6 ตัวอย่างการออกแบบโฮมเพจที่ดีเพื่อเพิ่มคอนเวอร์ชั่น
เผยแพร่แล้ว: 2019-07-05
ทีมการตลาดบางทีมพยายามใช้ทักษะเดียวกันนี้กับการออกแบบหน้าแรกเช่นเดียวกับในบทที่ 1 ของหนังสือ พวกเขาพยายามสร้างเนื้อหาจำนวนมากที่พวกเขารู้สึกว่ามีประโยชน์ โดยมีกลุ่มข้อความที่อธิบายแง่มุมต่างๆ ของเว็บไซต์
แม้ว่าคุณจะเห็นว่าเจตนาดีมาจากไหน แต่วิธีนี้มักนำไปสู่ความล้มเหลว หน้าแรกของเว็บไซต์ไม่มีอะไรเหมือนกันกับหนังสือมากนัก หนังสือเล่มนี้ควรให้ผู้อ่านอยู่และมีส่วนร่วม ในขณะ ที่หน้าแรกควรจะดึงผู้เยี่ยมชมออกจากหน้า e และเข้าไปในส่วนที่ผู้ใช้ควรโต้ตอบด้วย
ในแง่นั้น มันเหมือนกับ ป้ายบอก ทางมากกว่าหนังสือ
หน้าแรกมีอยู่ด้วยเหตุผลสองประการ:
- เพื่อสร้างความไว้วางใจ (เพื่อให้ผู้เข้าชมอยู่รอบ ๆ ไซต์) และ
- เพื่อนำผู้เยี่ยมชมออกจากหน้าแรก (เพื่อให้พวกเขาสามารถเจาะลึกและค้นหาสิ่งที่ต้องการได้)
เพื่อให้โฮมเพจทำในสิ่งที่ตั้งใจจะทำ ต้องทำสามสิ่งให้สำเร็จเมื่อผู้เยี่ยมชมมาถึง:
- ทำให้ผู้เข้าชม รู้สึกว่ามาถูกที่แล้ว
- ทำให้ผู้เยี่ยมชม รู้สึกดีกับเว็บไซต์
- ทำให้ ชัดเจนว่าผู้เยี่ยมชมควรทำอะไรต่อไป
