คุณลักษณะใดอธิบายประสบการณ์หน้า Landing Page ที่ดี – เคล็ดลับสำหรับประสบการณ์ผู้ใช้ที่ดี –
เผยแพร่แล้ว: 2021-09-13สรุป : คุณลักษณะใดอธิบายประสบการณ์หน้า Landing Page ที่ดี ประสบการณ์ของผู้ใช้ครอบคลุมทุกแง่มุมของการโต้ตอบของผู้เยี่ยมชมกับบริษัท บริการ และผลิตภัณฑ์ของบริษัท ข้อกำหนดแรกสำหรับประสบการณ์ผู้ใช้ที่เป็นแบบอย่างคือการตอบสนองความต้องการที่แท้จริงของผู้เยี่ยมชมบนเว็บไซต์ของคุณโดยไม่มีความยุ่งยาก ประสบการณ์ของผู้ใช้มีจุดมุ่งหมายเพื่อมอบประสบการณ์เชิงบวกที่รักษาผู้ใช้ให้ภักดีต่อผลิตภัณฑ์หรือแบรนด์ ด้วยเหตุผลนี้ ประสบการณ์ของผู้ใช้ปลายทางจึงเป็นการรวมปัจจัยหลายอย่างตั้งแต่การออกแบบเว็บไซต์ การนำทาง ความสะดวกในการทำธุรกรรม และแน่นอน เวลาในการดาวน์โหลดหน้าเว็บและการแสดงผล

ผู้เขียน: Martin Greif
อ่าน 12 นาที
บทความนี้จะครอบคลุมเนื้อหาต่อไปนี้
สารบัญ :
ส่งมอบสิ่งที่คุณสัญญา
ใช้แบบแผนสีที่เหมาะสม
ลบสิ่งรบกวน
ใช้วิดีโออย่างเหมาะสม
ความเร็วในการโหลดหน้าที่รวดเร็ว
เก็บข้อมูลช่องข้อมูลอย่างง่ายดายสำหรับผู้มาเยี่ยม
หลีกเลี่ยงข้อความแสดงข้อผิดพลาดที่ไม่มีตัวตน
ให้เหตุผลในการขอข้อมูลส่วนบุคคล
ในฐานะที่เป็นจุดโฟกัสที่ทรงพลังที่สุดในการทำการตลาดของคุณ ประสบการณ์ของผู้เยี่ยมชมเว็บไซต์ของคุณสามารถสร้างหรือทำลายธุรกิจของคุณได้อย่างแน่นอน ดังนั้นในกระแสดิจิทัลที่เปลี่ยนแปลงอย่างรวดเร็วในปัจจุบัน คุณจะตอบสนองความคาดหวังของผู้เยี่ยมชมได้อย่างไร คำตอบคือ – ลงทุนในประสบการณ์ผู้ใช้ที่ยอดเยี่ยม
ประสบการณ์ผู้ใช้คือประสบการณ์โดยรวมของบุคคลบนเว็บไซต์ของคุณและความสะดวกหรือน่าพึงพอใจในการใช้งาน เป้าหมายที่นี่คือการทำให้ผู้เข้าชมของคุณบรรลุสิ่งที่พวกเขาต้องการได้ง่ายที่สุด
โปรดจำไว้ว่า: การแปลงที่คุณต้องการจะเกิดขึ้นได้ก็ต่อเมื่อความต้องการของลูกค้าได้รับการตอบสนอง
ส่งมอบสิ่งที่คุณสัญญา
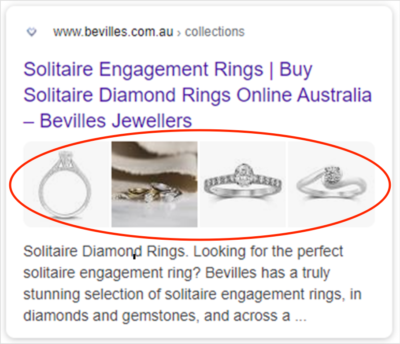
คุณต้องการสอดคล้องกับเจตนาของผู้เข้าชม การส่งข้อความล่วงหน้าของคุณต้องตรงกับความคาดหวังของผู้ใช้ คุณไม่ต้องการให้ผู้เข้าชมคิด ตัวอย่างเช่น ผู้เข้าชมกำลังค้นหา "Solitaire Diamond Rings" โฆษณาสองรายการต่อไปนี้จะแสดงในเครื่องมือค้นหา
ผลการค้นหาแรกมาจาก Diamond Exchange

