Почему важна скорость сайта (и как она влияет на конверсию, лояльность и рейтинг Google)
Опубликовано: 2021-10-06Что происходит, когда клиент заходит на ваш сайт?
Начинается отсчет...
3
2
.
.
.
.
Заказчик уходит. Да, 53% клиентов покинут ваш сайт еще до того, как счетчик достигнет 3 секунд.
И это у всех так!
Вы когда-нибудь закрывали видео на YouTube только из-за 5-секундной рекламы, которую нельзя было пропустить? Если вам кажется, что ваша продолжительность концентрации внимания сокращается, это потому, что так и есть. Человеческое внимание уменьшилось до 8 секунд. Это меньше, чем продолжительность концентрации внимания золотой рыбки (9 секунд, кстати)!
Это неудивительно.
Мир в наших руках через наши телефоны, планшеты и другие гаджеты. Теперь нас засыпают контентом и рекламой слева, справа и в центре. Мы всегда в курсе того, что происходит в мире. Так мы быстрее теряем интерес.
И если вы все еще читаете это, спасибо, что провели его с нами. В конце концов, внимание — это валюта .
То же самое касается ваших клиентов. Они, не колеблясь, отправятся в следующий магазин, если вы не уделите им внимания. Эти три секунды имеют значение.
Скорость сайта имеет значение. Медленный веб-сайт может стоить вашему бизнесу конверсий, рейтинга и, прежде всего, лояльности клиентов!
Секунда кажется не такой уж большой. Но учтите: коэффициент конверсии веб-сайта падает на 4% с каждой дополнительной секундой загрузки.
В известном исследовании они обнаружили, что если загрузка страниц Amazon замедлится всего на одну секунду, они потеряют 1,6 миллиарда долларов продаж каждый год. Это отличная сделка!
К счастью, есть много средств для оптимизации скорости сайта. Мы собираемся кратко взглянуть на некоторые из них прямо здесь, в этом посте.
В сегодняшней статье я расскажу вам о различных аспектах оптимизации скорости сайта. В конце концов, вы сможете улучшить скорость своего сайта так, как рекомендует Google Speed Update 2021 (это мое обещание).
Итак, без лишних слов, приступим…
Алгоритм скорости страницы Google 2021

Мы все хотим, чтобы наши сайты находились на первой странице Google. Но, учитывая конкуренцию, с которой сталкиваются владельцы бизнеса, это непростая задача.
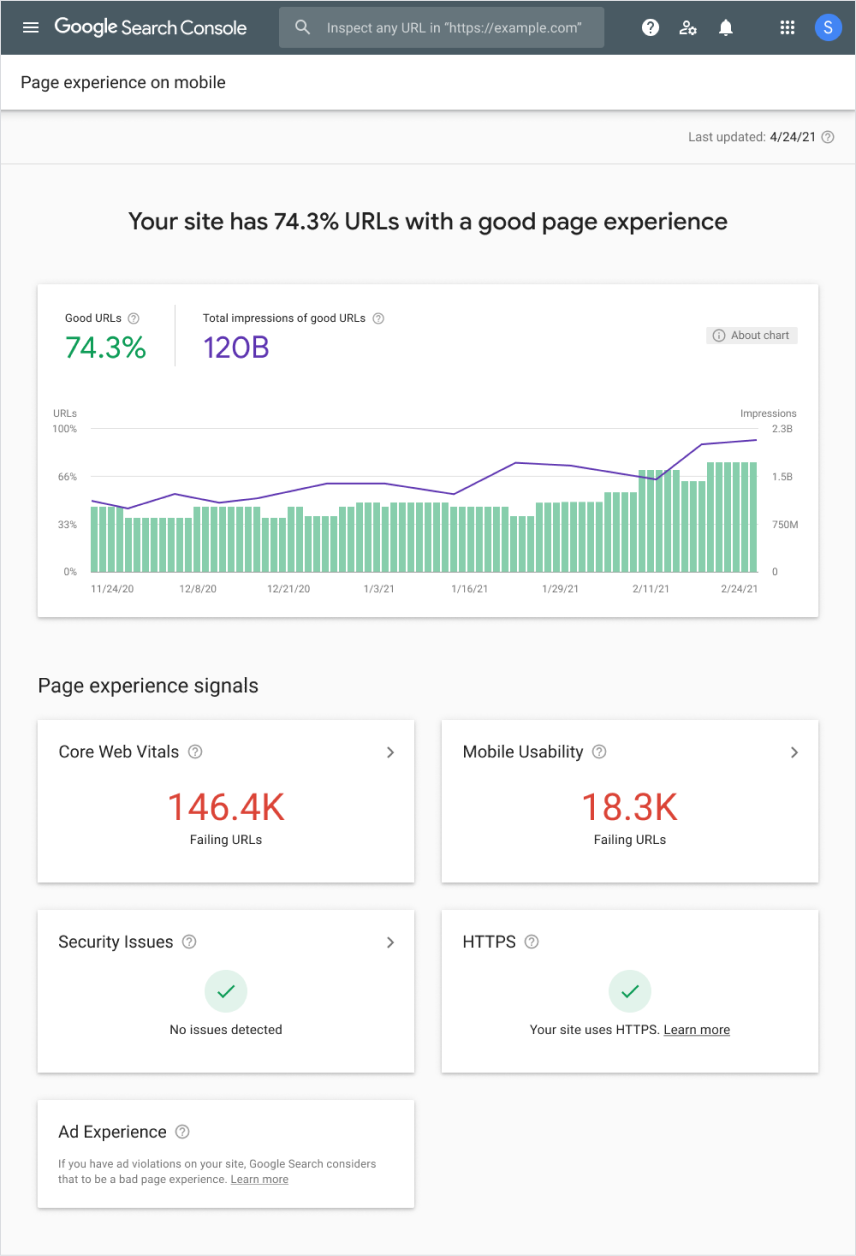
