Ведущие тенденции веб-дизайна и антитренды, на которые стоит обратить внимание в 2022 году
Опубликовано: 2021-11-15Содержание
- Что означает веб-дизайн для бизнеса электронной коммерции?
- Какие аспекты веб-дизайна влияют на продажи в электронной коммерции?
- Шаги к отличному веб-дизайну
- Определение цели
- Идентификация области
- Выбор платформы
- Создание карты сайта/каркаса/макета/прототипа
- Предстоящие тенденции веб-дизайна на 2022 год
- Лучшие новые тенденции веб-дизайна 2022 года
- Продолжение тенденций веб-дизайна
- Антитренды веб-дизайна
- Вдохновляющие примеры веб-дизайна
- Адидас - ЧИЛИ 20
- Точка
- 2°C ЗЕМЛЯ
- Примеры изучения веб-дизайна электронной коммерции от Dinarys
- Фру Фру
- Буду Суши
- Готовы ли вы к ослепительным изменениям в веб-дизайне в 2022 году?
Пользователи посещают множество веб-сайтов каждый день. Чтобы привлечь их внимание, крайне важно, чтобы веб-сайты, которые они посещают, были визуально исключительными. Цифровой опыт и ожидания пользователей меняются каждый день; одни тенденции устаревают, другие усиливаются, появляются новые. Дизайнеры и предприниматели должны учитывать последние тенденции и учитывать их в своих проектах, чтобы выделиться из толпы.
Давайте поговорим об этом Есть проект в виду?
Вы ищете способы модернизировать свой бизнес-сайт? Хотите узнать о последних тенденциях в веб-дизайне, чтобы привлечь посетителей и превратить их в клиентов? Что готовит нам 2022 год с точки зрения этих тенденций? Наши эксперты выбрали самые головокружительные из этих трендов и готовы рассказать вам о них!
Что означает веб-дизайн для бизнеса электронной коммерции?
Знаете ли вы, что 94% первых впечатлений пользователей связаны с дизайном сайта? Это означает, что удачный дизайн положительно повлияет на имидж компании и напрямую повлияет на конверсию. Почему это?
Мы продемонстрируем это с помощью результатов международной отрасли, поскольку широко доступно множество авторитетных тематических исследований.
Для начала McKinsey провела исследование, в ходе которого определила, как и где выражается ценность дизайна для бизнеса.
Изучив 300 различных компаний в течение пяти лет, McKinsey пришла к выводу: «Дизайн помогает вам выделиться среди конкурентов и в конечном итоге увеличить прибыль». Всесторонний анализ данных показал, как именно различные подходы к проектированию привели к сильным финансовым результатам в опрошенных McKinsey компаниях. Консультант по управлению разделил эти подходы на четыре группы и составил единый индекс для демонстрации экономического эффекта дизайна. Было установлено, что финансовые результаты компаний с самым высоким значением MDI значительно превышают результаты компаний с более низким значением индекса.
Какие аспекты веб-дизайна влияют на продажи в электронной коммерции?
Исследования показывают, что существует тесная связь между привлекательным современным дизайном и ростом продаж. Конечно, визуальный дизайн влияет на доход компании в разной степени и в разных областях. Но взаимосвязь наблюдается вне зависимости от вида деятельности и размера бизнеса.
Это можно продемонстрировать на примере правила 10 секунд, которое отражает время, за которое ваш ресурс привлекает внимание посетителя.
Какие аспекты веб-дизайна заслуживают наибольшего внимания?
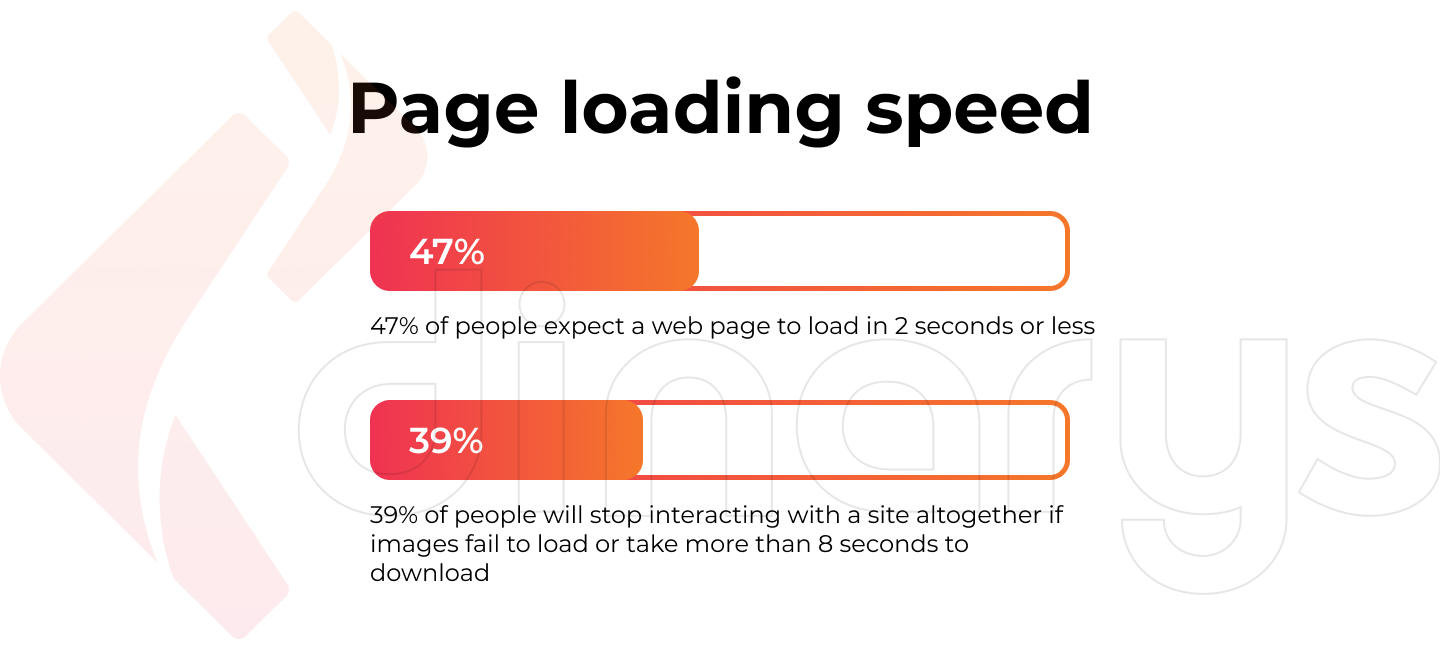
Скорость загрузки страницы
Многие пользователи формируют мнение о веб-сайте на основе скорости его загрузки, и им требуется всего полсекунды, чтобы сделать вывод.
- 47% людей ожидают, что веб-страница загрузится за 2 секунды или меньше.
- 39% людей вообще перестанут взаимодействовать с сайтом, если изображения не загружаются или загрузка занимает более 8 секунд.
