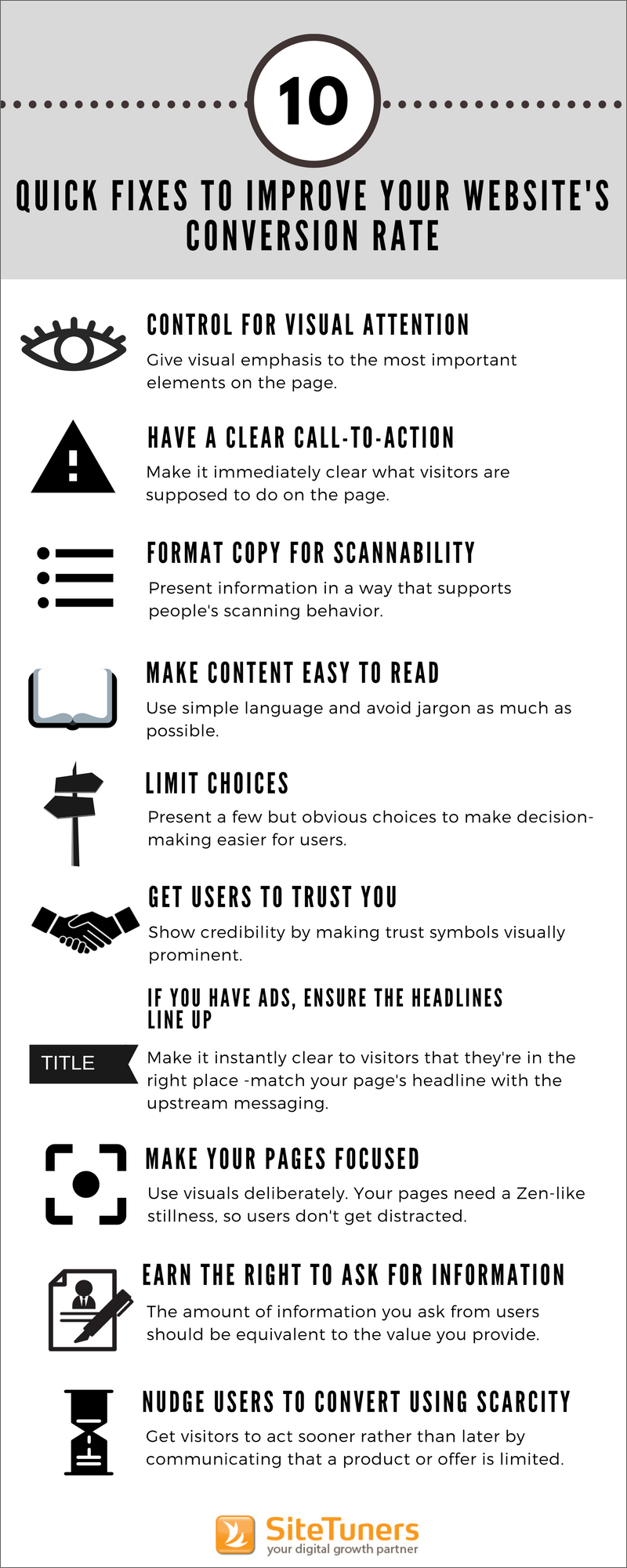
10 วิธีแก้ไขด่วนเพื่อปรับปรุงอัตราการแปลงของเว็บไซต์ของคุณ
เผยแพร่แล้ว: 2018-04-22 มีการแก้ไขด่วนที่คุณควรทำเพื่อปรับปรุงอัตราการแปลงเว็บไซต์ ก่อนที่คุณจะรันการทดสอบแบบแยกส่วน
มีการแก้ไขด่วนที่คุณควรทำเพื่อปรับปรุงอัตราการแปลงเว็บไซต์ ก่อนที่คุณจะรันการทดสอบแบบแยกส่วน
การทดสอบแบบแยกส่วนครั้งหนึ่งเคยเป็นจังหวัดของบริษัทที่ติดอันดับ Fortune 500 เครื่องมือมีราคาแพง ความเชี่ยวชาญนั้นหายาก และวุฒิภาวะของยานก็ต่ำ ผ่านมาระยะหนึ่งแล้วตั้งแต่นั้นเป็นต้นมา – ทุกวันนี้ แม้แต่บริษัทขนาดเล็กถึงขนาดกลางก็สามารถทำการทดสอบ A/B ได้หลายครั้งบนไซต์ของพวกเขา
แม้ว่าโดยทั่วไปจะเป็นสิ่งที่ดี แต่ปัญหาอื่นก็ยังคงเกิดขึ้น เนื่องจากการทดสอบมีราคาถูกมาก ตอนนี้บางคนเชื่อว่าพวกเขาสามารถหาไซต์ธรรมดาๆ ออกมาข้างนอกได้ จากนั้น A/B จะทดสอบเส้นทางของพวกเขาไปยังไซต์ที่ยอดเยี่ยม
นั่นไม่จริงเลย คุณต้องมีเว็บไซต์ที่ดี จากนั้นจึงทำให้ขอบเรียบขึ้นด้วยการทดสอบ

1. ควบคุมความสนใจทางสายตา
หากคุณไม่คิดถึงวิธีจัดการความสนใจในไซต์ของคุณ ผู้ใช้จะมีเวลาคร่าวๆ ในการพยายามค้นหาสิ่งที่ต้องการ องค์ประกอบบนหน้าของคุณไม่มีความสำคัญเท่ากัน – เหตุใดจึงควรมีน้ำหนักภาพที่เท่ากัน
คุณควร ดึงดูดสายตาไปยังองค์ประกอบที่สำคัญที่สุด
