10 простых исправлений, которые каждый может сделать, чтобы улучшить SEO своего сайта
Опубликовано: 2019-07-29SEO (поисковая оптимизация) — почти каждый бизнес, представленный в Интернете, знает, что это важная часть онлайн-маркетинга, но большинство этого не понимает. И это нормально, потому что SEO может быть довольно непонятным из-за большого количества жаргона и технических элементов. На обучение должным образом могут уйти годы, а когда вы занимаетесь бизнесом, у вас часто нет такого свободного времени. При этом есть несколько простых исправлений, которые каждый может сделать, чтобы повысить SEO вашего сайта.
Для выполнения этих проверок вам понадобятся некоторые внешние инструменты, но все инструменты, используемые в этом руководстве, бесплатны или имеют бесплатную версию. Мы будем использовать инструмент Screaming Frog SEO Spider. Бесплатная версия будет сканировать до 500 страниц на сайте. Если ваш веб-сайт больше, вам необходимо приобрести лицензию, которая позволяет запускать инструмент на сайтах любого размера. На мой взгляд, всего за 150 фунтов стерлингов в год это стоит вложений, и в Интернете есть много документации о том, как использовать его для всевозможных странных и замечательных задач веб-сайта.
Мы также будем использовать плагин Yoast SEO для WordPress. Если он не установлен на вашем сайте, установите его (всегда создавайте резервную копию своего сайта перед установкой плагина, на случай, если он конфликтует с уже установленным плагином). Yoast — это простой и мощный SEO-инструмент, и бесплатной версии более чем достаточно для того, для чего мы будем его использовать.
В этом руководстве я объясню, как внести эти исправления на сайт WordPress, но не беспокойтесь, если вы используете другую CMS (систему управления контентом). Принципы этих исправлений справедливы для любого веб-сайта, но я бы рекомендовал обратиться к документации вашей CMS, чтобы точно определить, как их реализовать.
- Внедрение SSL-сертификата
- Реализовать переадресацию домена
- Исправить неработающие страницы
- Исправить неработающие ссылки (внутренние и внешние)
- Используйте постоянные перенаправления
- Проверьте свои метаданные
- Проверьте свои H1
- Проверьте свою карту сайта
- Ссылки на HTTP-страницы и HTTP-ресурсы
- Проверьте свои теги Noindex
1. Внедрение SSL-сертификата
Шифрование SSL (Secure Sockets Layer) защищает информацию, передаваемую между вашим сервером и браузером пользователя. КАЖДЫЙ веб-сайт в наши дни должен иметь действующий сертификат SSL. Если вы собираете какую-либо информацию через свой веб-сайт — имена, адреса электронной почты, адреса доставки и т. д. — тогда у вас ДОЛЖЕН быть SSL-сертификат для эффективного ранжирования на страницах результатов поисковой системы (SERP). Даже если вы не собираете никакой информации о пользователях, я настоятельно рекомендую получить SSL-сертификат. Google предпочитает безопасные сайты, поэтому наличие одного из них повысит ваши шансы на ранжирование, а пользователям тоже нравится его видеть. Если на вашем сайте нет SSL-сертификата, браузер пользователя предупредит посетителей о том, что любая отправляемая ими информация может быть небезопасной — настоящий убийца конверсии.
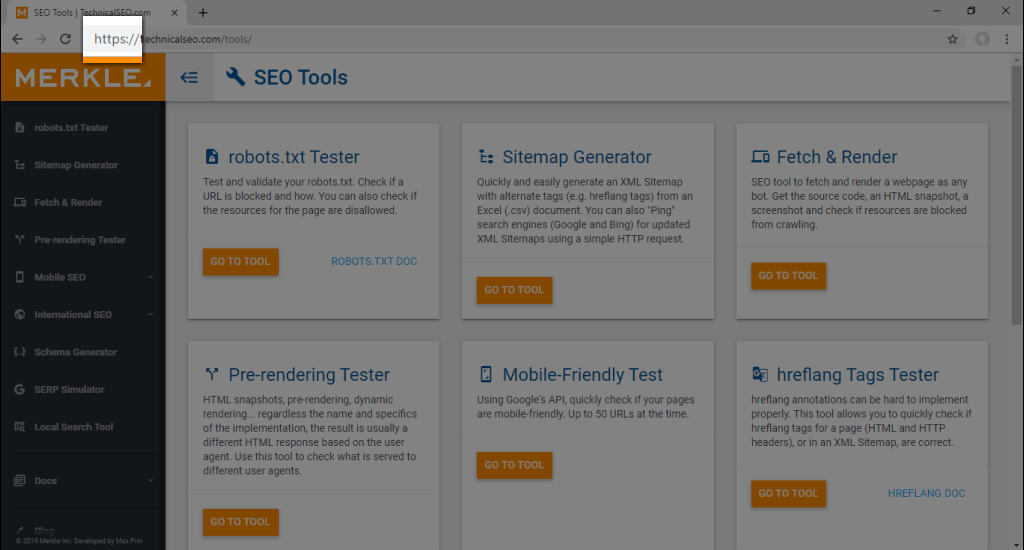
Если вы не знаете, как проверить, есть ли у вас действующий сертификат SSL, это просто. Зайдите на свой сайт в любом браузере и проверьте адресную строку. Если вы видите значок замка слева от URL-адреса и/или адрес начинается с «https», у вас есть действующий сертификат SSL.

