Как создать веб-дизайн с помощью лучших инструментов прототипирования, которые могут автоматизировать процесс для дизайнеров?
Опубликовано: 2021-04-24Когда я наткнулся на этот запрос на Quora, я понял, что так много людей хотели бы преуспеть в веб-дизайне, используя инструменты прототипирования. Откровенно говоря, концепция дизайна веб-сайтов претерпела значительные изменения и стала более динамичной и отзывчивой. Поэтому, чтобы облегчить себе работу, вы можете рассмотреть возможность использования инструмента прототипирования, который может автоматизировать весь процесс. Хотя существует множество вариантов, я выбрал 5 лучших инструментов для создания прототипов и веб-дизайна, которые вы должны изучить.
- Почему прототипирование важно в веб-дизайне?
- Как надежный инструмент прототипирования может помочь вам с дизайном веб-сайта?
- Как выбрать лучший инструмент прототипирования для веб-дизайна?
- 5 лучших инструментов прототипирования для веб-дизайна в 2021 году
- 1. Wondershare Мокитт
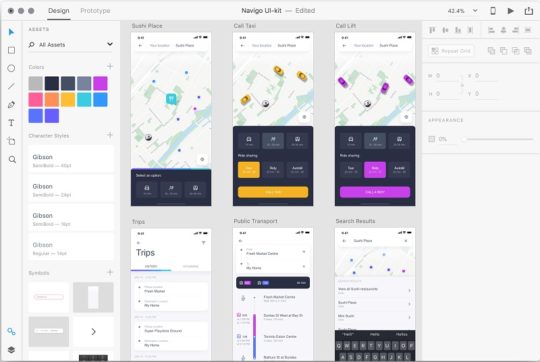
- 2. AdobeXD
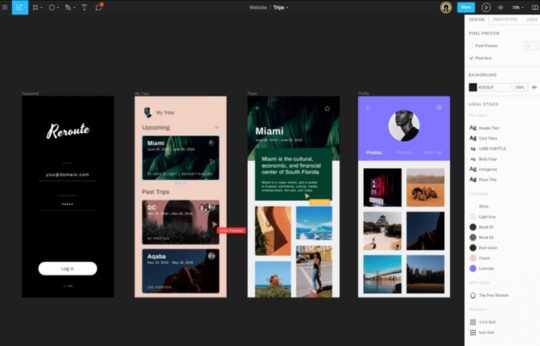
- 3. Фигма
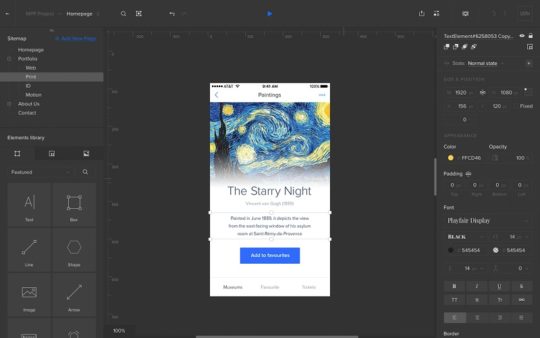
- 4. UXP-код
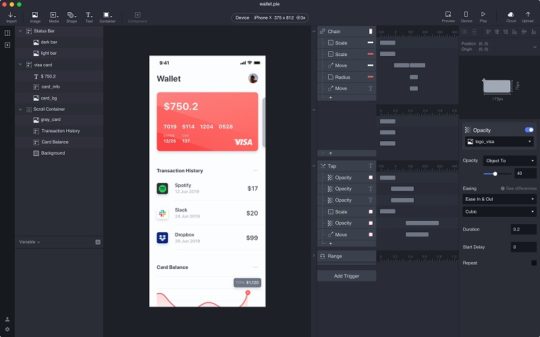
- 5. Протопирог
- Заключительные слова
Почему прототипирование важно в веб-дизайне?

От приложения до дизайна и разработки веб-сайта прототипирование может быть чрезвычайно полезным. Потратив время на создание прототипа, вы можете легко работать над конечным продуктом.
В идеале мы сначала начинаем с бумажного или грубого прототипа, который превращается в интерактивные и динамические прототипы. Высокоточный прототип позволит вам предварительно просмотреть свой продукт и даже протестировать его с точки зрения пользователя. Это не только сэкономит ваше время при разработке веб-сайта, но также поможет вам итерировать изменения и проверять осуществимость интерфейса.
Рекомендуется для вас: 7 ключевых принципов хорошего веб-дизайна, которым вы должны следовать!
Как надежный инструмент прототипирования может помочь вам с дизайном веб-сайта?

