Сколько стоит разработка PWA, такого как Starbucks PWA?
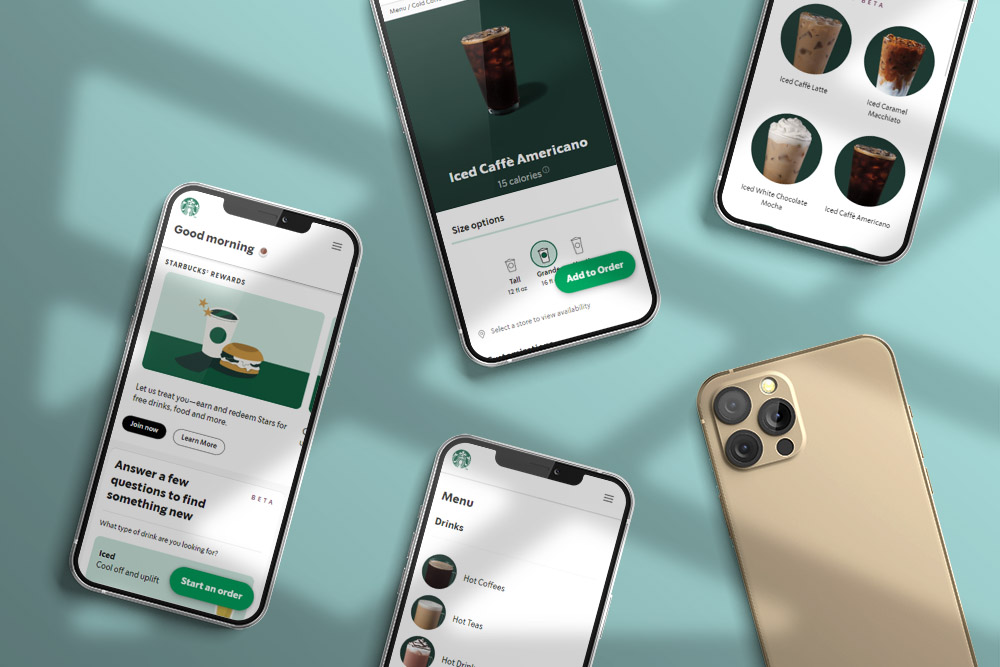
Опубликовано: 2022-05-19Starbucks PWA — один из лучших примеров того, насколько успешным может быть PWA. Это приложение дает клиентам удобный и уникальный опыт. Он также удачно представляет все характеристики бренда Starbucks.
Поэтому нетрудно понять, почему многие продавцы хотят создать для своего бизнеса приложение, подобное приложению Starbucks. Однако определить бюджет может быть сложно, особенно для тех, у кого нет технических знаний.
Итак, сколько денег нужно, чтобы создать PWA наподобие Starbucks? Мы поможем вам найти ответ.
Содержание
Starbucks PWA: общая информация

Несколько лет назад у Starbucks возникла проблема с мобильным приложением. Они хотели создать систему, доступную по всему миру как для устоявшихся, так и для развивающихся рынков, но приложение не соответствовало их требованиям.
Цель их PWA состоит в том, чтобы их приложение позволяло клиентам просматривать меню напитков, настраивать заказы и добавлять товары в свою корзину даже без стабильного соединения.
Возможности Starbucks PWA
Помимо обычных функций, которые вы можете увидеть на веб-сайтах электронной коммерции, Starbucks PWA имеет много сложных функций.
Стандартные функции электронной коммерции: добавление в корзину, список продуктов, меню напитков, платежный шлюз, поиск продуктов, страницы клиентов, страницы CMS и т. д.
Функции ПВА:
- Функции для обслуживания клиентов во время заказа: система заказов, настраиваемые параметры, продвижение, яркие изображения продуктов, интерактивная анимация, поиск ближайших магазинов, подарочные карты, вознаграждения и автономный режим.
- Функция для стимулирования спроса: push-уведомления, add-to-home-screen.
- Другие: высокая скорость, безошибочность и высокая интерактивность.
Достижения Starbucks PWA
После периода применения PWA к бизнес-модели Starbucks добилась фантастических результатов:
- Количество ежедневных активных пользователей удвоилось. Количество заказов с компьютеров и телефонов значительно увеличилось.
