วิธีสร้างอินโฟกราฟิกเคลื่อนไหว เคล็ดลับและความคิดสร้างสรรค์
เผยแพร่แล้ว: 2023-04-12หากคุณลองคิดดู เนื้อหาภาพเป็นส่วนผสมลับในการเปลี่ยนเนื้อหาแบบข้อความจากศูนย์เป็นฮีโร่
ตัวอย่างเช่น คุณสามารถเปลี่ยนบล็อกโพสต์ที่น่าเบื่อให้กลายเป็นเรื่องน่าอ่านด้วยภาพถ่าย การออกแบบอินโฟกราฟิก หรือวิดีโอสั้นๆ ด้วยซอฟต์แวร์ออกแบบกราฟิกที่มีอยู่มากมายในตลาดปัจจุบัน นอกจากนี้ ภาพหน้าจอและภาพประกอบยังช่วยให้ eBook คู่มือผลิตภัณฑ์ หรือกรณีศึกษาของคุณเชื่อมโยงกับผู้อ่านได้มากขึ้น
ขอแนะนำเนื้อหาภาพใหม่ในเมืองที่ผลิตได้ง่ายกว่าวิดีโอและมีประสิทธิภาพเท่าเทียมกันในการดึงดูดความสนใจของผู้ชม ทักทายอินโฟกราฟิกแบบเคลื่อนไหว!
อินโฟกราฟิกเคลื่อนไหวคืออะไร?
อินโฟกราฟิกแบบเคลื่อนไหวคืออินโฟกราฟิกแบบคงที่ซึ่งองค์ประกอบบางส่วนมีการเคลื่อนไหวเพื่อเพิ่มภาพลวงตาของการเคลื่อนไหวและการเคลื่อนไหว
แอนิเมเตอร์จะเปลี่ยนอินโฟกราฟิกแบบคงที่ให้เป็นอินโฟกราฟิกแบบเคลื่อนไหวโดยการเพิ่มองค์ประกอบแบบโต้ตอบ การเปลี่ยนภาพที่ราบรื่น หรือการเติมสีสัน วัตถุในอินโฟกราฟิกจะซีดจาง กะพริบ หรือเคลื่อนไหว คุณยังสามารถเน้นส่วนที่มีค่าที่สุดในอินโฟกราฟิกของคุณโดยเพิ่มการเคลื่อนไหวที่ละเอียดอ่อนและทดลองกับลำดับชั้นภาพของอินโฟกราฟิก
นอกจากเป็นแนวทางปฏิบัติที่ดีที่สุดสำหรับการตลาดเนื้อหาแล้ว อินโฟกราฟิกแบบเคลื่อนไหวยังช่วยเปลี่ยนข้อมูลของคุณให้เป็นประสบการณ์ ผู้ชมของคุณดื่มด่ำ คุ้นเคย และเป็นธรรมชาติมากขึ้น นอกจากนี้ยังเพิ่มบุคลิกให้กับเรื่องราวของคุณ!
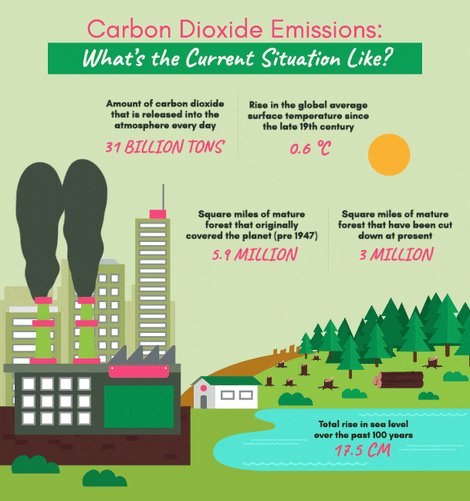
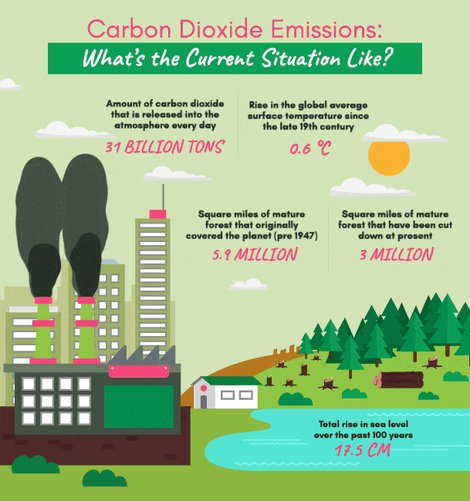
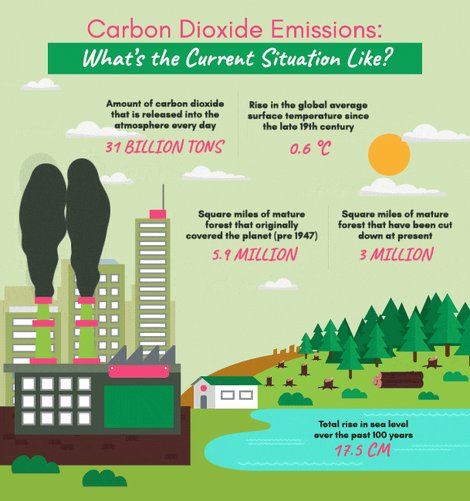
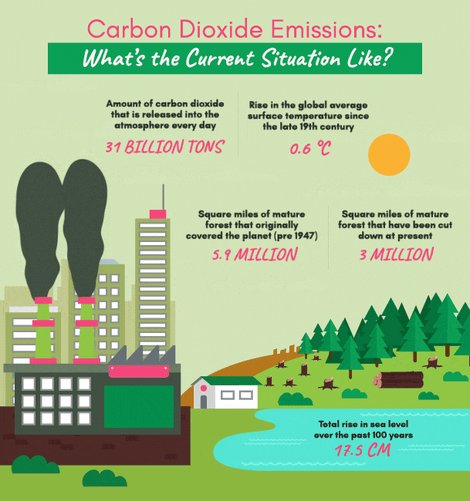
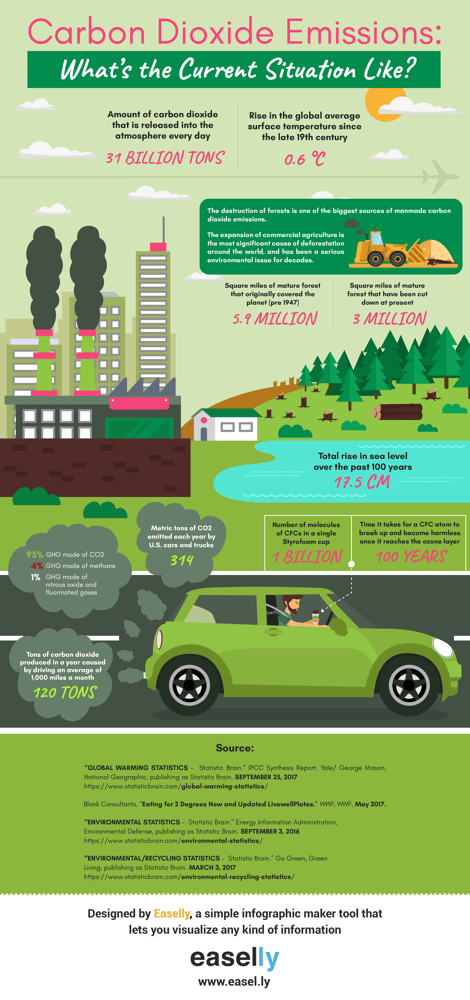
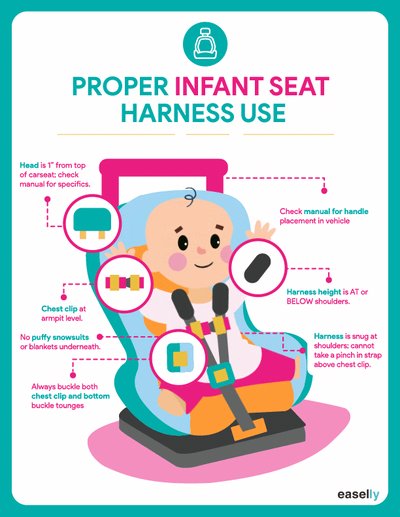