ต่อไปนี้คือตัวอย่างโฮมเพจที่ประสบความสำเร็จในเรื่องนี้และวิธีดำเนินการ
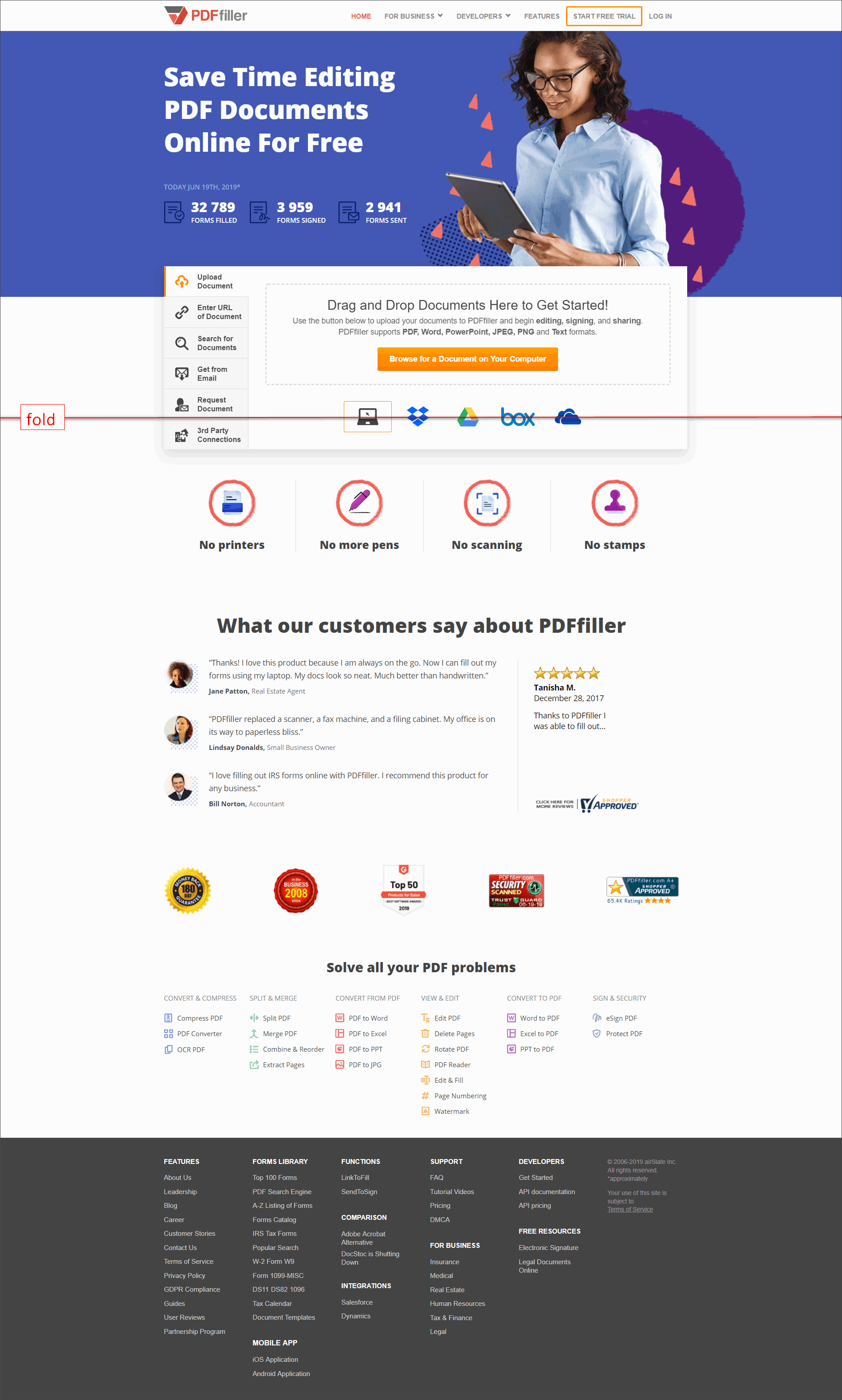
1. PDFfiller

การออกแบบหน้าแรกของ PDFfiller นั้นสามารถสื่อถึงสิ่งที่เป็นเว็บไซต์ได้ทันทีเมื่อผู้เยี่ยมชมมาที่นี่:
- ชื่อบริษัทและโลโก้อยู่ที่มุมบนซ้าย ซึ่งเป็น ตำแหน่งที่ผู้เยี่ยมชมมักจะมองว่าพวกเขาอยู่ที่ใด บนเว็บ
- พาดหัวบอกผู้ใช้อย่างชัดเจนว่า PDFfiller คืออะไรและอนุญาตให้ผู้ใช้ทำอะไร
หน้านี้มีองค์ประกอบความน่าเชื่อถือที่น่าสนใจ โดยใช้ประโยชน์จาก หลักฐานทางสังคม โดยระบุว่ามีการกรอก ลงชื่อ และส่งแบบฟอร์มจำนวนมากผ่านบริการนี้
ลำดับชั้นของภาพ ใช้อย่างมีประสิทธิภาพเพื่อดึงดูดความสนใจของผู้เข้าชมไปยังคำกระตุ้นการตัดสินใจ (CTA):
- หน้าใช้สีส้มสำหรับ CTA หลัก ซึ่งเป็นสีที่ปรากฏขึ้นเนื่องจากตัดกันกับส่วนที่เหลือของหน้า
- CTA รอง "เริ่มการทดลองใช้ฟรี" ไม่ได้รับการเน้นเพราะอยู่ในปุ่มผี จึงต้องได้รับความสนใจน้อยกว่า CTA หลัก
เห็นได้ชัดว่ามีเนื้อหาเพิ่มเติมด้านล่าง เนื่องจากไอคอนสำหรับวิธีต่างๆ ที่ผู้ใช้สามารถอัปโหลดเอกสารจะถูกตัดออกจากครึ่งหน้าบน