Как действительный сертификат URL выглядит в Google Chrome
Если вы не видите ни одного из них, у вас нет SSL-сертификата, и вам необходимо его внедрить. Вам нужно будет поговорить с вашим хостинг-провайдером (в зависимости от того, какая компания управляет сервером, на котором размещен ваш сайт) о добавлении его на ваш сайт. Любой достойный хостинг веб-сайта сможет реализовать это для вас без каких-либо хлопот — если они не могут, я настоятельно рекомендую искать новый хостинг. Также убедитесь, что ваш сертификат распространяется на все поддомены, которые вы используете. Например, если на вашем сайте есть поддомен новостей (news.mydomain.co.uk), он должен быть конкретно указан в сертификате, иначе он не будет защищен и останется небезопасным.
Если на WordPress, не забудьте обновить « Адрес WordPress (URL) » и « Адрес сайта (URL) » на HTTPS, выбрав « Настройки»> «Основные» .
2. Реализуйте переадресацию домена
Более чем на половине всех веб-сайтов, над которыми я когда-либо работал, отсутствовала переадресация домена, и это может иметь большое значение для рейтинга вашего сайта. Каждый веб-сайт существует в нескольких состояниях в зависимости от того, как создаются его URL-адреса. Как минимум, без SSL-сертификата (см. выше, он действительно должен быть!), будет две версии сайта, например, http://mydomain.co.uk и http://www.mydomain .co.uk. С сертификатом SSL их будет четыре: два URL-адреса HTTP и два URL-адреса HTTPS — https://mydomain.co.uk и https://www.mydomain.co.uk. Несколько версий каждой страницы могут сбить с толку поисковые системы, из-за чего они не будут знать, какую страницу они должны ранжировать. В лучшем случае вы будете делить авторитет вашего сайта между разными версиями; в худшем случае поисковая система может быть не в состоянии определить, какую страницу ранжировать, и поэтому может решить не ранжировать ни одну из них.
Чтобы проверить переадресацию домена на вашем сайте, посетите каждый из четырех разных адресов. То, что вы ищете, это то, что три из них перенаправляют вас на четвертый. Если это произойдет, ваш сайт настроен правильно. Если это не так, вам нужно будет реализовать перенаправление домена, чтобы указать основную версию вашего сайта для поисковых систем.
* Чтобы реализовать это, вам нужно будет отредактировать файл htaccess вашего сайта, поэтому ВСЕГДА делайте резервную копию вашего сайта, прежде чем вносить какие-либо изменения, так как ошибка может отключить ваш сайт.
Первым шагом при реализации перенаправления домена является определение того, какую версию вашего сайта вы хотите использовать в качестве основной версии. Если у вас установлен SSL-сертификат (если вы еще не поняли, то серьезно, вам следует), это ВСЕГДА должна быть версия HTTPS. Но хотите ли вы, чтобы основная версия включала «www. или нет - это личный выбор, поэтому просто решите, какая версия будет основной. После того, как вы приняли решение, вам нужно будет выполнить два шага.
Принуждение www. или нет
Чтобы заставить посетителей вашего сайта всегда использовать www. — или нет, в зависимости от обстоятельств — вам нужно будет изменить настройки WordPress.
- Войдите на свою страницу администратора WordPress.
- Перейдите в «Настройки» > «Основные».
- В разделе «Адрес WordPress (URL)» и «Адрес сайта (URL)» проверьте адреса. Если вы хотите включить www. в ваших URL-адресах, убедитесь, что он отображается здесь в обоих адресах. Если вы этого не сделаете, оставьте это.
- Сохраните ваши настройки.
Принудительный HTTPS
Чтобы заставить посетителей вашего сайта всегда использовать HTTPS, вам нужно будет добавить некоторый код в файл htaccess (перед этим сделайте резервную копию вашего сайта).
- Войдите на свою страницу администратора WordPress.
- Перейдите в Yoast > Инструменты > Редактор файлов.
- Перейдите в раздел .htaccess.
- Найдите место, где написано «RewriteEngine On», и добавьте последние две строки следующего кода (скопируйте из «RewriteCond» и далее):
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301] - Если вы не можете найти «RewriteEngine On», добавьте весь код в начало файла htaccess.
- Сохраните ваши настройки.
3. Исправьте 404 страницы
Страница 404 — это страница, которая возвращает код ошибки 404, когда пользователь пытается получить к ней доступ. Ошибка 404 означает, что страница не существует, и привлечение посетителей на такие страницы создает плохой пользовательский опыт. Исправить их относительно просто, но сначала вам нужно определить все страницы 404 на вашем сайте. Есть два способа сделать это с помощью бесплатных инструментов, и я рекомендую вам использовать оба.
Использование кричащей лягушки
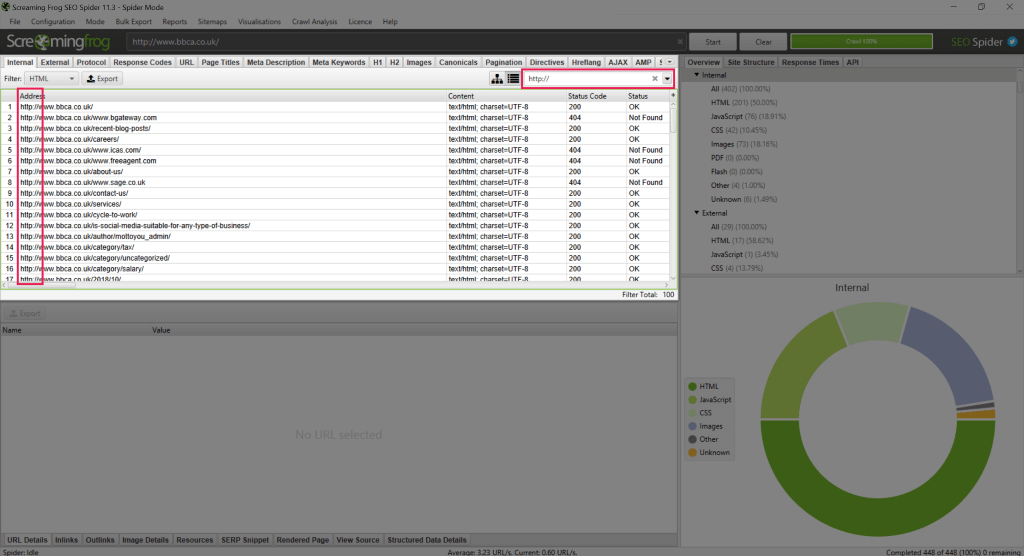
- Откройте Screaming Frog, введите доменное имя вашего сайта (не включайте http(s) или www. — например, https://exposureninja.com/ будет просто Exposureninja.com) и запустите сканирование.