Google недавно включил новый фактор Page Experience в свой алгоритм в мае 2021 года.
(Источник)
Что означает новый интерфейс страницы Google?
Google уже использует «пользовательский опыт» при ранжировании веб-сайтов. Это включает в себя удобство вашего веб-сайта для мобильных устройств и безопасный просмотр.
В 2021 году Google добавил Page Experience. В новом интерфейсе Google Page Experience представлены новые показатели.
Новые показатели называются Core Web Vitals.
Вот краткое описание того, что на самом деле означают эти термины:
Основные веб-жизненные показатели
У Core Web Vitals есть три показателя: загрузка, интерактивность и визуальная стабильность.
Для удобства загрузки есть самая большая содержательная краска (LCP). Он измеряет, сколько времени требуется для загрузки основных страниц сайта.
Для интерактивности она измеряется с помощью FID (First Input Delay). Это вычисляет время с момента, когда пользователь впервые взаимодействовал с сайтом, до момента, когда браузер ответил на него.
Наконец, визуальная стабильность измеряет, как часто пользователи сталкиваются с неожиданным изменением дизайна.
Как видите, скорость сайта напрямую влияет на ваш рейтинг в Google.
Какова цель этого обновления?
Это для того, чтобы ранжировать веб-сайты выше — те, которые предлагают опыт, который нравится пользователям. Это также означает, что в ближайшие годы мы увидим массовый сдвиг в SEO.
Вы когда-нибудь задумывались, почему так много внимания уделяется пользовательскому опыту, особенно скорости загрузки сайта? Давайте разберемся...
Как скорость веб-сайта влияет на конверсию, лояльность и рейтинг Google?
Медленные сайты — плохая новость. Около 80% пользователей, которые столкнулись с медленным веб-сайтом, никогда больше не возвращаются на этот сайт. Таким образом, вы потеряете трафик сайта.
Когда вы теряете трафик на сайт, вы теряете вовлеченность пользователей.
Снижение вовлеченности пользователей означает снижение продаж и потерю доходов.
Они могут стоить вашему бизнес-рейтингу, конверсиям и лояльности.
Вот как…
1. Лучший рейтинг
После создания магазина целью любого владельца магазина является увеличение трафика. Это означает, что ваш магазин должен быть виден вашим идеальным покупателям.