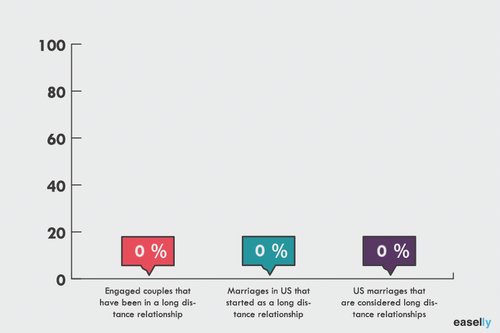
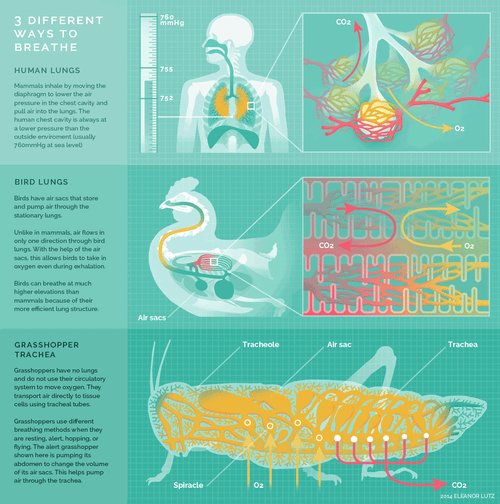
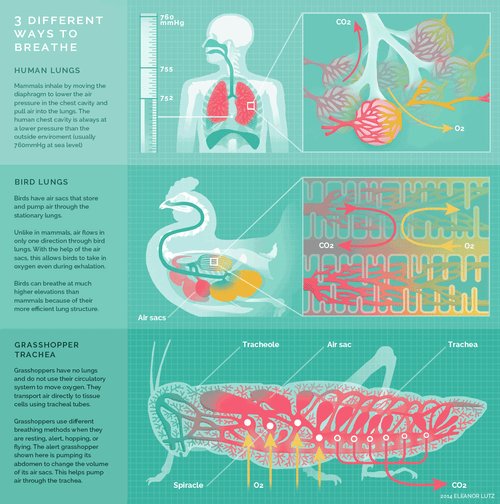
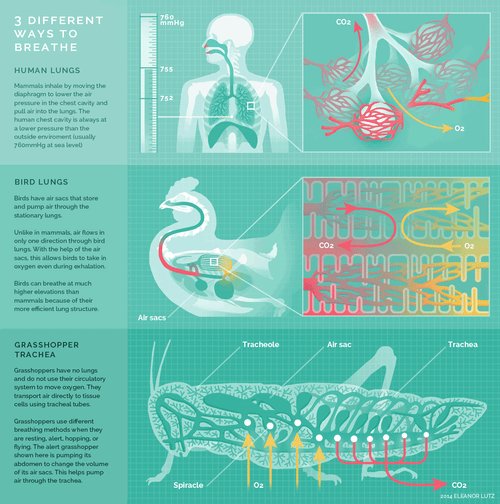
ลองใช้อินโฟกราฟิกด้านล่างเป็นตัวอย่าง

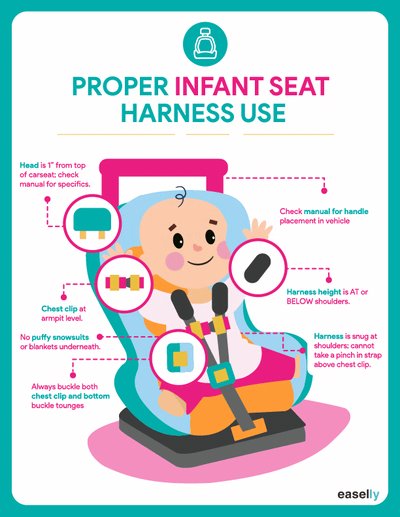
นี่คือหน้าตาเมื่อเราเปลี่ยนเป็นอินโฟกราฟิกแบบเคลื่อนไหว
เวอร์ชันอนิเมชั่นมีความสมจริงมากขึ้นและ "อยู่ที่นี่และเดี๋ยวนี้" ทำให้ผู้คนให้ความสำคัญกับรอยเท้าคาร์บอนมากขึ้น เมื่อคุณทำสิ่งนี้ได้สำเร็จ คุณจะสร้างความสัมพันธ์กับผู้ชมของคุณด้วย
เหตุใดกราฟิกแอนิเมชันจึงมีความสำคัญ
แอนิเมชันร่วมสมัยในมัลติมีเดียต้องใช้เวลาน้อยที่สุดในแง่ของการพัฒนาโครงเรื่อง แต่มีเวลาเหลือเฟือในระหว่างการเปลี่ยนจากสื่อหนึ่งไปยังอีกสื่อหนึ่ง ข้อดีหลายประการของการใช้กราฟิกแบบเคลื่อนไหวมีดังต่อไปนี้:
- ไดอะแกรมแบบดั้งเดิมไม่ได้ใช้เพื่อปรับปรุงความรู้ด้านภาพและภาพเคลื่อนไหว
- การใช้คำฟุ่มเฟือยและภาพที่ไม่จำเป็นจะถูกลบออกในภาพเคลื่อนไหว
- ช่วยให้คุณสามารถสื่อสารความคิดได้อย่างรวดเร็วและแม่นยำ
- ภาพเคลื่อนไหวเป็นวิธีการสื่อสารที่มีต้นทุนต่ำ
- ให้ข้อมูลและดึงดูดผู้ชมผ่านภาพจริงแบบโต้ตอบ
65%
ของธุรกิจใช้จ่ายอย่างน้อย 10% ของงบประมาณไปกับเนื้อหาภาพ
ที่มา: Visme
นอกจากนี้ การออกแบบแอนิเมชั่นยังช่วยให้คุณถ่ายทอดอารมณ์ได้อย่างมีประสิทธิภาพ และเราทุกคนรู้ดีว่าความสามารถในการกระตุ้นความรู้สึกดีๆ และทำให้ผู้ชมมีความสุขคือทรัพย์สินที่มีค่าที่สุดของบริษัทใดๆ แอนิเมชันช่วยให้คุณแสดงความคิด แนวคิด และแนวคิดในสาขาและรูปแบบต่างๆ เช่น การตลาด การโฆษณา และธุรกิจ
ประเภทของแอนิเมชั่น
แอนิเมชันแบ่งออกเป็น 2 มิติ แอนิเมชัน 3 มิติ และกราฟิกเคลื่อนไหว
ภาพเคลื่อนไหว 2 มิติ