ที่ครึ่งหน้าล่างขวา หน้าจะระบุ ประโยชน์ ของการใช้บริการ
คำรับรองจากลูกค้า การให้คะแนน และการรับประกันคืนเงิน/ ตราประทับการรักษาความปลอดภัยก็มีให้เช่นกัน สิ่งเหล่านี้ช่วย สร้างความไว้วางใจและความน่าเชื่อถือ
ที่ด้านล่างสุด หน้ามีจุดเริ่มต้นการทำงานที่แตกต่างกัน หากผู้ใช้ต้องการเรียนรู้เพิ่มเติมเกี่ยวกับสิ่งที่พวกเขาสามารถทำได้กับเอกสารของตนผ่าน PDFfiller
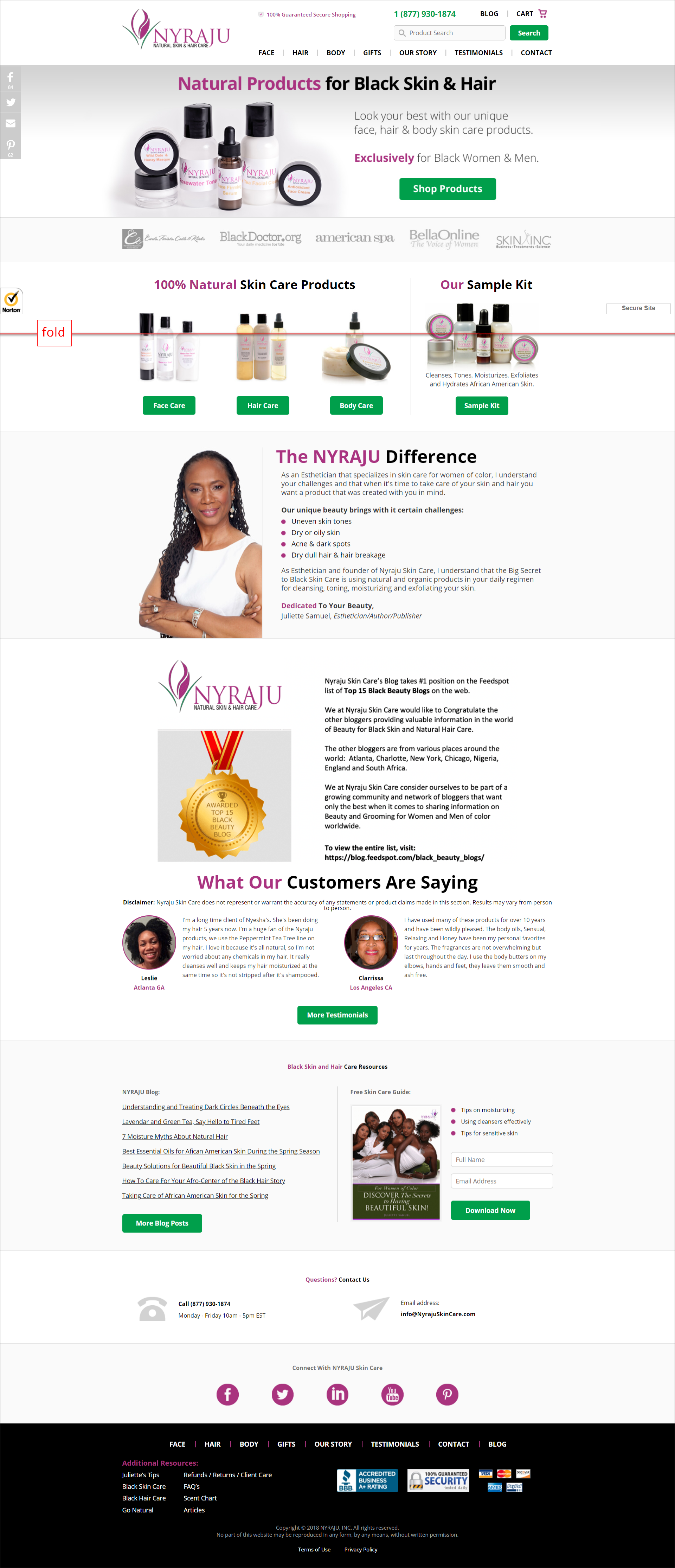
2. นิราจุ

NyrajuSkinCare.com เป็นเว็บไซต์อีคอมเมิร์ซที่จำหน่ายผลิตภัณฑ์ดูแลผิวจากธรรมชาติสำหรับชาวแอฟริกันอเมริกันโดยเฉพาะ สิ่งนี้ชัดเจนทันทีโดยสโลแกนและข้อความในแบนเนอร์แบบคงที่
หน้านี้ทำให้ผู้เยี่ยมชมรู้สึกดีเกี่ยวกับไซต์โดยวางองค์ประกอบความน่าเชื่อถือไว้ด้านหน้าและตรงกลาง:
- หมายเลขโทรศัพท์อยู่ในตำแหน่งมาตรฐาน – ผู้ใช้คาดหวังให้อยู่ที่ส่วนบนขวาของหน้า
- โลโก้ของบริษัทสื่อที่มีการกล่าวถึง Nyraju จะปรากฏที่ครึ่งหน้าบน
- รับประกันการช้อปปิ้งที่ปลอดภัย 100% การรับประกันการช้อปปิ้งของ Norton และ Yahoo! มีตราประทับ Live Store Secure Site
