Что такое карта пути клиента и зачем она нужна?
Опубликовано: 2019-02-11 В некоторых компаниях люди могут впервые зайти на сайт и совершить продажу.
В некоторых компаниях люди могут впервые зайти на сайт и совершить продажу.
Для многих других организаций это просто невозможно.
Люди попадают на сайт, исследуя что-то, сравнивая наборы продуктов, проверяя цены, просматривая информацию о гарантии и вообще выполняя множество действий, которые не включают кнопку «Купить».
Опыт должен быть хорошим по всем направлениям . Итак, вам нужно подумать о том, насколько хорошо вы можете улучшить взаимодействие с пользователем во всех различных точках взаимодействия с вашим веб-сайтом и во всех различных типах намерений , которые могут быть у пользователей.
Здесь вам могут помочь две вещи:
1. Фреймворк для понимания намерений пользователей
2. Карта путешествия
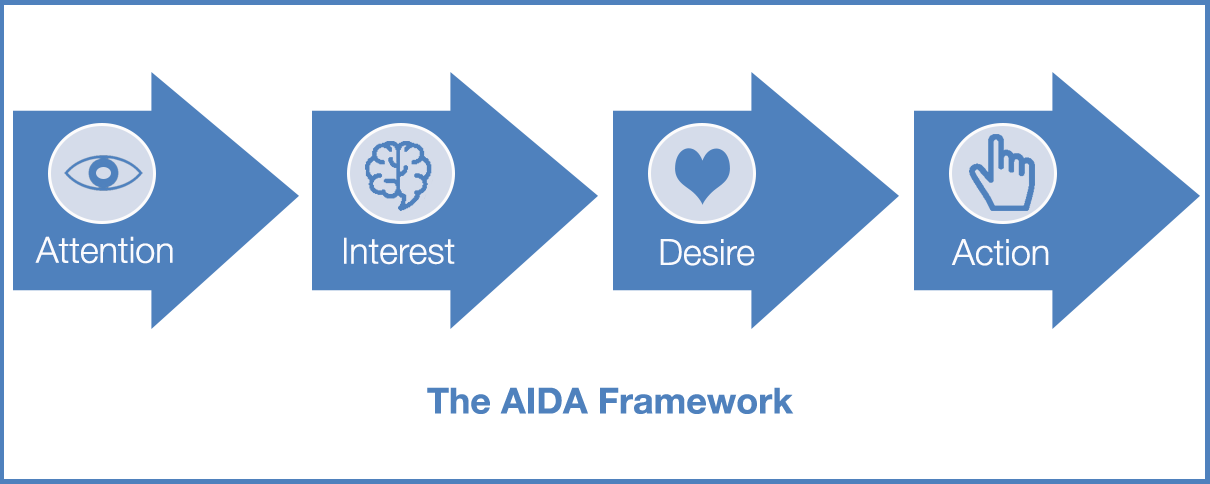
AIDA — система для понимания намерений пользователей
Внимание

Когда у вас есть медийная реклама на других веб-сайтах или платные поисковые кампании, идея состоит в том, чтобы попытаться привлечь людей на ваш сайт. Это означает, что вы должны быть максимально релевантными для поисковых запросов, которые люди делают много; Ваша реклама должна быть связана с темами, которые волнуют людей на других сайтах .
Поскольку, когда вы заставляете людей действительно приходить на ваш сайт, вам нужно убедиться, что вы учитываете их внимание :
- Максимально сократите время загрузки страницы , чтобы не тратить внимание пользователя.
- Размещайте важную информацию или группы товаров в верхней части страницы . Если пользователи не могут найти ваши предложения, их, по сути, не существует.
- Расставьте приоритеты по важным элементам . Пользователи следуют шаблону F для чтения — они двигаются сверху вниз, слева направо. Располагайте свои элементы с учетом этих знаний.
Интерес

По сравнению с «громкостью» фазы внимания, тихий фокус — это то, что вам нужно для фазы интереса. Вам нужно подумать о нескольких вещах, чтобы этот этап работал:
- Понять, кто посетитель
- Поймите, чего хочет посетитель
Лучшее, что вы можете сделать на этом этапе, — это уйти с пути пользователя . Посетитель должен найти то, что он или она ищет, максимально эффективно, чтобы ваш сайт не мешал пользователю.
