5 เคล็ดลับที่นำไปใช้ได้จริงเพื่อปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์และเพิ่มคอนเวอร์ชั่น
เผยแพร่แล้ว: 2021-02-02
สรุป: เพื่อปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์ นักการตลาดจำเป็นต้องจัดลำดับความสำคัญของมนุษย์มากกว่าเครื่องจักร เว็บไซต์ต้องรองรับผู้เข้าชมในขั้นตอนต่างๆ ของช่องทาง มีการนำทางโดยเจตนาของผู้ใช้ มีการกำหนดค่าการค้นหาในไซต์ที่เป็นประโยชน์ และมีเนื้อหาที่ง่ายต่อการบริโภค
เว็บไซต์ที่มีประสบการณ์ผู้ใช้ที่ยอดเยี่ยม (UX) เปรียบเสมือนร้านค้าที่มีหน้าร้านจริงที่มีการบริการลูกค้าที่ยอดเยี่ยม
หน้าร้านจริงมีพนักงานขายที่พยายามระบุสิ่งที่สำคัญต่อลูกค้า เพื่อให้สามารถนำเสนอผลิตภัณฑ์ที่เหมาะสมในเวลาที่เหมาะสม
แนวคิดเดียวกันกับเว็บไซต์ของคุณ หัวใจสำคัญของการเพิ่มประสิทธิภาพอัตราการแปลง (CRO) คือการทำให้แน่ใจว่าไซต์หรือหน้าเว็บของคุณมี สิ่งที่ถูกต้องในเวลาที่เหมาะสมสำหรับผู้เข้าชม
แม้ว่าการจะนึกถึงเว็บไซต์ในแง่ของสิ่งต่างๆ เช่น การรวบรวมข้อมูลการค้นหาสำหรับ Google และข้อกังวลทางเทคนิคอื่นๆ อาจเป็นเรื่องน่าดึงดูดใจ แต่สิ่งสำคัญคือต้องจำไว้ว่าผู้เยี่ยมชมเว็บคือผู้คน ดังนั้น เว็บไซต์ควรให้ความสำคัญกับผู้คนมากกว่าอัลกอริทึม
มีบางสิ่งที่คุณสามารถทำได้เพื่อให้ มีมนุษยธรรมและปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์ ด้วยวิธีนี้ คุณจะเพิ่มโอกาสในการทำให้ผู้เข้าชมรู้สึกสบายใจที่จะก้าวไปตามเส้นทางของลูกค้า
1. เข้าใจว่าไม่ใช่ทุกคนที่พร้อมจะซื้อ
มีผู้เข้าชมที่รู้ว่าพวกเขาต้องการอะไร ในทำนองเดียวกัน มี ผู้ที่มี pain point ที่ไม่รู้ว่ามีวิธีแก้ปัญหาอยู่ หรือไม่
มากถึง 96% ของผู้ที่มาที่เว็บไซต์ของคุณยังไม่พร้อมที่จะซื้อ ตาม Marketo