ผลการค้นหาที่สองมาจาก Bevilles

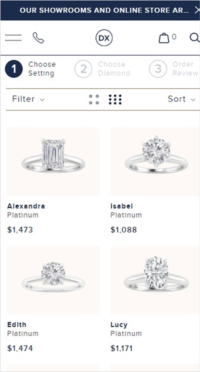
โฆษณาทั้งสองเป็นโฆษณาที่ดีจริงๆ และคุณคาดหวังให้ส่งไปยังหน้าที่มีแหวนเพชร Solitaire Well Diamond Exchange จะนำคุณไปยังหน้า Landing Page ต่อไปนี้:

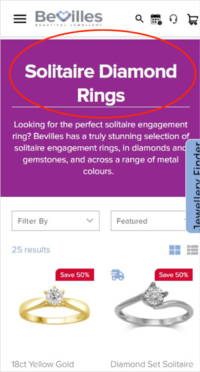
ไม่ได้แสดงให้เห็นว่าผู้เยี่ยมชมได้ลงจอดบน Diamond Solitaire Rings เป็นเพียงการแสดงพวงของแหวนที่มีเพชร ไม่ใช่สิ่งที่ผู้เยี่ยมชมกำลังมองหา ในทางกลับกัน Bevilles นำผู้เข้าชมไปยังหน้า Landing Page ต่อไปนี้:

ด้วยหน้า Landing Page นี้ ผู้เข้าชมรู้ว่าพวกเขามาถูกที่แล้ว เนื่องจากแถบชื่อเรื่องในหน้า Landing Page ระบุว่า "Solitaire Diamond Rings" คุณต้องการให้แน่ใจว่า หน้า Landing Page ของคุณนำเสนอสิ่งที่ผู้ใช้ต้องการ
ค้นหาว่า Bevilles eCommerce เพิ่ม Conversion ได้ถึง 16% และยอดขาย 30% ได้อย่างไร!

ใช้แบบแผนสีที่เหมาะสม
ผู้เยี่ยมชมของคุณจะตอบสนองตามสิ่งที่พวกเขาพอใจด้วยสายตา ไม่ว่าคุณจะคิดอย่างไร การรวมสีต่างๆ บนเว็บไซต์ของคุณมากเกินไปถือเป็นความคิดที่ไม่ดีเสมอ ให้ใช้สีที่ละเอียดอ่อนแทน ตามหลักการแล้ว เฉดสีหลัก 2-3 เฉดจากสีแบรนด์ของคุณเป็นสีเริ่มต้นที่ดี คุณต้องการ ใช้สีหลักหนึ่งสีสำหรับคำกระตุ้นการตัดสินใจ (CTA) หลักทั่วทั้งเว็บไซต์ของคุณ CTA รองใดๆ ควรเป็นเวอร์ชันที่ละเอียดอ่อนของ CTA หลักของคุณ และ CTA อื่นๆ ทั้งหมดควรเป็นสีที่ไม่แข่งขันกับ CTA หลักของคุณ
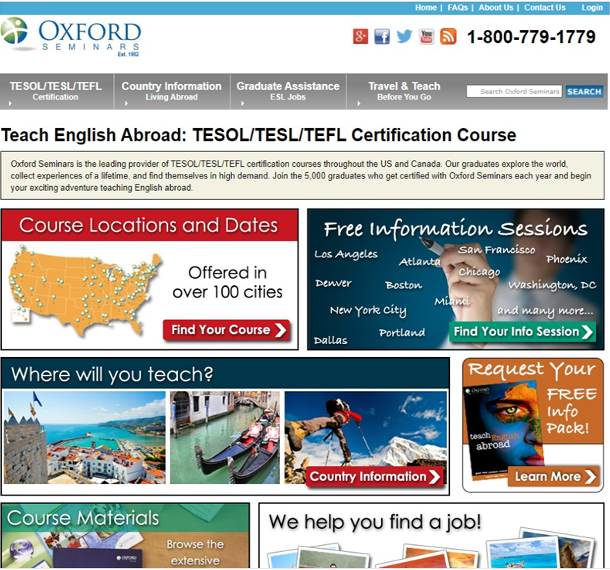
ตัวอย่างที่ไม่ดีของชุดสีในหน้า Landing Page คือ Oxford Seminars ด้านล่างนี้คือลักษณะหน้า Landing Page ของพวกเขาเมื่อพวกเขาเข้าหา SiteTuners เป็นครั้งแรกเพื่อปรับปรุงหน้า Landing Page