ศิลปะของการสร้างการเคลื่อนไหวในพื้นที่สองมิติเรียกว่าแอนิเมชั่น 2 มิติ ตัวละคร เอฟเฟกต์พิเศษ และพื้นหลังทั้งหมดมาพร้อมกับเกม
ภาพเคลื่อนไหว 3 มิติ
เรียกอีกอย่างว่าแอนิเมชั่นคอมพิวเตอร์ แอนิเมชั่นสามมิติเป็นแอนิเมชั่นที่ใช้บ่อยที่สุดในปัจจุบัน จำเป็นต้องมีความรู้ด้านการเคลื่อนไหวและการจัดองค์ประกอบ ด้วยการควบคุมเฉพาะ แอนิเมเตอร์อาจย้ายตัวละครได้อย่างง่ายดาย นอกจากนี้ยังให้ภาพรวมอย่างละเอียดของวัตถุที่มองเห็น ภาพเคลื่อนไหว 3 มิติมักจะรวมอัตราเฟรมที่สูงไว้ด้วย
โมชั่นกราฟิก
นี่เป็นแอนิเมชั่นประเภทอื่นที่ใช้สำหรับจัดการองค์ประกอบภาพหรือข้อความอย่างมีศิลปะ สไตล์แอนิเมชั่นเหล่านี้ใช้ในการโฆษณา โลโก้ ชื่อภาพยนตร์ และโฆษณาทางโทรทัศน์ การทำความเข้าใจเกี่ยวกับองค์ประกอบและการเคลื่อนไหวของกล้องเป็นสิ่งสำคัญสำหรับกราฟิกเคลื่อนไหว
สไตล์แอนิเมชั่นเหล่านี้เป็นสิ่งที่สามารถรวมเข้ากับอินโฟกราฟิกแบบคงที่ แนวคิดคือสามารถ นำเสนอข้อมูลแก่ผู้ใช้ในโหมดโต้ตอบได้
อินโฟกราฟิกเคลื่อนไหวกับวิดีโอแอนิเมชั่น
เช่นเดียวกับการออกแบบอินโฟกราฟิก อินโฟกราฟิกแบบเคลื่อนไหวมีเป้าหมายหลักเพื่อแจ้งหรือให้ความรู้แก่ผู้ชม ในขณะเดียวกัน วิดีโอแอนิเมชั่นแบบดั้งเดิมมักมีรากฐานมาจากความบันเทิง
วิดีโอแอนิเมชั่นเป็นเนื้อหาที่ซับซ้อนที่สุดในการผลิต งบประมาณที่จำกัด ความยากลำบากในการค้นหาช่างวิดีโอที่ยอดเยี่ยม และกำหนดเวลาที่ไม่ยืดหยุ่นคือความท้าทายบางประการที่สร้างปัญหาให้กับนักการตลาด นักเล่าเรื่อง บริษัทสตาร์ทอัพ และเจ้าของธุรกิจ
นอกจากจะเป็นรูปแบบมัลติมีเดียที่คุ้มค่าแล้ว อินโฟกราฟิกแบบเคลื่อนไหวมักจะสั้นกว่าวิดีโอแบบภาพเคลื่อนไหว ใช้พื้นที่จัดเก็บน้อยกว่าและอนุญาตให้เป็นเนื้อหาที่ง่ายต่อการบริโภค
โดยพื้นฐานแล้ว คุณสามารถนึกถึงอินโฟกราฟิกแบบเคลื่อนไหวได้ในฐานะลูกรักของอินโฟกราฟิกและวิดีโอแอนิเมชั่น!