ปัญหาคือเว็บไซต์ส่วนใหญ่ประสบปัญหา นักการตลาดโลภ
เว็บไซต์เหล่านี้ได้รับการออกแบบมาเพื่อรองรับเฉพาะผู้ที่พร้อมที่จะดำเนินการ โดยไม่คำนึงถึงผู้เยี่ยมชมในช่องทางในกระบวนการ ไม่ว่ารูปแบบหรือปุ่ม "ซื้อเลย" จะใหญ่แค่ไหน ถ้าคนไม่พร้อม พวกเขาจะไม่ทำ Conversion
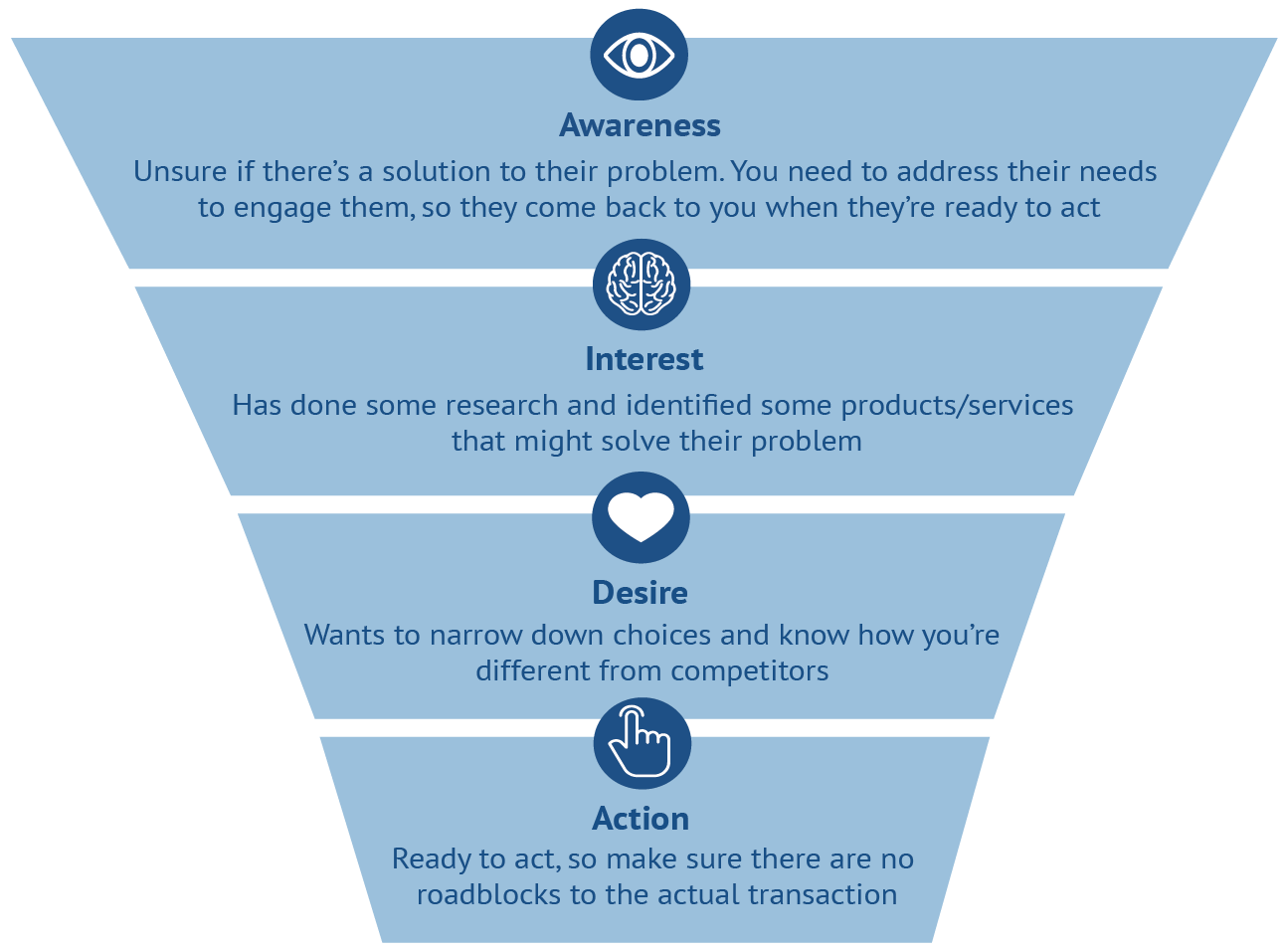
ควรพิจารณาสิ่งที่สำคัญสำหรับผู้เยี่ยมชมของคุณเมื่อพวกเขาก้าวผ่านขั้นตอนของการเดินทางของลูกค้า คุณสามารถใช้โมเดล AIDA เพื่อทำสิ่งนี้:

แหล่งที่มาของข้อมูลผู้เยี่ยมชมเว็บ
การทำความเข้าใจผู้เยี่ยมชมของคุณเป็นสิ่งสำคัญ และคุณสามารถเรียนรู้เกี่ยวกับพวกเขาได้หลายวิธี:
เชิงปริมาณ
ข้อมูลเชิงปริมาณช่วยให้คุณเห็นและเข้าใจว่าผู้เยี่ยมชมกำลังทำอะไร คุณสามารถรับข้อมูลเชิงลึกได้โดยดูจากสิ่งต่อไปนี้ ตัวอย่างเช่น
คีย์เวิร์ด
คำหลักที่ผู้คนใช้เพื่อไปยังไซต์ของคุณสามารถบอกคุณได้ว่าพวกเขาอยู่ในเส้นทางของลูกค้าได้ไกลแค่ไหน ตัวอย่างเช่น ผู้เข้าชมช่วงแรกๆ มักจะใช้คำหลักทั่วไป คุณสามารถรับข้อมูลนี้จากเครื่องมือต่างๆ เช่น Google Search Console (เรียนรู้พื้นฐานของ Google Search Console)
ความนิยมของเพจ
คุณสามารถตรวจสอบหน้าที่ผู้เยี่ยมชมมีส่วนร่วมมากที่สุดและหน้าที่ที่คุณทำหาย (เช่น ที่พวกเขาออกจากไซต์)
URL อ้างอิงขาเข้า
คุณยังสามารถดูว่าผู้เยี่ยมชมได้รับประสบการณ์อะไรบ้างก่อนที่จะมาที่ไซต์ของคุณ ตัวอย่างเช่น หากพวกเขามาจากไซต์บทวิจารณ์ คุณสามารถตั้งสมมติฐานเกี่ยวกับความคิดของพวกเขาหรือสิ่งที่สำคัญสำหรับพวกเขา
คุณสามารถใช้เครื่องมือเช่น Google Analytics เพื่อรับข้อมูลเกี่ยวกับความนิยมของหน้าและ URL การอ้างอิง
เชิงคุณภาพ
ข้อมูลเชิงคุณภาพทำให้คุณสามารถระบุได้ว่าทำไมผู้เยี่ยมชมถึงทำในสิ่งที่พวกเขากำลังทำอยู่ คุณสามารถเรียนรู้เกี่ยวกับผู้ใช้ของคุณจากสิ่งต่อไปนี้ ตัวอย่างเช่น:
