5 วิธีในการปรับปรุง Magento 2 Mobile Speed
เผยแพร่แล้ว: 2018-02-22นี่คือโพสต์บล็อกของแขกโดย Konstantin Gerasimov Konstantin เป็นผู้พัฒนา Magento ที่ได้รับการรับรองจาก Goivvy.com เขาเชี่ยวชาญด้านการเพิ่มประสิทธิภาพและการพัฒนาแบ็กเอนด์
Magento 2 (M2) เป็นแพลตฟอร์มอีคอมเมิร์ซที่ซับซ้อนและเต็มไปด้วยฟีเจอร์ หนึ่งสามารถใช้เพื่อนำประสบการณ์การขายออนไลน์ทุกประเภทมาใช้
อีกด้านหนึ่งของเหรียญคือ ความยืดหยุ่นมาพร้อมกับปัญหาหนึ่ง - ประสิทธิภาพต่ำ ร้านค้าที่ขับเคลื่อนด้วย Magento-2 อาจทำงานช้า โดยเฉพาะอย่างยิ่งบนอุปกรณ์มือถือที่ความจุของเครือข่ายทำให้ดาวน์โหลดไฟล์ขนาดใหญ่ได้ยาก
ระหว่างที่ฉันทำงานกับ M2 ฉันได้รับเทคนิคบางอย่างที่ช่วยฉันปรับปรุงความเร็วของอุปกรณ์พกพา ฉันจะแบ่งปันกับคุณ ทั้งหมดนี้ผ่านการพิสูจน์แล้ว คุณจึงมั่นใจได้ว่ามันใช้งานได้จริง
5 เคล็ดลับในการเร่งความเร็ว Magento 2 สำหรับผู้ใช้มือถือ
- โหลดเนื้อหาครึ่งหน้าบนก่อน
- ทำให้ขนาดหน้าเล็กที่สุด
- ใช้ HTTP/2
- อย่าใช้การรวมกลุ่ม JS
- เพิ่มประสิทธิภาพเวลาเป็นไบต์แรก
สารบัญ
- 1. โหลดเนื้อหาครึ่งหน้าบนก่อน
- 1.1. เลื่อนการแยกวิเคราะห์ Javascript
- 1.2. โหลด CSS ที่สำคัญก่อน
- 2. ทำให้ขนาดหน้าเล็กที่สุด
- 2.1. ใช้การบีบอัด Gzip
- 2.2. ใช้การลดขนาด CSS/JS
- 2.3. ปรับรูปภาพให้เหมาะสม
- 3. ใช้พลังของ HTTP/2
- 4. อย่าใช้การรวมกลุ่ม JS
- 5. เพิ่มประสิทธิภาพเวลาเป็นไบต์แรก (TTFB)
- 5.1. การตรวจสอบโมดูลบุคคลที่สาม
- 5.2 อัปเกรดแผนโฮสติ้ง
- 5.3 เรียกใช้ Magento 2 Profiler
- บรรทัดล่าง
1. โหลดเนื้อหาครึ่งหน้าบนก่อน
