การออกแบบเว็บที่ตอบสนอง: ข้อดีที่จำเป็นสำหรับธุรกิจออนไลน์
เผยแพร่แล้ว: 2019-11-16คุณเป็นเจ้าของธุรกิจออนไลน์หรือไม่? คุณเป็นเว็บมาสเตอร์? คุณกำลังมองหาวิธีที่จะทำให้เว็บไซต์และธุรกิจของคุณอยู่เหนือคู่แข่ง คุณต้องการขยายการเข้าถึง เพิ่มอัตราการแปลง และทำให้ลูกค้ามีความสุข ดังนั้นการออกแบบเว็บที่ตอบสนองจึงควรมีความสำคัญสูงสุดของคุณ
อัปเดตล่าสุด: เราเพิ่งเปิดตัวธีม Claue Multipurpose Magento 2 เวอร์ชัน 2.0 พร้อมการปรับปรุงประสิทธิภาพมากมายและคุณลักษณะพิเศษเฉพาะ ตรวจสอบชุดรูปแบบนี้เลย: Claue Magento Theme 2. 0

สาธิตสด
Claue – ธีม Magento 2&1 ที่สะอาดและเรียบง่ายเป็นเทมเพลตที่ยอดเยี่ยมสำหรับร้านอีคอมเมิร์ซที่ทันสมัยและสะอาดตา พร้อมด้วยเลย์เอาต์ของหน้าแรกมากกว่า 40 แบบและตัวเลือกมากมายสำหรับร้านค้า บล็อก พอร์ตโฟลิโอ เลย์เอาต์ตัวระบุตำแหน่งร้าน และหน้าที่มีประโยชน์อื่นๆ Claue เวอร์ชัน 2. 0 มาพร้อมกับคุณสมบัติพิเศษมากมาย ได้แก่ :
- อิงจากธีม Luma
- ตรงตามมาตรฐานทั้งหมดของ Magento Theme
- การปรับปรุงประสิทธิภาพที่สำคัญ
- เข้ากันได้กับส่วนขยายของบุคคลที่สามส่วนใหญ่
- เข้ากันได้อย่างสมบูรณ์กับ Magento 2.4.x
รุ่นขั้นสูงที่สองนี้แตกต่างอย่างสิ้นเชิงจากรุ่นก่อน ดังนั้น หากคุณใช้ Claue เวอร์ชัน 1 และต้องการอัปเดตเป็น Claue เวอร์ชัน 2 คุณสามารถสร้างเว็บไซต์ใหม่ได้เท่านั้น แทนที่จะอัปเดตจากเวอร์ชันเก่า เอาล่ะ กลับมาที่หัวข้อหลักกัน
ในปี 2015 Google ประกาศว่าการออกแบบเว็บที่เป็นมิตรต่อมือถือและตอบสนองได้รวดเร็วจะช่วยเพิ่มอันดับเครื่องมือค้นหาของพวกเขา ดังนั้นจึงปฏิเสธไม่ได้ว่าการออกแบบเว็บแบบตอบสนองนั้นได้รับความนิยมและมีความสำคัญมากกว่า ในบทความนี้ เราจะแสดงข้อดีที่สำคัญของการออกแบบเว็บที่ตอบสนองตามอุปกรณ์เมื่อธุรกิจของคุณนำมาใช้
1. การออกแบบเว็บแบบตอบสนองคืออะไร?
การออกแบบเว็บที่ตอบสนองได้รับการปรับให้เหมาะสมสำหรับการดูบนอุปกรณ์ หน้าจอ และความละเอียดประเภทต่างๆ กล่าวอีกนัยหนึ่ง การออกแบบเว็บที่ตอบสนองนี้ปรับให้เข้ากับพื้นที่การดูที่มีอยู่ และมอบประสบการณ์ที่ดีแก่ผู้ใช้ นอกจากนี้ ผู้ใช้ไม่ต้องเลื่อนไปทางซ้ายและขวาด้วยแถบเลื่อนหรือซูมเข้า ซูมออก เพื่ออ่านข้อความและดูภาพ
อะไรคือการออกแบบเว็บที่ไม่ตอบสนอง?