สัมภาษณ์พนักงาน
การรับข้อมูลจากผู้นำของคุณเกี่ยวกับคนทั่วไปที่พวกเขาพูดด้วยและประเภทของการสนทนากับพวกเขาจะช่วยให้คุณเข้าใจผู้ฟังของคุณดีขึ้น
แบบสำรวจผู้เข้าชม
คุณสามารถรับข้อมูลที่สมบูรณ์ได้โดยการทำแบบสำรวจผู้เข้าชมที่จุดกระตุ้นสำคัญบนไซต์ โปรดทราบว่าผู้คนจะมีกรอบความคิดที่แตกต่างกันไปขึ้นอยู่กับว่าพวกเขาอยู่ที่ไหนบนเว็บไซต์ ดังนั้น คุณจะต้องถามคำถามประเภทอื่นในหน้าแรกของคุณกับในหน้ารายละเอียดผลิตภัณฑ์ (PDP) เป็นต้น (เรียนรู้คำถามสำรวจเว็บไซต์ที่ดีที่สุดเพื่อถามผู้เยี่ยมชมของคุณ)
สื่อสังคม
คุณสามารถรับคำแนะนำเกี่ยวกับสิ่งที่สำคัญต่อผู้คนโดยให้ความสนใจกับสิ่งที่กำลังพูดถึงคุณและผลิตภัณฑ์หรือบริการของคู่แข่งของคุณบนโซเชียลมีเดีย
ตัวอย่างของการเข้าใจว่าไม่ใช่ทุกคนพร้อมที่จะลงมือทำ
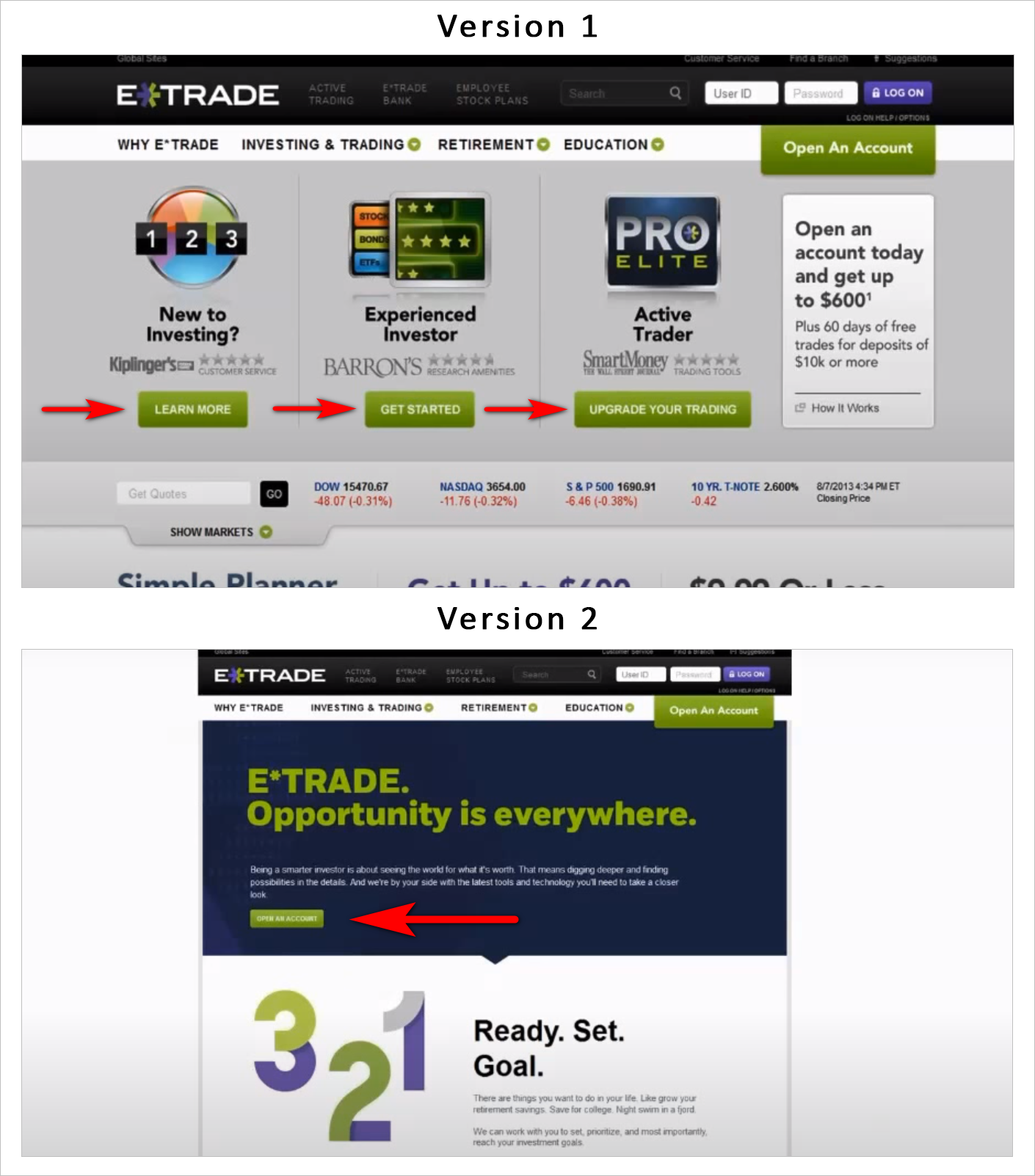
พิจารณาหน้าแรกของ E-Trade ทั้งสองเวอร์ชันนี้ คนแรกทำงานได้ดีในการทำงานด้วย ความตั้งใจ ของผู้ใช้ คนที่สองไม่มาก:

เวอร์ชันแรกมี จุดเริ่มต้นที่ชัดเจน สำหรับผู้เยี่ยมชมที่แตกต่างกัน ตามระดับความรู้ และตำแหน่งที่พวกเขาอยู่ในเส้นทางของลูกค้า:
- กล่องด้านซ้ายระบุว่า "ยังใหม่ต่อการลงทุน?" โดยมี "เรียนรู้เพิ่มเติม" เป็นคำกระตุ้นการตัดสินใจ (CTA)
- กล่องตรงกลางระบุว่า "นักลงทุนที่มีประสบการณ์" โดยมี "เริ่มต้นใช้งาน" เป็น CTA
- กล่องด้านขวาระบุว่า "ผู้ซื้อขายที่ใช้งานอยู่" โดยมี "อัปเกรดการซื้อขายของคุณ" เป็น CTA
CTA ของเวอร์ชันที่สองคือ "เปิดบัญชี" นี่อาจเป็นปัญหาได้เนื่องจากผู้ใช้อาจไม่ทราบถึงประเภทของบัญชีที่พวกเขาสามารถเปิดได้ที่ E-Trade เว้นแต่ผู้ใช้จะอยู่ที่ด้านล่างของช่องทางการขาย หน้าแรกจะล้มเหลว เนื่องจากไม่ได้ระบุถึงผู้เยี่ยมชมในช่วงเริ่มต้นหรือระดับกลาง
