5 แนวทางปฏิบัติที่ดีที่สุดในการปรับปรุงประสบการณ์มือถือของเว็บไซต์ของคุณ
เผยแพร่แล้ว: 2021-03-01ประสบการณ์มือถือกำลังจะกลายเป็นเพียงส่วนหนึ่งของประสบการณ์ดิจิทัล
ในตอนนี้ก็ยังคุ้มค่าที่จะพูดคุยแยกกัน แต่นั่นอาจจะไม่ใช่ในเร็วๆ นี้ เป็นที่ชัดเจนว่าการเข้าชมบนอุปกรณ์เคลื่อนที่เติบโตขึ้นอย่างมากในช่วงไม่กี่ปีที่ผ่านมา
แนวทางปฏิบัติที่ดีที่สุด 5 ประการที่เราจะกล่าวถึง:
- ปรับการนำทางมือถือให้เหมาะสมเพื่อปรับปรุงประสบการณ์มือถือ
- ออกแบบเพื่อความเร็วเพื่อปรับปรุงประสบการณ์มือถือ
- ปรับปรุงประสบการณ์มือถือของผู้เยี่ยมชมที่กลับมาอีกครั้ง
- เพิ่มทางลัดสำหรับผู้ใช้มือถือ
- ทดสอบไซต์ของคุณเพื่อประสบการณ์บนมือถือ
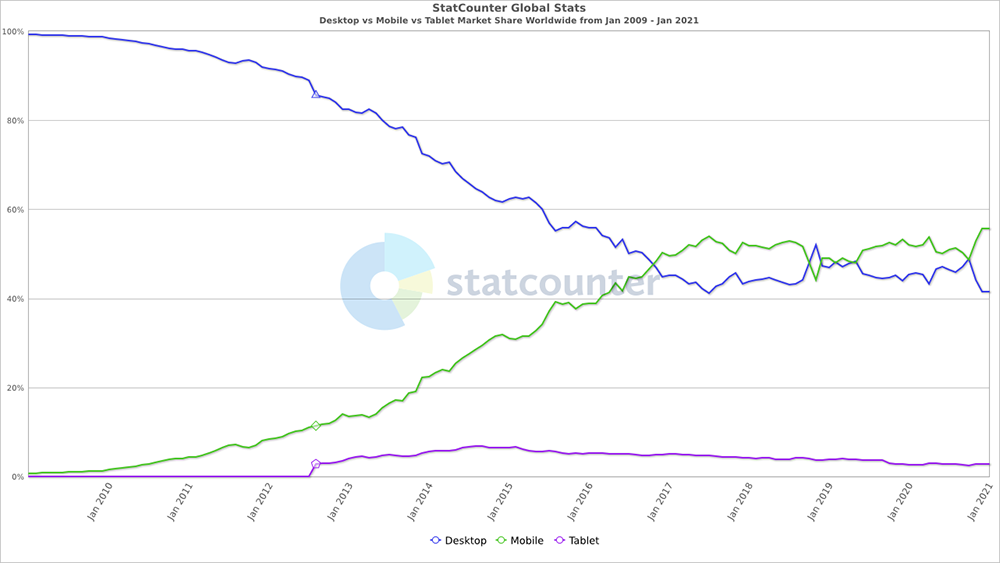
ข้อมูลจาก Statista แสดงให้เห็นว่า 50.81% ของการเข้าชมเว็บทั่วโลกในขณะนี้มาจากอุปกรณ์เคลื่อนที่ และไม่รวมแท็บเล็ต
ในขณะเดียวกัน Statcounter รายงานตัวเลขที่สูงขึ้นเล็กน้อยที่ 55.68% โดยการเข้าชมเว็บจากมือถือในที่สุดก็นำหน้าเดสก์ท็อปในปี 2560

จากกราฟด้านบน คุณจะเห็นว่าต้องใช้เวลา 7 ปีในการเริ่มบิน ก่อนที่อุปกรณ์เคลื่อนที่จะแซงหน้าเดสก์ท็อปในที่สุด
ประสบการณ์ของผู้ใช้อุปกรณ์พกพาอาจดูแย่ในอดีต แต่สิ่งต่างๆ เริ่มดูดีขึ้นอย่างแน่นอน:
- มาตรฐานกำลังเกิดขึ้น
- แนวปฏิบัติที่ดีที่สุดถูกนำมาใช้กันอย่างแพร่หลายมากขึ้น
- และในขณะที่คุณกำลังจะเห็นไซต์แปลก ๆ ที่ไม่มีการเล่นบนมือถือเลย ไซต์เหล่านั้นกำลังถูกผลักไปที่ขอบ
กล่าวคือ เรากำลังออกจากช่วง Wild West ของ mobile
และด้วยการเปลี่ยนไป ใช้การจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก ของ Google เจ้าของเว็บไซต์จำนวนมากขึ้นจะต้องให้ความสนใจกับไซต์บนมือถือของตน เนื่องจากขณะนี้ Google ใช้เว็บไซต์รุ่นมือถือสำหรับการจัดทำดัชนีและการจัดอันดับการค้นหา การมีประสบการณ์บนมือถือที่ไม่ดีจะส่งผลให้ประสิทธิภาพการค้นหา ต่ำ