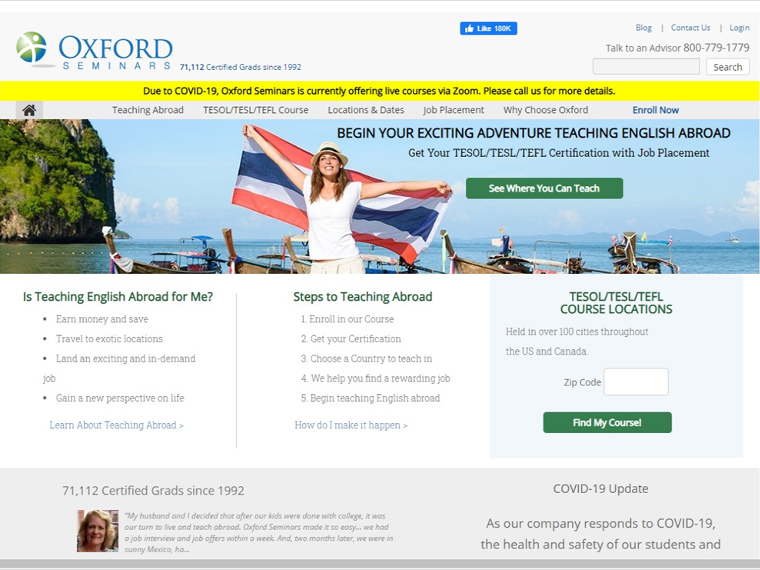
หน้า Landing Page ของพวกเขาเป็นภาพลานตาของสี ซึ่งผู้เยี่ยมชมไม่รู้ว่าจะเริ่มต้นจากที่ใดหรือค้นหาสิ่งที่พวกเขากำลังมองหา หลังจากทำการปรับปรุง คุณจะสังเกตเห็นการเปลี่ยนแปลงมากมายในหน้า Landing Page:

สังเกตว่าตอนนี้พวกเขามีสีหลักเพียงสีเดียวสำหรับปุ่มเรียกร้องให้ดำเนินการหลัก สิ่งนี้จะฝึกผู้เข้าชมให้รู้ว่าสีคือสิ่งที่ผู้เยี่ยมชมควรกด ผู้เข้าชมรู้ทันทีว่าต้องทำอะไรต่อไป ใช้ชุดสีของคุณอย่างชาญฉลาดเพื่อเน้นพื้นที่เฉพาะบนหน้าของคุณ
ลบสิ่งรบกวน
เมื่อผู้เยี่ยมชมเข้ามาที่หน้าของคุณ สิ่งสำคัญคือต้องเน้นที่คุณลักษณะที่อธิบายถึงประสบการณ์หน้า Landing Page ที่ดี อย่างไรก็ตาม การ หลีกเลี่ยงสิ่งรบกวนที่จะทำให้ผู้เข้าชมสับสน ก็มีความสำคัญไม่แพ้กัน ชัดเจนจาก:
- การใช้สีมากเกินไป
- การเน้นภาพที่ไม่ถูกต้อง
- แบนเนอร์แบบหมุน
- แอนิเมชั่นแฟลช
- รายการป๊อป
- ป๊อปอัปกะทันหัน ฯลฯ
จำไว้ว่าน้อยแต่มาก คุณต้องการให้ผู้เข้าชม มุ่งเน้นไปที่องค์ประกอบที่สำคัญที่สุดของหน้า Landing Page โดยเฉพาะ CTA
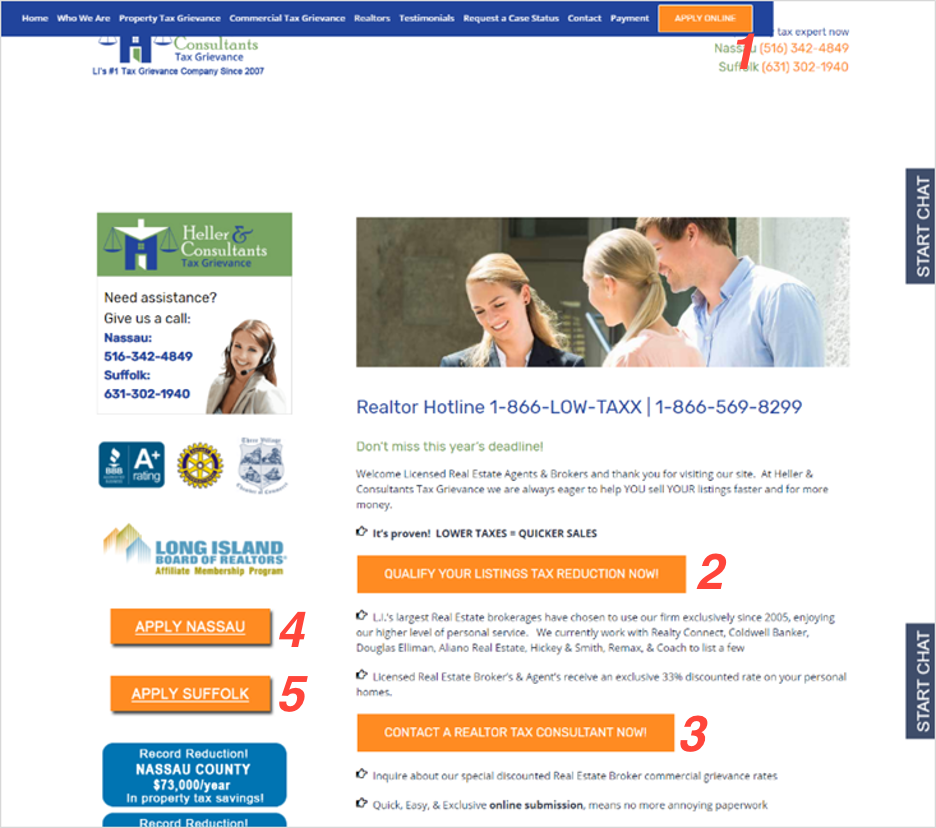
ด้านล่างนี้คือหน้า Landing Page ที่ทำให้เสียสมาธิมากซึ่งมี CTA หลายตัวและการใช้สีมากเกินไป แถบด้านข้างด้านซ้ายเบี่ยงเบนความสนใจจากหน้าโดยรวมและทำให้ผู้เข้าชมสับสน