Ключевые моменты
С каждым днем пользователи становятся все более продвинутыми. Они хотят, чтобы их потребности удовлетворялись мгновенно, и знают, что большинство сайтов будут загружаться быстро. Поэтому, если страница занимает слишком много времени, они просто покинут ее и перейдут к следующей, указанной поисковой системой.

Читайте также в нашем блоге: Советы по выбору инструмента для проверки скорости сайта
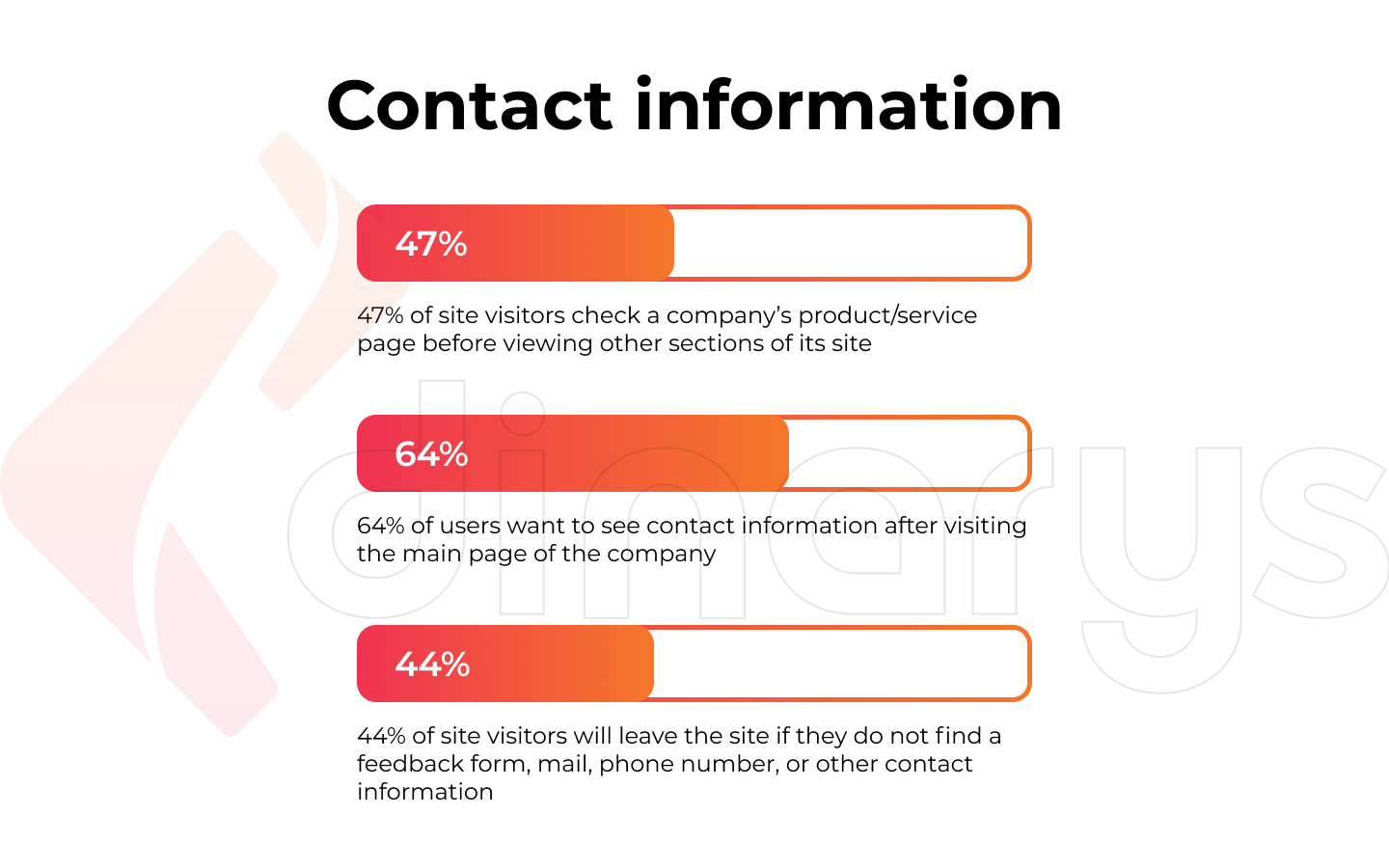
Контакты
Пользователь должен иметь возможность связаться с компанией, если у него возникнут какие-либо вопросы или проблемы. Наличие контактной информации играет, возможно, самую важную роль в этом.
- 47% посетителей сайта просматривают страницу продукта/услуги компании перед просмотром других разделов сайта.
- 64% пользователей хотят видеть контактную информацию после посещения домашней страницы компании.
- 44% посетителей сайта покинут сайт, если не найдут форму обратной связи, адрес электронной почты, номер телефона или другую контактную информацию.

Ключевые моменты
Ваша контактная информация имеет первостепенное значение для ваших пользователей. Они хотят иметь возможность быстро и легко находить нужную им информацию. Не используйте «пачки» текста; вместо этого разделите его на абзацы или смысловые блоки. Добавляйте визуальные акценты, используйте списки, кавычки, таблицы или другие атрибуты форматирования. Вам нужно разделить свой контент на небольшие разделы и четко обозначить каждый из них. Это даст пользователям ощущение контроля над процессом просмотра и значительно сэкономит их время.