2. มีการออกแบบการนำทางโดยเจตนาของผู้เยี่ยมชม
ผู้คนเข้าชมเว็บไซต์ของคุณเพื่อค้นหาวิธีแก้ไขปัญหาหรือผลิตภัณฑ์เฉพาะ ทำให้พวกเขาทำได้อย่างง่ายดาย
คุณสามารถปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์ได้โดย หลีกเลี่ยงข้อผิดพลาดในการนำทาง ที่ขัดขวางไม่ให้ผู้ใช้ค้นหาสิ่งที่ต้องการ:
สินค้าแนะนำบนโฮมเพจ
หากคุณเป็นไซต์อีคอมเมิร์ซ คุณไม่ได้ช่วยใครเลยด้วยการวางสินค้าเด่นไว้ด้านหน้าและตรงกลางหน้าแรกของคุณ
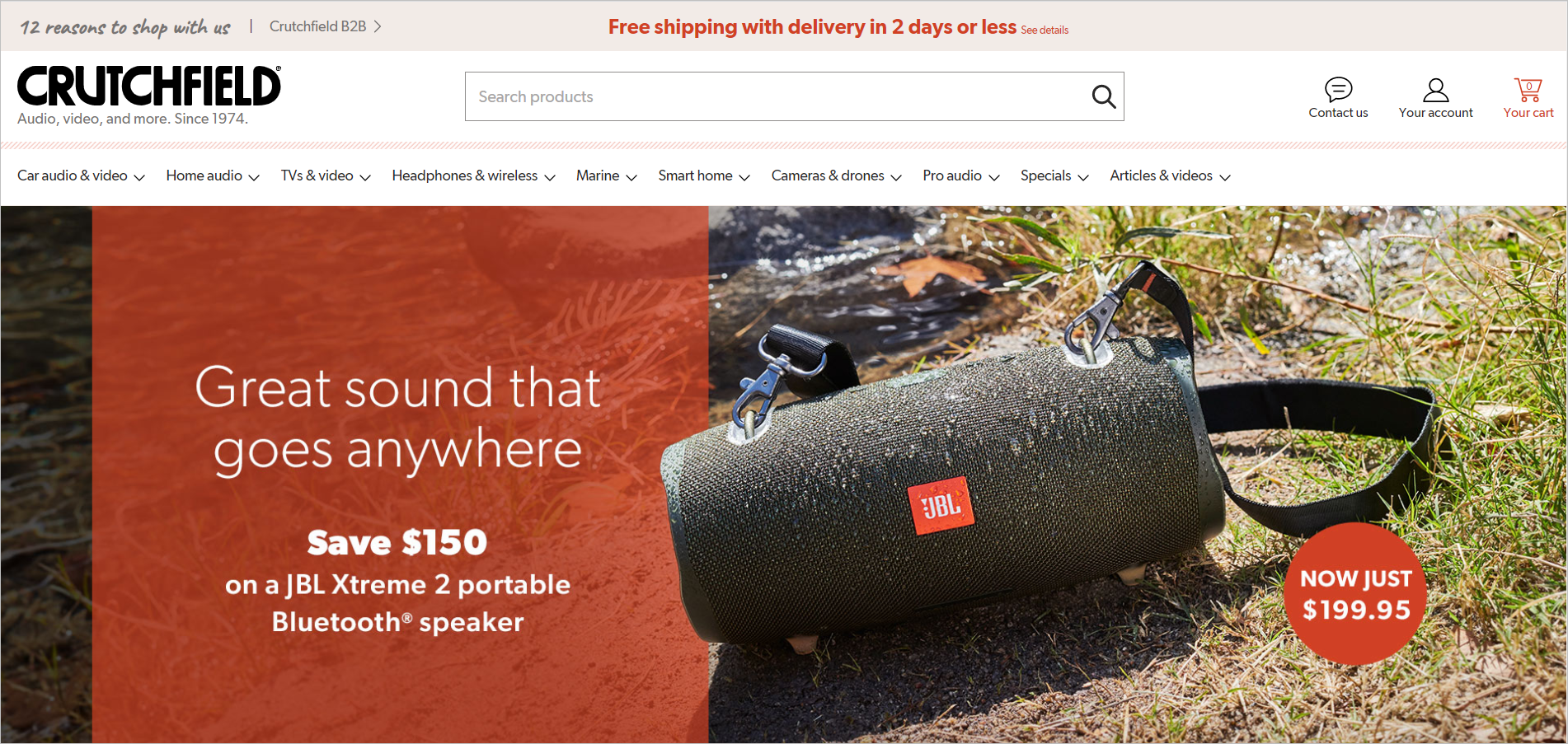
ตัวอย่างเช่น หากผู้ใช้กำลังมองหาหูฟังบน Crutchfield.com พวกเขาจะ ถูกบังคับให้ใช้การนำทางด้านบนหรือทำการค้นหา เนื่องจากเนื้อหาของหน้าถูกครอบงำโดยการส่งเสริมลำโพงบลูทูธ

นั่นไม่ใช่ UX ที่ดี
หน้าแรกของคุณควรจะแสดงแผนที่โลกให้ผู้เยี่ยมชม (เช่น สิ่งที่สามารถทำได้หรือซื้อบนเว็บไซต์) ควรนำเสนอหมวดหมู่ระดับบนสุดที่ผู้เข้าชมสามารถเจาะลึกถึงศูนย์ในสิ่งที่พวกเขากำลังมองหา
เมื่อผลิตภัณฑ์เด่นอาจใช้งานได้
ผลิตภัณฑ์เด่นอาจทำงานในกรณีต่อไปนี้:
- ผู้เข้าชมมักซื้อสินค้าของคุณหลากหลาย ดังนั้นพวกเขาจึงมีความรู้เกี่ยวกับผลิตภัณฑ์ของคุณเป็นอย่างดี
- เป็นช่วง เทศกาลวันหยุด และผู้คนอาจซื้อของขวัญให้คนอื่น
- คุณ นำเสนอในระดับหมวดหมู่ เมื่อลูกค้าได้แสดงความสนใจในหมวดหมู่ใดหมวดหมู่หนึ่งและได้ไปที่หน้าหมวดหมู่แล้ว การแสดงผลิตภัณฑ์เด่นให้พวกเขาดูสมเหตุสมผลมากขึ้น
- คุณคือแอปเปิ้ล เมื่อ Apple เปิดตัวผลิตภัณฑ์ใหม่ การเปิดตัวนั้นมีมูลค่าพันล้านดอลลาร์ ดังนั้นจึงเป็นเรื่องปกติที่ผลิตภัณฑ์ใหม่จะเข้ามาแทนที่หน้าแรก
การนำทางที่มองไม่เห็นและไม่ชัดเจน
