Понимание основных веб-жизненных показателей: оптимизация вашего веб-сайта для лучшего взаимодействия с пользователем
Опубликовано: 2023-10-27Узнайте о важности Core Web Vitals для оптимизации веб-производительности. Эта статья поможет вам понять и улучшить такие показатели, как «Наибольшая отрисовка контента» (LCP), «Задержка первого ввода» (FID) и «Совокупный сдвиг макета» (CLS). Повысьте производительность вашего веб-сайта и удобство для пользователей с помощью этих эффективных методов оптимизации.
В современном быстро меняющемся цифровом мире, где концентрация внимания сокращается, а конкуренция за видимость в Интернете становится жесткой, производительность веб-сайта играет решающую роль в привлечении и удержании посетителей. Введите Core Web Vitals — ключевые показатели, которые измеряют взаимодействие пользователей в Интернете.
В этом подробном руководстве мы углубимся в мир основных веб-показателей, поймем, что они собой представляют, почему они важны и как вы можете оптимизировать свой веб-сайт, чтобы обеспечить удобство просмотра для ваших пользователей.
Что такое основные веб-жизненные показатели?
Основные веб-показатели — это набор конкретных факторов, которые Google использует для оценки и количественной оценки пользовательского опыта на веб-сайтах. Эти показатели, представленные в рамках более крупной инициативы Google под названием Web Vitals, призваны предоставить владельцам веб-сайтов и разработчикам информацию о производительности их сайта с точки зрения пользователя.
Три основных компонента Core Web Vitals:
Я использую Cloudways для этого блога с января 2016 года. Я с радостью рекомендую Cloudways своим читателям, потому что я гордый клиент .
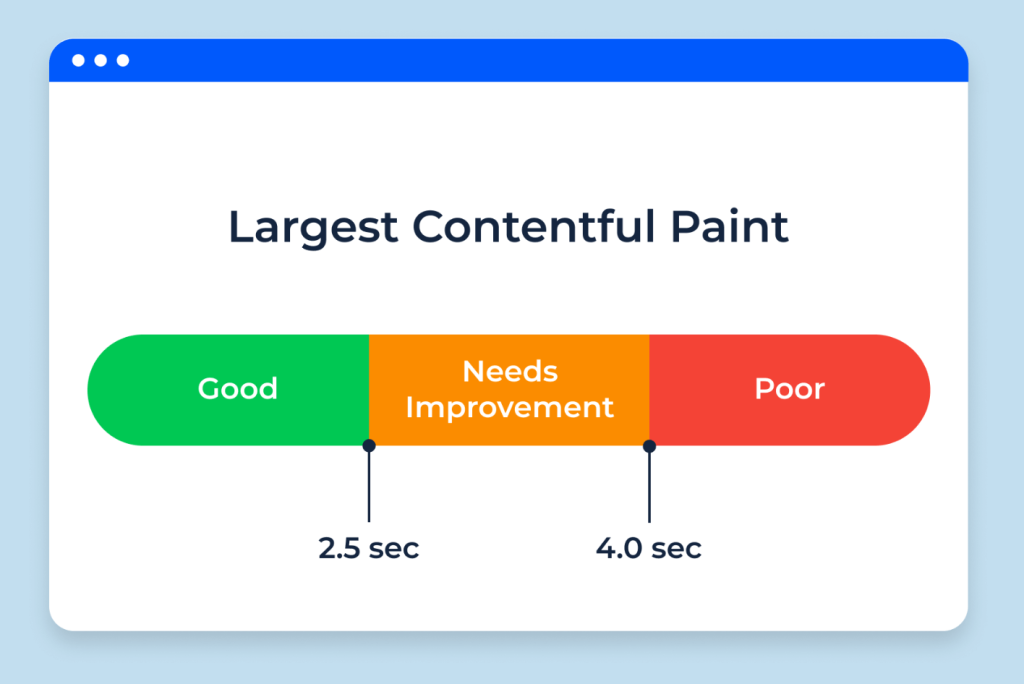
- Наибольшая отрисовка контента (LCP): этот показатель измеряет, насколько быстро самый большой элемент контента в области просмотра становится видимым для пользователей. Он фокусируется на скорости загрузки и помогает определить, обеспечивает ли ваш сайт удобство работы.
- Задержка первого ввода (FID): FID измеряет время, необходимое веб-странице, чтобы стать интерактивной, путем количественного определения задержки между тем, когда пользователь взаимодействует с элементом (например, нажимает кнопку), и когда браузер реагирует на это взаимодействие. Он измеряет интерактивность и отзывчивость.
- Совокупное смещение макета (CLS): CLS количественно определяет визуальную стабильность, измеряя, насколько элементы на странице смещаются в течение ее срока службы. Он учитывает неожиданные изменения макета, которые могут нарушить взаимодействие пользователей или привести к случайным щелчкам.
Почему важны основные веб-показатели?
Понимание того, почему Core Web Vitals важно для любого, кто присутствует в Интернете, будь то интернет-магазин, блог или корпоративный веб-сайт. Эти показатели напрямую влияют на пользовательский опыт и, как следствие, на эффективность вашего сайта в рейтинге поисковых систем.
Вот почему вам следует обратить внимание на Core Web Vitals:
Ориентированный на пользователя опыт
Core Web Vitals созданы для того, чтобы уделять приоритетное внимание пользовательскому опыту, обеспечивая быструю загрузку веб-сайтов, быстрое реагирование и сохранение визуальной стабильности во время взаимодействия. Сосредоточив внимание на этих показателях, вы создадите плавный и приятный опыт просмотра для ваших посетителей.
SEO-сигналы ранжирования
Google прямо заявил, что Core Web Vitals станет сигналом ранжирования, начиная с мая 2021 года. Это означает, что веб-сайты, обеспечивающие лучший пользовательский опыт за счет улучшенных Core Web Vitals, с большей вероятностью будут занимать более высокие позиции в результатах поиска, увеличивая их видимость в Интернете и органический трафик.

