องค์ประกอบหลัก 7 ประการของการออกแบบเว็บไซต์สมัยใหม่ที่คุณต้องนำไปใช้
เผยแพร่แล้ว: 2022-12-05การออกแบบเว็บสมัยใหม่นั้นเกี่ยวกับความเรียบง่าย ประสิทธิภาพ และประสบการณ์ผู้ใช้ที่โดดเด่น เว็บไซต์ที่นำทางไม่ง่าย ใช้เวลาโหลดนานเกินไป หรือไม่มีสิ่งที่พอจะดึงดูดความสนใจของผู้ชมที่ค่อนข้างน่าเบื่อและขาดความละเอียดอ่อนอย่างมาก ไม่น่าจะเปลี่ยนผู้เข้าชมของพวกเขาได้

ต่อไปนี้คือองค์ประกอบหลัก 7 ประการที่คุณควรนำไปใช้กับเว็บไซต์ของคุณ เพื่อเพิ่มทั้งความสามารถในการจัดอันดับและคะแนน UX โดยรวม
ใช้พื้นที่สีขาวมากมาย
การออกแบบเว็บไซต์สมัยใหม่นั้นเรียบง่ายและไม่กระจายตัว และใช้พื้นที่สีขาวมากมาย สิ่งนี้ช่วยสร้างความรู้สึกกว้างขวางและทำให้การย่อยข้อมูลง่ายขึ้น เมื่อคุณรวมองค์ประกอบต่างๆ จำนวนมากเข้าด้วยกันในพื้นที่เล็กๆ หน้าอาจเริ่มรู้สึกอึดอัด
แน่นอนว่าพื้นที่สีขาวไม่จำเป็นต้องเป็นสีขาว คุณสามารถใช้สีใดก็ได้ (แม้แต่สีดำ)
มุ่งมั่นที่จะใช้พื้นที่อย่างมีเหตุผลในการวางแนวและขนาดหน้าจอต่างๆ อย่ายึดติดกับเลย์เอาต์เดียวที่ใช้ได้ดีบนเดสก์ท็อปแนวนอน
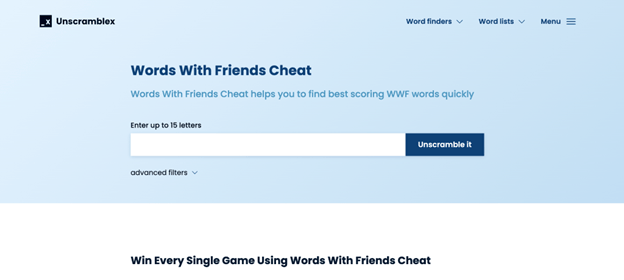
ลองดูที่หน้า UnscrambleX Words กับเพื่อน บนเดสก์ท็อป มีพื้นที่สีขาวจำนวนมากทางด้านซ้ายและขวา

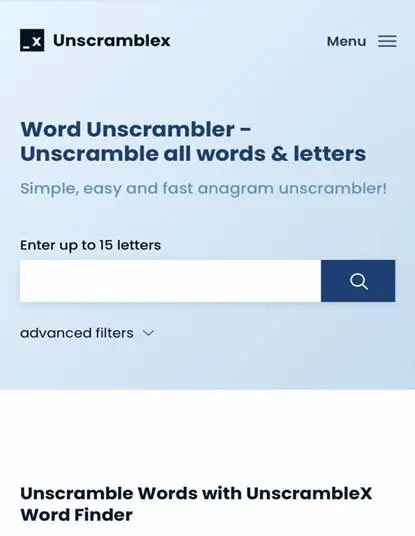
บนอุปกรณ์เคลื่อนที่ พื้นที่สีขาวจะรวมระหว่างหัวเรื่อง ทำให้อ่านสำเนาได้ง่ายขึ้น

ทำลายมันด้วยภาพ
เพื่อให้หน้าเว็บสามารถย่อยได้ง่ายขึ้น หน้าเว็บควรประกอบด้วยมากกว่าข้อความ รูปภาพเป็นองค์ประกอบที่ตรงไปตรงมาและเรียบง่ายที่สุดที่คุณสามารถเพิ่มเพื่อป้องกันไม่ให้ผู้เยี่ยมชมรู้สึกหวาดกลัวกับข้อความที่ต้องปีนขึ้นไป
รูปภาพยังสามารถช่วยเพิ่มชั้นของอารมณ์ให้กับเพจของคุณ ดังนั้นอย่าประมาท เมื่อพูดถึงผลิตภัณฑ์สามารถช่วยให้เห็นภาพได้ แต่เมื่อพูดถึงแนวคิดหรือขั้นตอนสามารถสื่อสารคุณค่าและผลกระทบในระดับจิตใต้สำนึกได้
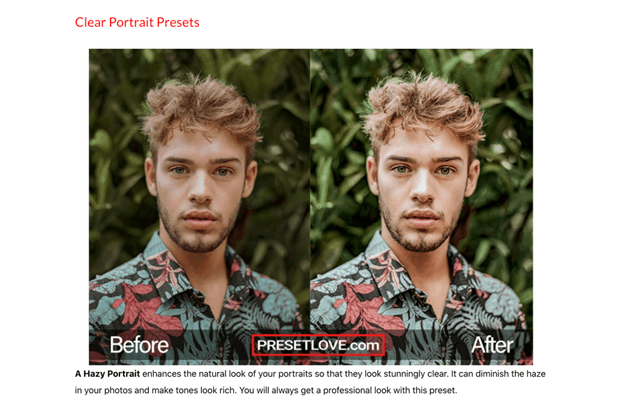
ลองดูที่หน้านี้เกี่ยวกับการตั้งค่าล่วงหน้าสำหรับ Lightroom รูปภาพแสดงให้คุณเห็นว่าเอฟเฟกต์ที่คาดหวังจะเป็นอย่างไร และคุณสามารถเลือกได้อย่างง่ายดาย