นี่คือสิ่งที่คุณสามารถใช้:
- ขนาด – ทำให้องค์ประกอบที่สำคัญใหญ่ขึ้นโดยไม่ทำให้มีขนาดใหญ่จนเว็บไซต์ไม่มีรสนิยมที่ดี
- รูปร่าง – หากเทมเพลตของคุณอนุญาตให้มีรูปร่างผิดปกติ ให้ใช้รูปร่างที่ผิดปกติ เช่น มุมมนบนคำกระตุ้นการตัดสินใจ (CTA) รูปร่างผิดปกติดึงดูดความสนใจมากกว่าเส้นตรง
- คอนทราสต์ของสี – ธีมของคุณควรเป็นสีเดียวเป็นส่วนใหญ่ และ CTA ควรมีคอนทราสต์สูงกับสีหลักนั้นเพื่อดึงดูดความสนใจมากขึ้น

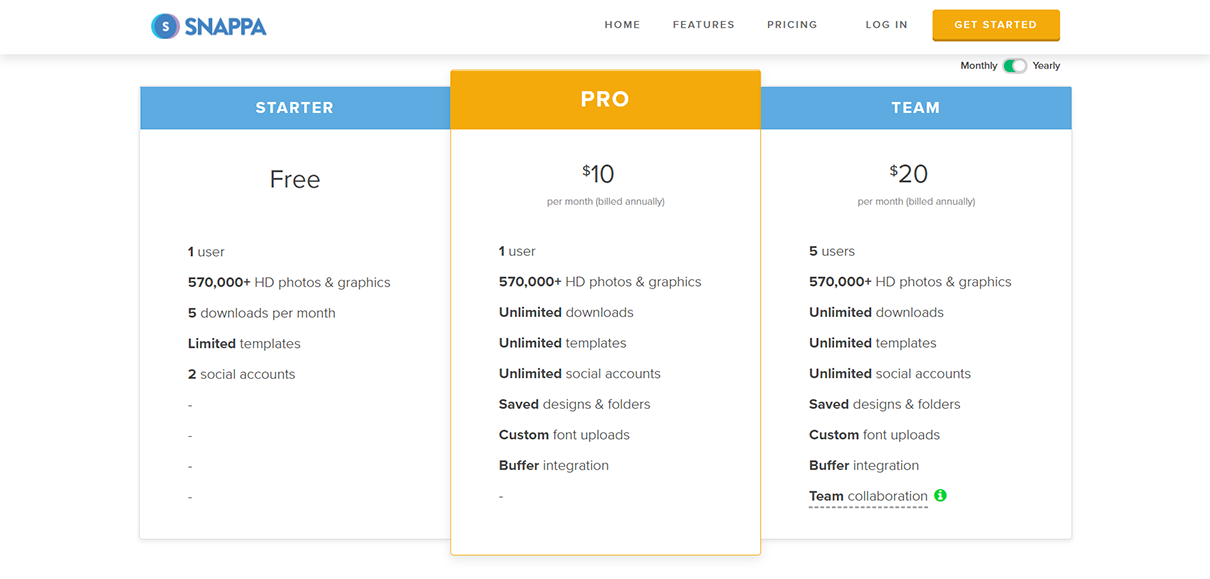
Snappa.com ทำให้ผู้ใช้มีอคติต่อแผน Pro โดยให้ความสำคัญกับภาพมากกว่าแผนอีกสองแผน
2. มีคำกระตุ้นการตัดสินใจที่ชัดเจน
ทุกหน้าควรจัดทำขึ้นเพื่อจุดประสงค์เฉพาะของ ผู้ใช้
- ผู้ที่กำลังค้นหาข้อมูลผลิตภัณฑ์ควรไปที่หน้าการศึกษามากกว่ารายละเอียดผลิตภัณฑ์ของคุณ
- ผู้ใช้ที่กำลังมองหาตัวเลือกควรถูกนำไปยังหน้าหมวดหมู่ของคุณ
- ผู้เข้าชมที่อยู่ใกล้ด้านล่างสุดของช่องทางแต่ไม่พร้อมที่จะดึงทริกเกอร์ควรไปที่หน้าทดลองใช้งานของคุณ
CTA ในหน้าเหล่านั้นควรตรงกับวัตถุประสงค์ของผู้ใช้ คุณต้องคิดให้รอบคอบเกี่ยวกับปุ่มของคุณ:
- CTA ควรกรอกคำสั่ง "ฉันต้องการ" (เช่น "ฉันต้องการ ... สั่งซื้อ/ดาวน์โหลดรุ่นทดลองใช้")
- ควรปรับ CTA ให้เข้ากับขั้นตอนของการเดินทางของลูกค้า (อย่าให้ปุ่มซื้อแก่ผู้ที่อยู่ในขั้นตอนการวิจัยในทันที)