เนื้อหาครึ่งหน้าบน (หรือเนื้อหาที่มองเห็นได้) เป็นส่วนหนึ่งของหน้าเว็บที่คุณเห็นก่อนที่คุณจะเลื่อนลง ผู้ใช้เห็นก่อนจึงเป็นสิ่งสำคัญในการโหลดและแสดงผลอย่างรวดเร็ว
เราจะทำอย่างนั้นได้อย่างไร? มีสองเทคนิค:
1.1. เลื่อนการแยกวิเคราะห์ Javascript
โดยพื้นฐานแล้วหมายความว่าคุณเลื่อนการโหลดและดำเนินการโค้ด JS การทำเช่นนี้จะทำให้เนื้อหาปรากฏบนหน้าจอเร็วขึ้น
หากต้องการเลื่อนออกไป เพียงย้าย Javascript ทั้งหมดไปที่ด้านล่างของหน้า มีส่วนขยาย Magento 2 บางอย่างที่จะช่วยคุณทำอย่างนั้น
1.2. โหลด CSS ที่สำคัญก่อน
Critical CSS คือชุดของสไตล์ชีตที่ใช้เพื่อแสดงเนื้อหาครึ่งหน้าบน โดยปกติแล้วจะเป็นส่วนเล็ก ๆ ของ CSS ของไซต์ มันจะดีกว่าที่จะแยกมันและโหลดมันก่อน นั่นจะทำให้เนื้อหาที่มองเห็นได้แสดงผลเร็วขึ้น
มีเครื่องมือออนไลน์ที่ควรแยก CSS ที่สำคัญโดยอัตโนมัติ ฉันลองแล้วส่วนใหญ่ และดูเหมือนว่าจะไม่ถูกต้องตามประสบการณ์ของฉัน
ฉันแนะนำให้เขียนชุด CSS ที่สำคัญด้วยตนเองสำหรับหน้าต่างๆ: หน้าแรก หมวดหมู่ ผลิตภัณฑ์ รถเข็น หน้าชำระเงิน จากนั้นคุณสามารถแทรกลงในส่วนหัวของหน้าได้
2. ทำให้ขนาดหน้าเล็กที่สุด
เครือข่ายมือถือให้ความเร็วในการดาวน์โหลดน้อยกว่าเมื่อเปรียบเทียบกับการเชื่อมต่อบรอดแบนด์บนเดสก์ท็อป
มันมีความหมายอะไรกับเรา? หมายความว่าน้ำหนักหน้าในขณะนี้เป็นปัจจัยด้านประสิทธิภาพที่สำคัญมากขึ้น ยิ่งขนาดหน้าใหญ่ ความเร็วมือถือ Magento 2 ก็ยิ่งช้าลง
เราจะทำให้หน้าสว่างขึ้นได้อย่างไร ฉันจะให้คุณสามวิธีในการทำเช่นนั้น:
2.1. ใช้การบีบอัด Gzip
Gzip เป็นเทคโนโลยีพิเศษที่ช่วยให้คุณลดขนาดหน้าได้มากถึง 70%! นอกจากนี้ยังสามารถบีบอัดสคริปต์ภายนอก เช่น CSS, Javascript, สคริปต์ฟอนต์ เป็นต้น