Допустим, вы нашли находчивый инструмент для создания прототипов для веб-дизайна, который работает на предпочитаемой вами платформе. Помимо изучения веб-дизайна, он может помочь вам в следующем:
- Это позволит вам быстро придумать общую структуру и элементы дизайна веб-сайта.
- Вы можете поддерживать отдельные версии дизайна веб-сайта и избегать дорогостоящих переделок.
- Это резко сократило бы продолжительность разработки и развертывания веб-сайта.
- Профессиональный инструмент позволит ускорить взаимодействие с пользователем и параметры адаптации продукта.
- Помимо предотвращения непредвиденных сбоев, это позволит вам продемонстрировать общую функциональность продукта.
- Самое главное, это поможет вам сотрудничать с вашей командой, сокращая процесс веб-дизайна и разработки.
Как выбрать лучший инструмент прототипирования для веб-дизайна?

Поскольку существует несколько инструментов для создания прототипов, при выборе идеального варианта учитывайте следующие моменты.
- Общие функции : сначала проверьте набор функций, векторов, виджетов дизайна, библиотек и других опций, предлагаемых инструментом.
- Динамические элементы : если вы хотите отобразить взаимодействие или адаптивный дизайн, убедитесь, что вы выбрали инструмент, который может дать высококачественные результаты.
- Простота использования: общая кривая обучения инструменту должна быть минимальной, чтобы вы могли начать использовать его без каких-либо проблем.
- Поддерживаемые платформы : я бы рекомендовал рассмотреть веб-инструмент, который может работать на любой платформе и поможет вам сотрудничать с другими. Кроме того, вы также можете проверить его версию для ПК или мобильного приложения.
- Другие вещи, которые следует учитывать . Кроме того, учитывайте свой общий бюджет, отзывы об инструменте, его параметры безопасности и другие дополнительные функции. Вы также можете проверить, доступна ли его бесплатная версия, чтобы вы могли заранее получить практический опыт работы с инструментом, и что у него должна быть отзывчивая поддержка клиентов.
5 лучших инструментов прототипирования для веб-дизайна в 2021 году

Если вы также хотите научиться веб-дизайну с помощью правильных инструментов прототипирования, я бы порекомендовал изучить следующие варианты.
1. Wondershare Мокитт
Wondershare Mockitt — один из лучших инструментов для создания прототипов, который вы можете использовать для дизайна любого приложения или веб-сайта. Самое приятное то, что вы можете выбрать перспективу по своему выбору и использовать широкий спектр элементов дизайна в инструменте для удовлетворения ваших требований. Вы даже можете напрямую отправить свой прототип для разработки веб-сайта, экспортировав его в разные форматы.

Источник изображения: Wondershare
- Существуют сотни элементов дизайна, виджетов и шаблонов, которые вы можете использовать в Mockitt, чтобы сэкономить свое время.
- Веб-приложение имеет интуитивно понятный и удобный интерфейс, не требующий обучения. Благодаря простым функциям перетаскивания вы можете легко добавлять и редактировать все виды элементов дизайна.
- Есть также множество динамических элементов, которые позволят вам создать интерактивный веб-дизайн (с изображением ссылок, переходов, состояний и т. д.).
- Он интегрирован с облаком Olympic Games, что позволяет вам сотрудничать со своей командой и назначать определенные роли своим коллегам.
- Вы можете получить мгновенный предварительный просмотр своих проектов с точки зрения пользователя и поддерживать специальные версии продукта. Дизайн веб-сайта также можно экспортировать непосредственно в коды CSS или Swift для беспрепятственной разработки.
| Простота использования | Легкий |
| Цены | Бесплатно или 9,99 долларов в месяц или 59 долларов в год |
| Рекомендуется для | Новички и профи |
| Бесплатные наборы пользовательского интерфейса | Обширный |
| Виджеты и библиотеки | Обширный |
| Работает на | Windows, Mac, Linux и Интернет |
| Общая оценка | 9 |
Вам может понравиться: 9 важных советов по заработку денег в качестве веб-дизайнера.
2. AdobeXD
Adobe XD — это инструмент для быстрого прототипирования, который вы можете использовать на своем Mac, Windows или в Интернете для удовлетворения своих потребностей в дизайне. Вы даже можете интегрировать его с другими инструментами Adobe (например, Creative Cloud), чтобы получить лучшие результаты.


