Ваше полное руководство по всплывающим сообщениям: как создавать всплывающие окна электронной почты
Опубликовано: 2020-07-29Составление списка адресов электронной почты имеет важное значение для успеха в бизнесе. Его можно использовать для продвижения новых продуктов, поддержания лояльности клиентов и информирования потенциальных клиентов о последних предложениях и продуктах. Однако пустой список рассылки не сможет сделать все это, поэтому компании тратят тысячи на расширение своих списков рассылки.
Большинство компаний и маркетологов используют всплывающие окна с подпиской на рассылку по электронной почте для создания подписок и увеличения списка. Несмотря на то, что могут сказать скептики, всплывающие окна информационных бюллетеней по электронной почте довольно эффективны и при правильном использовании могут помочь вам быстро создать свой список рассылки.
Согласно отчетам, средний коэффициент конверсии всплывающих сообщений электронной почты составляет около 3,09 процента , что довольно хорошо, если сравнить количество людей, которые посещают средний веб-сайт. Компании, которые переходят со статической традиционной формы подписки на всплывающую форму, могут увидеть увеличение числа регистраций почти на 100%.
Вот почему так важно их использовать. Они могут помочь создать списки адресов электронной почты и найти новых подписчиков по очень доступной цене.
Ищете ли вы идеи для всплывающих окон информационных бюллетеней, идеи для всплывающих окон для подписчиков электронной почты или советы о том, как создать всплывающую кнопку подписки, вы попали на правильную страницу.
В этом руководстве по всплывающему информационному бюллетеню мы поговорим о всплывающем HTML-коде информационного бюллетеня, лучших всплывающих окнах подписки по электронной почте и дизайне всплывающих окон информационных бюллетеней.
Что такое всплывающее окно электронной почты?
Некоторых этот термин может сбивать с толку. Традиционно, когда мы говорим о всплывающих окнах электронной почты, мы имеем в виду всплывающие окна с лайтбоксами. Эти всплывающие окна обычно появляются вверху просматриваемой страницы. Обычно они затемняют страницу позади себя и становятся основным элементом страницы.
Зачем использовать всплывающие окна электронной почты?
Ответ прост - потому что они обеспечивают высокую наглядность и высокую окупаемость инвестиций. Всплывающие окна иногда могут быть агрессивными. Это причина, по которой некоторые считают их неприятностью.
Вот почему считается, что около 25,8% интернет-пользователей используют какой-либо блокировщик всплывающих окон. Компании начали предлагать предупреждения, если используется блокировщик всплывающих окон.
