Проблемы с дублированием контента на Shopify и способы их устранения
Опубликовано: 2022-08-04Как вы могли заметить, Shopify имеет определенную структуру URL-адресов, которая автоматически создает URL-адреса на основе иерархии страниц. Когда вы добавляете товар в определенную коллекцию, он становится доступным по ссылке yourstore.com/collections/название-коллекции/продукты/название-продукта. Но он также существует по ссылке yourstore.com/products/product-name. Это становится еще более запутанным, когда вы добавляете продукт в несколько коллекций — одна и та же страница дублируется по нескольким URL-адресам.
Это типичный пример дублирования контента в магазине Shopify. Существуют и другие причины, по которым ваш сайт может столкнуться с проблемами дублирования, и мы объясним, как они работают и как их исправить. Но перед этим давайте выясним, какие риски несет дублированный контент для SEO и пользовательского опыта.
Зачем нужно проверять дублированный контент и исправлять его?
С точки зрения SEO дублированный контент сбивает поисковые системы с толку в том, что представлять в результатах поиска . Иногда люди ссылаются на какие-то «штрафы», наложенные Google за дублированный контент, но это неправда. Однако ваш рейтинг может быть снижен просто потому, что поисковая система не понимает, какой из повторяющихся URL-адресов ранжировать.
Как работает процесс ранжирования? Когда несколько страниц с одинаковым контентом открыты для индексации, они сканируются и оцениваются поисковыми ботами. Затем Google решает, какая из страниц лучше всего будет отображаться в результатах поиска. Вот когда становится сложно. Представление поисковой системы о том, какой URL является лучшим, может не совпадать с вашим видением.
Например, у вас есть временная коллекция товаров, связанных с определенным событием или включенных в сезонную распродажу. И ваша страница продукта ранжируется с использованием URL-адреса с этой коллекцией. Затем нужно скрыть или удалить эту подборку, но при этом вы хотите, чтобы страница товара получала трафик из поиска. В таком случае вы получаете неправильный рейтинг URL, что затрудняет поддержание постоянного рейтинга страницы и может повредить приходящему на нее трафику.
Другая проблема, связанная с дублированием контента на сайтах электронной коммерции, заключается в том, что поисковая система может не обнаружить все дубликаты . Как это проблема? Когда Google идентифицирует все повторяющиеся страницы, он объединяет все их сигналы ранжирования, чтобы назначить им лучший URL-адрес. Если некоторые дубликаты не обнаружены, страница, выбранная для ранжирования, становится слабее, поскольку теряет сигналы ранжирования (ссылки, указывающие на страницы и т. д.).
Типы дублированного контента на Shopify для проверки
Вот четыре основных вопроса, которые могут вас беспокоить:
- URL-адреса продуктов, сгенерированные на страницах категорий
- Пагинация на страницах коллекции
- URL-адреса продуктов, сгенерированные тегами продуктов
- Версии домена
Давайте поговорим о каждой из этих проблем и о том, как убедиться, что они не повредят вашему рейтингу и трафику.
Как исправить дублированный контент в магазине Shopify
В зависимости от типа проблемы существуют разные способы избежать негативных последствий.