ดังนั้น หากประสบการณ์การใช้อุปกรณ์เคลื่อนที่ของคุณรู้สึกเหมือนอยู่ในป่าตะวันตก เคล็ดลับ 5 ข้อเหล่านี้จะช่วยคุณหาทางออก
1. ปรับการนำทางมือถือให้เหมาะสมเพื่อปรับปรุงประสบการณ์มือถือ
ความท้าทายที่ใหญ่ที่สุดที่เรายังคงพบเห็นในไซต์บนมือถือจำนวนมากคือการนำทางที่ดี
การนำทางมีความสำคัญต่อเว็บไซต์บนมือถือของคุณ เนื่องจากทำหน้าที่เป็นแผนที่สำหรับผู้เยี่ยมชมออนไลน์ ทำให้พวกเขาสามารถค้นหาเนื้อหาหรือข้อมูลที่ต้องการได้อย่างง่ายดาย การออกแบบการนำทางที่ดีหมายถึงการสร้างความมั่นใจ ว่า สามารถค้นหาได้และ ค้นหาได้ ตลอดจนช่วย รักษากลิ่นของข้อมูล
คุณสามารถทำสิ่งนี้ได้โดยทำสิ่งต่อไปนี้:
- ปรับอัตราส่วนเนื้อหาต่อโครเมียมของคุณให้เหมาะสม
- จัดระเบียบองค์ประกอบการนำทางของคุณ
- ใช้เป้าหมายการสัมผัสขนาดใหญ่สำหรับการนำทาง
ไปกันเถอะ
ปรับอัตราส่วนเนื้อหาต่อ Chrome ของคุณให้เหมาะสม
ขั้นแรกให้ทำความสะอาดบางอย่าง
ส่วนของไซต์ของคุณที่มีองค์ประกอบการนำทางเรียกว่า " chrome "
โครเมียมคือ จำนวนพื้นที่ทั้งหมดที่ไซต์ของคุณใช้สำหรับองค์ประกอบการนำทาง ซึ่งรวมถึงแถบ URL ปุ่มย้อนกลับ ปุ่มไปข้างหน้า การนำทางหลักที่ด้านบนของหน้า และการนำทางด้านซ้าย
บนเดสก์ท็อป คุณมีพื้นที่มากมายสำหรับโครม ดังนั้นจึงควรแสดงองค์ประกอบการนำทางหลักทั้งหมดในทุกหน้า
บนมือถือ คุณควรปรับอัตราส่วนโครเมียมต่อเนื้อหาให้เหมาะสมยิ่งขึ้น กล่าวคือ คุณควร จัดสรรพื้นที่เพียงเล็กน้อยสำหรับเนื้อหาเพิ่มเติม และการนำทางให้น้อยลง
ต่อไปนี้คือวิธีเพิ่มเนื้อหาที่แสดงให้มากที่สุด:
- อย่าแสดงรายการตัวเลือกการนำทางหลักของคุณในทุกหน้าจอ ให้แสดงเมนูแทนสิ่งที่ผู้ใช้ต้องเปิดใช้งาน ซึ่งหมายความว่าเมนูจะแสดงเมื่อผู้ใช้โต้ตอบกับองค์ประกอบการนำทาง เช่น เมนูแฮมเบอร์เกอร์
