Shopify Оптимизация изображений: 8 советов для вашего магазина
Опубликовано: 2022-06-24Визуальные элементы электронной коммерции часто определяют решения о покупке. Статистика показывает, что 75% покупателей полагаются на изображения товаров при просмотре интернет-магазина. Исследования eBay показывают, что фотографии повышают конверсию на 65%.
Само собой разумеется, что вам нужно поддерживать страницы своих продуктов качественными изображениями. Но все еще есть много вопросов, связанных с оптимизацией изображений. Сколько вы должны использовать? Какие размеры лучше? Могут ли фотографии снизить скорость загрузки? Как сделать так, чтобы картинки были доступны для поиска в Google? Как улучшить SEO в магазине Shopify благодаря изображениям? И так далее.
В этом посте мы найдем ответы на самые распространенные вопросы, связанные с оптимизацией изображений Shopify.
Прежде всего, Shopify делает за вас много тяжелой работы:
- Он использует CDN , так что файлы изображений копируются и распределяются между серверами, расположенными по всему миру, и каждый посетитель магазина видит изображение, созданное с ближайшего к нему сервера.
- Он делает изображения адаптивными , а это значит, что в коде указано несколько размеров, и каждый пользователь видит изображение, размер которого изменен под возможности экрана его устройства.
- Он автоматически применяет сжатие , экономя ресурсы для более быстрой загрузки страницы.
Все эти меры хороши, но есть еще несколько способов оптимизировать изображения вашего магазина Shopify. Вот 8 вещей, которые вы должны учитывать, чтобы сделать изображения вашего магазина привлекательными как для покупателей, так и для поисковых систем.
1. Положитесь на сжатие изображений Shopify или используйте другие инструменты, когда этого недостаточно
Изображения вносят наибольший вклад в замедление скорости загрузки, а скорость имеет решающее значение для взаимодействия с пользователем и SEO. Чтобы обеспечить быструю загрузку страницы, используйте инструменты сжатия, чтобы найти правильный баланс между качеством картинки и ее размером.
Обратите внимание, что лучше использовать форматы PNG или WebP, поскольку они способны к сжатию без потерь, по сравнению с JPEG, который больше теряет в качестве при уменьшении размера.
Существует встроенное сжатие изображений Shopify, что означает, что после того, как вы загрузите файл на свою страницу, Shopify автоматически сожмет его. Вот почему Shopify рекомендует всегда загружать лучшее качество, которое у вас есть.
