Распространенные ошибки, которые мешают навигации по вашему сайту
Опубликовано: 2016-06-03 Психология говорит нам, что мозг по своей природе ленив.
Психология говорит нам, что мозг по своей природе ленив.
Вот почему название книги Стива Круга «Не заставляйте меня думать» является основным принципом юзабилити веб-сайта.
Если вы хотите предоставить посетителям хороший опыт и повысить их конверсию, ваш сайт не должен требовать от них значительных умственных усилий, чтобы определить, как приблизиться к своей цели .
Это известно как минимизация когнитивной нагрузки в мире веб-юзабилити.
Вот некоторые препятствия на пути пользователей к эффективной навигации:
1. Этикетки без содержания
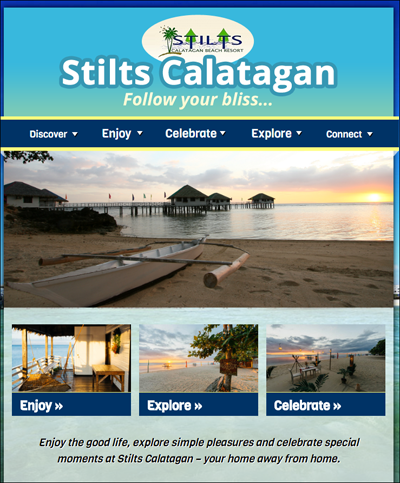
Взгляните на домашнюю страницу ниже. Допустим, вы хотели узнать, какие типы размещения доступны и каковы цены на этом курорте. На что бы вы нажали?

Мы понимаем, что они пытаются быть милыми, используя слова, связанные с отпуском. Однако эти элементы навигации не имеют никакого значения для посетителей.
Элемент навигации должен задавать ожидания пользователей относительно того, что происходит, когда они нажимают на него.
Здесь нет места двусмысленности — ярлыки должны быть осмысленными и четкими.
2. Большая графика и движение
Запомните эту иерархию того, куда направляется визуальное внимание при компоновке вашей страницы:
I. Движение
II. Графика
III. Текст
Человеческий мозг устроен так, чтобы смотреть на движение.
Каждый раз, когда что-то движется, пользователю нужно будет перефокусироваться, а это мешает эффективному выполнению задачи. Такие элементы, как вращающиеся баннеры, из-за того, что они используют движение, саботируют внимание пользователя к элементам, которые на самом деле помогают пользователям ориентироваться.
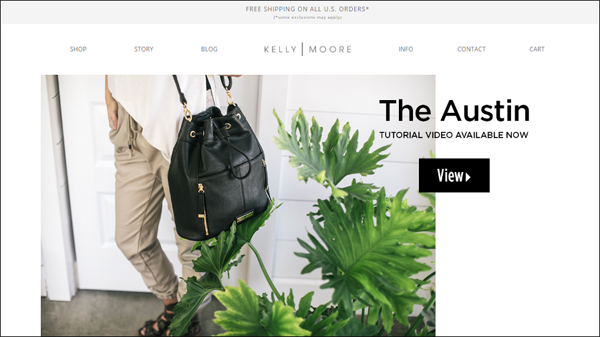
Например, если вы попадете на домашнюю страницу Келли Мур, вы не будете знать, о чем этот сайт. Большая часть верхней части страницы занята вращающимся баннером, а слоган отсутствует, поэтому посетитель понятия не имеет, что здесь можно купить или чем заняться.

Движение и крупная графика мешают пользователям замечать элементы навигации и вынуждают пользователя использовать панель навигации, а не основную часть страницы.
Поэтому избегайте крупной графики или движения, если только они не поддерживают ваш основной призыв к действию (CTA).
Например, для отеля или курорта может иметь смысл иметь большие изображения, чтобы продемонстрировать особенности или удобства. Однако эти элементы не должны мешать пользователям эффективно ориентироваться.
Слайдеры не работают. Вот элементы, которые должны быть на вашей домашней странице.
Нажмите здесь, чтобы прочитать «Забудьте о ползунках: вот что должно быть заметно на вашей домашней странице».
3. Конкретные продукты на главной странице
Когда вы представляете случайные товары на своей домашней странице, даже если они являются вашими бестселлерами, вы на самом деле просто угадываете, чего хочет клиент (если только вы не занимаетесь программной персонализацией).
Помните, что ваша домашняя страница должна выполнять две функции:
- Заработайте доверие посетителей, чтобы они остались
- Служить указателем для остальной части сайта
В качестве указателя главная страница должна содержать информацию обо всех задачах, которые могут выполнять посетители . Он должен быть в состоянии сказать посетителю, что они могут делать на сайте.
Содержимое основной страницы должно повторять основные параметры навигации, доступные вверху. Пользователи сначала смотрят на тело страницы; когда это их не устраивает, тогда они смотрят на панель навигации.
Имея определенные продукты, которые занимают основную часть главной страницы, вы делаете навигацию неясной.
Например, если вы являетесь сайтом электронной коммерции, вы должны визуально представлять различные категории продуктов, чтобы посетители сразу знали, что можно купить на вашем сайте.
4. Отсутствие визуальных признаков доступности
Если с элементом можно взаимодействовать, это должно быть визуально очевидно, что с ним можно взаимодействовать.
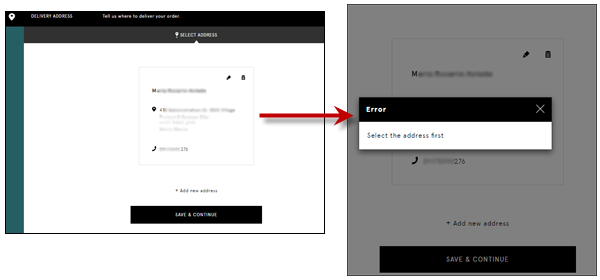
Например, в следующем потоке оформления заказа нет признака того, что все поле адреса является точкой доступа, по которой нужно щелкнуть. Поскольку, похоже, нет другого кликабельного элемента, кроме «Сохранить и продолжить», пользователь будет считать, что это единственное действие, которое ему нужно предпринять, чтобы двигаться вперед.