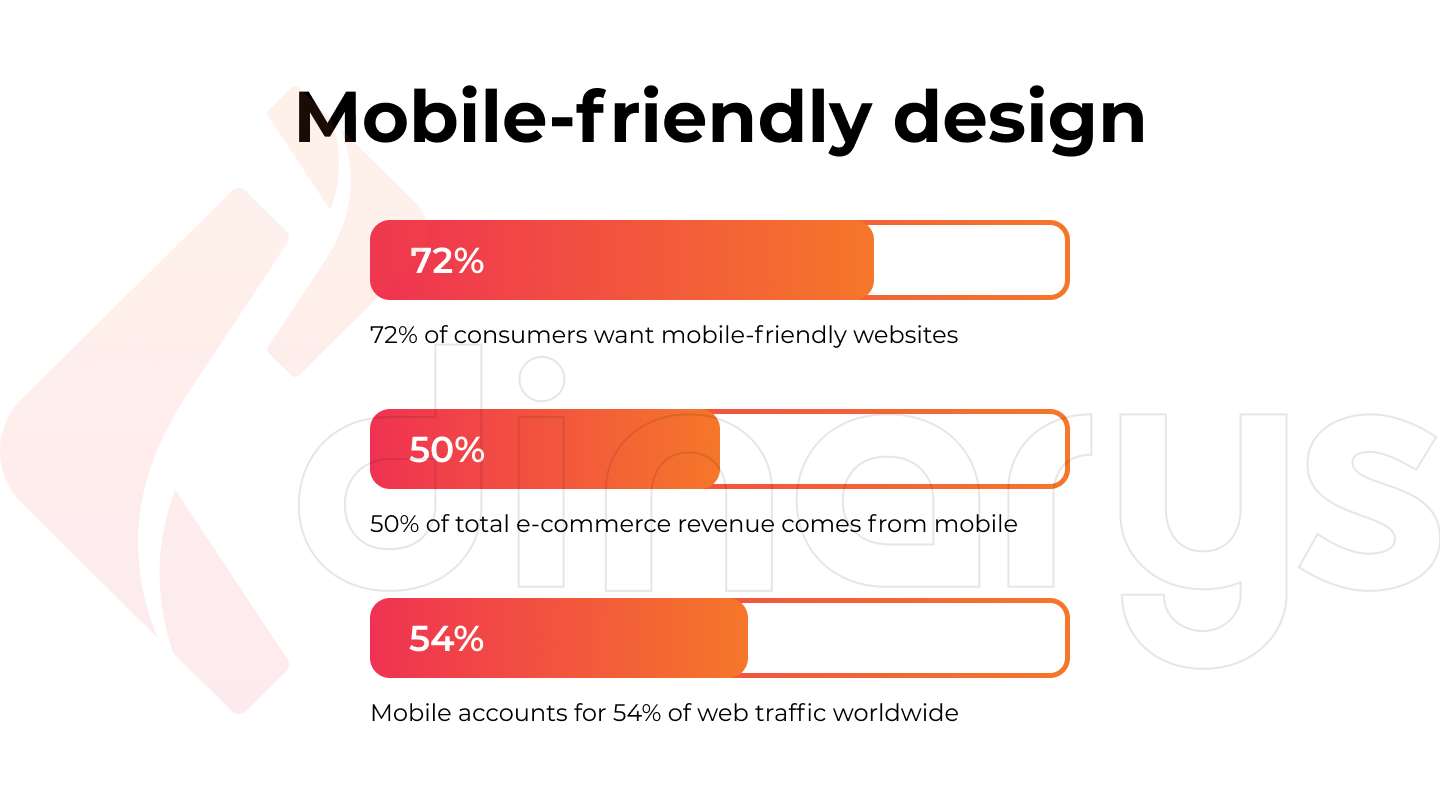
Удобный для мобильных устройств дизайн
С ростом числа пользователей планшетов и мобильных устройств также возросло значение дизайна, удобного для мобильных устройств. Посетители предпочитают сервисы с максимально удобным контентом и быстрой навигацией.
- 72% потребителей хотят веб-сайты, оптимизированные для мобильных устройств.
- 50% доходов электронной коммерции приходится на мобильные устройства.
- На мобильные устройства приходится 54% веб-трафика по всему миру.
Ключевые моменты
По мере развития мобильных технологий пользователи все чаще взаимодействуют с мобильными сайтами. Хотя ноутбуки/десктопы по-прежнему пользуются спросом, смартфоны быстро догоняют и опережают их в некоторых сегментах.

Читайте также: Адаптивный и адаптивный веб-дизайн. Что лучше для гибкости вашего сайта?
Шаги к отличному веб-дизайну
Правильный веб-дизайн решит несколько проблем. Например, это поможет людям лучше понять ваш продукт/услугу, создать более эмоциональные связи и улучшить взаимодействие. Однако успех дизайна веб-страницы полностью зависит от того, как вы сочетаете такие элементы, как цвет, шрифт и текстура. Поэтому важно иметь четкое представление о каждом из них в деталях. Далее вы познакомитесь с пошаговым процессом веб-дизайна Dinarys.
Определение цели
Важным элементом создания веб-ресурса является определение его цели, ведь важно понимать, зачем и для кого вы его разрабатываете. Кроме того, веб-дизайнеры должны понимать, чего ждут клиенты от сайта будущей компании.
Прежде чем создавать план участка, следует найти ответы на следующие вопросы:
- Какова цель этого веб-сайта?
- Какой контент будет на нем публиковаться?
- Какие способы взаимодействия с аудиторией следует предусмотреть?
Четкое понимание ответов на эти вопросы позволит вам спроектировать структуру и внешний вид веб-страницы.
Идентификация области
Определение масштаба — один из самых сложных этапов всего процесса создания веб-сайта. Масштаб и объем работ по проекту может быть изменчивым и меняться в зависимости от различных факторов при создании веб-сайта.
Определите объем своей работы:
- Сроки реализации проекта
- Общее количество веб-страниц
- Функции, которые будут использоваться на веб-сайте
Эта информация поможет вам достичь целей вашего веб-сайта без каких-либо проблем.
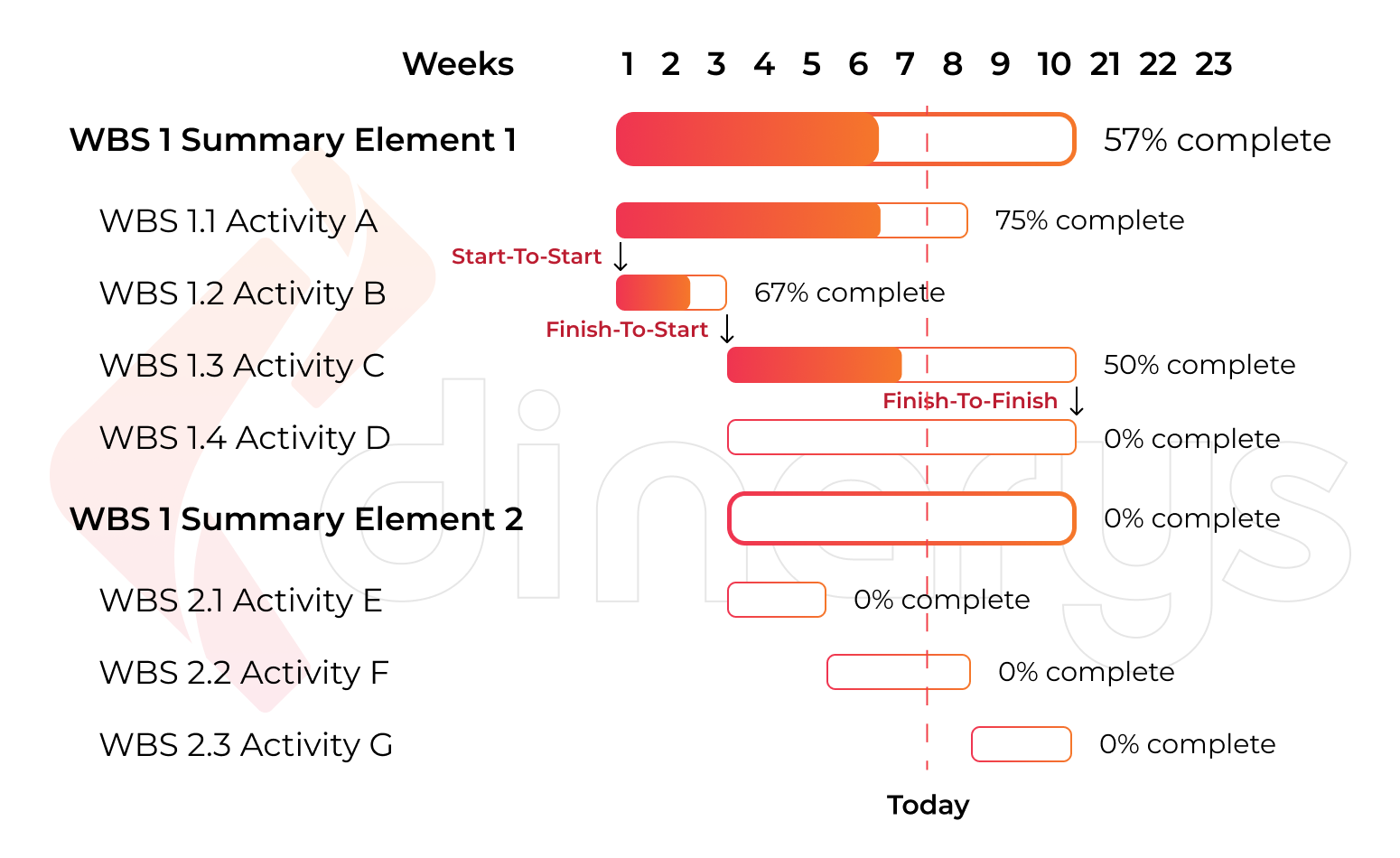
Совет! Чтобы уложиться в сроки и составить реалистичный график проекта, мы советуем вам использовать диаграмму Ганта. Это инструмент, который поможет вам проиллюстрировать план и график вашего проекта.