Теперь представьте, что ваш сайт находится на второй или третьей странице Google. Если ваши клиенты, как и я, едва ли кликают на 2-й, 3-й странице Google, вы не можете ожидать органического трафика на свой сайт. Вы не хотите этого.
Именно здесь вступает в игру скорость загрузки страниц. Поскольку Google ранжирует быстрые веб-сайты выше, наличие хорошей скорости сайта увеличивает ваши шансы на получение лучшего рейтинга в поисковой выдаче.
Что произойдет дальше, когда ваш сайт сияет на первой странице Google и на него поступает достаточно трафика?
Вы получаете шанс превратить больше потенциальных клиентов в платных клиентов.
2. Больше конверсий
Существует тесная связь между скоростью вашего сайта и показателем отказов. Быстрая скорость загрузки страницы автоматически снизит показатель отказов и оттока на вашем сайте.
Фактически, увеличение скорости вашего сайта на одну секунду может повысить конверсию до 27%. Это огромно.
Рейтинги и конверсии важны. Но есть еще одна вещь, которую вы получаете, когда у вас есть быстрый веб-сайт — лояльные клиенты.
3. Лояльность клиентов (что бесценно!)
Счастливые клиенты с большей вероятностью вернутся в ваш магазин и потратят деньги на ваши продукты.
Эти клиенты также превращаются в защитников бренда.
Кто такие адвокаты бренда?
Сторонники бренда — это счастливые клиенты, которые доверяют вашему бренду в своих нуждах. Но они не останавливаются на достигнутом.
Они также рассказывают своим друзьям и семье о ваших замечательных предложениях. Это приводит к увеличению охвата и посещаемости вашего сайта.
Вы можете видеть, что один шаг к скорости загрузки может принести так много удивительных наград для вашего бизнеса.
Но вопрос в том, как правильно сделать этот шаг?
Как было сказано выше, способов много. Но прежде чем вы сможете решить проблему, вам нужно знать, что именно вы пытаетесь решить.
Итак, вот некоторые из многих неприятных причин, по которым скорость вашего сайта низкая.
Причины, по которым ваш сайт работает медленно

1. Низкая производительность сервера
Когда кто-то нажимает на ваш сайт, происходит вот что…
Браузер отправляет пинг на сервер и запрашивает все необходимые данные.
Медленному серверу потребуется вечность, чтобы ответить. В результате вашему сайту потребуется время для загрузки.
Обычно это происходит из-за общего сервера. Если вы выбрали дешевый веб-хостинг, это означает, что сайт делит пространство и ресурсы с другими веб-сайтами.
Другая причина заключается в...
2. Расположение сервера
Обычно это занимает больше времени, когда вы совершаете междугородний звонок. Это потому, что информация должна путешествовать из одной точки в другую, чтобы попасть туда.
Это ничем не отличается, когда дело доходит до веб-сайтов.

Предположим, вы используете сервер в Великобритании. Когда клиент из США нажимает на ваш сайт, информация должна пройти большое расстояние, чтобы запросить доступ к серверу.
Это требует времени и замедляет скорость вашего сайта для иностранных посетителей.
Большой трафик — это благо, но он также замедляет работу вашего сайта…
3. Дополнительный трафик
Из-за большого трафика ваш сайт будет работать медленнее.
Веб-серверы могут обрабатывать только определенную нагрузку. Когда на ваш сайт одновременно заходит много клиентов, серверу требуется время, чтобы ответить.
Любите большие изображения и видео? Вот как они могут повлиять на скорость вашего сайта...
4. Тяжелые форматы файлов и большие изображения
Благодаря широкополосной связи многое улучшилось. Помните, как долго вам приходилось ждать загрузки изображения при удаленном доступе в Интернет?
Но большие изображения и тяжелые файлы сделают ваш сайт медленнее, чем стадо улиток, путешествующих по арахисовому маслу.
Так же, как большие изображения и тяжелые файлы, плотное кодирование также повлияет на скорость загрузки вашей страницы…
5. Плотное кодирование
Для вашего гладкого и гладкого веб-сайта требуется множество кодов. Будь то CSS, Java или HTML, эти плотные элементы замедлят скорость вашего сайта.
