Uber PWA: идеальный пример для прогрессивного веб-приложения
Опубликовано: 2022-06-22Вы когда-нибудь впечатлялись тем, как легко и быстро можно вызвать такси Uber? Вам интересно, как Uber может это сделать? Uber должен инвестировать в какую-то технологию или что-то еще, чтобы обеспечить нам такой комфортный опыт, но что именно и как мы можем об этом узнать? Если вы когда-либо использовали Uber PWA, вы заметите различия между Uber PWA и другими нативными приложениями. Оно быстрое, мощное и функциональное, как обычное приложение, но это не так. Как следует из названия, вы можете кое-что знать, поэтому давайте углубимся в изучение этого примера.
Содержание
Обзор Uber

Uber Technology — успешный представитель бизнеса 21 века, использующий мощь технологий для помощи людям. Основанный в 2009 году, этот честолюбивый стартап с простой, но блестящей идеей быстро стал феноменальным, произведя революцию в индустрии общественного транспорта и такси.
Эта концепция не нова во многих странах. Тем не менее, для большинства жителей Запада довольно возмутительно позволять пассажирам пользоваться услугами независимых водителей и оплачивать проезд.
Выступая исключительно в качестве третьей стороны, связывающей потребность и предложение, Uber по-прежнему демонстрирует взрывной рост и стала одной из самых привлекательных компаний, несмотря на многочисленные противоречия.
Заявляя: «Мы открываем возможности, приводя мир в движение», Uber ставит перед собой задачу предоставлять специализированные и надежные транспортные услуги для всех по всему миру.
На сегодняшний день Uber в настоящее время обслуживает более 118 миллионов пользователей за счет роста, более 3,5 миллионов активных водителей и выручку в размере 26,61 миллиарда долларов от общего количества заказов от своего бизнеса по совместному использованию поездок в 2020 году.
Как PWA помогает процветать сервисным компаниям?

Формула успеха для бизнеса, чтобы выжить в эту цифровую эпоху, начинается и заканчивается предоставлением изысканного пользовательского опыта за пределами традиционных границ.
По мере того, как технологические компании растут в количестве и качестве, цифровые товары или информационные услуги, такие как Uber, Tinder и Netflix, должны лучше обслуживать клиентов, чем просто обрабатывать их жалобы и запросы по электронной почте или телефону.
Самая важная точка соприкосновения, которая объединяет эти цифровые платформы, — это использование веб-сайтов или мобильных приложений для общения со своей целевой аудиторией. Это родословная онлайн-бизнеса, источник дохода.
Самое большое побуждение для новаторов — найти решение, которое заполнит недостающую часть, технический ответ для улучшения взаимодействия с пользователем за экранами. В 2015 году инженеры Google придумали название Progressive Web App — новую веб-технологию, вобравшую в себя лучшие характеристики веб-приложений и нативных приложений.
Есть две основные тенденции в рассмотрении того, как PWA помогает сервисным компаниям добиться успеха.
Во-первых, вес страницы со временем будет увеличиваться с ростом базы данных, но также увеличивается и пропускная способность. Следовательно, веб-сайты будут медленнее и тяжелее, поэтому у нас есть параллельные процессы оптимизации.
PWA может прерывать сетевые запросы сервисными работниками, чтобы свести к минимуму задержку туда и обратно, и предварительно кэшировать ресурсы сайта, чтобы обеспечить мгновенную загрузку при втором посещении. Это кэширование позволяет разработчикам сосредоточиться на скорости сайта и оптимизировать время загрузки всего за 3-5 секунд.
Во-вторых, электронная коммерция набирает обороты для удобства покупателей и продавцов. Среди тенденций мобильная коммерция кажется наиболее прибыльной, число пользователей которой за десятилетие выросло в три раза.
Поскольку сервис-воркер работает в фоновом режиме, он может реагировать на события или процессы из операционной системы. Эта возможность позволяет PWA отправлять всплывающие уведомления на мобильные устройства Android. iOS, с другой стороны, отказывается поддерживать эту функцию, но по мере роста репутации PWA мы думаем, что Apple придется передумать.
Проблемы Uber перед интеграцией PWA
Uber хочет продолжать творить революцию и доминировать в экономике райдшеринга, не отставая от своих технологических достижений.
Они хотят предоставить своим пользователям быстродоступную, актуальную и удобную возможность использовать их сервис в любое время, особенно в срочных случаях, независимо от того, загружают ли они мобильное приложение или не держат при себе смартфон.
Вот почему они ищут решение, которое будет работать быстро и без сбоев, стабильно работать в браузерах и справляться с небольшими запросами на подключение к Интернету.

PWA пришли к ним как экономичное и быстрое решение для поддержания надежного присутствия в Интернете, которое может работать без сбоев при плохом соединении и обеспечивать молниеносную скорость загрузки.
Результаты Uber PWA