Тем не менее, Shopify не всегда справляется со своей задачей наилучшим образом, не оставляя вам выбора в отношении степени сжатия, которую вы хотите достичь. Иногда фотографии выглядят слишком размытыми, а иногда, наоборот, автоматического сжатия недостаточно. Продавцы, стремящиеся избежать автоматического сжатия, придумали решение для редактирования кода и изменения соотношения изображений на «основное».
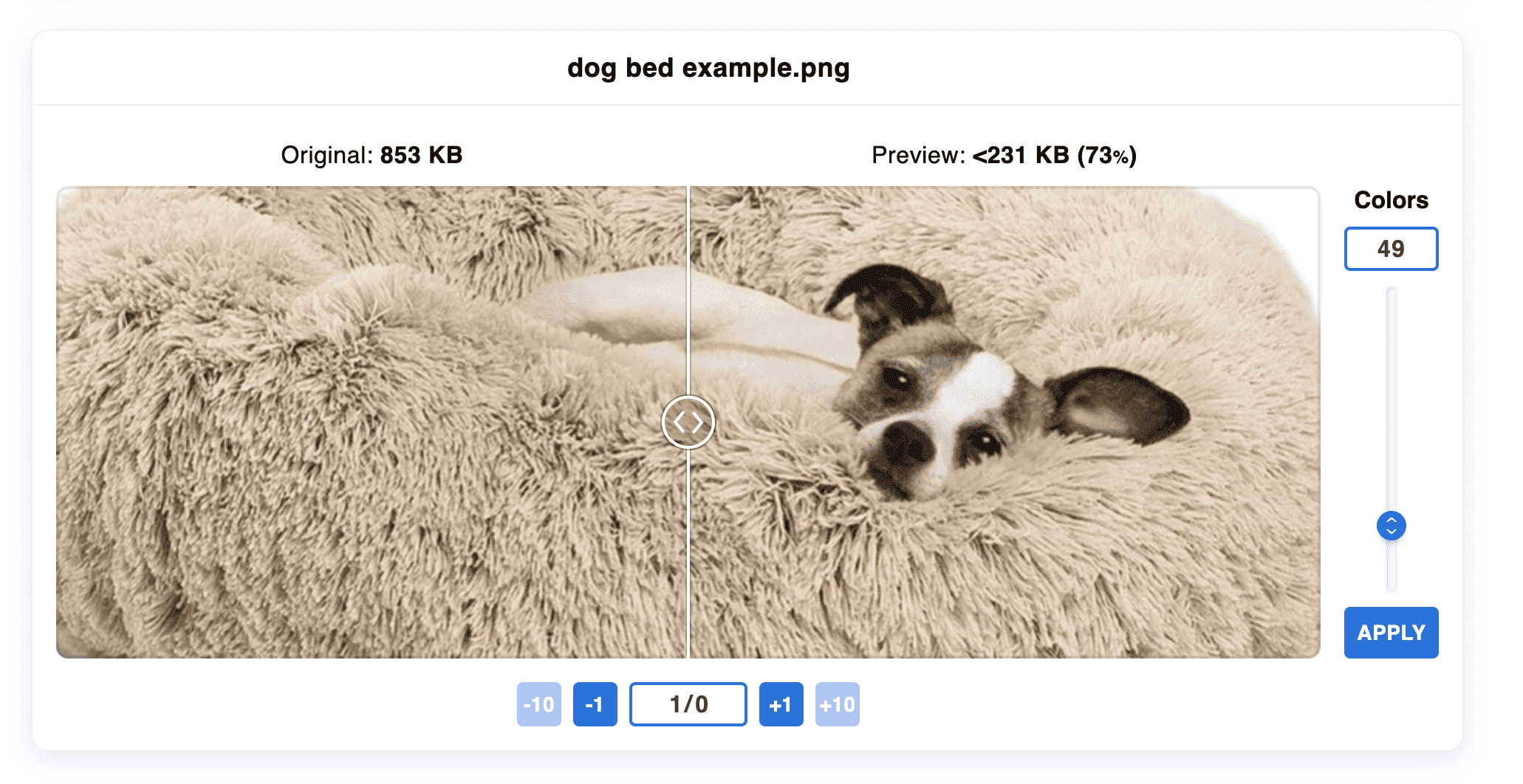
Если вас не устраивает, как Shopify отображает загруженные изображения, вы можете использовать этот прием. Но не забудьте сжать визуальные эффекты вручную. Для этого существует множество инструментов (включая приложения для оптимизации изображений Shopify), а некоторые позволяют настроить уровень сжатия и сравнить результат с исходным изображением.

Декоративные изображения, не связанные с товарами, также могут быть тяжелыми и замедлять загрузку страницы. Не забудьте также минимизировать их размеры. Иногда лучше использовать собственный CSS, а не изображения, которые служат цветными элементами стиля.
2. Используйте описательные имена файлов и альтернативный текст
Имена файлов, которые вы загружаете в Shopify, сканируются поисковыми системами так же, как и текст на ваших страницах. У вас могут быть фотографии ваших продуктов, названные камерой по умолчанию (например, IMG_421.jpg) — вам нужно будет изменить эти общие имена. Лучше всего сочетать название продукта и его марку и/или модель: например, Smoothie-Blender-Blendjet-2.
То, как вы называете изображения продуктов, должно соответствовать тому, что вы пишете в названиях и заголовках страниц продуктов. Цель состоит в том, чтобы точно описать, что представлено на странице , а также на каждом отдельном изображении. Проанализируйте, какие поисковые запросы люди используют для продуктов, которые вы продаете, и включите эти термины в имена файлов. Но не злоупотребляйте ключевыми словами — напишите удобочитаемую и простую фразу.
Как это поможет вам? Описательные имена файлов, богатые ключевыми словами, помогут вам занять более высокое место как в обычном поиске, так и в Google Картинках.
Обратите внимание, что вы не можете изменить имена файлов после их загрузки. Чтобы изменить имена файлов изображений Shopify, вы должны повторно загрузить их.
