สิ่งที่คุณต้องรู้เกี่ยวกับการใช้แบบอักษรเว็บในการตลาดผ่านอีเมล
เผยแพร่แล้ว: 2022-06-29
การตลาดผ่านอีเมลกลายเป็นอุตสาหกรรมที่มีการแข่งขันสูง เนื่องจากธุรกิจจำนวนมากเห็นคุณค่าที่มีอยู่ ทุกคนจึงถือเอาว่าเป็นหนึ่งในช่องทางการตลาดหลักของพวกเขา
ด้วยเหตุผลนั้นเอง คุณจึงต้องสร้างอีเมลที่โดดเด่นจากอีเมล 122 ฉบับที่ลูกค้าของคุณได้รับทุกวัน วิธีหนึ่งที่คุณสามารถทำได้คือการใช้แบบอักษรเว็บในรูปแบบอีเมลเพื่อสร้างอีเมลที่ไม่ซ้ำใคร
แบบอักษรเว็บคืออะไรคุณถาม?
ทำความเข้าใจกับแบบอักษรของเว็บ
แบบอักษรเว็บช่วยให้คุณสร้างอีเมลที่ไม่ซ้ำใครได้โดยใช้รูปแบบตัวอักษรที่สร้างสรรค์มากขึ้น กล่าวโดยย่อ แบบอักษรเหล่านี้เป็นแบบอักษรที่ไม่ได้มาตรฐาน ในฐานะนักการตลาดอีเมล คุณมีแบบอักษรที่ไม่ได้มาตรฐานสองประเภทที่คุณสามารถใช้เพื่อตกแต่งอีเมลของคุณ นี่คือแบบอักษรของเว็บและแบบอักษรที่ปลอดภัยสำหรับเว็บ แม้ว่าพวกเขาจะฟังดูเหมือนกัน แต่ก็แตกต่างกันโดยสิ้นเชิง
แบบอักษรเว็บ
พบแบบอักษรเว็บเป็นแบบอักษรเริ่มต้นในอุปกรณ์และระบบปฏิบัติการเฉพาะ ออกแบบมาเพื่อใช้บนเว็บไซต์ จึงเป็นที่มาของชื่อ แบบอักษรเว็บนั้นไม่ธรรมดาเหมือนแบบอักษรที่ปลอดภัยสำหรับเว็บ

ที่มา: อีเมลที่ดีจริงๆ
แบบอักษรที่ปลอดภัยสำหรับเว็บ
แบบอักษรที่ปลอดภัยสำหรับเว็บมีอยู่ในระบบปฏิบัติการและอุปกรณ์ส่วนใหญ่ ตัวอย่าง ได้แก่
Arial
เวอร์ดานา
จอร์เจีย
Times New Roman
จัดส่ง
แบบอักษรที่ปลอดภัยสำหรับเว็บนั้นเป็นเรื่องปกติในอุปกรณ์ส่วนใหญ่ และมักใช้สำหรับอีเมลสด
เหตุใดคุณจึงควรกังวลกับการใช้แบบอักษรของเว็บแทนแบบอักษรที่ปลอดภัยสำหรับเว็บ
กรณีฟอนต์เว็บในอีเมล
