3 лучших инструмента для измерения основных веб-показателей
Опубликовано: 2021-06-30Google считает, что Core Web Vitals — это набор определенных элементов, влияющих на общий пользовательский опыт веб-страницы. Три конкретных статистики производительности страницы и взаимодействия с пользователем составляют Core Web Vitals: самая большая содержательная отрисовка (LCP), первая задержка ввода (FID) и кумулятивное смещение макета (CLS).
В дополнение к Core Web Vitals есть еще много индикаторов; следовательно, они не работают изолированно. Некоторые измерения основаны на контролируемых лабораторных исследованиях, тогда как другие основаны только на полевых данных. Google разработал новый набор показателей под названием Web Vitals после проведения обширных исследований.
Это набор мер, с которыми мы уже знакомы, а также несколько новых. Три основных веб-показателя являются наиболее важными, и Google особенно просит владельцев сайтов отслеживать и улучшать эти показатели, где это возможно.
- Основные показатели Web Vitals
- 1. Самая большая содержательная краска (LCP)
- 2. Задержка первого входа (FID)
- 3. Совокупное смещение макета (CLS)
- Лучшие инструменты для измерения основных веб-показателей
- 1. Статистика скорости страницы
- 2. Отчет Finteza Lighthouse
- 3. Консоль поиска Google
- Последние мысли
Основные показатели Web Vitals

Вот три основных показателя Core Web Vitals:
Рекомендуется для вас: Как усилить SEO с помощью видеоконтента?
1. Самая большая содержательная краска (LCP)

Наибольшая отрисовка содержимого (LCP) — это важный, ориентированный на пользователя статистический показатель для измерения воспринимаемой скорости загрузки, поскольку он указывает, когда основной контент веб-сайта, вероятно, загружается — быстрый LCP помогает убедить пользователя в том, что страница полезна.
Что представляет собой удовлетворительный балл LCP?
Сайты должны стремиться к максимальной отрисовке контента за 2,5 секунды или меньше, чтобы обеспечить достойное взаимодействие с пользователем. 75-й процентиль загрузки страниц, разделенный на мобильные и настольные устройства, является отличным эталоном для измерения, чтобы убедиться, что вы достигаете этой цели для большинства ваших потребителей.
Как оптимизировать ЛКП?
Вы можете оптимизировать LCP. Вот лучшие способы его оптимизации:
- Выберите изображение с правильным размером и размерами, подходящими для настольных компьютеров или мобильных устройств. Это поможет вам избежать перегрузки.
- Используйте CDN для изображений, чтобы загружать изображения быстрее.
- Избегайте JavaScript для загрузки изображений, так как это замедляет процесс.
- Используйте правильный формат файла. Например, используйте JPG для многоцветных изображений, PNG для штриховой графики или изображений с меньшим количеством цветов.
- Используйте изображения, которые являются адаптивными. Загружайте изображения разных размеров в зависимости от устройства.
- Избегайте использования изображения слайдера. Лучше использовать статическое изображение, так как оно создано с помощью HTML, что упрощает и ускоряет загрузку этого изображения.
- Найдите известный хостинг, который не влияет на время загрузки.
2. Задержка первого входа (FID)

Этот показатель измеряет интерактивность. Страницы с FID 100 миллисекунд или меньше должны обеспечивать удовлетворительное взаимодействие с пользователем. Первая задержка ввода (FID) — это важная ориентированная на пользователя статистика для определения реакции на нагрузку, поскольку она измеряет опыт пользователей при попытке взаимодействия с неотвечающими страницами — низкий FID указывает на то, что страницу можно использовать.
Как выглядит твердая оценка FID?
Сайты должны стремиться к задержке первого ввода в 100 миллисекунд или меньше, чтобы обеспечить достойное взаимодействие с пользователем. 75-й процентиль загрузки страниц, разделенный на мобильные и настольные устройства, является отличным эталоном для измерения, чтобы убедиться, что вы достигаете этой цели для большинства ваших потребителей.
Как оптимизировать FID?
- Разбивайте длинные задачи на асинхронные, чтобы между ними можно было обрабатывать пользовательский ввод.
- Сведите к минимуму создание данных и контента на стороне клиента.
- Проверьте загрузку по запросу стороннего кода, например тегов и аналитики.
- Старайтесь не запускать неиспользуемые полифиллы, чтобы уменьшить количество JavaScript на странице и время, затрачиваемое браузерами на выполнение JavaScript.
- Используйте веб-воркер для запуска JavaScript в фоновом потоке и снижения нагрузки на основной поток.
- Откажитесь от обработчиков прокрутки и используйте обработчики ввода, чтобы избежать каких-либо изменений стиля.
3. Совокупное смещение макета (CLS)

