5 กลยุทธ์ป๊อปอัปขั้นสูงของ Shopify
เผยแพร่แล้ว: 2019-07-22เช่นเดียวกับร้านค้า Shopify ส่วนใหญ่ คุณอาจตั้งค่าป๊อปอัปการสมัครรับข้อมูลทางอีเมลในร้านค้าของคุณแล้ว
อาจใช้งานได้ดี โดยมีอัตรา Conversion ระหว่าง 1% ถึง 3%
แต่ถ้าฉันบอกคุณว่ามันเป็นไปได้ที่จะ เพิ่มจำนวนนี้สองเท่า ?

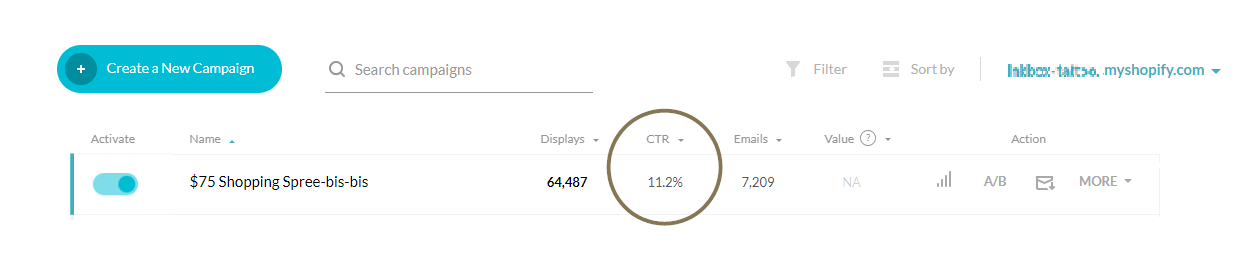
นี่คือภาพหน้าจอจากลูกค้า Shopify ที่มีประสิทธิภาพสูงสุดของ WisePop
อัตรา Conversion ของป๊อปอัปอีเมลของพวกเขา? 11.2%!
ในบทความนี้ ฉันจะแบ่งปัน 5 กลยุทธ์ง่ายๆ (แต่ดั้งเดิม) ที่คุณสามารถนำไปใช้เพื่อเพิ่มป๊อปอัป Shopify ของคุณได้
อย่าเสียเวลาแม้แต่นาทีเดียว!
กลยุทธ์ที่ 1: ทดสอบระยะเวลาของป๊อปอัป
ปีที่แล้ว เราตรวจสอบร้านค้า Shopify 300 แห่งเพื่อทำความเข้าใจว่าพวกเขาใช้ป๊อปอัปอย่างไร (ใช่ เราใช้เวลาพอสมควร)
ข้อสรุปประการหนึ่งของการศึกษานี้ค่อนข้างน่าหดหู่: 75% ของร้านค้าแสดงป๊อปอัปอีเมลทันที
ในฐานะผู้เชี่ยวชาญด้านป๊อปอัป เราตกใจมาก
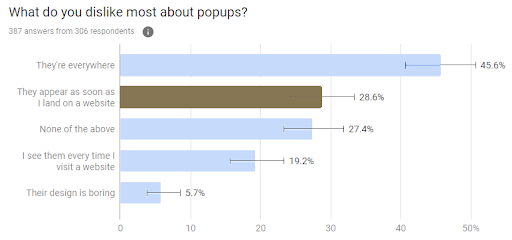
การแสดงป๊อปอัปทันทีนั้นไร้สาระจากมุมมองของผู้เข้าชม อันที่จริง ผู้ใช้เว็บเกลียดป๊อปอัปที่แสดงเมื่อเชื่อมโยงไปถึง:

ผลการสำรวจที่ WisePops ดำเนินการในเดือนพฤษภาคม 2019 เพื่อประเมินว่าผู้ใช้เว็บรู้สึกอย่างไรต่ออีเมลป๊อปอัป
นอกจากนี้ยังไม่ใช่วิธีที่ดีที่สุดในการเพิ่ม Conversion (จากประสบการณ์ของเรา)
ฉันชอบที่จะแบ่งปันกฎสากลสำหรับเวลาป๊อปอัป แต่มันไม่ง่ายอย่างนั้น ให้ฉันอธิบายว่าทำไม
การทดสอบ A/B Timing ส่วนใหญ่ล้วนมีข้อสรุปที่เหมือนกัน คือ ยิ่งการหน่วงเวลานานขึ้นก่อนที่จะแสดงป๊อปอัป อัตราการแปลงก็จะยิ่งดีขึ้น แต่ในขณะเดียวกัน ยิ่งหน่วงนาน การแสดงผลก็ยิ่งน้อยลงเท่านั้น ดังนั้นในท้ายที่สุด การเลื่อนป๊อปอัปออกไปมักจะลดจำนวนอีเมลที่คุณรวบรวมได้
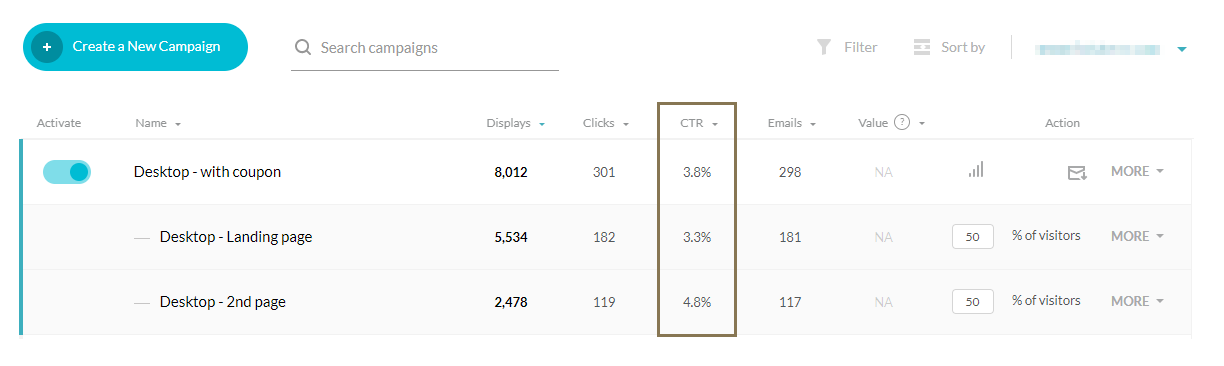
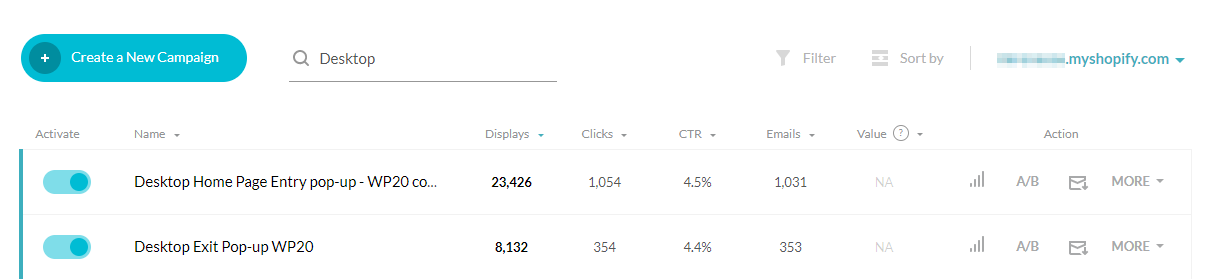
ลองดูตัวอย่างทั่วไปจากร้านค้าชั้นนำของ Shopify:
- อย่างที่คุณเห็น ป๊อปอัปที่แสดงในหน้าที่สองมีอัตราการแปลงที่สูงกว่าที่แสดงในหน้าแรก 4.5%
- แต่ในขณะเดียวกันก็รวบรวมที่อยู่อีเมลน้อยลง 34%