Действия, которые посетители должны выполнить, должны быть визуально выделены , чтобы они не были пропущены.
5. Предметы в нестандартном расположении
Человеческий мозг, будучи ленивым, часто использует ярлыки.
В Интернете, когда пользователи не находят вещи там, где они ожидают, это увеличивает когнитивную нагрузку. Вы заставляете пользователей думать.
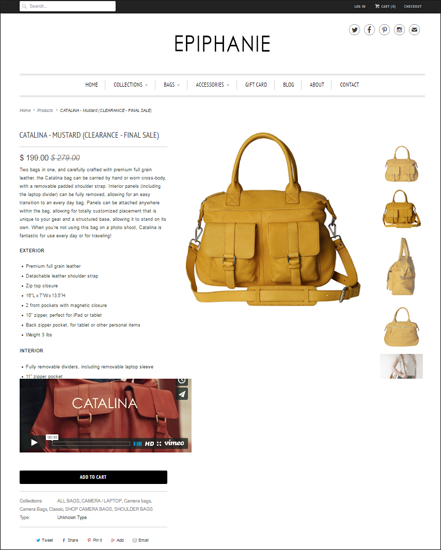
Эта страница сведений о продукте, например, нарушает предсказуемость на…
- … размещение описания слева и изображения справа. Традиционно наоборот. (И это оптимизировано для чтения и сканирования слева направо.)
- … помещая кнопку призыва к действию слишком далеко вниз.

Эта страница, кажется, предназначена только для высоко мотивированных покупателей , потому что кнопка «Добавить в корзину» непонятна — она находится намного ниже сгиба, а цвет сочетается с остальной частью сайта.
Помните, что «Добавить в корзину» — самый важный элемент страницы вашего продукта. Убедитесь, что вы отличаете его от остальной части сайта и что он расположен там, где его ожидают посетители.
(Рассмотрите возможность закрепления или повторения CTA — не должно быть экранов без действий, которые может предпринять пользователь.)
Также ошибочно помещать предупреждения или кнопки действий в совершенно другую область страницы по сравнению с тем, над чем работает пользователь.
Если у вас есть форма, например, помните, что люди не всегда будут заполнять ее правильно. Когда они пропустят поле, убедитесь, что сообщение об ошибке близко к тому интерактивному элементу, который они пропустили. Если это длинная форма, не заставляйте пользователя искать область, в которой он допустил ошибку.
6. Нечеткая кнопка действия
Будьте максимально конкретны в том, что делает кнопка.
Как и все другие элементы навигации, кнопка CTA должна сообщать пользователю, что именно он получает, нажав на нее.
Это означает, что кнопка не должна просто говорить «Продолжить», «Приступить», «Начать» или «Отправить».
Он должен завершить эту фразу (с точки зрения пользователя):
"Я хочу __________. “
Это особенно важно при оформлении заказа, когда покупатель хочет знать, означает ли это, что он все еще может просмотреть свой заказ, или означает, что теперь с него будет взиматься плата за покупку.
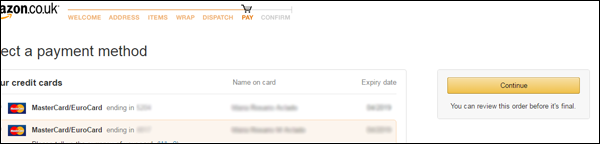
Amazon.co.uk признает это беспокойство, поясняя расплывчатую кнопку «Продолжить», добавляя «Вы можете просмотреть этот заказ, прежде чем он будет окончательным».

7. Отсутствующие хлебные крошки
Страницы должны иметь заголовок, указывающий на то, что он связан с действием, которое ранее совершил пользователь. Это убеждает их в том, что они на правильном пути.
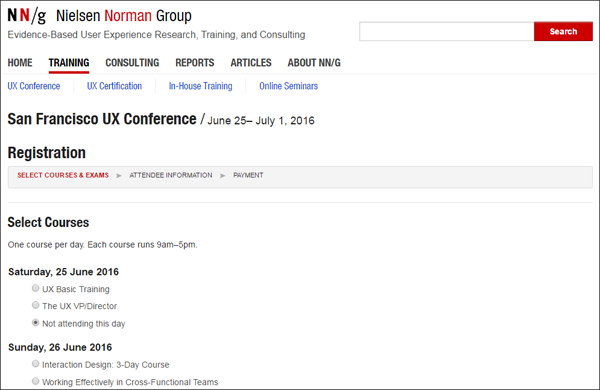
Группа Nielsen Norman, например, четко отображает название и дату конференции при выборе курса.

Вы будете удивлены тем, как мало организаций — даже компаний, ориентированных на юзабилити в Интернете — не следуют этому простому правилу юзабилити.
Ваши посетители ленивы
Если вы заставляете своих пользователей думать – если вы вытряхиваете своих посетителей из режима автопилота – обычно игра для вас окончена, если только ваш пользователь не имеет необычной мотивации.
Не попадайтесь в эту ловушку.
Точно так же вы можете многое сделать, чтобы максимизировать свои шансы на конверсию. Если вы убедитесь, что ваши ярлыки четкие и четкие, держитесь подальше от крупной графики и движения, используете свою домашнюю страницу в качестве указателя, используете указатели для действий пользователя, избегаете расплывчатых ярлыков и отсутствующих навигационных крошек, вы будете иметь преимущество перед конкурентами. .