Как WordPress 6.3 улучшает SEO за счет повышения производительности LCP
Опубликовано: 2023-08-03WordPress объявил о выпуске своей новой версии в августе 2023 года. Бета-версия, выпущенная для тестирования, уже наделала много шума. Глобальное сообщество WordPress (как разработчики, так и владельцы веб-сайтов) с нетерпением ждет нового обновления.
Среди всех новых функций WordPress 6.3 мы хотим сосредоточиться на обновлении Largest Contentful Paint (LCP). Это обновление направлено на улучшение взаимодействия с пользователем и улучшение SEO-показателей Core Web Vitals для веб-сайтов WP. Чтобы лучше понять преимущества LCP, давайте углубимся в то, что это такое и как оно может улучшить вашу поисковую оптимизацию.
Оглавление
- I. Что такое наибольшая содержательная краска (LCP)?
- II. Как WordPress 6.3 улучшает производительность LCP
- HTML-атрибут Fetchpriority
- Атрибут ленивой загрузки
- Снижение потребности в плагинах и темах
- API селекторов блоков и глобальные стили
- III. Как протестировать и оптимизировать производительность LCP на WordPress
- Как измерить производительность LCP?
- Как найти элемент LCP на веб-странице?
- Рекомендации по оптимизации производительности LCP
- IV. Заключение
Что такое самая большая содержательная краска (LCP)?
Проще говоря, Largest Contentful Paint (LCP) — это метрика, которая измеряет, сколько времени требуется для загрузки самого большого или основного контента. Это время, необходимое для полной визуализации LCP, что делает ее готовой к интерактивному использованию.
LCP — это один из трех показателей Google Core Web Vitals. Двумя другими являются совокупное смещение макета (CLS) и задержка первого ввода (FID). Как вы понимаете, LCP может быть любым.
Может быть:
- Текст: обычно это элементы блочного уровня, содержащие текстовые узлы или текстовые элементы встроенного уровня.
- Изображение: любое изображение, включая элементы внутри элемента или элементы изображения.
- Видео: Любое видео на странице.
- Фоновое изображение/элемент: часто это элемент с фоновым изображением.
Естественно, основной контент или LCP будет меняться от страницы к странице. Но чем быстрее загружается ваш LCP, тем лучше. По сути, это убеждает пользователей в том, что ваша веб-страница работает, и вы можете использовать ее без проблем. И WordPress 6.3 — это самое последнее и значительное обновление, которое вносит несколько улучшений в производительность LCP.
Как WordPress 6.3 улучшает производительность LCP
Время LCP имеет значение, потому что оно напрямую влияет на ваш пользовательский опыт и поисковую оптимизацию (SEO). LCP — отличный прокси для понимания пользовательского опыта вашего сайта. Как вы, возможно, уже знаете, большинство пользователей хотят, чтобы важные элементы на вашем сайте загружались первыми. И LCP фокусируется на предоставлении этой ценности вашим потенциальным пользователям.
С другой стороны, LCP является одним из трех показателей Google Core Web Vitals. Таким образом, это был критический фактор ранжирования с 2022 года. Другими словами, плохое время LCP означает, что это повлияет на ваш рейтинг. Вот почему вам нужно сосредоточиться на улучшении времени LCP.
Теперь давайте посмотрим, как WordPress 6.3 улучшает производительность LCP.
1) HTML-атрибут Fetchpriority
Fetchpriority — это HTML-атрибут веб-страницы. Этот атрибут сообщает браузеру, какие ресурсы веб-страницы следует загружать быстрее для отображения основного содержимого. Это контент в области просмотра пользователей. Область просмотра — это часть веб-страницы, которую пользователи могут видеть без прокрутки вверх или вниз.
WordPress 6.3 поставляется с новой функцией, которая автоматически применяет атрибут fetchpriority со значением «high» к изображению, которое, скорее всего, будет LCP. Обычно это самый большой элемент изображения или контента в области просмотра. Он сообщает браузеру, что это изображение должно быть приоритетным еще до расчета макета. Это может увеличить время загрузки LCP на 5%-10%.
Но это не все. Fetchpriority имеет две уникальные функции.
- Во-первых, атрибут
fetchpriorityприменяется только к изображениям минимального порогового размера. Это означает, что он не будет применяться к небольшим ресурсам, повышая общую скорость загрузки LCP. - Во-вторых, он никогда не переопределит существующий атрибут
fetchpriority. Итак, если он у вас уже есть,fetchpriorityбудет учитывать этот атрибут.
2) Атрибут Lazy Load
Как упоминалось ранее, ваши пользователи должны сначала увидеть основной контент в области просмотра. Таким образом, нужные элементы во вьюпорте должны загружаться в первую очередь. Браузеру не нужно загружать элементы ниже окна просмотра.
