7 วิธีปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์ของคุณ 31 ส.ค. 2023
เผยแพร่แล้ว: 2023-08-31ส่วนหนึ่งของการสร้างเว็บไซต์ที่มีประสิทธิภาพสูงคือการเพิ่มประสิทธิภาพประสบการณ์ผู้ใช้ของคุณอย่างต่อเนื่อง ปัจจัยสำคัญในการประสบความสำเร็จคือการรู้ว่าเหตุใดผู้คนจึงออกจากไซต์ของคุณ การเดินทางของลูกค้าในส่วนนี้อาจเป็นเรื่องยากที่จะอนุมานได้จากการวิเคราะห์การตลาดมาตรฐานเพียงอย่างเดียว แล้วคุณจะทำอย่างไรเมื่อ Google Analytics ล้มเหลว? คำตอบคือการรวบรวมคำติชมจากผู้ใช้ของคุณโดยตรง!
นี่คือสิ่งที่ลูกค้าของเราทำ จากผลลัพธ์ที่ได้ เราได้รวบรวมรายการปัญหาที่พบบ่อยที่สุดที่พวกเขาเผชิญ และคุณจะแก้ไขมันได้อย่างไร!
สำหรับคุณโดยเฉพาะ: ต่อไปนี้คือเจ็ดวิธีในการปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์ของคุณ
- ประสบการณ์ผู้ใช้เว็บไซต์คืออะไร?
- การปรับปรุงประสบการณ์ผู้ใช้หมายความว่าอย่างไร
- เคล็ดลับที่ 1: เน้นเนื้อหาที่ชัดเจน
- เคล็ดลับที่ 2: ประสบการณ์ผู้ใช้เว็บไซต์เริ่มต้นด้วยการออกแบบ UX
- เคล็ดลับ 3: เพิ่มความเร็วในการโหลดเว็บไซต์ของคุณ
- เคล็ดลับ 4: ขั้นตอนการเข้าสู่ระบบ
- เคล็ดลับ 5: มีข้อบกพร่องทุกที่ใช่ไหม
- เคล็ดลับ 6: มือถือมาก่อน?
- เคล็ดลับ 7: ถามความคิดเห็น
อันดับแรก: กลับมาที่พื้นฐานกันก่อน
ประสบการณ์ผู้ใช้เว็บไซต์คืออะไร?
ประสบการณ์ผู้ใช้หมายถึงวิธีที่ผู้เยี่ยมชมหรือผู้ใช้โต้ตอบและรู้สึกเกี่ยวกับบริษัท/องค์กรของคุณ หรือผลิตภัณฑ์ของคุณ โดยปกติจะผ่านทางเว็บไซต์หรือแอป
โดยปกติแล้วประสบการณ์ผู้ใช้เว็บไซต์จะเหมือนกัน แต่จะเน้นไปที่ตัวเว็บไซต์เท่านั้น

การปรับปรุงประสบการณ์ผู้ใช้หมายความว่าอย่างไร
การปรับเปลี่ยนบางอย่างทำให้คุณสามารถปรับปรุงประสบการณ์ผู้ใช้บนเว็บไซต์ของคุณได้ สิ่งนี้มีผลดีต่อหลายสิ่งหลายอย่าง ตัวอย่างเช่น:
- ผลตอบแทนการลงทุนที่เพิ่มขึ้น
- ชื่อเสียงของแบรนด์และการรับรู้
- ความภักดีของลูกค้า
- การว่าจ้าง
- การแปลงและการขาย
วิธีปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์ของคุณ: เริ่มต้นด้วยการแสดง!
