5 способов сделать всплывающие окна на вашем сайте более эффективными
Опубликовано: 2022-06-12Вы можете подумать, что всплывающего окна на главной странице вашего сайта достаточно, чтобы привлечь внимание посетителя.
Вы ошибаетесь.
В большинстве случаев получается наоборот. Даже если вы считаете, что ваша скидка или информационный бюллетень, несомненно, полезны, несвоевременное всплывающее окно заставит посетителя веб-сайта искать «X» еще до того, как он прочитает ваше предложение.
При этом у вас есть два варианта в отношении ваших маркетинговых всплывающих окон.
Вы можете либо использовать всплывающие окна независимо от того, насколько они могут раздражать посетителей, либо создавать эффективные всплывающие окна, рассчитанные по времени и нацеленные на то, чтобы они действительно нравились посетителям.
Мы покажем вам, как сделать последнее. ;)

Умный способ сделать эффективные всплывающие окна на сайте
Когда дело доходит до всплывающих окон на сайте, большинство маркетологов думают только о своем предложении или кампании.
«Какую скидку мы хотим предложить?»
«Какой продукт мы хотим продвигать?»
«Как мы можем получить больше подписок по электронной почте?»
Этот менталитет компании может быть причиной того, что ваши всплывающие окна не так эффективны, как могли бы быть.
Вместо того, чтобы думать в первую очередь о своем активе, сначала подумайте о покупателе.
И да, мы знаем, что почти каждый бизнес-совет начинается с «поставьте клиента на первое место», но вот как практически помнить об этом для всплывающих окон на веб-сайте.
Считать,
- «Кого я хочу видеть в этом всплывающем окне?»
- «Что я хочу, чтобы мой клиент делал, когда увидит это всплывающее окно?»
- «Какую пользу дает это всплывающее окно моему покупателю на данном этапе его покупательского опыта?»
Помните об этих важных для клиентов вопросах, когда мы будем искать способы сделать всплывающие окна на вашем веб-сайте более эффективными.
5 способов сделать всплывающие окна на вашем сайте более эффективными
Давайте посмотрим, как сделать ваши всплывающие окна менее раздражающими, и, честно говоря, в большинстве случаев все сводится к выбору времени.

1. Сосредоточьтесь на времени появления всплывающих окон на вашем сайте
Время имеет значение при создании и оптимизации всплывающих окон на вашем сайте. Сроки в нескольких различных аспектах на самом деле:
- Сроки запуска кампании
- Время фактических триггеров всплывающих окон
Всплывающие окна должны быть частью вашей первоначальной стратегии, когда у вас будет новая маркетинговая кампания.
Вы должны внедрить всплывающие окна на веб-сайте в начале и во время вашей кампании. Если вы пренебрегаете использованием всплывающих окон на веб-сайте в начале своей кампании, когда ваша распродажа почти завершена, у вас может возникнуть соблазн показывать всплывающие окна всем и каждому посетителю, поскольку с самого начала вы не придерживались стратегии.
Это большое нет-нет.
Теперь, когда функционально запускать ваши всплывающие окна, это зависит от тех вопросов, которые мы задавали себе ранее о наших клиентах.
Вы хотите, чтобы посетитель провел некоторое время на вашей странице, прежде чем поразит его первым всплывающим окном.
Если они попадут на страницу сообщения в блоге, вы можете активировать всплывающее окно, чтобы оно отображалось, например, через 15 секунд. Это дает читателю некоторое время, чтобы прочитать ваш контент.
И если они покидают эту страницу до 15 секунд, вы знаете, что они не очень заинтересованы в этом фрагменте контента, поэтому ваше всплывающее окно могло бы быть напрасным, если бы оно сработало раньше.
Вы можете активировать всплывающее окно со скидкой, когда посетитель просматривает определенную страницу «Магазин» в течение 8-10 секунд. Это дает посетителю время, чтобы убедиться, что он находится на нужной странице, а затем заметить релевантное предложение.
Вы можете вызвать всплывающее окно, связанное с доставкой, когда посетитель веб-сайта добавил товары в свою корзину.
Вы можете активировать всплывающее окно с подпиской на новостную рассылку, когда посетитель веб-сайта нажал на несколько страниц или провел более 15 секунд на одной странице.
Стратегически рассчитывая время всплывающих окон, вы делаете их более полезными, чем мешающими.