อีกเหตุผลหนึ่งที่ผู้เยี่ยมชมเว็บไซต์อาจประสบปัญหาในการค้นหาสิ่งที่พวกเขาต้องการคือการนำทางที่มองไม่เห็นหรือไม่ชัดเจน
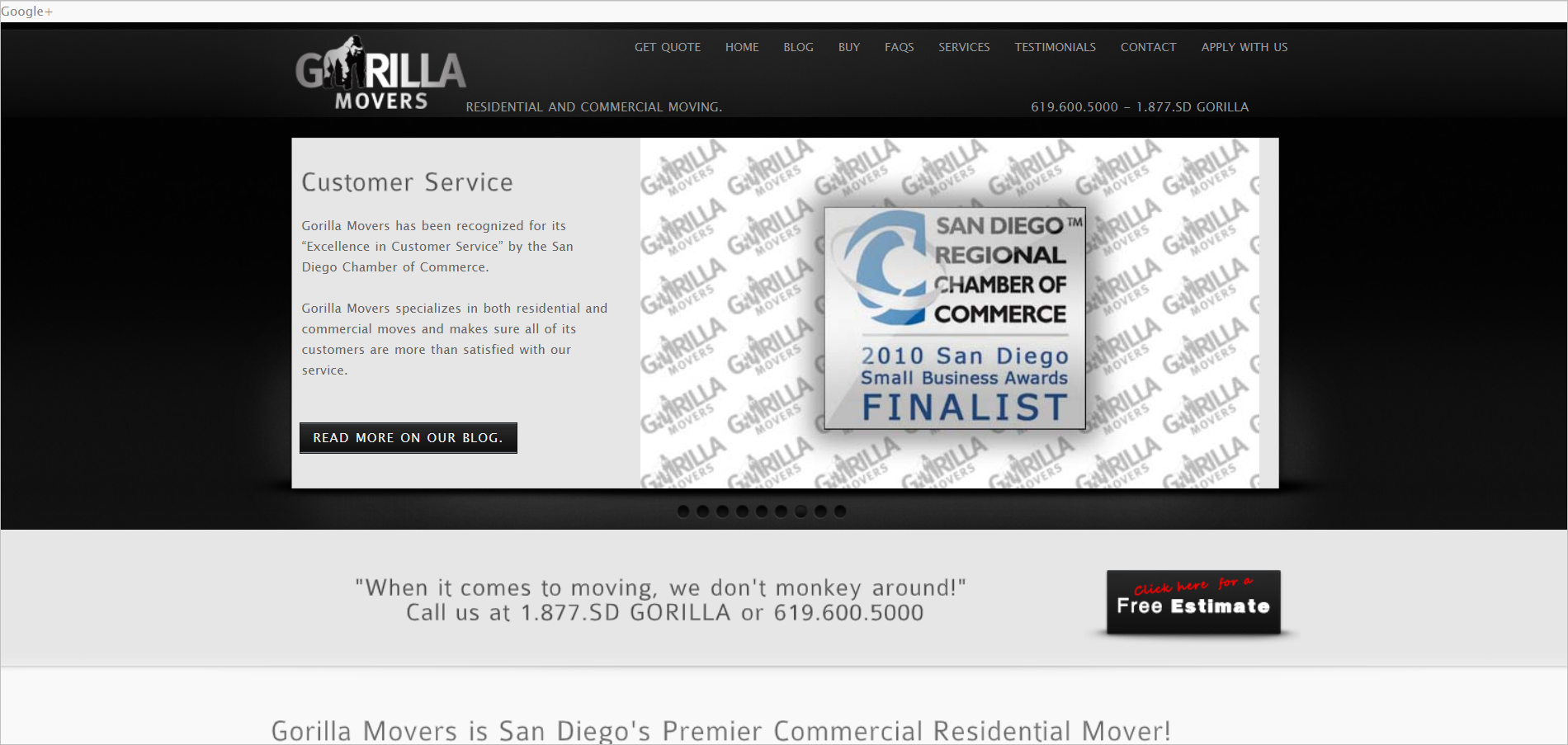
พิจารณาหน้าแรกของ Gorilla Movers:


- แทบเป็นไปไม่ได้เลยที่จะระบุสิ่งที่ผู้เข้าชมควรทำบนหน้าเว็บ เนื่องจาก ตัวเลื่อนใช้พื้นที่ส่วนใหญ่ในครึ่งหน้าบนเป็นส่วน ใหญ่
- แถบนำทางแทบจะมองไม่เห็นเพราะ ไม่มีคอนทรา สต์
- ลำดับและการติดป้ายกำกับของรายการในแถบนำทางไม่สมเหตุสมผล การใส่ "รับใบเสนอราคา" เนื่องจากรายการแรกดูเหมือนโลภ ไม่ชัดเจนว่าผู้ใช้ควร "ซื้อ" อะไร และ “สมัครกับเรา” นั้นคลุมเครือ – อาจหมายถึงการขอใบเสนอราคาบริการหรือได้งานกับบริษัท
หลีกเลี่ยงข้อผิดพลาดเหล่านี้เพื่อเพิ่มโอกาสให้ผู้เยี่ยมชมเว็บค้นพบสิ่งที่พวกเขาต้องการและทำให้เกิด Conversion ในท้ายที่สุด (เรียนรู้ข้อผิดพลาดในการนำทางเว็บไซต์ทั่วไปที่ควรหลีกเลี่ยง)
ขยายธุรกิจของคุณอย่างทวีคูณด้วยความเชี่ยวชาญด้านการเพิ่มประสิทธิภาพอัตราการแปลงที่ได้รับการพิสูจน์แล้วสมัครรับอีเมลรายสัปดาห์ของ SiteTuners |
| ส่วนหัวของโต๊ะเป็นการตกแต่ง |
|---|
3. ทำให้การค้นหาไซต์มีประโยชน์
ผู้เข้าชมส่วนใหญ่ของคุณจะใช้การค้นหาในไซต์
ข่าวดีก็คือ ผู้ที่ทำการค้นหามักจะเป็นผู้เข้าชมช่วงปลายเดือน และมีแนวโน้มที่จะทำการซื้อ
ดังนั้น ตรวจสอบให้แน่ใจว่าเมื่อมีคนค้นหา คุณกำลังให้ผลลัพธ์ที่เกี่ยวข้องแก่พวกเขา ตรวจสอบผลการค้นหาและทำการตรวจสอบเป็นประจำ
บัญชีสำหรับการสะกดผิดโดยให้คำแนะนำ
ผู้คนทำผิดพลาดและผู้ใช้เว็บต้องพิมพ์ผิด ตรวจสอบให้แน่ใจว่าเครื่องมือค้นหาของคุณมี ความทนทานต่อความผิดพลาด ในระดับหนึ่ง
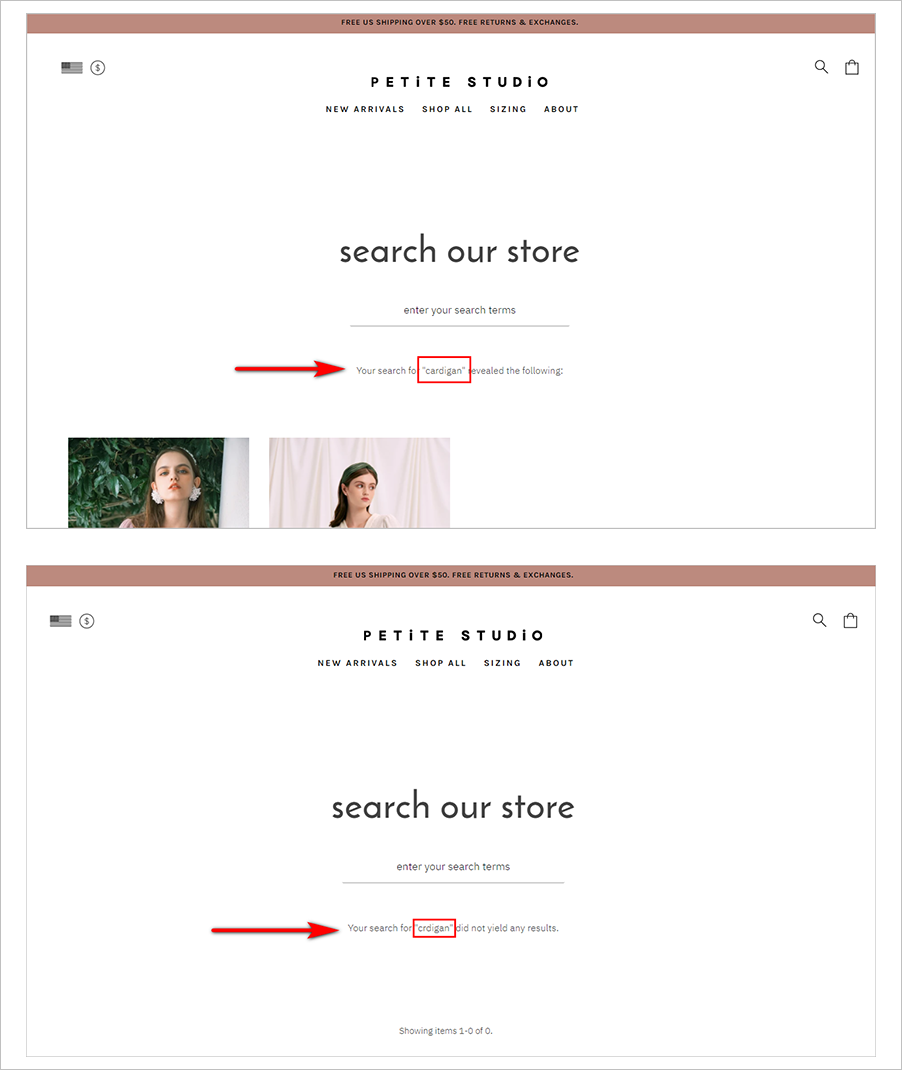
ตัวอย่างเช่น Petite Studio มีผลลัพธ์สำหรับ “คาร์ดิแกน” แต่ไม่ได้เตรียมไว้สำหรับการสะกดผิด:

ผู้ใช้ควรจะสามารถกู้คืนจากข้อผิดพลาดเล็กน้อย เครื่องมือค้นหาในไซต์สามารถ แสดงผลลัพธ์ที่โดดเด่นสำหรับการสะกดผิดทั่วไป หรือ เสนอการใช้คำฟุ่มเฟือย "คุณหมายถึง" บางรูปแบบ เพื่อพยายามทำความเข้าใจว่าผู้เยี่ยมชมกำลังค้นหาอะไรอยู่
อย่าทิ้งผู้ใช้ในหน้าที่มีผลลัพธ์มากมาย
การขอให้ผู้เยี่ยมชมเลื่อนดูผลการค้นหาหลายร้อยรายการเป็นคำถามใหญ่
- ขั้นแรก ต้องชั่งน้ำหนักผลลัพธ์ คุณไม่สามารถแสดงทุกสิ่งที่ตรงกับเกณฑ์โดยไม่มีวิธีการแมปความเกี่ยวข้องกับลำดับการจัดเรียง
- ประการที่สอง ให้ผู้ใช้มีวิธีกรองสิ่งที่พวกเขาต้องการ คุณสามารถแสดงประสบการณ์เหมือนพ่อมดที่ช่วยให้ผู้เยี่ยมชมได้ใกล้ชิดกับสิ่งที่พวกเขากำลังมองหามากขึ้น
การเลือกมากเกินไปทำให้สมองเหนื่อยล้าและอาจนำไปสู่การตัดสินใจเป็นอัมพาตได้ คุณจะมีโอกาสเปลี่ยนผู้เข้าชมมากขึ้น ถ้าคุณไม่มีตัวเลือกมากมาย
4. ใช้ภาษาอย่างจงใจ
ภาษามีบทบาทสำคัญในการทำให้ผู้เข้าชมชอบและเชื่อถือเว็บไซต์ของคุณในทันที หากคุณกำหนดโทนเสียงที่เหมาะสม คุณจะอยู่ในตำแหน่งที่ดีกว่าในการดึงดูดให้ผู้เข้าชมทำ Conversion มากขึ้น
จงชัดเจนแทนที่จะฉลาดและคลุมเครือ
ต่อต้านการกระตุ้นให้จัดลำดับความสำคัญที่ฟังดูฉลาดหรือมีไหวพริบมากกว่าความชัดเจน
ตัวอย่างเช่น หากคุณไม่ใช่อเมซอนและผู้คนจะรู้ว่าคุณกำลังทำอะไรอยู่ การทำแท็กไลน์ที่น่ารักและน่าเอ็นดูบนหน้าแรกของคุณไม่เหมาะ หน้าแรกของคุณควรสื่อสารสิ่งที่คุณทำและ คุณค่า ของคุณได้อย่างรวดเร็ว
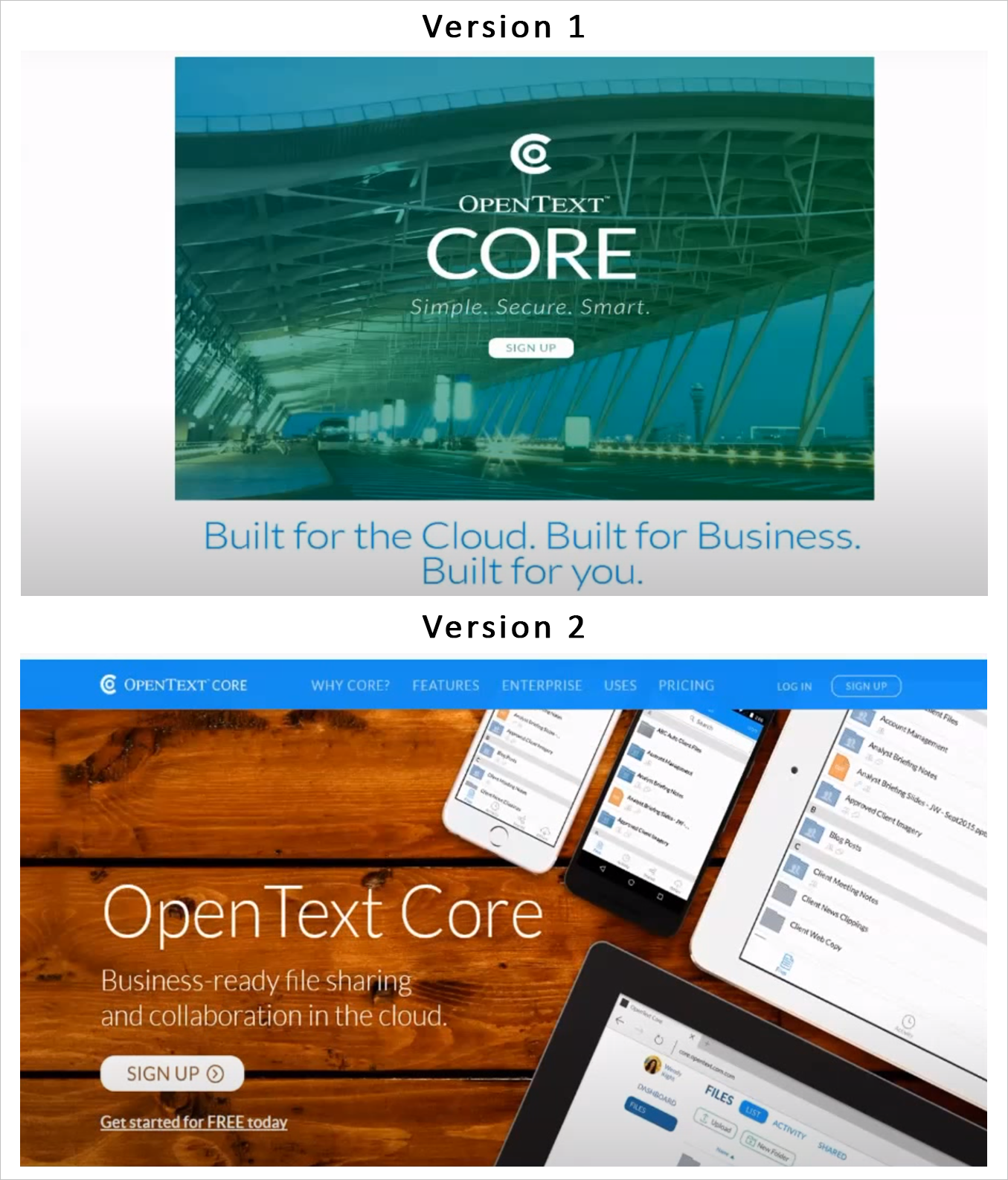
พิจารณาความแตกต่างระหว่างโฮมเพจของ OpenText Core ทั้งสองเวอร์ชันนี้:

- เวอร์ชันแรกไม่ได้สื่อสารถึงสิ่งที่บริษัททำ และใช้ภาพพื้นหลังที่ดูไม่เกี่ยวข้อง