Дублирование страниц товаров по категориям
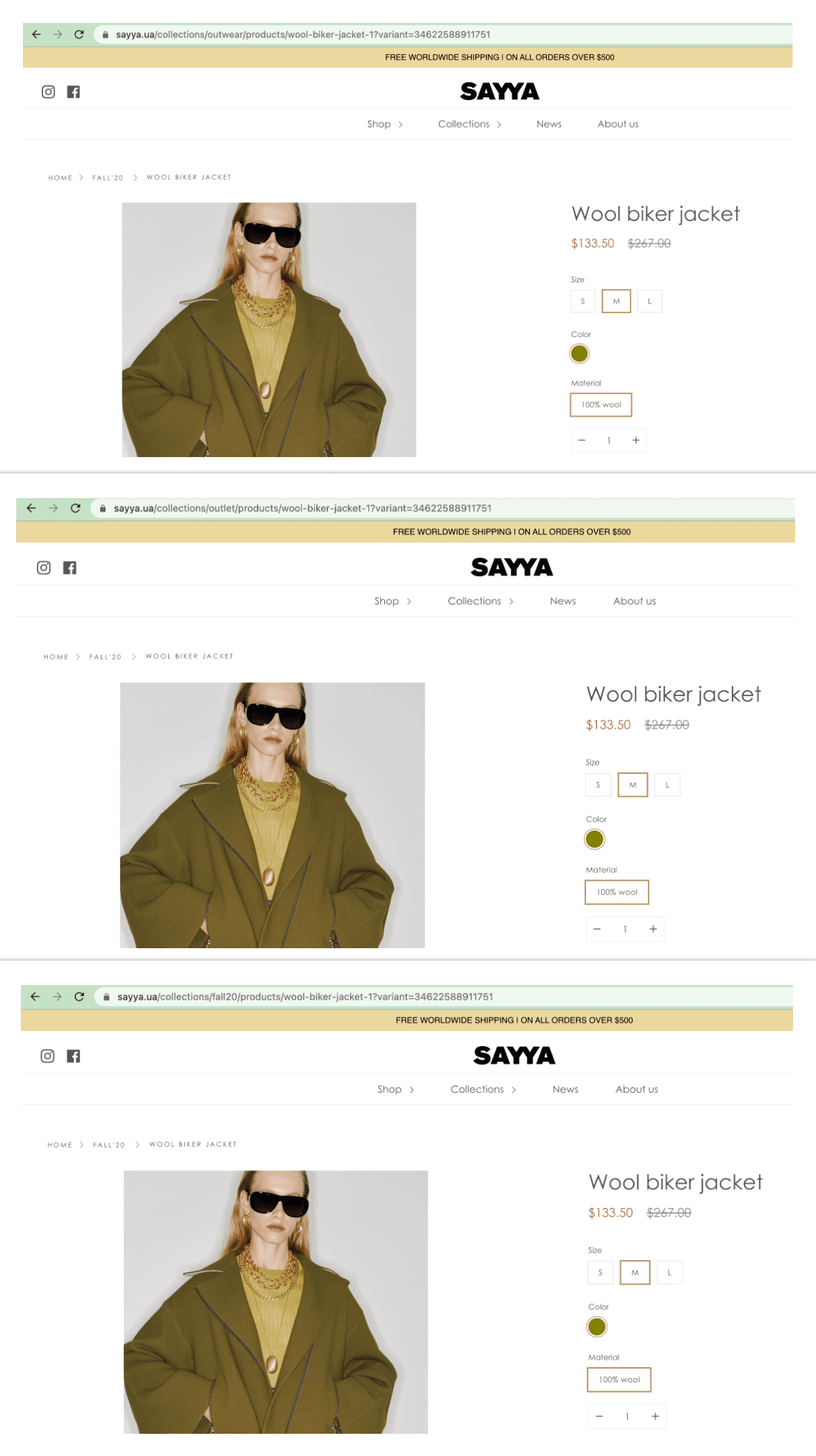
Это случай, который мы описали ранее. Например, в магазине одежды есть куртка, которая доступна на 4 разных страницах: без коллекции в структуре URL и с 3 разными коллекциями: осень, верхняя одежда и распродажа.
Shopify принимает некоторые меры для решения этой проблемы и автоматически устанавливает канонический тег для объединения всех дубликатов и ссылки на основную страницу продукта, доступную по URL-адресу yourstore.com/products/product-name.
В приведенном ниже примере показана одна и та же страница продукта, включенная в 3 разные коллекции:

Если мы просмотрим исходный код страницы по каждому из этих URL-адресов, мы найдем страницу продукта, указанную в каноническом значении атрибута rel :
<link rel="canonical" href="https://www.sayya.ua/products/wool-biker-jacket-1">
Хотя этот метод позволяет вам установить, какая страница является лучшей для ранжирования, Google не принимает каноническое значение в качестве директивы. Другими словами, поисковая система может его игнорировать.