เคล็ดลับที่ 1: เนื้อหาเป็นสิ่งสำคัญ: เน้นข้อมูลที่ชัดเจน
เนื้อหาเป็นหัวใจสำคัญของเว็บไซต์ทั้งหมด: ตั้งแต่คำอธิบายผลิตภัณฑ์ไปจนถึงข้อมูลภาครัฐและหน้าคำถามที่พบบ่อย ทั้งหมดนี้เกี่ยวข้องกับข้อความ วิดีโอ หรือภาพประกอบบางประเภท นี่คือสาเหตุที่เนื้อหาที่ชัดเจนสามารถสร้างความแตกต่างอย่างมากให้กับประสบการณ์ผู้ใช้เว็บไซต์ของคุณ
เมื่อผู้คนเข้าชมเพจ พวกเขากำลังมองหาข้อมูลโดยมีเป้าหมายในใจ มักจะค้นหาคำตอบของคำถามหรือเพื่อเติมเต็มความต้องการ (เช่น การซื้อบทความ)
วัตถุประสงค์และโทนของเนื้อหาของคุณขึ้นอยู่กับตลาดและแบรนด์ของคุณ แต่สิ่งที่ทุกอุตสาหกรรมมีเหมือนกันก็คือ คุณต้องการให้ข้อมูลของคุณเป็น:
- หาง่าย
- เข้าใจง่าย
- ง่ายต่อการปฏิบัติตาม
คุณจะได้รับเนื้อหาที่ชัดเจนยิ่งขึ้นได้อย่างไร?
จัดทำแผนที่การเดินทางของลูกค้า
หากผู้ใช้ไม่พบข้อมูลที่ถูกต้อง เส้นทางของลูกค้าก็จะซับซ้อนมากขึ้น และยิ่งเว็บไซต์ของคุณมีความซับซ้อนมากขึ้นเท่าใด ผู้เยี่ยมชมก็จะยิ่งมีโอกาสออกไปมากขึ้นเท่านั้น

ขั้นตอนแรกในการแก้ไขปัญหานี้คือการวางแผนการเดินทางออนไลน์ของคุณและสร้างเนื้อหาของคุณตามสิ่งนี้ ลองเขียนและตัดสินใจว่า:
- คนที่เข้าชมเพจของคุณคือใคร (ตัวตนของผู้ซื้อ)
- ลูกค้าเป้าหมายของคุณคือใคร
- เหตุผลทั้งหมดที่ผู้เข้าชมอาจมาที่เว็บไซต์ของคุณ
- พวกเขาทำงานอย่างไรในขณะที่อยู่ในเว็บไซต์ของคุณ
ลงทุนในการเขียน UX
การเขียน UX ย่อมาจากการเขียนประสบการณ์ผู้ใช้และเป็นกระบวนการเขียนเนื้อหาที่พิจารณาความต้องการและพฤติกรรมของผู้ใช้อย่างรอบคอบ
การเขียน UX ต่างจากการเขียนคำโฆษณาซึ่งพยายามโน้มน้าวให้ผู้อื่นดำเนินการบางอย่าง การเขียน UX มีไว้เพื่อปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์ของคุณด้วยการทำให้ชัดเจนและง่ายดาย
เคล็ดลับที่ 2: ประสบการณ์ผู้ใช้เว็บไซต์เริ่มต้นด้วยการออกแบบ UX
การเขียน UX มีความสำคัญต่อประสบการณ์ผู้ใช้เว็บไซต์ของคุณ แต่อย่าลืมการออกแบบ UX!
การออกแบบประสบการณ์ผู้ใช้หรือการออกแบบ UX เป็นกระบวนการในการทำให้เนื้อหาบนเว็บไซต์ของคุณย่อยง่ายขึ้นด้วยความช่วยเหลือของเลย์เอาต์
เป้าหมายคือการทำให้ผู้เข้าชมทราบอย่างชัดเจนว่าคุณต้องการให้พวกเขาดำเนินการใด หรือควรไปที่ไหนเพื่อค้นหาสิ่งที่พวกเขากำลังมองหา

แล้วคุณจะทำอย่างไรเพื่อสร้างการออกแบบ UX ที่ดีได้?
