Самые горячие и последние тенденции в шаблонах дизайна пользовательского интерфейса, на которые следует обратить внимание
Опубликовано: 2021-02-15Как пользователи, мы посещаем множество веб-сайтов каждый день, и компаниям здесь необходимо проявить исключительную креативность, чтобы привлечь пользователей. Стартапы сосредотачиваются на отличной визуальной привлекательности и полезности веб-решений, чтобы пользователи оставались здесь в течение более длительного периода времени. Следовательно, чтобы оставаться на вершине, важно следить за последними и популярными шаблонами дизайна пользовательского интерфейса.
Эти тенденции пользовательского интерфейса сосредоточены не только на удовлетворении требований пользователей, но и на предоставлении им значительных уровней безопасности. Отличное сочетание этих тенденций будет сохраняться в долгосрочной перспективе, сохраняя при этом удовлетворенность пользователей и успех бизнеса.
Давайте теперь поговорим о самых горячих и последних тенденциях в шаблонах дизайна пользовательского интерфейса, на которые стоит обратить внимание:
- Минимализм
- Темный режим
- 3D-анимация и графика
- Шрифты ловушек для чернил
- Голосовой пользовательский интерфейс (VUI)
- Глассморфизм
- Разделенные экраны
- Асимметричные сетки
- Пастельные тона
- Иконки
- 2D иллюстрации
- Искусственный интеллект (ИИ)
- Эстетика ретро
- Онбординг
- Сдержанные градиенты
- Сюрреалистические фотографии
- Управление воздушными жестами
- Полноэкранные изображения
- Последние мысли
Минимализм

Сила минимализма в дизайне пользовательского интерфейса стоит гордо и не собирается так быстро терять свою персону. Каждый день люди видят так много рекламных объявлений, в которых есть уведомления о скидках. Потребители общаются с помощью нескольких многофункциональных интерфейсов, чтобы избежать давления, а веб-дизайнеры всегда ищут что-то новое и интересное, чтобы сделать графику более простой и доступной. Они ограничивают общее количество цветов, пробуя разные композиции.
Рекомендуется для вас: когда вам следует подумать о редизайне вашего веб-сайта электронной коммерции?
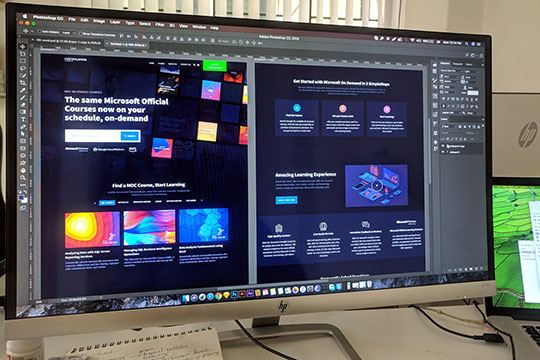
Темный режим

Темный режим стал одним из лучших тестовых трендов, которого дизайнеры должны с нетерпением ждать. Многие ведущие бренды предлагают темный режим в качестве тем, таких как Instagram, Apple и Android.
Причины, по которым темный режим популярен?
- Это современный, элегантный и классический внешний вид.
- Темный фон выделяет другие системы и элементы дизайна.
- Это проще для условий низкой освещенности.
- Это экономит заряд батареи для типов экранов OLED и AMOLED.
Кроме того, в большинстве приложений пользователи могут активировать темные темы, когда им это нужно.