Эксперты Shopify придумали обходной путь. Вам нужно немного изменить код вашей темы. Когда вы нажмете « Редактировать код » в текущих настройках темы (меню « Действия »), перейдите в папку « Фрагменты » и выберите « product-grid-item.liquid» .

Там замените строку кода <a href="{{ product.url | внутри: current_collection }}” class="product-grid-item">
с <a href="{{ product.url }}" class="product-grid-item">.
Это небольшое изменение кода автоматически установит для всех внутренних ссылок на страницы продуктов исходные URL-адреса, которые не связаны с коллекцией.
Пагинация на страницах коллекции
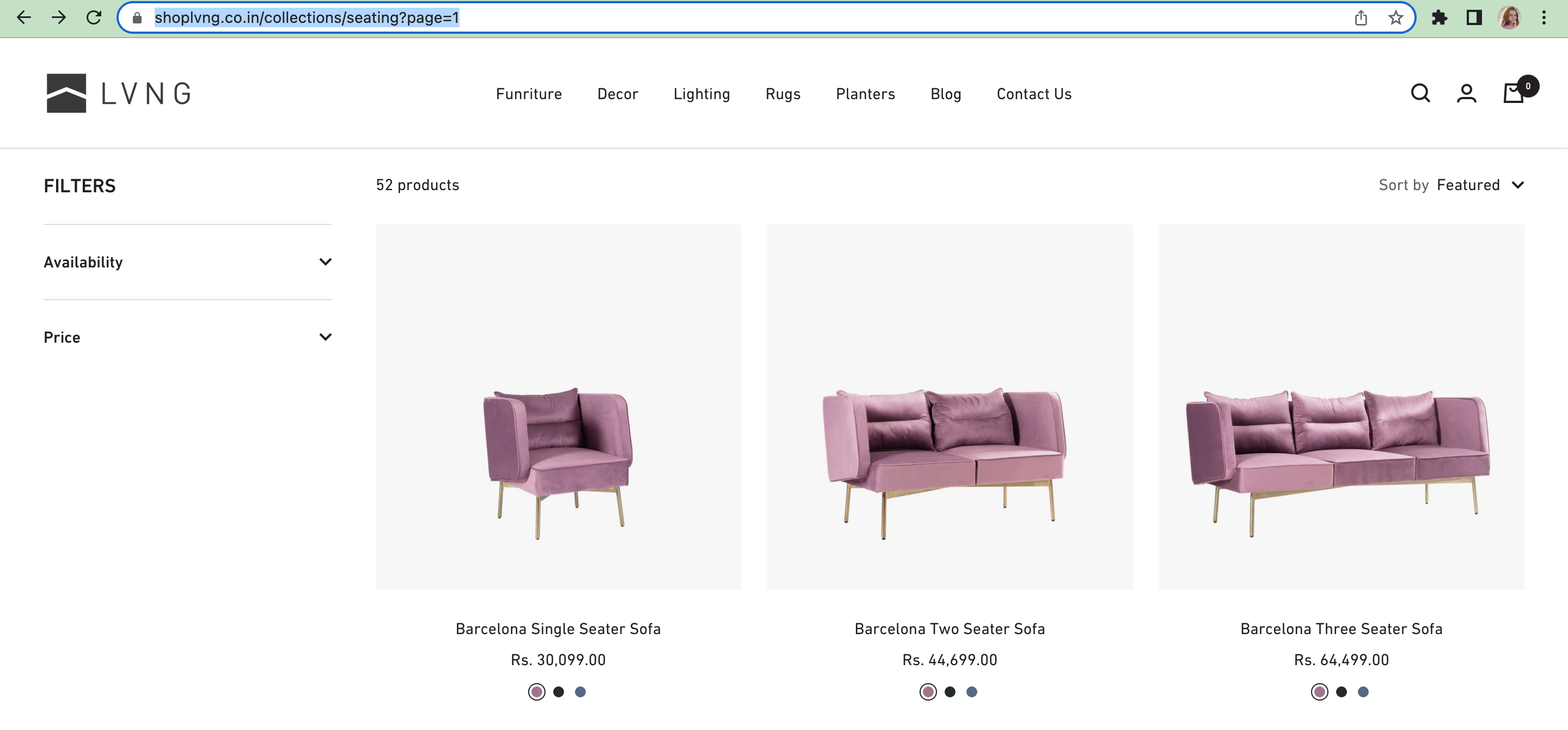
Когда коллекция отображает товары на нескольких страницах, первая страница автоматически дублируется . Он доступен по общему URL-адресу коллекции без указания страницы и по URL-адресу с «?page=1» в конце.