ง่าย ๆ เข้าไว้
คนส่วนใหญ่สแกนเนื้อหาบนเว็บไซต์ ด้วยเหตุนี้การได้รับภาพรวมที่ดีจึงเป็นเรื่องสำคัญ ใส่พาดหัว หัวข้อย่อย และคลิกเพื่อดำเนินการที่สะดุดตาและชัดเจนที่เข้าใจง่าย โปรดจำไว้ว่าทุกหน้าควรมีเป้าหมายเดียวที่ชัดเจน
สุดท้ายนี้ อย่าลืมแบบอักษรและโทนสี โดยปกติแล้ว แค่มีสองหรือสามสีบนเว็บไซต์และแบบอักษรสองประเภท: แบบหนึ่งสำหรับหัวข้อข่าวและอีกแบบสำหรับข้อความ
รวมช่องว่าง
นี่เป็นวิธีที่รวดเร็วที่สุดในการปรับปรุงการออกแบบ UX ของเว็บไซต์ของคุณ ช่องว่างคือช่องว่างระหว่างข้อความ กราฟิก รูปภาพ และบล็อก ช่วยให้การออกแบบของคุณน่าทึ่งและเพิ่มความเรียบง่ายให้กับเว็บไซต์ของคุณ
จากข้อมูลของ Human Factors International การใช้ช่องว่างในการออกแบบช่วยเพิ่มความเข้าใจของผู้เข้าชม (และรวมถึงประสบการณ์ของผู้ใช้ด้วย) เกือบ 20%!
เคล็ดลับ 3: เพิ่มความเร็วในการโหลดเว็บไซต์ของคุณ
เวลาในการโหลดยังคงเป็นปัญหาที่พบบ่อยมากเมื่อพูดถึงประสบการณ์ของผู้ใช้ และลูกค้าของเราก็ไม่มีข้อยกเว้น สำหรับบางบริษัท มีการกล่าวถึง 30% ของความคิดเห็นของผู้ใช้ที่ได้รับ และเราทุกคนรู้ดีว่าการดำเนินกระบวนการต่างๆ อาจเป็นเรื่องที่น่ารำคาญเพียงใด หากการคลิกทุกครั้งทำให้คุณต้องรอชั่วนิรันดร์

บริษัทที่ทำงานกับแคมเปญ โปรโมชั่น หรือรอบเดือนประสบปัญหานี้โดยเฉพาะ ลองนึกถึงการเปิดตัวที่จำกัดบนเว็บไซต์อีคอมเมิร์ซ เป็นต้น (คุณต้องซื้อรองเท้าผ้าใบ Nike คู่ใหม่ใช่ไหม)
แม้ว่าจะเหมาะสำหรับการลดราคา แต่การส่งเสริมการขายประเภทนี้มาพร้อมกับผู้เข้าชมจำนวนมากที่อาจทำให้หน้าเพจช้าลง
คุณสามารถทำอะไรได้บ้างเพื่อแก้ไขปัญหา?