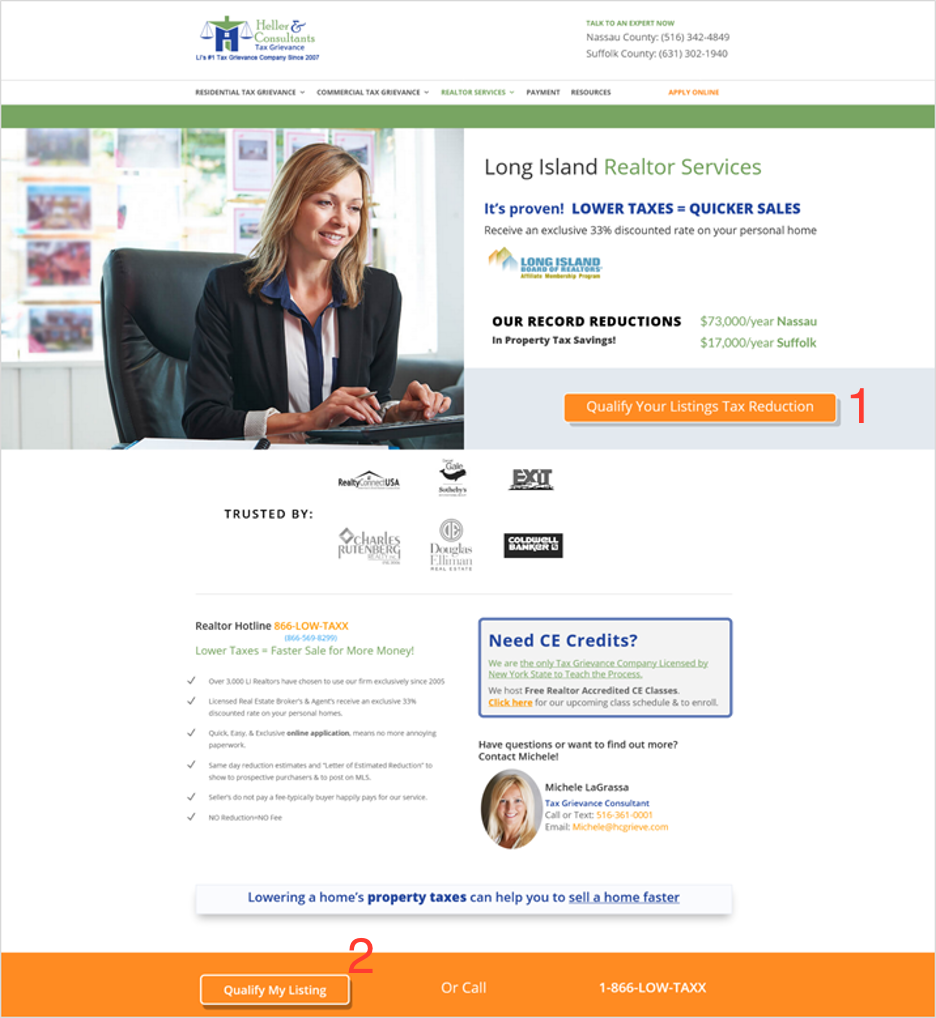
หลังจากมาที่ SiteTuners การเปลี่ยนแปลงต่อไปนี้เกิดขึ้นโดยมี CTA หลักเพียง 1 รายการและแถบด้านข้างด้านซ้ายถูกลบออกจากหน้า มันดูสะอาดตากว่ามากและแปลงได้ดีมาก ดีกว่าหน้า Landing Page ก่อนหน้ามาก

ใช้วิดีโออย่างเหมาะสม
ในปี 2564 คนทั่วไปจะใช้เวลา 100 นาทีต่อวันในการดูวิดีโอออนไลน์ หากคุณกำลังใช้วิดีโอบนเว็บไซต์เป็นการสาธิต หรือเพื่อแสดงคำรับรองจากลูกค้าที่มีอยู่ ให้ตรวจสอบว่าคุณปฏิบัติตามหลักเกณฑ์มาตรฐานสำหรับวิดีโอทั้งหมดของคุณ

ไม่ต้องเริ่มวิดีโอโดยอัตโนมัติ พวกเขาเสียสมาธิและสามารถรบกวนผู้มาเยี่ยมได้ คุณต้องการ ให้ผู้เยี่ยมชมสามารถควบคุมเวลาและหากพวกเขาต้องการเริ่มวิดีโอ คุณควรติดป้ายกำกับวิดีโอด้วยคำอธิบายสั้นๆ และระยะเวลาของวิดีโอ อนุญาตให้ผู้เข้าชมตัดสินใจว่าต้องการดูวิดีโอหรือไม่
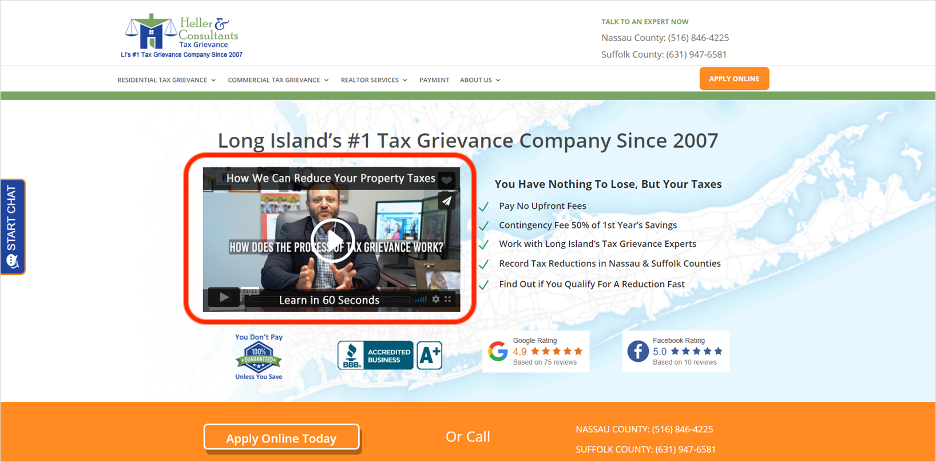
ตัวอย่างเช่น Heller Tax Grievance จะแสดงวิดีโอบนหน้า Landing Page พร้อมชื่อที่อธิบายว่าวิดีโอเกี่ยวกับอะไรและความยาวของวิดีโอ ซึ่งช่วยให้ผู้เข้าชมตัดสินใจว่าต้องการดูวิดีโอหรือไม่