ติดต่อทีมสนับสนุนโฮสติ้งของคุณและขอให้พวกเขาเปิดใช้งาน Gzip สำหรับเว็บไซต์ของคุณ ไม่ควรใช้เวลานานเนื่องจากเป็นเพียงการเปลี่ยนแปลงการกำหนดค่าเพียงเล็กน้อย
คุณสามารถใช้เครื่องมือออนไลน์ Google PageSpeed Insights เพื่อตรวจสอบว่า Gzip เปิดสำหรับร้านค้าของคุณหรือไม่
2.2. ใช้การลดขนาด CSS/JS
Magento 2 (ไม่เหมือนกับ Magento 1 ) มาพร้อมกับคุณสมบัติการลดขนาด JS/CSS คุณควรใช้ประโยชน์จากมันเพื่อลดน้ำหนักหน้า
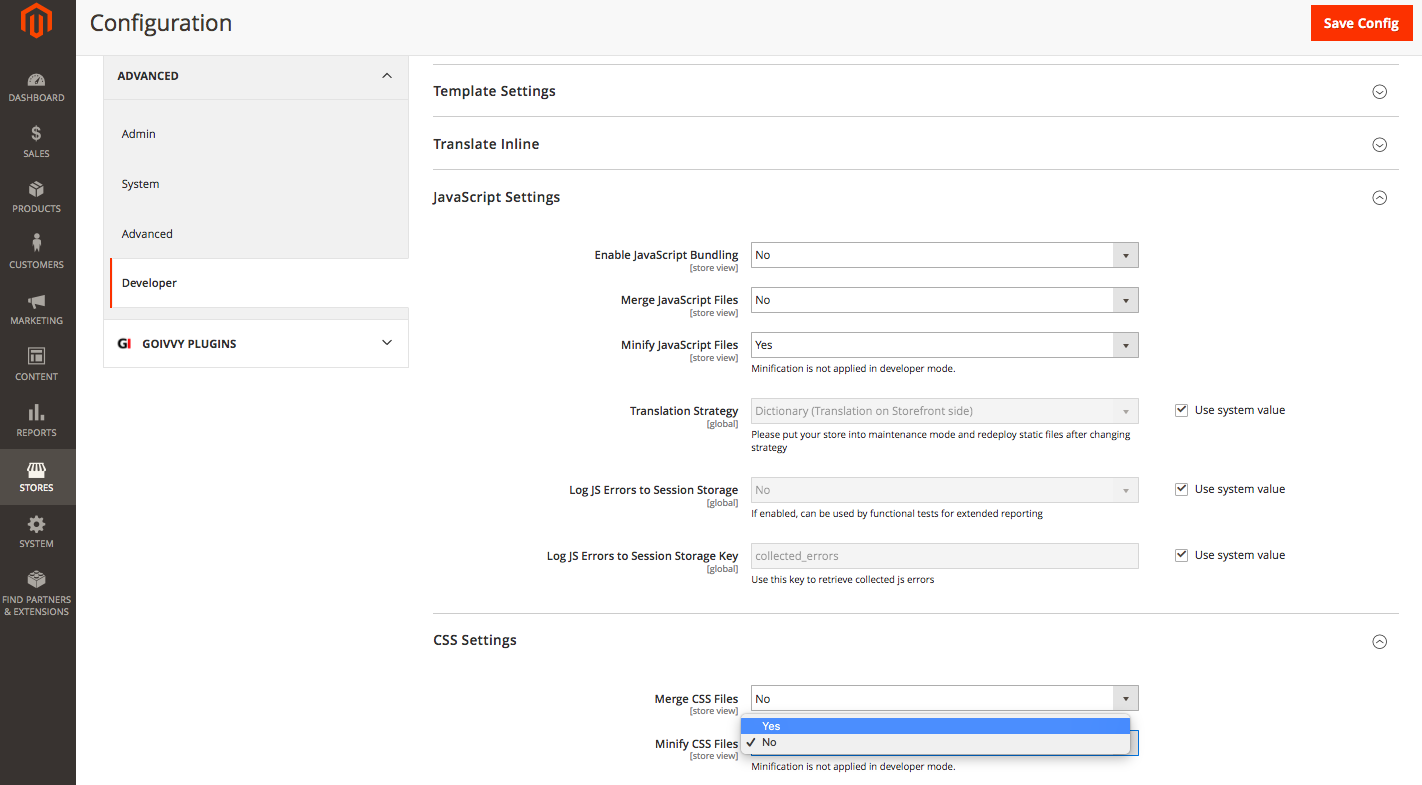
ไปที่เมนูแบ็กเอนด์ ร้านค้า > การกำหนดค่า > ขั้นสูง > นักพัฒนา (ใน M2.2+ เมนูนั้นจะปรากฏในโหมดนักพัฒนาเท่านั้น) และเปิดใช้งานการลดขนาด:
 สิ่งหนึ่งที่ต้องจำไว้ – การลดขนาดใช้งานได้ใน โหมดการผลิต เท่านั้น
สิ่งหนึ่งที่ต้องจำไว้ – การลดขนาดใช้งานได้ใน โหมดการผลิต เท่านั้น
คุณอาจถามว่า - โหมดเหล่านั้นคืออะไร?
Magento 2 มีโหมดการทำงานสามโหมด: default, developer และ production การผลิตจะเร็วที่สุด
หากต้องการเปลี่ยนระหว่างโหมดต่างๆ คุณควรเรียกใช้คำสั่งต่อไปนี้ในเทอร์มินัล SSH ภายในโฟลเดอร์รูทของ Magento (เช่น มาตั้งค่าโหมดการผลิต):
php bin/magento ปรับใช้:โหมด:ตั้งค่าการผลิต
หากต้องการทราบโหมดปัจจุบัน:
php bin/magento ปรับใช้:โหมด:แสดง
2.3. ปรับรูปภาพให้เหมาะสม
หากคุณเปิดเว็บไซต์อีคอมเมิร์ซ คุณแน่ใจว่ามีรูปภาพผลิตภัณฑ์จำนวนมาก สิ่งสำคัญคือต้องปรับให้เหมาะสมและบีบอัดเพื่อให้มีน้ำหนักหน้าต่ำที่สุดเท่าที่จะเป็นไปได้
มีเครื่องมือออนไลน์มากมายที่สามารถช่วยคุณบีบอัดรูปภาพได้ CDN ส่วนใหญ่ (เครือข่ายการจัดส่งเนื้อหา) รองรับการปรับรูปภาพให้เหมาะสม ถ้าคุณไม่รังเกียจที่จะใช้จ่าย $$$ ฉันขอแนะนำให้ลงทะเบียนกับหนึ่งในนั้น