ดังที่ได้กล่าวไว้ก่อนหน้านี้ การต่อสู้เพื่อเรียกร้องความสนใจในกล่องจดหมายของลูกค้าของคุณนั้นดุเดือดมาก ในการที่จะชนะ คุณต้องมอบประสบการณ์ที่ไม่เหมือนใครให้ผู้อ่านของคุณ วิธีหนึ่งในการทำเช่นนั้นคือการใช้แบบอักษรของเว็บ เพราะมันมีเอกลักษณ์เฉพาะตัว
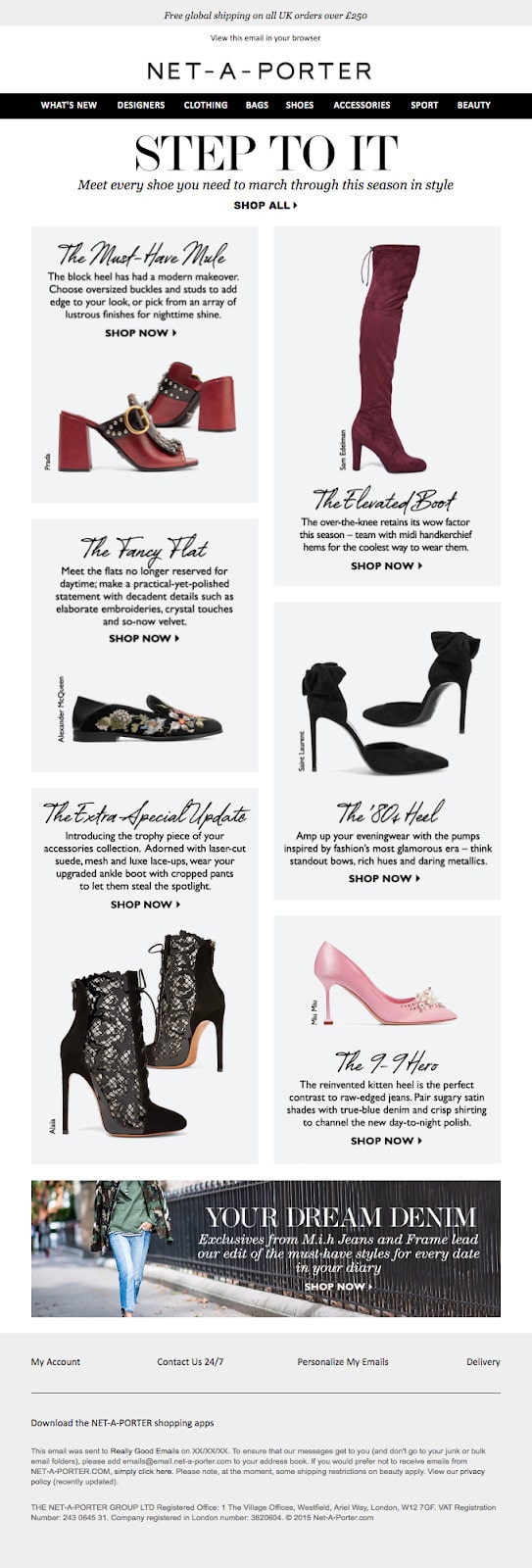
เหตุผลดีๆ อีกประการหนึ่งในการใช้แบบอักษรเว็บคือช่วยให้คุณสร้างและแสดงบุคลิกออนไลน์ของแบรนด์ได้ นี่เป็นตัวอย่างที่ดีจาก Net-A-Porter

ที่มา: อีเมลที่ดีจริงๆ
ในฐานะแบรนด์ที่ตอบสนองความต้องการของนักช้อปที่เชี่ยวชาญ แบบอักษรเว็บที่พวกเขาเลือกใช้นั้นสะท้อนถึงเสียงและบุคลิกของแบรนด์ได้เป็นอย่างดี
แบบอักษรของเว็บใช้ได้กับหลายสิ่งหลายอย่าง ตั้งแต่การปรับปรุงความสวยงามของอีเมลไปจนถึงการกำหนดอารมณ์สำหรับข้อความของคุณ ท้ายที่สุดแล้ว การสื่อสารไม่ใช่แค่เกี่ยวกับข้อความเท่านั้น แต่ยังรวมถึงวิธีการถ่ายทอดข้อความด้วย และสำหรับสื่อที่เป็นลายลักษณ์อักษร เช่น อีเมล รูปลักษณ์ (ใช่ รวมถึงการพิมพ์) จะปรับปรุงข้อความของคุณ
โปรแกรมรับส่งเมลทั้งหมดแสดงแบบอักษรเว็บหรือไม่
นี่คือที่ที่จะกลายเป็นเรื่องยุ่งยากเล็กน้อย ไม่ใช่ทุกโปรแกรมรับส่งเมลที่รองรับฟอนต์ของเว็บ ทำให้เสี่ยงโชคเล็กน้อยเมื่อใช้ฟอนต์เหล่านี้ อย่างไรก็ตาม ไคลเอนต์อีเมลยอดนิยม 10 อันดับแรกใช้แบบอักษรเว็บที่รองรับ เช่น:
iOS Mail
แอปเปิ้ลเมล
Android (โปรแกรมรับส่งเมลเริ่มต้น ไม่ใช่แอป Gmail)
Outlook 2000
แอพ Outlook
ซัมซุงเมล
แม้ว่า Gmail จะไม่รองรับแบบอักษรของเว็บ แต่ได้เปิดตัวอินเทอร์เฟซใหม่ในปี 2018 ที่รองรับแบบอักษรเว็บสองแบบ ได้แก่ Google Sans และ Roboto ซึ่งหมายความว่าหากคุณใช้สิ่งเหล่านี้ จะแสดงผลได้ดีสำหรับลูกค้าที่ใช้ Gmail
หากเว็บฟอนต์ไม่ได้รับการสนับสนุนในระดับสากล คุณควรเลิกใช้ฟอนต์เหล่านั้นหรือไม่
ไม่อย่างแน่นอน!