- После завершения проверьте столбец «Код состояния» на вкладке «Внутренние» (вы можете сортировать по этому столбцу, чтобы упростить жизнь).
- Найдите любую страницу с кодом состояния 404 и запишите эти URL-адреса.

Использование консоли поиска Google
Если вы еще не используете Google Search Console, вы действительно должны это сделать. Прочтите эту замечательную статью о Yoast, чтобы узнать, почему и с чего начать.
- Войдите в Search Console и выберите свой веб-сайт.
- Перейдите к Покрытие.
- Если Google обнаружит какие-либо страницы 404 на вашем сайте, вы увидите сводку в таблице на этой странице (наряду с любыми другими ошибками, обнаруженными Google).
- Нажмите на запись «Отправленный URL-адрес не найден (404)», чтобы просмотреть сведения об этих страницах.
- Запишите все URL-адреса.
Как исправить ошибку 404
Точное исправление для любой страницы 404 будет зависеть от того, почему страница больше не существует.
Если страница должна существовать
Вам нужно будет определить, почему она больше не существует (возможно, она была случайно удалена или переведена в статус черновика), и восстановить страницу.
Если страница не должна существовать
Если страница была удалена по какой-то причине и правильно, что она больше недоступна — может быть, это устаревший продукт или услуга, или две услуги были объединены в одну — страницу нужно будет перенаправить. Это можно легко сделать на WordPress с помощью плагина. Я предпочитаю Redirection, но есть много других доступных плагинов, которые обрабатывают перенаправления.
Не забудьте сделать резервную копию вашего сайта перед установкой любых плагинов. Затем:
- Войдите на свою страницу администратора WordPress.
- Перейдите в Инструменты > Перенаправление (или любой другой подключаемый модуль перенаправления, который вы используете).
- Введите « Исходный URL » (URL-адрес для перенаправления) и « Целевой URL » (URL-адрес, на который вы хотите перенаправить пользователей).
- Нажмите « Добавить переадресацию ».
Не перенаправляйте все свои страницы на одну страницу вашего сайта (например, на домашнюю страницу). Каждая страница 404 должна быть перенаправлена на наиболее похожую действующую страницу.

Доберитесь до вершины Google бесплатно
4. Исправить неработающие ссылки
Большинство ваших неработающих ссылок будет исправлено с помощью описанного выше метода 404. Однако у вас могут остаться неработающие внешние ссылки. Мы будем использовать Screaming Frog, чтобы проверить их.
- Откройте Screaming Frog, введите доменное имя вашего сайта (опять же, не включайте http(s) или www.) и запустите сканирование.
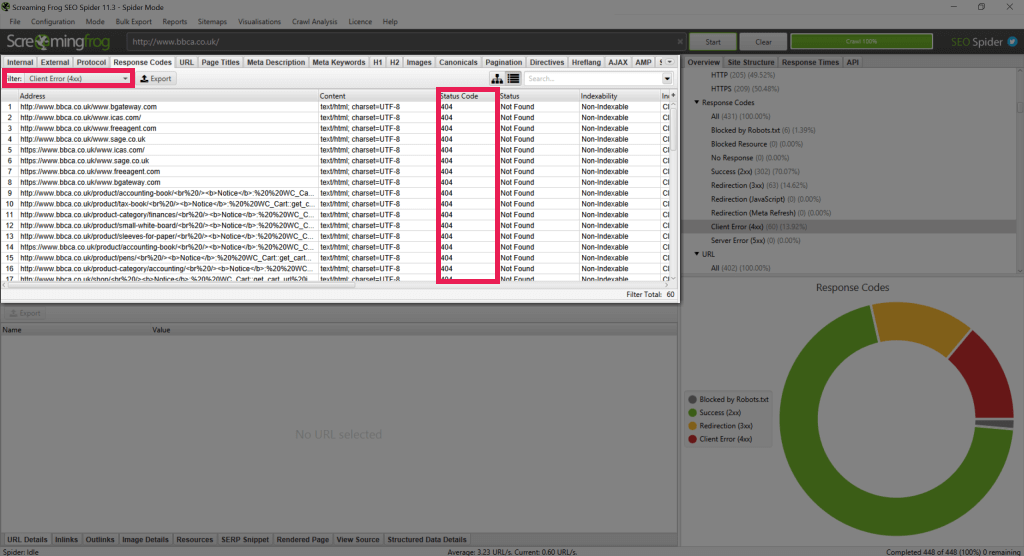
- После завершения перейдите на вкладку « Коды ответов » и нажмите « Ошибка клиента» (4xx) в меню справа.
- Теперь у вас будет список всех страниц, на которые ссылается ваш сайт и которые возвращают ошибку 4xx (если вы выполнили шаги, описанные выше, чтобы исправить страницы 404, все они должны быть внешними страницами).