ในกรณีที่คุณมีงบจำกัด ลองใช้โมดูลเซิร์ฟเวอร์ pagespeed โดย Google มันบีบอัดภาพได้ทันที นอกจากนี้ยังใช้เทคนิคการเพิ่มประสิทธิภาพความเร็วอื่น ๆ คุณอาจต้องการขอให้ผู้ดูแลระบบของคุณหรือทีมสนับสนุนโฮสติ้งช่วยคุณในการตั้งค่าส่วนขยาย Pagespeed
3. ใช้พลังของ HTTP/2
HTTP ver.2 เป็นโปรโตคอลไฮเปอร์เท็กซ์รุ่นต่อไป มีขึ้นเพื่อให้การท่องเว็บปลอดภัยและรวดเร็วขึ้น คุณสามารถอ่านเพิ่มเติมเกี่ยวกับประโยชน์ด้านประสิทธิภาพได้ที่นี่
Magento 2 สามารถทำงานกับ HTTP/2 ได้ตั้งแต่แกะกล่อง มีเพียงสองข้อกำหนด:
- ทุกหน้าควรให้บริการผ่าน SSL
- เซิร์ฟเวอร์ควรรองรับ HTTP/2
คุณอาจต้องการติดต่อทีมสนับสนุนโฮสติ้งของคุณเพื่อขอความช่วยเหลือในการตั้งค่า
อีกสิ่งหนึ่ง - เซิร์ฟเวอร์พุ ชไฟล์. เป็นคุณสมบัติพิเศษของ HTTP/2 ที่ให้คุณสร้างทรัพยากรการดาวน์โหลดเบราว์เซอร์ก่อนที่จะมีความจำเป็น ทำให้การท่องเว็บเร็วขึ้นอย่างมาก มีส่วนขยายบางอย่างที่แนะนำเซิร์ฟเวอร์พุชไปยัง M2 – เพียงแค่ google เพื่อค้นหาสิ่งที่ดีที่สุดที่เหมาะกับคุณ
4. อย่าใช้การรวมกลุ่ม JS
Magento 2 สามารถรวมไฟล์ JavaScript
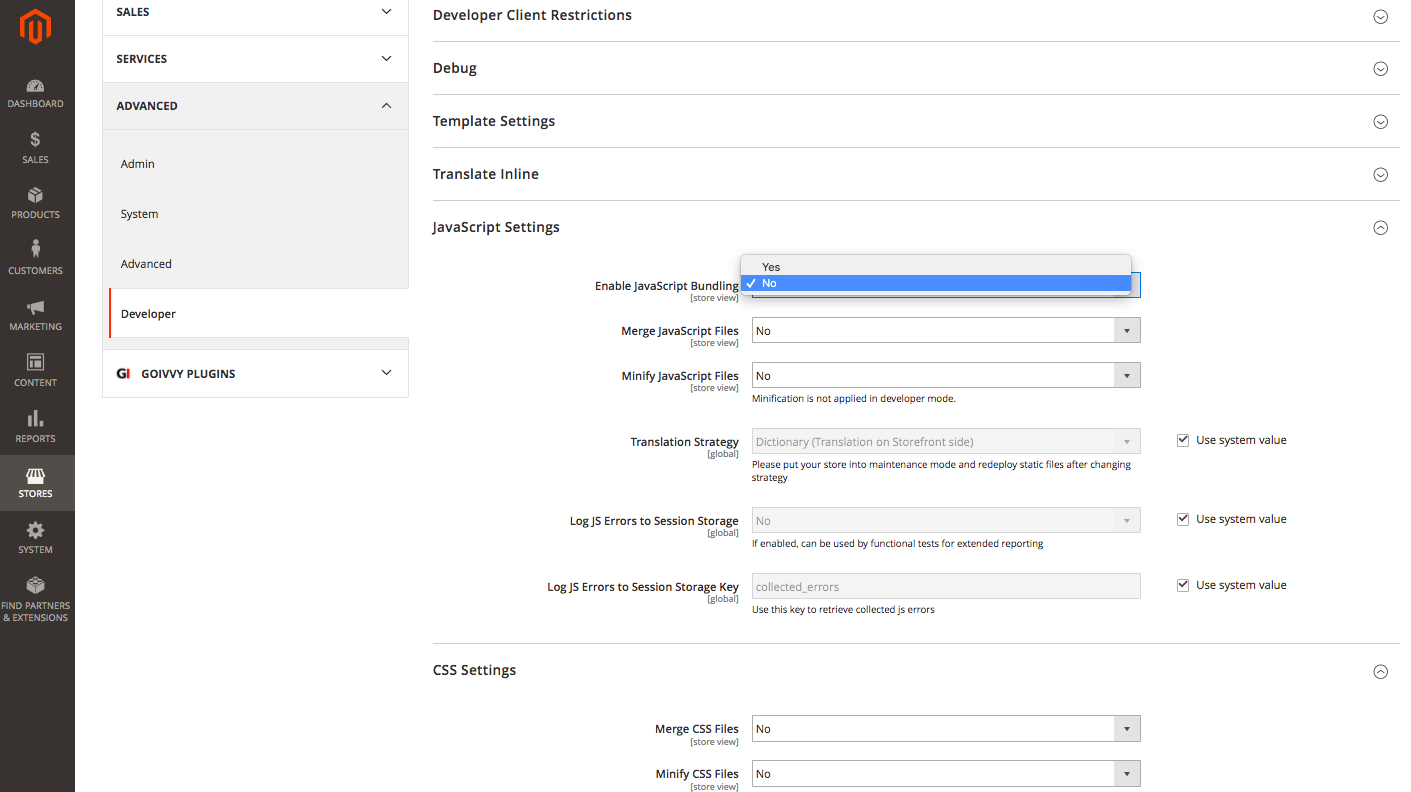
ซึ่งหมายความว่าสามารถจัดกลุ่มทรัพยากร JS เข้าด้วยกันเพื่อลดจำนวนคำขอ HTTP ที่เบราว์เซอร์ควรทำเพื่อแสดงหน้า คุณพบหน้าการกำหนดค่าที่เมนูแบ็กเอนด์ Stores > Configuration > Advanced > Developer :

แน่นอนว่ามันไม่สมเหตุสมผลเลยหากคุณใช้ HTTP/2 จำนวนคำขอ http ไม่ส่งผลต่อประสิทธิภาพในกรณีนั้น แต่คุณไม่ควรเปิดใช้งานการรวมกลุ่ม JS แม้ว่าคุณจะยังคงใช้ http/1 และฉันจะอธิบายว่าทำไม