หากไม่มีพวกเขา หน้านี้คงจืดชืดและไม่น่าสนใจอย่างยิ่ง ไม่ต้องพูดถึงว่าไร้ประโยชน์จริง ๆ
ใช้วิดีโอ
อีกวิธีหนึ่งในการเพิ่มปัจจัยความสนใจให้กับเพจของคุณคือการเพิ่มวิดีโอลงในเพจ อาจเป็นวิดีโอแสดงวิธีการ สาธิต หรือเป็นวิดีโอรับรองก็ได้ ทั้งนี้ขึ้นอยู่กับเนื้อหาและวัตถุประสงค์ของเพจ
โปรดทราบว่าวิดีโอมาพร้อมกับสิ่งที่จับได้ ต้องโหลดอย่างราบรื่นและไม่ควรทำให้หน้าช้าลง ถ้ามันขัดขวางประสบการณ์ของผู้ใช้ ทำให้ยากต่อการสำรวจหน้าเพจหรือรบกวนสมาธิเกินไป คุณจะดีกว่าถ้าไม่มีมัน

Technogym มีวิดีโอหลายรายการในหน้าแรก รวมถึงหนึ่งในวิดีโอหลัก พวกเขาโหลดข้อเท็จจริงที่ยอดเยี่ยมและมีแนวโน้มที่จะเพิ่มการมีส่วนร่วมมากกว่าขัดขวาง UX เนื่องจากพวกมันเล่นอัตโนมัติ พวกมันอาจทำให้เสียสมาธิเล็กน้อย แต่เนื่องจากพวกมันเงียบ พวกเขาจึงยังคงเป็นมิตรมาก
เพิ่มป๊อปออฟคัลเลอร์
การออกแบบเว็บสมัยใหม่ยังต้องการให้คุณเพิ่มสีสันให้กับหน้าเว็บของคุณ คุณไม่จำเป็นต้องทำให้พวกมันมีสีสันทั้งหมด แต่ตามหลักแล้ว คุณไม่ต้องการแค่สีขาวดำ เว้นแต่ว่านั่นคือบรรยากาศที่คุณตั้งใจทำ
สีควรเข้ากับโทนสีของธุรกิจของคุณ และทำให้ผู้เข้าชมเข้าใจว่าคุณเป็นอย่างไร สีน้ำเงินมักเป็นตัวเลือกที่ได้รับความนิยมมากที่สุด เนื่องจากสื่อถึงความสงบและความเป็นมืออาชีพ มักจะเห็นสีม่วงโดยเฉพาะใน SaaS และพื้นที่ดิจิทัล
ตัวอย่างเช่น Mailchimp มีสีเหลือง พวกเขาเคยมีสีมากกว่าในหน้าแรกของพวกเขา แต่หลังจากนั้นอาจตระหนักว่าองค์ประกอบที่ปิดเสียงทำงานได้ดีกว่า เว็บไซต์ใหม่ของพวกเขาดูเรียบและทันสมัย แต่ก็ไม่จืดชืดหรือน่าเบื่ออย่างแน่นอน