เลือกโซลูชันโฮสติ้งที่ดี
โฮสติ้งธรรมดาหมายถึงการโหลดช้า การไปหาผู้ให้บริการที่ถูกกว่าอาจทำให้คุณเสียสละประสิทธิภาพเพื่อเงินได้ อย่างไรก็ตาม นี่อาจกลายเป็นดาบสองคมที่จะทำให้คุณเสียค่าใช้จ่ายมากขึ้นในระยะยาว
ผู้ให้บริการที่ราคาถูกกว่ามักหมายความว่าคุณต้องแชร์โฮสติ้งกับเว็บไซต์อื่น ๆ บนเซิร์ฟเวอร์ที่โอเวอร์โหลดมากเกินไป ทำวิจัยของคุณและอย่าลืมลงทุนในผู้ให้บริการที่มุ่งเน้นประสิทธิภาพที่เหมาะสม
สินทรัพย์
วิธีแก้ปัญหาใกล้บ้านสามารถพบได้ในทรัพย์สินที่คุณใช้ รูปภาพและวิดีโอขนาดใหญ่สามารถส่งผลกระทบอย่างมากต่อความเร็วในการโหลดของคุณ ซึ่งสามารถแก้ไขได้โดยตรวจสอบให้แน่ใจว่าคุณย่อและบีบอัดไฟล์อย่างถูกต้อง
เก็บเอาไว้
สุดท้ายแต่ไม่ท้ายสุด: ดูแคชบนเว็บไซต์ของคุณ มีเครื่องมือที่ป้องกันไม่ให้ผู้เยี่ยมชมของคุณโหลดเนื้อหาโดยไม่จำเป็น เมื่อเว็บไซต์ของคุณทำงานบนเฟรมเวิร์กหรือ CMS ที่ไม่รู้จัก (เช่น WordPress) มักจะมีตัวเลือกการแคชอยู่ในรูปแบบของปลั๊กอิน

ต้องการเพิ่มประสิทธิภาพเว็บไซต์ของคุณหรือไม่?
เริ่มรวบรวมคำติชมเพื่อดูว่าคุณสามารถปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์ของคุณได้อย่างไร
เคล็ดลับ 4: ขั้นตอนการเข้าสู่ระบบ
บริการออนไลน์เป็นคุณลักษณะที่สำคัญสำหรับหลายบริษัท ลองนึกถึงบัญชีทั้งหมดที่คุณใช้เป็นประจำ: บริการสตรีมมิ่ง เว็บช็อป ธนาคาร บริษัทพลังงาน ผู้ให้บริการโทรคมนาคม ฯลฯ

ไม่น่าแปลกใจเลยที่ปัญหาในการเข้าสู่ระบบเว็บไซต์อาจเป็นสิ่งที่สร้างความโมโหมากที่สุดในโลกสำหรับผู้ใช้หลายคน
กล่าวอีกนัยหนึ่ง: ทุกสิ่งที่คุณทำได้เพื่อให้เข้าสู่ระบบได้ง่ายขึ้น จะช่วยปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์ของคุณอย่างมาก
คุณสามารถทำอะไรได้บ้างเพื่อสร้างประสบการณ์การเข้าสู่ระบบที่ราบรื่น?
อย่าโหลดหน้าเข้าสู่ระบบซ้ำ
คุณเคยป้อนรายละเอียดการเข้าสู่ระบบของคุณลงในบัญชีโดยเชื่อว่าคุณมีข้อมูลที่ถูกต้อง แต่กลับใช้ไม่ได้หรือไม่?
หน้านี้โหลดซ้ำและให้ข้อความแสดงข้อผิดพลาดแก่คุณ ในการลองครั้งที่สี่ ในที่สุดคุณก็สังเกตเห็นว่าคุณพิมพ์ “[email protected]” แทน “.com” โดยไม่ได้ตั้งใจ ประสบการณ์ประเภทนี้ค่อนข้างก่อกวน