เคล็ดลับ: เรียนรู้เพิ่มเติมเกี่ยวกับวิธีสร้างอินโฟกราฟิก!

10 เหตุผลที่ควรใช้อินโฟกราฟิกแบบเคลื่อนไหว
ตามที่ Ryan McLeod ใน Animation Handbook บริบทคือแอนิเมชั่นที่มีคุณค่าอย่างเหลือเชื่อที่สุดที่เพิ่มให้กับซอฟต์แวร์
เขาบันทึกเพิ่มเติม:
“แอนิเมชั่นใช้บางสิ่งที่ไม่มีชิ้นส่วนเคลื่อนไหวและเพิ่มรูปลักษณ์ของการเปลี่ยนแปลงที่มองเห็นได้ การเปลี่ยนแปลงที่เห็นได้ชัดเจนเหล่านี้ทำให้เรามีบริบทที่จับต้องได้และคุ้นเคย ซึ่งทำให้ซอฟต์แวร์ของเราใช้งานง่าย ค้นพบได้ สื่ออารมณ์ และจดจำได้มากขึ้น ”
ไม่ว่าจะเป็นการออกแบบผลิตภัณฑ์หรือการตลาด บริบทที่แอนิเมชั่นเพิ่มลงในอินโฟกราฟิกจะเปลี่ยนเนื้อหาของคุณให้เป็นประสบการณ์ ไม่น่าแปลกใจเลยที่อินโฟกราฟิกแบบเคลื่อนไหวจะสร้างการแชร์บนโซเชียลได้มากกว่าแผนภูมิ กราฟ และภาพอื่นๆ
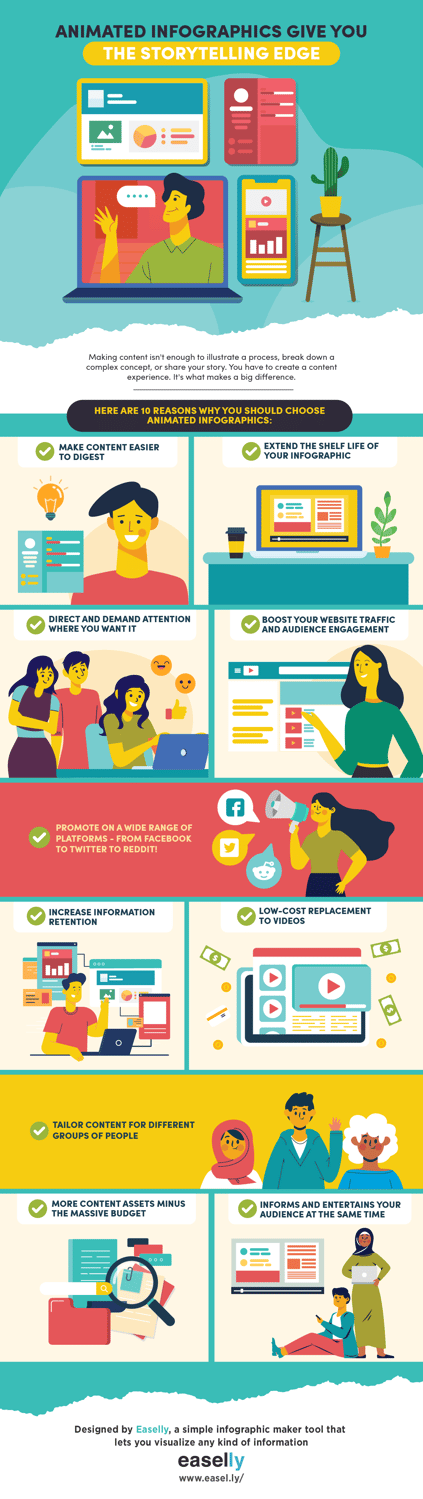
คุณอาจกำลังคิดว่าคุณต้องการอินโฟกราฟิกแบบเคลื่อนไหวหรือไม่ ต่อไปนี้เป็นเหตุผล 10 ประการที่อินโฟกราฟิกแบบเคลื่อนไหวควรเป็นส่วนหนึ่งของกลยุทธ์การตลาดเนื้อหาของคุณ โดยจัดทำเป็นอินโฟกราฟิกเพื่อความสุขในการรับชมของคุณ!