เช่นเดียวกับ PDFfiller Nyraju ยังใช้ สี CTA ที่ตัดกับส่วนที่เหลือของหน้า นอกจากปุ่ม CTA แล้ว สีเขียวยังใช้กับหมายเลขโทรศัพท์อีกด้วย สิ่งนี้ทำให้หมายเลขโทรศัพท์โดดเด่น และมีประสิทธิภาพมากขึ้นในฐานะองค์ประกอบที่น่าเชื่อถือ
ที่ด้านล่างครึ่งหน้าล่าง Nyraju มี การนำทางด้วยภาพ ใช้คอลลา จของสินค้าต่างๆ เพื่อแสดงหมวดหมู่ผลิตภัณฑ์ ทำให้ผู้เข้าชมสามารถเห็นสิ่งที่สามารถซื้อบนเว็บไซต์ได้ง่ายขึ้นในทันที
การแสดงชุดตัวเลือกที่แตกต่างกันอย่างจำกัดยังทำให้ผู้ใช้สามารถติดตามกลิ่นข้อมูลเพื่อเจาะลึกเข้าไปในเว็บไซต์เพื่อไปยังสิ่งที่พวกเขากำลังมองหา
ค้นหาว่า SiteTuners ช่วยให้ Nyraju Skin Care เพิ่ม Conversion ได้มากถึง 277% ได้อย่างไรอ่านกรณีศึกษา |
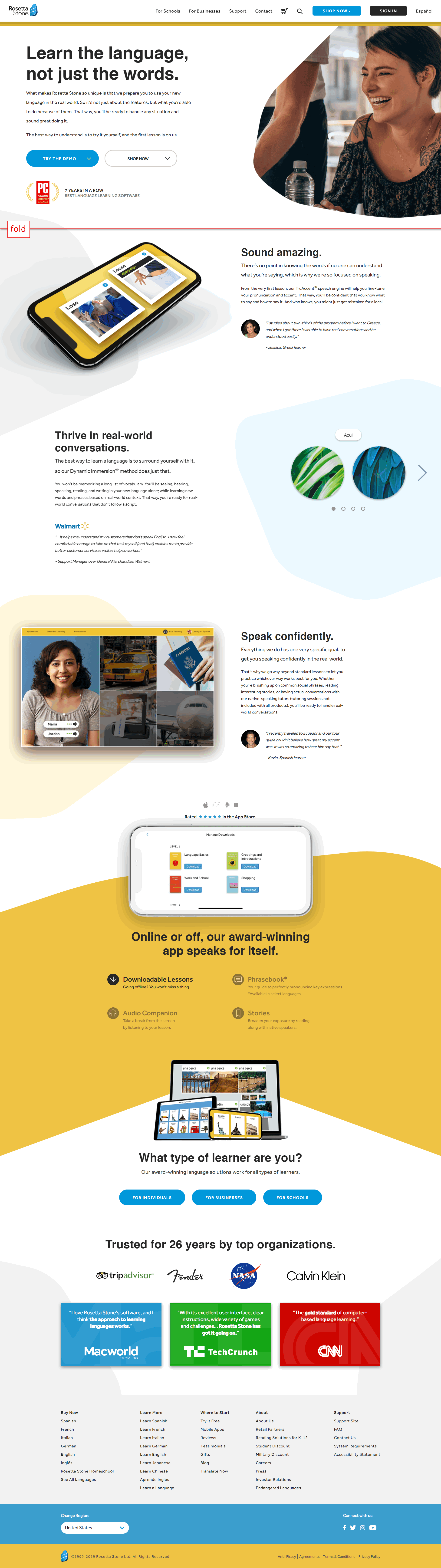
3. โรเซตต้าสโตน

Rosetta Stone ทำให้ ข้อเสนอการขายที่เป็นเอกลักษณ์ ของพวกเขาชัดเจนในทันทีด้วยพาดหัวและเนื้อหาของข้อความด้านล่าง
ผู้เข้าชมมีแนวโน้มที่จะรู้สึกดีกับไซต์นี้เนื่องจากรูปลักษณ์ที่ทันสมัย
บริษัทยังสามารถ จัดตั้งอำนาจ โดยแสดงตราประทับ Editor's Choice ของ PCMAG.com ไว้เหนือครึ่งหน้าอย่างเด่นชัด และระบุว่าแบรนด์ได้รับรางวัล "ซอฟต์แวร์ภาษาที่ดีที่สุด" 7 ปีติดต่อกัน