Некоторые даже представляют ценную информацию в виде всплывающих окон, чтобы заставить пользователей прекратить использование блокировщика или добавить сайт в исключения.
Давайте теперь поговорим о том, как они работают и почему они так эффективны. Мы знаем, что большинство пользователей не прокручивают страницу вниз до низа, а это означает , что баннеры в нижнем колонтитуле и призывы к действию никогда не вызывают впечатления.
Это вызывает серьезную озабоченность, потому что большое количество маркетологов встраивают форму подписки в нижний колонтитул. Всплывающее окно решает эту проблему, так как пользователям будет сложно пропустить вашу форму регистрации.
В дополнение к этому, всплывающие окна довольно просты и интересны в использовании. У них есть множество вариантов сегментации и таргетинга, которые позволяют маркетологам продвигать специальные предложения и сообщения, которые увеличивают коэффициент конверсии за счет привлечения большего числа людей к подписке.
Во-вторых, всплывающие окна легко настраиваются. Всплывающие окна технически не являются частью веб-страницы, на которой они отображаются. Они появляются поверх вашего контента, а это значит, что вы можете придумать любой дизайн, который вам подходит.
В конце концов, больше творчества означает больше конверсии. Вы можете использовать разные цвета, дизайн, изображения, не заботясь о том, что находится на заднем плане. Однако всплывающее окно должно соответствовать тому, что предлагается.
Создание всплывающих окон для информационных бюллетеней: 10 советов, которым нужно следовать
Итак, давайте теперь поговорим о некоторых передовых методах использования всплывающих окон информационных бюллетеней, которые могут помочь вам повысить коэффициент конверсии.
# 1 Не пренебрегайте важностью дизайна
Всплывающее окно должно соответствовать двум основным требованиям - выделяться и быть привлекательным, хорошо вписываясь в ваш основной дизайн.
Последнее, как правило, не является серьезной проблемой, поскольку всплывающие окна на самом деле не появляются на странице. Вы можете использовать контрастный стиль или цвет, но он должен быть синхронизирован с общей темой вашего сайта, чтобы он не выглядел неуместным.
Всплывающее окно должно выглядеть как связная часть вашей страницы, а не как злоумышленник.
Использование дополнительных или похожих шрифтов, цветов и изображений может помочь.
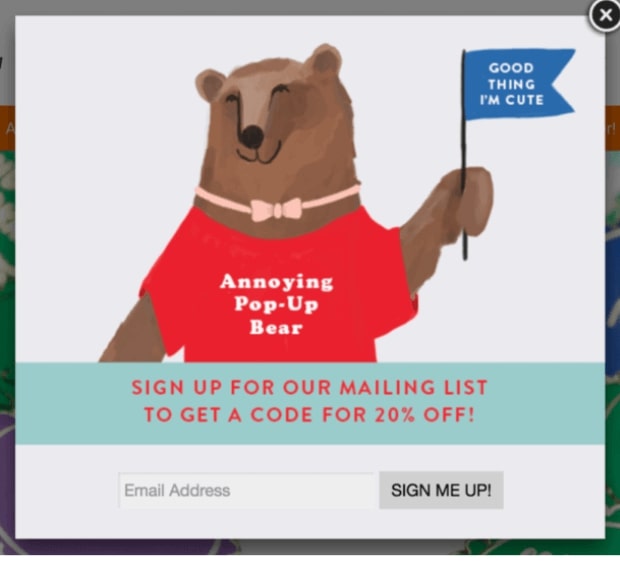
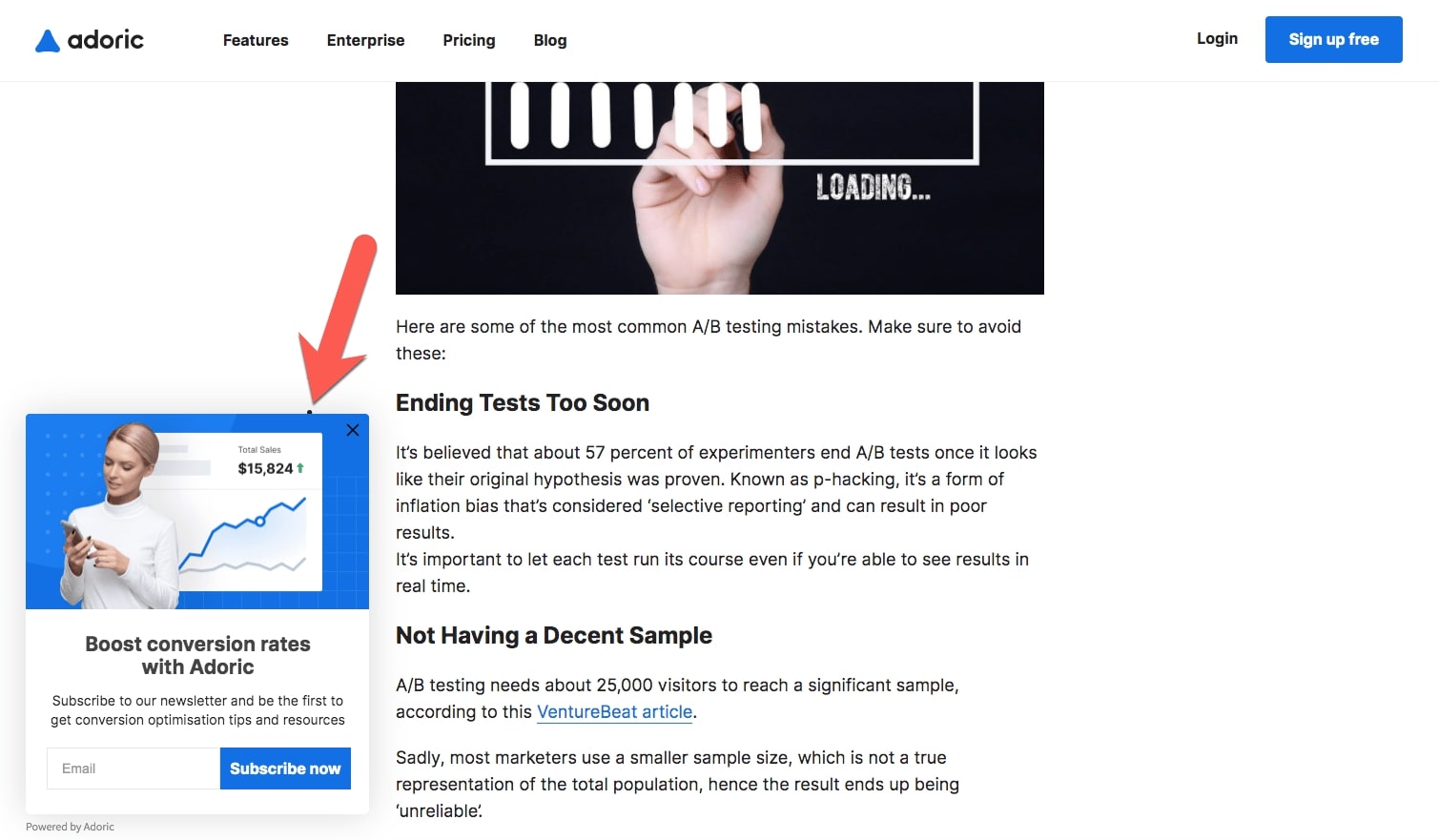
Рассмотрим этот пример:

Это симпатичное всплывающее окно хорошо синхронизируется с сайтом. Он использует похожие изображения и цвета. Пользователи не чувствуют, что им показывают что-то несущественное. Это похоже на часть страницы, но не на ее часть.
Хороший способ оставаться актуальным - использовать название вашей компании, логотип, слоган или продукты во всплывающем окне информационного бюллетеня, как показано здесь:

# 2 Используйте персонализацию, чтобы общаться со своей аудиторией
Персонализация может быть очень эффективной, когда речь идет о всплывающих сообщениях электронной почты.
Это делает всплывающее окно более дружелюбным и менее навязчивым. Теперь возникает вопрос: как персонализировать всплывающие окна, если у нас нет личной информации о посетителе?
Персонализация не ограничивается использованием имени и фамилии посетителя. Под этим мы подразумеваем отображение всплывающего окна, которое кажется релевантным тому, что интересует пользователя.
Большинство компаний используют файлы cookie для поиска этой информации. Вы можете персонализировать всплывающие окна на основе источников рефералов. Технология определения реферера позволяет определять происхождение посетителя.
Вы можете связать всплывающее окно с информационным бюллетенем с:
- Страницы, которые посетитель проверял последним
- Контент, с которым посетитель взаимодействовал
- Информация, например, был ли это их первый визит или нет.
Такие небольшие изменения могут быть очень кстати. Согласно HubSpot , персонализация может улучшить конверсию до 202 процентов.
Проблема, однако, в том, что персонализация может быть довольно глубокой, и маркетологи могут в конечном итоге тратить много времени и денег на управление этим аспектом всплывающей кампании информационного бюллетеня.
Как маркетолог, вы должны знать, когда остановиться. Не вдавайтесь в технические подробности. Вот несколько способов начать работу:
- Самый посещаемый контент - создавайте релевантные, уникальные всплывающие окна для каждого фрагмента контента, который получает много трафика. Например, если конкретный продукт привлекает больше посетителей, вы можете создать кампанию, ориентированную на людей, которые заинтересованы в этом продукте, поскольку они с большей вероятностью его купят, и он может стать вашим самым продаваемым товаром.
- Лучшие источники перехода - создайте всплывающую кампанию по электронной почте для посетителей, которые приходят с определенного сайта. Например, если вы написали сообщение в блоге на другом сайте, который приносит вам много трафика, вы можете создать кампанию, специально предназначенную для этих посетителей, поскольку они будут заинтересованы в определенной теме.
- Вернувшиеся посетители - к ним нужно относиться по-другому, поскольку они, как правило, уже знают, что вы делаете. Лучший способ поприветствовать таких посетителей - показать сообщение «Добро пожаловать обратно», связав его с запросом на подписку.
Всплывающие окна для пользователей, которые переходят на ваш сайт через социальные сети, также могут быть полезны. Клиенты, которые находят ваше объявление или сообщение на Facebook или Pinterest и нажимают на него, должны увидеть всплывающее окно, связанное с конкретным объявлением:

Вам нужно будет обращать внимание на числа, чтобы выяснить, какой тип персонализации работает лучше всего, чтобы вы могли сосредоточить на нем свои усилия.
# 3 Не забудьте добавить призыв к действию (CTA)
Всплывающее окно должно быть очень четким с одним призывом к действию. Избегайте добавления нескольких призывов к действию. Они запутают вашего посетителя и могут вынудить пользователя нажать ужасную кнопку «x» без предоставления необходимых деталей.
Помните, что всплывающие окна прерывают работу, ваша цель должна заключаться в том, чтобы быстро получить необходимые данные и выйти. Он должен выглядеть аккуратным и чистым. Пользователи не будут читать то, что там написано, их интересуют другие вещи. Ознакомьтесь с нашим руководством « Как создать идеальный призыв к действию для увеличения конверсии», чтобы узнать, как создать призыв к действию .
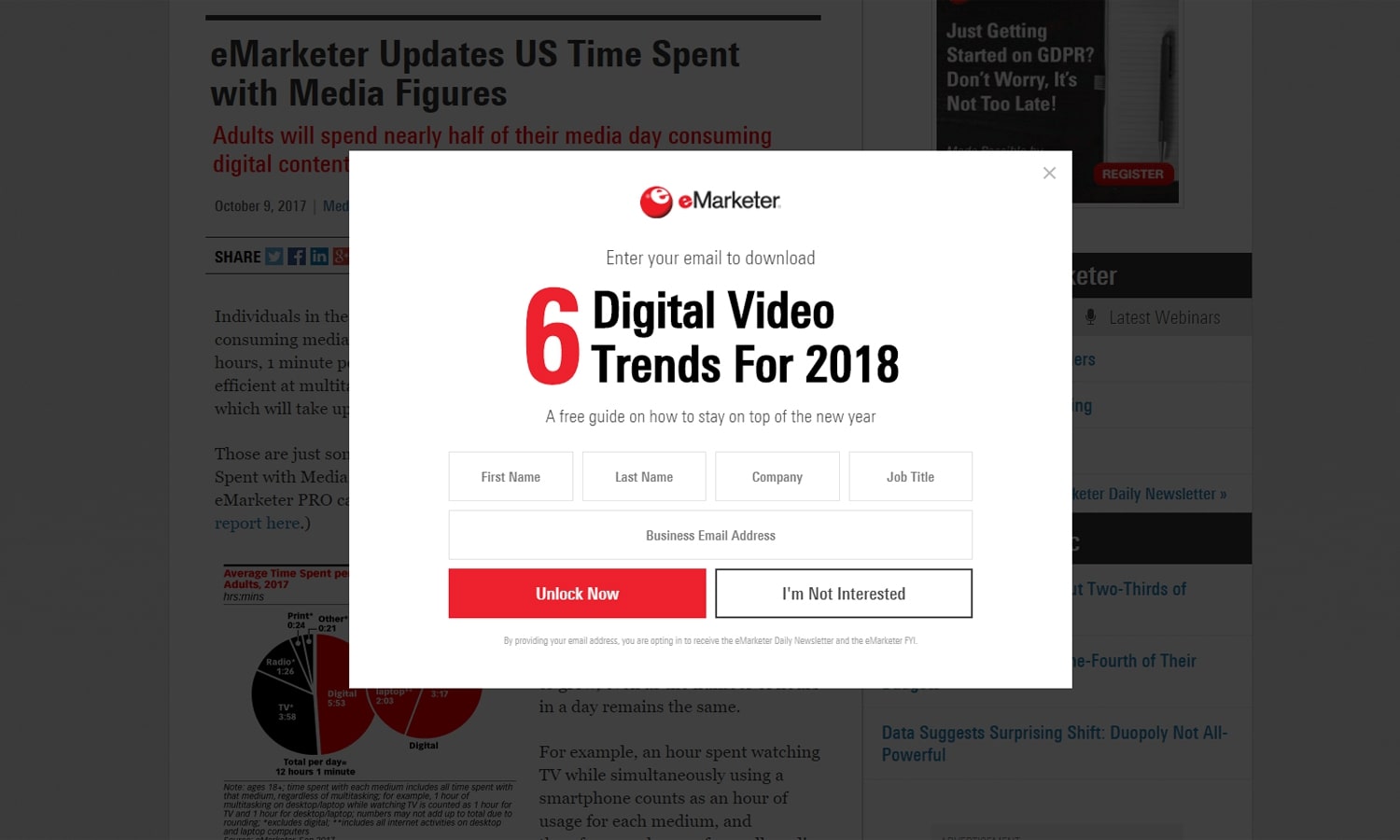
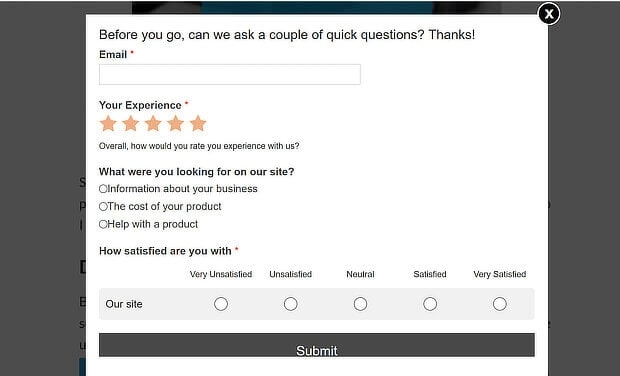
Взгляните на эти два примера:

И

Какой из них вам нравится или какой, по вашему мнению, будет более эффективным?
Второй, конечно. Почему? Потому что это аккуратно и понятно.
Первое всплывающее окно может содержать ценную информацию, но в данный момент это не то, что интересует пользователей сайта.
Второй выполняет четкую работу, он сообщает пользователям, что они получат и что им нужно сделать, чтобы это получить. Не тратьте время зря.
# 4 Сделайте потрясающее предложение
Подумайте о всплывающих окнах информационных бюллетеней с точки зрения посетителя, который их видит.
По сути, это одностороннее дело. Вы ожидаете, что посетитель предоставит такие данные, как имя и адрес электронной почты, но что вы можете предложить взамен?