ข่าวดีก็คือว่าปัญหาต่างๆ สามารถแก้ไขได้ด้วยความช่วยเหลือของการตรวจสอบ Javascript หรือ Ajax! การดำเนินการนี้จะแจ้งให้ผู้ใช้ทราบทันทีว่าพวกเขาได้ทำข้อผิดพลาด เช่น การกรอกที่อยู่อีเมลที่ไม่ถูกต้อง
คุณลืมอะไรบางอย่างหรือเปล่า? ปรับกระบวนการดึงรหัสผ่านให้เหมาะสม
ปัจจุบันนี้ การให้ผู้ใช้สามารถรีเซ็ตรหัสผ่านได้เป็นมาตรฐานไม่มากก็น้อย บ่อยครั้ง ตัวเลือกนี้จะไม่แสดงจนกว่าผู้ใช้จะพยายามเข้าสู่ระบบอย่างไม่ถูกต้อง แต่สิ่งนี้อาจไม่เป็นประโยชน์เท่าที่คุณคิด
ลองจินตนาการว่าคุณกำลังเข้าสู่ระบบบริการสตรีมมิ่ง เช่น Netflix และรู้ว่าคุณจำรหัสผ่านไม่ได้ แต่ไม่มีปุ่มให้ดึงกลับในสายตา สิ่งนี้นำไปสู่สองประเด็น:
- คุณไม่รู้ด้วยซ้ำว่ามีวิธีรีเซ็ตรหัสผ่านของคุณหรือไม่ ซึ่งอาจส่งผลให้คุณต้องติดต่อฝ่ายบริการลูกค้าหรือค้นหาหน้าคำถามที่พบบ่อยก่อนที่คุณจะพยายามเข้าสู่ระบบด้วยซ้ำ
- แม้ว่าคุณจะตระหนักดีว่าคุณต้องพยายามเข้าสู่ระบบเพื่อรับตัวเลือกในการเรียกคืนรหัสผ่านของคุณ แต่ก็ยังเพิ่มขั้นตอนอื่นในการเดินทางของคุณในการเข้าสู่ระบบ การเดินทางที่ไม่สะดวกอยู่แล้วเนื่องจากคุณจำรหัสผ่านไม่ได้ รหัสผ่าน.
โดยสรุป: รวมปุ่มที่ระบุว่า “คุณลืมรหัสผ่านหรือไม่” แล้วตั้งแต่เริ่มต้น
เคล็ดลับ 5: ให้ทุกคนมองหาจุดบกพร่อง
แม้ว่าจะมีการทดสอบที่ครอบคลุมที่สุดแล้ว จุดบกพร่องก็อาจยังคงเกิดขึ้นหลังจากที่คุณเผยแพร่แล้ว พวกเขาส่อเสียดทางนั้น!
เพื่อลดปัญหาเหล่านี้ คุณสามารถใช้เครื่องมือที่ช่วยให้คุณสามารถทดสอบเว็บไซต์ของคุณในรูปแบบต่างๆ ที่เป็นไปได้ทั้งหมด ซึ่งมักจะช่วยในเรื่องข้อบกพร่องในส่วนหน้า แต่สิ่งต่าง ๆ ทุกประเภทยังสามารถผิดพลาดได้ในซอฟต์แวร์แบ็คเอนด์
เราได้พูดถึงว่าแมลงนั้นเป็นความลับหรือไม่?

ลูกค้าของคุณมักจะเป็นคนแรกที่ค้นพบข้อบกพร่องที่ยังคงอยู่หลังจากที่เว็บไซต์ของคุณเผยแพร่แล้ว ดังนั้นทำให้ง่ายต่อการรายงาน! ซึ่งสามารถทำได้โดยการวางแบบฟอร์มที่ผู้เยี่ยมชมของคุณสามารถอธิบายสิ่งที่เกิดขึ้นได้
นี่เป็นวิธีที่รวดเร็วในการให้ข้อมูลเชิงลึกที่เกี่ยวข้องว่าหน้าใดที่ต้องการความสนใจจากคุณ และช่วยปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์ของคุณในกระบวนการนี้!
เคล็ดลับ 6: มือถือมาก่อน?