5 เคล็ดลับในการสร้างอินโฟกราฟิกแบบโต้ตอบ
การวางแผนใช้อินโฟกราฟิกแบบเคลื่อนไหวสำหรับการตลาดหรือการสื่อสารภายในองค์กรอาจเป็นเรื่องยากเกินไปในครั้งแรกของคุณ ข่าวดีก็คือ การสร้างอินโฟกราฟิกแบบเคลื่อนไหวจะง่ายกว่าถ้าคุณมีไลบรารีของอินโฟกราฟิกที่ออกแบบมาอย่างดีและมีประสิทธิภาพอยู่แล้ว
ต่อไปนี้เป็น 5 วิธีที่จะช่วยคุณเริ่มต้นสร้างอินโฟกราฟิก พร้อมตัวอย่างที่เป็นประโยชน์!
1. เปลี่ยนอินโฟกราฟิกสั้นๆ ให้กลายเป็นเนื้อหาที่มีเอกลักษณ์และสะดุดตา
ต้องการดึงดูดความสนใจของผู้ชมหรือไม่? ตรวจสอบให้แน่ใจว่าอินโฟกราฟิกของคุณสะดุดตา 
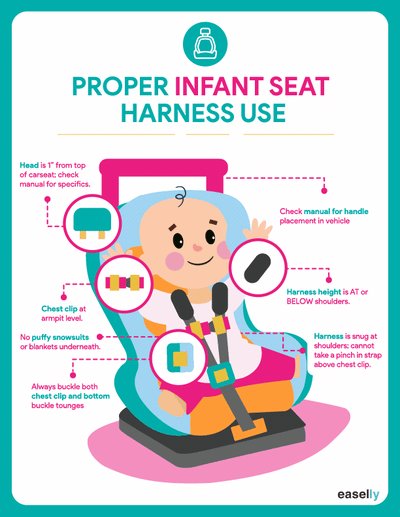
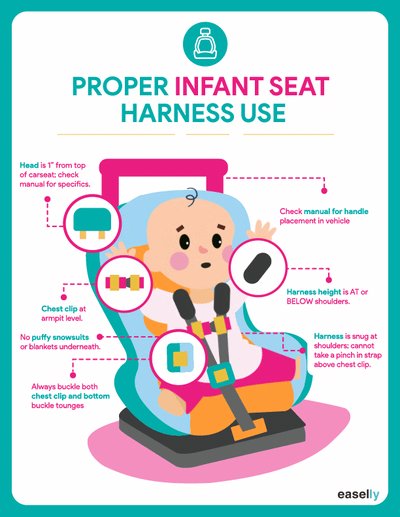
เอฟเฟ็กต์การเด้งของตัวละครและไอคอนในอินโฟกราฟิกแบบเคลื่อนไหวนี้เปลี่ยนคู่มือภาพนี้เป็น gif ที่ดึงดูดความสนใจและความสนใจของผู้ชมได้อย่างมีศิลปะ
2. ทำให้ส่วนต่างๆ ของอินโฟกราฟิกขนาดยาวเคลื่อนไหวเป็นชิ้นขนาดพอดีคำ
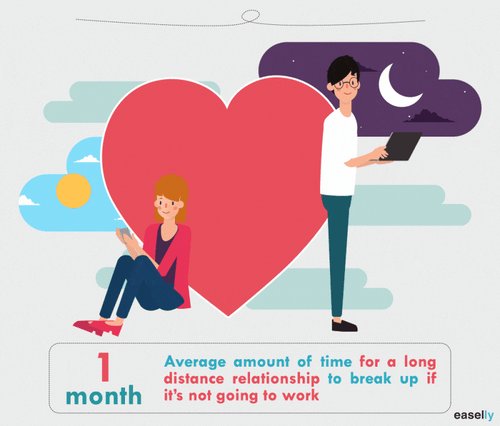
ต่อไปนี้คือตัวอย่างอินโฟกราฟิกที่บางส่วนถูกแปลงเป็นภาพเคลื่อนไหว คุณสามารถแบ่งปันตัวอย่างเหล่านี้บนโซเชียลมีเดียได้อย่างง่ายดาย!
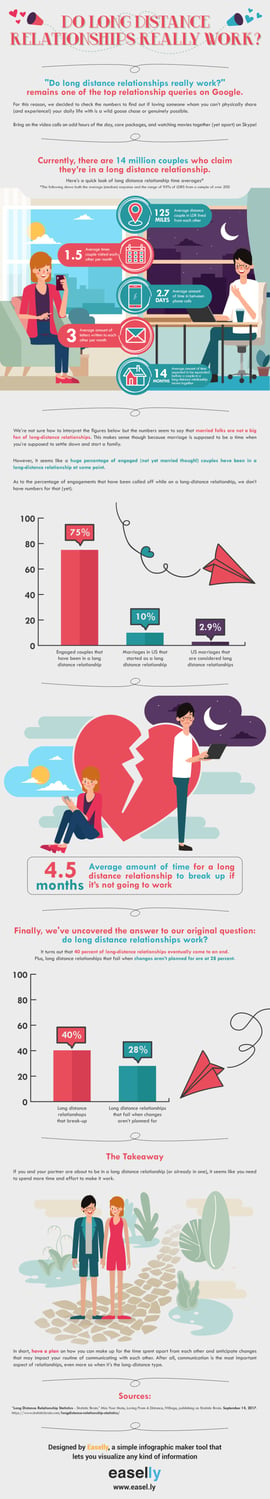
อินโฟกราฟิกแบบยาว:

ตัวอย่างอินโฟกราฟิก:


การเปลี่ยนตัวอย่างภาพเคลื่อนไหวที่ราบรื่นและสร้างสรรค์ทำให้น่าสนใจและสัมพันธ์กับผู้ชมมากขึ้น
3. ทำให้อินโฟกราฟิกของคุณเข้าใจง่ายด้วยองค์ประกอบเชิงโต้ตอบ
คนชอบโต้ตอบกับเนื้อหา ทำไมไม่มีอะไรให้พวกเขาโต้ตอบด้วย?