Желание

Если посетитель проводит на вашем сайте достаточно времени, чтобы ему понравились ваши товары, задачи сайта становятся немного другими. На этом этапе вам нужно убедиться, что посетитель доверяет вам достаточно, чтобы совершать с вами сделки. Это влечет за собой выполнение нескольких действий:
- Сделайте символы доверия заметными на сайте.
- Дайте посетителям агентство . Сделайте понятными такие вещи, как стоимость доставки, и предоставьте пользователям такие инструменты, как инструменты для сравнения цен, чтобы у них было все необходимое для принятия решения.
Действие

Даже когда посетителям действительно нравятся ваши продукты, даже если ваши цены устраивают пользователей, вы должны убедиться, что сайт побуждает пользователей к действию.
Есть несколько вещей, которые вам нужно сделать, чтобы это произошло:
- Убедитесь, что ваша тележка не отвлекает . Если пользователи готовы взаимодействовать с вами, последнее, что вам нужно, — это что-то, что выводит их из корзины.
- Не удивляйте посетителя . Внесите все применимые платежи до того, как они доберутся до кассы, чтобы они доверяли вам достаточно, чтобы совершить сделку в конце процесса.
- Укажите в предложении количество оставшихся товаров или оставшееся время, чтобы убедиться, что у тех, кто готов действовать, есть надлежащая мотивация действовать сейчас, а не позже.
Если вы думаете об этапах AIDA, когда курируете свой веб-опыт, у вас больше шансов получить правильный пользовательский опыт.
Карта пути клиента — умный способ добиться успеха в различных точках взаимодействия
Как только вы поймете, как пользователь принимает решения , вам нужно убедиться, что он хорошо соответствует тому, что происходит на веб-сайте .
Понимание того, что пользователь находится в фазе внимания, интереса, желания или действия, поможет вам с основными элементами, которые должны быть на веб-сайте, и с тем, чего они должны достичь. Однако, чтобы максимизировать прибыль, вам нужно подумать о том, насколько они счастливы и успешны в различных цифровых точках взаимодействия и на всех устройствах.
Здесь на помощь приходит карта путешествия.
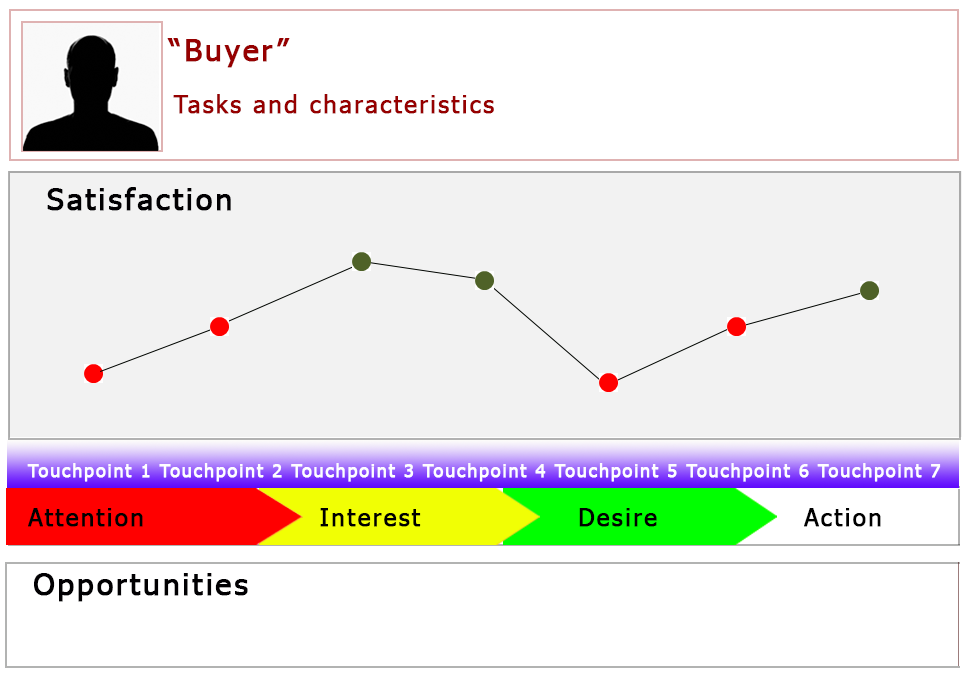
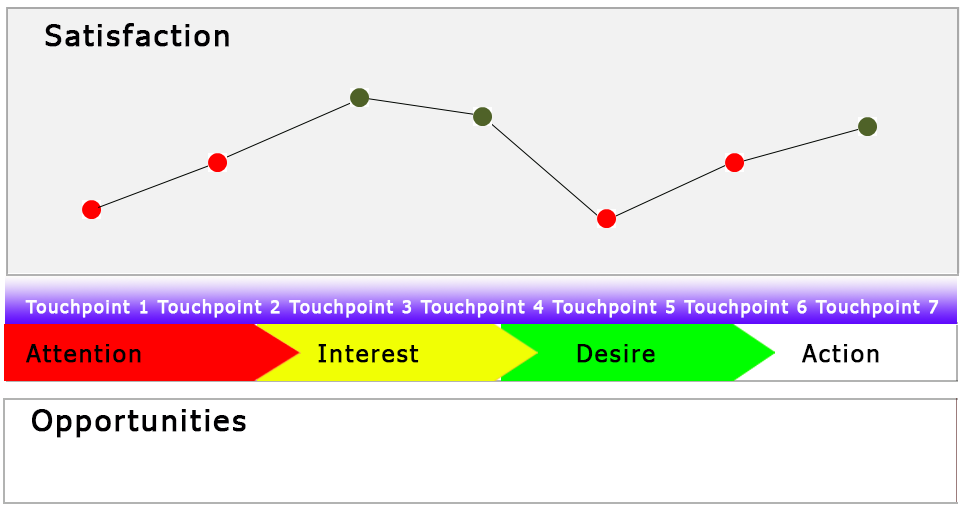
Карта путешествия состоит из трех основных компонентов:
- «Персонаж» или роль пользователя вместе с задачами
- Стадия , на которой находится пользователь, будь то AIDA или конкретный используемый компонент вашего веб-сайта.