เนื้อหาของหน้าช่วยให้ผู้ใช้ไปยังส่วนต่างๆ ได้ง่าย ไม่ว่าพวกเขาจะอยู่ที่ใดในช่องทางการขาย โดยนำเสนอเส้นทางครึ่งหน้าบนสองวิธี:
- “ลองใช้การสาธิต” สำหรับผู้เข้าชมช่วงต้นถึงกลางและ
- “ช้อปเลย” สำหรับคนพร้อมลุย
ครึ่งหน้าล่าง หน้าเพจชักชวนให้ผู้เข้าชมดำเนินการโดยใช้ ข้อความเกี่ยวกับสวัสดิการ ที่ตอบว่า "มีอะไรอยู่ในนั้นสำหรับฉัน" จากมุมมองของลูกค้า โดยจะจับคู่กับคำรับรองจากลูกค้าที่สนับสนุนงบผลประโยชน์แต่ละข้อ
ด้านล่างของหน้า มีจุดเริ่มต้นการนำทางตามประเภทของผู้เรียน ซึ่งช่วยเพิ่มความสะดวกในการใช้งานสำหรับผู้เยี่ยมชมในการค้นหาเนื้อหาที่เกี่ยวข้องกับพวกเขา
สุดท้ายนี้ นอกเหนือจากการแสดงให้เห็นว่าบริษัทอยู่มาระยะหนึ่งแล้ว หน้าเว็บยัง ยืมความไว้วางใจ จากแบรนด์อื่นๆ ด้วยการแสดง การกล่าวถึงสื่อ และ โลโก้ลูกค้าปะรำ
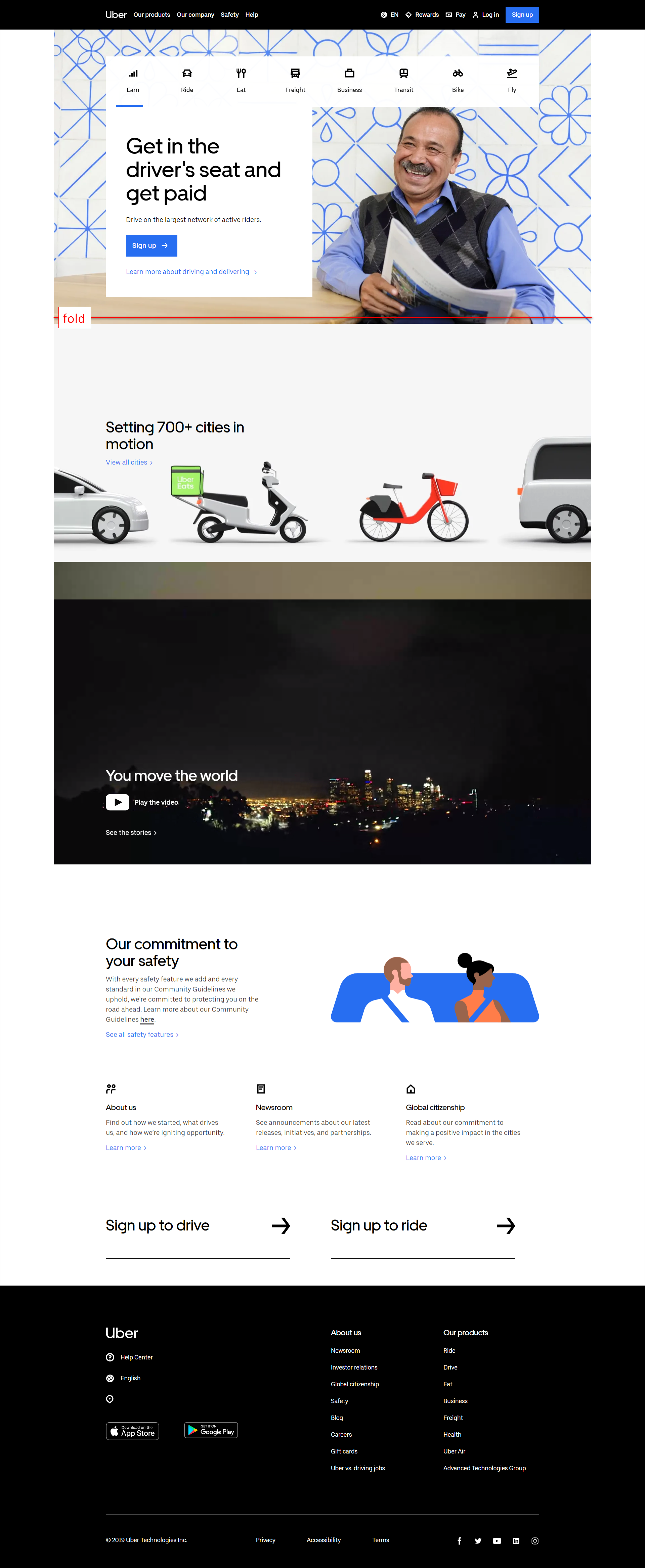
4. Uber

เนื่องจากความแข็งแกร่งของแบรนด์ Uber สามารถหลีกเลี่ยงพาดหัวข่าวที่คลุมเครือและไม่ใส่สัญลักษณ์ความน่าเชื่อถือในหน้าแรก