3D-анимация и графика

В последние годы 3D-графика претерпела значительные изменения как в мобильных, так и в веб-интерфейсах. Однако многие дизайнеры перешли от динамических изображений к 3D-анимации, чтобы экраны приложений и веб-сайты выглядели еще более креативно и привлекательно. Создание такой графики очень сложно, так как требует высоких навыков и творческого мышления. Это также требует очень много времени. Но это стоит каждой боли.
3D-проекты всегда прекрасны, и пользователи никогда не проходят мимо, не увидев их. Трехмерные изображения обладают гибкостью. Они выглядят реалистично, что является большим преимуществом для пользователей. 3D-графика может спасти ваше имя, если фотоконтент иногда становится для вас дорогим. С другой стороны, у дизайнеров всегда есть место для экспериментов.
Шрифты ловушек для чернил

Как дизайнер, если вы хотите ладить с каким-то новым видом типографики, тогда лучше всего подойдет шрифт с ловушкой для чернил, и он широко популярен. Чернильная ловушка — это не что иное, как особый тип шрифта, который используется в мелкоформатной печати. Детализация и углы удалены.
Ловушки для чернил необходимы, так как без них излишки чернил впитаются и испортят края. Изначально краскоуловители были предназначены для печати мелким шрифтом, но сегодня мы можем наблюдать прямо противоположный результат. Мы можем найти жирную версию этих шрифтов увеличенного размера на некоторых популярных веб-сайтах, что придает им больше шарма и креативности.
Голосовой пользовательский интерфейс (VUI)

Общение через голосовой пользовательский интерфейс (VUI) — одна из лучших тенденций в шаблонах проектирования UI и UX, которые сейчас правят Интернетом. Сегодня дизайнеры пытаются справиться с грядущими последними технологиями и тенденциями, которые предоставляют пользователям голосовой интерфейс в общем.
Например, сегодня мы видим несколько приложений, в которых мы можем переводить предложения и слова на другие языки. Это работает, когда вы нажимаете кнопку, и устройство начинает записывать ваш голос и обобщать вашу речь. Таким образом, вы можете легко взаимодействовать с людьми, которые говорят на другом языке. Одним из лучших примеров голосового пользовательского интерфейса является Google Translate.

Глассморфизм

В прошлом году неоморфизм широко использовался в практике веб-дизайна. В нем подчеркивается сочетание некоторых распространенных подходов к созданию лучшего пользовательского опыта. В 2021 году у веб-дизайнеров появилась новая игрушка, известная как стекломорфизм. Эта тенденция возникает из-за эффекта размытия или размытого фона. Когда пользователи смотрят на такие элементы, создается впечатление, что они смотрят на них сквозь стекло.
Разделенные экраны

Тенденция разделения экранов и страниц имеет большое значение в последние годы. Тенденция имеет тенденцию быть суперэффективной, поскольку она открывает области для цветовых комбинаций. Разделенные экраны полезны, если вам нужно показать различия или равенство.
Асимметричные сетки

Эксперимент с сетками никогда не прекращался. Асимметричные или ломаные сетки — лучшие варианты, доступные прямо сейчас. Для этого требуется творческий подход, который дополнительно требует глубоких исследований и тестирования.

Пастельные тона

Поскольку сегодня простой веб-дизайн и минимализм захватывают Интернет, дизайнеры используют пастельные тона в своих проектах. Таким образом они подчеркивают кротость и легкость дизайна. Такие красивые цвета, что они очень легко вписываются в различные концепции. Они также согласуются с правильной атмосферой для нескольких веб-сайтов, например, для платформ электронной коммерции.

Иконки

Иконки — отличный инструмент для визуального взаимодействия с клиентами. Простые значки считаются прочной тенденцией в шаблонах дизайна пользовательского интерфейса. Иконки — единственные инструменты, способные передавать информацию на меньшем пространстве. По этой причине многие компании уделяют особое внимание иконкам.
2D иллюстрации

Иллюстрации остаются в топе пользовательских трендов. Раньше веб-дизайнеры придерживались минимализма, когда дело касалось дизайна. Таким образом они пытались сделать веб-страницы менее перегруженными для пользователей. Но теперь веб-дизайнеры пробуют необычные ракурсы дизайна. Они используют пастельные или яркие цвета, благодаря которым иллюстрации становятся более причудливыми и вызывают большие эффекты. Эксперты по дизайну рекомендуют использовать формат SVG для своих проектов.
Вам может понравиться: UI vs UX Design: разница в пользовательском интерфейсе и пользовательском опыте.
Искусственный интеллект (ИИ)