- Продажи и показатели конверсии значительно увеличиваются.
- Окончательная версия PWA весит 233 КБ, что на 99,84% меньше, чем приложение Starbucks для iOS. Скорость этого PWA также выше, чем у приложения.
- Посещения резко возросли, и отчеты Starbucks показали 50-процентное увеличение мобильных посещений.
Сколько стоит разработка PWA, такого как Starbucks PWA?

Поскольку Starbuck нанимает профессиональное агентство для разработки своего PWA, мы также рассчитаем стоимость в соответствии с котировками фирм-разработчиков PWA.
UX/UI-дизайн PWA
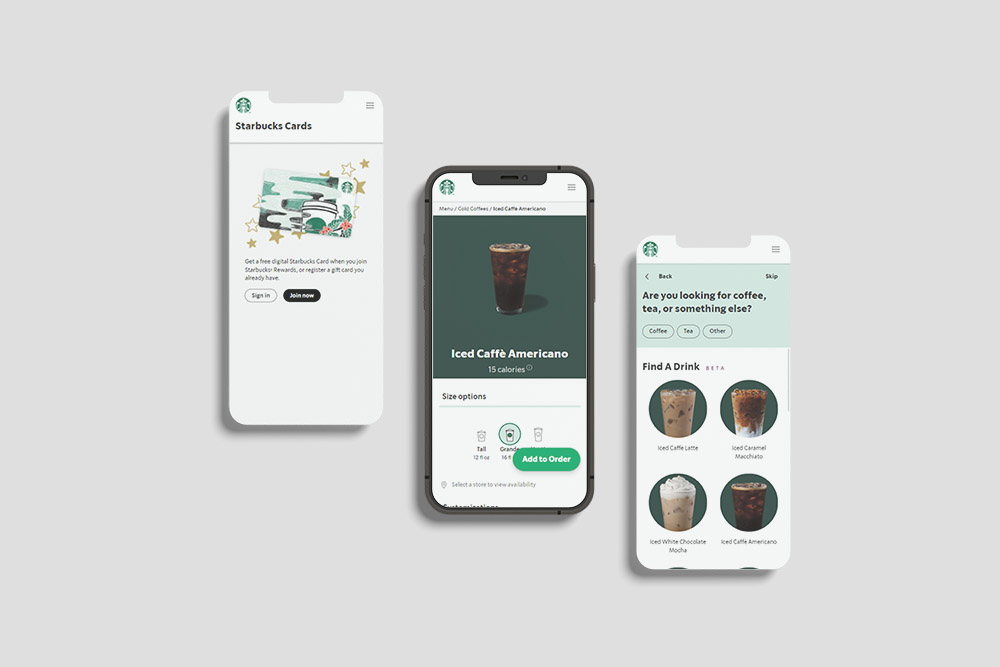
В целом, UX/UI дизайн Starbucks PWA похож на другие PWA.
Это включает в себя:
- Домашняя страница
- Страницы категорий и подкатегорий (страницы списка продуктов)
- Страницы сведений о продукте
- Страницы CMS (О нас, Карьера, Социальное влияние, Для деловых партнеров, Политика конфиденциальности, Условия использования и т. д.)
- Другие страницы, связанные с пользовательскими функциями (например, открытки, подарки, поиск магазина и т. д.)
- Страницы клиентов (Войти, создать учетную запись, забыли пароль, моя учетная запись и т. д.)
- Корзина и страницы оформления заказа
Однако эти страницы Starbucks PWA имеют более сложные функции. Поэтому дизайнеры UX/UI должны подумать, как это может эффективно работать для клиентов.
С другой стороны, интерфейс для настольных компьютеров и мобильных устройств также должен быть оптимизирован, поскольку от этого зависит качество обслуживания клиентов.
Уникальный дизайн обычно стоит от 3000 до 10 000 долларов. Эта разница зависит от предложения вашего агентства по развитию PWA, с которым вы сотрудничаете.

Очевидно, что эта стоимость слишком велика для малого и среднего бизнеса. Кроме того, сложный интерфейс, как у Starbucks, соответствовал бы только их бизнес-модели.
Поэтому, если у вас нет особых требований к дизайну, вы можете рассмотреть возможность использования темы TigrenPWA всего за 799 долларов. Тема настраивается по запросу.