Диаграмма Ганта подробно описывает реалистичный график проекта и помогает вам установить границы и достижимые сроки. Это используется в качестве ориентира не только для команды разработчиков, но и для самих клиентов.
Выбор платформы
Когда возникает идея создания качественного сайта, следует задаться вопросом, какую платформу выбрать. Существует множество разновидностей CMS. Основываясь на нашем обширном опыте разработки электронной коммерции, мы можем порекомендовать лучшие варианты для создания вашего сайта: Magento или Shopware.
Magento и Shopware известны как надежные и легко масштабируемые программные решения, которые позволяют предпринимателям создавать и эффективно управлять своим электронным бизнесом. Короче говоря, Shopware идеально подходит для малого и среднего бизнеса, так как с ним проще и дешевле работать. С другой стороны, Magento лучше подходит для нужд средних и крупных предприятий, не боящихся финансовых вложений.
Чтобы понять эту тему более подробно, прочитайте: Shopware 6 против Magento 2: может ли новый игрок свергнуть лидирующую CMS?
Создание карты сайта/каркаса/макета/прототипа
Карта сайта составляет основу любого (хорошо спроектированного) веб-сайта. Он помогает веб-дизайнерам понять информационную архитектуру и объясняет взаимосвязь между различными страницами и элементами контента. Создание веб-сайта без карты сайта похоже на строительство дома без чертежа, и вряд ли это удастся.
Следующим шагом после карты сайта является создание каркаса , который представляет собой подробный черно-белый план страницы сайта. Здесь показано расположение элементов, включая кнопки, изображения и текст. Он не выполняет никаких фундаментальных функций на сайте; скорее, это необходимо для определения того, какой контент будет расположен. Каркас и его обсуждение могут служить подготовкой к инструментарию (ТЗ). Хотя каркас не содержит каких-либо окончательных элементов дизайна, он определяет, как в конечном итоге будет выглядеть сайт.
Далее идет мокап , представляющий собой визуальную версию каркаса. С его помощью появляются цвета, выбираются изображения, учитывается типографика, и все это превращается в привлекательное изображение фактического веб-сайта. Макет нужен для создания стиля и настроения проекта. Продумайте визуальные детали и согласуйте их с заказчиком.
После макета создается прототип . Это интерактивная версия каркаса, которая также черно-белая. Для прототипа больше не нужны заметки о том, как он работает. Чтобы понять это, вам просто нужно нажать на область, которую вы хотите запросить. Прототип используется для согласования с заказчиком расположения блоков и кнопок и проведения юзабилити-тестирования. Тем более, что писать ТЗ по прототипу удобнее, чем по каркасу.
После завершения каждого из этих этапов мы можем перейти непосредственно к этапу разработки:
- Верстка и программирование: Наши специалисты переведут исходный продукт в HTML-страницу для достижения верстки сайта. Эта процедура позволяет сайту адаптироваться к любому расширению экрана и браузеру, который его открывает. Далее за макетом следует программирование сайта, объединяя результаты всех этапов создания веб-страницы и воплощения разработанного проекта в жизнь. Затем наши программисты окончательно запустят систему в работу. Они гарантируют, что все кнопки на странице нажаты, ссылки активны, и пользователь может щелкнуть, чтобы перейти туда, куда ему нужно.
- Тестирование: Все этапы разработки сайта проходят обязательное тестирование. Это делается для того, чтобы определить, насколько стабилен проект и насколько хорошо он работает. Мы проводим два вида тестирования дизайна: функциональное и UI-тестирование. На этом этапе выявляются и устраняются все неточности и ошибки, в том числе потерянные ссылки, нарушение навигации, некорректный текст. После окончательного тестирования и устранения всех неисправностей сайт переносится на сервер и доступен по соответствующей адресной ссылке. Однако даже после этого веб-страницы продолжают тестироваться. Благодаря этому наша продукция отличается высоким качеством и удобством в использовании.
Предстоящие тенденции веб-дизайна на 2022 год
Успех всего веб-сайта зависит от качества его дизайна. Поэтому важно следить за сложившимися тенденциями, чтобы понять, какие инструменты стали модными для сайтостроения, а какие уже считаются устаревшими и даже стали антитрендами. Тенденции веб-дизайна электронной коммерции постоянно меняются, совершенствуются и модернизируются. То, что было в моде в 2016–2017 годах, сейчас замедляется и уступает место совершенно новым тенденциям. Это нужно учитывать, чтобы новый сайт был практичным и создавал правильное впечатление о компании, которой он принадлежит.
Итак, какие из этих тенденций приобретают значение в 2022 году, а о каких стоит забыть?
Давайте поговорим об этом Есть проект в виду?
Лучшие новые тенденции веб-дизайна 2022 года
Начнем с совершенно новых тенденций в визуальном и функциональном дизайне веб-сайтов. Это список инноваций, которые обязательно должны быть на вашем сайте в течение следующих нескольких лет.
Динамический контент
Пользователи ожидают персонализации следующего уровня в 2022 году. Для этого вам следует добавить на свой веб-сайт динамический контент (также известный как адаптивный контент). Таким образом, весь ваш контент меняется в зависимости от демографических данных, поведения, предпочтений и интересов пользователей. Например, если человек меняет местоположение и едет из Вашингтона, округ Колумбия, в Мадрид, контент, который он просматривает на вашем веб-сайте, будет другим.