- เวอร์ชันที่สองทำให้ผู้เยี่ยมชมทราบว่าไซต์เกี่ยวกับอะไร และภาพพื้นหลังสนับสนุนสิ่งนั้น
จัดลำดับความสำคัญของความชัดเจนเพื่อให้แน่ใจว่าผู้เยี่ยมชมของคุณทราบทันทีว่าเว็บไซต์ของคุณจะได้รับการจัดการปัญหาของพวกเขา ตัวอย่างเช่น ความชัดเจนในป้ายกำกับปุ่มยังกำหนดความคาดหวังของผู้ใช้ว่าจะเกิดอะไรขึ้นต่อไปหลังจากที่คลิกปุ่ม
พูดเหมือนคน
ผู้เยี่ยมชมของคุณมีแนวโน้มที่จะรู้สึกดีเกี่ยวกับเว็บไซต์ของคุณหากข้อความนั้นฟังดูเป็นมิตรและสง่างาม
นี่คือสิ่งที่ควรหลีกเลี่ยง หากคุณต้องการให้ข้อความของคุณดูสมจริง:
- คุยกันอย่างมีความสุข ลบคำคุณศัพท์ที่ไม่จำเป็น (เช่น “ระดับโลก” และ “ผู้นำในอุตสาหกรรม”) ที่ไม่เพิ่มความหมายให้กับเนื้อหาของคุณ
- ข้อความการทำธุรกรรม ตรวจสอบให้แน่ใจว่าข้อความของคุณไม่ดูเหมือนหุ่นยนต์ ราวกับว่าเขียนโดยโปรแกรมเมอร์ของคุณ
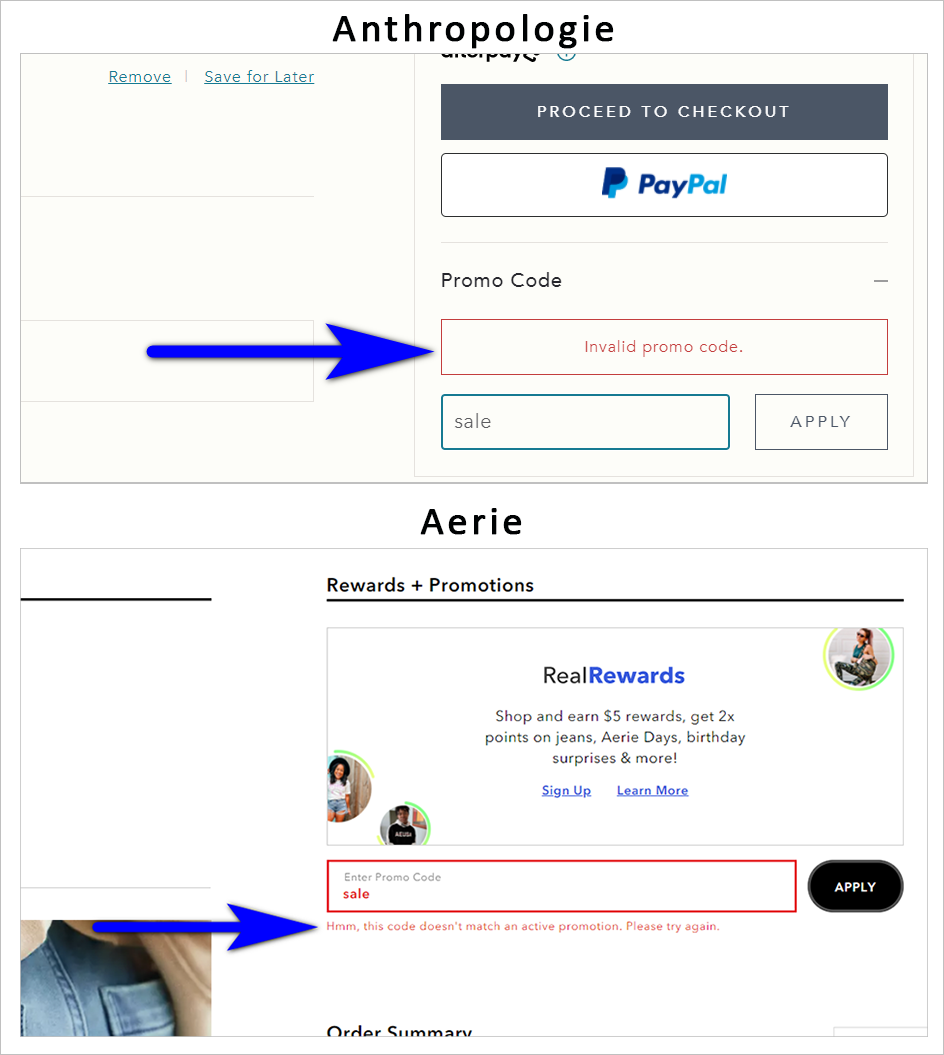
เปรียบเทียบข้อความแสดงข้อผิดพลาดของกล่องรหัสส่งเสริมการขายของ Anthropologie และ Aerie เช่น

- ข้อความแสดงข้อผิดพลาดของ Anthropologie ดูเหมือนอยู่ไกลและเป็นหุ่นยนต์
- ข้อความแสดงข้อผิดพลาดของ Aerie นั้นฟังดูเป็นมิตรและอบอุ่น
ให้ความสนใจว่าข้อความบนเว็บไซต์ของคุณมีแนวโน้มที่จะพบผู้เยี่ยมชมของคุณอย่างไร มันสามารถสะกดความแตกต่างระหว่างผู้เข้าชมเว็บที่รู้สึกสบายใจที่จะทำธุรกรรมกับคุณและพวกเขาไปที่คู่แข่งของคุณแทน
5. ทำสำเนาง่ายต่อการย่อย
คนทั่วไปไม่อ่านบนเว็บ พวกเขาสแกน
ดังนั้น คุณต้องนำเสนอสำเนาของคุณในลักษณะที่ สนับสนุนพฤติกรรมการสแกนของผู้อื่น :
- อย่าวางสำเนาทั้งหมดของคุณไว้ในหน้าแรก เนื่องจากคุณยังไม่ทราบว่าผู้เยี่ยมชมสนใจอะไร แต่มีลิงก์ที่ผู้ใช้สามารถคลิกได้หากต้องการข้อมูลเชิงลึก
- เขียนเป็นส่วนย่อยหรือประโยคสั้นๆ