2. Располагайте всплывающие окна с умом, не прерывайте процесс полностью
Следующим на тотемном столбе того, что делает всплывающие окна неэффективными, является то, что они мешают онлайн-покупкам.
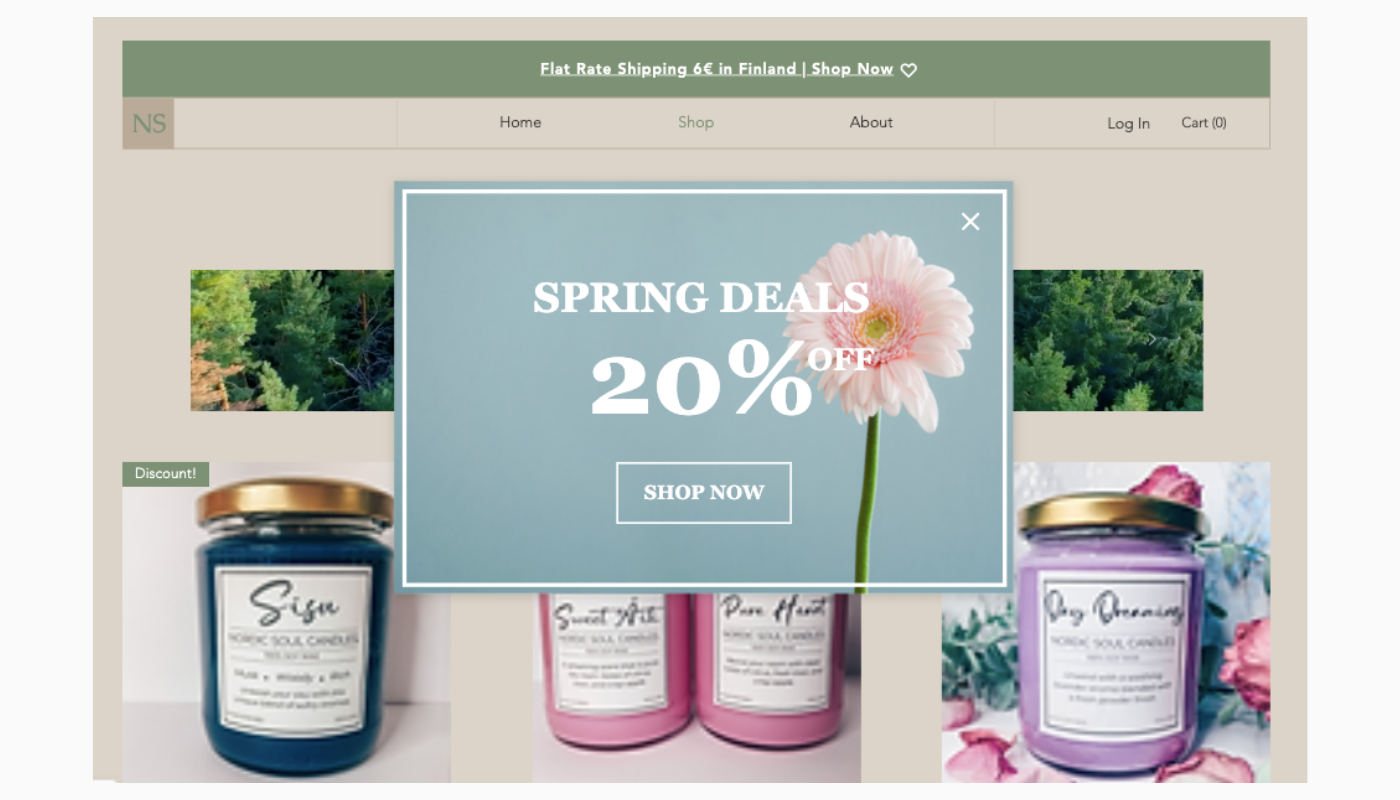
В целом, расположение всплывающих окон также влияет на их восприятие. Если всплывающее окно занимает весь экран, вы приостановили сеанс посетителя веб-сайта, и это может быть негативным для пользователя.
Если трудно найти кнопку выхода во всплывающем окне, это может привести к тому, что посетитель веб-сайта полностью покинет вашу страницу вместо того, чтобы пытаться выяснить, как выйти из всплывающего окна, которым вы только что прервали его.
