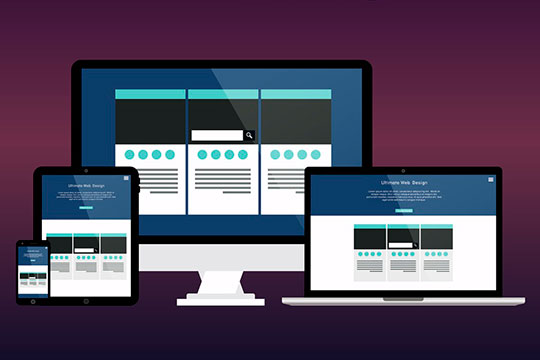
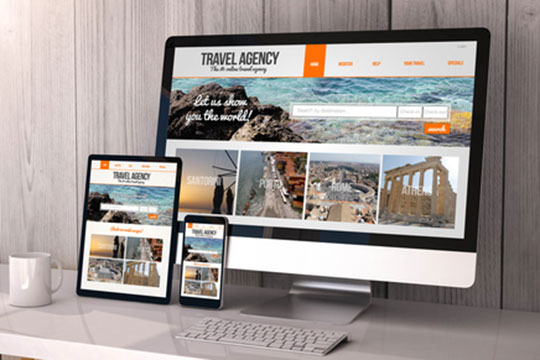
Тренды адаптивного веб-дизайна в 2021 году
Опубликовано: 2021-09-13Поскольку все больше людей выходят в Интернет со своих мобильных устройств, статичный дизайн веб-сайта, который хорошо выглядит только на компьютере, уже не подходит для бизнеса. Когда дело доходит до дизайна веб-сайта, вам также необходимо учитывать планшеты, ноутбуки 2-в-1 и разные модели смартфонов с экранами разного размера. Вы не можете просто поместить свои статьи в одну колонку и отпустить их.
Адаптивный дизайн позволяет вашему веб-сайту отлично выглядеть на всех типах устройств, включая планшеты, смартфоны и ноутбуки. Более высокие конверсии означают более высокий рост бизнеса, что напрямую связано с лучшим пользовательским опытом.
Для начала давайте разберемся с отзывчивым веб-дизайном, прежде чем мы перейдем к фреймворкам.
- Что такое адаптивный веб-дизайн?
- Почему адаптивный дизайн важен для вашего бизнеса?
- Эффективность с точки зрения затрат
- Гибкость
- Расширенный пользовательский опыт
- Поисковая оптимизация
- Простота управления
- Лучшие CSS-фреймворки для адаптивного веб-дизайна
- Начальная загрузка
- Тахионы
- Фундамент
- Материальный дизайн для Bootstrap
- Попутный ветер CSS
- Чистый
- Монтаж
- Семантический интерфейс
- Завершение!
Что такое адаптивный веб-дизайн?

Адаптивный веб-дизайн позволяет правильно отображать ваш контент на различных устройствах с различными размерами экрана и размерами окон. В результате изображения не слишком велики для экрана, и мобильные посетители не вынуждены увеличивать масштаб.
Конечной целью адаптивного дизайна является предотвращение ненужного масштабирования, прокрутки, изменения размера и панорамирования страниц, которые возникают, когда сайты не настроены для разных устройств. Часто очень сложно ориентироваться на этих сайтах, и вы даже можете потерять потенциальных клиентов, которые разочаруются в попытках их использовать.
Кроме того, адаптивный дизайн веб-сайтов избавляет от необходимости создавать мобильные веб-сайты по запросу для пользователей смартфонов. Больше нет необходимости создавать несколько веб-сайтов для разных размеров экрана. Вместо того, чтобы оптимизировать множество веб-сайтов, вы можете создать один веб-сайт, который автоматически адаптируется к различным устройствам без вмешательства пользователя с помощью поставщиков услуг адаптивного веб-дизайна.
Давайте взглянем на подробное обсуждение того, как работает адаптивный дизайн.
Рекомендуется для вас: Как создать веб-сайт с помощью шаблонов PowerPoint?
Почему адаптивный дизайн важен для вашего бизнеса?

