Roundup การปฏิบัติตามข้อกำหนดของ ADA
เผยแพร่แล้ว: 2022-02-03พวกเราหลายคนมีความเข้าใจในการปฏิบัติตามข้อกำหนดของ ADA ในโลกแห่งความเป็นจริง ทางเข้าที่มีทางลาด ทางเท้า หรือโซนโหลดที่เข้าและออกได้ และลิฟต์ภายในสถานที่ที่มีหลายชั้น รวมถึงทางเข้าที่กว้างเพียงพอและเคาน์เตอร์ที่ต่ำเพียงพอ
แต่การช่วยสำหรับการเข้าถึงในโลกดิจิทัลล่ะ เว็บไซต์ที่สอดคล้องกับ ADA ทำให้ทุกคนนึกถึง สิ่งนี้สำคัญอย่างยิ่งเมื่อ ผู้ใหญ่หนึ่งในสี่ในสหรัฐอเมริกาอาศัยอยู่กับผู้ ทุพพลภาพ แม้ว่า ADA จะไม่ได้ระบุอย่างชัดเจนถึงการปฏิบัติตามข้อกำหนดของอินเทอร์เน็ต แต่การสร้างเนื้อหาเว็บที่ครอบคลุมนั้นถือเป็นเรื่องที่ได้รับเมื่อพิจารณา จากหัวข้อ III ของ ADA ที่ ห้ามการเลือกปฏิบัติในกิจกรรมของสถานที่พักสาธารณะ
โชคดีสำหรับเราที่มีองค์กรไม่แสวงหาผลกำไรที่ตั้งคำแนะนำเพื่อช่วยเราสำรวจกระบวนการนี้ ขอบคุณ World Wide Web Consortium (W3C) เรามีคำแนะนำที่ชัดเจนในการทำให้หน้าเว็บของเราทุกคนสามารถเข้าถึงได้อย่างเท่าเทียมกัน
ในการเริ่มต้น ให้ใช้เวลาสักครู่เพื่ออ่านข้อมูลพื้นฐานเกี่ยวกับการปฏิบัติตามข้อกำหนดของ ADA ใน หนึ่งในบล็อกโพสต์ก่อนหน้าของเรา "สิ่งที่คุณต้องรู้เกี่ยวกับการปฏิบัติตามข้อกำหนดของ ADA ของเว็บไซต์"
พร้อมสำหรับขั้นตอนต่อไปของคุณ? มาดำดิ่งสู่การเข้าถึงเว็บไซต์กันเถอะ!
การออกแบบเพื่อการเข้าถึงเว็บ
พื้นที่แรกที่ต้องตรวจสอบคือการออกแบบส่วนต่อประสานผู้ใช้ (UI) ของเว็บไซต์ของคุณ มันทำให้ผู้ทุพพลภาพได้รับประสบการณ์ที่เท่าเทียมกันกับผู้ที่ไม่มีหรือไม่?
ดูที่ภาพและกราฟิกของคุณเพื่อตอบคำถามนั้น หากผู้ที่มีความทุพพลภาพไม่สามารถไปยังส่วนต่างๆ ของไซต์ได้อย่างง่ายดาย แสดงว่ามีงานต้องทำ สิ่งที่ต้องพิจารณามีดังนี้
ความเปรียบต่างของเบื้องหน้าและเบื้องหลัง
ข้อความบนเว็บไซต์ต้องมีคอนทราสต์ที่เพียงพอกับพื้นหลัง ซึ่งหมายถึงการหลีกเลี่ยงสีที่สว่างเกินไป ความอิ่มตัวต่ำเกินไป หรือคล้ายกับพื้นหลังมากเกินไป