ความเร็วในการโหลดหน้าที่รวดเร็ว
เชื่อเราเมื่อเราบอกว่าไม่ว่าหน้า Landing Page ของคุณจะดีแค่ไหน หน้าที่ โหลดช้าจะทำให้ผู้เยี่ยมชมของคุณออกและหันไปหาคู่แข่งของคุณ ผู้คนให้ความสำคัญกับเวลาและได้รับอิทธิพลจากความพึงพอใจในทันที ตรวจสอบให้แน่ใจว่าได้เพิ่มประสิทธิภาพเว็บไซต์ของคุณอย่างเต็มที่เพื่อดึงดูดผู้มีโอกาสเป็นลูกค้าให้มากขึ้น

คุณอัพเดทอัลกอริธึมล่าสุดของ Google หรือไม่?
เรียนรู้เกี่ยวกับ Core Web Vitals ของ Google
เก็บข้อมูลช่องข้อมูลอย่างง่ายดายสำหรับผู้มาเยี่ยม
เป้าหมายของคุณคือทำให้ผู้เยี่ยมชมสมัครใช้งาน สมัครรับอีเมล หรือคลิกปุ่มซื้อ หากคุณต้องการให้พวกเขาดำเนินการเหล่านี้ ตรวจสอบให้แน่ใจว่ากระบวนการนั้นง่ายที่สุดสำหรับพวกเขา ต่อไปนี้คือสิ่งที่คุณควรใส่ไว้ในรายการตรวจสอบของคุณ:
- ทำเครื่องหมายฟิลด์บังคับทั้งหมดด้วยเครื่องหมายดอกจัน (*) ระบุให้ชัดเจนทุกช่องที่มีเครื่องหมายดอกจันเป็นช่องบังคับ นอกจากนี้ยังเป็นประโยชน์ที่จะบอกพวกเขาว่าทำไมคุณถึงต้องการข้อมูลนี้
- เมื่อคุณต้องการป้อนวันที่ ให้ ระบุรูปแบบที่ คุณต้องการให้ชัดเจน (เช่น mm/dd/yy) เพื่อให้ง่ายยิ่งขึ้น คุณสามารถจัดเตรียมกล่องแบบเลื่อนลงเพื่อป้อนวัน เดือน และปี
- เมื่อคุณต้องการที่อยู่ ให้มีช่องแยกสำหรับประเทศ เมือง รัฐ/จังหวัด ฯลฯ ใช้เมนูแบบเลื่อนลงทุกครั้งที่ทำได้ วิธีนี้ทำให้มีโอกาสพิมพ์ผิดน้อยลง นอกจากนี้ยังช่วยประหยัดผู้เข้าชมจากการพิมพ์มากเกินไป
หากคุณได้ส่งอีเมลหรือข้อความที่มีรหัสส่วนลดพร้อมกับลิงก์ไปยังเว็บไซต์ของคุณ คุณควรให้ รหัสคูปองป้อนอัตโนมัติเมื่อพวกเขาคลิกที่ลิงก์จากอีเมลหรือข้อความ สะดวกกว่าการป้อนรหัสคูปองด้วยตนเองอีกครั้งเมื่อเข้าสู่เว็บไซต์
คุณพลาดการสัมมนาทางเว็บของเราหรือไม่?