การใช้งานการรวมกลุ่มของ Magento 2 ประกอบด้วย JavaScript ทั้งหมดในไฟล์เดียว แม้ว่าคุณจะไม่ได้ใช้บางส่วนของมันก็ยังอยู่ที่นั่น นั่นทำให้คุณมีไฟล์ 5Mb-13Mb ซึ่งเป็นหมูที่มีประสิทธิภาพบนเครือข่ายมือถือที่ช้า
นี่คือรายงานข้อบกพร่องที่อธิบายในรายละเอียด มันเป็นจุดบกพร่อง แต่ M2.2.2 อยู่รอบๆ และยังไม่ได้รับการแก้ไข ดังนั้นคุณควรปิดการ ใช้งาน JS bundling
5. เพิ่มประสิทธิภาพเวลาเป็นไบต์แรก (TTFB)
TTFB หรือเวลาตอบสนองของเซิร์ฟเวอร์คือระยะเวลาที่เบราว์เซอร์ต้องรอก่อนที่จะได้รับการตอบสนองจากเซิร์ฟเวอร์ของไซต์ เวลาที่ดีสำหรับไบต์แรกควรอยู่ที่ประมาณ 500 มิลลิวินาที
Magento 2 มีฟังก์ชันแคชแบบเต็มหน้าในตัว ตราบใดที่มีการเข้าชมหน้ามากกว่า 1 ครั้ง เวลาตอบสนองของเซิร์ฟเวอร์ก็ปกติ แต่มีหน้าต่างๆ เช่น หน้าชำระเงิน รถเข็น และพื้นที่ลูกค้าที่ไม่สามารถแคชแบบเต็มหน้าได้ หากช้าควรพิจารณาทำการเพิ่มประสิทธิภาพ TTFB
ฉันจะแสดงให้คุณเห็นสามวิธีในการปรับเวลาตอบสนองของเซิร์ฟเวอร์ให้เหมาะสมที่สุด:
5.1. การตรวจสอบโมดูลบุคคลที่สาม
เหตุผลอันดับหนึ่งสำหรับ Magento 2 ที่ประสิทธิภาพต่ำคือการใช้ ส่วนขยายที่กำหนดเอง จำนวนมากเกินไป ฉันจะอธิบายว่าทำไม
ไฟล์คอร์ M2 ถูกเข้ารหัสโดยผู้เชี่ยวชาญด้านการเขียนโปรแกรม แทบไม่มีช่องว่างให้ปรับปรุงเลย และนั่นคือสาเหตุที่การติดตั้ง M2 ใหม่พร้อมธีม Luma นั้นค่อนข้างเร็ว ในทางกลับกัน โมดูลของบริษัทอื่นบางโมดูลถูกเขียนโดยโปรแกรมเมอร์ทั่วไป โดยส่วนใหญ่ไม่มีความชื่นชมในการวัดประสิทธิภาพ พวกเขาอาจทำให้ร้านช้าลงอย่างมาก
ในการดำเนินการตรวจสอบโมดูลบุคคลที่สาม อันดับแรก ให้รับรายการส่วนขยายที่กำหนดเองทั้งหมดที่ติดตั้งไว้ คุณสามารถทำได้โดยรันคำสั่ง SSH นี้:
โมดูล php bin/magento:statu
ข้ามสิ่งที่ขึ้นต้นด้วย Magento_ ซึ่งเป็นปลั๊กอินหลัก