บอกยากนะว่ารุ่นไหนชนะ จริงไหม?
โดยส่วนตัวแล้ว ฉันมักจะคิดว่าอัตราการแปลงเป็นสิ่งสำคัญที่สุด (เพราะนั่นหมายความว่าป๊อปอัปของคุณสร้างความรำคาญให้กับผู้เข้าชมในสัดส่วนที่น้อยลง) แต่คุณอาจต้องการรวบรวมอีเมลมากกว่า
นอกจากนี้ เรายังสังเกตเห็นว่าแม้แต่การเปลี่ยนแปลงเพียงเล็กน้อยในช่วงเวลาก็สามารถมีผลกระทบได้
นั่นเป็นเหตุผลที่แทนที่จะแบ่งปันกฎเวลาสากล ฉันจะแบ่งปันคำแนะนำง่ายๆ นี้: ทดสอบเวลาป๊อปอัปของคุณ!
ต่อไปนี้เป็นชุดค่าผสมบางส่วนที่คุณอาจลอง:
- หลังจาก 5, 10 หรือ 20 วินาที
- เมื่อออกเทียบกับหลังจากนั้นไม่กี่วินาที
- หลังจากนั้นไม่กี่วินาที เทียบกับ หลังจากที่ผู้ใช้เลื่อนลง X%
- เมื่อลงจอดเทียบกับหลังจากดูหน้าเว็บครั้งเดียว เป็นต้น
กลยุทธ์ที่ 2: สร้างป๊อปอัปที่สอง
ผู้ใช้ส่วนใหญ่ที่เพิ่งเริ่มใช้ป๊อปอัปไม่คิดเกี่ยวกับการสร้างป๊อปอัปครั้งที่สองเมื่อพวกเขาเริ่มใช้ป๊อปอัปบนเว็บไซต์ของตนเป็นครั้งแรก