- ตรวจสอบให้แน่ใจว่ามองเห็นทริกเกอร์สำหรับเมนูได้ง่าย เมื่อผู้ใช้ส่งสัญญาณว่าต้องการดูองค์ประกอบการนำทางโดยแตะที่เมนูแฮมเบอร์เกอร์ จริง ๆ แล้วคุณสามารถอุทิศอสังหาริมทรัพย์ให้กับองค์ประกอบการนำทางได้มากเท่าที่จำเป็น

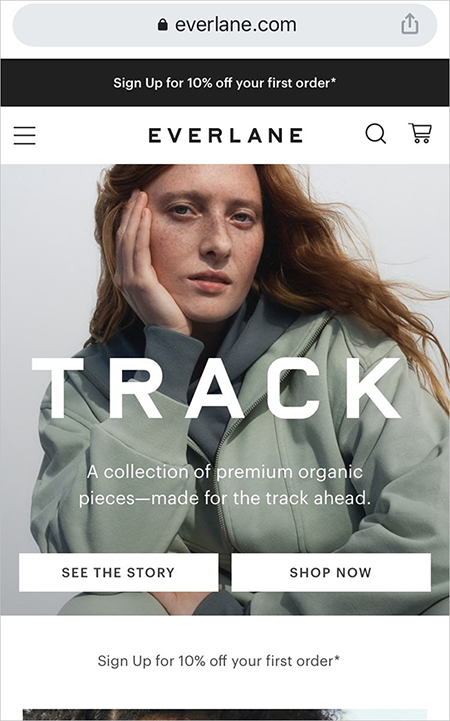
ไซต์ต่างๆ เช่น Everlane อุทิศหน้าจอเกือบทั้งหมดให้กับเนื้อหา โดยมีพื้นที่ขนาดเล็กสำหรับเมนูแฮมเบอร์เกอร์
มี ข้อแม้ ในเรื่องนี้
ตามรายงานของ Nielsen Norman Group องค์ประกอบต่างๆ เช่น เมนูแฮมเบอร์เกอร์ มักจะทำร้ายการค้นพบได้โดยการซ่อนการนำทาง แม้ว่าสิ่งนี้ส่วนใหญ่จะเป็นจริงสำหรับเดสก์ท็อป แต่การนำทางที่ซ่อนอยู่ยังคงส่งผลกระทบในทางลบต่อการใช้งานอุปกรณ์พกพา (แม้ว่าจะมีบทลงโทษด้านความสามารถในการใช้งานน้อยกว่าเมื่อเทียบกับผลกระทบด้านลบต่อการใช้งานเดสก์ท็อป)
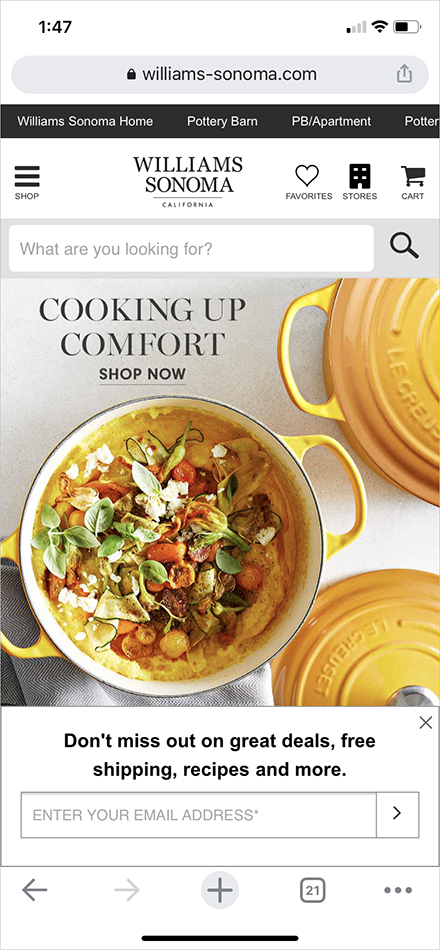
การใช้ การนำทางที่ซ่อนอยู่และมองเห็นได้ร่วม กัน (คล้ายกับวิธีที่วิลเลียมส์-โซโนมาด้านล่างทำ) เป็นอีกทางเลือกหนึ่งในการพิจารณาประสบการณ์มือถือ

ตัวอย่างเช่น ไซต์บนมือถือของ William-Sonoma ใช้ไอคอนแฮมเบอร์เกอร์สำหรับหมวดหมู่ร้านค้า แต่แสดงแถบค้นหาอย่างเด่นชัดแทนที่จะเป็นเพียงไอคอนแว่นขยาย/ค้นหา ซึ่งช่วยให้ผู้เข้าชมบนอุปกรณ์เคลื่อนที่เข้าถึงรายการที่ต้องการได้เร็วขึ้น ไซต์ยังได้รับคะแนนเพิ่มเติมสำหรับการใช้ป้ายข้อความใต้ไอคอน ซึ่งช่วยลดความคลุมเครือ
จัดระเบียบองค์ประกอบการนำทางของคุณอย่างรอบคอบ
การระบุสิ่งที่ผู้คนเข้าถึงได้มากที่สุดในขณะที่ใช้โทรศัพท์มือถือเป็นกุญแจสำคัญในการแสดงสิ่งที่ถูกต้องบนอุปกรณ์ที่เหมาะสม ด้วยพื้นที่ทำงานเพียงเล็กน้อย คุณไม่สามารถแสดงหมวดหมู่ทั้งหมดตามลำดับตัวอักษรได้
เมื่อผู้ใช้แตะที่เมนูบนอุปกรณ์มือถือ พวกเขาคาดหวังว่า เนื้อหาจะง่ายต่อการจัดเรียง นี่คือสิ่งที่คุณสามารถทำได้เพื่อช่วยให้สิ่งนั้นเกิดขึ้น:
- ตรวจสอบ Google Analytics หรือเครื่องมือคลิกสตรีมอื่นๆ และกรองการเข้าชมบนอุปกรณ์เคลื่อนที่
- เมื่อคุณระบุพื้นที่ที่เข้าชมบ่อยที่สุดแล้ว ให้แบ่งกลุ่มตามสิ่งที่เหมือนกัน (หัวข้อทั่วไป หมวดหมู่ผลิตภัณฑ์ที่ใช้มากที่สุด ฯลฯ)
- แสดงหัวข้อหรือพื้นที่ผลิตภัณฑ์ที่มีการเข้าถึงบ่อยที่สุดในเมนูแฮมเบอร์เกอร์ของคุณ – ไม่ต้องพึ่งพาการจัดเรียงเริ่มต้น

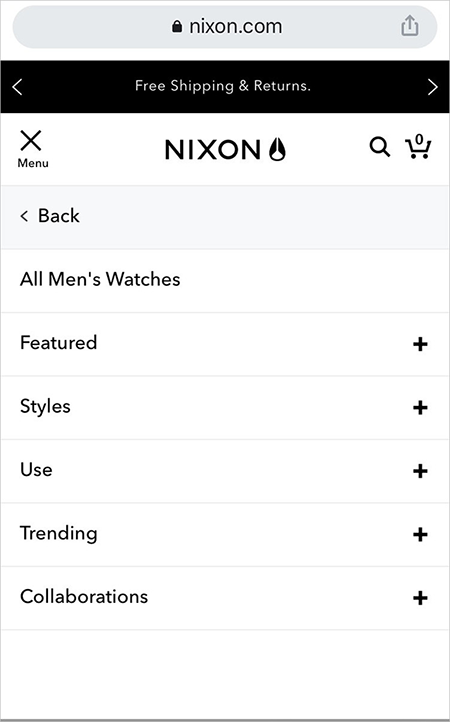
เมื่อผู้ใช้แตะเมนูแฮมเบอร์เกอร์ ไซต์มือถือ Nixon.com จะแสดงหมวดหมู่สินค้าที่แบ่งกลุ่ม แทนที่จะแสดงทุกอย่างพร้อมกัน
คุณควรทำเช่นนี้แม้กระทั่งกับเว็บไซต์เดสก์ท็อปของคุณ นั่นคือการจัดลำดับความสำคัญขององค์ประกอบการนำทางตามเกณฑ์ต่อไปนี้:
- สิ่งที่ผู้เยี่ยมชมออนไลน์ของคุณส่วนใหญ่มักใช้
- อะไรเป็นตัวขับเคลื่อนรายได้หรือยอดขาย ให้กับธุรกิจของคุณ
หากปัจจุบันการเข้าชมของคุณมาจากมือถือเป็นหลัก คุณมีเหตุผลที่น่าสนใจยิ่งขึ้นในการจัดระเบียบการนำทางตามผลิตภัณฑ์ที่ขายดีและความชอบของผู้ชมบนมือถือของคุณ
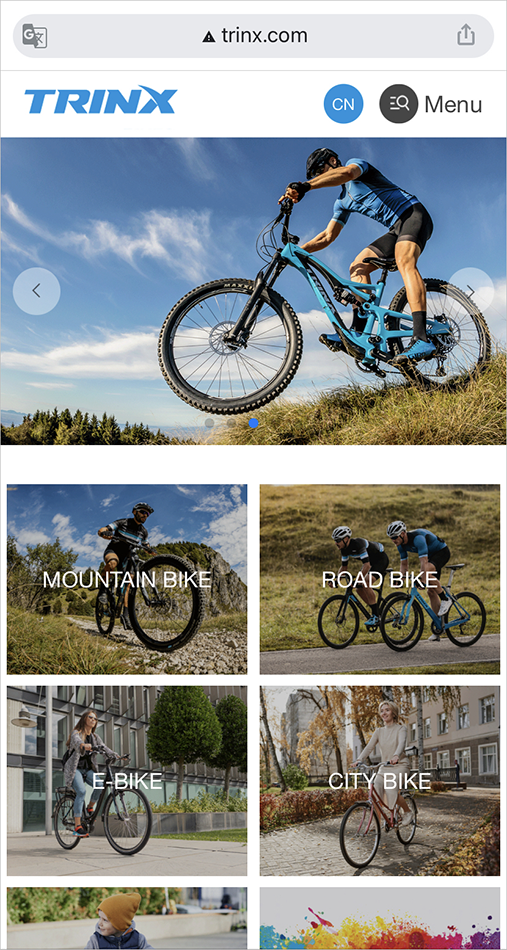
ตัวอย่างเช่น คุณสามารถใส่ การนำทางด้วยภาพ ในพื้นที่เนื้อหาหลัก เพื่อให้ผู้เข้าชมบนมือถือของคุณเห็นหมวดหมู่ผลิตภัณฑ์หรือบริการหลักของคุณทันที Trinx แบรนด์จักรยานทำสิ่งนี้บนเว็บไซต์มือถือของพวกเขา:

ใช้ Big Touch Target สำหรับการนำทาง
เมื่อผู้เยี่ยมชมแตะที่ตัวเปิดเมนู โดยทั่วไปคุณจะมีสิทธิ์ใช้งานหน้าจออุปกรณ์มือถือทั้งหมดได้ คุณต้องใช้สิ่งนี้อย่างเต็มที่
ผู้ใช้มือถือส่วนใหญ่ใช้นิ้วโป้งในการโต้ตอบกับสมาร์ทโฟน ดังนั้นการทำให้เป้าหมายการสัมผัสมีขนาดใหญ่ขึ้นอาจส่งผลกระทบอย่างมากต่อการลดข้อผิดพลาดของผู้ใช้
แน่นอนว่าเป้าหมายที่ใหญ่ขึ้นหมายถึงองค์ประกอบที่แสดงผลน้อยลง ดังนั้นคุณจำเป็นต้องรู้จักผู้ชมของคุณเป็นอย่างดี พวกเขาสนใจอะไรมากที่สุดในสายผลิตภัณฑ์ของคุณ?
