Tinder PWA: успешный пример прогрессивного веб-приложения
Опубликовано: 2022-06-23Как Tinder влияет на вашу личную жизнь? А как ваш опыт использования Tinder? Тем, кто ищет только настоящих отношений, Tinder может даже не прийти в голову. Но Tinder решил доказать их неправоту и стремится стать универсальным сайтом знакомств, где каждый может найти свою законную любовь. В результате Tinder PWA родился, чтобы помочь крупнейшему в мире сайту знакомств расширить свою осведомленность и добиться желаемого трафика, упоминаний и конверсий.
В сегодняшнем тематическом исследовании мы расскажем об еще одном успешном внедрении PWA и о том, как оно помогло Tinder достичь своих целей. Давайте представим Tinder PWA и изучим его производительность.
Содержание
Обзор Tinder

Tinder создан как новое решение для знакомств для технически подкованных поколений. В народе его можно назвать сайтом знакомств, но по своей сути Tinder работает на основе идеи поиска партнеров через границы и часовые пояса.
Когда Tinder появился на рынке в 2012 году, в основном одинокие люди стали постоянными пользователями Tinder, слоняясь вокруг в поисках партнеров для случайных свиданий. Хотя существование Tinder способствует созданию языка знакомств, который поощряет живые, безответственные отношения без обязательств, Tinder также является домом для многих успешных помолвок и браков.
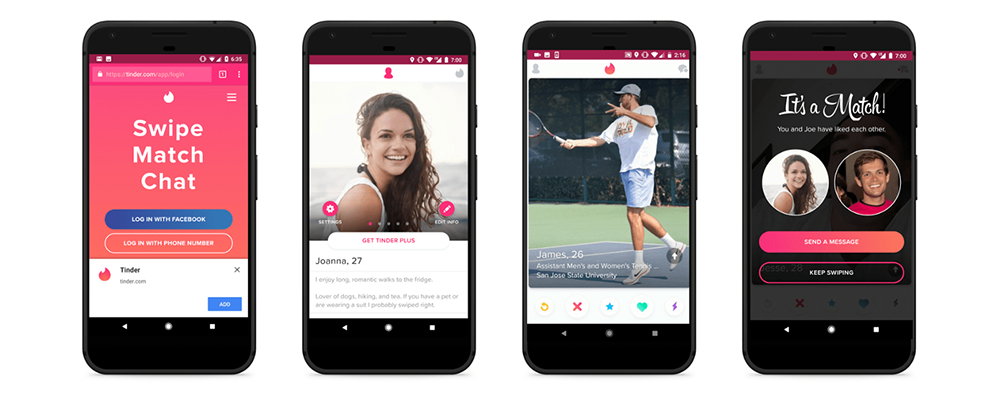
Чтобы присоединиться к Tinder, вам нужен соответствующий профиль, включая аватар и очаровательную биографию, чтобы привлечь людей со схожими интересами. Когда вы видите профиль, вы можете провести пальцем влево или вправо, чтобы пройти или двигаться дальше. Если вы подходите друг другу, вы можете продолжать обмениваться сообщениями с этим человеком.
Для создания совпадений Tinder предоставляет пользователям такую информацию, как возраст в вашем диапазоне, пол, местонахождение рядом с вами и любой доступный общий друг. Несмотря на попытки сделать его безопасным местом для поиска любви, с помощью Tinder трудно заработать стабильные отношения, и число случаев мошенничества увеличивается.
По количеству пользователей Tinder остается крупнейшим сайтом знакомств в мире, ежемесячно привлекая на платформу 75 миллионов человек, среди которых 7,8 миллиона пользователей из США.
Ситуация, ведущая к интеграции Tinder PWA
В отличие от других брендов, Tinder не столкнулся с серьезными проблемами. У них было приличное мобильное нативное приложение, которое хорошо работает в разных операционных системах. Их рейтинг кликов был отличным, но они видели, что он мог бы быть и лучше.
Tinder хотел расширяться дальше, занимая новые рынки, ища новых пользователей и защищая свои позиции лидера рынка среди других платформ онлайн-знакомств.
