Разработка веб-сайтов, поддерживающих процесс принятия решения о конверсии
Опубликовано: 2021-10-13 Резюме : Чтобы успешно повлиять на решение ваших посетителей о конверсии
вам придется поддерживать решение о конверсии, угождая ленивому мозгу,
слишком большой выбор подавляет и часто приводит к бездействию.
Узнайте, как сделать выбор, который убедит клиентов совершить действие, воспользовавшись нашими рекомендациями по созданию удобного для мозга веб-сайта.

Автор: Эрик Ицковиц
8 минут чтения
В этой статье будет рассмотрено следующее:
Что такое конверсионное решение?
Мозг и принятие решений на вашем сайте
Разработка удобного для мозга веб-сайта
Что нужно учитывать для визуального акцента
Поддержите решение о конверсии для ленивых мозгов
Для маркетологов понимание того, как работает мозг, имеет решающее значение.
Технологии быстро меняются, но мозг не так сильно. Фактически, он не развивался около 50 тысяч лет. Если мы поймем, как работает мозг, мы сможем использовать его предубеждения и влиять на людей в направлении желаемого нами конверсионного действия.
Что такое конверсионное решение?
Интернет-пользователи приходят на ваш сайт с определенными целями. В зависимости от того, на каком этапе покупательского цикла они находятся, они стремятся чего-то достичь. Это может варьироваться от изучения или сравнения продуктов и услуг до их фактической покупки.
Решение о конверсии — это тот момент, когда пользователь выбирает желаемое действие на вашем веб-сайте. Эти конверсии могут быть микро: небольшие шаги, которые пользователи предпринимают на пути к покупке, такие как потребление контента в вашем блоге, загрузка лид-магнита, регистрация на вебинар, добавление товаров в свой список желаний и т. д. Или они могут быть макро- окончательное конверсионное действие — например, заполнение формы для потенциальных клиентов или завершение процесса оформления заказа.
Чтобы успешно влиять на решение о конверсии, вы должны видеть свой веб-сайт как маркетинговую воронку. Вы должны понимать онлайн-поведение своей аудитории, чтобы убедить ее, а также устранить барьеры, которые мешают ей пройти через воронку.
Мозг и принятие решений на вашем сайте
Мозг контролирует все, что мы делаем. Это стоит за нашими мыслями, эмоциями и поведением.
Поэтому, если вы хотите раскрыть человеческое поведение, вам нужно начать с мозга. Это означает принятие решений о конверсии как результат когнитивных процессов.
Вот в чем дело: старый мозг по-прежнему является доминирующим аспектом человеческого мозга. И его приоритетом является регулирование наших основных функций выживания, в том числе сохранение воспоминаний о наших реакциях (то, что мы чувствуем как эмоции).
По этой причине мозгу не нравится запускать сложные мыслительные процессы каждый раз, когда вам нужно что-то решить. Он резервирует утомительные логические операции лобных долей до действительно важных решений. Он работает на автоматических процессах и разрабатывает когнитивные ярлыки для простого принятия решений.
Читать далее

Вот почему в SiteTuners мы всегда подчеркиваем важность снижения когнитивной нагрузки на веб-сайт для увеличения конверсии. Последнее, что вам нужно, это чтобы ваш веб-сайт был настолько сложным в использовании или расшифровке, что побуждал бы мозг ваших посетителей переходить в режим полной лобной доли.
Потому что, если они не пытаются купить что-то действительно важное для них, они вряд ли захотят делать тяжелую работу. Большинство предпочло бы пойти по легкому пути и уйти под залог, а не тратить драгоценные резервы мозга, чтобы разобраться в вещах на вашем веб-сайте.
Разработка удобного для мозга веб-сайта
Предлагая выбор покупателям, помните, что мозг ленив и нетерпелив. Большую часть времени он работает на автопилоте, потому что логическая часть мозга требует больших затрат. Чтобы мозг был побужден приложить усилия для завершения чего-либо, он должен воспринимать задачу как убедительную и достаточно легкую.