ฉันไม่สามารถตำหนิพวกเขาได้ คุณกำลังแสดงป๊อปอัปแรกอยู่แล้ว เหตุใดจึงสแปมผู้เยี่ยมชมของคุณด้วยอันที่สอง นอกจากนี้ คุณยังเสี่ยงที่จะแสดงป๊อปอัพที่สองต่อผู้ที่เห็นป๊อปอัพนั้นแล้ว… จริง ไหม?
ผิด!
การเพิ่มป๊อปอัปที่สองจะสร้างโอกาสใหม่สำหรับคุณในการโน้มน้าวใจผู้เยี่ยมชมให้แบ่งปันที่อยู่อีเมลของพวกเขา ยิ่งไปกว่านั้น คุณสามารถยกเว้นผู้เยี่ยมชมที่แบ่งปันอีเมลของพวกเขาแล้วจากแคมเปญที่สอง
ต่อไปนี้คือตัวอย่างการดำเนินการของกลยุทธ์นี้
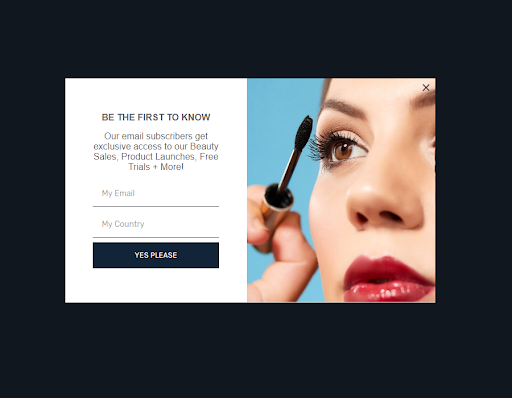
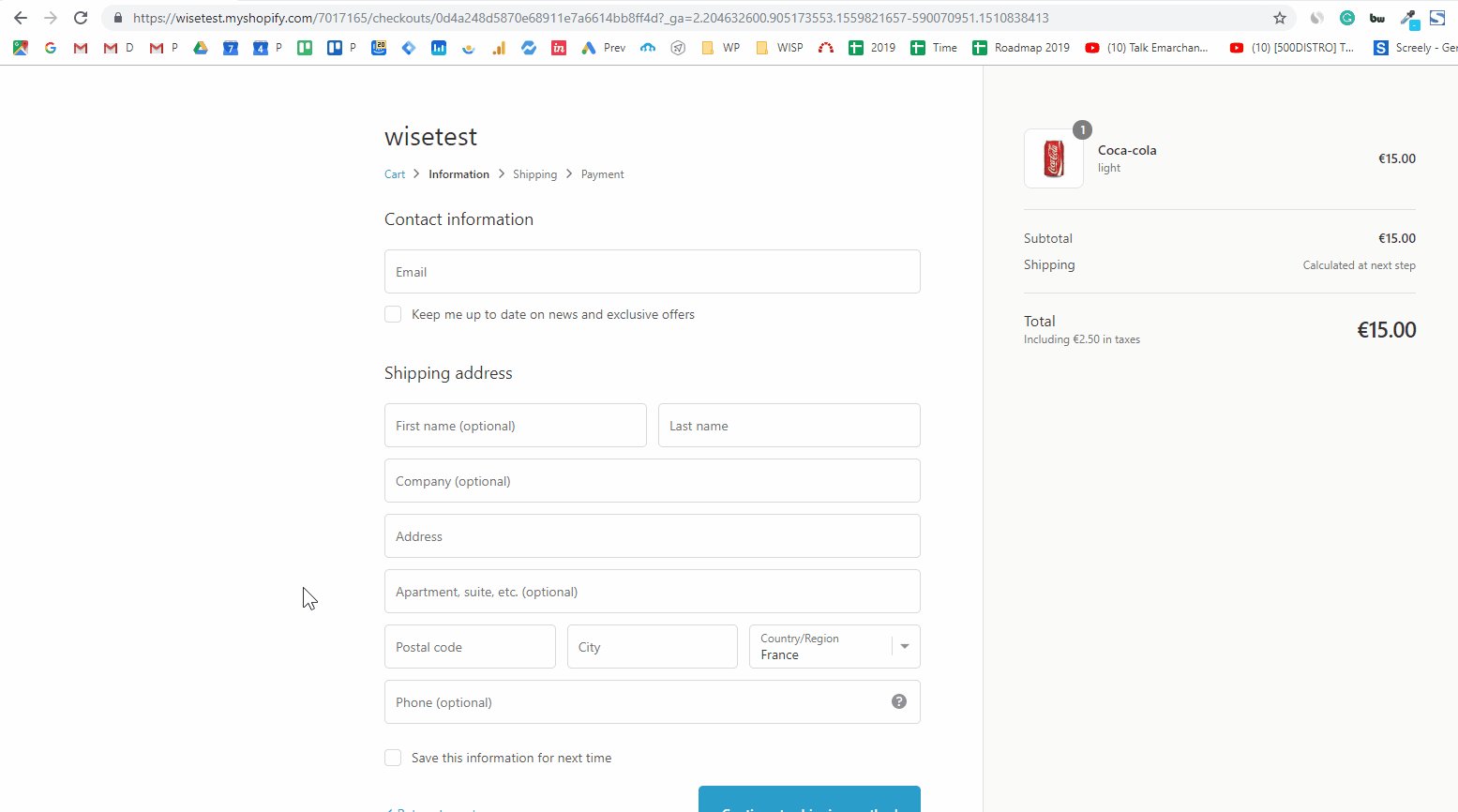
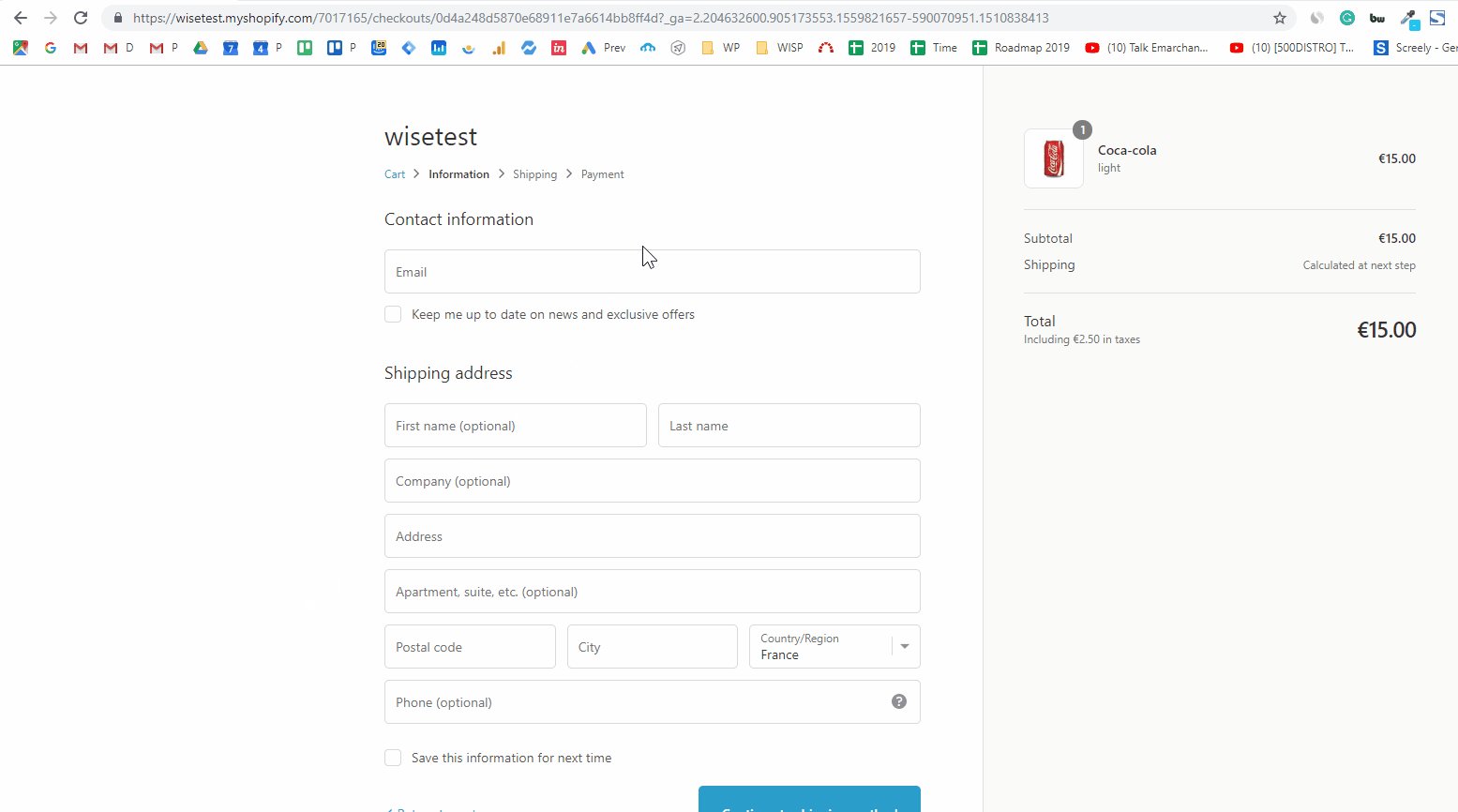
ร้านค้านี้แสดงป๊อปอัปอีเมล Shopify แบบธรรมดาเมื่อผู้เยี่ยมชมมาถึงเว็บไซต์ ข้อความค่อนข้างเรียบง่ายและการซ้อนทับไม่มีสิ่งจูงใจใดๆ