Благодаря этой персонализации вы можете предоставлять пользователям интересный и актуальный контент. С помощью динамического контента вы также можете предоставить им именно тот опыт, который мотивирует их сделать следующий шаг в процессе покупки.
Визуализация данных
Люди лучше реагируют на визуальный контент, чем на слова и цифры. Например, 95% покупателей B2B говорят, что им нужен более короткий и наглядный контент. Хотя большинству из нас важна статистическая информация, мы часто не понимаем ее, если не можем визуализировать. Конечно, показывать лучше, чем рассказывать, поэтому самым эффективным решением было бы, если бы вы могли и показать, и рассказать.
Визуализация данных — это не только диаграммы и графики. В зависимости от важной информации пользователя мы можем выбрать источники данных и представить их в увлекательном формате визуализированного рассказа.
Голосовой интерфейс
Мировой рынок голосовых технологий ежегодно растет на 17,2% и к 2025 году достигнет почти 27 миллиардов долларов. Это означает, что все больше и больше людей используют голосовых помощников для поиска информации в Интернете вместо того, чтобы вручную вводить поисковые запросы в Google или другие поисковые системы. За последние два года голосовой набор стал растущим трендом, поэтому внедрение голосового интерфейса на веб-сайт становится необходимостью. Кроме того, разговорные технологии будут развиваться, чтобы все чаще использоваться в общении между клиентом и бизнесом.

Темный режим
Twitter был первой социальной сетью, внедрившей эту тенденцию в свой дизайн, а затем почти все его коллеги решили сесть на поезд темного режима, а за ним последовала Apple, которая включила темный режим в iOS. Таким образом, мы можем сделать вывод, что темный режим — это веб-тенденция, которую все больше компаний должны использовать для своих веб-сайтов.
Читайте также: Тенденции электронной коммерции B2B в 2021-2025 гг.

Продолжение тенденций веб-дизайна
Постоянно появляются новые тренды. А как же тренды, которые глубоко укоренились в веб-дизайне и не меняются уже несколько лет? Вот некоторые тенденции веб-дизайна, которые существуют уже давно и никуда не исчезнут в ближайшее время.
Формы лидогенерации
Список адресов электронной почты — один из самых важных ваших бизнес-активов. Успешный веб-сайт в 2022 году должен иметь хорошо продуманную форму генерации лидов, которая расширяет ваш список клиентов.
Сохраняйте форму простой, если вы хотите, чтобы пользователи заполняли ее и отправляли вам. Запрашивайте минимум информации о клиенте — достаточно имени и адреса электронной почты; только в некоторых случаях вам потребуется возраст, пол или другая конкретная информация. Главное не переборщить с запрашиваемой инфой.
Чат-боты
Крайне важно использовать чат-ботов для веб-сайтов, особенно если вы занимаетесь электронной коммерцией. Согласно одному исследованию, 68% потребителей любят чат-ботов, потому что они дают быстрые ответы. Они уже давно стали тенденцией веб-дизайна и вряд ли скоро исчезнут. Однако, если вы хотите оставаться конкурентоспособными, вам нужно сделать своих чат-ботов более «живыми». Попробуйте подключить чат-ботов с искусственным интеллектом для более персонализированного общения.
Рекомендуем прочитать: Чат-боты для электронной коммерции. Зачем они нужны для интернет-магазина?
Виртуальная реальность
Конечно, виртуальная реальность (VR) не является новым трендом в веб-дизайне, но ее значение в любом случае только растет. Бум виртуальной реальности начался еще в 2017 году и будет продолжаться до 2022 года и далее. Эта тенденция является неоспоримым ускорителем пользовательского опыта. Это создает мощное эмоциональное взаимодействие, которое можно использовать для более надежной связи с аудиторией. Перемещение фона или элементов главного меню вашего сайта с помощью VR по-прежнему актуально и добавляет изюминку.
Минимализм
С 2017 года разработчики активно создают плоские функциональные интерфейсы, не перегруженные деталями. Легкие веб-сайты неизменно привлекают аудиторию и будут оставаться в тренде еще долгое время. Ресурсы без лишних элементов всегда будут вызывать высокий уровень лояльности пользователей. Причина этого психологическая: чем яснее и проще дизайн, тем больше у пользователей места для умственной деятельности, что приводит к большему желанию изучить ваши продукты или услуги.
3D интерактивный
3D давно используется на разных сайтах и вызывает большой интерес. Использование трехмерной графики поможет сделать сайт модным и интересным, а пользователям захочется рассмотреть изображения получше. А значит, они будут проводить больше времени на вашем ресурсе, что в итоге улучшит его позиции в поисковой выдаче.
Чтобы углубиться в тему тенденций и популярных нововведений на вашем сайте, мы рекомендуем прочитать: Советы и рекомендации по дизайну UX для электронной коммерции.
Антитренды веб-дизайна
Модные тенденции проникают в цифровой мир с молниеносной скоростью. Однако, к сожалению, механизм распространения немного похож на принцип домино: как только упадет одна часть, остальные последуют за ней. Аналогичная ситуация и в веб-дизайне.
Проблема в том, что не все модные тенденции обеспечивают отличный пользовательский опыт. Компании не могут безрассудно гнаться за тенденциями и адаптировать свои продукты, чтобы следовать им, просто потому, что они востребованы сейчас. За каждым решением должен стоять глубокий анализ. Теперь пришло время поговорить о том, что устарело и в будущем будет считаться антитрендом. Вот список вещей, которых следует избегать в веб-дизайне.
неоморфизм
Неоморфизм — одно из самых противоречивых направлений в дизайне, сочетающее в себе элементы скевоморфизма и плоского стиля. Результатом стал интерфейс, который напоминает аспекты реального мира, но все же выглядит немного по-другому. В 2019 году возник энтузиазм по поводу использования неоморфизма в веб-дизайне. Однако это оказалось непрактичным стилем, поскольку стоимость воплощения идей дизайнеров в программное обеспечение была высокой. Более того, тонкое затенение неаморфных рисунков делает их недружественными для пользователя.
Причины избегать неоморфизма в веб-дизайне:
- Низкая функциональность.
- Непригоден для яркого солнечного света.
- Сложная программная реализация.

Дополнительная яркость и контраст
Яркие цвета кричат нашему мозгу: «Внимание! Опасность!» Более того, яркие цвета отвлекают от информации на сайте, даже если ее немного. В моде естественность, в том числе и в цветах. Акценты следует расставлять с помощью контрастных, но не кричащих оттенков.
Причины, по которым следует избегать ярких цветов:
- Визуальный беспорядок
- Повышенная утомляемость глаз
- Повышенное чувство опасности и тревоги
Бесконечная прокрутка
Бесконечная прокрутка раздражает посетителей, не позволяя им увидеть «подвал» сайта, где может быть размещена важная информация, такая как контакты, ссылки на социальные сети, адреса.
Несомненно, прокрутка имеет свои преимущества, но на главной странице следует обойтись без нее, оставив ее только в разделе контента (например, в блоге).