ทำให้ CTA ของคุณโดดเด่น
เมื่อพูดถึงการป๊อป องค์ประกอบสำคัญอีกประการหนึ่งที่ต้องทำให้เพจของคุณโดดเด่นก็คือ CTA เนื่องจากมันมีอิทธิพลต่อการแปลงโดยตรงที่สุด มันจึงต้องโดดเด่นและชัดเจนมาก ผู้เข้าชมจำเป็นต้องรู้ว่าจะเกิดอะไรขึ้นเมื่อคลิกผ่าน
หากคุณมีการดำเนินการหลายอย่าง ตรวจสอบให้แน่ใจว่าการดำเนินการแต่ละรายการมี CTA ของตัวเอง ด้วยวิธีนี้ คุณจะแสดงให้ผู้เยี่ยมชมเห็นว่าพวกเขาสามารถเลือกตัวเลือกต่างๆ ได้ และนั่นไม่ใช่แค่การซื้อผลิตภัณฑ์หรือจองการโทรเท่านั้น
Unbounce มี CTA หลายแบบ ซึ่งทั้งหมดนี้จะนำคุณไปสู่เส้นทางการแปลงที่แตกต่างกัน คุณสามารถเริ่มทดลองใช้งานฟรีหรือเลือกหนึ่งในคุณสมบัติต่างๆ ของโซลูชันของพวกเขา แล้วเริ่มต้นใช้งานสิ่งที่คุณต้องการมากที่สุด
ผสานรวมทุกอย่าง
ผู้เยี่ยมชมเว็บไซต์สมัยใหม่ค่อนข้างนิสัยเสียและต้องการได้รับบริการทุกอย่างพร้อมกัน พวกเขาไม่ต้องการเสียเวลาในการค้นหาผลิตภัณฑ์หรือลิงก์ พวกเขาไม่ต้องการคลิกมากกว่าที่จำเป็นจริงๆ และพวกเขาต้องการให้ทุกอย่างถูกรวมเข้าด้วยกัน
ยิ่งคุณประหยัดเวลาในการออกแบบได้มากเท่าไหร่ โอกาสที่พวกเขาจะกลับมาก็จะยิ่งมากขึ้นเท่านั้น
ตรวจสอบให้แน่ใจว่าได้ทำให้การนำทางของคุณง่ายและใช้คำศัพท์ที่พวกเขาจะเข้าใจ หากคุณรู้ว่าคนส่วนใหญ่มองหาอะไร ให้เพิ่มลิงก์ไปยังหน้าเหล่านั้นในหน้าแรกของคุณ และลดเวลาในการค้นหา
Lydia Millen เป็นผู้มีอิทธิพลทางโซเชียลมีเดียที่ตอกย้ำองค์ประกอบนี้ของการออกแบบเว็บไซต์ เธอรู้ว่าผู้ชมของเธอต้องการอะไร: เลือกซื้อคอลเลคชันเสื้อผ้าของเธอเอง ดูวิดีโอของเธอ และซื้อเสื้อผ้าที่เธอเพิ่งสวมใส่และใช้งาน เธอทำให้สิ่งเหล่านี้เข้าถึงได้ง่าย
ง่าย ๆ เข้าไว้
ท้ายที่สุด เพื่อให้การออกแบบเว็บไซต์ทันสมัย เป้าหมายหลักของคุณคือทำให้หน้าเว็บของคุณเรียบง่าย อย่าเขียนมากเกินไป อย่าโจมตีผู้ใช้ด้วยตัวเลือกและข้อมูลฟุ่มเฟือย แทนที่จะตั้งเป้าหมายที่จะดึงดูดพวกเขาตั้งแต่เนิ่นๆ แล้วค่อยแนะนำพวกเขาเกี่ยวกับช่องทางการแปลงที่แมปไว้อย่างรอบคอบ
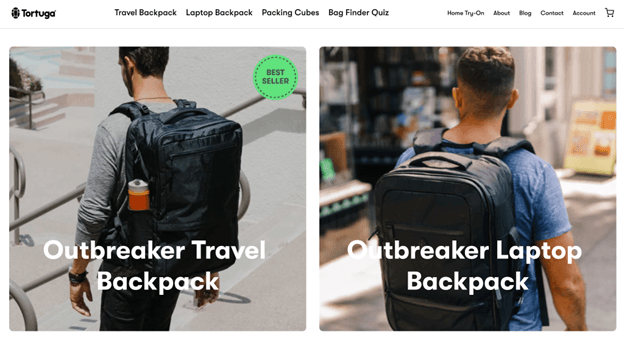
ลองดูที่ Tortuga Backpacks สโลแกนของพวกเขานั้นเรียบง่ายและตรงไปตรงมา พวกเขาแสดงผลิตภัณฑ์เล็กๆ น้อยๆ ให้คุณเลือกในหน้าแรก แต่เมนูของพวกเขาก็ใหญ่พอที่จะบอกคุณได้ว่ามีสินค้าอะไรอีกบ้าง พวกเขาเน้น USPs และแสดงความคิดเห็นของลูกค้า และนั่นคือทั้งหมด


หน้าหลักของพวกเขาไม่กระจัดกระจายและเรียบง่าย แต่มีประสิทธิภาพมาก คุณจะไม่หลงทางแม้แต่วินาทีเดียวและจะเข้าใจว่าคุณคาดหวังอะไรจากแบรนด์
ห่อมันขึ้น
ด้วยเคล็ดลับการออกแบบเว็บไซต์เหล่านี้ บ้านดิจิทัลของคุณจะมีโอกาสมากขึ้นในการดึงดูดและรักษากลุ่มผู้ชมที่คุณกำลังมองหา อย่าลืมว่าคุณควรพิจารณาถึงสิ่งที่พวกเขาต้องการและต้องการจากคุณจริงๆ เสมอ ก่อนที่คุณจะเริ่มทำการเปลี่ยนแปลงการออกแบบที่สำคัญใดๆ