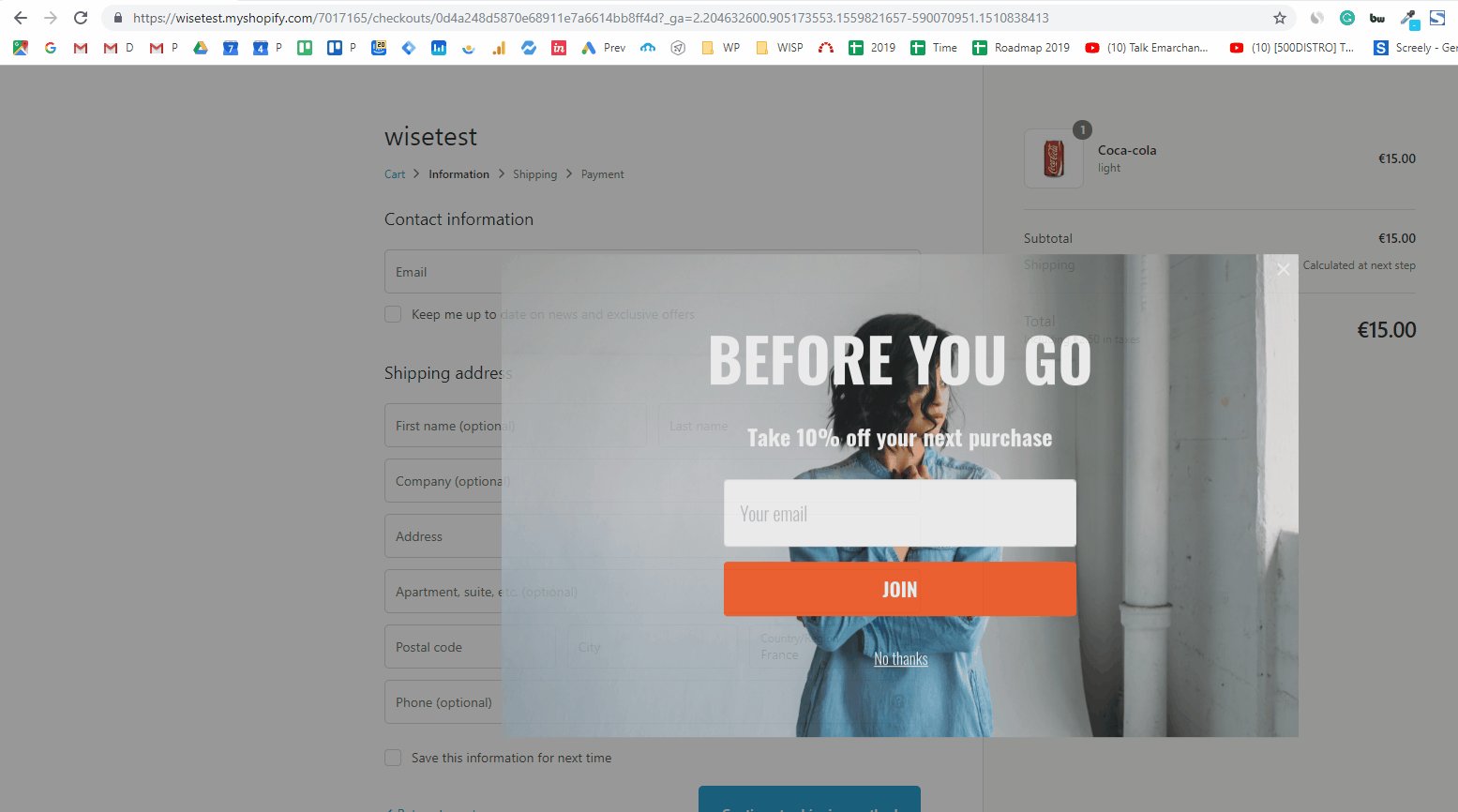
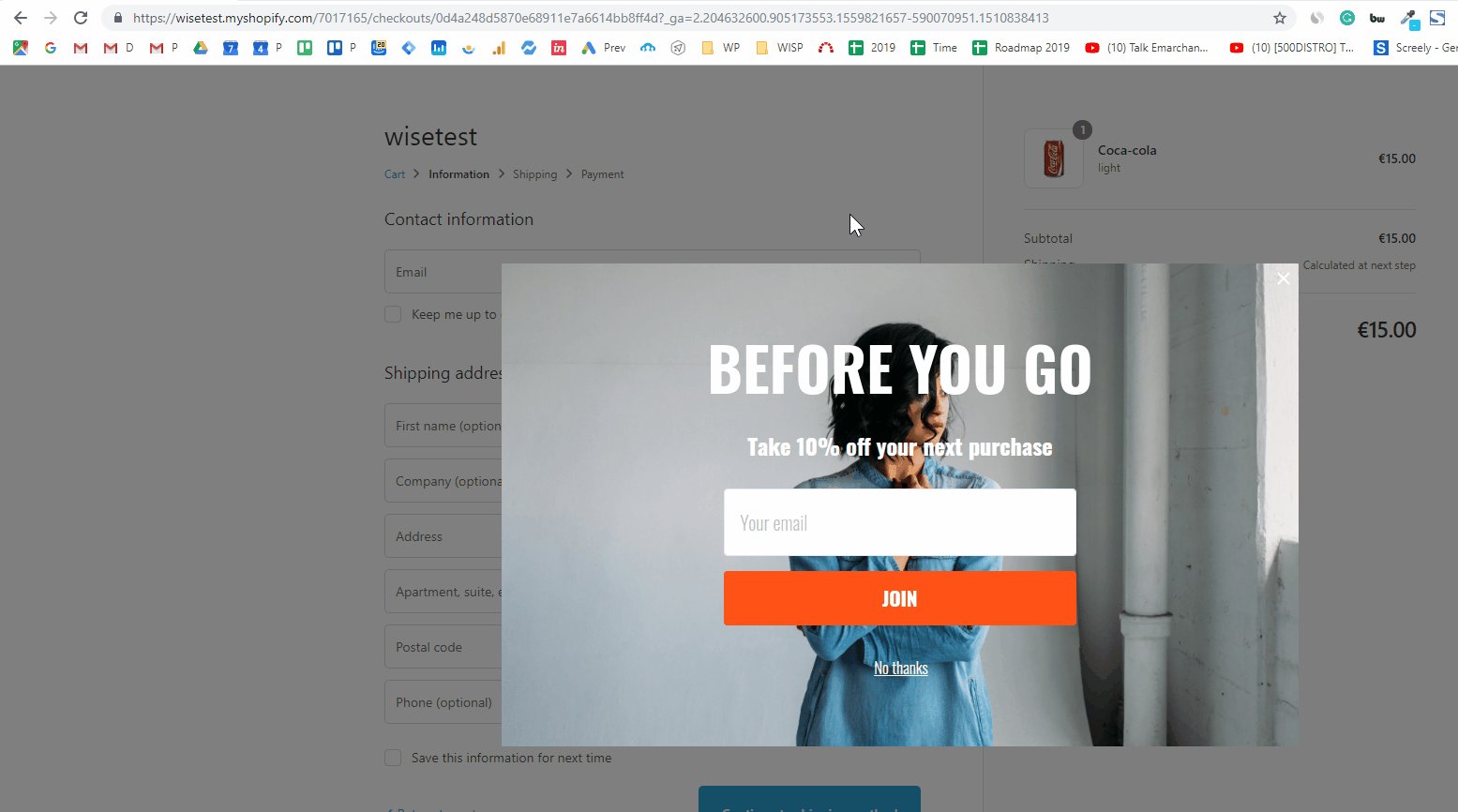
หากผู้เข้าชมไม่สมัครรับข้อมูล เธอจะเห็นป๊อปอัปที่สองนี้เมื่อออกจากเว็บไซต์:

สังเกตเห็นความแตกต่างหรือไม่? ป๊อปอัปที่สองมีส่วนลด 20% เพื่อโน้มน้าวให้ผู้ซื้อทิ้งรายละเอียดการติดต่อไว้
ในแง่ของผลลัพธ์ แคมเปญที่สองนี้ช่วยให้ร้านค้าสามารถรวบรวมอีเมลได้มากกว่าป๊อปอัพเดียวถึง 34%

กลยุทธ์ที่ 3: สร้างป๊อปอัปเฉพาะสำหรับสินค้าที่หมดสต็อก
มาผลักดันกลยุทธ์นี้ให้ดียิ่งขึ้น
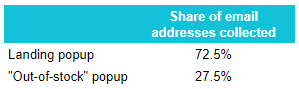
นี่คือสิ่งที่ Christy Dawn ทำบนเว็บไซต์ของพวกเขา
พวกเขาแสดงป๊อปอัป Shopify "คลาสสิก" แรกเมื่อเชื่อมโยงไปถึง:

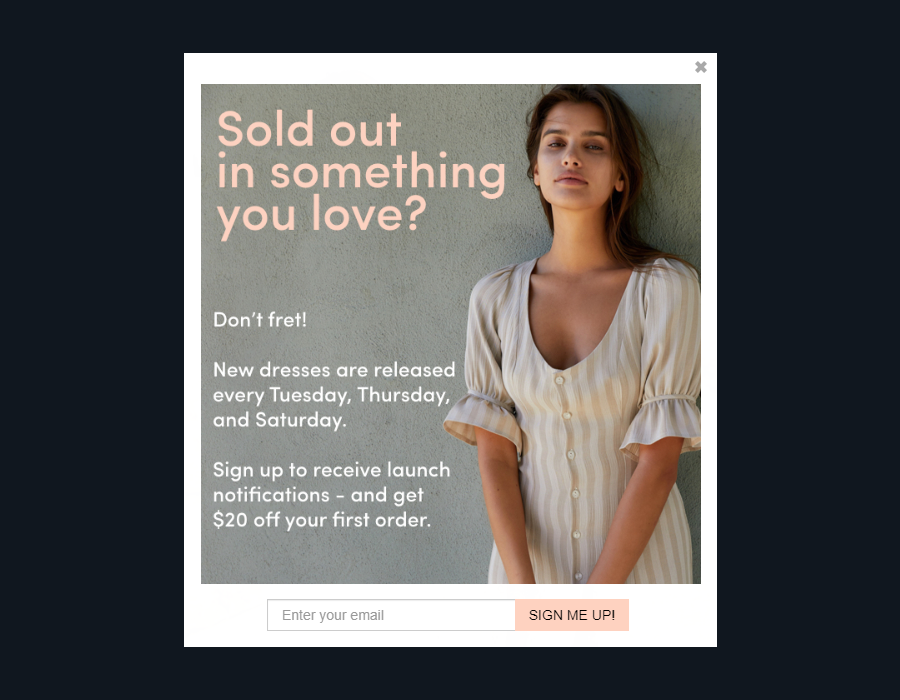
และเพื่อเพิ่มรายชื่ออีเมลของพวกเขา พวกเขาแสดงป๊อปอัปอีเมลที่สอง ในหน้าสินค้าที่ขายหมดแล้ว :

พวกเขาทำสิ่งนี้ได้อย่างไร?
Shopify นำเสนอตัวแปร Liquid ที่เรียกว่า “product.variants.first.inventory_quantity” กล่าวโดยย่อ กลยุทธ์นี้คือทำให้ป๊อปอัปปรากฏขึ้นหาก “product.variants.first.inventory_quantity” เท่ากับ 0 และไม่รวมผู้ติดตามที่มีอยู่เพื่อหลีกเลี่ยงการส่งสแปม

และนี่คือผลลัพธ์ของพวกเขา:

ป๊อปอัปที่สองนี้รวบรวมอีเมลมากกว่า 1 ใน 4 ของอีเมลทั้งหมดที่เว็บไซต์รวบรวม
กลยุทธ์ที่ 4: สร้างป๊อปอัป CTA ที่เหมาะกับมือถือ
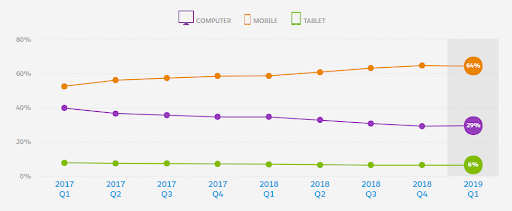
หากคุณเป็นเหมือนผู้ค้าปลีกออนไลน์ส่วนใหญ่ การเข้าชมส่วนใหญ่ของคุณมาจากอุปกรณ์เคลื่อนที่