- Щелкните ссылку в таблице и выберите вкладку « Входящие ссылки » внизу. Теперь это скажет вам, какие из ваших страниц ссылаются на неработающую страницу.
- Если возникает ошибка 404, либо удалите ссылку со своей страницы, либо обновите ее, указав ссылку на действующую страницу.
- Если есть ошибка 403, проверьте страницу, на которую идет ссылка. Если это работает, никаких действий не требуется. Если это не работает, либо удалите ссылку, либо обновите ее, чтобы она указывала на действующую страницу.
Примечание . Если вы видите много внутренних страниц с 500 ошибками на вкладке «Коды ответов» в Screaming Frog, это означает, что ваш сервер не может предоставить информацию о странице сканеру. Если это проблема для Screaming Frog, то, скорее всего, она будет проблемой и для Google. Поговорите со своим хостинг-провайдером об улучшении вашего сервера.
5. Используйте постоянные перенаправления
Это еще одна проблема, которую я вижу на многих сайтах: «Я установил переадресацию на свою страницу. Перенаправление работает, но замещающая страница вообще не ранжируется». В девяти случаях из десяти это связано с тем, что использовался неправильный тип перенаправления.
Существует два основных типа переадресации: 301 постоянная переадресация и 302 или 307 временная переадресация. Существуют и другие типы перенаправлений, но это будут основные из них, которые вы видите и используете. Перенаправление 301 сообщает веб-сканерам, что изменение является постоянным, позволяя сканеру передать права доступа к странице и поменять страницу в своем индексе. Перенаправления 302/307 сообщают сканеру, что перенаправление является лишь временным изменением, поэтому он оставит исходную страницу в своем индексе и не будет передавать какие-либо полномочия страницы через перенаправление. Вы можете добавить постоянные перенаправления следующим образом:
- Откройте Screaming Frog, введите доменное имя вашего сайта (не включайте http(s) или www.) и запустите сканирование.
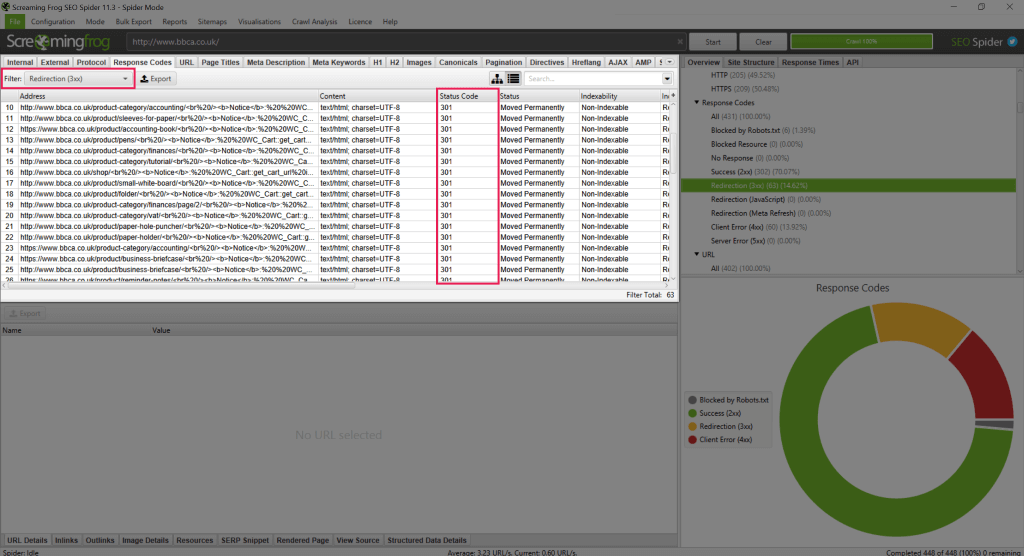
- После этого перейдите на вкладку « Коды ответов » и нажмите « Перенаправление» (3xx) в меню справа.
- Теперь у вас будет список всех перенаправляемых страниц. Отсортируйте URL-адреса, чтобы вы могли сгруппировать все свои внутренние страницы. Этот список будет включать перенаправленные внешние страницы, на которые вы ссылаетесь — нам не нужно об этом беспокоиться.
- Проверьте наличие случаев переадресации 302. Если вы их найдете, проверьте страницу, чтобы определить, является ли это временным изменением.
- Если это не временное изменение, замените переадресацию 302 (временную) на переадресацию 301 (постоянную). Вы можете использовать плагин перенаправления для WordPress и следовать инструкциям в разделе «Как исправить ошибки 404», но убедитесь, что вы удалили старое перенаправление, прежде чем добавлять новое.


6. Проверьте свои метаданные
Метаданные — это информация, которую Google и другие поисковые системы отображают пользователям при выполнении поиска. Метаданные часто упускают из виду, но это одно из самых простых и легких исправлений, которые вы можете сделать. Скорее всего, у вас уже есть метаданные на вашем сайте. Большинство CMS будут автоматически заполнять метаданные, но если оставить это поле пустым, Google будет использовать контент на странице. Тем не менее, ни один из них не даст преимущества наличия уникально созданных метаданных для ваших страниц.
Чтобы проверить метаданные на вашем сайте, вы можете использовать Screaming Frog.
- Откройте Screaming Frog, введите доменное имя вашего сайта (не включайте http(s) или www.) и запустите сканирование.