หลีกเลี่ยงข้อความแสดงข้อผิดพลาดที่ไม่มีตัวตน
ลองนึกภาพว่าคุณจะปฏิบัติต่อเพื่อนอย่างไรเมื่อคุณต้อนรับพวกเขากลับบ้าน คล้ายกับวิธีที่คุณควรปฏิบัติต่อผู้เยี่ยมชมเว็บไซต์ของคุณ ปฏิบัติต่อผู้เยี่ยมชมของคุณเหมือนแขกและแนะนำพวกเขาทีละขั้นตอน แม้ว่าคุณจะทำให้ผู้เข้าชมป้อนข้อมูลได้ง่ายมาก แต่ก็มีบางคนที่ทำผิดพลาดเมื่อกรอกแบบฟอร์ม
สิ่งสุดท้ายที่คุณต้องการทำคือการตำหนิพวกเขา หลีกเลี่ยงข้อความที่ไม่มีตัวตนซึ่งเพิ่งแสดงข้อผิดพลาดได้เกิดขึ้น และไม่เป็นประโยชน์มากในการอธิบายสิ่งที่ผิดพลาดและวิธีแก้ไข
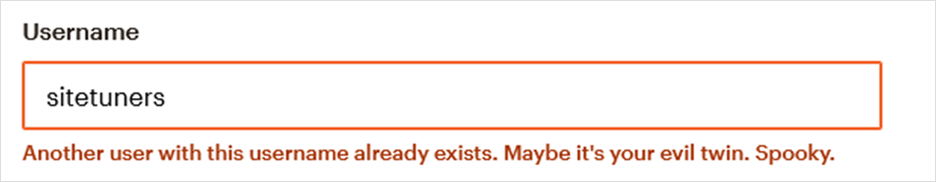
นี่คือตัวอย่างที่ดีของการใช้อารมณ์ขันในข้อความแสดงข้อผิดพลาดของคุณ ผู้มาเยี่ยมรู้ว่าพวกเขาทำอะไรผิด และ Mailchimp บอกให้พวกเขารู้ว่ามันคืออะไรด้วยอารมณ์ขัน

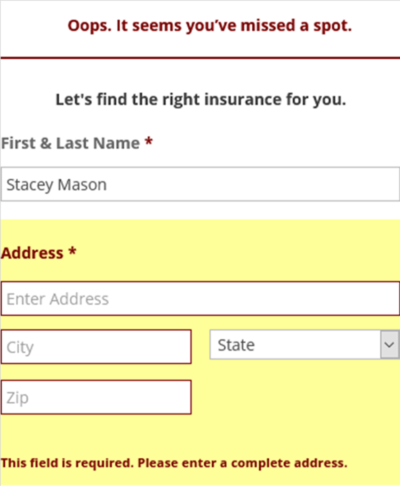
นี่เป็นอีกตัวอย่างหนึ่งของการให้ความกระจ่างเกี่ยวกับสถานการณ์และแจ้งให้ผู้มาเยี่ยมทราบว่าพวกเขาพลาดบางฟิลด์