Возможно, вы задаетесь вопросом, почему адаптивный дизайн имеет значение, если вы новичок в веб-дизайне, разработке или ведении блога.
Ответить на этот вопрос просто. Вы больше не можете проектировать только для одного типа устройств. Примерно половина мирового веб-трафика приходится на использование мобильных устройств. В первом квартале 2021 года мобильные устройства (за исключением планшетов) генерировали 54,8% мирового веб-трафика, неуклонно увеличиваясь примерно на 50% с 2017 года.
Более половины ваших потенциальных посетителей просматривают Интернет на своих мобильных устройствах, поэтому вы не можете просто показать им страницу, предназначенную для настольного компьютера. Это было бы трудно читать и использовать, и это не способствовало бы хорошему пользовательскому опыту.
Однако на этом все не заканчивается. Мобильные устройства также являются наиболее распространенным устройством, используемым для посещения поисковых систем.
Сегодня мобильные телефоны постепенно становятся самым важным медиаканалом. Расходы на мобильную рекламу во всем мире продолжают расти, несмотря на пандемию. В 2020 году он составлял 223 миллиарда долларов, а к 2023 году, по оценкам, превысит 339 миллиардов долларов.
Неважно, используете ли вы органический метод, такой как SEO на YouTube, или размещаете рекламу в социальных сетях; большая часть вашего трафика будет поступать с мобильных устройств.
Ваши маркетинговые усилия не принесут оптимальных результатов при отсутствии целевых страниц, оптимизированных для мобильных устройств, и интуитивно понятных интерфейсов. Низкий коэффициент конверсии приведет к меньшему количеству потенциальных клиентов и потраченным впустую рекламным долларам.
Взгляните на эти преимущества, которые объясняют, почему вы должны подумать об инвестировании в адаптивный веб-дизайн.
Эффективность с точки зрения затрат

Высока вероятность того, что вам, возможно, придется справиться с огромными затратами, если вы поддерживаете отдельные веб-сайты для своих мобильных и немобильных клиентов. Адаптивный дизайн может позволить вам избавиться от необходимости платить за дополнительный мобильный сайт. Независимо от количества посетителей и устройств, вам просто необходимо инвестировать в один дизайн веб-сайта.
Гибкость

Если ваш веб-сайт создан с адаптивным дизайном, вы можете быстро и легко вносить коррективы. В результате вам не нужно беспокоиться об обновлении и обслуживании двух веб-сайтов. Гибкость является большим преимуществом, когда дело доходит до внесения изменений в эстетический дизайн или исправления любых ошибок на вашем веб-сайте, вам просто нужно сделать это один раз.
Расширенный пользовательский опыт

Владельцы веб-сайтов должны отдавать приоритет пользовательскому опыту. Веб-сайт, за который они несут ответственность, должен обеспечивать простоту навигации, чтобы люди хотели снова посетить ваш веб-сайт. Наличие веб-сайта, который медленно загружается на мобильном устройстве, или изображений с низким разрешением может сделать ваш бизнес непрофессиональным для посетителей.
Непрофессиональная компания никогда не сможет завоевать чье-либо доверие. Нет сомнений в том, что адаптивный дизайн предложит своим пользователям импровизированный опыт, который будет мотивировать их дать вашей компании правильный шанс. Контент можно просматривать быстрее, исключая масштабирование и прокрутку, что приводит к гораздо более позитивному впечатлению в умах посетителей.
Поисковая оптимизация

Стратегия SEO помогает повысить рейтинг компании в Google, занимая более высокие позиции на страницах поиска Google. Чем ближе вы будете к топовым запросам, тем выше будут ваши шансы на привлечение клиентов.
Как уже упоминалось, Google отдает приоритет сайтам, оптимизированным для мобильных устройств, для поисковой оптимизации. Это означает, что адаптивный дизайн может помочь SEO. Эффективность адаптивного веб-дизайна может помочь вам повысить рейтинг в поисковых системах как часть целостной стратегии SEO.
Простота управления

Большинство предприятий, особенно небольших, заняты своим бизнесом и не могут регулярно обновлять свои веб-сайты. Однако, используя адаптивный дизайн, вы можете управлять каждым аспектом своего веб-сайта, а это означает, что вы можете вносить изменения самостоятельно, быстро и легко. Кроме того, если у вас есть только один сайт, другими элементами маркетинга будет проще управлять.

Вам может понравиться: Как создать веб-дизайн с помощью лучших инструментов прототипирования, которые могут автоматизировать процесс для дизайнеров?
Лучшие CSS-фреймворки для адаптивного веб-дизайна
Теперь пришло время обсудить долгожданную тему этого сообщения в блоге. Здесь мы попытались указать различные аутентичные и адаптивные HTML- и CSS-фреймворки для веб-дизайна, которые будут доступны в ближайшие годы. Существует список многих фреймворков CSS, которые являются бесплатными и надежными с открытым исходным кодом.
Несомненно, это может стать проблемой, когда мы попытаемся провести полный сравнительный анализ адаптивных фреймворков веб-дизайна. Точно так же есть некоторые определенные функции, которые идеально подходят, когда речь идет о более быстром проектировании и более компактных веб-сайтах, а с другой стороны, некоторые фреймворки могут предоставить вам широкий спектр функций и плагинов. Однако они могут быть громоздкими и более сложными в использовании. Чтобы вам было действительно легко сделать выбор, есть полный обзор нескольких распространенных фреймворков.
Начальная загрузка