Кроме того, вам нужно будет позиционировать свое всплывающее окно для мобильных устройств и компьютеров, не игнорируйте ни одно, ни другое. Если вы проигнорируете изменение положения всплывающего окна, например, на мобильном устройстве, когда посетитель увидит его, он может подумать, что это совершенно бессмысленно, поскольку он все равно не сможет полностью его прочитать.

Так что помните, всплывающие окна обычно беспокоят клиента, когда:
- Они занимают весь экран
- Им трудно выйти
- Они частично обрезаны
Наши советы по размещению всплывающих окон:
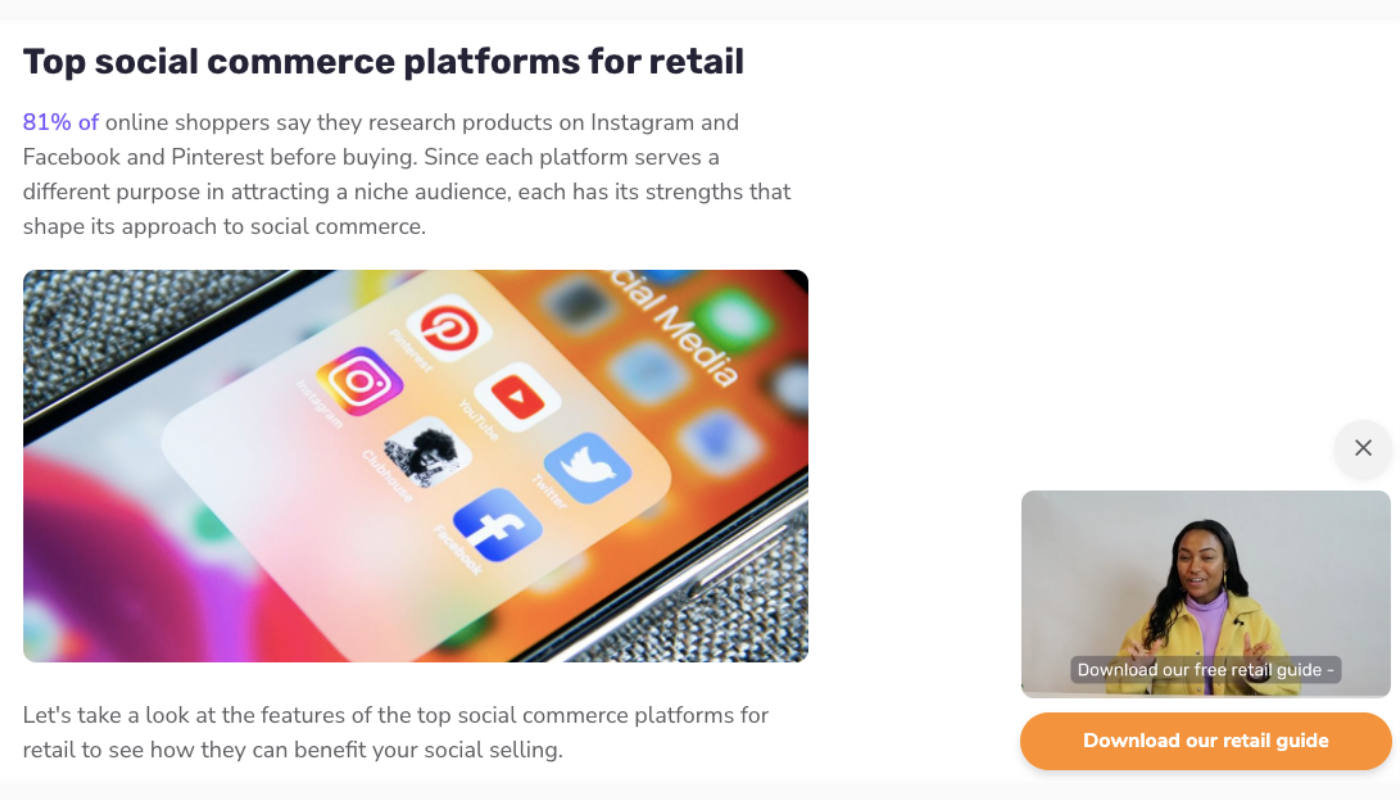
- Прикрепите всплывающее окно к правому нижнему углу, сбоку рядом с полосой прокрутки или в виде баннера, чтобы оно находилось в знакомом месте.