Прокрутка дезориентирует посетителей, которые хотят действовать, что является раздражающим фактором. Просматривая веб-страницы, пользователь мысленно делает «закладки», намереваясь, например, приобрести товар или связаться с владельцем сайта. Все-таки бесконечная прокрутка не позволяет быстро вернуться к уже просмотренной информации.
Причины избегать бесконечной прокрутки:
- Снижение производительности.
- Бесполезный нижний колонтитул.
- Проблемные закладки и возврат.
Параллакс
Феномен параллаксной прокрутки появился около четырех лет назад как модный дизайнерский прием. Суть метода элементарна: при параллаксной прокрутке разные слои контента перемещаются с разной скоростью при прокрутке. Иногда это может помочь увеличить посещаемость сайта, но это увеличение будет недолгим.
Параллаксная прокрутка может навредить продвижению сайта, поскольку многие дизайнеры сейчас оформляют таким образом бесконечные страницы. Как и упомянутые выше недостатки страниц с бесконечной прокруткой, страницы с параллаксной прокруткой могут плохо загружаться и так же плохо индексироваться. Поисковые боты просто не всегда индексируют этот длинный контент.
Причины избегать параллакса:
- Отказ от продукта
- Предоставление ненужного зрелища
- Замедление работы сайта
Автовоспроизведение видео и аудио
Автовоспроизведение видео может быть крутым, без сомнения. Но если в вашем видео есть аудио, оно будет воспроизводиться автоматически, когда пользователь, вероятно, предпочел бы, чтобы этого не было. На деловой встрече, в автобусе или в классе неожиданный звук из автоматически воспроизводимых видео вызывает панику. Это неизбежно приводит к тому, что пользователи покидают ваш сайт так быстро, как только могут.
Автоматизированное видео не только неудобно для пользователей, но и замедляет работу вашего веб-сайта, что снижает его шансы на высокий рейтинг в Google.
Почему следует избегать автоматического воспроизведения видео и аудио?
- У пользователя нет выбора
- Это «раздражающий маркетинг».
- Это влияет на время загрузки
Давайте поговорим об этом Есть проект в виду?
Вдохновляющие примеры веб-дизайна
Мы рассмотрели основные тенденции веб-дизайна в области электронной коммерции и собрали для вас несколько впечатляющих примеров веб-сайтов. Конечно, эстетика сайта — не единственное условие для конвертации пользователей, но она действует как мост для привлечения клиентов и должна препятствовать тому, чтобы они почувствовали необходимость покинуть ваш сайт. Помните, что современный креативный дизайн в первую очередь интуитивно понятен и прост. Люди не выберут вас, если вы не дадите им стимул сделать этот выбор.
Смотрите и вдохновляйтесь красотой этих веб-дизайнов. Наслаждайтесь просмотром!
Адидас - ЧИЛИ 20
Если вы когда-нибудь заказывали одежду онлайн, то знаете, как качественные фотографии влияют на ваш выбор при дальнейших покупках. Но Adidas и Foot Locker не ограничились простыми визуальными эффектами. Для последней версии культовой коллекции CHILE 20 дизайнеры создали три иммерсивных пространства с реалистичной 3D-визуализацией. Взглянем:

Вы можете выбрать модель свайпом, а затем прокрутить, чтобы посмотреть на товар со всех сторон и оценить его качество. Выглядит внушительно. Адидас как всегда не перестает удивлять!
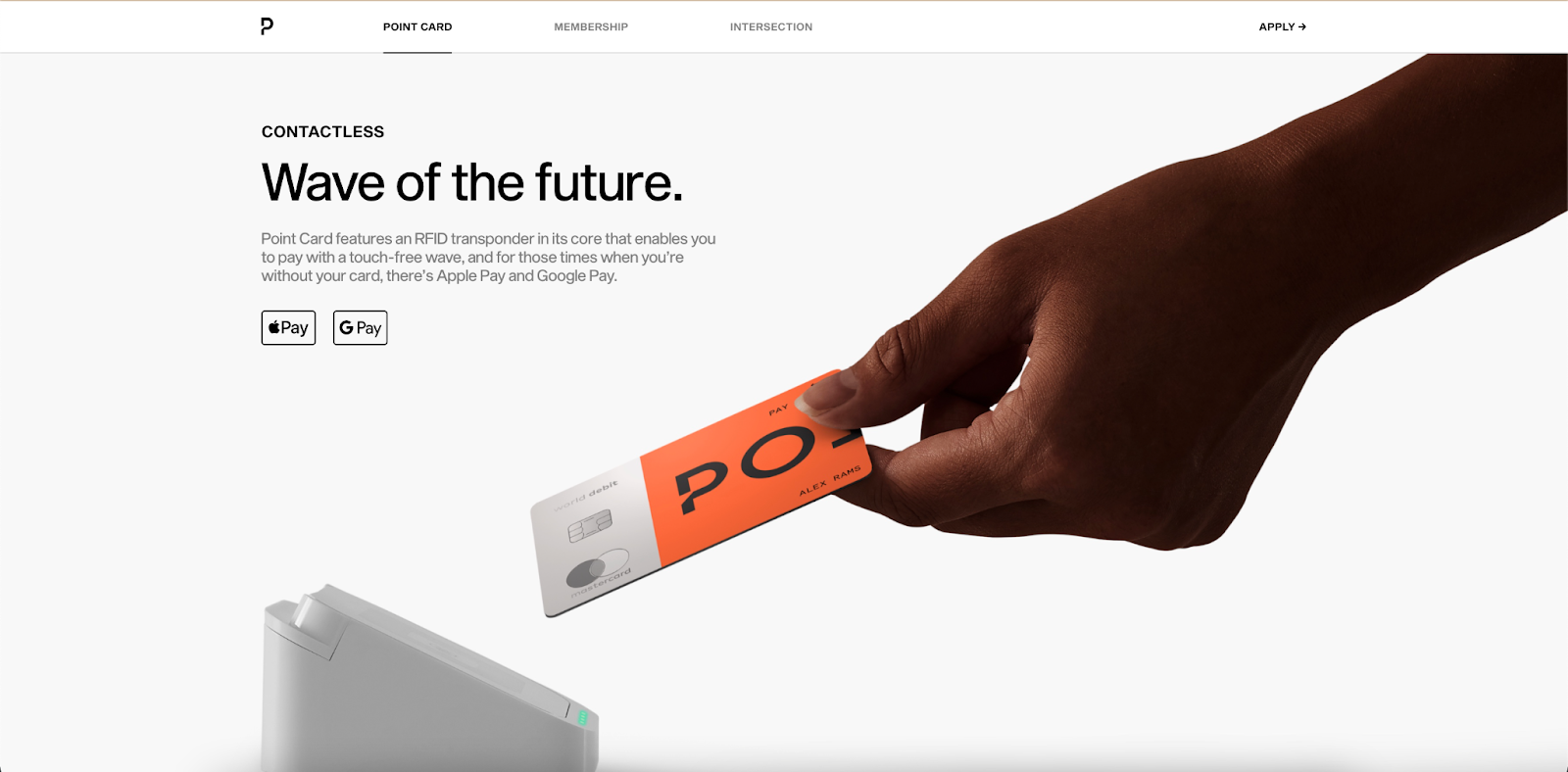
Точка
Point — это дебетовая карта и приложение для вознаграждения, выпущенное одноименным банком в Соединенных Штатах. Перейдя по ссылке, вы заметите, как отображаются цвета, насколько привлекателен дизайн карточек, а также продуманность фотоконтента. Впечатления от взаимодействия с сайтом нереальные. Поток плавный и точный, что позволяет пользователю взаимодействовать с интуитивно понятным веб-сайтом.

