3 คำถามที่เพจของคุณต้องตอบเพื่อให้ผู้เยี่ยมชมแปลงได้
เผยแพร่แล้ว: 2016-02-26
[หมายเหตุบรรณาธิการ: โพสต์นี้เผยแพร่ครั้งแรกในเดือนกุมภาพันธ์ 2016 และได้รับการอัปเดตเพื่อให้มีคำแนะนำที่สามารถนำไปปฏิบัติได้มากขึ้น]
ผู้คนเข้าชมหน้าเว็บเนื่องจากมีปัญหาที่ต้องแก้ไข
และเพื่อประเมินว่าหน้าที่พวกเขาไปถึงจะตรงตามความต้องการของพวกเขาหรือไม่ พวกเขาต้องผ่านรายการตรวจสอบนี้ทันที:
- ฉันมาถูกที่แล้วใช่ไหม (ตรงกับความตั้งใจของฉันหรือไม่)
- ฉันรู้สึกดีกับไซต์นี้หรือไม่? (เว็บไซต์นี้น่าเชื่อถือหรือไม่)
- ฉันมาทำอะไรที่นี่? (ฉันคลิกเพื่อก้าวไปข้างหน้าอย่างไร?)
ผู้เข้าชมต้องคุ้นเคยกับคำตอบของคำถามเหล่านี้ก่อนที่จะดำเนินการต่อไปในเส้นทาง Conversion
1. ฉันมาถูกที่แล้วหรือเปล่า?
ผู้เข้าชมมาจากที่ใดที่หนึ่ง เช่น ผลการค้นหาทั่วไป โฆษณา PPC เว็บไซต์อื่นๆ หรือการคลิกโพสต์บนโซเชียลมีเดีย ซึ่งหมายความว่ามีการกำหนดความคาดหวังเกี่ยวกับหน้าเว็บของคุณก่อนที่จะไปถึงที่นั่น
ปัญหาคือ มักจะมีการไม่เชื่อมต่อกับสิ่งที่ผู้คนคาดหวังว่าจะได้รับ กับสิ่งที่พวกเขาได้รับจริงบนหน้าเว็บ
สิ่งนี้เกิดขึ้นเมื่อเจตนาของผู้เข้าชมซึ่งแสดงออกโดยการคลิกบนผลลัพธ์ของเครื่องมือค้นหาหรือโพสต์บนโซเชียลมีเดียไม่ตรงกัน
แขกจะรู้สึกว่าอยู่ผิดที่แล้วจากไป