ตรวจสอบให้แน่ใจว่าเป้าหมายการสัมผัสของคุณตรงตามขนาดที่ใช้งานได้ขั้นต่ำ
การทำให้คำกระตุ้นการตัดสินใจมีขนาดใหญ่ขึ้นเนื่องจากแนวทางปฏิบัติที่ดีที่สุดนั้นไม่ได้มีลักษณะเฉพาะสำหรับไซต์บนมือถือ
ที่กล่าวว่ามี การวัดเฉพาะที่คุณต้องปฏิบัติตามสำหรับ mobile เนื่องจากการใช้นิ้วโป้งนั้นแม่นยำน้อยกว่าการกระทำของเมาส์อย่างมาก
พิจารณาสิ่งนี้:
- ปลายนิ้วของคนทั่วไปมีความกว้างประมาณ 1.6 – 2 ซม. (0.6 – 0.8 นิ้ว)
- นิ้วหัวแม่มือของคนทั่วไปมีพื้นที่กระทบประมาณ 2.5 ซม. (~1 นิ้ว)
การศึกษาแสดงให้เห็นว่าการ วัดทางกายภาพขั้นต่ำของเป้าหมายการสัมผัสควรเป็น 1 ซม. × 1 ซม. (0.4 นิ้ว x 0.4 นิ้ว)
ตรวจสอบให้แน่ใจว่า ขนาด และ ระยะห่าง ของเป้าหมายการสัมผัสของคุณคำนึงถึงข้อจำกัดทางกายภาพของผู้ที่ใช้โทรศัพท์

5 เคล็ดลับที่นำไปใช้ได้จริงเพื่อปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์และเพิ่มคอนเวอร์ชั่น

2. การออกแบบเพื่อความเร็วเพื่อปรับปรุงประสบการณ์มือถือ
การวิจัยพบว่า 53% ของผู้บริโภคจะออกจากไซต์บนมือถือที่ใช้เวลาในการโหลดนานกว่า 3 วินาที
มีสองสิ่งที่คุณสามารถทำได้เพื่อป้องกันไม่ให้ผู้เข้าชมส่วนใหญ่ออกจากไซต์ของคุณเนื่องจากความเร็ว:
ซ่อนเวลาในการตอบสนอง
คุณสามารถแสดงองค์ประกอบครึ่งหน้าบนในขณะที่โหลดองค์ประกอบต่อไปที่หน้าในพื้นหลัง
สิ่งนี้เรียกว่า Lazy Loading ซึ่งเป็นเทคนิคที่ใช้กันทั่วไปในการซ่อนเวลาในการโหลดจริง
ระมัดระวังในการซ่อนเวลาแฝงด้วยการโหลดแบบสันหลังยาว Google เตือนว่าการใช้งานการโหลดแบบ Lazy Loading อย่างไม่เหมาะสมบนไซต์บนมือถือของคุณอาจทำให้ Google ไม่สามารถรวบรวมข้อมูลเนื้อหาในไซต์ของคุณโดยไม่ได้ตั้งใจ
ให้บริการรูปภาพที่มีขนาดเล็กลง
มีเทคนิคต่างๆ เช่น srcset ที่ให้คุณแสดงรูปภาพขนาดใหญ่บนเดสก์ท็อป ในขณะที่แสดงรูปภาพขนาดเล็กบนอุปกรณ์เคลื่อนที่ คุณสามารถใช้สิ่งนี้ให้เป็นประโยชน์และทำให้เวลาในการโหลดบนอุปกรณ์เคลื่อนที่สั้นลงมาก เนื่องจากคุณแสดงหน้าเว็บโดยรวมที่เล็กกว่า