ค่าเฉลี่ยตามรัฐ
กำลังโหลดแผนที่...
อินโฟกราฟิกเชิงโต้ตอบนี้ได้รับความอนุเคราะห์จาก Groovy Groomsmen Gifts แสดงการใช้จ่ายของเจ้าบ่าวในทุกรัฐ ช่วยให้ผู้อ่านสามารถสำรวจอินโฟกราฟิกและไม่รู้สึกอึดอัดกับตัวเลขทั้งหมดที่นำเสนอในภาพ
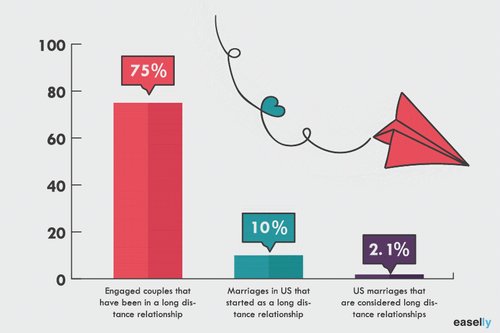
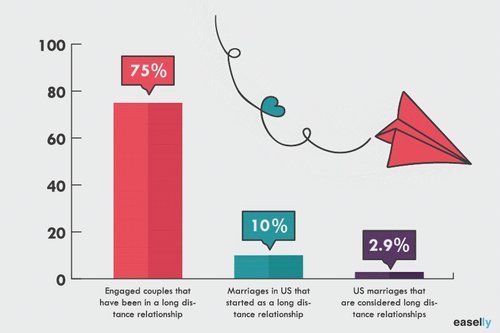
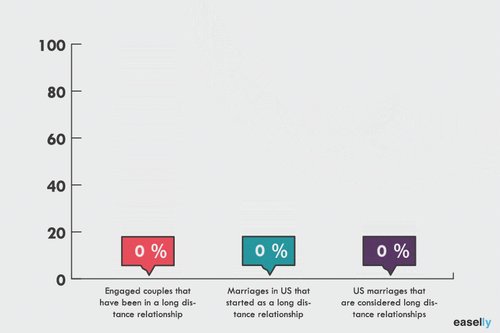
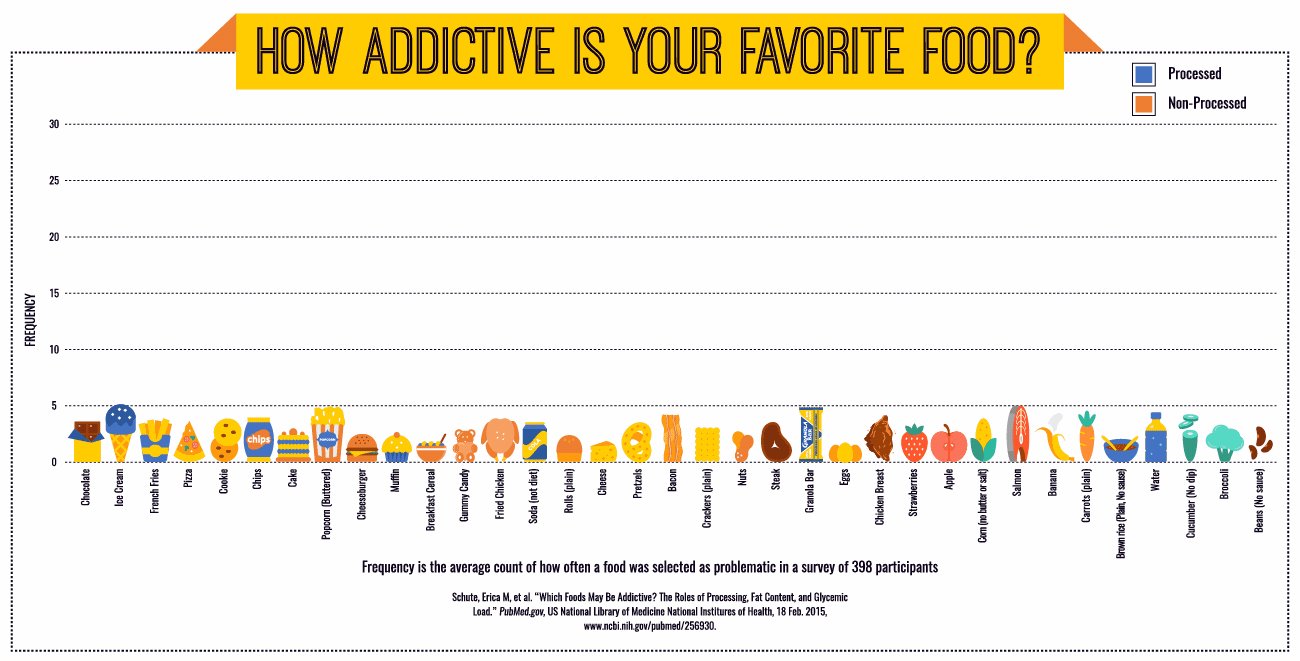
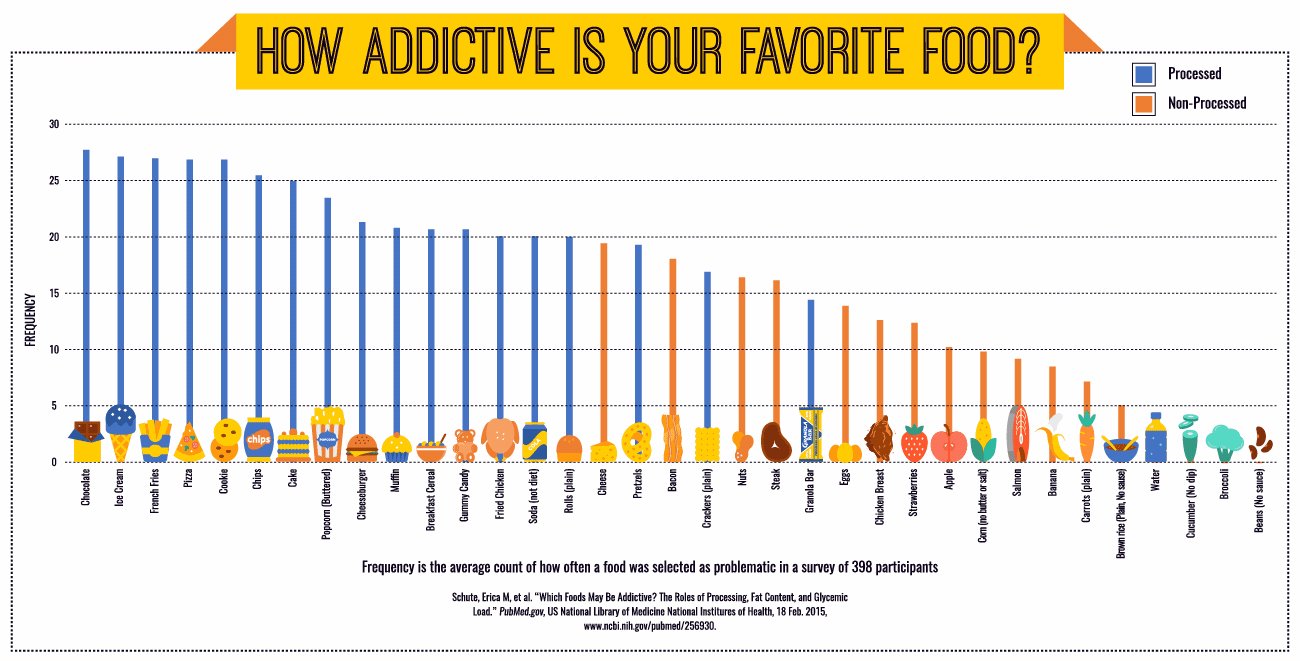
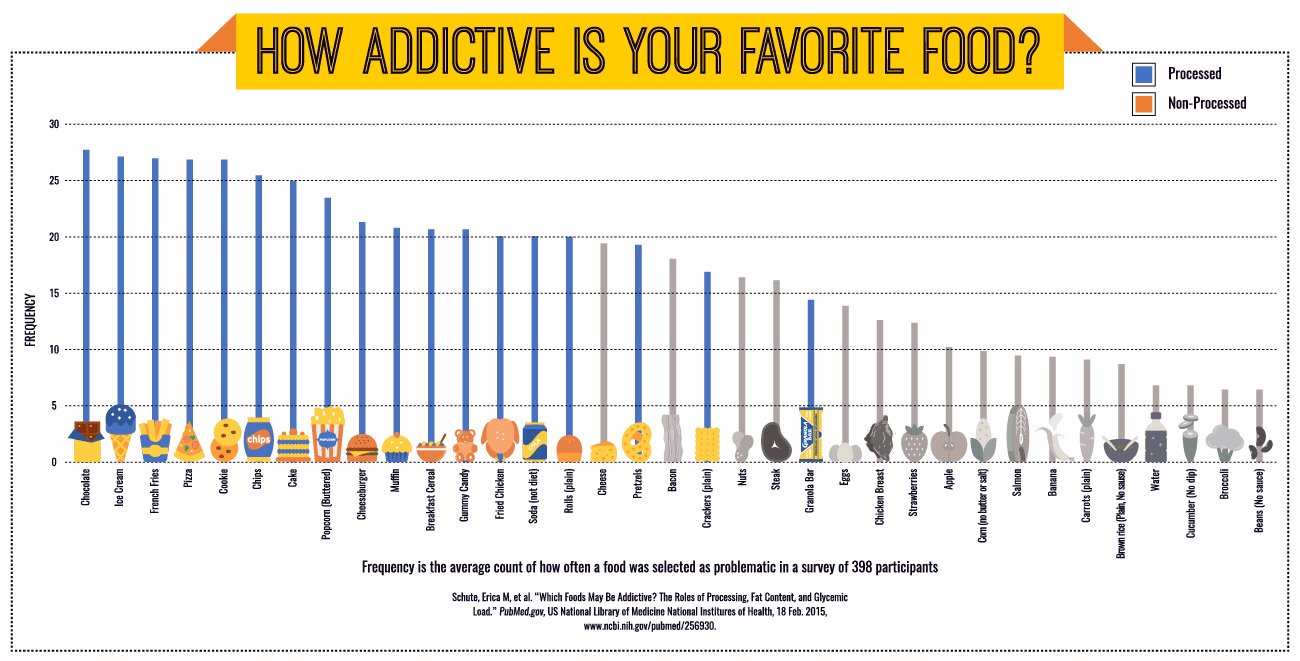
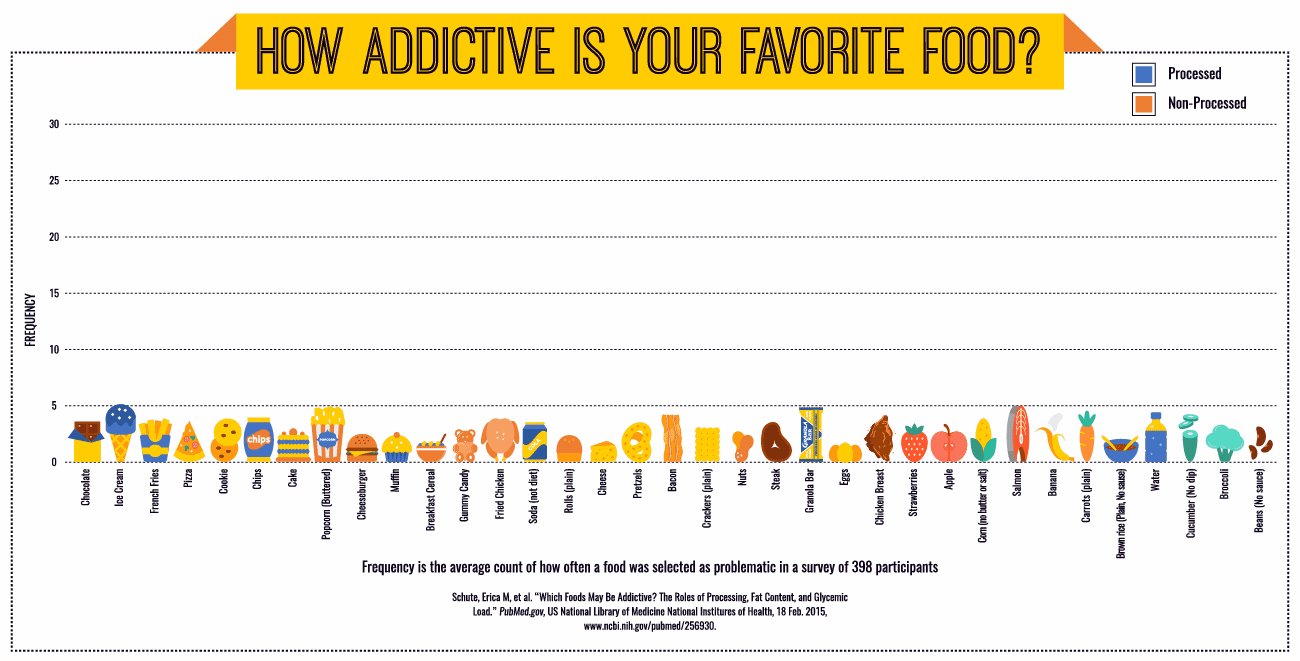
4. เปลี่ยนตัวเลขที่น่าเกรงขามให้กลายเป็นแนวคิดที่น่าดึงดูดใจ