กับผู้อื่นให้ทำดังต่อไปนี้: ลบทีละรายการและเปรียบเทียบความเร็วของไซต์ หากต้องการลบส่วนขยาย ให้ลบออกจากโฟลเดอร์ แอป/โค้ด จากนั้นเรียกใช้:
php bin/การติดตั้งวีโอไอพี:อัพเกรดเมื่อคุณพบปลั๊กอินที่ช้าแล้ว ให้ติดต่อผู้ขายและแจ้งให้พวกเขาทราบถึงปัญหา ขอโปรแกรมแก้ไขหรือค้นหาส่วนขยายอื่น5.2 อัปเกรดแผนโฮสติ้ง
ในบางกรณี การโฮสต์พาวเวอร์เซิร์ฟเวอร์นั้นไม่เพียงพอต่อการเรียกใช้ Magento 2 store ที่ซับซ้อน คุณจะต้องได้รับ CPU และ RAM เพิ่มขึ้น
คุณจะทราบได้อย่างไรว่าเซิร์ฟเวอร์ของคุณใช้ได้ ทำการทดสอบอย่างง่ายนี้: ติดตั้งสำเนาใหม่ของ M2 เวอร์ชันเดียวกันบนเซิร์ฟเวอร์เดียวกัน เปรียบเทียบความเร็วกับไซต์สดของคุณ หาก M2 ใหม่เร็วกว่ามาก – แผนโฮสติ้งของคุณไม่เป็นไรและปัญหาอยู่ที่ไซต์จริง หากสำเนาใหม่ทำงานช้าเท่ากับไซต์จริง – ถึงเวลาต้องอัปเกรดเซิร์ฟเวอร์โฮสต์
5.3 เรียกใช้ Magento 2 Profiler
หากคุณต้องการเจาะลึกลงไปใน Magento 2 internals และค้นหาสาเหตุที่แท้จริงของ TTFB ที่ไม่ดี คุณสามารถใช้ Profiler ได้ Profiler เป็นโปรแกรมพิเศษที่บอกคุณว่าบล็อคโค้ดใดใช้เวลาในการดำเนินการ
ตัวสร้างโปรไฟล์ดั้งเดิมของ Magento 2 สามารถปิดได้โดยเพิ่มบรรทัดต่อไปนี้ที่ด้านบนของไฟล์ pub/index.php :
$_SERVER['MAGE_PROFILER'] = '1';จากนั้นคุณจะเห็นร่องรอยที่ด้านล่างของทุกหน้า:
มองหาบล็อคโค้ดที่มีค่าเวลามากที่สุดแล้วตรวจสอบ
มีโปรไฟล์อื่นๆ ที่คุณสามารถใช้ได้ ฉันพบว่า xhprof ดีที่สุดในบรรดาฟรี
บรรทัดล่าง
ดังที่คุณเห็น มีบางวิธีที่มีประสิทธิภาพในการปรับปรุงประสิทธิภาพของ Magento 2 บนอุปกรณ์มือถือ
หากคุณทราบวิธีการเพิ่มเติมโปรดแชร์ในส่วนความคิดเห็นด้านล่าง