เว็บไซต์ที่มีลักษณะเหมือนกันทุกประการบนอุปกรณ์เคลื่อนที่เหมือนกับที่ปรากฏบนเดสก์ท็อป (แต่มีขนาดเล็กกว่า) นี่ไม่ใช่การออกแบบเว็บที่ตอบสนอง ด้วยการออกแบบเว็บที่ตอบสนอง ผู้ใช้สามารถอ่าน นำทาง และโต้ตอบกับเว็บไซต์บนอุปกรณ์ที่พวกเขาเลือกโดยไม่ต้องซูมเข้าหรือออก
2. ความแตกต่างระหว่างการออกแบบเว็บบนมือถือและการออกแบบเว็บแบบตอบสนอง
หลายคนมักจะสับสนระหว่างการออกแบบเว็บที่เหมาะกับอุปกรณ์พกพากับการออกแบบเว็บแบบตอบสนอง แต่นั่นไม่เหมือนกันทุกประการ เว็บที่เหมาะกับอุปกรณ์เคลื่อนที่จะดูดีบนอุปกรณ์เคลื่อนที่ แต่อาจไม่เหมาะกับอุปกรณ์ที่มีความละเอียดสูงกว่า
ด้วยการออกแบบเว็บที่ตอบสนอง มีเพียงชุดของเพจและโค้ดชุดเดียวสำหรับเว็บไซต์ และหน้าเหล่านั้นปรับในอุปกรณ์ต่างๆ
3. ข้อดีของการออกแบบเว็บแบบตอบสนองสำหรับธุรกิจออนไลน์
ปรับปรุงประสบการณ์ผู้ใช้
การออกแบบเว็บแบบตอบสนองทำให้ผู้ใช้ได้รับประสบการณ์ที่ดีขึ้น และองค์ประกอบหลักที่บ่งบอกถึงคุณภาพของประสบการณ์ผู้ใช้คือเวลาที่ใช้ในเว็บไซต์ของคุณ หากใช้งานหรือนำทางได้ยากเพราะต้องบีบและซูมตลอดเวลา สิ่งเหล่านี้จะไม่อยู่ในไซต์ของคุณ
ในทางตรงกันข้าม หากเว็บไซต์ของคุณตอบสนองต่อการเปลี่ยนแปลงของขนาดหน้าจอ ผู้ใช้จะไม่พบปัญหาในการเข้าถึงเมนู ลิงก์ ปุ่ม หรือการกรอกแบบฟอร์ม ด้วยเหตุนี้ การดำเนินการนี้จึงช่วยปรับปรุงประสบการณ์ของผู้ใช้ให้ดีขึ้น จากนั้นจึงใช้เวลากับเว็บไซต์ของคุณมากขึ้น
เพิ่มปริมาณการใช้มือถือ
การวิจัยแสดงให้เห็นว่าเกือบ 52% ของการเข้าชมเว็บทั่วโลกเกิดจากอุปกรณ์มือถือ ประการแรก คุณตรวจสอบจำนวนผู้เข้าชมที่มาจากอุปกรณ์เคลื่อนที่และเวลาที่พวกเขาใช้บนไซต์ของคุณ จากนั้นคุณใช้การออกแบบเว็บที่ตอบสนองและเปรียบเทียบตัวเลขทั้งสอง ดังนั้น เมื่อเว็บไซต์ของคุณปรับให้เข้ากับความกว้างของวิวพอร์ต ผู้เข้าชมเหล่านี้จะมีการเข้าชมบนอุปกรณ์เคลื่อนที่เพิ่มขึ้นและมีเวลาบนไซต์นานขึ้นโดยผู้เยี่ยมชมเหล่านี้ นอกจากนี้ยังช่วยให้คุณติดต่อกับลูกค้าของคุณและมีส่วนร่วมกับพวกเขาในทุกโอกาสที่เป็นไปได้