ทดสอบสิ่งนี้อย่างรอบคอบก่อนเปิดตัว เนื่องจากค่อนข้างง่ายที่จะใช้งานผิดพลาด
คุณสามารถใช้ PageSpeed Insights ของ Google เพื่อทำการตรวจสอบและระบุจุดที่ควรปรับปรุงได้
คุณจะต้องวางแผนสำหรับการเปลี่ยนแปลงในอัลกอริทึมของ Google เนื่องจากจะเพิ่ม Core Web Vitals เป็นปัจจัยในการจัดอันดับ (เราพูดถึง Core Web Vitals ในบทความนี้: การเรียนรู้ Google Analytics 4 และงานอื่นๆ ที่เกี่ยวข้องกับ Google สำหรับปี 2021)
ขยายธุรกิจของคุณอย่างทวีคูณด้วยความเชี่ยวชาญด้านการเพิ่มประสิทธิภาพอัตราการแปลงที่ได้รับการพิสูจน์แล้วสมัครรับอีเมลรายสัปดาห์ของ SiteTuners |
3. ปรับปรุงประสบการณ์มือถือของผู้เยี่ยมชมที่กลับมาอีกครั้ง
หากคุณป้อนข้อมูลใดๆ ลงในแบบฟอร์มบนอุปกรณ์เคลื่อนที่ หรือพยายามชำระเงินแบบหลายขั้นตอนบนสมาร์ทโฟน คุณจะรู้ว่างานทั้งหมดที่คุณทำไปเสียไปนั้นน่าหงุดหงิดเพียงใด
การเสียบค่าลงในอุปกรณ์ขนาดเล็กที่ไม่มีแป้นพิมพ์ที่เหมาะสมนั้นยุ่งยาก ดังนั้น หากคุณเห็นคุณค่าของผู้เข้าชมที่กลับมา ให้เตรียมกลไกไว้เพื่อที่ผู้เข้าชมที่กลับมาจะได้ไม่ต้องทำงานใหม่ตั้งแต่ต้น
หากระบบจัดการเนื้อหา (CMS) ของคุณต้องการ คุกกี้ คุณสามารถใช้คุกกี้ได้ หาก CMS ของคุณเป็น แบบคลาวด์ ให้ใช้คู่กันบนคลาวด์
อีกด้านที่คุณควรให้ความสนใจคือ ประสบการณ์มือถือข้ามช่องทาง ผู้เยี่ยมชมออนไลน์จำนวนมากสลับไปมาระหว่างอุปกรณ์ต่างๆ ก่อนที่จะทำการแปลงบนอุปกรณ์ที่ต้องการ
ประสบการณ์ที่ราบรื่นสำหรับผู้เยี่ยมชมที่กลับมาหมายความว่าพวกเขาสามารถดำเนินการต่อสิ่งที่พวกเขาทำในเซสชันก่อนหน้าได้อย่างง่ายดาย ซึ่งรวมถึงการทำให้แน่ใจว่าข้อมูลหรือข้อมูลที่ป้อนบนอุปกรณ์อื่นจะไม่สูญหายไปในมือ
ไม่ว่าคุณจะทำอะไร อย่าปล่อยให้งานหนักของผู้มาเยือนที่กลับมาเสียเปล่า
4. เพิ่มทางลัดสำหรับผู้ใช้มือถือ