ใช้เทคนิคแอนิเมชั่นเพื่อทำให้เนื้อหาอินโฟกราฟิกของคุณน่าดึงดูดยิ่งขึ้น 
ใครจะคิดว่ากราฟเกี่ยวกับการเสพติดอาหารจะอ่านสนุกได้ขนาดนี้
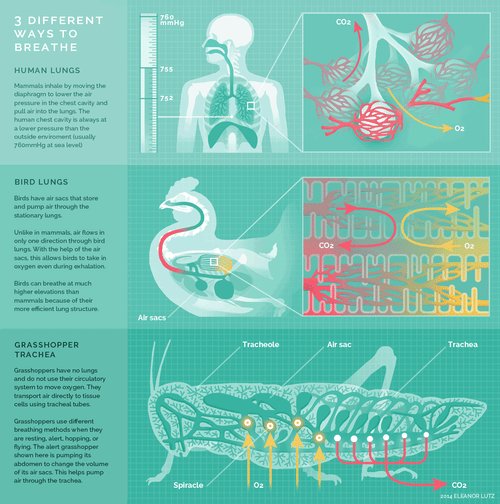
5. ทำลายแนวคิดที่ซับซ้อนหรือทำให้แนวคิดที่เป็นนามธรรมจับต้องได้มากขึ้น
แนวคิดหรือแนวคิดของคุณอาจข้ามหัวผู้อ่านหากเป็นนามธรรมเกินไป เพื่อให้ง่ายสำหรับพวกเขา แบ่งมันออกเป็นอินโฟกราฟิก! 
อินโฟกราฟิกแบบวนซ้ำสั้นๆ เกี่ยวกับวิธีที่สัตว์ต่างๆ หายใจโดยนักออกแบบวิทยาศาสตร์ Eleanor Lutz ทำให้บทเรียนสั้นๆ เกี่ยวกับสรีรวิทยาน่าสนใจและน่าจดจำยิ่งขึ้น
เข้าร่วมกลุ่มเกวียนที่กำลังเติบโต