- После завершения есть несколько мест, где вы можете увидеть метаданные для своих страниц:
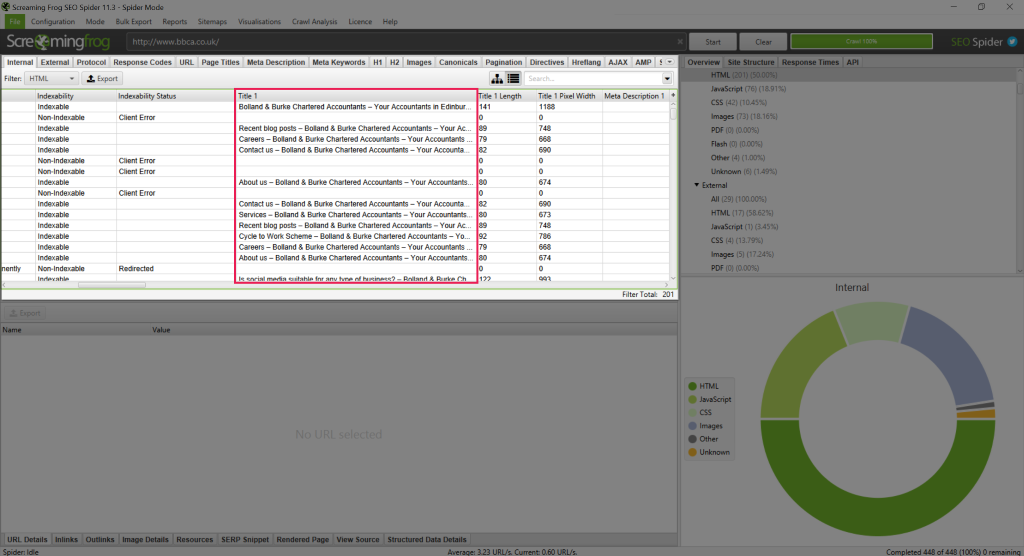
- На вкладке « Внутренние », где есть столбец « Заголовок 1 » (страница/мета-заголовок) и столбец «Мета-описание 1».
- На вкладке « Заголовки страниц » (в которой перечислены все страницы/мета-заголовки).
- На вкладке « Мета-описание », где перечислены все мета-описания.

Я не буду вдаваться в подробности написания метаданных — это отдельная статья — но на нашем веб-сайте доступно множество руководств, показывающих, как создавать эффективные метаданные.
После того, как вы написали свои потрясающие новые метаданные, вам нужно будет загрузить их на свой сайт.
- Войдите на свою страницу администратора WordPress.
- Перейдите на страницу, на которую вы хотите добавить метаданные.
- Прокрутите вниз, пока не найдете раздел Yoast .
- Скопируйте заголовок в поле SEO-заголовок .
- Скопируйте свое описание в поле « Мета-описание ».
- Сохраните страницу.
Полезный совет для пользователей WordPress : войдите на свою страницу администратора WordPress и на другой вкладке того же браузера введите URL-адрес страницы, которую вы хотите отредактировать. Когда он загрузится, вы увидите строку меню WordPress в верхней части страницы, нажмите «Редактировать страницу/публикацию», и вы сразу перейдете на страницу WordPress, где вы сможете редактировать свои метаданные. Это отличный способ сэкономить время для больших веб-сайтов с сотнями страниц!
7. Проверьте свои H1
H1 — это тип тега заголовка, используемый в содержимом страницы. H1, как следует из названия, является первым заголовком и служит заголовком страницы (не путать с мета-заголовком страницы, который поисковые системы отображают для пользователей).
Многие сайты используют H1 в качестве устройств форматирования, чтобы сделать текст крупнее или жирнее, но это плохая практика. На каждой странице должен быть только один H1 — все остальные заголовки должны использовать H2, H3, H4 и так далее. Чтобы проверить, сколько H1 появляется на странице, мы снова воспользуемся Screaming Frog.
- Откройте Screaming Frog, введите доменное имя вашего сайта (не включайте http(s) или www.) и запустите сканирование.
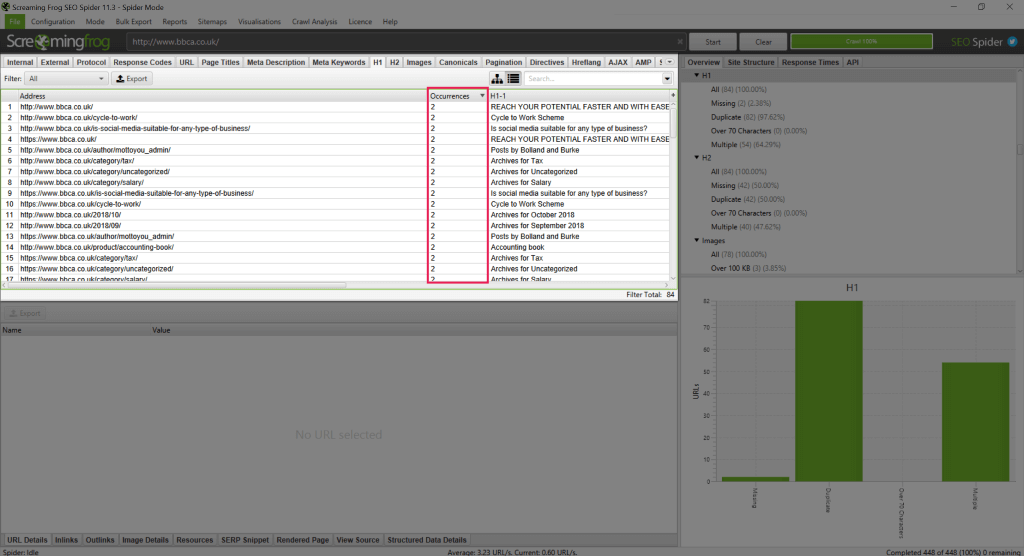
- После завершения перейдите на вкладку H1 и отсортируйте данные, используя столбец « Вхождения ».
- Запишите все страницы, которые имеют более одного H1.