Например, в Google более 2 миллиардов строк кода.
На вашем сайте может не быть такого обширного кода, но он все равно будет способствовать общей скорости загрузки страницы.
6. Слишком много приложений/плагинов
Слишком много приложений или плагинов также могут снизить скорость вашего сайта.
Каждый плагин или приложение добавляет на ваш сайт больше кода, что делает его слишком медленным для пользователей.
Спросите себя, какие из них важны, и сразу удалите все остальные.
Дело в том, что нет волшебной палочки, которая может сказать вам, оптимизирована ли скорость вашего сайта или медленна.
Сначала проведите аудит скорости сайта, чтобы увидеть, где сейчас находится ваш сайт. Самый простой способ сделать это — использовать инструмент SEO-аудита. Это проверит удобство вашего сайта для поисковых систем во многих областях. Некоторые из вариантов для этого — Ahrefs или Semrush.
Следующий раздел включает в себя все, что вам нужно сделать, чтобы оптимизировать скорость вашего сайта в 2021 году.
Практическое руководство по повышению скорости вашего сайта

1. ОПТИМИЗАЦИЯ ИЗОБРАЖЕНИЙ
Большие изображения и файлы поглощают время загрузки.
Небольшие усилия могут сэкономить вам как скорость, так и конверсию.
Измените размер изображений и сожмите их, чтобы они загружались быстрее.
Также важно сохранять файлы в правильном формате. Почти каждый браузер поддерживает форматы JPG и PNG.
Для разноцветных фотографий рассмотрите PNG. Между тем, формат PNG помогает смешивать красный, синий и зеленый свет.
Кроме того, вы можете легко сжать их.
Не уверен, где начать? Вот как создать лучшие изображения продуктов для вашего магазина Shopify.
2. ОГРАНИЧИТЬ ПЕРЕНАПРАВЛЕНИЕ
Наличие большего количества перенаправлений может запутать ваш сервер. Избавьтесь от ненужных редиректов, чтобы сервер моментально находил нужные страницы.
Итак, как узнать, что в вашем магазине слишком много переадресаций? Ну, вы можете использовать Google PageSpeed. Он расскажет вам, какие редиректы замедляют работу вашего сайта.
Используйте правильную ссылку! Давая своим клиентам ссылку, обязательно используйте ту, которая, как вы знаете, не имеет перенаправления. Вы вызовете меньше путаницы у своих клиентов.
Продолжайте регулярно сканировать свой сайт на наличие старых редиректов.
3. ИСПОЛЬЗУЙТЕ CDN
Вы когда-нибудь слышали об этом раньше?
Не волнуйтесь! CDN означает сеть доставки контента. CDN — это сеть серверов, на которых размещается ваш веб-сайт локально, чтобы сократить время загрузки.
Давайте продолжим с примером, который я дал вам выше. Даже если у вас есть клиенты из США на вашем сервере в Великобритании, CDN позволит им открыть ваш сайт в течение нескольких секунд.
Насколько это круто?
4. УДАЛИТЕ НЕНУЖНЫЕ ПЛАГИНЫ И ПРИЛОЖЕНИЯ
Некоторые приложения и плагины помогают повысить скорость вашего сайта.
Например, некоторые надстройки уменьшают размеры изображений и кода для повышения скорости работы сайта Shopify. Точно так же пользователи WordPress также могут использовать плагины для повышения скорости своего сайта.
Ваша задача — увидеть, стоят ли обещаемые этими приложениями навороты компромисса со скоростью загрузки страницы.
5. УМЕНЬШИТЕ СВОЙ КОД
Разработчики обычно добавляют комментарии и примечания, чтобы улучшить читабельность своего кода.
Но все эти дополнительные строки кода испортят его для ваших пользователей.
Решение?
Сократите код вашего сайта с помощью любого инструмента сжатия, доступного в Интернете.
6. ВЫБЕРИТЕ ВАШ ВЕБ-ХОСТ РАЗУМНО
Как говорится, вы получаете то, за что платите.