และไม่เป็นผลดีกับทุกคน แม้จะ ส่งผลเสียต่ออันดับการค้นหาของคุณ
สมมติว่าผู้เยี่ยมชมกำลังมองหาที่พักราคาถูกในเบอร์ลิน เมื่อพวกเขาคลิกที่หน้าผลการค้นหา (SERP) คุณจะแสดงรายการโรงแรมทั้งหมดในยุโรปแทนโรงแรมราคาประหยัดในเบอร์ลิน พวกเขาจะกดปุ่มย้อนกลับ – พวกเขากำลัง " pogo-sticking " กลับไปที่หน้าค้นหา
Google จะลงโทษคุณในเรื่องนี้
จับคู่ข้อความต้นน้ำกับข้อความเพจ
เพื่อให้แน่ใจว่าผู้เยี่ยมชมยังคง อยู่ ข้อความบนโฆษณาที่คุณใช้หรือชื่อหน้าเบราว์เซอร์ที่ผู้เยี่ยมชมเห็นใน SERP ควรตรงกับเนื้อหาบนหน้าเว็บของคุณ
ตัวอย่างเช่น หากคุณเป็นไซต์เกี่ยวกับความงาม และลูกค้าคลิกที่โฆษณาสำหรับดีลที่คุณใช้ผลิตภัณฑ์ทำความสะอาดผิวหน้า ให้นำพวกเขาไปยังหน้า Landing Page เฉพาะสำหรับดีลนั้น ไม่ใช่หน้าแรกของคุณ
ข้อความที่ตรงกันไม่เพียงแต่ใช้คำฟุ่มเฟือยที่ตรงกันเท่านั้น แต่ยังรวมถึงภาพที่คุณใช้ด้วย
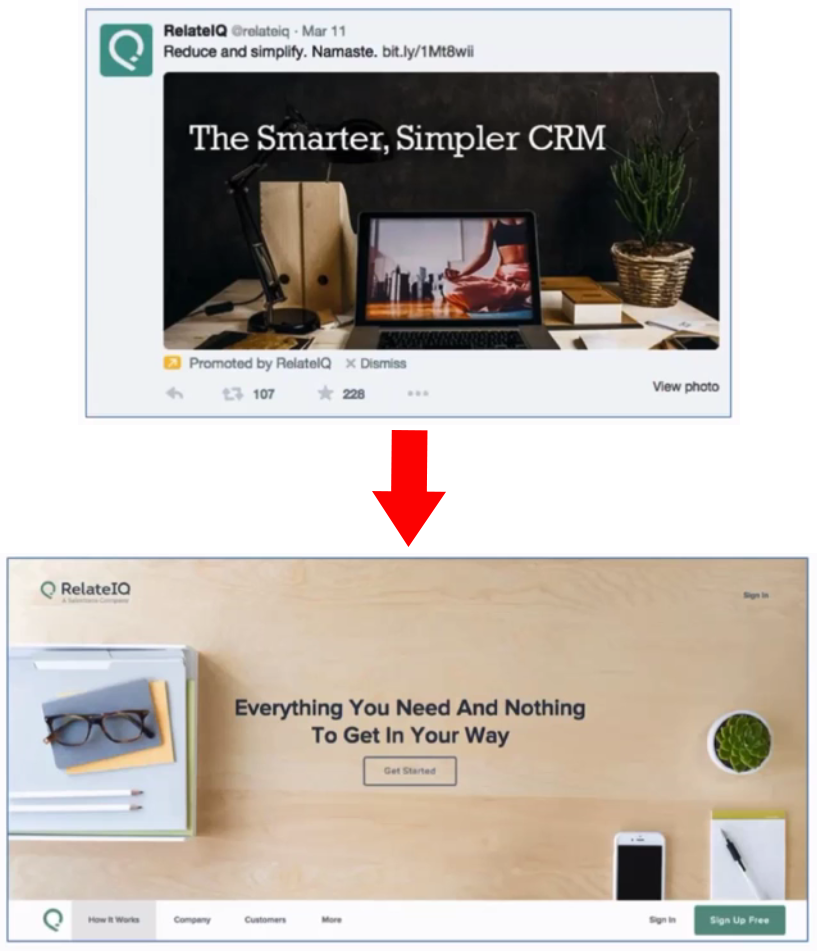
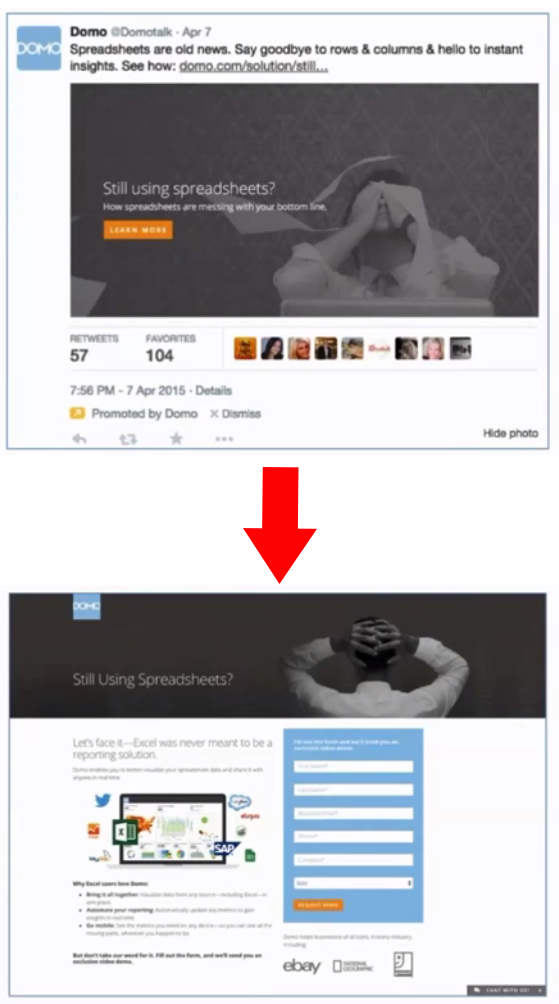
ในการสัมมนาผ่านเว็บ Barry Feldman จาก Feldman Creative ได้ยกตัวอย่างของหน้าที่ไม่ตรงกับข้อความต้นทางกับหน้าที่ทำ:

ไม่ตรงกัน โฆษณาของ RelateIQ และหน้า Landing Page ไม่สอดคล้องกันทั้งทางสายตาและทางวาจา โฆษณามีรูปภาพสีเข้มที่รก ขณะที่หน้ามีรูปภาพเดสก์ท็อปที่ดูสะอาดตาและตกแต่งด้วยไม้สีน้ำตาลแทน โฆษณาพูดถึง CRM แต่ไม่ได้กล่าวถึงในบรรทัดแรกของหน้า ตัวบ่งชี้เดียวที่หน้านี้เชื่อมต่อกับโฆษณาคือโลโก้ที่ด้านซ้ายบน