การเข้าชมบนอุปกรณ์เคลื่อนที่อาจแซงหน้าเดสก์ท็อปไปแล้ว แต่ อัตรา Conversion ของอุปกรณ์เคลื่อนที่ยังคงวางอยู่ต่ำกว่าเดสก์ท็อป รายงานสถิติอีคอมเมิร์ซปี 2020 ของ SaleCycle เปิดเผยว่าในขณะที่ยอดขายมือถือยังคงเพิ่มขึ้น ผู้เลือกซื้อส่วนใหญ่ยังคงต้องการแปลงบนเดสก์ท็อป
อัตรา Conversion อุปกรณ์เคลื่อนที่ที่ลดลงส่วนหนึ่งเป็นผลมาจากความสับสนและความไว้วางใจที่ต่ำของผู้ใช้อุปกรณ์เคลื่อนที่ อย่างไรก็ตาม มีเหตุผลที่ง่ายกว่าและมีความเกี่ยวข้องมากกว่า นั่นคือ การแปลงบนอุปกรณ์เคลื่อนที่เป็นงานที่ยาก
ตัวอย่างเช่น บันทึก SaleCycle ที่ อัตราเพิ่มในรถเข็นสำหรับมือถือนั้นเกือบจะเท่ากับของไซต์เดสก์ท็อป ซึ่งหมายความว่าผู้ใช้มือถือสามารถซื้อของบนไซต์บนมือถือได้สบาย แต่ลังเลที่จะทำธุรกรรมให้เสร็จสิ้น
ดังนั้น ด้วยการลดความพยายามในการใช้ไซต์บนมือถือของคุณอย่างมีสติ คุณจะสามารถปรับปรุงประสบการณ์บนมือถือและกระตุ้นให้ผู้เข้าชมทำ Conversion ได้ คุณสามารถใช้คุณสมบัติในตัวของโทรศัพท์มือถือส่วนใหญ่เพื่อให้ผู้ใช้ของคุณมีทางลัดที่เพิ่มความง่ายในการใช้งาน
นี่คือตัวอย่างบางส่วน:
- คลิกเพื่อโทร วิธีนี้ทำให้ผู้ใช้มือถือของคุณแตะหมายเลขโทรศัพท์หรือไอคอนโทรศัพท์เพื่อโทรหาคุณ แทนที่จะต้องใช้แป้นตัวเลขเพื่อพิมพ์หมายเลขโทรศัพท์ของคุณ
- เข้าสู่ระบบโซเชียลหรือบุคคลที่สาม การอนุญาตให้ผู้เยี่ยมชมมือถือของคุณใช้บัญชี Facebook หรือ Google เพื่อลงทะเบียนและลงชื่อเข้าใช้ไซต์บนมือถือของคุณ จะช่วยประหยัดเวลาในการพิมพ์ที่อยู่อีเมลและรหัสผ่านของพวกเขา นอกจากนี้ยังช่วยให้พวกเขาไม่ต้องจำชื่อผู้ใช้และรหัสผ่านอื่นเมื่อกลับมาที่ไซต์ของคุณในภายหลัง

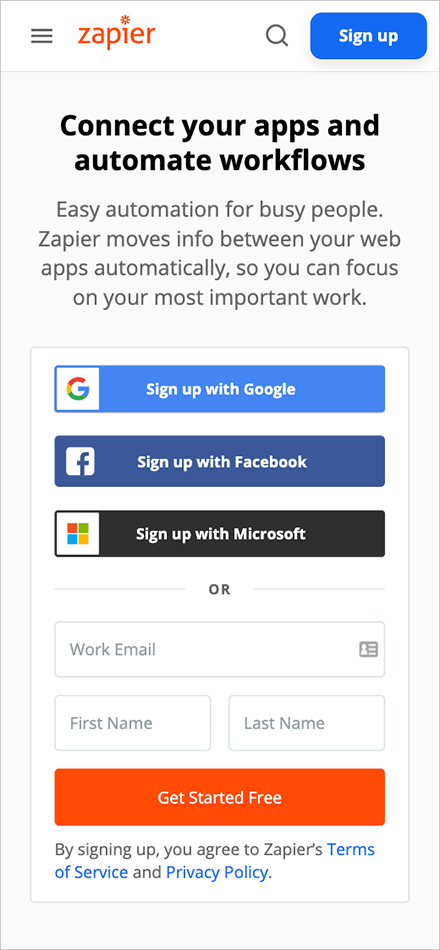
Zapier เปิดใช้งานการเข้าสู่ระบบของบุคคลที่สามในแบบฟอร์มการสมัคร ซึ่งช่วยให้ผู้เยี่ยมชมออนไลน์สร้างบัญชีโดยใช้บัญชี Google, Facebook หรือ Microsoft ที่มีอยู่