ИИ или искусственный интеллект используется почти во всех других продуктах. Сомнительно, что она когда-нибудь сможет заменить конструкторов. С другой стороны, это будет продолжать приносить нам пользу. Известным примером является интеллектуальный ответ Google на основе искусственного интеллекта, который хорошо справляется со своей задачей, создавая идеальные ответы, что значительно экономит время, особенно если вы используете английский язык, ответы хорошо отделены от их контрастов с окружающей средой.
Благодаря ИИ продукты будут узнавать гораздо больше о поведении пользователей, что поможет создать лучший опыт в будущем. Это создаст более высокий коэффициент конверсии.

Эстетика ретро

Для этого вам нужно вернуться в 80-е со смелой типографикой и вернуться с пастельными цветами пользовательского интерфейса 2021 года в 90-е. Здесь вам нужно проявить творческий подход и создать ретро, но эстетичный дизайн.
Онбординг

Это краткая презентация продукта, которая поможет вам получить представление о применении. Это облегчает вам понимание основных функций. Как бы то ни было, онбординг стал очень важным в тренде UX, который дизайнеры никогда не могут игнорировать.
Онбординг нереален и содержит несколько наиболее важных отображений мобильных приложений. Соглашаясь на них, пользователи могут получить более сложное представление о том, что может делать конкретное приложение. Мы рекомендуем сделать процесс онбординга очень простым. Не забудьте обратить пристальное внимание на шрифты и сделать их более удобными для чтения и изучения. Используйте фотографии и графику с высоким разрешением, так как вам нужно облегчить пользователям ваш продукт.
Сдержанные градиенты

Нормальные тенденции дизайна движутся в сторону автоматизации и имеют все, что нужно дизайнерам. Элементы распределяются таким образом, что пробиваются вперед. Одним из таких является изысканность цветов и упрощение. Вся идея состоит в том, чтобы разумно автоматизировать вещи, которые проливают свет на веб-сайт.

Сюрреалистические фотографии

Реалистичные фотографии продуктов могут привлечь достаточно вашего внимания. В наши дни люди ищут такие фотографии, которые заставили бы их остановиться и посмотреть. Добавление таких элементов нестандартно и очень актуально в наши дни. Популярные бренды используют эту стратегию и быстро добиваются огромного успеха.
Управление воздушными жестами

Управление воздушными жестами — один из важных шаблонов в элементах дизайна пользовательского интерфейса, который определенно будет доминировать в дизайне в 2021 году. Он значительно улучшает взаимодействие с пользователем. С появлением сенсорных экранов свое место заняли различные элементы управления жестами. Но все это делается с помощью сенсорного управления. Но теперь его заменяют воздушные жесты, когда движение руки в воздухе может заставить все работать на вашем телефоне. Разве это не интересно?
Полноэкранные изображения

Полноэкранные визуальные эффекты теперь привлекают внимание пользователей. Выяснилось, что то, что находится в центре любого сайта, лучше всего привлекает клиентов. Более того, эта тенденция уже начала набирать популярность и станет еще более популярной в 2021 году.
Вам также может понравиться: 10 тенденций дизайна, которые вы должны реализовать в своем мобильном приложении в 2021 году.
Последние мысли

В 2021 году дизайн-системы и тенденции представляют собой смесь простых шаблонов пользовательского интерфейса и пользовательского опыта, пастельных тонов, смелой типографики, минимализма и 3D-визуализации. Следовательно, чтобы преуспеть в создании лучшего пользовательского опыта, вам нужно выбрать наилучшие доступные комбинации. Мы считаем, что пользовательский интерфейс ориентирован на достижение целей пользователя. И для этого очень важно следить за последними тенденциями.