ตรงกัน โฆษณาและหน้า Landing Page ของ Domo สร้างการเชื่อมต่อที่ชัดเจน รูปภาพที่ใช้มีรสชาติเหมือนกันและยังคงพาดหัวข่าวเหมือนเดิม
ใส่โลโก้และแท็กไลน์ในตำแหน่งมาตรฐาน
อีกวิธีหนึ่งในการทำให้ผู้เข้าชมรู้สึกว่ามาถูกที่แล้วโดยการวาง โลโก้ ของคุณไว้ที่ มุมซ้ายบน ของเว็บไซต์ นั่นคือสิ่งที่ผู้เยี่ยมชมเว็บมองหาเพื่อปรับตัวเองว่าพวกเขาออนไลน์อยู่ที่ใด
ใต้โลโก้ของคุณ ให้เพิ่มคำ 6 ถึง 10 คำที่สื่อถึงสิ่งที่คุณทำอย่างกระชับ และเหตุผลที่ผู้คนควรไว้วางใจคุณ การวางคำอธิบายในส่วนหัวส่วนกลางทำให้มั่นใจได้ว่าผู้เยี่ยมชมจะเห็นโดยไม่คำนึงว่าพวกเขาจะไปที่หน้าใด หากคุณเป็นธุรกิจในท้องถิ่น คุณสามารถมีบางอย่างเช่น "ให้บริการทันตกรรมใน Greater Atlanta เป็นเวลา 20 ปี" หรือ "ลูกค้าทันตกรรมที่พึงพอใจมากกว่า 1,000 ราย"
สื่อสารว่าคุณเป็นใครเหนือใคร
ในหน้าแรกของคุณ แทนที่จะใช้ช็อตฮีโร่ขนาดยักษ์และหมุนแบนเนอร์ที่ครึ่งหน้าบน ให้ใช้ แบนเนอร์แบบคงที่ ใช้อสังหาริมทรัพย์ที่มีคุณค่าเพื่อพูดคุยว่าคุณเป็นใครในรายละเอียดเพิ่มเติมเล็กน้อยและข้อเสนอการขายที่ไม่เหมือนใครของคุณคืออะไร ข้อความควรตอบว่า "มีอะไรให้ฉันบ้าง" จากมุมมองของลูกค้า

2. ฉันรู้สึกดีกับไซต์นี้อย่างไร?