Вот три способа обойти лень мозга, чтобы убедить клиентов действовать .
Свести к минимуму выбор
У вас может возникнуть соблазн скопировать Amazon в их представлении огромного выбора. Но имейте в виду, что успех Amazon зависит от операционного совершенства и доминирования в доставке. Вам будет сложно конкурировать с компанией, которая гарантирует доставку в течение часа по определенным почтовым индексам.
Реальность такова, что слишком большой выбор ошеломляет и часто приводит к бездействию клиентов — просмотр большого количества информации задействует сознательный мозг и приводит к уклонению от принятия решений.
Таким образом, избегайте прокрутки страниц, полных выбора, как чумы (если это не быстрое сканирование физических элементов, которые существенно отличаются визуально, и в этом случае прокрутка более удобна).
Кроме того, не рассчитывайте на то, что клиенты найдут нужные товары через систему фильтрации в левой колонке. Как правило, его склонны использовать только продвинутые пользователи — те, кто понимает, что это эффективный способ сортировки большого объема информации.
Большинство людей, заходящих на ваш сайт, не захотят тратить время и усилия на изучение интерфейса вашей системы фильтрации. И даже если посетители используют его, скорее всего, он все равно даст слишком много результатов. (Проверьте статистику своего сайта, чтобы увидеть, стоит ли количество посетителей, использующих вашу систему фильтрации боковой панели, той недвижимости, которую вы ей посвящаете.)
Что вы можете сделать, чтобы ограничить выбор:
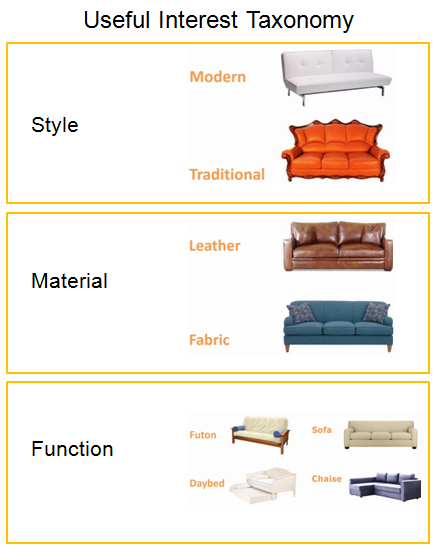
• Иметь таксономию полезных интересов. Например, если клиент хочет купить мебель, вы можете ограничить выбор, задав три простых вопроса о стиле, материалах и функциях, представленных во всплывающей последовательности лайтбокса.

На три простых вопроса о выборе дивана, вероятно, легче ответить, чем на ту же информацию, представленную в виде боковой панели с несколькими различными элементами управления пользовательского интерфейса. Во многих случаях лучше использовать всплывающую последовательность лайтбоксов с 2-4 вопросами, чтобы получить выбор из очень небольшого набора вариантов.
Когда выбор является взаимоисключающим, принятие решений упрощается, поскольку у людей будет симпатия или неприязнь к тому или иному выбору.
• При создании информационных архитектур для навигации по каталогу идите глубоко и узко.
Не перегружайте посетителей большим количеством подкатегорий в раскрывающемся меню. Дайте от 4 до 8 категорий верхнего уровня, 4 или меньше подкатегорий, а затем перейдите вниз. Дополнительный клик — это нормально, если посетитель чувствует, что приближается к своей цели. Если вы быстро сузите выбор, посетитель захочет пройти эти 3-4 шага навигации, а затем увидит разумный набор продуктов.
Сделайте выбор очевидным
Мозгу не нравится выяснять, чем один выбор отличается от других. Поэтому убедитесь, что варианты легко отличить друг от друга.
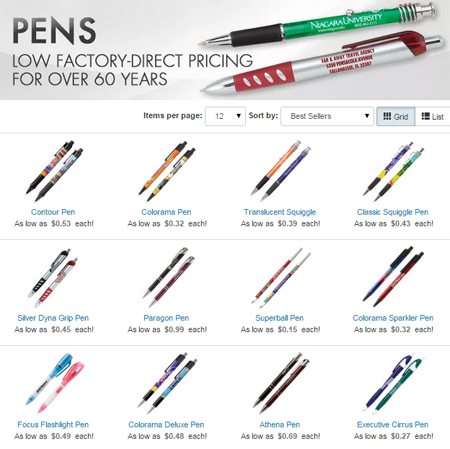
Например, выбор перьев в приведенном ниже примере бесполезен. Они представлены крошечными эскизами, и в продуктах и их работе нет ничего значимого. Это не дает покупателям ничего, на чем можно было бы основывать свой выбор.