2°C ЗЕМЛЯ
2°C EARTH — это наглядный путеводитель по пяти популярным туристическим направлениям, природное и культурное наследие которых находится под угрозой из-за изменения климата. Автор проекта задался целью представить, как изменится Земля из-за повышения глобальной температуры на 2 градуса Цельсия, и призывает пользователей задуматься о последствиях глобального потепления.

Текст и типографика заслуживают особого внимания. Но главная фишка, конечно, в том, как гид переключается между настоящим и будущим. Если смахнуть страницу влево, все фото исказятся, а заголовки и текстовое наполнение поменяются, например:
- Тропический лес океанов (настоящее время)
- Города-призраки океанов (будущее)
Обзор площадки 2°C EARTH — это объемный интерактивный опыт. Этот сайт заслуживает того, чтобы быть в списке вдохновляющих!
Примеры изучения веб-дизайна электронной коммерции от Dinarys
Хорошо продуманный пользовательский интерфейс и привлекательный дизайн являются важными характеристиками любого успешного интернет-магазина. Независимо от этого, вам предстоит тяжелая битва за увеличение продаж. И как вы обеспечиваете отличный пользовательский опыт? Динарис умеет! Мы создаем лучшие решения для электронной коммерции, и наши проекты это только подтверждают. Мы хотели бы представить вам два наших успешных проекта с невероятным дизайном, которым мы очень гордимся.
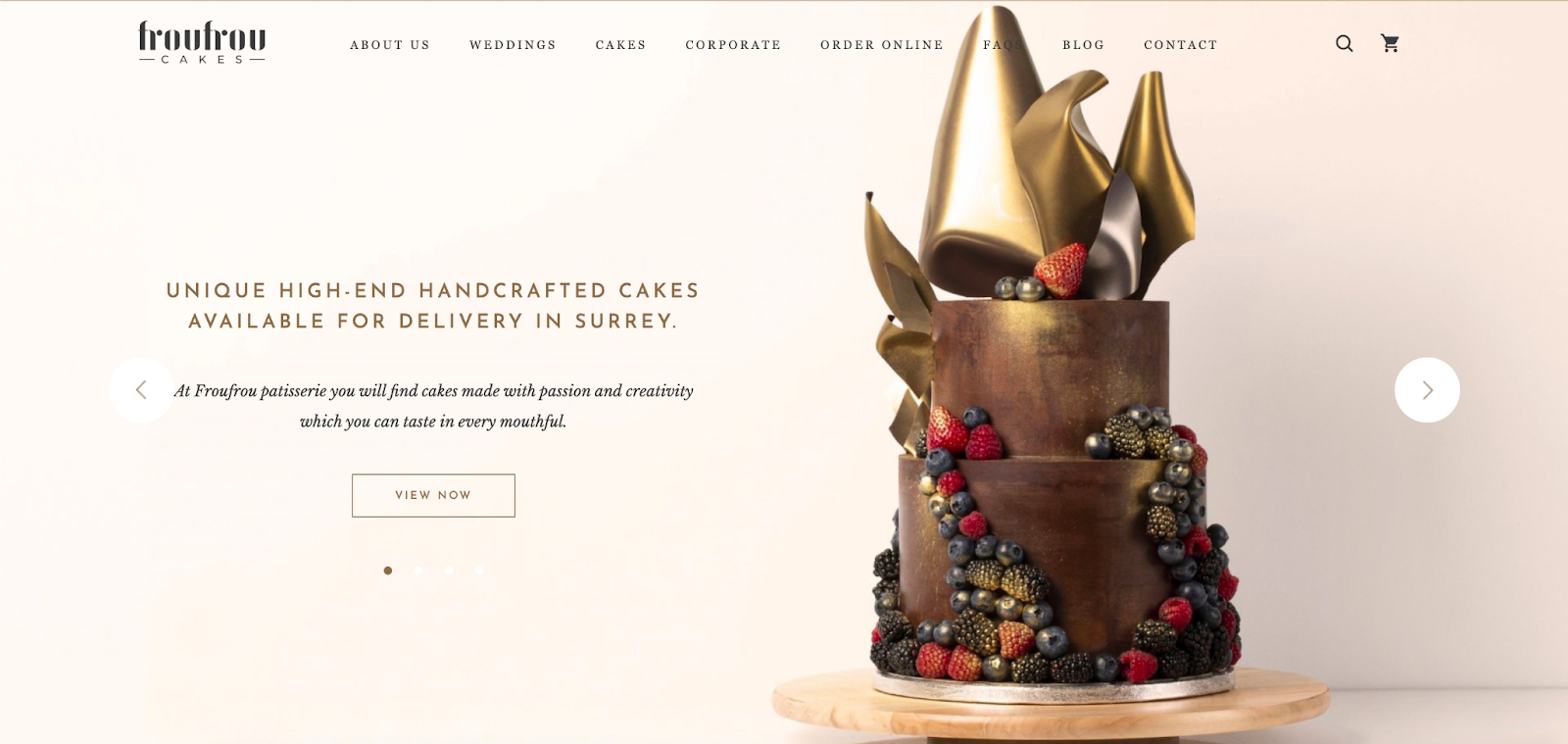
Фру Фру
Frou Frou — интернет-магазин по продаже тортов. Изначально у клиента был офлайн-бизнес и простой сайт для представления пекарни. Однако они хотели добавить новые функции на веб-сайт и изменить его дизайн, чтобы сделать его более удобным и удобным для пользователя.

Что мы сделали:
- Выделен необходимый базовый функционал для пекарни.
- Создан новый веб-сайт (так как существующий нельзя было модифицировать с учетом необходимого функционала).
- Разработан уникальный дизайн с фирменным стилем и цветовой гаммой.
В результате заказчик получил полностью работающий интернет-магазин со всем необходимым функционалом. Мы гордимся этим проектом и его «вкусным» дизайном. Выглядит впечатляюще, не правда ли?