Узнав, что их конкуренты предлагают более модный опыт на мобильном сайте, Tinder решил добиться большего, стремясь добиться паритета функций в опыте Tinder с V1.
Как переход на PWA может решить запрос Tinder?
PWA может превзойти нативные приложения по возможности обнаружения. Его можно продвигать в поисковых системах, он хорошо работает во всех браузерах, обеспечивая аналогичный опыт для нативных приложений. Это дает PWA значительное конкурентное преимущество, поскольку оно может привлечь большую аудиторию разнообразием.
Когда дело доходит до быстрого, но надежного решения для выхода на новые рынки и вдохновения их на превращение в постоянных пользователей, ничто не должно предшествовать PWA.
Несмотря на то, что мы знаем, что Tinder успешен, мы приложили огромные усилия для создания Tinder PWA, который предлагает максимальную производительность быстрой загрузки и максимально быстрое и беспроблемное приключение пользователя.
Затем они решили разработать крошечное PWA по сравнению с замененными мобильными приложениями. Умело используя современные технологии веб-приложений с сервис-воркерами и оптимизировав производительность JavaScript, команда смогла достичь амбициозной цели Tinder.
Влияние Tinder PWA

Одно из самых быстрых PWA, когда-либо созданных, потребовало от команды разработчиков Tinder целых 3 месяца, чтобы выполнить мощный проект от начала до конца. React использовался для библиотеки пользовательского интерфейса Tinder PWA, а Redux отвечал за управление состоянием.
Новый веб-интерфейс, также известный как Tinder Online, оказался мудрым шагом по внедрению PWA и настройке его для наилучшего использования. И результаты оказались очень достойными ожиданий.
Деньги Тиндера, конечно же, не любили покачиваться. Их усилия окупились, когда основной пакет возможностей Tinder был доставлен всего за 10 % от первоначальных инвестиций в среду, требующую больших объемов данных.
Обзор пользовательского опыта
- Взаимодействия принимаются быстро, отзывчиво.
- Интуитивно понятная и легкая навигация по сайту, исправленная и упрощенная, символизировала нижний баннер, что делало весь сайт предельно простым.
- Отставание может произойти, когда вы проводите пальцем влево слишком быстро и слишком много.
- После знакомства Tinder PWA предложит вам добавить его на главный экран и получать всплывающие сообщения.
- Можно вмешаться в опыт работы с iOS, поскольку PWA до сих пор не получил полной поддержки от этой экосистемы.
Результаты, достижения
Tinder PWA превзошел свое собственное приложение в отношении свайпов, редактирования профиля и времени, затрачиваемого на сеанс для каждого пользователя. Выбор небольшого размера помог Tinder выиграть с минимальным временем загрузки 4,69 с по сравнению с предыдущими 11,9 с, что привело к рекордно высокому уровню вовлеченности пользователей, повторному вовлечению и большему количеству пролистываний справа.

Tinder PWA был назван одним из лучших прогрессивных веб-приложений в этой области. По сравнению с мобильным приложением оно показало более высокую производительность, снизив показатель отказов на 15% и увеличив рейтинг кликов на 30%.
Данные говорят сами за себя: пользователи больше проводят пальцем по экрану, больше отправляют сообщения, больше редактируют профили и тратят больше времени на PWA, чем на нативные приложения. Больше вовлеченности, меньше ненужных шагов.
Как создать PWA наподобие Tinder?
Хотите знать, как Tinder выходит за рамки своего PWA? Больше ни слова. Мы подведем итоги того, что они сделали.
Раскрытие структуры
Разделение кода на уровне маршрута
Поначалу приложения Tinder использовали большие монолитные пакеты JavaScript, которые содержали ненужный код, и все они загружались, когда пользователи выполняли основные действия в приложениях.
Это было тогда, когда весь опыт был задержан. Поэтому они решили использовать разделение кода, чтобы перенести наиболее необходимый код на авансцену, в то время как коды с медленной загрузкой могли отдыхать столько, сколько им нужно, до того, как появится время.