Ранее WordPress реализовал атрибут lazy load для всех изображений на веб-странице. Излишне говорить, что это был не лучший способ оптимизировать скорость загрузки страниц. Но в WordPress 6.3 атрибут lazy load не будет применяться к важным изображениям. В результате они будут загружаться максимально быстро.
Кроме того, в обновлении WordPress 6.3 были внесены изменения, улучшающие автоматическую обработку отложенной загрузки. А в сочетании с атрибутом fetchpriority новый атрибут отложенной загрузки еще больше повышает производительность вашего сайта.
3) Снижение потребности в плагинах и темах
Да, плагины и темы необходимы для создания привлекательного веб-сайта. Но некоторые плагины и темы также могут замедлять работу вашего сайта. К счастью, в WordPress 6.3 появились новые возможности редактирования сайта. Он позволяет настраивать макет, дизайн и контент вашего сайта с помощью блоков.
Это, в свою очередь, снижает потребность в плагинах и темах, которые могут добавлять дополнительный код и запросы на ваш сайт. Этот добавленный код может замедлить работу вашего сайта. Кроме того, вы можете просмотреть темы блоков перед их активацией, что поможет вам выбрать лучшую для вашего сайта.
4) API селекторов блоков и глобальные стили
WordPress 6.3 также имеет еще одну уникальную функцию. Он представляет новый API-интерфейс селекторов блоков, который позволяет вам (разработчикам) нацеливаться на определенные блоки и применять к ним стили.
Это позволяет настраивать глобальные стили, которые остаются одинаковыми на всем сайте. Эти функции предотвращают изменения компоновки, влияющие на LCP, гарантируя, что блоки имеют одинаковые размеры и положения. Вы также можете получить доступ к ревизиям стилей в редакторе сайта, что позволяет отменять или повторять изменения ваших глобальных стилей.
Как протестировать и оптимизировать производительность LCP на WordPress
Теперь, когда вы знаете, как WordPress 6.3 повышает производительность LCP, давайте узнаем, как протестировать и оптимизировать его на вашем веб-сайте WordPress.
Как измерить производительность LCP?
Первым шагом, конечно же, является измерение производительности LCP вашего сайта. Вы можете найти несколько инструментов, таких как PageSpeed Insights, Lighthouse и Chrome DevTools, для проверки производительности LCP вашего сайта.
Вот два наших любимых инструмента и способы их использования:
Статистика PageSpeed
Это, пожалуй, лучший инструмент для анализа LCP вашего сайта. И очень легко использовать этот инструмент. Вот как вы можете его использовать.
Шаг 1: Перейдите на https://pagespeed.web.dev/
Шаг 2. Введите URL-адрес своей веб-страницы.
Шаг 3: Нажмите «Анализ»
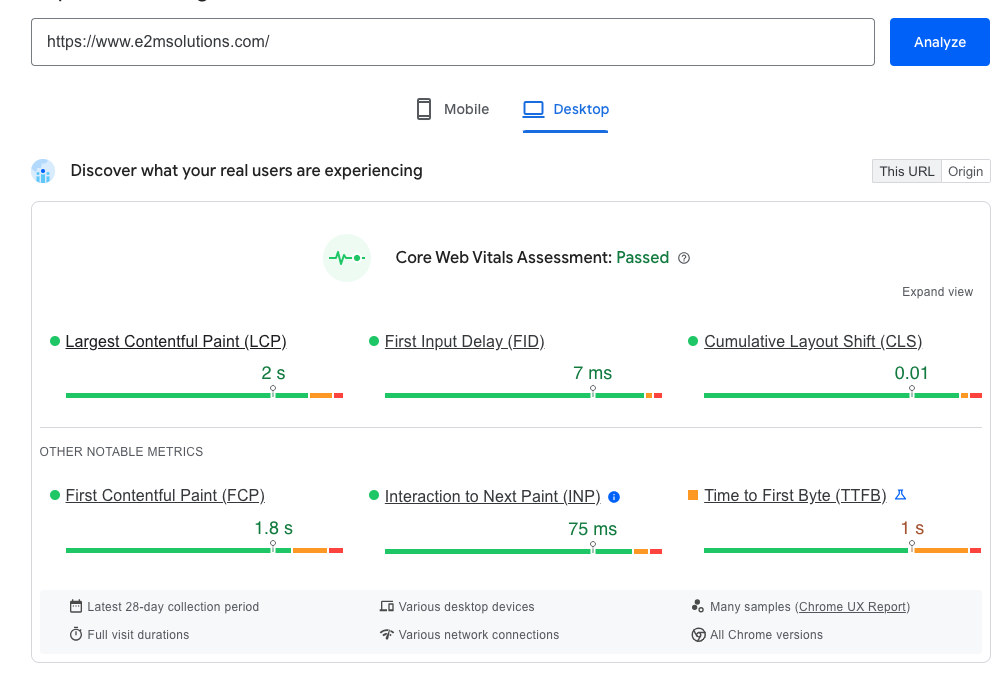
Вы получите результаты как для десктопных, так и для мобильных сайтов. Обязательно проверьте их оба для лучшего понимания вашего LCP. Для получения подробной информации перейдите враздел «Диагностика» и разверните параметр «Самый большой элемент рисования с наполнением».