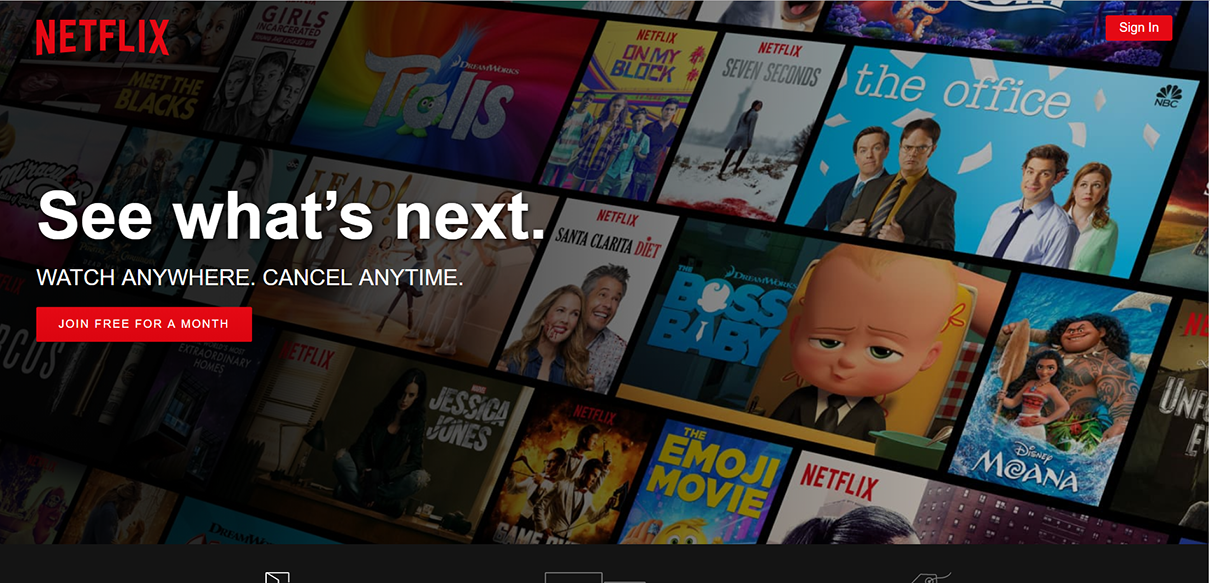
ไม่ต้องสงสัยเลยว่า Netflix.com ต้องการให้ผู้เข้าชมทำอะไรเมื่อเข้าสู่หน้าแรก
3. สำเนารูปแบบสำหรับการสแกน
มนุษย์เป็นผู้มีความ พึงพอใจ
นั่นคือ บนเว็บ เราไม่น่าจะชั่งน้ำหนักตัวเลือกต่างๆ อย่างจริงจังแล้วจึงตัดสินใจเกี่ยวกับแผนการโจมตี แต่เรามักจะตรวจสอบทางเลือกหนึ่ง และหากดีพอที่เราไม่เห็นปัญหาร้ายแรง เราก็เดินหน้าโดยไม่ตรวจสอบทางเลือกอื่นๆ
ความหมายสำหรับเว็บไซต์คือการที่ ผู้คนสแกนเยอะ ๆ อ่านน้อยมาก และเมื่อพบตัวเลือกที่ดีเพียงพอ พวกเขาจะดำเนินการคลิกโดยไม่คิดว่าตัวเลือกอื่นๆ ที่คุณให้มานั้นเหมาะสมกับสิ่งที่พวกเขาต้องการหรือไม่ คุณต้องมีเว็บไซต์ที่สนับสนุนพฤติกรรมนั้น
เว็บไซต์ของคุณต้องการ สัญลักษณ์แสดงหัวข้อย่อย หัวข้อที่ เป็น ตัวหนาและหัวข้อย่อย และ การจัดกลุ่มที่ดี ดังนั้นจึงง่ายต่อการสแกน
4. ทำให้เนื้อหาของคุณอ่านง่าย
ทุกคนชอบภาษาที่เรียบง่ายบนเว็บ แม้แต่ผู้เชี่ยวชาญและผู้เชี่ยวชาญ ซึ่งหมายความว่าคุณต้องแน่ใจว่าเนื้อหาของคุณถูกเขียนอย่างถูกวิธี:
- หลีกเลี่ยงศัพท์แสง ถ้าเป็นไปได้
- ความสามารถในการอ่านชั้นประถมศึกษาปีที่ 5 เป็นจุดที่น่าสนใจ ใช้เครื่องมือที่ใช้การทดสอบความสามารถในการอ่าน Flesch–Kincaid จากนั้น ปรับแต่งเนื้อหาของคุณจนกว่าคุณจะเข้าใกล้เนื้อหาที่อ่านได้เกรด 5 เป็นอย่างน้อย