«Обновления»? Что ж, извините, но большинство пользователей не собираются клевать на приманку. Они не заинтересованы в обновлениях.
Пользователи хотят получить что-то полезное взамен, то, что будет полезно.
Дайте им повод уделить минуту и предоставить необходимую информацию.
Правда в том, что люди любят специальные предложения и поощрения. Вы можете предложить что угодно: от бесплатной электронной книги до купонов и бесплатной доставки.
Посмотрите на пример ниже:

Сайт ничего не предлагает, кроме новых релизов и прочего. Большинство пользователей не заинтересованы в получении маркетинговых писем, которые не представляют для них никакой ценности.
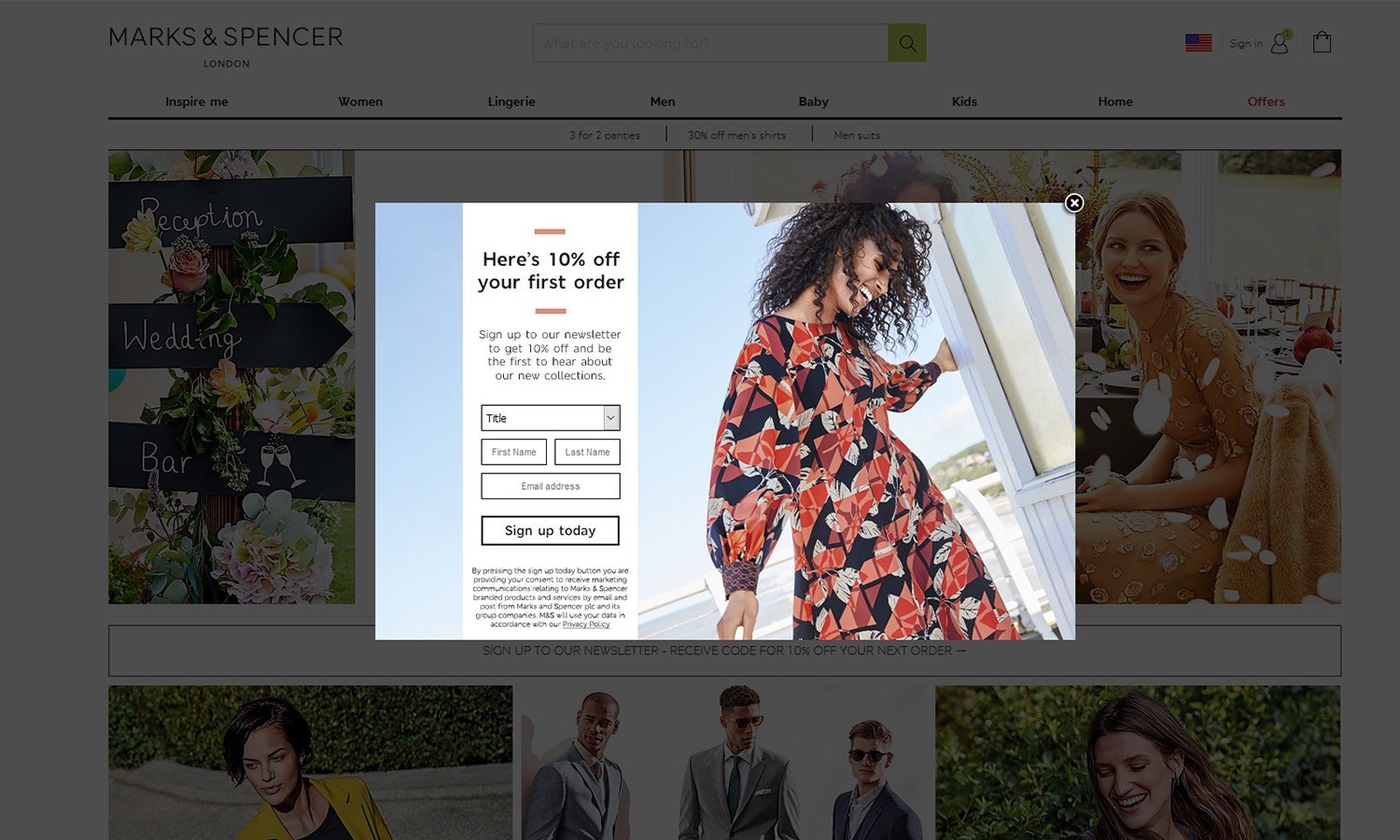
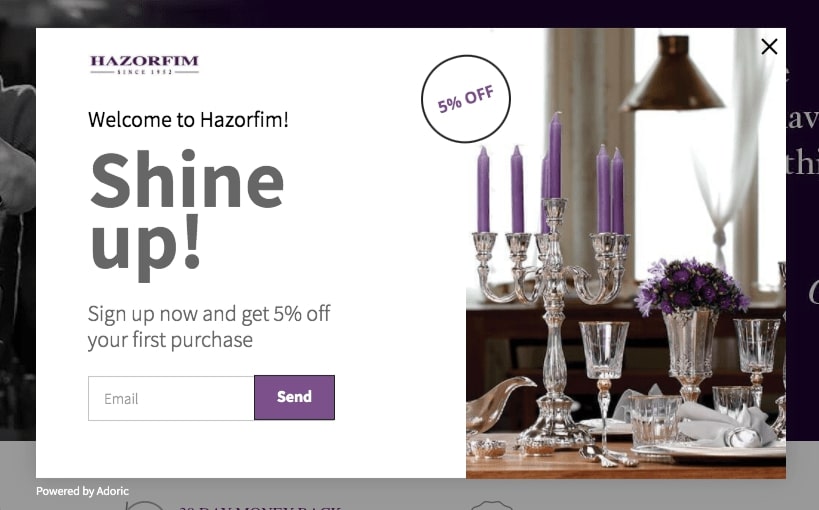
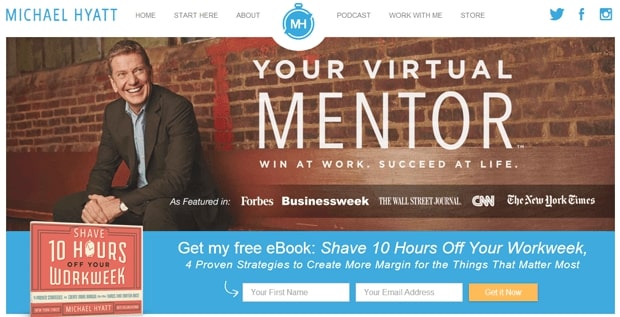
Теперь посмотрим на этот пример:

Компания предлагает льготы в виде 10-процентной скидки. Кто-то, кто заинтересован в покупке на сайте, может легко предоставить электронное письмо в обмен на код скидки.
В дополнение к этому вы также можете предлагать бесплатные электронные книги, как показано здесь:

Потратьте немного больше времени на свою кампанию и подумайте об объединении персонализации и лид-магнитов, чтобы предлагать посетителям именно то, что им интересно.
Например, кто-то, кто заходит на вашу страницу после прочтения обзора книги, должен увидеть предложение, связанное с этой книгой. Точно так же тот, кто заходит на вашу страницу после просмотра общих обзоров велосипедов, должен увидеть предложения, связанные с велосипедами.
# 5 Знайте, когда запускать всплывающее окно с новостной рассылкой
Как вы реагируете, когда попадаете на сайт, и вас ждет всплывающее окно. Большинству людей это не нравится. Это оставляет у них плохое впечатление и может вынудить их покинуть сайт.
Умный маркетолог - это тот, кто знает, когда запускать всплывающее окно с информационным бюллетенем. Вы должны дать людям некоторое время пообщаться с вашим сайтом и узнать, что вы предлагаете.
Правда в том, что не все, кто попадает на ваш сайт, могут быть заинтересованы в том, что вы предлагаете. Кроме того, у новых пользователей, которые посещают ваш сайт впервые, могут возникнуть проблемы с доверием.
Умные пользователи не предоставляют адреса электронной почты или другие данные людям или веб-сайтам, которых они не знают или которым не доверяют.
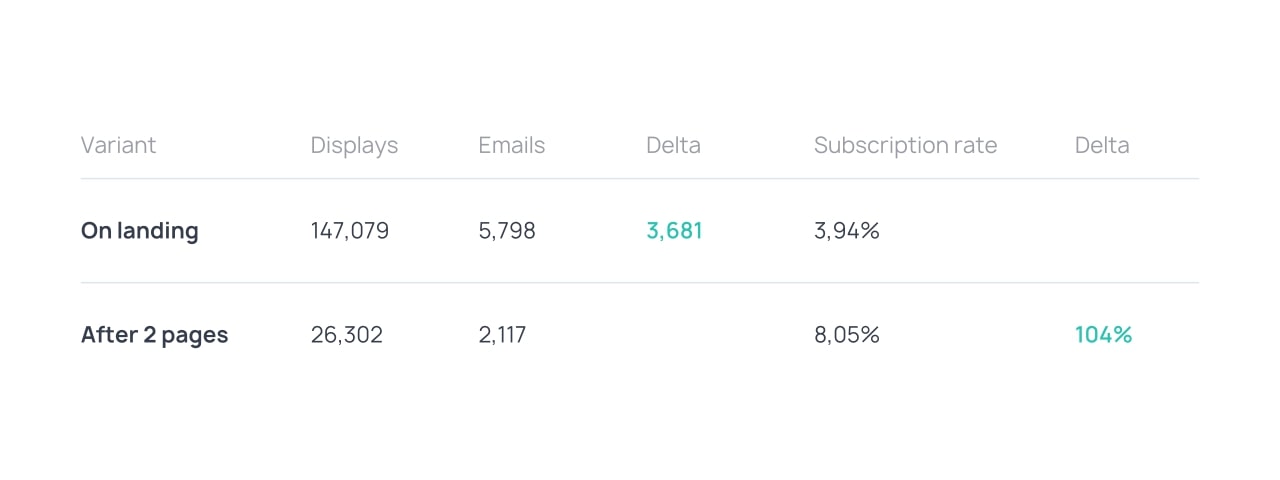
Нет единого мнения относительно того, когда следует отображать всплывающее окно. На приведенном ниже снимке экрана может быть хорошей идеей дождаться, пока пользователь просматривает как минимум две страницы, прежде чем отобразить всплывающее окно.