Что вы можете сделать в этом случае, так это ограничить количество продуктов и предоставить очевидный выбор, задав покупателю ряд вопросов:
- Хотят ли они ручки с острым концом
- Они хотят обычную шариковую ручку
- Они ищут тот, у которого есть резиновая рукоятка, или
- Они хотят традиционную перьевую ручку
Таким образом, вы преподнесете покупателю качественно разные ручки, и он сразу поймет, какая из них ему полезна.
Что вы можете сделать, чтобы сделать выбор очевидным:
- Используйте визуальные эффекты, чтобы сделать выбор понятным. Для более абстрактных понятий представьте выбор с помощью изображений, которые являются отличительными и четкими. Если вы представляете туристический сайт и хотите показать клиенту Европу и Азию, у вас может быть изображение Эйфелевой башни и горы Фудзи. Если вы покажете посетителю оживленную городскую сцену, посетителю придется немного повозиться с ней, прежде чем он поймет, что это Токио, а не какой-либо другой город в мире.
- Удаляйте похожие картинки. Для похожих вещей разберите его или избавьтесь от него.
- Сосредоточьтесь или увеличьте/исказите важные различия . Сосредоточьтесь на правой части объекта, которая отличает его от остальных.
Визуальное смещение с акцентом
Девяносто процентов информации, которую получает наш мозг, обрабатывается через зрительный канал, поэтому люди отлично понимают визуальные эффекты .
Один из способов подтолкнуть клиентов к решению о конверсии — выделить то, что вы хотите продать, манипулируя визуальными искажениями.

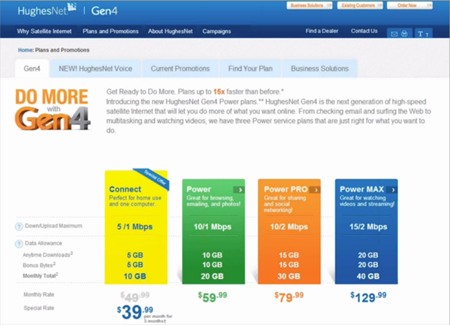
Обратите внимание, как HughesNet привлекает внимание к плану, которым они хотят, чтобы клиенты воспользовались им. Они выделяют его, делая его поле и числа внизу больше, чем остальные. Он также имеет самую неприятную неоновую версию любого из цветов на странице. Кроме того, в правом верхнем углу есть выноска «Специальное предложение».
Все эти способы, а также первенство плана в списке (в горизонтальном списке первая позиция по умолчанию является наиболее важной, поскольку люди обычно читают слева направо), они искажают визуальное восприятие пользователя .
Что нужно учитывать для визуального акцента:
- Положение экрана - вверху и слева обычно важнее
- Количество визуального пространства — количество недвижимости, пустого пространства и границ, которые вы даете конкретному объекту.
- Привязка изображений — использование изображений для привлечения внимания к определенным частям страницы.
- Цвет фона области
- Контраст или уникальность — например, оформление заказа с 6 или 7 кнопками на странице корзины — это ужасно, но если вы сделаете одну кнопку красной, а остальные серыми, она будет выделяться больше. Даже при наличии множества похожих объектов можно сделать что-то контрастное или уникальное.
- Движение (основной вариант) — люди не могут не смотреть на движение, поэтому используйте его с осторожностью . При наличии движения — будь то скользящие баннеры или прокрутка ленты в Твиттере — графика и текст не будут видны. Если вы используете движение, чтобы намеренно привлечь внимание к чему-либо, и оно поддерживает ваш призыв к действию, сделайте это. Но если это не связано с вашим основным призывом к действию, удаление движения избавит вас от отвлекающих факторов. Это должно помочь вашему коэффициенту конверсии.
Поддержите решение о конверсии, угождая ленивым мозгам
Предлагая выбор, имейте в виду, что мозг ленив и не желает бороться с вещами. Упростите клиентам выбор, выполнив следующие действия:
- Ограничьте количество вариантов
- Покажите, чем один вариант отличается от других, и
- Визуально подчеркните выбор, который вы хотите, чтобы они сделали.
Поговорите с экспертом по конверсии
Дайте нам 30 минут, и мы покажем вам, как мы можем помочь вам добиться лучших результатов
