8 главных принципов UX-дизайна для веб-приложений
Опубликовано: 2023-01-25При обсуждении хорошего UX-дизайна для веб-приложений разговор часто вращается вокруг таких вещей, как «дизайн, ориентированный на пользователя», «удобство использования» и «системный подход». Эти три термина важны, но они лишь часть истории того, что делает хороший UX. Когда мы копаем глубже и глубже в сердце дизайна UX, мы находим универсальные принципы, которые следует применять на разных этапах веб-приложений.
Принципы UX-дизайна для веб-приложений — это рекомендации, которые помогут вам добиться наилучшего взаимодействия с пользователем. Дело не только в шрифтах и цветах, но и в человеческом восприятии, психологии и математике. Эти принципы помогут вам глубже понять, как люди думают и работают, чтобы вы могли создавать дизайн своих продуктов, ориентированный на пользователя. Эта статья стремится раскрыть эти принципы; Давайте начнем.
- Почему пользовательский опыт (UX) важен?
- 8 основных принципов дизайна UX для веб-приложений
- 1. Сосредоточьтесь на пользователе
- 2. Золотое сечение
- 3. Следуйте иерархии дизайна
- 4. Правило третей
- 5. Принципы гештальта
- 6. Единая цветовая схема
- 7. Консистенция
- 8. Доступность
- Резюме
Почему пользовательский опыт (UX) важен?

Пользовательский опыт (UX) — это сплав всех взаимодействий и ощущений, которые вы испытываете при использовании веб-приложения. Он включает в себя то, как они себя чувствуют, смогли ли они выполнить свою задачу и понравилось ли им в целом использование приложения.
Дизайнеры используют инструменты UX для повышения удовлетворенности пользователей. Хороший UX-дизайн делает веб-приложение желанным, запоминающимся и простым в использовании. Это также может заставить его чувствовать себя быстрым, плавным и отточенным. В то время как хороший пользовательский опыт помогает пользователям быстрее достигать своих целей с меньшими усилиями, плохой опыт расстраивает их и тратит их время.
Конечная цель UX-дизайна — создать для пользователей опыт, который заставит их чувствовать, что они используют что-то, созданное для них — что-то, разработанное с учетом их потребностей.
Рекомендуется для вас: 5 рекомендаций по UX для создания лучших сайтов электронной коммерции (инфографика).
8 основных принципов дизайна UX для веб-приложений

Итак, если вы хотите обеспечить положительный опыт для пользователей и увеличить прибыль с течением времени, вот еще несколько конкретных принципов дизайна UX:
1. Сосредоточьтесь на пользователе
Обсуждение дизайна было бы неполным без упоминания дизайна, ориентированного на пользователя. Создание UX-дизайна с мыслью о пользователе означает несколько вещей:
- Начните с исследования пользователей, чтобы понять, кто ваши целевые пользователи и какие проблемы вам нужно решить.
- Продолжайте пользовательское тестирование, чтобы определить, удовлетворяет ли продукт потребностям пользователя.
Исследования пользователей и тестирование необходимы, независимо от отрасли и типа веб-продукта. Итак, убедитесь, что вы соблюдаете принцип ориентированности на пользователя и создаете UX-дизайн, отвечающий потребностям конкретной аудитории.
2. Золотое сечение
Золотое сечение тысячелетиями использовалось художниками, архитекторами и дизайнерами в качестве стандартной пропорции для достижения красоты. Этот принцип дизайна можно увидеть во всем, от Великих пирамид до самой природы.
Вы можете создать более приятный пользовательский интерфейс в веб-дизайне, применив его к макету контента, типографике и выбору цвета. Лучший способ объяснить золотое сечение — это привести пример. Возьмем в качестве примера веб-сайт с тремя столбцами контента. Мы хотим разделить наш экран на три части, чтобы в каждой части было равное количество места для содержимого.

Если мы используем традиционные методы разделения нашего экрана, мы можем сделать каждый столбец шириной 300 пикселей (чтобы соответствовать нашему контенту). Это работает достаточно хорошо, но мы можем добиться большего успеха, используя золотое сечение.
Первый шаг — определить, сколько места вы хотите между столбцами (мы будем использовать 100 пикселей). Затем разделите 100 на 1,618 (число золотого сечения): 100/1,618 = 62 пикселя на ширину столбца! Итак, теперь мы знаем, сколько места должно быть между каждым столбцом.
3. Следуйте иерархии дизайна
При разработке UX для веб-приложения важно учитывать иерархию. Иерархия дизайна — это не только порядок элементов дизайна, таких как кнопки, изображения и текст, но и размер, цвет и контрастность.
Очень заманчиво разместить как можно больше элементов на экране приложения, чтобы сделать их все видимыми и легкодоступными. Но это часто сбивает пользователей с толку, и им нужна помощь, чтобы понять, что делать на переполненном экране. Было бы полезно постоянно проверять элементы дизайна, которые вы добавляете, в соответствии с их предполагаемым контекстом.