PageSpeed Insights предлагает несколько уникальных преимуществ.
- Если на вашем веб-сайте достаточно трафика, Google покажет вам время LCP с реальными пользователями в отчете Chrome UX.
- Он сообщит вам, какой элемент LCP тестируется. Это помогает в точной оптимизации.
- Он предоставит вам предложения по улучшению вашего времени LCP.
- Он позволяет запускать симулированные тесты. Это поможет вам увидеть, как работает ваш сайт.
Инструменты разработчика Chrome
Еще один отличный вариант — Chrome DevTools. Вы можете использовать вкладку «Производительность» или функцию аудита Lighthouse. Но первый даст вам более подробный отчет.
Вот как вы можете использовать вкладку «Производительность».
Шаг 1. Откройте страницу, которую хотите протестировать, в Chrome.
Шаг 2. Откройте инструменты разработчика Chrome.
Шаг 3. Откройте вкладку «Производительность».
Шаг 4. Установите флажок Web Vitals
Шаг 5: Нажмите кнопку «Перезагрузить».
Вы можете увидеть полный анализ вашей веб-страницы в Chrome DevTools. Вы можете переходить на разные вкладки и через LCP, чтобы увидеть более подробную информацию.
Как найти элемент LCP на веб-странице?
Знание того, что является вашим LCP, является первым шагом в его оптимизации. Это может быть что угодно, главное изображение на главной странице или большой блок контента на странице продукта. Вопрос в том, как найти свой LCP?
Опять же, вы можете использовать PageSpeed Insights или Chrome Developer Tools, чтобы найти LCP на веб-странице. Но использовать PageSpeed Insights намного проще. Вот как это сделать:
Шаг 1: Перейдите на https://pagespeed.web.dev/
Шаг 2. Введите URL-адрес своей веб-страницы.
Шаг 3: Нажмите «Анализ»
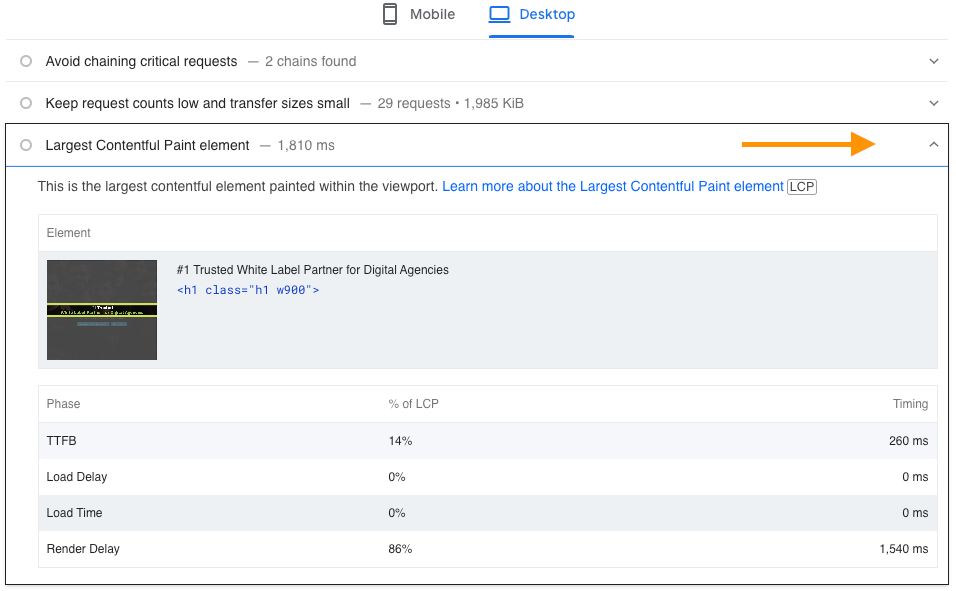
Шаг 4. Перейти к диагностике
Шаг 5. Разверните самый большой элемент Contentful Paint

Здесь вы увидите свой элемент LCP. Однако это может отличаться для мобильных и настольных сайтов. Итак, обязательно проверьте обе вкладки.