Что более важно для SEO, так это то, что вы указываете в альтернативном тексте. Alt — это атрибут тега img , предназначенный для доступности: когда браузер не может или не может отобразить изображение, пользователи увидят замещающий текст. Он также служит пояснением для слабовидящих пользователей.
Важно заполнить альтернативный текст для каждого изображения продукта. Следуйте тем же правилам, что и с именами файлов: укажите тип и модель товара на картинке, а не просто копируйте то, что у вас уже есть в заголовке страницы, названии изображения или где-либо еще. Аналитики Google рекомендуют описывать, что изображено на изображении, а не повторять название продукта. Кроме того, избегайте использования коммерческих ключевых слов («купить зонт для патио»).
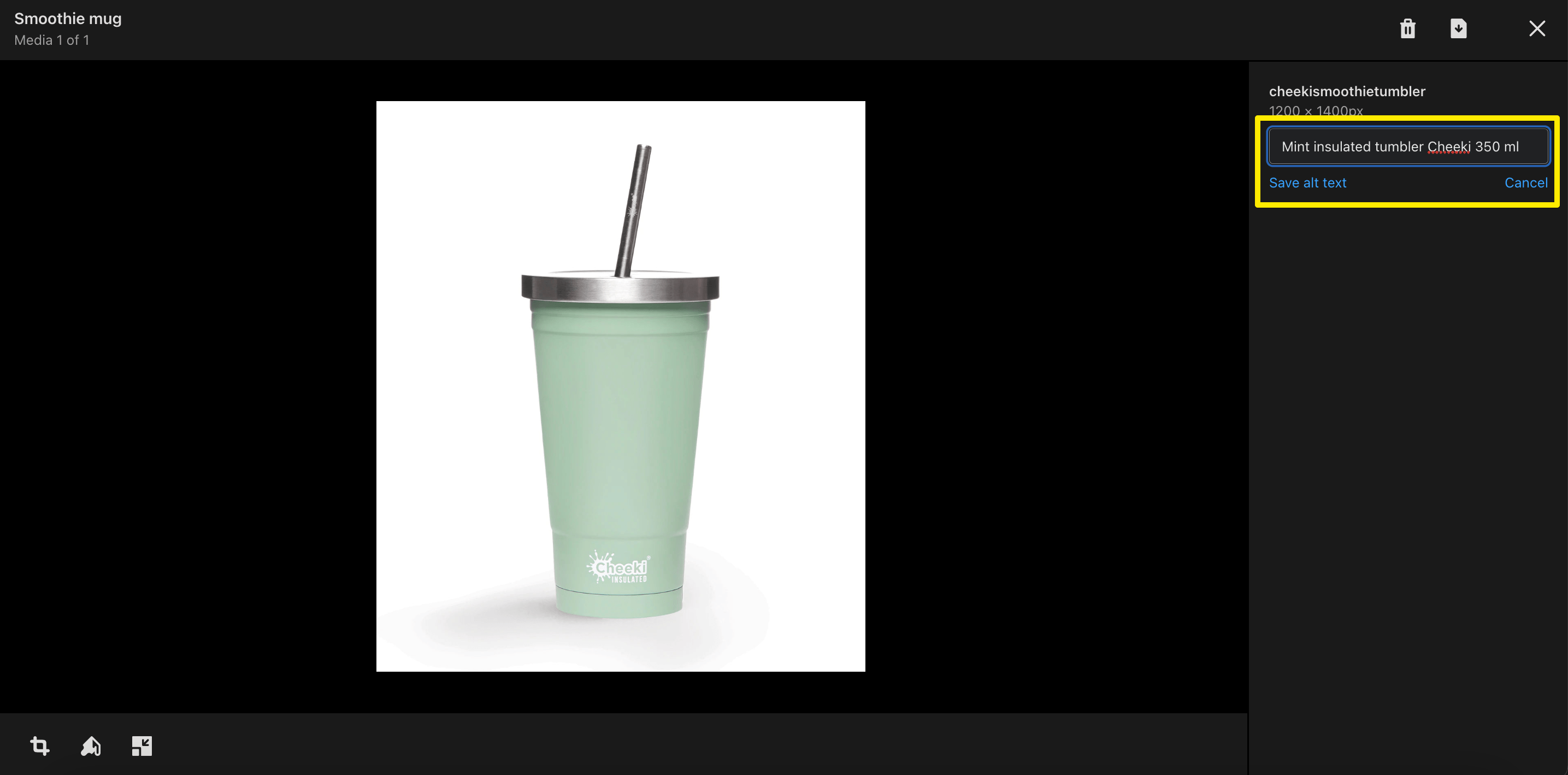
Shopify упрощает использование альтернативного текста. В панели администратора откройте изображение в разделе « Мультимедиа » вашего продукта, и справа вы увидите поле alt .