นี่คือแง่มุมที่ Google Analytics รุ่นเก่าที่เชื่อถือได้ไม่ทำให้เราผิดหวัง! ดูการเข้าชมเว็บไซต์ของคุณ ผู้เข้าชมส่วนใหญ่ของคุณใช้เดสก์ท็อปหรืออุปกรณ์เคลื่อนที่ในการเรียกดูเนื้อหาของคุณหรือไม่
เรากำลังเดิมพันว่าพวกเขาจำนวนมากเป็นผู้เข้าชมผ่านมือถือ มากกว่าครึ่งหนึ่งของการเข้าชมเว็บทั้งหมดมาจากอุปกรณ์เคลื่อนที่ นั่นเป็นเหตุผลว่าทำไมจึงไม่น่าแปลกใจที่ผู้ใช้มีแนวโน้มที่จะออกจากเว็บไซต์ของคุณถึงห้าเท่า หากไม่ได้รับการปรับให้เหมาะสมสำหรับหน้าจอขนาดเล็ก
แม้ว่าผู้เยี่ยมชมของคุณจำนวนมากจะมาจากเดสก์ท็อป แต่คุณยังคงต้องการกรอบความคิดที่เน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรก และเหตุผลนี้เรียกว่า SEO! เมื่อ Google จัดทำดัชนีเว็บไซต์ของคุณ ระบบจะรวบรวมข้อมูลทั้งเว็บไซต์บนเดสก์ท็อปและมือถือของคุณ ซึ่งหมายความว่าหากไซต์บนมือถือของคุณไม่ได้รับการปรับให้เหมาะสม ลูกค้าก็จะหาคุณเจอได้ยากขึ้น

แล้วคุณจะทำอะไรได้บ้างเพื่อสร้างเว็บไซต์ที่เหมาะกับมือถือ?
หลายอย่าง! แต่นี่คือจุดเริ่มต้น:
- ภาพต่างๆ เริ่มต้นด้วยหน้าจอที่เล็กที่สุด จากนั้นจึงขยายไปยังอุปกรณ์ขนาดใหญ่เมื่อออกแบบเว็บไซต์ของคุณ
- ให้ความสนใจกับข้อความของคุณอย่างใกล้ชิด อยู่ห่างจากแบบอักษรที่บางและซับซ้อนเกินไป เพิ่มความสามารถในการอ่านโดยการจัดการช่องว่างระหว่างตัวอักษรและบรรทัดอย่างชาญฉลาด
- ตรวจสอบให้แน่ใจว่าเมนูของคุณใช้งานง่ายด้วยการสัมผัส
เคล็ดลับ 7: ถามความคิดเห็น
การขอคำติชมเป็นวิธีเดียวที่จะได้รับคำตอบโดยสรุปเกี่ยวกับสิ่งที่ผู้ใช้ของคุณขาดหายไปจากเว็บไซต์ของคุณ
ดังที่เราได้กล่าวไว้ในตอนต้นของโพสต์นี้ อาจเป็นเรื่องยากที่จะอนุมานพฤติกรรมของผู้เข้าชมด้วยความช่วยเหลือจากการวิเคราะห์การตลาดแบบดั้งเดิมเพียงอย่างเดียว พวกเขาจะแสดงให้คุณเห็นว่ามีคนออกจากหน้าใดหน้าหนึ่ง แต่ไม่ใช่เพราะเหตุใด
การขอคำติชมช่วยแก้ไขปัญหานี้!

ฉันจะปรับปรุงเว็บไซต์ของฉันด้วยคำติชมได้อย่างไร
วัดประสบการณ์ของลูกค้าและดำเนินการ
มี KPI มากมายที่คุณสามารถใช้เพื่อวัดประสบการณ์ของลูกค้า
ตัวชี้วัดที่เกี่ยวข้องอย่างยิ่งประการหนึ่งที่ต้องพิจารณาในสถานการณ์นี้คือคะแนนความพยายามของลูกค้า (CES) ซึ่งวัดความง่ายของประสบการณ์ออนไลน์อย่างแท้จริง คุณสามารถทำได้โดยถามผู้เยี่ยมชมว่าพวกเขาใช้ความพยายามมากแค่ไหนในการทำสิ่งที่พวกเขาต้องการทำบนเว็บไซต์ของคุณ
อย่าลืมปฏิบัติตามคำถามนี้โดยเปิดช่องแสดงความคิดเห็น เพื่อที่คุณจะได้รู้ว่าเหตุใดผู้ใช้จึงให้คะแนนคุณตามที่พวกเขาให้คะแนนคุณ และสิ่งที่คุณสามารถทำได้เพื่อปรับปรุงประสบการณ์ของพวกเขา!