ข้อดีของโฮมเพจของ Uber คือวิธีที่ผู้ใช้สามารถดำเนินการ ต่างๆ ได้ โดยมีตัวเลือกที่แตกต่างกันออกไป (เช่น “รับเงิน” “ขี่” “กิน” เป็นต้น)
นอกจากนี้ยังเหมาะสำหรับทั้งผู้เข้าชมช่วงปลายที่พร้อมจะ "ลงทะเบียน" และผู้เข้าชมในระยะเริ่มต้นผ่านลิงก์ข้อความ "เรียนรู้เพิ่มเติมเกี่ยวกับการขับรถและการส่งมอบ"
ผู้เข้าชมเว็บส่วนใหญ่ไม่พร้อมที่จะแปลง เรียนรู้วิธีให้บริการแก่ผู้เยี่ยมชมระดับแนวหน้าอ่าน “การจัดเลี้ยงสำหรับผู้เข้าชมระยะเริ่มต้นเพื่อปรับปรุงการแปลง” |
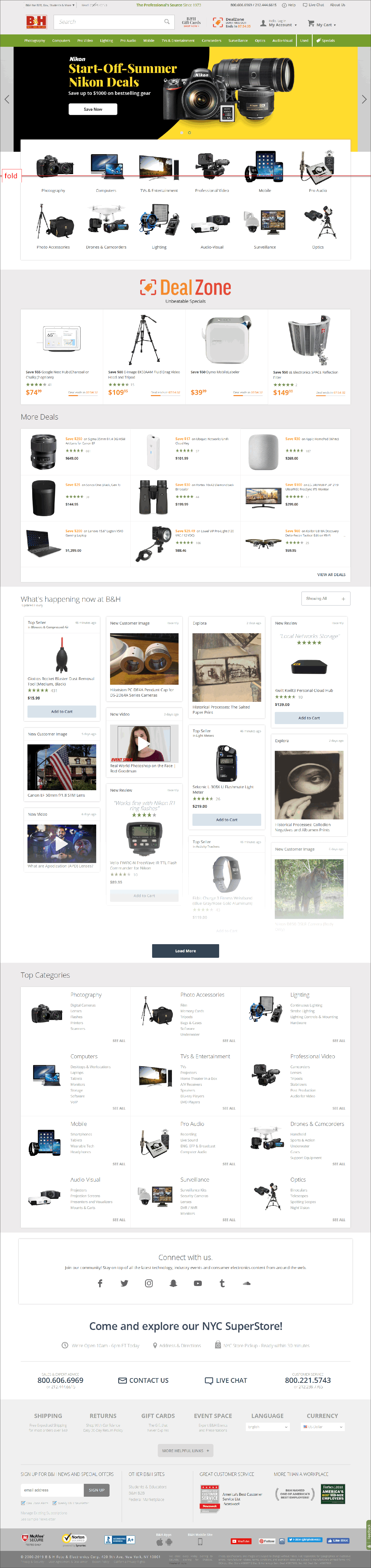
5. บีแอนด์โฮ

B&H ปฏิบัติตามข้อตกลงทางเว็บ โดยวางโลโก้บริษัทที่มุมซ้ายบนและหมายเลขโทรศัพท์ที่มุมบนขวาของหน้า
ไซต์ดังกล่าว สร้างความเป็นผู้นำ ในอุตสาหกรรมโดยระบุว่าบริษัทได้รับ "แหล่งที่มาของผู้เชี่ยวชาญตั้งแต่ พ.ศ. 2516"
นอกจากนี้ยังใช้ หลักการขาดแคลน พร้อมตัวจับเวลาเพื่อแสดงว่าดีลมีจำกัด และลูกค้าจะรีบดำเนินการอย่างรวดเร็ว
แถบเลื่อนสามารถเบี่ยงเบนความสนใจจากงานของผู้ใช้ เนื่องจากใช้การเคลื่อนไหวและนำเสนอโปรโมชันที่ผู้เข้าชมเพียงไม่กี่คนอาจสนใจ อย่างไรก็ตาม ด้านล่างนี้คือการนำทางด้วยภาพที่แสดงแต่ละหมวดหมู่ผลิตภัณฑ์ด้วย รูปภาพประกอบ ดังนั้นจึงเห็นได้ในทันทีว่าส่วนใดของ แคตตาล็อกผลิตภัณฑ์ที่มีอยู่สำหรับแต่ละหมวดหมู่