เพจของคุณต้องสามารถ สร้างความไว้วางใจได้ทันที
และในขณะที่การออกแบบอย่างมืออาชีพและดำเนินการอย่างดีจะช่วยในด้านนี้อย่างแน่นอน แต่คุณต้องการสัญญาณความน่าเชื่อถืออื่นๆ บนไซต์
การมีคำอธิบายสั้นๆ ใต้โลโก้ที่ระบุว่าคุณอยู่ในธุรกิจมานานแค่ไหน และคุณมีลูกค้าที่พึงพอใจเป็นจำนวนมากจะสร้างความน่าเชื่อถือให้กับคุณ
ต่อไปนี้คือองค์ประกอบความน่าเชื่อถืออื่นๆ ที่คุณต้องเน้น:
หมายเลขโทรศัพท์
หมายเลขโทรศัพท์คือองค์ประกอบความเชื่อถือที่ยิ่งใหญ่ที่สุดของคุณ มีข้อความว่า "ฉันเป็นธุรกิจจริงที่มีคนรับสาย ไม่ใช่บริษัทที่ให้บริการแบบเร่งด่วน"
ใส่หมายเลขโทรศัพท์ของคุณพร้อมกับเวลาทำการที่มุมบนขวาที่ผู้ใช้คาดหวัง
บนมือถือ คุณไม่จำเป็นต้องแสดงหมายเลขโทรศัพท์ แทนที่จะมีไอคอนคลิกเพื่อโทรซึ่งเมื่อแตะแล้วจะโหลดหมายเลขลงในแอปโทรออกของโทรศัพท์มือถือ
สัญลักษณ์ความปลอดภัย
แสดงให้ลูกค้าเห็นว่าคุณใช้มาตรการเพื่อปกป้องข้อมูลของพวกเขา มีนโยบายความเป็นส่วนตัวและเครื่องหมายรับรองความปลอดภัยของคอมพิวเตอร์จากผู้จำหน่ายที่มีชื่อเสียง (เช่น Norton Shopping Guarantee)
โลโก้ลูกค้าและสื่อ
ยืมอำนาจโดยแสดงลูกค้ารายใหญ่ที่คุณทำธุรกิจด้วยและบริษัทสื่อที่คุณได้รับการแนะนำ
ข้อความรับรองและบทวิจารณ์ผลิตภัณฑ์
สิ่งที่คนอื่นพูดถึงเกี่ยวกับผลิตภัณฑ์หรือบริการมีอิทธิพลอย่างมากต่อการตัดสินใจของลูกค้าในท้ายที่สุด เพื่อให้ข้อความรับรองและบทวิจารณ์ของผู้ใช้ปรากฏบนหน้า

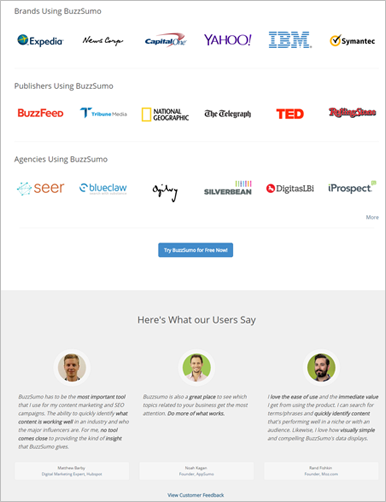
Buzzsumo แสดงโลโก้ลูกค้าปะรำและคำรับรองบนหน้าแรกของพวกเขา ระวังอย่าให้คำกระตุ้นการตัดสินใจของคุณกลบด้วยการทำให้โลโก้โดดเด่นเกินไป คุณอาจต้องการให้มี ระดับสีเทา
เรียนรู้เพิ่มเติมเกี่ยวกับการชักชวนผู้เข้าชมให้ดำเนินการโดยใช้บทวิจารณ์ของผู้ใช้อ่าน “แนวทางปฏิบัติที่ดีที่สุด 8 ความคิดเห็นของลูกค้าในการปรับอัตรา Conversion ให้เหมาะสม” |
3. ฉันควรทำอะไรที่นี่?