ใช้สีอย่างมีสติ
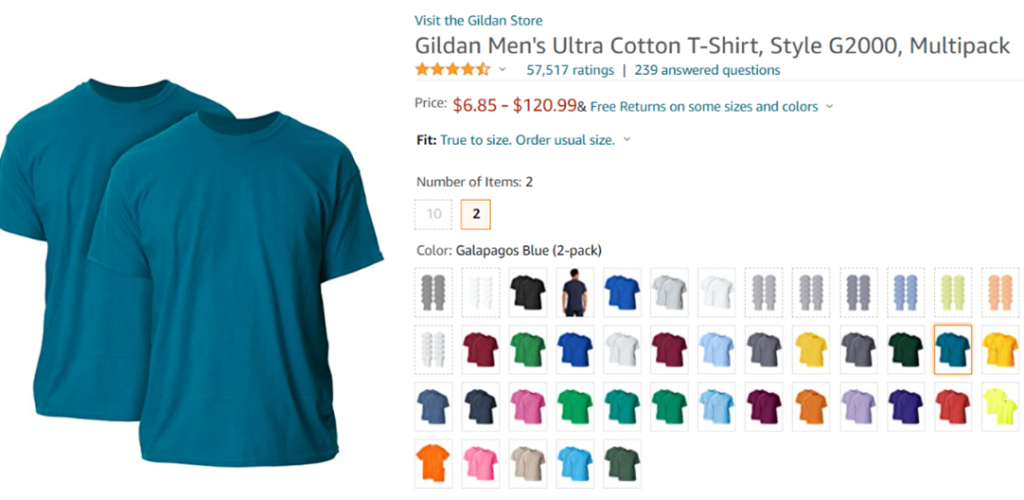
แม้ว่าสีจะเป็นวิธีที่ดีในการให้ข้อมูล แต่อย่าพึ่งพาสิ่งนี้เป็นวิธีเดียว บางคนเห็นสีต่างกันและบางคนมองไม่เห็นสีเลย ใช้รูปแบบและตัวบ่งชี้อื่นๆ เช่น สัญลักษณ์และคำเพื่อทำความเข้าใจประเด็นของคุณ
ตัวอย่างเช่น เสื้อเชิ้ต Gildan ใน Amazon แสดงรูปภาพของสีที่มีจำหน่ายและมีข้อความอธิบายสี

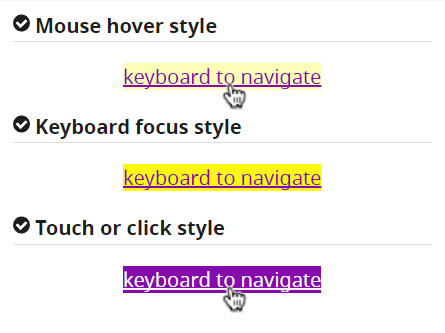
ทำให้องค์ประกอบเชิงโต้ตอบโดดเด่น
เน้นลิงก์หรือปุ่มโดยใช้สไตล์ที่แตกต่าง กรณีที่ดีเยี่ยมสำหรับกรณีนี้คือเมื่อมีการใช้แป้นพิมพ์สำหรับการนำทางไซต์ผ่านเมาส์ ใช้สีและรูปแบบการออกแบบที่สอดคล้องกันเพื่อช่วยให้ผู้ใช้ระบุองค์ประกอบที่ใช้งานอยู่

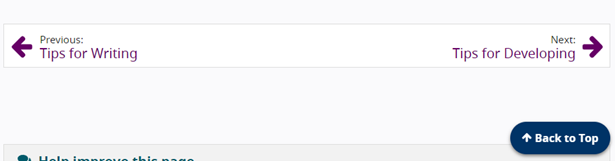
ล้างสัญญาณนำทาง
คุณต้องการให้ผู้ใช้เข้าถึงไซต์ของคุณได้อย่างง่ายดาย (และเกือบจะเป็นไปตามสัญชาตญาณ) ซึ่งทำได้ด้วยรูปแบบ ตำแหน่ง และการตั้งชื่อที่สอดคล้องกัน ตลอดจนวิธีการต่างๆ ในการนำทาง
การนำทางง่ายๆ เหล่านี้—“ก่อนหน้า”, “ถัดไป”, “กลับไปด้านบน”—บนหน้า W3C เป็นวิธีที่ยอดเยี่ยมในการช่วยให้ผู้ใช้เดินทางไปมา