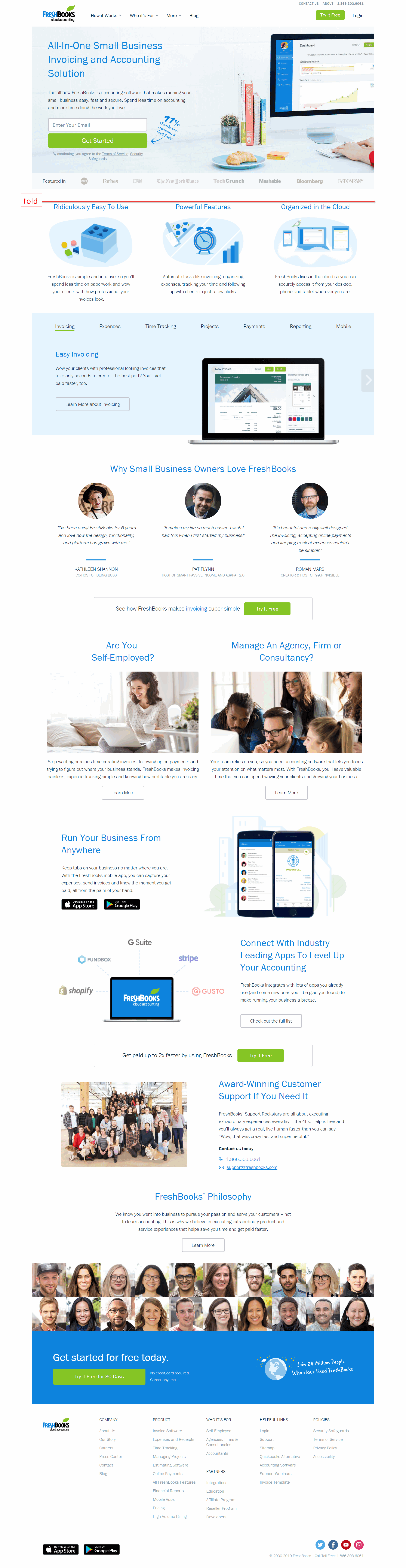
6. FreshBooks

สโลแกนและพาดหัวสื่อได้อย่างชัดเจนว่า FreshBooks คืออะไร ดังนั้นผู้เยี่ยมชมจึงมักจะเข้าใจว่าไซต์มีไว้เพื่ออะไรเมื่อพวกเขาลงจอด ข้อความด้านล่างพาดหัวระบุประโยชน์ของการใช้ซอฟต์แวร์
หน้านี้ใช้หลักการพิสูจน์ทางสังคมเพื่อกระตุ้นให้ผู้ใช้ระบุที่อยู่อีเมล โดยจงใจดึงความสนใจจากภาพของผู้ใช้ไปที่ปุ่ม "เริ่มต้นใช้งาน" ด้วยข้อความเสริม "97% ของลูกค้าแนะนำ FreshBooks"
หน้าดังกล่าวเป็นแรงบันดาลใจให้ความไว้วางใจโดยการแสดงโลโก้ของบริษัทสื่อที่มีการให้ความสำคัญกับแบรนด์
หน้าเว็บนี้เหมาะสำหรับผู้เข้าชมที่อยู่ในระดับแนวหน้าของช่องทางโดยมี CTA “เรียนรู้เพิ่มเติม” (แม้ว่าจะอยู่ครึ่งหน้าล่าง) ตลอดทั้งหน้า
การมี CTA ในทุกหน้าจอยังช่วยให้ผู้ใช้ดำเนินการได้ไม่ว่าพวกเขาจะอยู่ที่ใดบนหน้า
หน้านี้มีข้อความค่อนข้างมาก และนั่นเป็นปัญหาเพราะ โดยทั่วไปแล้วผู้คนจะไม่อ่านบนเว็บ ซึ่งสามารถแก้ไขได้โดยการแสดงข้อมูลในลักษณะที่สนับสนุน พฤติกรรมการสแกน ของผู้ใช้เว็บ :