คุณสามารถอ่านทั้งหมดเกี่ยวกับตัวชี้วัดและ KPI ที่ดีที่สุดที่จะใช้ได้ที่นี่
ขอเนื้อหาที่ขาดหายไป
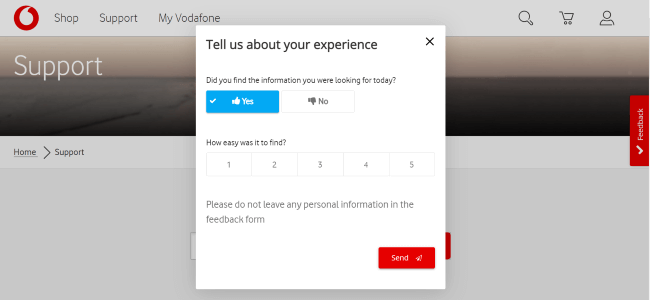
คุณมีเพจที่มีข้อมูลที่ซับซ้อนมากมายหรือไม่? หรือหน้าที่มีคนออกจากเว็บไซต์ของคุณเป็นจำนวนมาก? นี่เป็นจุดที่สมบูรณ์แบบสำหรับแบบฟอร์มตอบรับ!
ถามผู้เยี่ยมชมด้วยคำถามง่ายๆ เช่น “คุณพบสิ่งที่คุณต้องการหรือไม่” อย่าลืมติดตามผลนี้ด้วยช่องความคิดเห็นปลายเปิดซึ่งพวกเขาสามารถให้ข้อมูลรายละเอียดเพิ่มเติมแก่คุณได้ ทำให้ชัดเจนมากว่าคุณต้องปรับปรุงสิ่งใดบนเว็บไซต์ของคุณ
หากคุณสังเกตเห็นว่า 60% ของคำติชมที่คุณได้รับบอกว่าผู้เยี่ยมชมไม่พบสิ่งที่พวกเขากำลังมองหา อาจถึงเวลาที่ต้องดำเนินการบางอย่าง เช่น ปรับปรุงการนำทาง ทำให้ข้อความง่ายขึ้น หรือแม้แต่เพิ่มแถบค้นหา!
อย่ากลัวที่จะเจาะลึก
คุณต้องการคำติชมเชิงลึกเพิ่มเติมหรือไม่? ถึงเวลาที่เหมาะสมในการสร้างแบบสำรวจประสบการณ์ผู้ใช้ ซึ่งจะเป็นประโยชน์เมื่อคุณมีคำถามเพิ่มเติม ตัวอย่างเช่น เกี่ยวกับรูปลักษณ์ของเว็บไซต์ ผลิตภัณฑ์/บริการของคุณ หรือแม้แต่วิธีที่ผู้เยี่ยมชมค้นพบแบรนด์ของคุณ
คุณพร้อมที่จะดูว่าความคิดเห็นสามารถช่วยคุณปรับปรุงประสบการณ์ของลูกค้าเว็บไซต์ของคุณได้อย่างไร? ต้องการเรียนรู้เพิ่มเติมเกี่ยวกับแพลตฟอร์มคำติชมผู้ใช้แบบ all-in-1 ของ Mopinion หรือไม่ อย่าอายและลองใช้ซอฟต์แวร์ของเราดูสิ! คุณชอบมันเป็นเรื่องส่วนตัวมากกว่านี้ไหม? เพียงจองการสาธิต ผู้เชี่ยวชาญด้านข้อเสนอแนะของเราจะแนะนำคุณเกี่ยวกับซอฟต์แวร์และตอบคำถามใด ๆ ที่คุณอาจมี พร้อมที่จะเห็นการทำงานของ Mopinion แล้วหรือยัง?