Как это поможет вам? Полезный альтернативный текст облегчит ранжирование ваших изображений и сделает ваши страницы более доступными.
3. Убедитесь, что ваши изображения Shopify адаптивны
Как мы уже упоминали, Shopify использует адаптивные изображения, которые адаптируются к экрану каждого пользователя. Но может случиться так, что некоторые сторонние темы автоматически не поддерживают адаптивные визуальные эффекты. Если вы планируете изменить тему Shopify, обратите внимание на это при выборе.
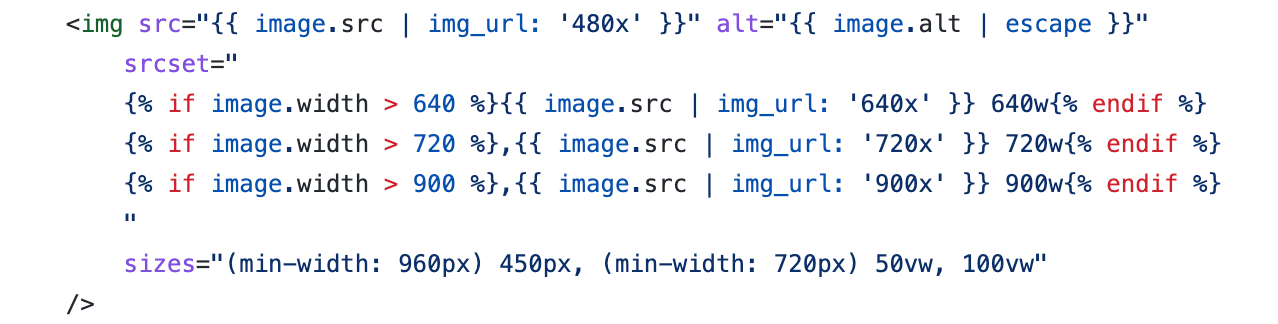
В любом случае вы всегда можете указать несколько размеров вручную. Для этого вам нужно отредактировать код вашей темы и заполнить атрибут srcset в теге img . Это может выглядеть так:

4. Покажите несколько фотографий продукта и будьте последовательны
Ваша цель с фотографиями продуктов на Shopify — привлечь больше клиентов. Не ограничивайтесь одним изображением для каждого продукта — включите множество изображений, на которых товары показаны под разными углами и в практических условиях. Таким образом, вы повысите доверие к тому, что продаете, и сделаете посетителей более информированными о качествах вашей продукции.

Изучение списков товаров на eBay показало, что наличие двух изображений товаров удваивает коэффициент конверсии по сравнению с одним. Но сколько вам нужно выше тех, кто? Не существует универсального ответа на вопрос, сколько изображений продукта должно быть на странице. Вы можете запустить A/B-тесты, чтобы увидеть, что лучше конвертируется : больше изображений для демонстрации характеристик продукта или меньше изображений, чтобы сделать магазин быстрее. Вы также можете использовать тепловые карты, чтобы увидеть, с какими фотографиями продуктов взаимодействуют посетители.
То же самое относится и к страницам коллекций: поэкспериментируйте с тем, сколько товаров на них отображается. Обратите внимание, что Shopify устанавливает максимальное ограничение на 50.
Если вы используете несколько изображений для одного продукта, убедитесь, что миниатюры, отображаемые на страницах коллекций, соответствуют друг другу . Например, это не будет хорошо выглядеть, если некоторые продукты будут показаны спереди, а другие — сзади. Плюс выглядит чище, когда все представленные товары сфотографированы в едином стиле. Кроме того, если вы используете видео или 3D-модели, вы можете создавать для них миниатюры с изображением высокого качества — в противном случае Shopify автоматически создаст эти миниатюры.