Более низкие показатели отказов
Медленно загружающийся или не отвечающий на запросы веб-сайт приводит к разочарованию и увеличению вероятности того, что посетители уйдут, не успев полностью изучить ваш контент. Оптимизируя Core Web Vitals, вы снижаете показатели отказов и увеличиваете вероятность того, что пользователи останутся на вашем сайте дольше.

Теперь, когда мы понимаем, что такое основные веб-показатели и почему они важны, давайте рассмотрим, как можно оптимизировать свой веб-сайт для улучшения этих ключевых показателей.
Оптимизация наибольшего содержимого (LCP)

Largest Contentful Paint (LCP) измеряет время, необходимое для загрузки самой большой части контента на веб-странице. Чтобы оптимизировать LCP и обеспечить быструю загрузку:
- Оптимизация изображений. Сжимайте изображения без ущерба для качества с помощью таких инструментов, как Squoosh или ImageOptim. Выберите подходящий формат файла (JPEG, PNG или SVG) в зависимости от типа изображения.
- Отложенная загрузка изображений. Внедрите методы отложенной загрузки, чтобы изображения загружались только тогда, когда они попадают в область просмотра. Это значительно сокращает время начальной загрузки страницы.
- Минимизируйте ресурсы, блокирующие рендеринг. Определите такие ресурсы, как файлы JavaScript и CSS, которые блокируют рендеринг, и отложите их загрузку до тех пор, пока это не потребуется.
- Используйте кеширование браузера: используйте кеширование браузера, установив соответствующие заголовки кэша для статических ресурсов. Это позволяет вернувшимся посетителям быстрее загружать ваш сайт, поскольку определенные ресурсы хранятся локально.
Улучшение задержки первого входа (FID)
Первая задержка ввода (FID) измеряет время, необходимое веб-странице для ответа после взаимодействия с ней пользователя. Улучшение FID предполагает оптимизацию различных аспектов интерактивности вашего сайта:
Сократите время выполнения JavaScript
Выполнение JavaScript может заблокировать основной поток и задержать реакцию. Рассмотрите следующие шаги, чтобы сократить время выполнения JS:
- Минимизируйте и сжимайте файлы JavaScript.
- Удалите неиспользуемые или ненужные сторонние скрипты.
- По возможности используйте кеширование браузера для внешних скриптов.
Разделить длинные задачи
Разбивайте длинные задачи на более мелкие, чтобы браузер оставался отзывчивым во время ресурсоемких процессов, таких как рендеринг, анализ или получение данных.
Оптимизация доставки CSS
Убедитесь, что критический CSS доставляется встроенно или асинхронно, чтобы избежать блокировки рендеринга. Рассмотрите возможность использования таких методов, как разделение кода и встряхивание дерева, чтобы исключить неиспользуемые правила CSS.
Улучшение совокупного смещения макета (CLS)
Совокупный сдвиг макета (CLS) измеряет, насколько смещается макет страницы во время ее загрузки. Это может расстраивать пользователей, особенно когда они пытаются взаимодействовать с определенным элементом на странице. Чтобы улучшить CLS, примите во внимание следующие советы:
Используйте CSS Grids или Flexbox.
Эти современные макеты CSS обеспечивают больший контроль над расположением элементов на странице, снижая вероятность неожиданных сдвигов.
Установите размеры для медиа-элементов
Если изображения, видео или другие медиафайлы не имеют указанных размеров в HTML, браузеру может потребоваться пересчитать макет при их загрузке. Установка размеров в HTML или CSS может предотвратить это.
Предварительная загрузка важных элементов
Предварительная загрузка важных элементов, таких как шрифты и изображения, может уменьшить сдвиги в макете, гарантируя, что они загружены и готовы к использованию, когда они необходимы на странице.
Заключение
Core Web Vitals стали неотъемлемой частью оптимизации производительности сети, согласовывая цели владельцев веб-сайтов с целями поисковых систем, обеспечивая быстрый, отзывчивый и визуально стабильный опыт для пользователей.
Понимая значение Core Web Vitals и внедряя методы оптимизации по метрикам LCP, FID и CLS, вы можете повысить общую производительность своего веб-сайта и повысить удовлетворенность пользователей. Оставайтесь впереди в онлайн-сфере, уделяя приоритетное внимание пользовательскому опыту с помощью оптимизации Core Web Vitals!