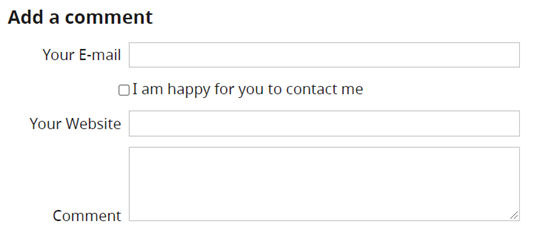
ฉลากในองค์ประกอบของฟอร์ม
แบบฟอร์มใดๆ ที่กรอกบนเว็บไซต์ของคุณควรระบุข้อมูลที่จำเป็นอย่างชัดเจน วางป้ายกำกับไว้ใกล้ตัว ไม่ว่าจะอยู่ทางด้านซ้ายหรือเหนือแต่ละฟิลด์


ให้ข้อเสนอแนะ
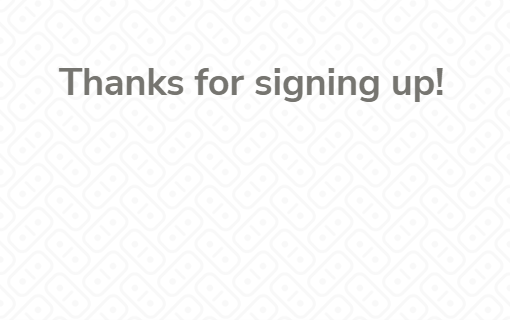
แจ้งให้ผู้ใช้ทราบขณะสำรวจไซต์ ไม่มีลิงค์อีกต่อไป? สร้างข้อความ "อ๊ะ มีบางอย่างผิดพลาด" กรอกข้อมูลผิดหรือลืมกรอกข้อมูล? มีการตรวจสอบความถูกต้องของฟิลด์ที่ชัดเจน (เช่น: ข้อความ "ต้องระบุที่อยู่อีเมล") การส่งของพวกเขาผ่านหรือไม่ เปลี่ยนเส้นทางไปยังหน้ายืนยัน

ไม่ให้เกะกะ
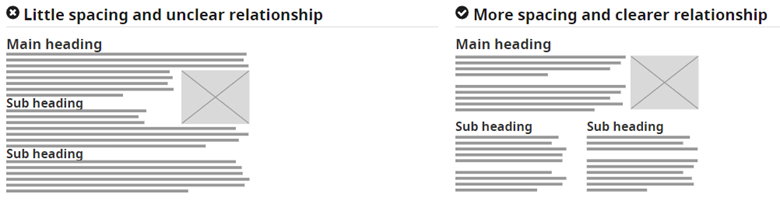
หัวเรื่อง การเว้นวรรค และการจัดกลุ่มทำให้เนื้อหาเข้าใจง่ายขึ้น รักษาความสัมพันธ์ที่ชัดเจนระหว่างแต่ละส่วนโดยใช้ช่องว่างของคุณและเรียกความสนใจไปที่หัวเรื่องโดยตรง การวางตำแหน่งสิ่งต่างๆ บนหน้าจะส่งผลต่อวิธีที่โปรแกรมอ่านหน้าจอสรุปและประกาศข้อมูลอย่างไร

การเข้าถึงข้ามอุปกรณ์
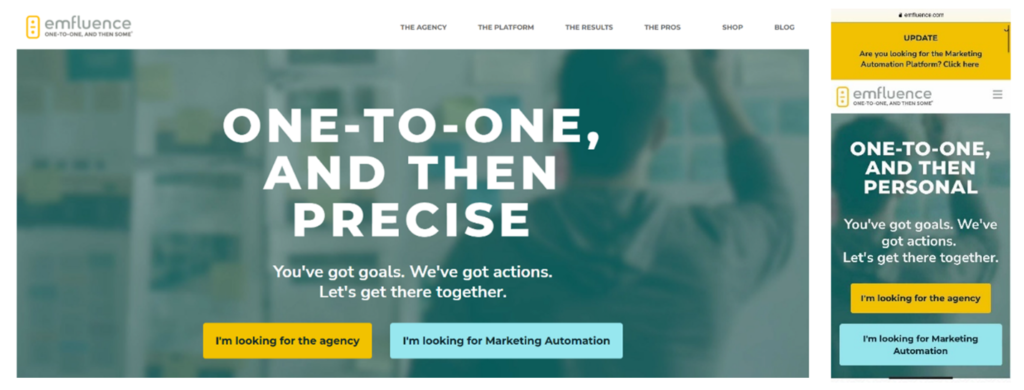
มีพวกเรากี่คนที่ใช้อุปกรณ์มากกว่าหนึ่งเครื่องในการเข้าถึงข้อมูล? เว็บไซต์จะแสดงขึ้นแตกต่างกันระหว่างแล็ปท็อป เดสก์ท็อป แท็บเล็ต โทรศัพท์มือถือ และหน้าจออื่นๆ ที่เราใช้ในการเรียกดู การเพิ่มประสิทธิภาพหน้าเว็บของคุณสำหรับวิวพอร์ตขนาดต่างๆ จะทำให้การนำทางง่ายขึ้น