- Показатель того, насколько хорошо конкретный этап служит пользователю, от эмоций, которые пользователь испытывает к этому этапу, до возможностей, которые можно использовать для улучшения компонентов этого этапа.
Давайте разбираться с этим по отдельности.

 1. Персонажи/роли и задачи
1. Персонажи/роли и задачи
«Персонажи» в маркетинге имеют неоднозначную репутацию . Некоторые маркетологи действительно верят в них, а другие думают, что они пустышки, и профессионалы должны вместо этого сосредоточиться на других вещах, таких как роли.
Вам не нужно «покупаться» на персонажей, чтобы создавать карты путешествий. Вы можете верить или сомневаться в их маркетинговой эффективности, но при этом проводить стоящую деятельность по картированию пути. Для этой цели персона представляет собой набор характеристик для общего набора аудиторий, и характеристики могут быть очень разреженными.
Как минимум, вам нужно то, чего человек обычно пытается достичь на сайте , и, если у вас сложный бизнес, «роль» пользователя (например, «покупатель», «влиятельный человек», «исследователь» или что-то еще влияет на то, как ваша аудитория будет потреблять контент ).
Выделение 3 или 4 персонажей или ролей может помочь вам сосредоточиться на том, что нужно улучшить, и даст вам четкую расстановку приоритетов в том порядке, в котором они должны быть исправлены.
Когда вы знаете задачи и роли, вы можете оценить, какая часть пути клиента влияет на наибольшую аудиторию, а также точки взаимодействия, которые больше всего влияют на итоговую прибыль компании.
2. Этапы
 AIDA — довольно хороший фреймворк для взаимодействия с клиентом, если вы можете определить, какие точки соприкосновения важны для каких этапов .
AIDA — довольно хороший фреймворк для взаимодействия с клиентом, если вы можете определить, какие точки соприкосновения важны для каких этапов .
Идея состоит в том, что вы будете знать свой сайт достаточно хорошо, чтобы продумать, какие части служат тем или иным этапам и намерениям пользователей. Может быть, ваш селектор продуктов не так хорош в том, чтобы заставить мобильных пользователей проверить каталог, но ваши пользователи настольных компьютеров очень довольны корзиной. Может быть, образовательные страницы, на которые попадают пользователи планшетов, не очень легко потреблять, но если они попадают в ваши категории продуктов, все «щелкает».