5. Добавьте масштабируемые изображения
Исследования показывают, что возможность увеличения высококачественных изображений приводит к 3-кратному коэффициенту конверсии (наряду с возможностью просмотра нескольких изображений и цветов продукта). Есть несколько способов сделать Shopify фотографии масштабируемыми.
Если в вашей команде есть разработчики или вы можете нанять специалистов, они могут быстро добавить функциональность масштабирования с помощью JavaScript, в частности JS-библиотеки JQuery или JS-фреймворка Vanilla.
Вы также можете выбрать для этого приложение Shopify:
- Full Page Zoom добавит значки увеличения и уменьшения масштаба к вашим изображениям, позволяя пользователям наслаждаться полноэкранным просмотром продукта. Это стоит 2,99 доллара в месяц и включает 30-дневную бесплатную пробную версию.
- Magic Zoom Plus позволит предварительно просмотреть масштаб при наведении и полный просмотр при клике. Пожизненная лицензия стоит 69 долларов, но приложение также может взимать ежемесячную плату за дополнительные функции, такие как вращение продукта на 360 градусов.
6. Создайте карту сайта для изображений
Карта сайта — это список всех страниц магазина, которые вы хотите отображать в результатах поиска. Как мы обсуждали в нашей статье о картах сайта Shopify, Shopify автоматизирует процесс создания и форматирования, и вам остается только отправить карту сайта в поисковые системы. Однако у вас нет большой гибкости с файлом, сгенерированным Shopify, и он не содержит изображений.
Имеет смысл сделать отдельную карту сайта для изображений . Это еще один способ помочь поисковым системам обнаружить ваши фотографии продуктов и хорошо ранжировать их. Чтобы создать такой файл, вы можете использовать такое приложение, как Image Sitemap.
7. Реализуйте ленивую загрузку
Если у вас много изображений в магазине Shopify, вы можете загрузить их асинхронно. Техника ленивой загрузки не загружает все, что у вас есть на странице, сразу, а делает это постепенно, показывая фрагменты контента, когда пользователь прокручивает их вниз. Это отличная экономия скорости загрузки и ускорение SEO , особенно с учетом того, что обновление Core Web Vitals 2021 года оценивает не скорость загрузки всей страницы, а скорость готовности первого рендеринга (что означает содержимое верхней части страницы).
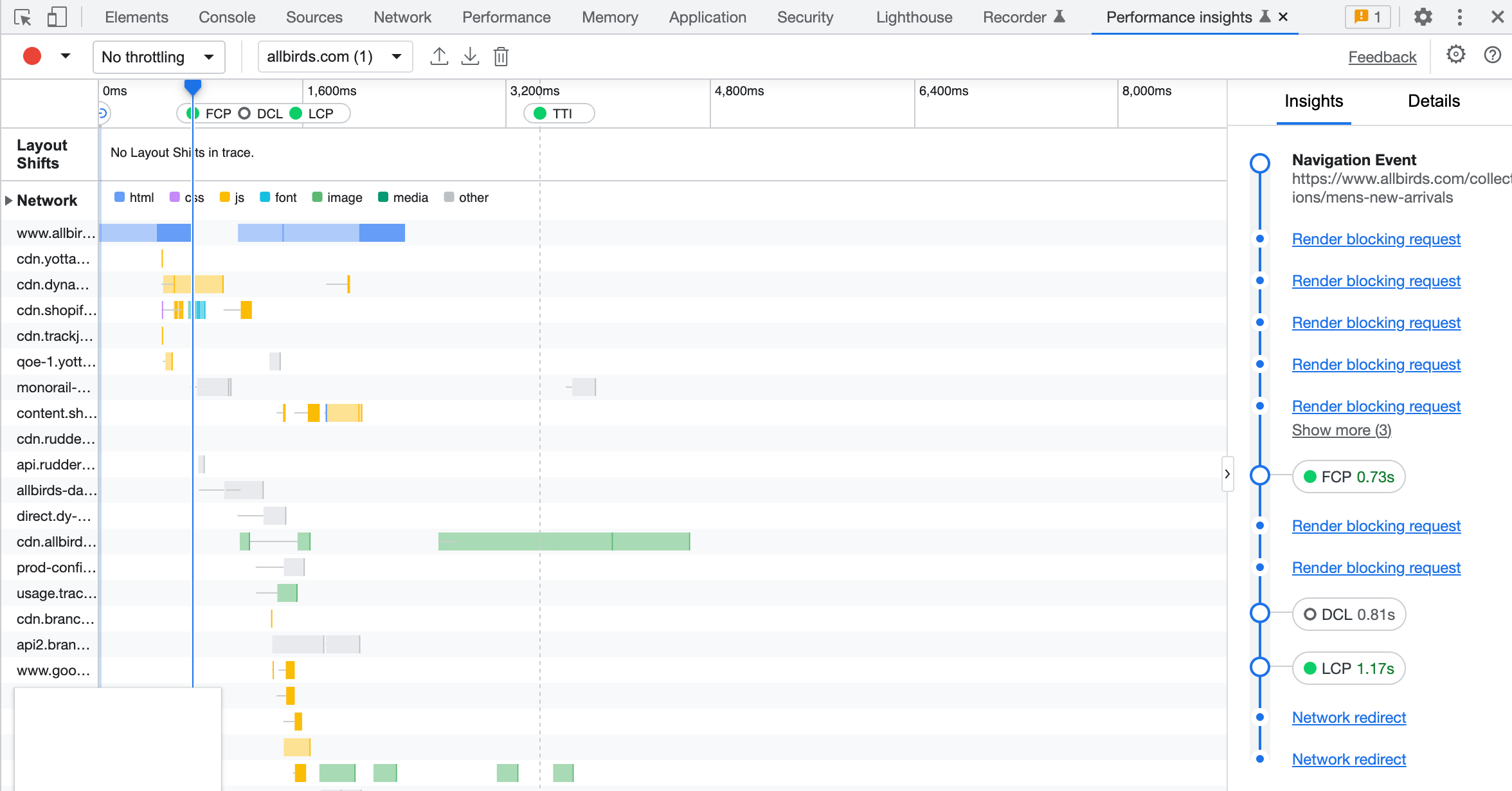