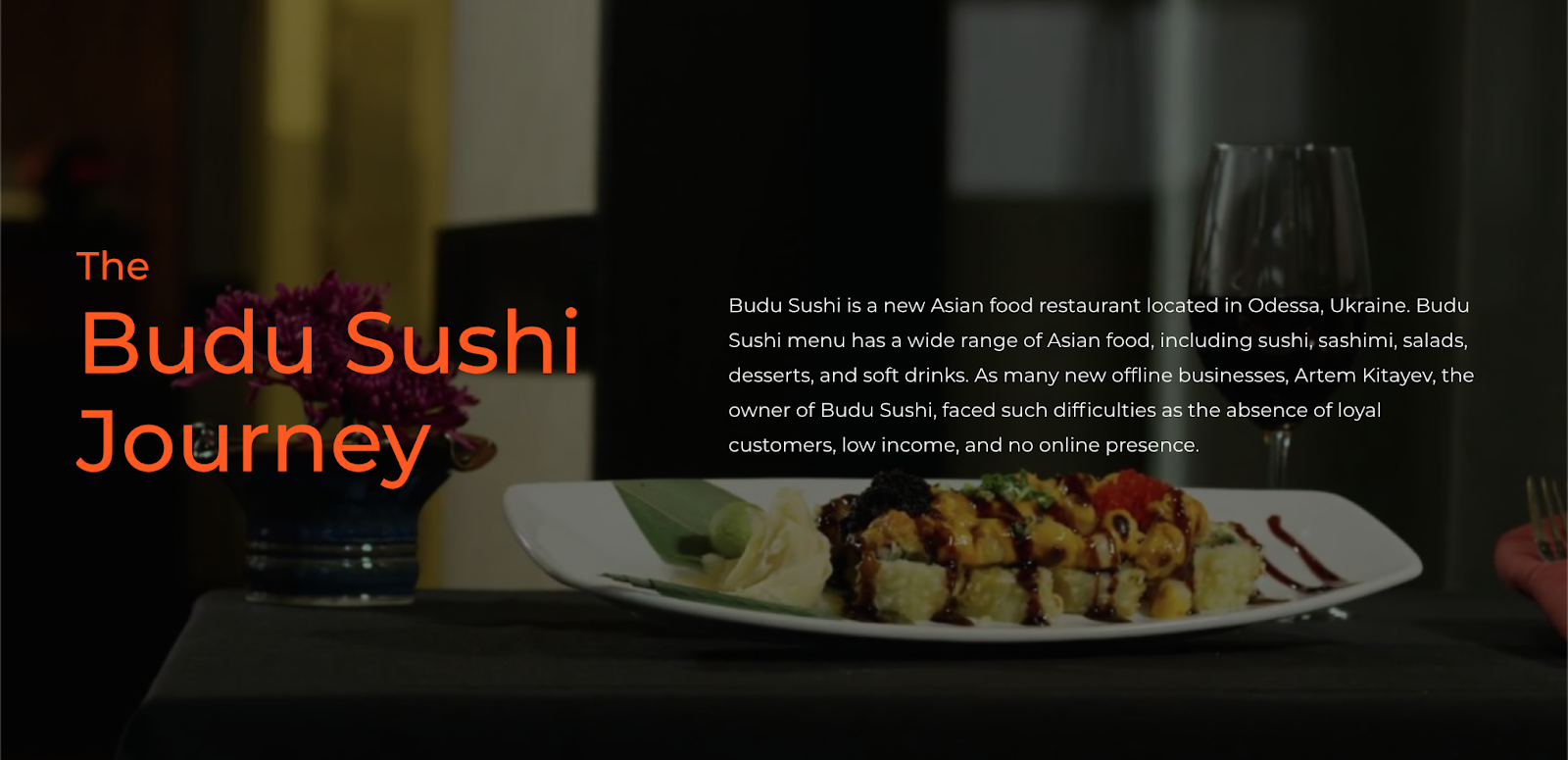
Буду Суши
«Буду Суши» — ресторан азиатской кухни в Одессе, у владельцев которого возникла проблема с офлайн-предприятием, которое не приносило дохода. Они хотели создать онлайн-присутствие и обратились к нам с идеей создания быстрого и простого сервиса, который позволил бы пользователям удобно размещать заказы на еду и напитки. Кроме того, необходимо было автоматизировать обработку данных о заказах, чтобы снизить нагрузку на колл-центр.
Что мы сделали:
- Определен общий и необходимый функционал для сайта доставки еды.
- Создан уникальный и простой дизайн.
- Интегрировали систему с 1С для обработки заказов с сайта.
- Внедрена программа лояльности для клиентов.
- Интегрирована функция франшизы.
- Принятие LiqPay для онлайн-платежей.

В результате наша команда успешно оцифровала офлайн-ресторанный бизнес, разработав сайт для заказа еды. У нас есть интуитивно понятный веб-сайт, основанный на всех стандартах взаимодействия с пользователем.
Готовы ли вы к ослепительным изменениям в веб-дизайне в 2022 году?
Проанализировав всю информацию из этой статьи, можно сделать вывод, что веб-дизайн в большей степени направлен на увеличение потенциала сайта. Это связано с современными тенденциями, чтобы посетителям не приходилось часами сидеть за компьютером или с гаджетом, чтобы разобраться в интерфейсе портала.
В 2022 году дизайнеры будут аккуратнее, так как все тренды станут использоваться с максимальной функциональностью. Отслеживая и используя лучшие тенденции веб-дизайна в 2022 году для продвижения и создания веб-сайтов, Dinarys может создать для вас качественный проект с гибким, удобным дизайном и надежным управлением. Так что свяжитесь с нами, и давайте обсудим ваши бизнес-идеи!
Часто задаваемые вопросы
Правило 10 секунд в веб-дизайне означает, что посетителям веб-сайта требуется до 10 секунд, чтобы просмотреть контент и решить, хотят ли они исследовать его дальше. По этой причине владельцы веб-сайтов должны четко сообщать о своем ценностном предложении в течение 10 секунд, чтобы привлечь внимание потенциальных клиентов, и именно здесь на помощь приходит правильный веб-дизайн.
Удобство для мобильных устройств, скорость загрузки страницы и доступность контактной информации — основные элементы отличного веб-дизайна. Пользователи хотят использовать веб-сайт с нескольких устройств, не ждать долго, пока страница загрузится, и легко получить доступ к странице с контактной информацией, когда это необходимо.
В 2022 году динамичный контент, графически визуализированные данные, голосовые интерфейсы и темный режим останутся довольно популярными тенденциями веб-дизайна. Останутся прошлые тренды, которые по-прежнему актуальны, в том числе лидогенерационные формы, чат-боты с использованием ИИ, виртуальная реальность, минимализм и использование 3-D элементов в интерфейсе.
Создавая веб-дизайн в 2022 году, имейте в виду, что некоторые тенденции уже идут на убыль и могут только ухудшить пользовательский опыт для ваших посетителей. Например, остерегайтесь неоморфизма в своем дизайне, не используйте лишнюю яркость и контрастность, старайтесь избегать бесконечной прокрутки, не применяйте эффект параллакса и не добавляйте на свой сайт автовоспроизведение видео и аудио.