- Не запускать автоматически полноэкранное всплывающее окно
- Убедитесь, что где-то рядом с правым верхним углом вашего всплывающего окна есть «X» для быстрого выхода.
- Убедитесь, что ваше всплывающее окно подходит для экранов мобильных и настольных компьютеров.
3. Сделайте так, чтобы всплывающее окно вашего сайта снова было легко найти
Иногда посетитель веб-сайта может щелкнуть, чтобы закрыть всплывающее окно, прежде чем он даже сможет зарегистрировать, о чем оно было.
Вот почему рекомендуется минимизировать всплывающее окно после того, как посетитель закроет его. Итак, когда они позже понимают: «Хм, о какой скидке я видел во всплывающем окне раньше?» они могут легко щелкнуть свернутый значок.

Помните, что очень важно, чтобы свернутый вид вашего всплывающего окна не закрывал текст на странице вашего сайта. Если это так, это приводит к неприятному опыту для клиента, когда независимо от того, что он делает, он не может удалить надоедливое всплывающее окно, блокирующее его обзор.
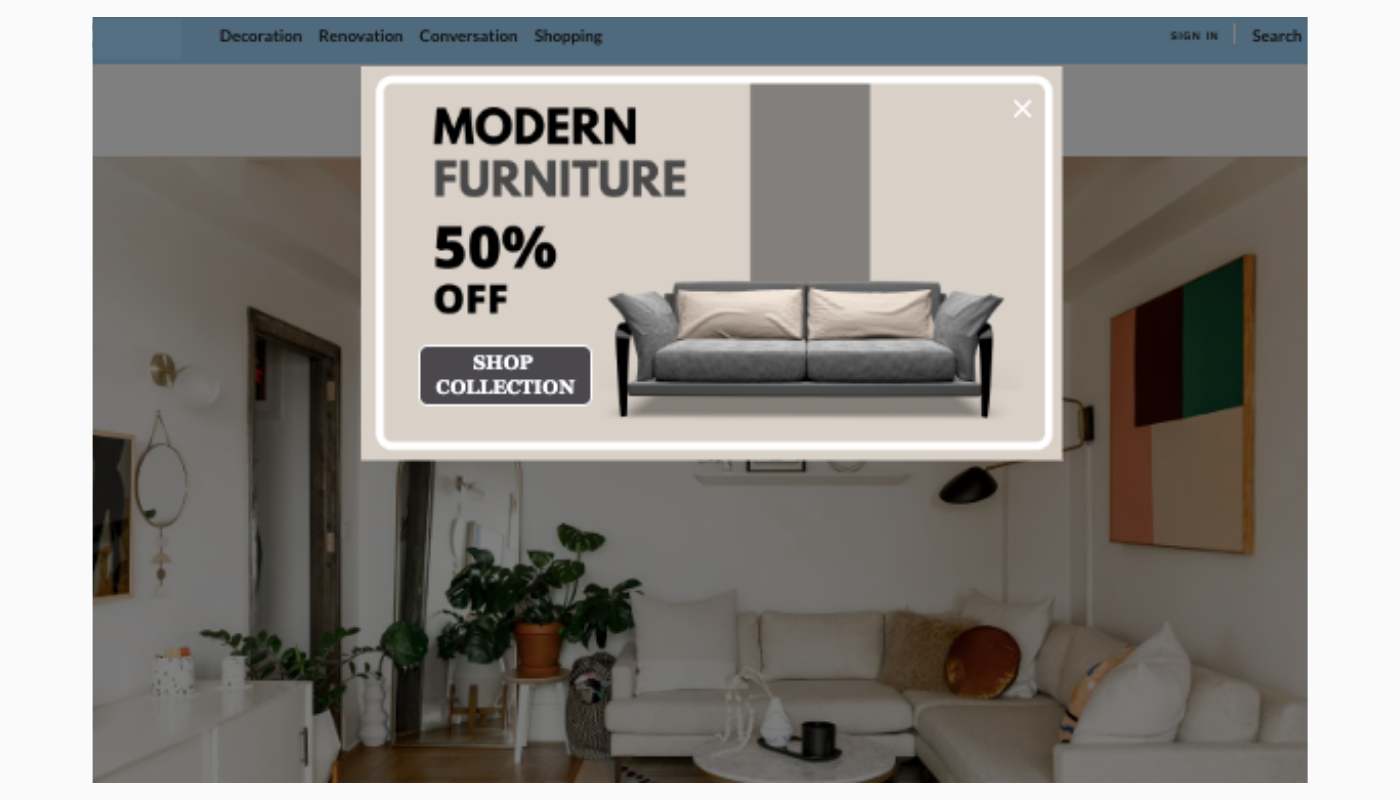
4. Дизайн всплывающих окон на веб-сайте бренда
Кто-нибудь еще помнит, как выглядели всплывающие окна со спамом на сайтах в 90-е? Вы знаете, тревожные оттенки красного и желтого выскакивают на вас и в основном кричат «мошенничество»?