ที่มา: Salesforce Shopping Index ไตรมาสที่ 1 ปี 2019
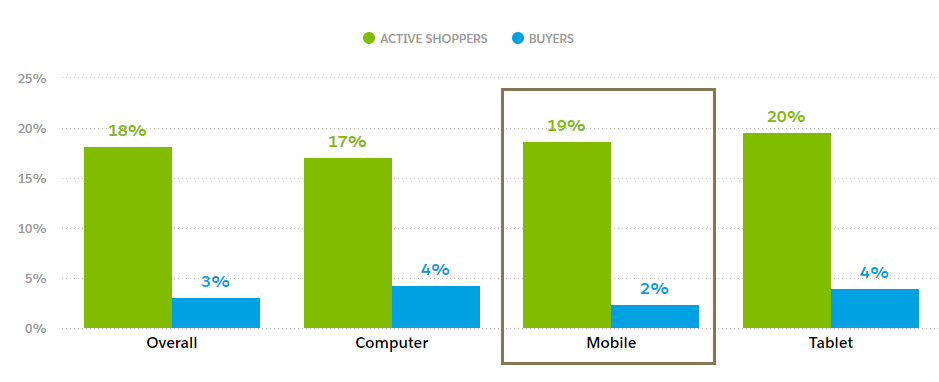
และถ้าผู้เยี่ยมชมมือถือของคุณเป็นเหมือนผู้ใช้มือถือส่วนใหญ่ อัตราการแปลงของพวกเขาจะต่ำกว่าผู้ใช้เดสก์ท็อป (2% เทียบกับ 4% ตามการศึกษาของ Salesforce)

ที่มา: Ibid.
นั่นเป็นเหตุผลว่าทำไมการใช้กลยุทธ์การรวบรวมอีเมลที่เชื่อถือได้สำหรับผู้เยี่ยมชมเหล่านี้จึงมีความสำคัญ เพราะท้ายที่สุดแล้ว คุณอาจไม่เห็นพวกเขาอีกเลย
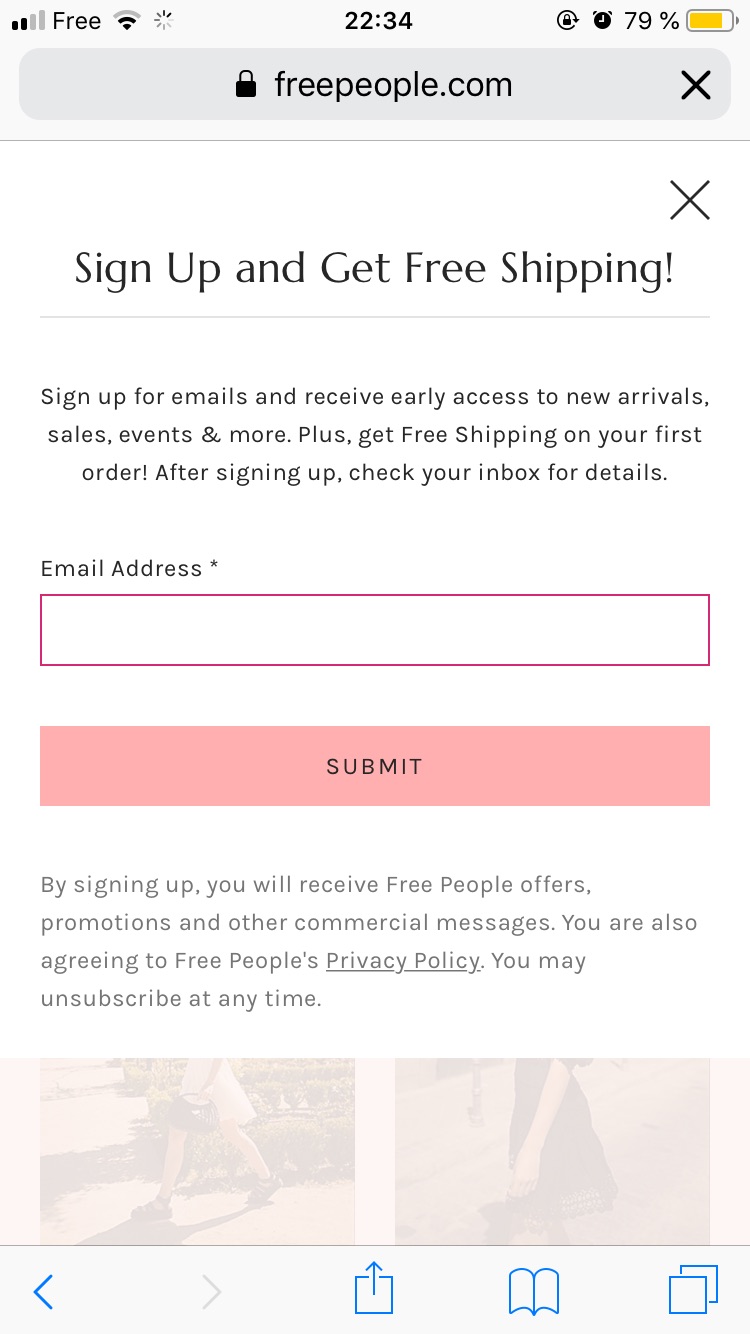
บนมือถือ ร้านค้าส่วนใหญ่แสดงป๊อปอัปประเภทนี้:

ที่มา:freepeople.com
ถูกต้อง มันเป็นเพียงป๊อปอัปตอบสนอง
ฉันมีกลยุทธ์ที่ดีกว่าที่จะแนะนำ: การใช้ป๊อปอัปคำกระตุ้นการตัดสินใจ
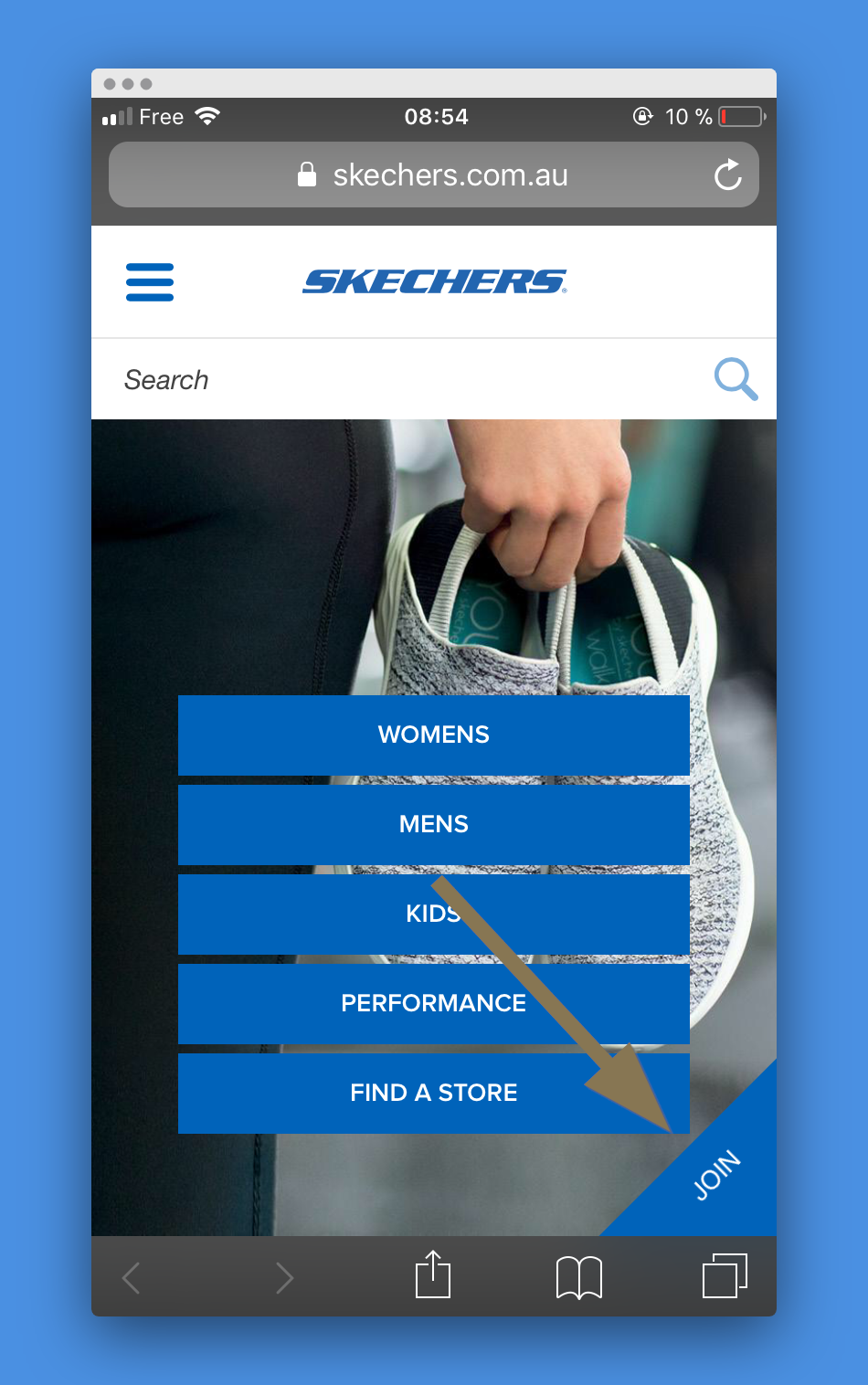
หากคุณไม่เคยเห็นมาก่อน นี่คือวิธีการทำงาน: คุณแสดงคำกระตุ้นการตัดสินใจที่มุมใดมุมหนึ่งของหน้าจอ

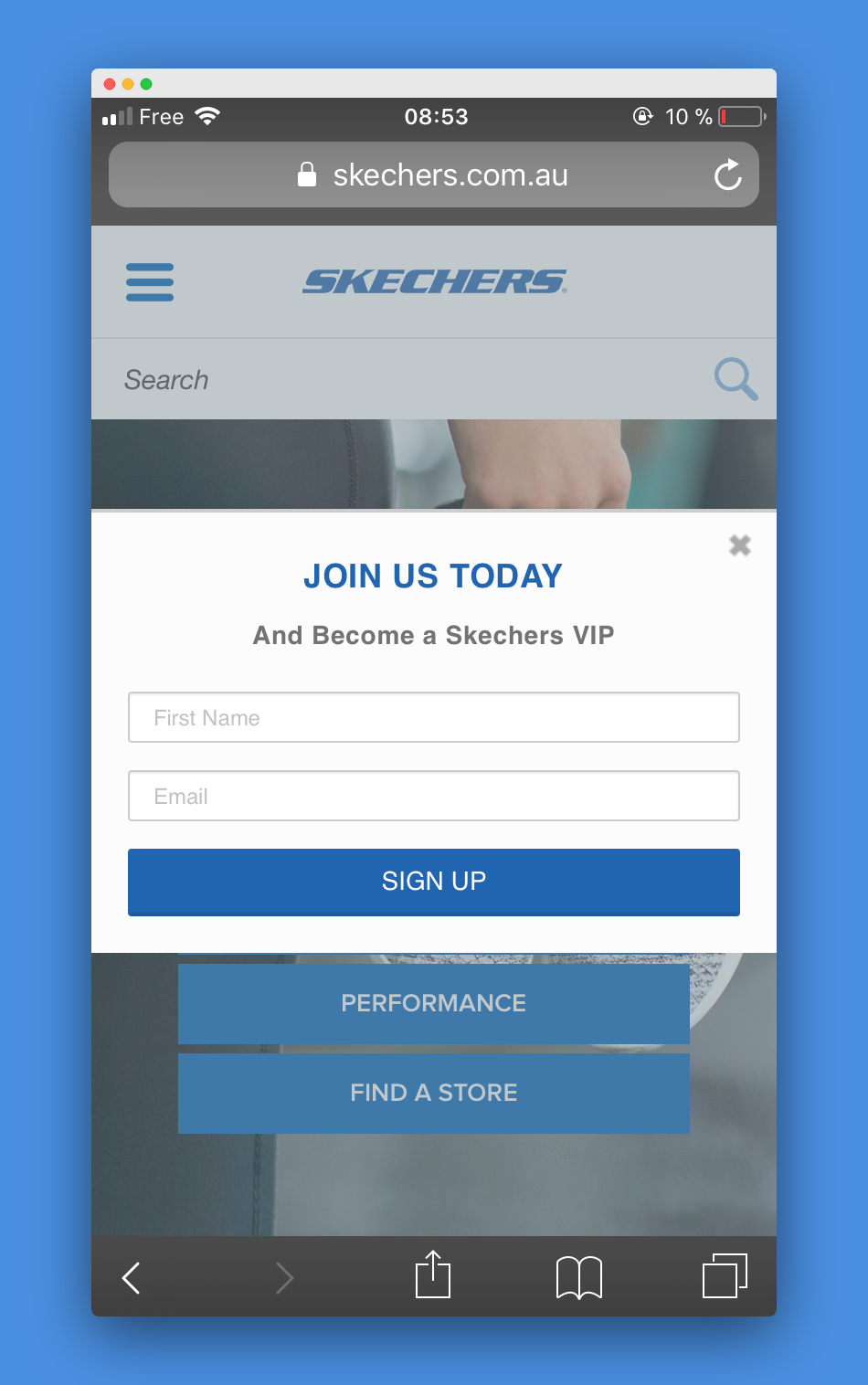
เมื่อคลิกจะแสดงโมดอล:

ทำไมป๊อปอัป CTA เหล่านี้จึงน่าสนใจ
ประการแรก เนื่องจากพวกมันรบกวนน้อยกว่าป๊อปอัปแบบดั้งเดิม
อย่างที่สอง เนื่องจากไม่รบกวนคุณจึงสามารถแสดงบนทุกหน้าได้ หมายความว่าคุณมีโอกาสมากขึ้นที่จะแสดงป๊อปอัปของคุณ...
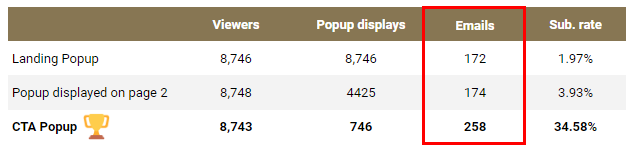
ประการที่สาม เพราะพวกเขา ทำงาน ! นี่คือผลลัพธ์ของการทดสอบ A/B/C ที่เราดำเนินการกับ Skechers:

ป๊อปอัป CTA รวบรวมอีเมลได้มากกว่าแคมเปญที่มีประสิทธิภาพดีที่สุดอันดับสองถึง 48%
พูดสั้น ๆ ก็คือ อย่าเลือกป๊อปอัปแบบตอบสนอง: ลองใช้ป๊อปอัป CTA — พวกมันคุ้มค่า!
กลยุทธ์ที่ 5: เพิ่มป๊อปอัปทางออกไปยังหน้าชำระเงินของคุณ
จนถึงขณะนี้ เราได้ทบทวนกลยุทธ์ที่ไม่ใช่ด้านเทคนิค อันนี้แตกต่าง: มันเป็นแฮ็กชนิดหนึ่ง
เริ่มจากข้อสังเกตง่ายๆ หน้าชำระเงินของคุณเป็นหนึ่งในหน้าหลัก ของคุณ
แต่ถ้าคุณคุ้นเคยกับระบบนิเวศของ Shopify คุณจะรู้ว่า Shopify จำกัดการปรับแต่งหน้านี้ หากคุณใช้แอปป๊อปอัป คุณอาจสังเกตเห็นแล้วว่าแอปไม่ทำงานในหน้าชำระเงินของคุณ...
นั่นคือเมื่อแฮ็คนี้มีประโยชน์ ช่วยให้คุณเพิ่มสคริปต์ในหน้าชำระเงินและโหลดแอปป๊อปอัปที่นั่น
นี่คือวิธีการทำงาน
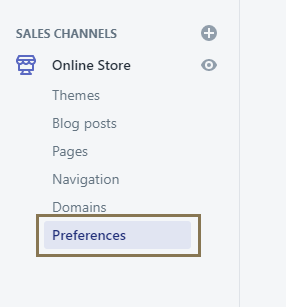
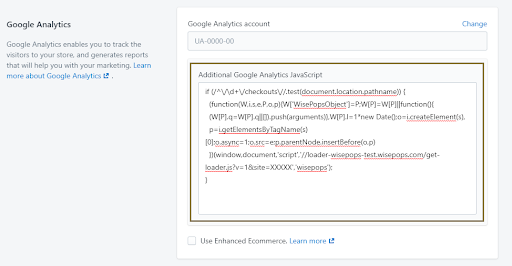
เข้าสู่ระบบบัญชี Shopify ของคุณ ในเมนูด้านซ้าย คลิก “ร้านค้าออนไลน์”

ภายใต้ Google Analytics มีตัวเลือกให้แทรก “Google Analytics JavaScript เพิ่มเติม”
มีอะไรน่าตื่นเต้นเกี่ยวกับส่วนนี้?
อนุญาต ให้ คุณโหลด JavaScript snippet ในหน้าชำระเงิน และแอปป๊อปอัปส่วนใหญ่ (หากไม่ใช่ทั้งหมด) ทำงานโดยใช้โค้ด JavaScript ซึ่งมักเรียกว่า โค้ดติดตาม
ดังนั้น คุณสามารถคัดลอกและวางโค้ดติดตามของแอปของคุณได้ที่นี่:

เพื่อให้แน่ใจว่าสคริปต์ทำงานเฉพาะในหน้าชำระเงิน เราจะเริ่มตัวอย่างข้อมูลด้วยโค้ดนี้:
ถ้า (/^\/\d+\/checkouts\//.test(document.location.pathname))
จากนั้น คุณสามารถวางรหัสติดตามของแอปป๊อปอัปของคุณได้ ด้วย WisePops มันจะเป็น:
ถ้า (/^\/\d+\/checkouts\//.test(document.location.pathname)) {
(ฟังก์ชัน(W,i,s,e,P,o,p){W['WisePopsObject']=P;W[P]=W[P]||ฟังก์ชัน(){
(W[P].q=W[P].q||[]).push(อาร์กิวเมนต์)},W[P].l=1*new Date();o=i.createElement(s),
p=i.getElementsByTagName(s)[0];o.async=1;o.src=e;p.parentNode.insertBefore(o,p)
})(หน้าต่าง,เอกสาร,'สคริปต์','//loader-wisepops-test.wisepops.com/get-loader.js?v=1&site=XXXX','wisepops');
}
เสร็จแล้ว: ป๊อปอัปทางออกของเราจะปรากฏบนหน้าชำระเงินแล้ว!

ทั้งหมดโดยไม่ต้องอัปเกรดเป็น Shopify plus...
(โปรดทราบ: คุณจะต้องติดต่อทีมสนับสนุนลูกค้าของ Shopify เพื่อเปิดใช้งานตัวเลือกนี้)
สรุป
อย่างที่คุณเห็น ป๊อปอัปไม่เพียงติดตั้งได้ง่ายเท่านั้น แต่ยังให้ผลลัพธ์ที่ยอดเยี่ยมอีกด้วย พวกเขาคุ้มค่าที่จะลองที่ร้านของคุณ