สิ่งหนึ่งที่พบได้ทั่วไปเกี่ยวกับ เว็บไซต์ที่เป็นที่ยอมรับเหล่านี้คือน้ำเสียงที่เป็นมิตรและเป็นประโยชน์แม้หลังจากที่ผู้เยี่ยมชมทำผิดพลาด รายการเดียวที่แนะนำในตัวอย่างเหล่านี้คือการใช้สีอื่นสำหรับข้อความแสดงข้อผิดพลาด สีแดงเป็นแง่ลบและคุณไม่ต้องการให้แขกรู้สึกโง่ สีที่ดีกว่าควรเป็น สีเหลือง สำหรับคำเตือน คุณทำผิดพลาด
ขั้นตอนแรกในการทำให้ผู้เข้าชมรู้สึกสบายใจคือการพูดคุยกับพวกเขาเหมือนมนุษย์ ไม่ใช่คอมพิวเตอร์เมื่อทำผิดพลาด วิธีที่ง่ายที่สุดในการทำเช่นนี้คือไม่ต้องพึ่งพาโปรแกรมเมอร์ในการเขียนข้อความแสดงข้อผิดพลาดให้คุณ
ถามตัวเองว่าแอตทริบิวต์ใดอธิบายถึงประสบการณ์หน้า Landing Page ที่ดีและลองดูไซต์ของคุณในฐานะผู้เข้าชมที่เชื่อมโยงไปถึงในหน้าของคุณ
ให้เหตุผลในการขอข้อมูลส่วนบุคคล
เป็นที่เข้าใจได้สำหรับผู้เยี่ยมชมของคุณที่จะสงสัยเกี่ยวกับการแบ่งปันข้อมูลส่วนบุคคลของพวกเขาทางออนไลน์ เป็นหน้าที่ของคุณที่จะทำให้พวกเขารู้สึกปลอดภัยที่จะไว้วางใจคุณด้วยรายละเอียดที่เป็นความลับเหล่านี้ ในการทำเช่นนี้ คุณ ต้องแจ้งล่วงหน้าว่าคุณจะใช้ข้อมูลส่วนบุคคลของพวกเขาอย่างไร
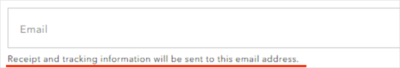
ต่อไปนี้คือตัวอย่างที่ดีในการอธิบายว่าทำไมคุณจึงขอข้อมูลส่วนบุคคลของพวกเขา
แจ้งให้พวกเขาทราบว่าอีเมลของพวกเขาจะถูกใช้เพื่อส่งใบเสร็จรับเงินและข้อมูลการติดตามหลังจากที่ซื้อแล้ว

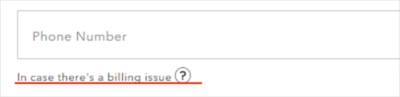
แจ้งให้พวกเขาทราบว่าคุณต้องการหมายเลขโทรศัพท์ในกรณีที่เกิดปัญหาในการเรียกเก็บเงิน วิธีนี้ทำให้พวกเขารู้ว่าคุณไม่มีเจตนาที่จะโทรสแปมหรือขายหมายเลขโทรศัพท์ให้กับบริษัทอื่น

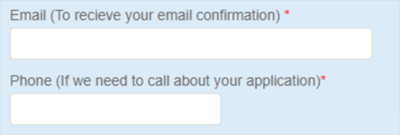
นี่คือตัวอย่างในแบบฟอร์มการสร้างความสนใจในตัวสินค้า เป็นเพียงการแจ้งเตือนที่เป็นมิตรเพื่อให้ผู้เข้าชมทราบว่าพวกเขาวางแผนที่จะใช้ข้อมูลของตนอย่างไร

คุณจะใช้ที่อยู่อีเมลของพวกเขาเพื่อส่งใบเสร็จรับเงินหรือการยืนยันหรือไม่? ไม่ว่ามันจะเป็นอะไร หากพวกเขาจะไว้วางใจคุณด้วยข้อมูลส่วนบุคคลของพวกเขา ตรวจสอบให้แน่ใจว่าพวกเขารู้ว่าพวกเขากำลังลงทะเบียนเพื่ออะไร
บทสรุป
ประสบการณ์ผู้ใช้คือทั้งหมดที่เกี่ยวกับการดูแลความต้องการของลูกค้าของคุณ แม้กระทั่งก่อนที่พวกเขาจะรู้ว่าพวกเขาต้องการมันมากแค่ไหน กุญแจสำคัญคือการทำให้ประสบการณ์การท่องเว็บบนหน้าของคุณง่ายขึ้น เพื่อให้ผู้เข้าชมบรรลุผลตามที่ต้องการ หวังว่าบทความนี้จะเป็นประโยชน์เมื่อแอตทริบิวต์อธิบายประสบการณ์หน้า Landing Page ที่ดี คุณวางแผนที่จะรวมเคล็ดลับใดบ้างในหน้า Landing Page หน้าถัดไป
พูดคุยกับผู้เชี่ยวชาญด้านคอนเวอร์ชั่น
ให้เวลาเรา 30 นาที แล้วเราจะแสดงให้คุณเห็นว่าเราสามารถช่วยให้คุณได้ผลลัพธ์ที่ดีขึ้นได้อย่างไร