- Определите, какой заголовок должен быть вашим основным. Желательно, чтобы он отображался в верхней части страницы и включал целевое ключевое слово.
- Переформатируйте другие H1 на странице в H2, H3 и т. д. Убедитесь, что вы следуете иерархии здесь; не используйте заголовок страницы H1, за которым следуют заголовки в формате H3.

8. Проверьте свою карту сайта
Существует два типа карты сайта: карта сайта в формате XML и карта сайта в формате HTML . Карты сайта в формате XML используются поисковыми роботами, такими как Google, для понимания страниц, доступных на вашем сайте. Карты сайта в формате HTML — это страницы, доступные пользователям, которые объясняют структуру вашего сайта.
Лично я не являюсь поклонником карт сайта в формате HTML. Они не дают никаких преимуществ SEO, так как поисковые роботы их не используют, и если они нужны пользователям для правильной навигации по вашему сайту, то структура вашего сайта слишком сложна, и вам следует подумать о ее изменении. XML-карты сайта, с другой стороны, обеспечивают преимущества SEO, помогая сканерам понять структуру вашего сайта и сообщая им обо всех страницах вашего сайта.
Прежде всего, убедитесь, что у вашего сайта есть карта сайта, перейдя по адресу mydomain.co.uk/sitemap.xml (или, иначе, mydomain.co.uk/sitemap_index.xml). Если вы получаете 404 на обеих этих ссылках, у вас, вероятно, нет карты сайта, и вам понадобится ваш веб-мастер, чтобы создать ее для вас. В качестве альтернативы, если вы используете WordPress, вы можете использовать Yoast для его создания. Если у вас есть страница — поздравляю — у вас есть карта сайта! Не волнуйтесь, если она не похожа на другие страницы вашего веб-сайта — она не должна быть такой.
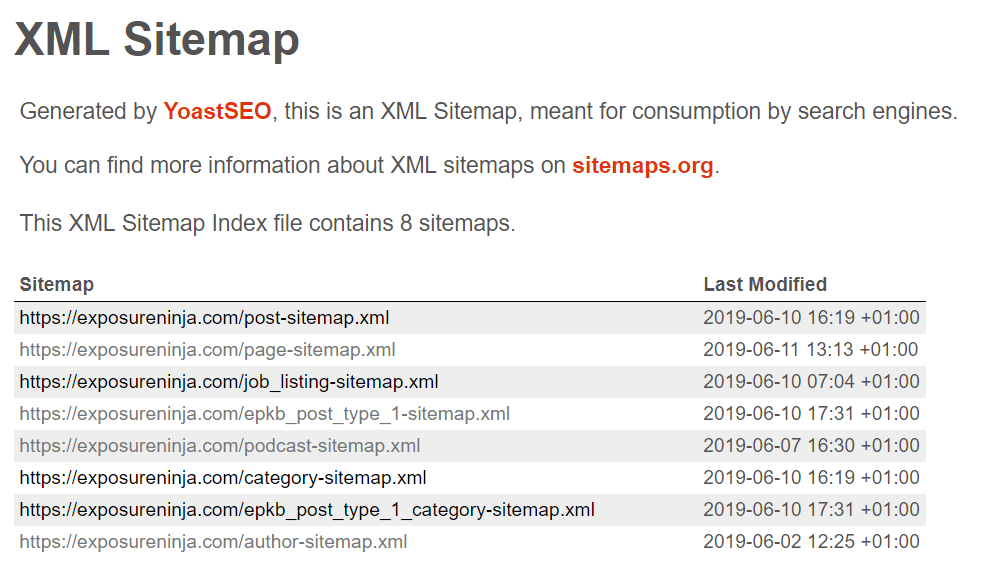
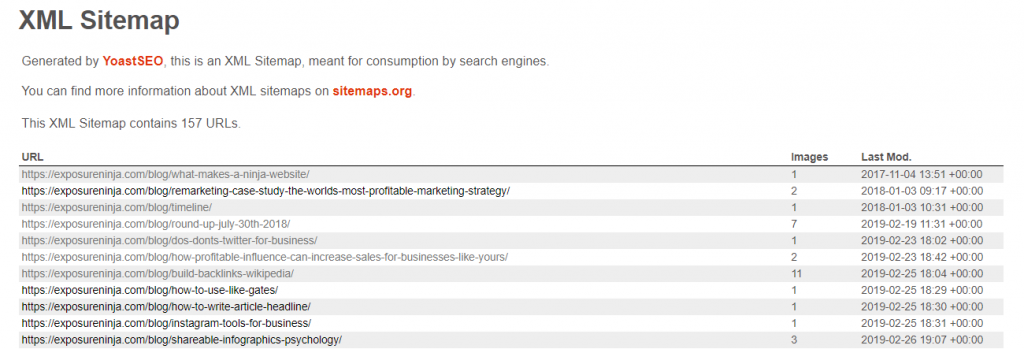
Ниже приведен пример того, как выглядит карта сайта, созданная Yoast. Вполне вероятно, что ваш будет выглядеть аналогично:


Но что, если вам нужно создать карту сайта самостоятельно? Вот как это сделать с помощью Yoast.
- Войдите на свою страницу администратора WordPress.