Bootstrap Framework — это широко известный фреймворк HTML, CSS, JS, который отлично подходит для разработки адаптивных веб-проектов, оптимизированных для мобильных устройств. Bootstrap — это эффективный и простой способ создания интерфейсных веб-страниц. Чтобы помочь вам, они предоставляют обширную документацию, демонстрации и примеры. Bootstrap 5 отличается от Bootstrap 4 несколькими важными вещами, в том числе больше не поддерживает jQuery и включает поддержку RTL.
Bootstrap — отличный вариант для веб-разработчиков, потому что он поставляется с готовыми компонентами и служебными классами. В дополнение к бесплатным и премиальным загрузочным шаблонам в Интернете также есть несколько наборов пользовательского интерфейса и деталей, которые вы можете использовать для веб-разработки.
Тахионы

Tachyons — это другая разновидность основанных на утилитах библиотек CSS, которые могут легко поднять огромное количество поколений широкого спектра атрибутов стиля, поэтому вы не должны писать много CSS самостоятельно. Одним из особых стилей тахионов является малый вес, что дает смешанное преимущество, поскольку вам не нужна дополнительная настройка. Эта библиотека может быть полезна тем, кому нужна простая в использовании служебная библиотека.
Фундамент

В качестве front-end фреймворка также стоит отметить Foundation. Помимо создания бесшовных веб-сайтов, он также может создавать мобильные и веб-приложения и шаблоны электронной почты. Среднестатистический новый пользователь без проблем выучит Foundation и сразу же начнет его использовать. В дополнение к мультимедиа, контейнерам библиотек, навигации, компоновке и т. д. эта исключительная структура также имеет множество других компонентов. Кроме того, обширный список подключаемых модулей, доступных в Foundation, позволяет разработчикам выбрать тот, который лучше всего соответствует их потребностям.
Материальный дизайн для Bootstrap

Основанный на Bootstrap, MDB поставляется с предварительно настроенным внешним видом в стиле Material Design. Он поставляется с отличной поддержкой CSS и совместим с различными средами JavaScript, такими как jQuery, Vue, Angular и React. Библиотека абсолютно бесплатна для всех. Однако доступен премиум-план с темами, готовыми шаблонами и специальной поддержкой для бизнес-клиентов.
Попутный ветер CSS

Платформа Tailwind предлагает современную служебную процедуру для разработки адаптивных сайтов. Есть возможность создавать современные сайты без необходимости написания CSS, используя библиотеку служебных разделов. Использование Tailwind CSS для сокращения размеров вашего окончательного CSS-файла станет для вас полезным, наоборот, при использовании настроек по умолчанию это может привести к колоссальному размеру файла. Однако разработчики предпочитали Tailwind из-за готовых стилей дизайна и возможности добавлять стили к элементам HTML.
Чистый

Когда дело доходит до веб-проектов, Pure выделяется из толпы. Pure имеет крошечные размеры, поскольку состоит всего из нескольких модулей CSS. Помимо мобильной разработки, эта система также включает в себя минималистичный стиль. Приложение может быть разработано в различных типах в зависимости от требований. В дополнение к компонентам CSS Pure предоставляет полный набор функций. Этот CSS-фреймворк также был улучшен за счет отличного настройщика, позволяющего разработчикам создавать CSS-фреймворки в соответствии со своими интересами и потребностями.
Монтаж

Благодаря поддержке HTML5 в Montage вы можете быстро начать создавать современные веб-сайты с нуля. Элементы Montage помогают создавать масштабируемые веб-сайты с широким набором функций. У него есть свои исключительные особенности, которые делают его незабываемым. Кроме того, он имеет декларативную компонентную модель, декларативную привязку данных, повторно используемые компоненты, шаблоны HTML и многие другие функции. Кроме того, эти отличительные элементы позволяют приложениям HTML5 работать на нескольких устройствах, будь то настольные компьютеры или смартфоны.
Семантический интерфейс

С момента своего появления Semantic UI стал популярным фреймворком. Поскольку семантический дизайн легко встраивается в другие фреймворки, можно легко интегрировать сторонние руководства по стилю. Среди множества семантических элементов вы найдете кнопки, дайверы, коллекции и загрузчики, такие как хлебные крошки, формы и так далее. Доступен широкий спектр модулей, от всплывающих окон до раскрывающихся списков и липких костей. Подводя итог, можно сказать, что Semantic — одна из самых сильных платформ для разработки веб-сайтов. Благодаря простоте использования он широко распространен среди разработчиков.
Вам также может понравиться: Почему вашему бизнесу следует рассмотреть возможность индивидуального веб-дизайна?
Завершение!

Разработка адаптивного веб-сайта требует хороших фреймворков веб-дизайна, которые являются важными элементами. Каждая инфраструктура, перечисленная выше, может быть использована для начала вашего проекта веб-разработки, начиная с HTML5 и заканчивая основами каскадов. Кроме того, не забудьте выбрать фреймворк, который лучше всего соответствует требованиям вашего проекта, прежде чем выбирать какой-либо из них.
Эта статья написана Хелен Рут. Хелен — опытный старший веб-дизайнер в известной компании Sparx IT Solutions. Создание эстетически привлекательных и простых в использовании веб-сайтов — ее опыт. Писать и вести блог — одни из ее любимых занятий в свободное время.