มาดูกันว่าคุณจะแน่ใจได้อย่างไรว่าอีเมลของคุณยังคงแสดงผลอย่างถูกต้อง แม้ว่าโปรแกรมรับส่งเมลของผู้รับจะไม่รองรับแบบอักษรของเว็บก็ตาม
แบบอักษรสำรอง – เมื่อแบบอักษรของเว็บไม่แสดง
จะเกิดอะไรขึ้นเมื่อลูกค้าใช้โปรแกรมรับส่งเมลที่ไม่สนับสนุนแบบอักษรของเว็บ
เรียบง่าย. ตั้งค่าแบบอักษรสำรอง
ฟอนต์สำรองเป็นเพียงฟอนต์ที่ปลอดภัยสำหรับเว็บที่คุณใช้เป็นข้อมูลสำรอง ในกรณีที่ฟอนต์เว็บของคุณเข้ากันไม่ได้กับโปรแกรมรับส่งเมลของผู้อ่าน ไคลเอนต์อีเมลทุกรายมีแบบอักษรเริ่มต้นที่ต้องการ ตัวอย่างเช่น Gmail ใช้ Arial ในขณะที่ Outlook ชอบ Calibri หากคุณไม่ต้องการใช้สิ่งเหล่านี้ ไม่ต้องกังวลเพราะคุณสามารถเลือกแบบอักษรสำรองที่คุณต้องการใช้ในกองแบบอักษรตระกูล
จะเกิดอะไรขึ้นหากโปรแกรมรับส่งเมลไม่สนับสนุนฟอนต์สำรองของคุณ
แม้ว่าจะไม่ได้เกิดขึ้นบ่อยนัก แต่หากเป็นเช่นนี้ โปรแกรมรับส่งเมลของคุณจะแสดงฟอนต์ทางเลือกถัดไปในบรรทัด
เคล็ดลับในการเลือกแบบอักษรสำรองที่เหมาะสม
การเลือกแบบอักษรสำรองสำหรับอีเมลของคุณไม่ได้ตรงไปตรงมาอย่างที่คิด จำไว้ว่า การออกแบบอีเมลของคุณนั้นใช้ความคิดอย่างรอบคอบ รวมถึงการออกแบบตัวอักษรด้วย การใช้แบบอักษรสำรองที่ไม่ถูกต้องอาจทำให้อีเมลของคุณแตกสลายและแสดงผลได้แย่มาก
มาดูวิธีการเลือกแบบอักษรทางเลือกที่เหมาะสมกัน
ใช้แบบอักษรสำรองที่มีความสูงเท่ากับแบบอักษรเว็บของคุณ
ลักษณะที่สำคัญที่สุดอย่างหนึ่งของแบบอักษรคือความสูงในแนวตั้ง เมื่อเลือกแบบอักษรสำรอง ตรวจสอบให้แน่ใจว่าคุณได้เลือกแบบอักษรที่มีความสูงในแนวตั้งเท่ากับแบบอักษรของเว็บ หากไม่ดำเนินการดังกล่าวอาจส่งผลให้องค์ประกอบอื่นๆ ของอีเมลได้รับผลกระทบ

เลือกแบบอักษรสำรองที่เป็นประเภทเดียวกับแบบอักษรเว็บของคุณ
หากแบบอักษรเว็บของคุณอยู่ในตระกูล sans-serif ขอแนะนำให้เลือกแบบอักษรสำรองจากตระกูลเดียวกัน (ตัวอย่างที่ดีคือ Arial) ในทำนองเดียวกัน หากแบบอักษรเว็บของคุณมาจากตระกูล serif แบบอักษรสำรองที่ดีก็จะเป็น serif (เช่น Times New Roman)