Что ж, когда вы разрабатываете всплывающие окна на своем веб-сайте с учетом цветов вашего бренда, вы избегаете этой навязчивой ссылки… хотя не в обиду красным и желтым цветам бренда!
Некоторые конструкторы всплывающих окон позволяют легко выбрать точный шестнадцатеричный код цвета, который вы используете на своем веб-сайте, и перенести его во всплывающие окна.
 Хотя вы хотите, чтобы ваши всплывающие окна выделялись, четкая связь между цветами и шрифтами вашего бренда может иметь большое значение для того, чтобы ваши всплывающие окна казались более привлекательными и привлекательными.
Хотя вы хотите, чтобы ваши всплывающие окна выделялись, четкая связь между цветами и шрифтами вашего бренда может иметь большое значение для того, чтобы ваши всплывающие окна казались более привлекательными и привлекательными.
Хотите привлечь еще больше клиентов с помощью всплывающих окон на вашем сайте?
Рассмотрите возможность использования видео во всплывающих окнах. Вы можете использовать короткие маркетинговые видеоролики, которые вдохновляют зрителей и побуждают к действиям.
Если вы включите видео с возможностью покупки во всплывающие окна, пользователь может напрямую щелкнуть по понравившемуся продукту из видео и быть перенаправленным на страницу определенного продукта.
5. Напишите прямой и убедительный призыв к действию
Ваши слова имеют силу. Если вы собираетесь использовать всплывающее окно, чтобы привлечь внимание посетителя, вы должны убедиться, что то, что вы предлагаете, и то, что вы хотите, чтобы посетитель сделал, кристально ясно.
Если цель вашего всплывающего окна — подвести посетителя к определенному набору продуктов, вы должны предоставить жирную кнопку «купить сейчас», «посмотреть коллекцию» или «увидеть больше», которая непосредственно переносит посетителя. .
Нет ничего хуже, чем увидеть всплывающее окно с предложением, которое может заинтересовать вас как покупателя, но не знать, как найти это предложение на сайте.
Добавление кнопки, которая направляет клиента прямо на страницу с предложением, — это один из способов упростить путь клиента и повысить вероятность конверсии.

С другой стороны, если ваше маркетинговое всплывающее окно рекламирует код скидки для оформления заказа, предложите посетителю веб-сайта скопировать и вставить код при оформлении заказа.
При этом убедитесь, что клиент может вручную щелкнуть и скопировать код.
Если целью вашего всплывающего окна является получение подписки по электронной почте, вам нужно создать немного более убедительный CTA.
Скидка на их первую покупку обычно является хорошим стимулом для посетителей добавить свой адрес электронной почты в ваш список. Тем не менее, вы все равно можете сделать свои всплывающие окна эффективными, не раздавая скидки.
Ежемесячное вдохновение, руководства, советы, эксклюзивные скидки для участников или информация о запуске продукта — это привлекательные преимущества, которые вы можете предложить своим посетителям в обмен на их электронную почту.
Вот несколько быстрых советов о том, как сделать привлекательный призыв к действию для всплывающих окон на вашем сайте:
- Создайте ощущение срочности (например, «предложение действительно до 5 часов»).
- Используйте смелые прилагательные, такие как «максимальный», «безболезненный», «эпический», «бесплатный», «проверенный».
- Обращайтесь к эмоциям клиентов, которые отражают желания, недостатки, вдохновение, безопасность, успех.
Больше вдохновения для эффективных всплывающих окон на сайте
Теперь, когда вы знаете, что делает всплывающее окно более эффективным, а не раздражающим, пришло время вдохновиться на его разработку.
Ознакомьтесь с нашим сообщением в блоге о 6 примерах шаблонов всплывающих окон, чтобы найти идеальную отправную точку для более эффективных всплывающих окон на веб-сайте для вашего бизнеса.