- หากคุณมีผู้ชมต่างประเทศ จำกัดการใช้สำนวน
5. ตัวเลือกจำกัด
เราสามารถ ใช้ความจำระยะสั้นในการจำ 5-9 สิ่ง เท่านั้น ตัวอย่างเช่น หากคุณมีรายการหมวดหมู่ที่ครอบคลุม 13 รายการ คุณต้องตัดตัวเลือกแม้จะต้องเสียค่าใช้จ่ายในการขอให้ผู้ใช้คลิกอีกหนึ่งครั้ง

เนื้อหาเชิงลึกที่ผู้คนต้องการคลิกง่าย ๆ นั้นดีกว่าสำหรับการใช้งานเว็บ มากกว่าการคลิกน้อยกว่าและยากกว่า
หากคุณแน่ใจว่าคุณไม่ต้องเครียดกับการโหลดหน่วยความจำของผู้ใช้ ผู้เยี่ยมชมของคุณจะขอบคุณ
เรียนรู้วิธีทำให้ลูกค้าเลือกได้ง่ายขึ้นอ่าน “ทางเลือกที่ง่ายขึ้นสำหรับสมองเพื่อปรับปรุงการแปลง” |
6. ให้ผู้ใช้เชื่อใจคุณ
ถ้าคนไม่เชื่อใจคุณ เขาก็จะไม่ซื้อจากคุณ มีเทคนิคที่ได้รับการพิสูจน์แล้วเพื่อเพิ่มความไว้วางใจของผู้เยี่ยมชม:
- วางสัญลักษณ์ความเชื่อถือไว้ครึ่งหน้าบน - บริษัทจำนวนมากมีสัญลักษณ์ความเชื่อถือแต่อยู่ต่ำกว่าหน้า อย่าทำผิดพลาด – ถ้าคนอื่นไม่เห็นสัญลักษณ์ความน่าเชื่อถือของคุณง่ายๆ พวกเขาอาจจะมองไม่เห็นเช่นกัน
- ยืมความไว้วางใจ – ใช้สื่อของคุณกล่าวถึงและแสดงโลโก้ของบริษัทขนาดใหญ่ที่ซื้อสินค้าและบริการของคุณเพื่อเพิ่มความไว้วางใจ
- หลักฐานทางสังคม – ถ้าคุณมีฐานลูกค้ามากพอ ให้แสดงจำนวนลูกค้าบนเพจของคุณเพื่อใช้ประโยชน์จาก ผลกระทบของ bandwagon