- หลีกเลี่ยงการใช้อักษรตัวพิมพ์ใหญ่ทั้งหมด ตัวอักษรเรียงกันที่ด้านบนและด้านล่างทำให้อ่านยากขึ้น
- มีลำดับชั้นที่ชัดเจน สำหรับหัวเรื่องย่อยและหัวเรื่อง
- ใช้รายการหัวข้อย่อย แทนย่อหน้า
- หลีกเลี่ยงศัพท์แสงและคำย่อในอุตสาหกรรม ดูที่เจตนาของผู้เข้าชม ไม่เป็นไรที่จะใช้ศัพท์แสงและคำย่อถ้าคุณรู้ว่าผู้ชมของคุณคุ้นเคยกับคำเหล่านั้น อย่างไรก็ตาม คุณอาจมีผู้เข้าชมในระยะเริ่มต้นที่ไม่เข้าใจพวกเขา ใช้เงื่อนไขของคนธรรมดาเมื่อทำได้
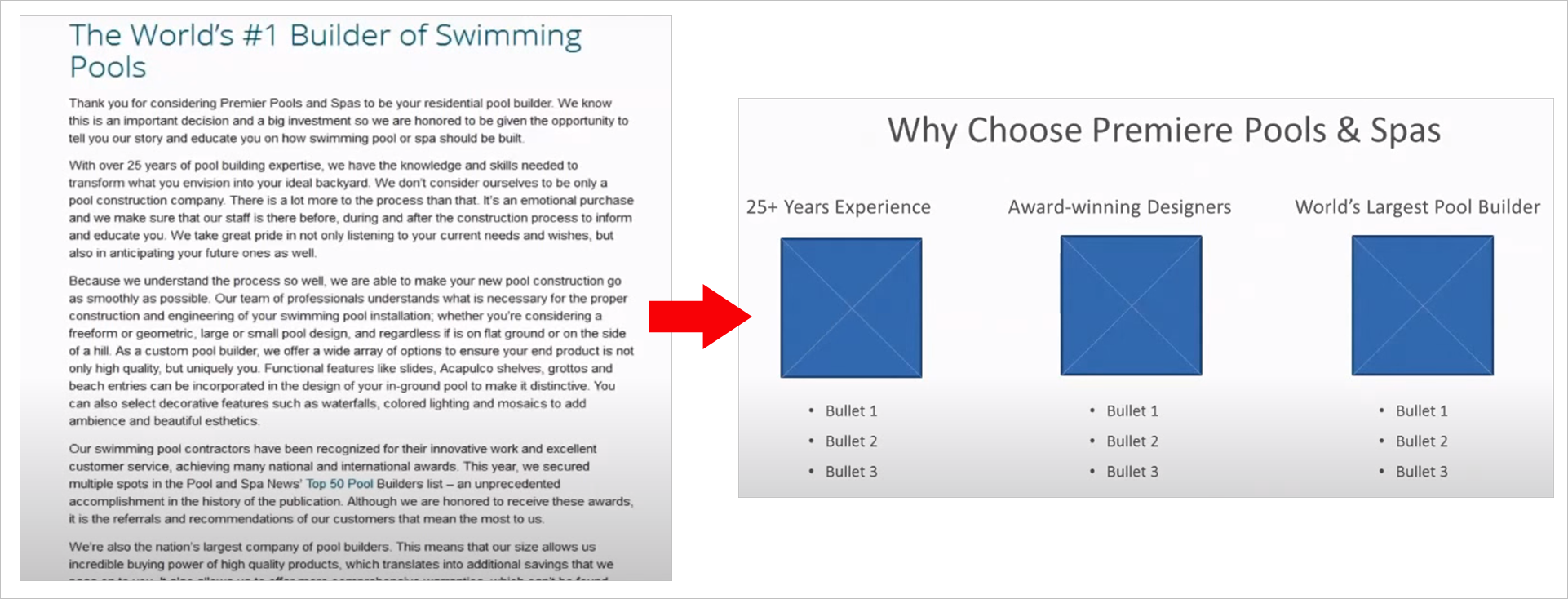
ต่อไปนี้คือตัวอย่างวิธีจัดรูปแบบบล็อกข้อความในลักษณะที่ผู้ใช้เว็บใช้งานได้ง่ายขึ้น:

ปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์: จัดลำดับความสำคัญของความต้องการและความสามารถของมนุษย์
เทคโนโลยีเปลี่ยนแปลงเร็ว แต่สมองไม่เปลี่ยน
หากคุณตอบสนองความต้องการทางจิตวิทยาของผู้มีโอกาสเป็นลูกค้า คุณจะปิดได้ดีขึ้น นั่นเป็นความจริงไม่ว่าคุณจะเปิดร้านขายของจริงหรือธุรกิจออนไลน์ล้วนๆ
ถ้าคุณ …
- ให้บริการแก่ผู้เยี่ยมชมทุกคน แทนที่จะเป็นเพียงผู้ที่อยู่ด้านล่างสุดของช่องทาง
- ตรวจสอบให้แน่ใจว่าการนำทางของคุณตรงกับความตั้งใจของผู้ใช้
- ทำให้การค้นหาในไซต์มีประโยชน์มากที่สุด
- ใช้ภาษาอย่างจงใจและ
- จัดรูปแบบเนื้อหาของคุณเพื่อความชัดเจนและอ่านง่าย
… จากนั้นคุณก็อยู่บนเส้นทางสู่การทำให้ประสบการณ์ออนไลน์มีมนุษยธรรม และเปลี่ยนแปลงได้ดีขึ้นในกระบวนการ
โพสต์นี้เผยแพร่ครั้งแรกในเดือนมีนาคม 2016 และได้รับการอัปเดตเพื่อความครอบคลุม
สมัครรับอีเมลรายสัปดาห์ของ SiteTunersขยายธุรกิจของคุณอย่างทวีคูณด้วยความเชี่ยวชาญด้านการเพิ่มประสิทธิภาพอัตราการแปลงที่ได้รับการพิสูจน์แล้ว รับกลยุทธ์ เทคนิค และข้อเสนอรายสัปดาห์ |
| ส่วนหัวของโต๊ะเป็นการตกแต่ง |
|---|