О дизайне
Существенным отличием от дизайна сайта PWA является то, что Uber PWA не перемещает положение активной вкладки, оставляя не анимацию «загрузки», а эффект переключения страниц. Вы можете ясно видеть это с настольного устройства.
Оставаясь логотипом наверху даже в течение нескольких секунд, этот экран-заставка может помочь усилить способность вспоминать внутри пользователей с именем Uber.
О функции
- Навигация
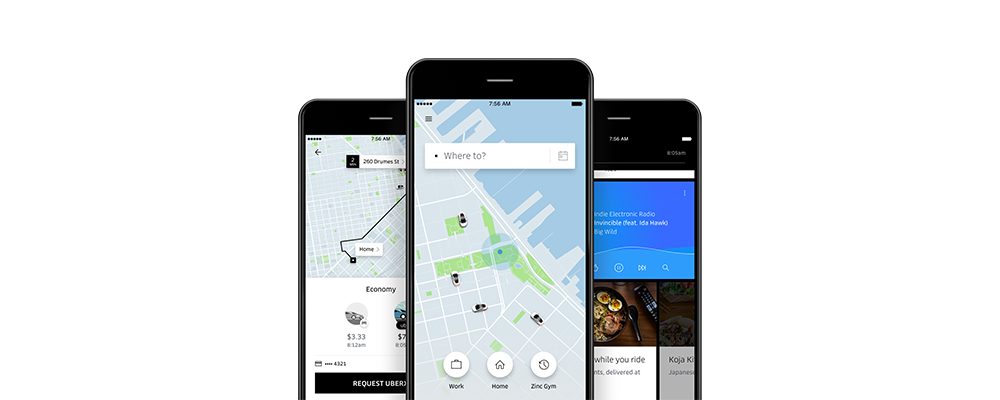
Uber PWA, или m.uber, был разработан с четкими и интуитивно понятными макетами для взаимодействия с прокруткой вниз. Это позволяет глазам двигаться в знакомом направлении и быстро понимать страницу.
- Скорость загрузки
Uber PWA получает невероятную загрузку первой страницы. Элементы появляются мгновенно и аккуратно именно там, где они должны быть.
Дизайн навигации в определенной степени способствует оптимизации скорости загрузки. Он выполняет загрузку по мере прокрутки, что дает сайту возможность ускорять отображение контента, экономя время на кэширование оставшихся ресурсов.
Ответственные разработчики также утверждают, что m.uber отвечает на первый в истории запрос браузера рендерингом Preact, который произошел на сервере. Благодаря встроенной разметке в виде строк сервер может доставлять контент почти мгновенно.
- Переход между страницами и элементами: отзывчивый и плавно связанный с высокой скоростью доставки, что сокращает время взаимодействия.
- Опыт: мы можем описать все только как спокойное и приятное путешествие по бронированию с гарантированным спокойствием.
Результаты, достижения
Пользователи Uber теперь могут легко заказать поездку несколькими простыми щелчками мыши независимо от подключения к сети, операционной системы, базы данных и типа устройства с помощью PWA.
Uber сообщил о серьезных изменениях после запуска PWA: больше поездок было забронировано с помощью Uber PWA, а не с помощью предыдущего мобильного приложения. Все больше и больше людей, вероятно, продолжат бронировать через Uber.
С тех пор M.uber стал очень легким, плавным и совместимым с любым современным браузером. Веб-приложение решает проблемы водителей с недорогими устройствами с точки зрения производительности сайта, обеспечивая стабильный опыт, подобный приложению, который просто удовлетворяет, когда им нужно вызвать машину.
Что интересного в Uber PWA?
Вот несколько интересных технических фактов, которые разработчики Uber смогли использовать в трансформационном проекте PWA.
- Uber PWA невероятно быстр
Их намерение с PWA было подходящей заменой их собственному мобильному приложению, учитывая потребности рынка. Разработчики справились с крошечным PWA, хорошо упакованным всего в 50 КБ в сжатом виде.
Цель состоит в том, чтобы все было как можно легче, избегая ненужных компонентов для надежной работы даже в сетях 2G.
Нет ничего хуже, чем опоздать на важное мероприятие, спешить на прогулку, но в итоге застрять с медленно загружающимся приложением. Это выявляет максимальный уровень разочарования и может пагубно повлиять на их отношение к Uber.
Тем не менее, Uber успешно вытащил веб-приложение Lightning, которое появляется менее чем за 3 секунды даже в 2G. Это очень быстро. То, что они сделали, впечатляет.
- Uber PWA надежен при различных обстоятельствах
С достигнутыми успехами Uber был уверен в выходе на глобальные рынки. Они всегда находили способ быстро и легко настроить Uber PWA для каждой ситуации и проблемы.
Международная аудитория может пользоваться их услугами в любое время и как угодно, несмотря на плохое покрытие и плохой сигнал соединения. Кроме того, пользователи по-прежнему могут выполнять действия или корректировать свои поездки в автономном режиме, на сайте Uber и в пути.
Все это возможно, поскольку Uber PWA по-прежнему может загружаться для последующих посещений и сохранять весь пользовательский контент для последующей синхронизации с Wi-Fi.
Ключевые выводы
Самая динамично развивающаяся платформа не может быть там, где она есть сейчас, если бы не помощь прогрессивного веб-приложения. Благодаря более легкому, быстрому и простому интерфейсу Uber PWA упростил процесс бронирования совместных поездок. Lyft считается крупнейшим конкурентом Uber, но его рыночная доля не может сравниться с той, которую занимает Uber.
Поэтому, если вы хотите узнать больше о том, как PWA может помочь вашему онлайн-бизнесу, зайдите в блог Тигрена, чтобы ознакомиться с другими нашими частыми публикациями.
С 2015 года Tigren пользуется доверием и надежностью в сфере услуг по разработке Magento PWA. Мы помогли более чем 800 малым и средним предприятиям по всему миру повысить окупаемость инвестиций.
Наши премиальные решения для интеграции Magento PWA имеют всемирно известное качество и, тем не менее, являются приемлемыми для начинающих владельцев, чтобы создать свое идеальное присутствие в Интернете в рамках своего бюджета.
Если вы хотите получить консультацию один на один, чтобы решить вашу проблему как можно быстрее, отправьте нам сообщение по адресу [email protected] и получите предложение, никаких обязательств не требуется, если мы не подходим.