Это измеряет визуальную стабильность. Страницы с CLS 0,1 или меньше должны обеспечивать отличное взаимодействие с пользователем. Кумулятивное смещение макета (CLS) — это важный ориентированный на пользователя показатель для оценки визуальной стабильности, поскольку он количественно определяет, как часто пользователи сталкиваются с неожиданными сдвигами макета — низкий CLS указывает на то, что страница доставляет удовольствие.
Как выглядит солидный балл CLS?
Сайты должны стремиться к показателю CLS 0,1 или меньше, чтобы обеспечить достойное взаимодействие с пользователем. 75-й процентиль загрузки страниц, разделенный на мобильные и настольные устройства, является отличным эталоном для измерения, чтобы убедиться, что вы достигаете этой цели для большинства ваших потребителей.
Как оптимизировать CLS?
- Добавьте атрибуты размера к своим изображениям и видеоконтенту.
- Используйте поля соотношения сторон CSS, чтобы позволить браузерам выделять нужное количество места во время загрузки изображения или видео.
- Избегайте добавления контента поверх существующего контента, чтобы обеспечить смену макета.
- Используйте анимацию свойств вместо анимации преобразования.
- Предварительно загрузите свои собственные веб-шрифты, чтобы избежать проблем со скоростью страницы. Это помогает активам шрифта иметь более высокий приоритет при рендеринге страницы.
- Используйте совокупное кэширование и CDN для размещения статических ресурсов.
- Используйте iFrame, встроенный код HTML и тег JavaScript с резервным HTML для отображения веб-контента с других платформ на своих страницах, например видео YouTube или постов в Instagram.
- Вставляйте динамический контент под существующий контент, чтобы избежать смещения макета.
- Зарезервируйте место для динамического контента в том случае, если вы можете избежать вставки динамического контента поверх существующего контента.
Лучшие инструменты для измерения основных веб-показателей

Ниже приведены 3 инструмента, которые вам понадобятся для запуска теста Core Web Vitals:

Основной целью этих инструментов является оценка производительности на протяжении всего цикла разработки. В результате перед развертыванием приложения в рабочей среде вы можете установить стандарты и проверить их соответствие.
Кроме того, вы можете воспроизводить поведение пользователей на своем веб-сайте и предоставлять повторяемые результаты отладки.
Эти инструменты Core Web Vitals можно использовать для расчета общего времени блокировки (TBT), которое представляет собой общее время, в течение которого веб-сайт был заблокирован, что запрещало взаимодействие с пользователем.
Вот лучшие инструменты для измерения Core Web Vitals:
Вам может понравиться: 16 лучших бесплатных инструментов анализа / аналитики веб-сайтов для повышения вашего SEO.
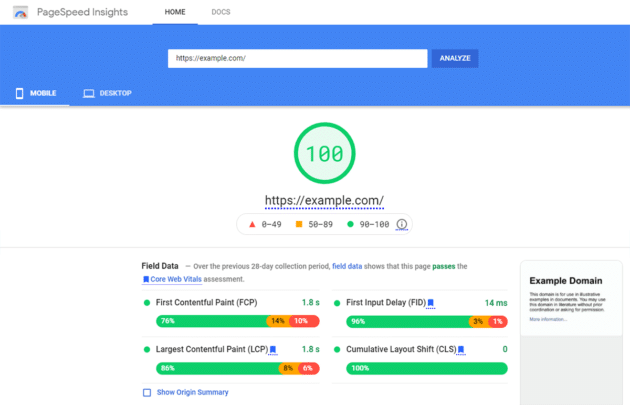
1. Статистика скорости страницы