Содержимое страницы со скриншота выше (https://shoplvng.co.in/collections/seating?page=1) дублирует содержимое URL-адреса https://shoplvng.co.in/collections/seating.
Есть несколько обходных путей, которые вы можете найти в Интернете: например, это решение дает вам фрагмент кода для вставки в collection-pagination.liquid , который удалит параметр «?page=1». Когда пользователи переходят на первую страницу с другой страницы, они получают доступ к общему URL-адресу коллекции.
URL-адреса тегов продукта
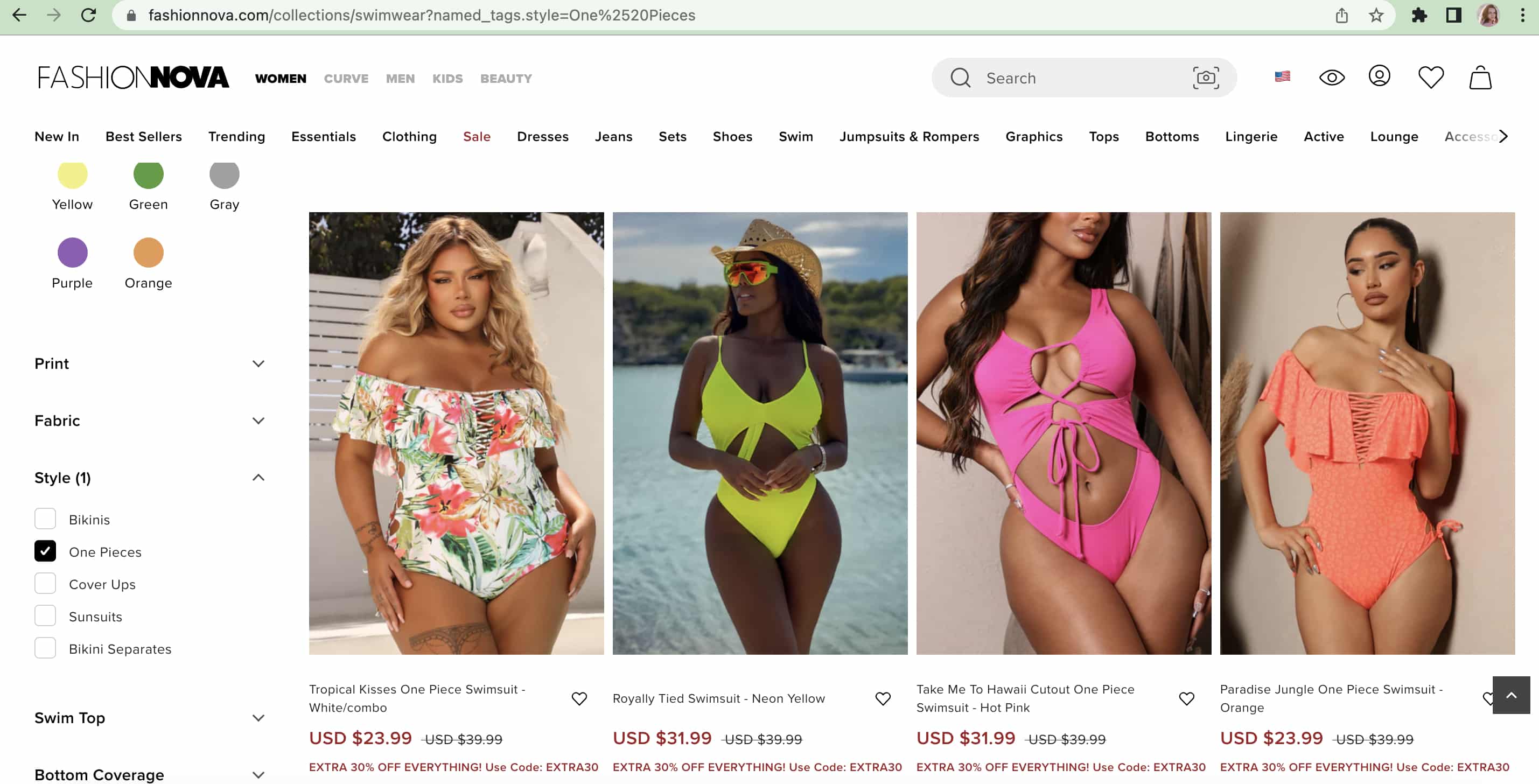
Если вы добавите теги для продуктов, их можно использовать для классификации и организации результатов внутреннего поиска. Может случиться так, что ваш тег помечает одни и те же товары, объединенные в определенную коллекцию.