แม้จะมีประสิทธิภาพเป็นพิเศษ แต่การใช้อินโฟกราฟิกแบบเคลื่อนไหวนั้นง่ายต่อการเข้าใจผิด ภาพเคลื่อนไหว gif หรือวิดีโออินโฟกราฟิกที่จินตนาการได้ไม่ดีอาจทำให้ผู้ชมเสียสมาธิจากข้อความหลักของคุณหรือนำไปสู่ข้อมูลที่ผิดได้ ด้วยเหตุนี้ การจ้างทีมแอนิเมเตอร์ผู้เชี่ยวชาญที่จะทำงานร่วมกับคุณจึงสมเหตุสมผล
ได้เวลาใช้ประโยชน์ทั้งหมดของอินโฟกราฟิกแบบเคลื่อนไหวเพื่อเสริมสร้าง ROI ทางการตลาดของคุณ
แม้ว่าแนวทางที่เหมาะสมที่สุดในการออกแบบอินโฟกราฟิกแบบเคลื่อนไหวจะขึ้นอยู่กับเป้าหมายหรือวิสัยทัศน์ของคุณ แต่กฎทองของการตลาดด้วยภาพยังคงอยู่: รู้จักผู้ชมของคุณ เพิ่มมูลค่า และอย่าลืม วัดประสิทธิภาพของภาพของคุณ!
บทความนี้เผยแพร่ครั้งแรกในปี 2019 เนื้อหาได้รับการปรับปรุงด้วยข้อมูลใหม่