- การสแกนบัตรเครดิต การป้อนข้อมูลเป็นหนึ่งในแหล่งที่มาของความขัดแย้งที่ใหญ่ที่สุดสำหรับการชำระเงินผ่านมือถือ การใช้คุณสมบัติมือถือเช่นกล้องในตัวเพื่อจับภาพและป้อนข้อมูลบัตรเครดิตโดยอัตโนมัติในแบบฟอร์มการชำระเงินช่วยขจัดความยุ่งยากในการพิมพ์ตัวเลขที่มีความยาว
5. ทดสอบไซต์ของคุณสำหรับประสบการณ์บนมือถือ
แม้ว่าคุณจะมีอุปกรณ์มือถือหลักในการทดสอบไซต์ของคุณ ช่องว่างของ UX ก็ยังมีแนวโน้มที่จะหลุดจากช่องโหว่นั้นได้
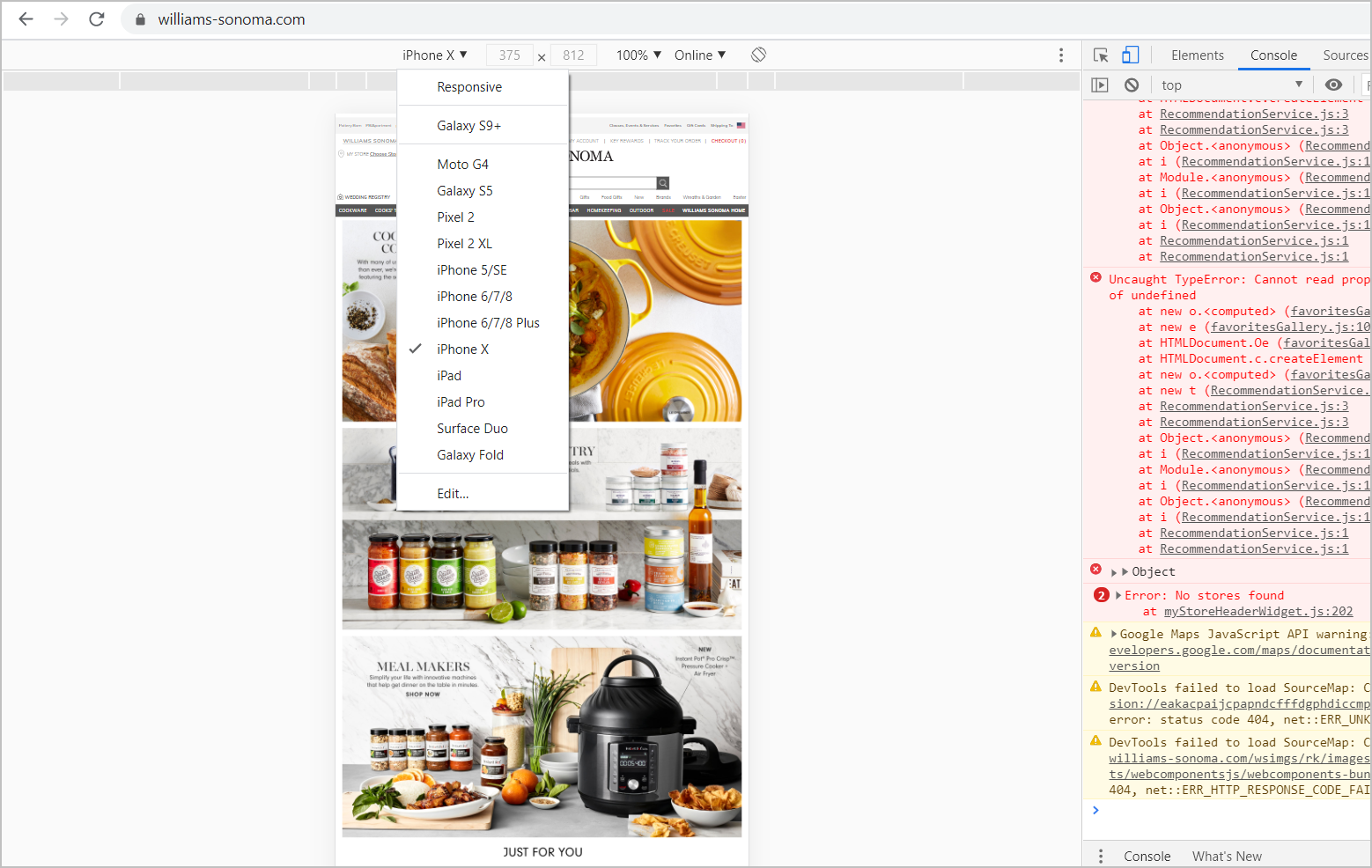
คุณสามารถใช้ โหมดอุปกรณ์ DevTools ของ Chrome เพื่อจำลองลักษณะที่หน้าเว็บของคุณจะปรากฏบนอุปกรณ์เคลื่อนที่ต่างๆ:

จากนั้น คุณสามารถ ตรวจสอบอุปกรณ์พกพาจริง 3-5 เครื่อง หลังจากที่คุณเปิดฟีเจอร์หรือชุดของเพจ ตรวจสอบให้แน่ใจว่าคุณได้ใช้งานหลากหลายประเภท รวมถึงเครื่องเล่นวิดีโอของคุณ
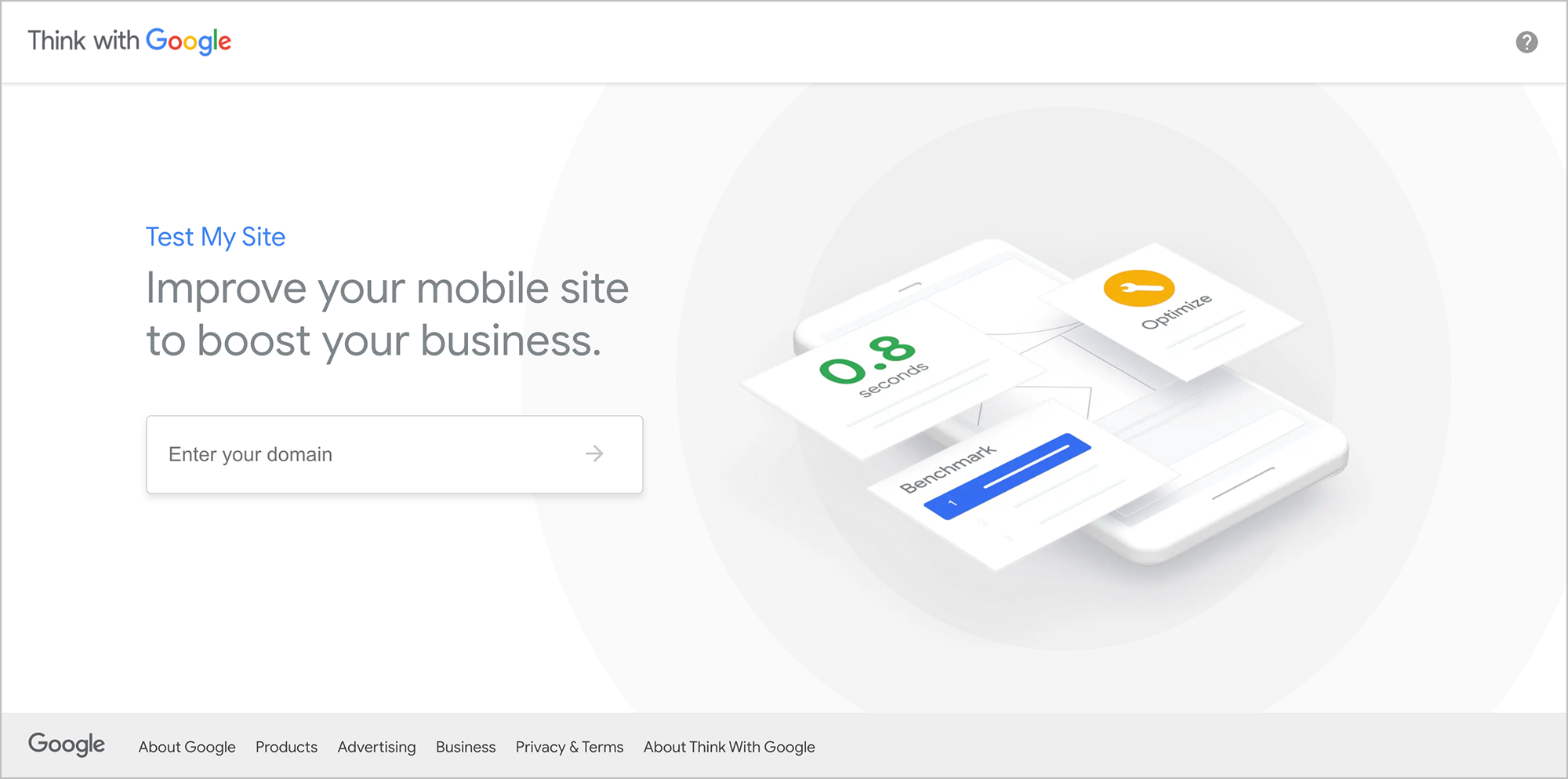
คุณยังสามารถตรวจสอบประสบการณ์การใช้งานมือถือของคุณโดยใช้ Test My Site ของ Google คุณเพียงแค่ต้องป้อน URL เว็บไซต์ของคุณ แล้ว Google จะสร้างรายงานฉบับสมบูรณ์พร้อมคำแนะนำเกี่ยวกับการปรับปรุงเว็บไซต์บนมือถือของคุณ

ปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดสำหรับ UX บนอุปกรณ์เคลื่อนที่เพื่อเพิ่ม Conversion
การได้รับประสบการณ์มือถือที่ถูกต้องนั้นยาก แต่ท้ายที่สุดแล้ว คุ้มค่า
ผู้ที่ …
- ปรับปรุงการนำทางมือถือ
- การออกแบบสำหรับเวลาในการโหลดหน้าต่ำ
- ปรับปรุงประสบการณ์ผู้ใช้สำหรับผู้เข้าชมที่กลับมา
- ใช้ประโยชน์จากทางลัดบนมือถือและ
- ใช้เครื่องมือหลายอย่างเพื่อทดสอบไซต์ของพวกเขา
… มีส่วนสำคัญในการแข่งขันในยุคที่มือถือมีความสำคัญมากกว่าที่เคย
โพสต์นี้เผยแพร่ครั้งแรกในเดือนมีนาคม 2016 และได้รับการอัปเดตเพื่อสะท้อนถึงพฤติกรรมออนไลน์และประสบการณ์มือถือและเทคโนโลยีในปี 2021
สมัครรับอีเมลรายสัปดาห์ของ SiteTunersขยายธุรกิจของคุณอย่างทวีคูณด้วยความเชี่ยวชาญด้านการเพิ่มประสิทธิภาพอัตราการแปลงที่ได้รับการพิสูจน์แล้ว รับกลยุทธ์ เทคนิค และข้อเสนอรายสัปดาห์ |