Tinder рассчитывал на React Router и React Loadable для реализации этой идеи и сразу же начал разделять код верхнего уровня, поскольку их приложения централизовали все маршруты с рендерингом информации на основе конфигурации.
React Loadable принадлежит небольшой компонентно-ориентированной библиотеке Джеймса Кайла для разделения кода в React.
Это функция, которая может создать другой компонент, поэтому разбить пакеты на компоненты несложно. В результате получился пакет размером 101 КБ вместо 166 КБ, а время DCL сократилось с 5,46 до 4,69 с.
В конечном итоге React 16 пришлось выпустить обновления, которые минимизировали размер пакета React по сравнению с предыдущими версиями, что является частью стратегии по улучшению упаковки с помощью Roll-up и замены неиспользуемого кода.
Tinder также полагался на CommonsChunkPlugin, популярный веб-пакет для разделения библиотек на отдельные файлы пакетов в течение длительного периода времени по маршрутам.
Долгосрочное кэширование активов
Извлеките длительное использование со статическими выводами ресурсов и веб-пакетом, используя [chunkhash], чтобы прикрепить кеш-бастер к каждому файлу.
Чтобы гарантировать, что опыт будет хорошо зарезервирован даже на мобильных устройствах с медленным соединением 3G, удовлетворяя цели бюджета, Tinder установил основные правила с «реальными бюджетами производительности».
Бюджет 155 КБ был установлен для основных и вендорных фрагментов, в то время как медленно загружаемые фрагменты были ограничены 55 КБ, а остальные — 35 КБ. Эта минимальная настройка позволила сайту быстро начать работу и оставаться интерактивным.
CSS должен был иметь ограничение в 20 КБ, чтобы избежать снижения производительности.
CSS-стратегия
Tinder создал высококачественные стили CSS, которые можно повторно использовать с помощью Atomic CSS, которые остались встроенными в исходную отрисовку и другие загрузочные CSS на основе таблиц стилей. 20 КБ, сжатые gzipped, находятся наверху для важных стилей, но в последнее время их можно перестроить до размера менее 11 КБ.
Использование Workbox и автономного кэширования ресурсов
Tinder использовал сетевой перехват с помощью плагина Workbox Webpack, кэшируя свою оболочку приложения и основной статический актив, а именно CSS, а также все пакеты ядра, поставщика и манифеста.
Таким образом, запуск приложения становится быстрее, когда пользователи возвращаются за вторым посетителем вверх, а все повторные посещения устойчивы при любом сетевом подключении.
Премиум-сервисы PWA
К вашему сведению, название прогрессивного веб-приложения происходит от того факта, что PWA открыт для каждого бренда, чтобы использовать свои современные технологии, чтобы использовать и настраивать каждую деталь для правильного использования.
Если вы стремитесь производить высококачественную работу, такую как Tinder PWA для своего интернет-магазина, начните уделять приоритетное внимание услугам PWA премиум-класса. Не каждому веб-разработчику и дизайнеру может быть удобно разрабатывать PWA.
Если вы рассчитываете на агентство PWA, важно учитывать опыт и многолетний опыт. Здесь, в Tigren, мы изучаем PWA с тех пор, как Google представила эту концепцию миру. Мы сопровождали несколько глобальных компаний электронной коммерции, чтобы взять на себя инициативу и добиться успеха с помощью PWA.
Tigren — вьетнамский провайдер разработки PWA премиум-класса, специализирующийся на решениях Magento PWA. Наша цель — помочь онлайн-бизнесу достичь своей цели наиболее экономичным способом.
Напишите нам по адресу [email protected] , если у вас есть какие-либо вопросы о PWA.

Ключевые выводы
PWA считается будущим стандартом работы каждого веб-сайта. Это привлекает больше потенциальных клиентов, достигает более широкой аудитории, привлекает посетителей и удерживает их дольше, обеспечивая при этом конвертацию большинства из них.
Со специальными настройками скорости и удобства Tinder PWA достиг цели более широкого внедрения функций Tinder на рынок: больше пользователей остаются в Интернете, взаимодействуют, увеличивают количество совпадений и конвертируют приложения.