Источник изображения: Adobe
- Adobe XD предоставляет специальные наборы UX и UI для простого создания веб-сайтов, приложений и других продуктов.
- Существуют сотни компонентов и динамических элементов с изменяемым размером, которые вы можете использовать для дизайна веб-сайта.
- Пользователи могут импортировать проекты из Photoshop, Sketch или Illustrator и напрямую экспортировать их в различные форматы.
- Интегрировав его с Adobe Creative Cloud, вы можете легко работать со своей командой или делиться своими проектами с другими.
- Вы также можете найти сотни доступных плагинов для Adobe XD для веб-дизайна и других приложений.
| Простота использования | Умеренный |
| Цены | $9,99 в месяц |
| Рекомендуется для | Плюсы |
| Бесплатные наборы пользовательского интерфейса | Обширный |
| Виджеты и библиотеки | Умеренный |
| Работает на | Windows, Mac, Linux, мобильные устройства и Интернет |
| Общая оценка | 8 |
3. Фигма
Figma — это легкий инструмент для создания прототипов и дизайна веб-сайтов, который можно использовать практически на любой платформе. Приложение уже совместимо практически со всеми основными графическими и дизайнерскими форматами и позволяет импортировать ваши проекты из сторонних инструментов.

Источник изображения: Фигма
- Инструмент прототипирования веб-дизайна позволит вам создавать макеты, оптимизированные для настольных компьютеров или мобильных устройств, на ходу.
- Есть несколько динамических элементов, позволяющих связывать разные страницы, устанавливать различные состояния и изображать всевозможные переходы.
- Figma также известна своей функцией «Smart Animate», которая может создавать автоматические наложения и анимированные GIF-файлы.
- Помимо функции Auto Layout, Figma также дает вам возможность создавать новые векторы с нуля.
- Он также предлагает варианты совместной работы для совместной работы с вашей командой и мгновенного обмена вашими проектами с другими по электронной почте или ссылкам.
| Простота использования | Легкий |
| Цены | Бесплатно или $12 в месяц |
| Рекомендуется для | Новички |
| Бесплатные наборы пользовательского интерфейса | Ограниченное |
| Виджеты и библиотеки | Обширный |
| Работает на | Windows, Mac, Linux и Интернет |
| Общая оценка | 8 |
4. UXP-код
Если вы ищете более продвинутый инструмент прототипирования для дизайна веб-сайта, рассмотрите возможность изучения UXPin. От контекстной документации до систем проектирования, он обеспечивает всестороннюю поддержку UX, но также немного дороже, чем другие варианты.

Источник изображения: UXPin
- Без необходимости написания кода UXPin позволит вам работать над всем прототипом дизайна веб-сайта с нуля.
- Вы можете создать полностью интерактивные прототипы, используя его ссылку и другие интерактивные элементы дизайна.
- Пользователи могут напрямую импортировать проекты Sketch, получать предварительный просмотр своих проектов в реальном времени и экспортировать их в различные форматы.
- Вы можете сгенерировать уникальную ссылку на свои прототипы и мгновенно поделиться ею с другими.
- Другие расширенные функции включают историю версий, облачную интеграцию, защиту паролем и т. д.
| Простота использования | Жесткий |
| Цены | $19 в месяц (на редактора) |
| Рекомендуется для | Плюсы |
| Бесплатные наборы пользовательского интерфейса | Обширный |
| Виджеты и библиотеки | Обширный |
| Работает на | Windows, Mac и Интернет |
| Общая оценка | 7 |
5. Протопирог
Наконец, если вы хотите создавать динамические прототипы за меньшее время, вы также можете попробовать ProtoPie. Это решение для дизайна веб-сайтов в основном используется новичками и предоставляет все виды функций прототипирования в одном месте.

Источник изображения: ProtoPie
- Существуют специальные плагины для прямого импорта проектов из Figma, Sketch или Adobe XD в ProtoPie.
- Существует широкий спектр интерактивных библиотек и элементов дизайна, которые вы можете добавлять и настраивать в соответствии со своими потребностями.
- После добавления динамического элемента вы можете включать ссылки, настраивать его состояния, назначать переменные и т. д. для работы над высокоточным прототипом.
- Вы можете создать общее пространство для работы с вашей командой и поддерживать различные версии вашего дизайна.
- При желании вы также можете экспортировать свои проекты в различные форматы, такие как HTML, JPG, PDF и т. д.
| Простота использования | Легкий |
| Цены | 11 долларов в месяц |
| Рекомендуется для | Новички |
| Бесплатные наборы пользовательского интерфейса | Ограниченное |
| Виджеты и библиотеки | Ограниченное |
| Работает на | Windows, Mac, мобильные устройства и Интернет |
| Общая оценка | 6,5 |
Вам также может понравиться: Веб-дизайн для SEO: обязательные советы по SEO для дизайнеров веб-сайтов.
Заключительные слова

Ну вот! Изучив эти варианты, вы сможете выбрать лучший инструмент прототипирования для веб-дизайна. Если вы хотите научиться веб-дизайну, не тратя много времени, тогда Wondershare Mockitt должен стать вашим выбором. Предлагая множество динамических элементов, он позволит вам создать общий прототип вашего сайта для предпочтительной платформы. Мало того, он также может помочь вам сотрудничать с вашей командой и напрямую отправить прототип для веб-разработки.