Как видите, коэффициент конверсии при посадке составляет 3,94 процента, тогда как коэффициент конверсии после двух страниц составляет 8,05 процента - более чем вдвое. Однако это не всегда может быть эффективным и зависит от ряда факторов, включая характер вашего сайта и посетителей.
Было бы неплохо использовать A / B-тестирование, чтобы узнать, что работает, а что нет.
Вот несколько хороших триггеров, которые стоит попробовать:
- Затраченное время - дождитесь, пока пользователь проведет на веб-сайте несколько секунд или минут, прежде чем отобразить всплывающее окно подписки.
- Просмотры страниц - позволяют посетителю немного изучить веб-сайт, открыв несколько страниц перед отображением всплывающего окна для подписки по электронной почте.
- Намерение выхода - отображать всплывающее окно с информационным бюллетенем, когда пользователь собирается покинуть страницу. Аккуратно сделанные всплывающие окна выхода могут сэкономить до 15 процентов пользователей .

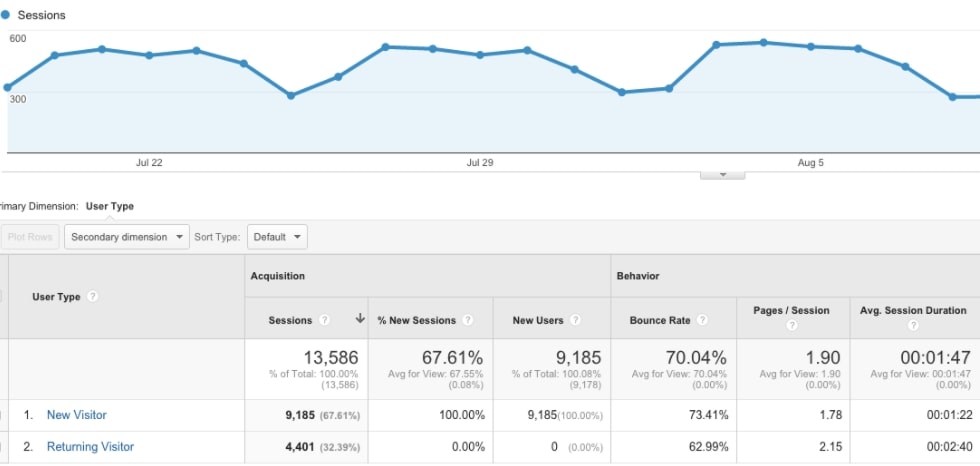
Потратьте немного времени на понимание своих пользователей и изучите некоторые показатели, такие как среднее время, которое пользователь проводит на вашем веб-сайте. Для бесплатного доступа к этой информации можно использовать Google Analytics.
Эта информация может помочь вам решить, когда показывать лучшие всплывающие окна с информационными бюллетенями.
# 6 Оптимизируйте всплывающие окна для настольных и мобильных устройств
Считается, что более 51 процента пользователей используют мобильные устройства для доступа в Интернет, и ожидается, что в следующие пять лет это число вырастет до 72 процентов.
Следовательно, важно, чтобы вы уделяли особое внимание устройству, которое используют ваши посетители. Google Analytics может предоставить вам эту информацию. Кампании должны быть привязаны к платформе. Salt Strong увеличила конверсию на 185% за счет добавления всплывающих окон для мобильных платформ.
Это связано с тем, что ваше традиционное всплывающее окно может плохо отображаться на экране мобильного телефона из-за разницы в размерах экрана.
# 7 Установите правильные правила таргетинга
Таргетинг может быть очень сложным, поскольку он включает в себя множество элементов.
Мы уже обсуждали персонализацию ранее в этой статье, но это еще не все, о чем должен позаботиться маркетолог, чтобы создать отличную кампанию.
Вы должны четко определить, как часто посетитель видит всплывающее окно, помимо того, кто его видит. Например, те, кто уже подписался, не должны видеть всплывающее окно «подписаться сейчас».
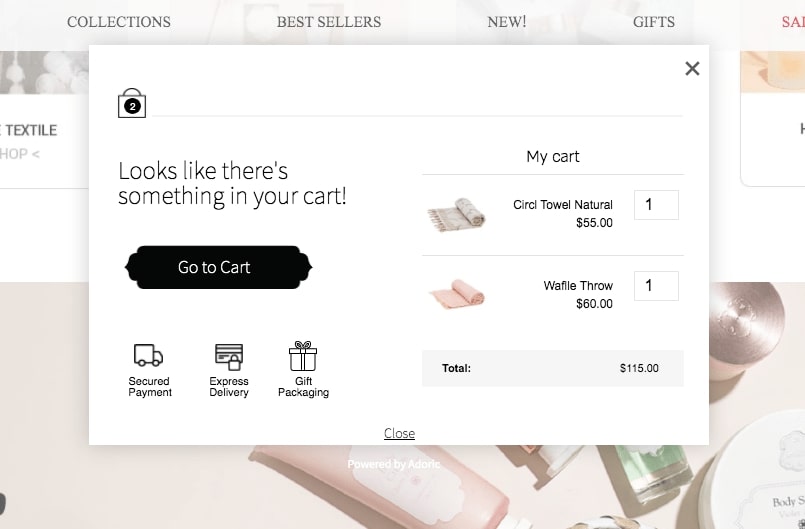
Также установите разные правила для новых и постоянных клиентов. Например, вы можете отобразить это всплывающее окно для вернувшихся посетителей, которые уже добавляли продукты в корзину в предыдущих сеансах:

Это всплывающее окно было создано с помощью функции динамического контента Adoric. Инструмент позволяет легко создавать всплывающие окна, автоматически извлекая необходимую информацию о корзине и показывая ее в индивидуальном порядке возвращающимся посетителям, у которых что-то есть в корзине. Такое всплывающее окно снижает процент отказа от корзины.
Adoric также подходит для обнаружения новых пользователей. Вы можете выбрать что-то вроде этого:

Помните, что большинство посетителей не будут подписываться, независимо от того, насколько впечатляющим будет ваше всплывающее окно. Так работает маркетинг.
Снова и снова видеть рекламу может очень раздражать. В идеале пользователь должен видеть рекламу только один раз в 48 часов. Поэтому не забудьте создать всплывающее окно для подписчика, которое появляется только тогда, когда это необходимо.
# 8 Не будь слишком агрессивным
Не создавайте очень агрессивные всплывающие окна подписки. Вместо этого просмотрите примеры всплывающих окон подписки и выберите наиболее удобный. Вы также можете поэкспериментировать с несколькими вариантами всплывающих окон подписки на рассылку новостей, чтобы увидеть, что работает для вас.
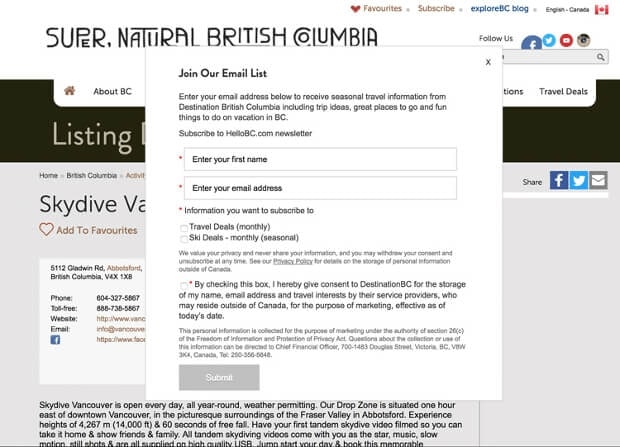
Например, вы можете использовать всплывающее окно с намерением выхода:

Или вы можете выбрать всплывающее окно целевой страницы:

Вот несколько вариантов всплывающих окон, которые не считаются агрессивными:
- Вставки
- Плавающие кнопки действий
- Панели уведомлений
Все они работают, но все они могут не работать на ваших посетителей. Рассмотрите возможность использования A / B-тестирования для создания нескольких кампаний и сравнения результатов, чтобы найти наиболее реальный вариант.

Как управлять всплывающими окнами информационных бюллетеней
Если вас интересует всплывающая форма подписки на информационный бюллетень для WordPress или всплывающая форма подписки на информационный бюллетень для HTML, Adoric поможет вам.
Хотя вы можете использовать плагин WordPress для всплывающего окна подписки, это может быть не лучший вариант, поскольку плагины могут быть немного сложными в использовании. Точно так же всплывающее окно подписки, которое Wix может решить самостоятельно, может оказаться проблемой.
Adoric может сделать все за вас. Этот инструмент можно использовать для настройки всплывающего окна подписки на электронную почту WordPress, всплывающего окна информационного бюллетеня WooCommerce и всплывающего окна информационного бюллетеня Shopify.
Он поддерживает все веб-сайты, включая пользовательские. Наши ведущие дизайнеры часами работали над созданием множества замечательных шаблонов, которые можно было бы легко использовать, используя опцию интеграции Plug & Play.
Adoric поддерживает почти всех основных поставщиков CRM и электронной почты. Перейдите сюда, чтобы узнать больше о том, как работает Adoric, и свяжитесь с нашей командой, если у вас есть конкретные вопросы. Мы доступны по электронной почте, в чате и по телефону.
Попробуйте Adoric бесплатно