Вы можете запустить проверку с помощью Performance Insights в Chrome Dev Tools: она покажет, что может блокировать отрисовку страницы и сколько времени требуется для загрузки LCP (наибольшая содержательная отрисовка, которая имеет решающее значение для поисковых систем) и для того, чтобы страница стала интерактивный (см. TTI, время до интерактивного).

Чтобы применить ленивую загрузку, вам нужно вставить загрузку: «ленивая» в тег img . Вы можете автоматизировать его с помощью приложений для оптимизации изображений для Shopify, таких как TinyIMG (включает множество функций SEO, а предварительная загрузка ресурсов доступна в любом платном плане) или Loadify (ленивая загрузка предлагается за 3,99 доллара в месяц).
8. Подумайте о виртуальной фотографии
По мере развития технологий растет спрос на инновационные интерактивные покупки. Вы можете не просто включать разные фотографии и видео, чтобы показать продукты с разных ракурсов и в практическом использовании — вы также можете реализовать виртуальную фотографию.
Что это значит? Существуют программные решения, которые будут создавать или изменять изображения на основе цифровых дизайнов, фактически не фотографируя физический продукт. Кроме того, они могут сделать ваши продукты трехмерными , чтобы клиенты могли наблюдать за ними под разными углами и получать более захватывающий опыт.
Это может быть особенно полезно, если ваш магазин предлагает варианты настройки по запросу: например, вы продаете диваны, которые могут быть разных цветов и измененных форм. У вас нет готовых к фотосъемке всех возможных типов диванов, так как вы изготавливаете их под каждый индивидуальный заказ, но вы все же можете показать различные варианты формы и цвета с помощью программы виртуальной фотосъемки. Ознакомьтесь с такими решениями, как Threekit, чтобы понять, как они могут работать в вашем магазине.
Оптимизируйте изображения Shopify с легкостью
Следуя этим рекомендациям, вы сделаете свои страницы более генерирующими конверсию, улучшите скорость загрузки и повысите рейтинг в обычном поиске и поиске изображений. Вы выбираете ручную оптимизацию изображений для своего магазина Shopify или решаете отдать ее на аутсорсинг, но правильные инструменты и SEO-приложения могут сэкономить вам много времени и быстрее привести ваш магазин к идеальному изображению.
Если вам нужны дополнительные советы по SEO для Shopify, ознакомьтесь с нашим руководством по оптимизации.