Разделение этапов и точек соприкосновения позволяет вам оценивать каждый из них по отдельности и помогает вам сосредоточиться на областях, которые необходимо улучшить.
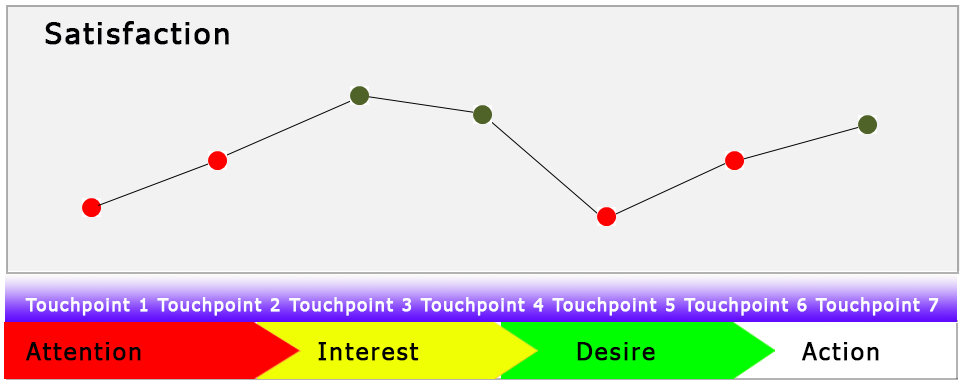
3. Показатели и возможности
 После того, как вы наметили роли или персонажи вместе с этапами и точками взаимодействия , пришло время оценить, насколько хорошо работают эти точки взаимодействия, и подумать о возможностях для улучшения.
После того, как вы наметили роли или персонажи вместе с этапами и точками взаимодействия , пришло время оценить, насколько хорошо работают эти точки взаимодействия, и подумать о возможностях для улучшения.
Один из способов сделать это — измерить удовлетворенность каждой из точек соприкосновения. Вы можете добавить линейный график, который берет измерение удовлетворенности из вашего инструмента опроса, чтобы отобразить, насколько хорошо этапы обслуживают потенциальных клиентов. Вы также можете проводить определенные мероприятия, ориентированные на карту пути, такие как интервью, если у вас не запущен инструмент веб-опросов.
Как только вы увидите, где находятся высокие и низкие точки, вы можете изолировать неэффективные точки соприкосновения и сформировать теории о том, как вы можете улучшить эти разделы. Они сформируют раздел ваших возможностей на карте путешествия клиента.
Раздел возможностей даст вам идеи, которые вы можете проверить , чтобы улучшить веб-сайт.
Объединение карт AIDA и Customer Journey Maps
Когда у вас есть и платформа AIDA, применяемая к анализу веб-сайта, и карта пути клиента, чтобы изолировать и улучшить взаимодействие с пользователем, вы сможете улучшить сайт новыми способами.
Внутренние команды могут вместе работать над неработающими точками взаимодействия, с которыми они работают. Визуализация неудачного опыта может помочь внутренним командам разрушить разрозненность и работать вместе над исправлением самых слабых мест веб-сайта.
То, как компания говорит, может измениться с ориентированной на компанию на ориентированную на пользователя. Как только общие проблемы для пользователей доступны для просмотра, организация может говорить о проблемах так же, как пользователи говорят о проблемах.
Выявляются самые слабые места сайта. Как только точки соприкосновения с низкой удовлетворенностью будут изолированы, компания может предпринять усилия по исправлению неработающих областей, которые нужны многим пользователям.
Наличие карты пути клиента, доступной для всех команд, может стимулировать действия так, как просто просмотр инструментов веб-аналитики и опросов просто не может сравниться. Добавление этого в свой набор инструментов может помочь вам улучшить взаимодействие с пользователем быстрее, чем это могут сделать конкуренты.
Поднимите свои конверсии на новый уровень.Узнайте, как наши специалисты SiteTuners могут помочь запустить процесс оптимизации коэффициента конверсии или добиться лучших результатов от ваших усилий по оптимизации конверсии. Дайте нам 30 минут, и мы покажем вам дорожную карту вашего цифрового роста! Запланируйте звонок прямо сейчас! |