Разработка функций PWA
Когда все эскизы готовы, начинается этап разработки. Это этап, на который уходит больше всего времени и денег.
Каждый напиток Starbucks включает в себя параметры настройки, каждый со своей бизнес-логикой, поэтому необходимо учитывать, какие параметры должны отображаться для клиентов, как они изменяют продукт и какую информацию следует отправлять на POS.
Кроме того, у Starbucks очень высокие требования к кэшированию для работы в автономном режиме, поскольку у их клиентов может быть нестабильное интернет-соединение.
Вот уникальные функции Starbucks PWA:
- Электронная торговля (заказ онлайн): функция заказа Starbucks PWA уникальна. Заказы изготавливаются по индивидуальному заказу с возможностью выбора размера, льда, начинки и т. д.
- Наградные баллы (карта Starbucks): это можно рассматривать как «подарок», который Starbucks делает своим клиентам. Здесь появятся персональные ваучеры.
- Подарочные карты (Gift): с помощью этой функции пользователи могут подарить электронные открытки своим близким на праздники.
- Заказ и получение: Starbucks PWA позволяет вам заказывать и забирать напитки, чтобы сократить время ожидания.
- Расположение магазинов (Найти магазин): эта функция предназначена для поиска ближайших магазинов Starbucks.
- Онлайн-оплата: клиенты могут оплачивать свои заказы через PWA.
Кроме того, Starbucks PWA имеет все функции PWA, такие как высокая скорость, автономный режим, push-уведомление и добавление на главный экран.
Если оснащены только базовые функции электронной коммерции и PWA, стоимость составит около 5000–10 000 долларов. Однако, если вам нужны более продвинутые функции, такие как Starbucks, вам нужно будет потратить от 10 000 до 30 000 долларов США.
Другие сборы
В дополнение к затратам на дизайн UX/UI и разработку функций, которые мы перечислили выше, во время работы может возникнуть множество других сборов. Некоторые типичные расходы: управление проектом, настройка хостинга, обслуживание и поддержка, SEO и т. д.
Это все долгосрочные расходы, которые вам, скорее всего, придется оплачивать в течение длительного времени. Однако мы рассчитаем ваш бюджет только при создании PWA. Это будет стоить от 2000 до 5000 долларов.
Общая стоимость
Таким образом, чтобы иметь возможность построить PWA точно так же, как Starbucks, готовый заплатить 15 000–50 000 долларов.
Конкретная стоимость будет зависеть от сложности вашего PWA и коммерческих предложений ваших разработчиков. Поэтому, помимо устранения ненужных функций, рассмотрите партнера, предлагающего разумные цены.
В настоящее время азиатские агентства по развитию PWA привлекают большое внимание бизнес-сообщества. Хотя стоимость их найма обычно дешевле, чем найма агентств в США и Великобритании, качество их продукции не уступает.
Надежное агентство по развитию PWA

Если вы также ищете азиатскую компанию, рассмотрите Tigren . Мы уверены, что станем для вас отличным партнером:
Во-первых, у нас есть команда преданных своему делу, опытных разработчиков. В частности, они создали PWA и решения для электронной коммерции для многих известных компаний.
Во-вторых, мы оптимизировали рабочий процесс. Таким образом, желаемое PWA может быть выполнено в короткие сроки с минимальными затратами.
В-третьих, мы сотрудничали со многими компаниями из разных отраслей, поэтому знаем, как максимально разумно настроить ваше приложение.
В-четвертых, у нас есть существенное конкурентное преимущество в цене благодаря тому, что наша штаб-квартира находится во Вьетнаме (страна с низкой стоимостью жизни).
Узнайте больше об услугах разработки прогрессивных веб-приложений Tigren и давайте подключимся.
Нижняя линия
PWA — это новая тенденция в бизнес-канале онлайн. Многие крупные компании применили эту технологию в своих бизнес-моделях и добились успеха. Starbucks PWA — один из лучших примеров этого. Это нетрудно понять, если вы хотите научиться создавать PWA, подобные их.
Однако помните, что их приложение сложное и разнообразное; не все функции подходят для вашего бизнеса. Таким образом, вы можете значительно сократить расходы и рабочую нагрузку, если выберете только правильные элементы.
Читать далее:
40 выдающихся примеров прогрессивных веб-приложений (PWA)