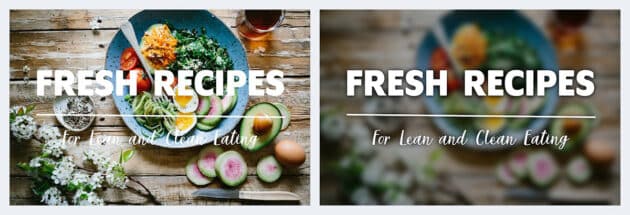
Посмотрите приведенный выше пример от Adobe. Текст на левой картинке плохо читается, так как цвет текста перекрывает фон. По сравнению с изображением справа, все может быть довольно четким и легко воспринимаемым с размытым фоном.
Вам может понравиться: UI vs UX Design: разница в пользовательском интерфейсе и пользовательском опыте.
4. Правило третей
Правило третей — это художественное руководство, которое включает в себя размещение основных элементов вдоль линий, созданных путем разделения экрана на секции по вертикали и горизонтали. Это создает естественные фокусы, на которые пользователи обращают внимание при первом знакомстве с вашим сайтом. Это помогает им быстро сориентироваться без особых усилий с их стороны.
Согласно правилу третей, вы должны разделить изображение на девять равных частей (три равные по горизонтали зоны и три равные по вертикали зоны). В результате вы получите зоны изображения, где пересекаются линии, и если вы разместите основные элементы в этих зонах, вы создадите наиболее приятный для глаз опыт.
Идея этого подхода заключается в том, что он помогает избежать смещения объекта по центру, что может отвлекать внимание зрителя.

5. Принципы гештальта
Дизайн всегда связан с людьми. Таким образом, UX-дизайн всегда включает в себя социальный аспект, на который вы должны обратить внимание. Гештальт-принципы дизайна являются одним из таких аспектов.
Когда мы смотрим на мир, мы обычно понимаем объекты, определяя похожие элементы или закономерности — это краткое описание того, как работают принципы гештальта. Ниже приведены три основных примера гештальт-принципов, которые помогут вам создать лучший UX-дизайн:
а) Принцип близости
Люди воспринимают объекты, расположенные близко друг к другу, как группу. Например, если вы разместите изображения товаров рядом с их ценами, пользователи, скорее всего, свяжут эти элементы и поймут, что эта цена относится к конкретному товару.
б) Принцип подобия
люди воспринимают сходные элементы как единое целое, имеющее одинаковую функцию. Например, когда вы делаете кнопки одного цвета, размера или шрифта, ваши пользователи, скорее всего, будут думать, что они имеют одинаковый уровень важности (пример).

в) Принцип закрытия
Люди склонны осмысливать окружающую среду, заполняя пробелы, чтобы увидеть цельный объект. Логотип IBM является хорошим примером. Логотип — это просто набор отдельных линий. Однако оно читается как название компании, потому что человеческий мозг может восполнять недостающую информацию, когда видит отдельные элементы.

Источник изображения: IBM.
6. Последовательная цветовая схема
Цветовая схема очень важна не только с точки зрения UX и UI, но и как способ выделить ваш бренд из толпы. Один цвет можно использовать для обозначения связанных элементов в UX-дизайне приложения. Он работает по принципу подобия, о котором я упоминал выше.
Вы можете использовать аналогичную цветовую схему для элементов с похожими функциями и создать особую визуальную привлекательность.
7. Консистенция
Последовательность — один из важнейших принципов веб-дизайна. Речь идет не только об использовании одного и того же шрифта, цвета или изображения на вашем веб-сайте, но и о создании единого впечатления для ваших посетителей.
Согласованность облегчает посетителям взаимодействие с вашим сайтом и поиск путей. Это также помогает завоевать доверие пользователей, поскольку изображение веб-сайта стабильно и их ожидания оправдываются.

Некоторые общие шаблоны, используемые в веб-приложениях, включают:
- Шаблоны навигации. Основная навигация должна быть одинаковой на всем сайте, чтобы пользователи не отвлекались от просмотра во время просмотра. Навигация также должна соответствовать другим страницам того же веб-сайта или приложения.
- Поля ввода. Такие поля, как поля поиска и формы входа, должны иметь одинаковые поля ввода на всех страницах сайта или в приложении, чтобы пользователи знали, как их заполнять, не читая руководства и не спрашивая объяснений у кого-либо.
Вам также может понравиться: 8 эпических способов создать красивый UX для бизнес-сайта.
8. Доступность
Доступность — это простота использования и понятность вашего продукта для всех пользователей, независимо от инвалидности. Он последний в этом списке, но не менее важный. Вы должны помнить об этом на всех этапах процесса проектирования. Если веб-сайт недоступен, это может иметь серьезные последствия. Например, люди с ограниченными возможностями могут вообще не иметь возможности пользоваться вашим сайтом. Или они могут быть в состоянии использовать его только с большим трудом.
Доступность также означает поддержку всех устройств — настольных компьютеров, смартфонов и планшетов — и различных операционных систем (Microsoft Windows, macOS, Linux и т. д.).
Резюме

Подводя итог, можно сказать, что принципы дизайна UX — это рекомендации (а не правила), которые помогают разработчикам и дизайнерам с информационной архитектурой и потоком. Строгий шаблон дизайна можно применять только к некоторым веб-приложениям. Суть в том, чтобы сохранять непредвзятость и экспериментировать с различными принципами, которые работают в вашей конкретной ситуации.
Эта статья написана Ольгой Галик. Ольга — менеджер по развитию бизнеса в компании Uptech, которая помогает создавать приложения, которые нравятся людям. Она всегда была очарована технологиями и делится опытом Uptech с ИТ-сообществом. Вы можете следить за ней в LinkedIn.