เมื่อคุณทราบแล้วว่าคุณสามารถใช้แบบอักษรของเว็บโดยไม่ต้องกลัวว่าอีเมลของคุณจะแสดงผลไม่ถูกต้องเมื่อโปรแกรมรับส่งเมลไม่รองรับ มาดูกันอย่างรวดเร็วว่าคุณจะใช้แบบอักษรที่ปลอดภัยสำหรับเว็บได้ที่ไหน
เหตุใดแบบอักษรเว็บจึงต้องมีใบอนุญาต
ก่อนที่เราจะดูแหล่งที่มาของฟอนต์เว็บยอดนิยม เราต้องพิจารณากฎหมายที่อยู่รอบๆ ฟอนต์เหล่านั้น โดยเฉพาะอย่างยิ่งการอนุญาตให้ใช้สิทธิ์ แบบอักษรที่ปลอดภัยสำหรับเว็บจำเป็นต้องมีใบอนุญาตด้วยเหตุผลง่ายๆ ว่าแบบอักษรเหล่านี้ได้รับการออกแบบมาอย่างเคร่งครัดเพื่อใช้ในเว็บไซต์และแอปพลิเคชันมือถือ ดังนั้น การใช้สิ่งเหล่านี้ในอีเมลถือเป็นการแจกจ่าย ซึ่งขัดต่อข้อตกลงสิทธิ์การใช้งานสำหรับผู้ใช้ปลายทางหลายข้อ
ท้ายที่สุดแล้วหมายความว่าคุณควรคาดหวังว่าจะจ่ายสำหรับแบบอักษรของเว็บที่กระตุ้นจินตนาการของคุณ
แบบอักษรเว็บในอีเมล: หาได้ที่ไหน
หากคุณสงสัยว่าจะหาแบบอักษรเว็บสำหรับแคมเปญอีเมลครั้งต่อไปได้จากที่ใด เรายินดีให้ความช่วยเหลือ

ที่มา: การตรวจสอบแคมเปญ
ต่อไปนี้คือสถานที่สองสามแห่งที่คุณสามารถเยี่ยมชมได้:
แบบอักษร Google
Google Fonts เป็นหนึ่งในสถานที่ยอดนิยมที่สุดในการรับแบบอักษรของเว็บ เป็นที่แรกที่คุณต้องสำรวจอย่างแน่นอน ไม่เพียงแต่คุณจะมีตัวเลือกมากมาย แต่ Google Fonts ยังมีข้อได้เปรียบในการเป็นบริการฟรีอีกด้วย
TypeKit
TypeKit เป็นบริการแบบอักษรเว็บยอดนิยมโดย Adobe แม้ว่าแบบอักษรเว็บส่วนใหญ่ของพวกเขาจะถูกเข้ารหัสโดยใช้ Java (ทำให้ใช้งานได้ยากในอีเมล) TypeKit ได้เปิดใช้งาน CSS เฉพาะแบบอักษรเว็บที่สามารถทำงานได้ดีในอีเมล
แหล่งแบบอักษรเว็บอื่น ๆ
นอกเหนือจาก Google Fonts และ TypeKit แล้ว บริการอื่นๆ อีกหลายอย่างยังมีแบบอักษรเว็บที่ยอดเยี่ยมซึ่งได้รับอนุญาตให้ใช้ในอีเมล บางส่วน ได้แก่ :
MyFonts
ทางการค้า
FontSpring
Typotheque
ประเภทกระบวนการ โรงหล่อ
ประเภทการผลิต
YouWorkForThem
หมู่บ้าน
FontShop
ส่วนใหญ่เป็นบริการชำระเงินเนื่องจากข้อตกลงใบอนุญาต แต่การลงทุนก็คุ้มค่า
วิธีฝังแบบอักษรเว็บของคุณในอีเมล
เมื่อคุณพบแบบอักษรเว็บแล้ว คุณจำเป็นต้องรวมแบบอักษรดังกล่าวในอีเมลของคุณ คุณจะต้องรู้รหัสเล็กน้อยที่นี่อย่างแน่นอน อย่างไรก็ตาม อย่ากังวลไปเพราะเป็นสิ่งที่คุณสามารถจัดการได้ง่าย มีสามวิธี (ง่าย) ในการฝังฟอนต์เว็บในอีเมล:
1. @นำเข้า
วิธีที่ง่ายที่สุดวิธีหนึ่งในการฝังแบบอักษรของเว็บลงในอีเมลคือการใช้วิธีการนำเข้า นี่คือที่ที่คุณนำเข้าแบบอักษรของเว็บโดยวางโค้ดต่อไปนี้ในส่วนหัวของอีเมลของคุณ:
@import url('https://fonts.googleapis.com/css?family=Open+Sans');
2. <link>
<link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet" type="text/css">
เมื่อคุณวางโค้ดนี้ใน <head> ของอีเมล บริการฟอนต์เว็บของคุณจะให้ค่า <href> สำหรับฟอนต์เว็บที่คุณเลือก อย่างไรก็ตาม หากคุณโฮสต์เว็บฟอนต์ของคุณเอง คุณจะต้องชี้ URL ไปยังตำแหน่งที่คุณโฮสต์ฟอนต์เว็บของคุณ
3. @font-face
<style type="text/css">
หน้าจอ @media {
@แบบอักษรหน้า{
ตระกูลแบบอักษร:'Open Sans';
ตัวอักษรสไตล์:ปกติ;
ตัวอักษร-น้ำหนัก:400;
src:local('Open Sans'), local ('OpenSans'), url('https://fonts.gstatic.com/s/opensans/v10/cJZKeOuBrn4kERxqtaUH3bO3LdcAZYWl9Si6vvxL-qU.woff') รูปแบบ ('woff');
}
}
</style>
ข้อดีที่ใหญ่ที่สุดอย่างหนึ่งของการใช้วิธีนี้ในการฝังฟอนต์เว็บของคุณคือช่วยให้คุณสามารถเลือกรูปแบบไฟล์ที่คุณต้องการนำเข้าโดยเฉพาะ
ทำไมถึงเป็นข้อได้เปรียบ? เรียบง่าย มีพื้นที่น้อยสำหรับสิ่งผิดปกติ ข้อเสียเพียงอย่างเดียวคือ หา URL ของแบบอักษรเว็บได้ยากหากคุณใช้ Google Font
สรุป
การใช้แบบอักษรเว็บในอีเมลเป็นความคิดที่ดีหรือไม่ มันคงเป็น เมื่อทำถูกต้องแล้ว แบบอักษรของเว็บเป็นวิธีที่ยอดเยี่ยมในการเพิ่มจุดประกายให้กับอีเมลของคุณ ทำให้น่าสนใจยิ่งขึ้นในการอ่าน ด้วยเหตุนี้ คุณจะเพลิดเพลินกับอัตราการแปลงที่สูงขึ้น
ต่อไปนี้คือข้อมูลสรุปสิ่งที่คุณต้องจำเกี่ยวกับแบบอักษรเว็บในอีเมล:
แบบอักษรของเว็บไม่ได้รับการสนับสนุนโดยไคลเอนต์อีเมลทั้งหมด
ตั้งค่าแบบอักษรสำรองที่อยู่ในตระกูลเดียวกับแบบอักษรเว็บของคุณเสมอ
คาดว่าจะจ่ายสำหรับแบบอักษรเว็บที่คุณรัก
หากคุณต้องการเคล็ดลับเพิ่มเติมเกี่ยวกับวิธีเพิ่มสีสันให้กับอีเมล โปรดอ่านคำแนะนำขั้นสูงสุดเกี่ยวกับการออกแบบอีเมลของเรา