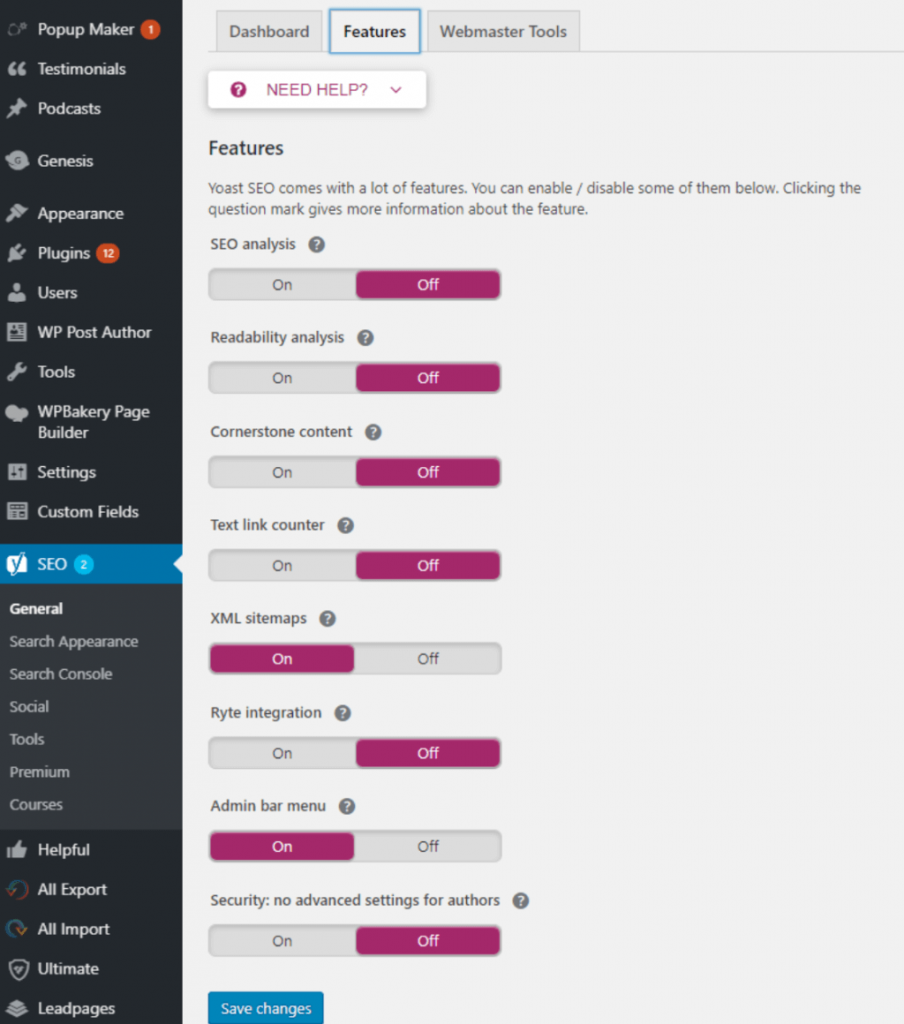
- Перейдите в Yoast > Общие > Возможности .
- Найдите файлы Sitemap в формате XML и нажмите «Включить».
- Сохраните изменения.

9. Ссылки на HTTP-страницы и HTTP-ресурсы
Если ваш сайт безопасен, вам необходимо убедиться, что все его элементы также защищены. Владельцы сайтов часто добавляют SSL-сертификат на свой сайт и думают, что работа сделана, но если вы не обновили свои внутренние ссылки, чтобы они указывали на новые HTTPS-версии страниц, и вы не обновили какие-либо ресурсы (например, изображения) на перевести ваши страницы на HTTPS-версии, вы все равно столкнетесь с проблемами, а пользователи по-прежнему будут видеть предупреждения безопасности в своих браузерах.
Ссылки
Если ваш сайт по-прежнему ссылается на старые HTTP-версии (незащищенные) страниц, поисковые системы могут запутаться в том, какие страницы ранжировать. С помощью карты сайта вы, по сути, сообщаете сканеру, что защищенная страница является основной, которую вы хотите использовать, но ваши внутренние ссылки по-прежнему указывают на незащищенную страницу. Если вы внедрили принудительное перенаправление на HTTPS, о котором я упоминал ранее, это поможет, но все же рекомендуется обновлять ссылки по отдельности.
К счастью, исправить эти ссылки несложно. Во-первых, вам нужно найти любые ссылки, которые могут быть затронуты:
- Откройте Screaming Frog, введите доменное имя вашего сайта (не включайте http(s) или www.) и запустите сканирование.
- После завершения перейдите на вкладку « Внутренние » и отсортируйте данные по URL-адресу. Найдите любой URL-адрес, начинающийся с « http:// ».
- Если у вас есть страницы, начинающиеся с HTTP (по крайней мере, вы должны увидеть домашнюю страницу), щелкните URL-адрес и вкладку « Входящие ссылки ».
- Здесь вы увидите все страницы, ссылающиеся на HTTP-версию страницы. Если это поле пустое, это нормально, и это просто означает, что никакие страницы не ссылаются на HTTP-версию, но поисковый робот нашел ее через принудительные перенаправления HTTPS.

Теперь вам нужно обновить ссылки.
Если у вас есть разработчик:
Если в вашей команде есть разработчик, он сможет легко обновлять ссылки с помощью поиска и замены. Найдите все упоминания «<a href="http://mydomain.co.uk" и замените на «<a href="https://mydomain.co.uk». Для тех, кто не знает, «<a href=» — это HTML-код, сигнализирующий о том, что текст является ссылкой.
Если у вас нет разработчика:
Если у вас нет разработчика в режиме ожидания, вам потребуется обновить ссылки вручную.
- Войдите на свою страницу администратора WordPress.
- Перейдите на страницу, на которой вы хотите обновить ссылку.
- Найдите ссылку и обновите связанную страницу HTTP до версии HTTPS.