Рекомендации по оптимизации производительности LCP
Хотя новое обновление позаботится о вашей производительности LCP, вы все еще можете многое сделать для ее дальнейшего улучшения. Давайте поговорим о нескольких передовых методах повышения производительности LCP.
- Выберите быстрый и надежный хостинг
Первое, что вы можете сделать, это найти надежного и быстрого хостинг-провайдера WordPress. Помните, что качество вашего веб-хостинга всегда будет влиять на время загрузки LCP. Попробуйте найти службу хостинга, которая может помочь вам достичь времени LCP менее 2,5 секунд. Вот несколько вариантов хостинга для начала.
- WP двигатель
- Следующий
- Кинста
- DreamHost
- СайтЗемля
- Используйте легкую и отзывчивую тему
Еще одним решающим фактором в улучшении времени LCP является ваша тема. Тщательно подобранная тема WordPress придает вашему сайту столь необходимую эстетическую привлекательность. Но какой смысл в эстетике без соответствующей скорости загрузки? Если ваша тема замедляет работу LCP, вам нужно перейти на более легкую и отзывчивую.
К счастью, в таких темах WordPress нет недостатка. Вы можете найти тот, который наилучшим образом соответствует вашим эстетическим и функциональным потребностям. Некоторые из легких и быстрых ведущих тем включают в себя:
- Элементор
- GeneratePress
- Астра
- Неве
- Закра
- Используйте плагин кэширования
Кэширование может улучшить время отклика сервера вашего сайта. Обычно браузер выполняет несколько шагов для загрузки веб-страницы. Но кеширование упрощает доступ постоянных посетителей к вашему сайту. Кэширование помогает хранить данные для более быстрого обслуживания веб-страниц.
Для веб-сайта WordPress вы можете использовать плагин кэширования. WP Rocket, WP Super Cache и W3 Total Cache — вот несколько примеров плагинов для кэширования. Вы можете выбрать бесплатный или платный плагин в зависимости от ваших потребностей.
- Минимизируйте и сжимайте файлы CSS и JavaScript
Минимизация и сжатие файлов CSS и JavaScript помогает удалить ненужные символы и пробелы из кода вашего сайта. Это, в свою очередь, помогает уменьшить его размер. Это будет довольно легко сделать для вашего сайта WordPress.
Часто вы можете использовать плагин для минимизации CSS или JavaScript. Например, вы можете установить такой плагин, как WP Super Minify. После установки плагина перейдите в его настройки.
Теперь выберите опцию WP Super Minify. Просто установите флажки «Сжать JavaScript» и «Сжать CSS» и нажмите кнопку «Сохранить изменения». Готово. Вы, конечно, можете найти другой плагин, если хотите.
- Используйте сеть доставки контента
Чем ближе сервер вашего сайта к вашим конечным пользователям (посетителям сайта), тем быстрее он будет загружаться. Но когда это не так, вам нужно будет использовать сеть доставки контента или CDN.
CDN помогает вам распространять статические ресурсы вашего сайта в его глобальной сети. Это позволяет вашим конечным пользователям загружать файлы из ближайшего места вашей CDN. Это помогает повысить скорость загрузки вашего сайта. Вы можете выбрать надежный CDN, если у вас его еще нет.
- Избегайте ненужных плагинов и виджетов
Это не проблема. Чем меньше плагинов и виджетов использует ваш сайт, тем быстрее он может загружаться. Это может помочь увеличить время LCP. Проведите тщательный аудит своего веб-сайта, проверьте наличие устаревших плагинов и виджетов и удалите или обновите эти плагины.
Прежде чем добавлять какой-либо плагин или виджет, четко определите, для какой цели он служит на вашем сайте. Подумайте, имеет ли это решающее значение для улучшения пользовательского опыта и функциональности. Старайтесь не добавлять его, если это только в косметических целях. Включайте только те элементы, которые соответствуют целям вашего веб-сайта.
Заключение
Крупнейшая Contentful Paint или LCP является одним из трех важнейших основных веб-жизненных показателей Google. Время LCP должно быть как можно меньше, чтобы обеспечить бесперебойную работу пользователей.
Скорость страницы может не быть основным фактором ранжирования для Google, но она имеет большое значение для вашей эффективности SEO. Более быстрые страницы могут улучшить ваш пользовательский опыт, снизить показатель отказов и увеличить органический трафик веб-сайта вашего клиента. Имея это в виду, обновление WordPress 6.3 внесло несколько интересных изменений.
Нужна помощь с вашими SEO-проектами? E2M является надежным SEO-партнером многих цифровых агентств. Мы помогаем вам предоставлять высококачественные SEO-услуги вашим клиентам без каких-либо хлопот и накладных расходов.