Дешевые услуги веб-хостинга совместно используют серверы. Вот почему они не могут справиться с нагрузкой трафика, как поставщики услуг премиум-класса.
Облачный хостинг — мой личный фаворит. Он размещает веб-сайты на серверах, которые предлагают больше гибкости и возможностей. Кроме того, виртуальный хост сделает все за вас, если у вас возникнет внезапный всплеск трафика.
Мы подошли к заключению. Но перед этим я хотел бы, чтобы вы бегло взглянули на некоторые бренды, которые многого добились, улучшив скорость своего сайта.
Тематические исследования
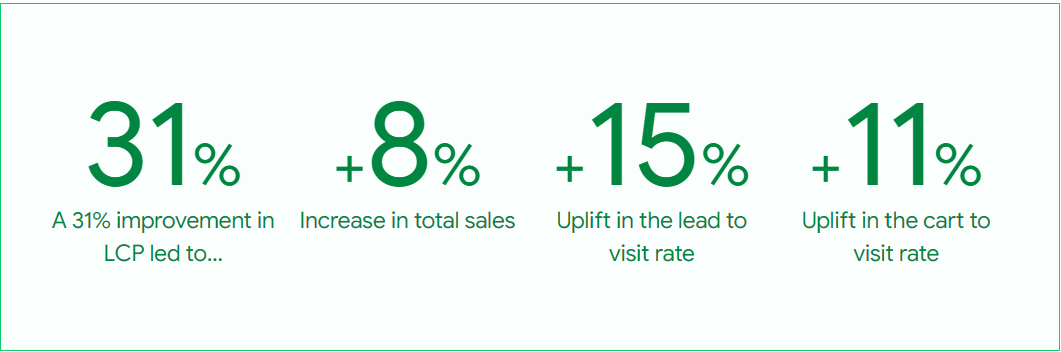
1. Водафон
Vodafone провела сплит-тестирование, направленное на оптимизацию Core Web Vitals. Исследование пришло к выводу, что увеличение LCP на 31% привело к увеличению числа конверсий на 8%. Не только это, они также наблюдали 15%-ное улучшение своих лидов.

(Источник)
Вы можете прочитать полную историю здесь.
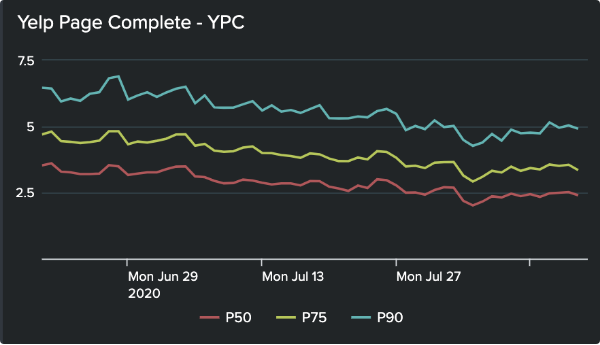
2. Визг
Yelp недавно добавил новую функцию для участников рекламных кампаний. Но это привело к резкому падению скорости загрузки страницы на 3 секунды. Их команда разработчиков решила эту проблему, оптимизировав показатели TTI и FDI.
Результат?
Оптимизировав свои показатели FDI и TTI, Yelp увеличил конверсию на 15%.
Впечатляет, не так ли?

(Источник)
Вы можете прочитать полную историю здесь.
Подвести итог...
Для покупателей электронной коммерции нет ничего более важного, чем удобство покупок.
А это возможно только при наличии быстрого сайта.
Низкая скорость сайта может раздражать посетителей. Я поделился множеством способов снизить нагрузку на ваш сайт и оптимизировать его для лучшего взаимодействия с пользователем.
Вы также можете улучшить коэффициент конверсии, используя надстройку Debutify Page Speed Booster.
Посмотрите это видео, чтобы узнать, как активировать эту замечательную функцию для ускорения загрузки страницы:
И так, чего же ты ждешь? Иди и...
Оптимизируйте скорость своего сайта сегодня с помощью Debutify Page Speed Booster!
14-дневная бесплатная пробная версия — Кредитная карта не требуется — Установка в 1 клик