Ресурсы
Небезопасные ресурсы — это изображения или формы на вашем сайте, которые доставляются из источника HTTP. Поскольку этот элемент не защищен, ваша страница также не будет защищена, поэтому вам необходимо обновить ее. Во-первых, нам нужно найти эти элементы, и мы снова будем использовать Screaming Frog.
- Откройте Screaming Frog, введите доменное имя вашего сайта (не включайте http(s) или www.) и запустите сканирование.
- После завершения сканирования нажмите « Отчеты» вверху и выберите « Небезопасное содержимое ».
- Это позволит вам экспортировать файл .csv с данными. Сохраните этот файл и откройте его как электронную таблицу.
- Используя экспортированные данные, определите любой небезопасный контент на вашем сайте, перейдите на соответствующую страницу в вашей CMS и обновите контент, чтобы он указывал на безопасный ресурс.

Доберитесь до вершины Google бесплатно
10. Проверьте свои теги Noindex
Теги Noindex — это теги HTML, которые существуют на вашем сайте и сообщают поисковым роботам, что страница не должна индексироваться поисковой системой. Хотя страницы случайно не индексируются довольно редко, это не является чем-то неслыханным. В прошлом я видел целые сайты, которые не индексировались, так что это стоит проверить.
- Откройте Screaming Frog, введите доменное имя вашего сайта (не включайте http(s) или www.) и запустите сканирование.
- После завершения перейдите на вкладку « Внутренние » и отсортируйте данные, используя столбец «Статус индексируемости ».
- Для любой страницы со значением « noindex » проверьте URL-адрес и отметьте все страницы, которые в настоящее время не проиндексированы, но ДОЛЖНЫ отображаться в результатах поиска.
Как только они у вас появятся, вам нужно будет удалить тег noindex на странице.
- Войдите на свою страницу администратора WordPress.
- Перейдите на страницу, которую хотите обновить.
- Прокрутите вниз до раздела Yoast и нажмите « Дополнительные параметры» (значок шестеренки).
- В разделе « Разрешить поисковым системам показывать эту Страницу в результатах поиска? », выберите « Да » из выпадающего меню.
- Сохраните страницу.
Бонусный совет
У вас может быть несколько страниц, которые вы не хотите индексировать, например архив блога, чтобы избежать дублирования контента. Вы можете быстро и легко запретить индексирование разделов своего сайта с помощью Yoast.
- Войдите на свою страницу администратора WordPress.
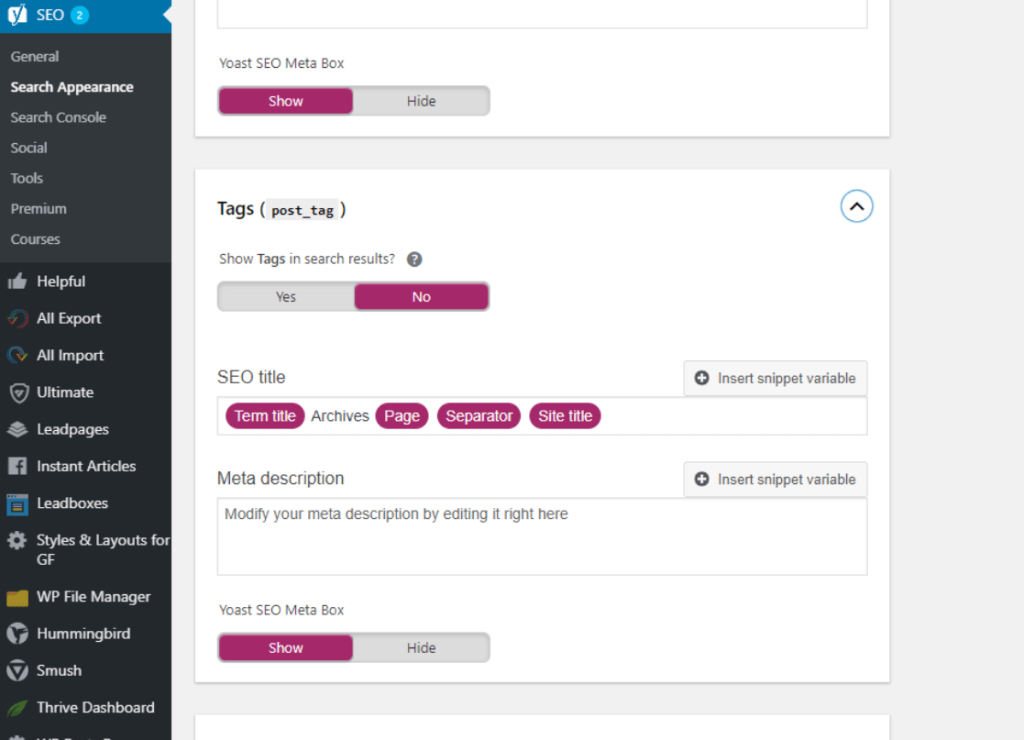
- Перейдите в Yoast > Внешний вид поиска .
- Используя вкладки вверху, найдите группу контента, которую хотите удалить.
- Изменить « Показывать раздел сайта в результатах поиска? » на « Нет », и все страницы в этой группе не будут индексироваться — если только вы не переопределите настройку на самой странице.

Вот и все — 10 простых исправлений, которые вы можете применить самостоятельно, чтобы улучшить SEO вашего сайта. Внедрение их может улучшить здоровье и видимость вашего сайта, поэтому оно определенно стоит затраченных усилий. Если вы сделали это и жаждете большего, ознакомьтесь с другими нашими замечательными руководствами по SEO и контент-маркетингу. И пока вы этим занимаетесь, почему бы не отправить свой сайт на БЕСПЛАТНУЮ проверку нашей командой экспертов? Мы покажем вам, что именно вы можете сделать с ниндзя в вашем углу.