สื่อทางเลือก
กี่ครั้งแล้วที่เราดูวิดีโอแบบปิดเสียงและอ่านคำอธิบายภาพแทนหรือคลิกบน “การถอดเสียง” เพื่อข้ามผ่านแทนที่จะฟังคลิปเสียง? การบริโภคสื่อในรูปแบบต่างๆ เหล่านี้ไม่เพียงแต่ทำให้วันของเราสะดวกขึ้นเท่านั้น นอกจากนี้ยังสร้างการเข้าถึงที่เท่าเทียมกันสำหรับผู้ใช้ที่มีความพิการต่างๆ

การควบคุมเนื้อหา
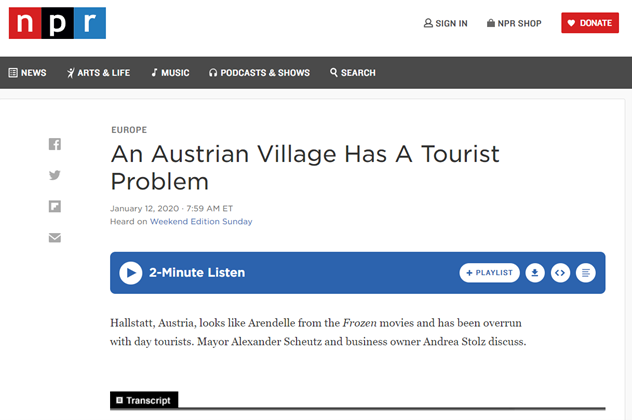
เราเคยเจอไซต์ที่ออกแบบมาอย่างสวยงามพร้อมรูปภาพหรือวิดีโอที่ฝังไว้บนการเล่นอัตโนมัติ แม้ว่าสิ่งนี้อาจดูดี แต่ก็ไม่มีประโยชน์เมื่อผู้ใช้ไม่สามารถรับข้อมูลก่อนที่สื่อจะดำเนินการต่อ ให้ผู้ใช้ควบคุมสิ่งนี้โดยอนุญาตให้พวกเขาเริ่มต้น หยุด และก้าวไปข้างหน้าตามเงื่อนไขของพวกเขา
หน้าเว็บส่วนตัวของ Usain Bolt อนุญาตให้ผู้ใช้ใช้ลูกศรเพื่อคลิกไปมา หรือใช้ไอคอนรูปภาพที่ด้านล่างเพื่อเข้าถึงสไลด์ต่างๆ