การพัฒนามือถือเร็วขึ้นด้วยการออกแบบเว็บที่ตอบสนอง
การสร้างการออกแบบเว็บที่ตอบสนองตามอุปกรณ์นั้นใช้เวลาน้อยกว่าการสร้างเว็บไซต์ในเวอร์ชันมือถืออย่างมาก เนื่องจากเวลาคือเงิน การออกแบบเว็บที่ตอบสนองตามอุปกรณ์จึงมีค่าใช้จ่ายน้อยกว่าทางเลือกอื่น นอกจากนี้ การลงทุนเริ่มต้นของการออกแบบเว็บที่ตอบสนองตามอุปกรณ์อาจมีราคาแพงกว่าการสร้างเว็บไซต์สองเว็บไซต์แยกกัน อย่างไรก็ตาม คุณจะสิ้นสุดการประหยัดค่าใช้จ่ายในระยะยาว เนื่องจากค่าบำรุงรักษา ค่าการกำหนดค่าพิเศษ ฯลฯ ของเว็บไซต์ที่ใช้สองเวอร์ชันแยกกัน
ความต้องการการบำรุงรักษาที่ต่ำกว่า
เว็บไซต์ของคุณสองเวอร์ชันยังต้องการกลยุทธ์เนื้อหาสองแบบ อินเทอร์เฟซสำหรับผู้ดูแลระบบสองส่วน และอาจมีทีมออกแบบสองทีม จากนั้นคุณต้องแบ่งเวลาและทรัพยากรเพื่อจัดการสองไซต์ อย่างไรก็ตาม ด้วยการออกแบบเว็บที่ตอบสนองได้รวดเร็ว พนักงานของคุณสามารถใช้เวลาน้อยลงในการดูแลงาน และคุณมีเวลามากขึ้นที่จะมุ่งเน้นไปที่งานต่างๆ เช่น กลยุทธ์ทางการตลาด การสร้างเนื้อหา
การรายงานการวิเคราะห์ที่ง่ายขึ้น
ที่ที่การเข้าชมกำลังมาและวิธีที่ผู้ใช้โต้ตอบกับเว็บไซต์ของคุณเป็นสิ่งจำเป็นในการปรับปรุง การจัดการเว็บไซต์สองเวอร์ชันต้องการให้นักพัฒนาติดตามเส้นทางของผู้ใช้ผ่านเส้นทางการแปลง ช่องทาง และการเปลี่ยนเส้นทางที่หลากหลาย ในทางกลับกัน ด้วยการออกแบบเว็บที่ตอบสนอง สถิติเว็บของคุณจะง่ายขึ้นอย่างมาก เนื่องจากคุณอยู่เหนือชุดข้อมูลเดียว คุณยังคงสามารถรับข้อมูลเชิงลึกว่าอุปกรณ์และเบราว์เซอร์ใดใช้อยู่ ที่ใด และคุณสามารถทราบได้ว่าพวกเขาใช้เวลาบนไซต์ของคุณนานแค่ไหน นอกจากนี้ คุณไม่จำเป็นต้องอ่านข้อมูลจากรายงานหลายฉบับเพื่อให้ได้ภาพที่ถูกต้อง
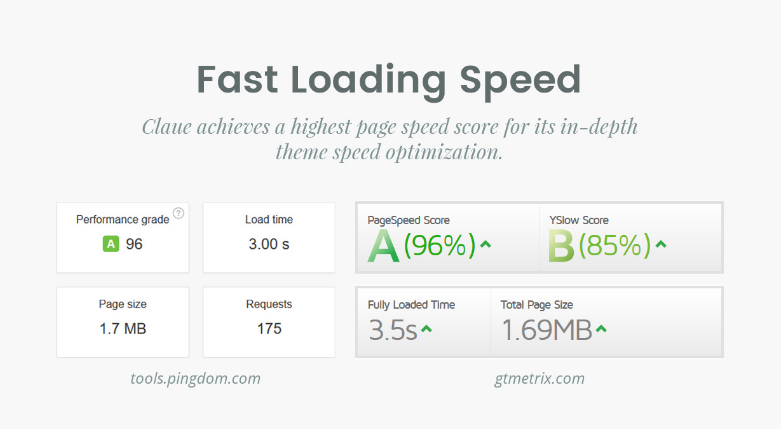
เวลาในการโหลดเว็บไซต์ดีขึ้น