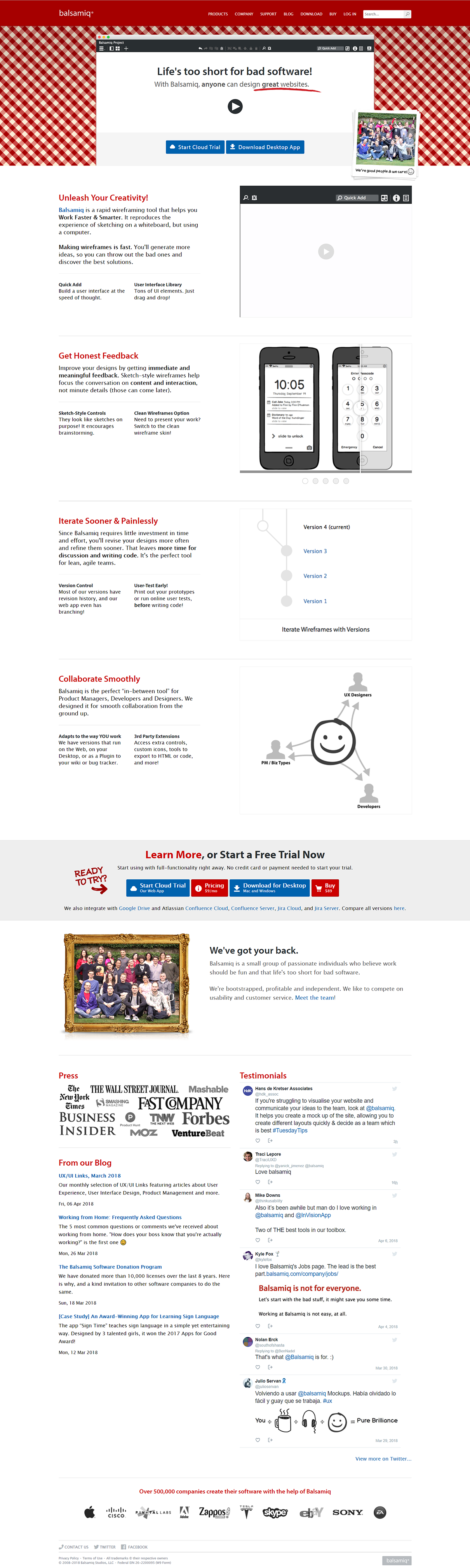
หน้าแรกของ Balsamiq มีหลักฐานทางสังคมที่โน้มน้าวใจและอำนาจที่ยืมมา แต่พวกเขาจะต้องพลาดเพราะถูกฝังไว้ที่ด้านล่างของหน้า
7. หากคุณมีโฆษณา ตรวจสอบให้แน่ใจว่าพาดหัวข่าวเรียงกัน
สำหรับผู้ที่ใช้โฆษณาบนเครือข่ายการค้นหา ข้อผิดพลาดที่พบบ่อยที่สุดประการหนึ่งคือการไม่จัดเนื้อหาของลิงก์ในโฆษณาให้ตรงกับพาดหัวของหน้าที่โฆษณาไป
บรรทัดแรกต้องตรงกับโฆษณา คุณจึงทำตามสัญญาได้ นี่หมายถึงการทำงานมากขึ้นในการสร้างหน้า Landing Page แต่คุณจะให้หน้า Landing Page ของคุณมีช็อตที่สูงขึ้นในการทำให้ผู้เข้าชมแปลง
8. ทำให้หน้าของคุณจดจ่อ
นอกเว็บไซต์ของคุณ (บนหน้าผลการค้นหาของ Google เป็นต้น) คุณต้องพูดเสียงดังและแข่งขันเพื่อเรียกร้องความสนใจ เมื่อมีคนเข้ามาที่เว็บไซต์ของคุณแล้ว คุณต้องเงียบและให้คนมาโฟกัสกับสิ่งที่พวกเขาต้องการ:
- จำกัดการใช้ภาพที่ทำให้ไขว้เขว โดยเฉพาะภาพสต็อก
- หลีกเลี่ยงการเคลื่อนย้ายองค์ประกอบเช่นแบนเนอร์ที่หมุนได้
9. รับสิทธิ์สอบถามข้อมูล
สร้างความสัมพันธ์ก่อนที่คุณจะขอข้อมูล เมื่อธุรกิจของคุณอาศัยการสมัครเป็นส่วนหนึ่งของเส้นทาง Conversion คุณไม่สามารถเป็นนักการตลาดที่โลภได้ คุณต้องหยุดส่งคนไปที่แบบฟอร์ม 15 ช่องก่อนที่พวกเขาจะได้มีโอกาสรู้จักคุณ:
- ตรวจสอบให้แน่ใจว่าคุณมี PDF ผู้นำการสูญเสียหรือการทดลอง ใช้ซึ่งคุณสามารถ "แลกเปลี่ยน" กับข้อมูลผู้ใช้ได้
- ผู้ใช้ไม่น่าจะให้ข้อมูลกับคุณจนกว่าคุณจะให้คุณค่า ดังนั้นอย่าโจมตีพวกเขาด้วยแบบฟอร์มลงทะเบียนทันที
10. ดันผู้ใช้ให้แปลงโดยใช้ความขาดแคลน
หากผู้คนพร้อมที่จะทำ Conversion แต่พวกเขาต้องการการสะกิดครั้งสุดท้ายเพื่อดำเนินการในตอนนี้ หน้าของคุณสามารถรวมองค์ประกอบต่อไปนี้:
- ข้อเสนอมีเวลาจำกัด – สิ่งนี้ทำให้ผู้คนดำเนินการได้เร็วกว่าในภายหลัง
- ความพร้อมในสต็อก – สำหรับรายการเหล่านั้นที่ความขาดแคลนสามารถทำให้ผู้คนดำเนินการในการเยี่ยมชมเดียวกันนั้นได้

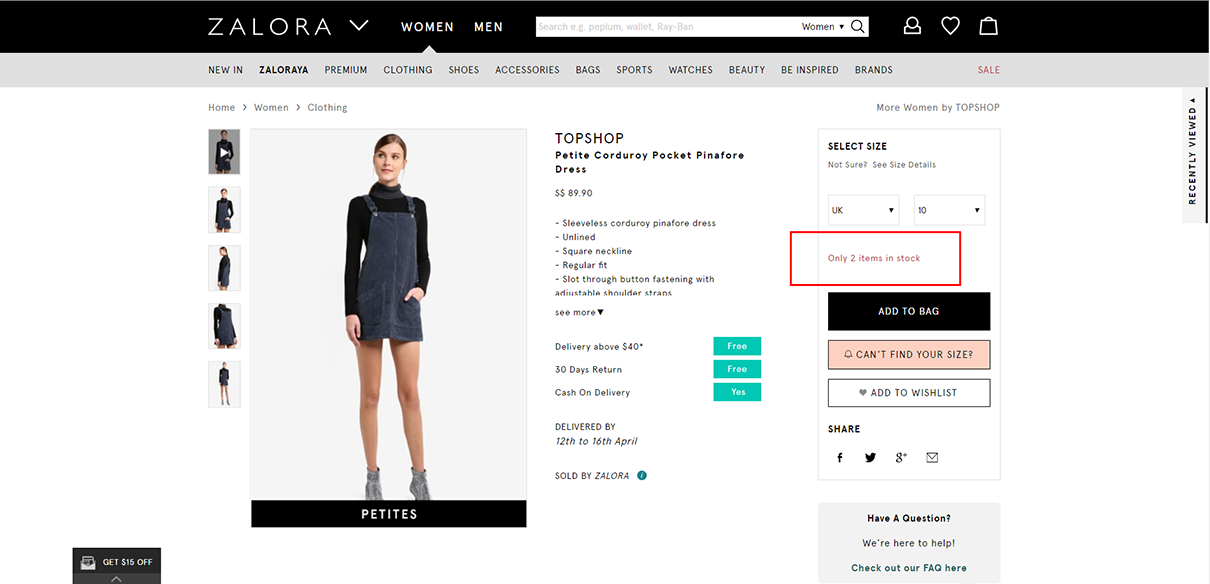
หน้ารายละเอียดผลิตภัณฑ์ของ Zalora.sg ดึงดูดผู้เข้าชมให้ซื้อผลิตภัณฑ์ทันทีโดยแสดงจำนวนสินค้าในสต็อก (เน้นของฉัน)
ปรับปรุงอัตราการแปลงเว็บไซต์ด้วยแนวทางปฏิบัติที่ดีที่สุด
อย่าพึ่งการทดสอบสำหรับทุกสิ่ง ไซต์ของคุณต้องปลอดภัยก่อนทำการทดสอบ หากเพจของคุณแย่มาก เพจแชมเปี้ยนและผู้ท้าชิงของคุณจะแย่ทั้งคู่ และคุณจะพบว่าหน้าเสียสองหน้าทำงานได้ดีกว่า
หากคุณปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุด จากนั้นทำการทดสอบ คุณมีแนวโน้มที่จะทำให้ไซต์ของคุณประสบความสำเร็จได้มากขึ้น