ที่อื่นที่เราสามารถปรับปรุง?
การเข้าถึงเว็บมีประโยชน์มากกว่าการออกแบบภาพ ถามใครก็ได้ที่ทำงานภาคสนาม นี่เป็นพื้นที่ที่สามารถปรับปรุงได้เสมอและเปลี่ยนแปลงตลอดเวลาตามความต้องการของผู้ใช้
วิธีหนึ่งที่เราสามารถมั่นใจได้ว่าไซต์ของเราเป็นมิตรกับ ADA? ปรึกษาผู้เชี่ยวชาญ ดูโลก (เว็บกว้าง) ผ่านเลนส์อื่น หรือไปที่แหล่งที่มาโดยตรง แหล่งข้อมูลที่มีประโยชน์ในการเริ่มต้นคือ "การถอดรหัสการเข้าถึงเว็บ" ของ Andrew Patterson ซึ่งเขาใช้เครื่องจำลองการมองเห็นเพื่อแสดงมุมมองของผู้ใช้เมื่อใช้ซอฟต์แวร์ที่สามารถเข้าถึงได้
พื้นที่อื่นเพื่อตรวจสอบนอกเหนือจากการออกแบบ? การพัฒนาและคัดลอกเว็บไซต์ของคุณ ข้อควรพิจารณาบางประการที่จะชี้ให้เห็น ได้แก่:
- ใช้ข้อความแสดงแทนสำหรับรูปภาพ
- จับคู่ลำดับของข้อมูลเชิงตรรกะกับลำดับขององค์ประกอบในโค้ด
- ทำให้ CAPTCHA สามารถเข้าถึงได้เมื่อจำเป็นโดยให้มากกว่าสองวิธีในการแก้ปัญหาหรือเข้าถึงตัวแทนที่สามารถเลี่ยงผ่านได้
- เขียนโค้ดที่ใช้การออกแบบที่ตอบสนองเพื่อปรับให้เข้ากับเทคโนโลยีของผู้ใช้
- รวมข้อมูลที่มีความหมายในข้อความลิงก์ “อ่านเพิ่มเติมเกี่ยวกับกลยุทธ์ทางการตลาด” แทนที่จะเป็น “อ่านที่นี่”
- ใช้หัวเรื่องและหัวเรื่องย่อยตลอดจนชื่อหน้าที่ไม่ซ้ำใครและให้ข้อมูล
- ให้วิธีการทำธุรกิจกับคุณอีกทางหนึ่งแก่ผู้ใช้ (โทรหรืออีเมล) หากมีพื้นที่ในไซต์ของคุณที่ให้บริการหลังเวลาทำการ ทุกคนควรสามารถใช้ประโยชน์จากบริการดังกล่าวได้ในช่วงเวลานอกเวลาทำการ
สุดท้าย ร่างคำชี้แจงการช่วยสำหรับการเข้าถึงเว็บไซต์เพื่อแสดงความมุ่งมั่นของคุณในการสร้างประสบการณ์ที่เข้าถึงได้กับแบรนด์และบริการของคุณ รวมขั้นตอนที่คุณได้ดำเนินการเพื่อทำให้เว็บไซต์ของคุณสามารถเข้าถึงได้มากขึ้น ปัญหา/พื้นที่ที่ทราบที่มีอยู่ และขั้นตอนที่คุณดำเนินการเพื่อปรับปรุง หากคุณต้องการคำแนะนำเกี่ยวกับเรื่องนี้ โปรดดูโพสต์ก่อนหน้านี้ในหัวข้อ “การร่างคำชี้แจงที่เข้าถึงได้ของ ADA สำหรับเว็บไซต์: สิ่งที่จะรวมและตัวอย่างบางส่วน”
The Takeaway
เป้าหมายคือการสร้างโลกอินเทอร์เน็ตที่เหมาะกับทุกคน แถบสำหรับการเข้าถึงเว็บไซต์อาจดูน่ากลัวเมื่อมีงานทางการตลาดอื่น ๆ มากมายที่เกี่ยวข้องกับการเผยแพร่เนื้อหา ขั้นตอนแรกคือการตั้งฐานว่าเนื้อหาของคุณอยู่ที่ใด (เครื่องมือสแกนสามารถช่วยระบุปัญหาได้) และให้ความรู้ตัวเองเกี่ยวกับข้อผิดพลาดทั่วไปที่ควรหลีกเลี่ยง ความก้าวหน้าที่เพิ่มขึ้นและการปรับปรุงอย่างต่อเนื่องคือเป้าหมาย
การออกแบบเว็บไซต์ที่ยอดเยี่ยมไม่ได้เป็นเพียงการออกแบบที่มีโทนสีที่ดีที่สุด กราฟิกที่เจ๋งที่สุด หรือสำเนาที่มีการเขียนดีที่สุดเท่านั้น เป็นสิ่งหนึ่งที่ทำให้ผู้ใช้ทุกคนอยู่ในใจและทำให้ผู้ชมมีส่วนร่วม
สำหรับกลยุทธ์ มาตรฐาน และทรัพยากรเพิ่มเติม โปรดดูที่ Web Accessibility Initiative (WAI) ของ World Wide Web Consortium