การออกแบบเว็บที่ตอบสนองมักจะโหลดเร็วขึ้นในทุกอุปกรณ์ โดยเฉพาะบนสมาร์ทโฟนและแท็บเล็ต ต้องขอบคุณรูปภาพที่ตอบสนองและกริดแบบไหล ใช้เวลาในการโหลดหน้าน้อยลง สิ่งนี้ส่งผลต่อระยะเวลาการเยี่ยมชมของผู้ใช้ของคุณ จากการศึกษาพบว่าผู้เข้าชมบนมือถือมักจะละทิ้งหน้าเว็บที่ใช้เวลานานกว่าสามวินาทีในการโหลดให้เสร็จ ดังนั้น ตรวจสอบให้แน่ใจว่าการออกแบบเว็บที่ตอบสนองของคุณนั้นใช้เทคนิคประสิทธิภาพที่ทันสมัย เช่น การแสดงรูปภาพที่ตอบสนอง วิธีนี้ช่วยเพิ่มความเร็วในการโหลดหน้าเว็บของคุณ

การออกแบบเว็บที่ตอบสนองทำให้โหลดเร็วขึ้น – ArrowHiTech
อัตราตีกลับที่ต่ำกว่า
การออกแบบเว็บที่ตอบสนองได้มอบประสบการณ์การใช้งานที่ดียิ่งขึ้นแก่ผู้เยี่ยมชม ดังนั้นจึงมีโอกาสมากที่พวกเขาจะอยู่ที่เว็บไซต์ของคุณนานขึ้นซึ่งจะช่วยลดอัตราตีกลับของคุณ นอกจากนี้ ผู้เยี่ยมชมอาจคลิกหน้าอื่นๆ บนไซต์ของคุณและสำรวจทุกสิ่งที่คุณนำเสนอ
อัตราการแปลงที่สูงขึ้น
การอยู่บนไซต์ของคุณนานขึ้นและอัตราตีกลับที่ต่ำลงเป็นขั้นตอนแรกที่ดีในการปรับปรุงประสบการณ์ผู้ใช้ของคุณและสร้างความไว้วางใจ จากนั้นจะนำไปสู่อัตราการแปลงที่ดีขึ้น นอกจากนี้ การสร้างประสบการณ์ผู้ใช้ที่สอดคล้องกันในทุกอุปกรณ์เป็นกุญแจสำคัญในการเปลี่ยนลูกค้าใหม่
ปรับปรุง SEO
ข้อดีอีกประการของการออกแบบเว็บที่ตอบสนองคือการปรับปรุงอันดับของเครื่องมือค้นหา ในเดือนเมษายน 2015 Google คำนึงถึงการตอบสนองของเว็บไซต์ของคุณ เป็นหนึ่งในสัญญาณที่กำหนดอันดับของเว็บไซต์ของคุณในหน้าผลลัพธ์ของเครื่องมือค้นหา นอกจากนี้ การมีการออกแบบเว็บแบบตอบสนองเดียวแทนที่จะแยกเวอร์ชันเดสก์ท็อปและมือถือจะช่วยหลีกเลี่ยงปัญหาเนื้อหาที่ซ้ำกัน ซึ่งอาจส่งผลเสียต่ออันดับการค้นหาของคุณ

เว็บไซต์เกือบทั้งหมดสามารถโต้ตอบได้ ค่าใช้จ่ายขึ้นอยู่กับความซับซ้อนของเว็บไซต์และแพลตฟอร์มที่สร้างขึ้น คุณสามารถใช้ Claue-Clean, Minimal Magento Theme โดย ArowHiTech เพื่อทำให้เว็บไซต์ของคุณตอบสนองและได้รับประโยชน์จากข้อดีที่อธิบายข้างต้น