- แทนที่จะแสดงย่อหน้า ข้อมูลสามารถนำเสนอใน หัวข้อย่อย
- คำที่มีข้อมูลสำคัญสามารถเป็น ตัวหนา ได้ จึงเน้นไว้
ทำให้การออกแบบหน้าแรกเป็นศูนย์กลางการแปลง
โฮมเพจควรจะนำผู้เข้าชมไปยังส่วนที่เกี่ยวข้องของไซต์ ไม่ควรให้ผู้เยี่ยมชมอยู่ในหน้าเว็บหรือให้ข้อมูลระดับผลิตภัณฑ์
มีบางสิ่งที่คุณสามารถทำได้เพื่อให้แน่ใจว่าสิ่งนี้จะเกิดขึ้น:
- วางโลโก้ของคุณในที่ที่ผู้ใช้คาดหวังและมีสโลแกนและคำอธิบายที่ใช้งานได้ วิธีนี้ทำให้ผู้ใช้ทราบได้ทันทีว่าพวกเขามาถูกที่แล้ว
- ตรวจสอบให้แน่ใจว่าองค์ประกอบความน่าเชื่อถือมีความชัดเจน ดังนั้นผู้ใช้จึงไม่ต้องเดาความน่าเชื่อถือของคุณเป็นครั้งที่สอง
- ทำให้ง่ายต่อการระบุว่าผู้ใช้ควรก้าวไปข้างหน้าอย่างไร:
- ทำให้ CTA โดดเด่น
- อนุญาตให้ผู้ใช้เลือกเองหากคุณมีเส้นทางที่ตอบสนองกลุ่มผู้เข้าชมที่สำคัญ
- มีการนำทางด้วยภาพ (เช่น มีภาพปะติดที่แสดงถึงกลุ่มผลิตภัณฑ์ของคุณ)
หากคุณทำทั้งหมดนั้น หน้าแรกของคุณจะมีโอกาสที่ดีกว่าในการดึงดูดให้ผู้เยี่ยมชมอยู่ในไซต์ต่อไป และสุดท้ายก็ดำเนินการที่ถือเป็น Conversion