Несомненно, Page Speed Insights — это мощный инструмент для веб-мастеров, разработчиков и владельцев сайтов всех мастей.
Однако мы видели, что многие люди концентрируются на оптимизации своих веб-сайтов, чтобы получить высший балл в этом тесте.
Если вы не знакомы с анализом скорости страницы, это инструмент для оценки производительности веб-сайтов. Вы можете оценить любой URL. Как только вы введете URL-адрес, Google предоставит общую оценку 100 для URL-адреса, который вы оценили.
Google также предоставит, как улучшить производительность URL-адреса на основе нескольких улучшений производительности.
Lighthouse, автоматизированная технология Google с открытым исходным кодом для улучшения общего качества веб-страниц, используется для расчета показателей Page Speed Insights. Производительность, доступность, прогрессивные веб-приложения и другие критерии можно оценить с помощью этой платформы, и мы подробно рассмотрим маяк.
Рекомендации от Google Page Speed Insights:
- Ресурсы, блокирующие рендеринг, должны быть удалены.
- Важные запросы не должны быть связаны.
- Уменьшите количество запросов и размер переводов.
- Знаки и меры для пользовательского времени.
- Уменьшите влияние стороннего кода.
- С помощью эффективной политики кэширования вы можете обслуживать статические ресурсы.
- Запросы на предварительную загрузку ключей.
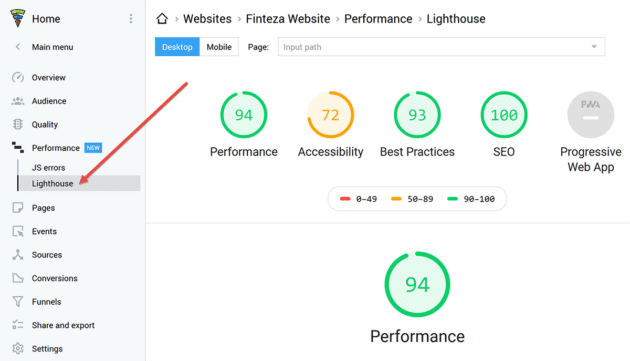
2. Отчет Finteza Lighthouse

Отчет Finteza lighthouse используется для базового общего аудита сайта.
Отчет помогает сделать сайт быстрее, свести к минимуму уязвимости и привести веб-страницы в соответствие с предложениями Google, что в конечном итоге повысит рейтинг вашего проекта в поисковых системах.
Кроме того, вы сможете по-разному оценить свой интернет-проект и получить консультацию по решению любых возникающих вопросов. Вы можете создать отчет как для десктопной, так и для мобильной версии.
Параметры для оценки веб-сайта Lighthouse следующие:
- Производительность, при которой программное обеспечение сравнивает скорость загрузки вашего сайта со скоростью загрузки других веб-сайтов.
- Доступность, когда инструмент измеряет пользовательский опыт, например, насколько удобен веб-сайт.
- SEO или поисковая оптимизация предлагает советы, которые помогут вам повысить рейтинг вашего сайта в поисковых системах. Отчет основан на выводах 15 проверок, большинство из которых представляют собой фундаментальные признаки, такие как канонические, заголовки и метатеги.
- Лучшие практики содержат советы по оптимизации вашего веб-сайта с использованием «лучших практик» Google. Например, в отчете рассматриваются проблемы браузера в консоли, соотношение сторон, разрешение картинки; шрифты; и использование HTTPS — всего 15 критериев.
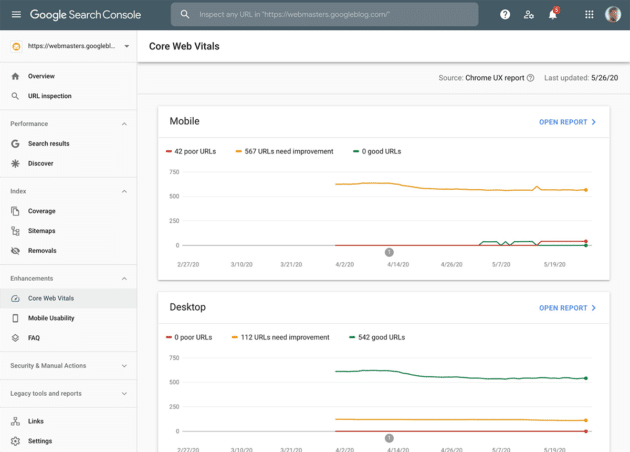
3. Консоль поиска Google

Google недавно объявил о запланированных обновлениях Search Console, в том числе о добавлении Core Web Vitals в качестве новых показателей, расширяющих подход Google к измерению скорости и производительности веб-сайтов.
Консоль поиска состоит из новых основных основных отчетов. Он исследует веб-сайты с использованием реальных данных CrUX и определяет те, которые необходимо улучшить.
Эффективность URL-адреса делится на три категории: статус, тип метрики и группа URL-адресов. Это объясняет основные показатели, такие как самая большая содержательная отрисовка, первая задержка ввода и совокупное изменение макета.
Проанализировав метрики, вы можете оптимизировать производительность URL-адреса, используя информацию о маяках и скорости страницы.
Вам также может понравиться: 10 лучших бесплатных инструментов SEO.
Последние мысли

Core Web Vitals теперь работает. Следовательно, веб-мастера должны предпринять немедленные действия по оптимизации своего сайта для Core Web Vitals, чтобы свести к минимуму любые негативные последствия. Лучший способ сделать ваш сайт удобным для Core Web Vital — увеличить его скорость и сделать его удобным для мобильных устройств. Кроме того, нельзя игнорировать SEO, так как оно помогает улучшить общий пользовательский опыт.