เมื่อผู้เยี่ยมชมเข้ามาที่หน้าของคุณ พวกเขาควรจะสามารถบอกได้ทันทีว่าต้องคลิกตรงไหนเพื่อเข้าใกล้เป้าหมายมากขึ้น มิฉะนั้นพวกเขาจะจากไปและไปที่อื่นที่ต้องใช้ความพยายามน้อยลง
ผู้เข้าชมไม่สามารถระบุสิ่งที่พวกเขาควรจะทำต่อไปอาจเป็นเพราะ ...
คำกระตุ้นการตัดสินใจของคุณถูกบดบังด้วยองค์ประกอบภาพอื่น ๆ
คำ กระตุ้นการตัดสินใจ (CTA) ควรเป็นกราฟิกที่โดดเด่นที่สุด ในหน้า
การสนับสนุนการกระทำที่ถือเป็น Conversion ไม่ควรเน้นที่ภาพเหมือนกับ CTA หลัก - ให้พิจารณาลดระดับการกระทำเหล่านี้เป็นลิงก์ข้อความ
หากองค์ประกอบไม่สนับสนุนเป้าหมายการแปลงของคุณโดยตรง ให้กำจัดมัน
หน้าของคุณไม่มีองค์ประกอบการนำทางที่ชัดเจน
ในทางกลับกัน เราเคยเห็นหน้าต่างๆ หักโหมเกินไปและจบลงด้วยการเอาองค์ประกอบการนำทางหลักออก
อย่าเสียสละการนำทางเพื่อดูถูกโฉลก จำไว้ว่าเพจของคุณมีไว้เพื่อช่วยให้ผู้ใช้ค้นหาสิ่งที่ต้องการเป็นหลัก

นี่เป็นหน้าจอแรกของโฮมเพจของ Johns Hopkins University บนมือถือ ผู้ใช้อุปกรณ์เคลื่อนที่ที่มีความชำนาญน้อยอาจมีปัญหาในการค้นหาว่าพวกเขาต้องเลื่อนลงเพื่อดูองค์ประกอบการนำทาง
โปรดจำไว้ว่ามันไม่ได้เกี่ยวกับคุณหรือทำให้ไซต์ดูสวยงาม การออกแบบเว็บไซต์ควรขึ้นอยู่กับว่าใครเข้ามาที่เว็บไซต์ของคุณและสิ่งที่พวกเขากำลังมองหา
หากคุณเป็นไซต์อีคอมเมิร์ซ ให้จัดหมวดหมู่ผลิตภัณฑ์ระดับสูงเป็นจุดเริ่มต้น แทนที่จะเน้นที่ภาพให้กับสินค้าขายดีของคุณ คุณไม่รู้ว่าลูกค้ากำลังมองหาอะไร ดังนั้นให้พวกเขาเลือกหมวดหมู่และค้นหาเส้นทางที่ถูกต้อง
สรุป
หากผู้ใช้ต้องการทำ Conversion หน้าเว็บของคุณจะต้องโน้มน้าวผู้เข้าชมทันทีว่าตรงกับจุดประสงค์ของพวกเขา เป็นไซต์ที่ถูกต้อง และง่ายต่อการค้นหาสิ่งที่พวกเขาต้องการ
ตรวจสอบให้แน่ใจว่าคุณนำผู้คนไปยังหน้าที่ถูกต้องซึ่งตรงกับข้อความต้นน้ำ หน้านั้นดูเป็นมืออาชีพ ป้ายแสดงความเชื่อถือปรากฏขึ้น และ CTA หลักและองค์ประกอบการนำทางนั้นชัดเจน