В этом случае вам может потребоваться не индексировать URL-адрес, созданный тегом продукта, чтобы он не участвовал в ранжировании , чтобы не обманывать силу страницы коллекции с тем же контентом. Узнайте больше о noindexing для Shopify из нашей статьи.
Например, в магазине на скриншоте ниже есть коллекция купальников, которая создает URL-адрес категории для цельных вещей (https://www.fashionnova.com/collections/swimwear?named_tags.style=One%2520Pieces), а также есть отдельная коллекция слитных купальников (https://www.fashionnova.com/collections/one-piece).

Две версии домена
По умолчанию, когда вы создаете магазин на Shopify, вам предоставляется бесплатный домен с «myshopify.com». Это полностью допустимо, но не подходит для привлечения клиентов, обмена ссылками и т. д. Вы можете изменить свой домен, купив фирменный непосредственно в Shopify или у внешнего поставщика.
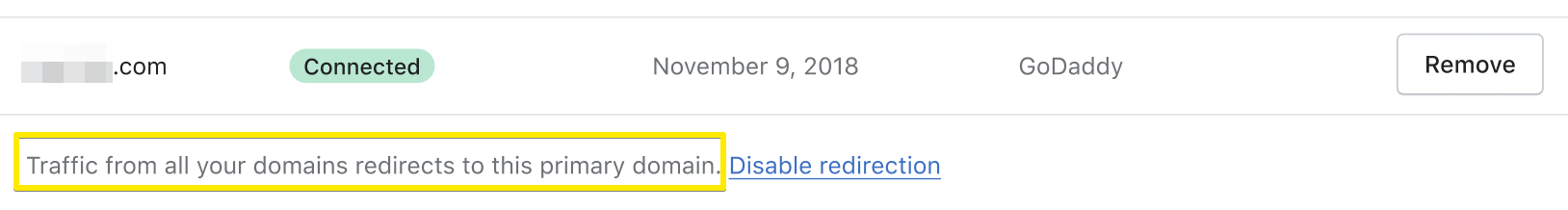
Однако версия myshopify по-прежнему будет существовать, дублируя все, что у вас есть на фирменном домене. Обязательно сделайте следующее: зайдите в раздел Домены в Интернет-магазине и включите перенаправление трафика на основной (брендированный) домен . Таким образом, поисковые системы будут рассматривать только одну версию вашего магазина.

То же самое относится и к префиксу «www» в поле адреса домена. Вам необходимо установить каноническую версию вашего домена (с www или без него) и установить перенаправление на основную версию. Параметры перенаправления доступны в вашей админке Shopify (Настройки > Домены).
Также может быть дублирование в случае перехода веб-сайта с HTTP на HTTPS, но вам не нужно об этом беспокоиться, поскольку HTTP — это прошлый век, а Shopify гарантирует вам безопасный HTTPS.
Не позволяйте повторяющимся страницам повредить вашему рейтингу
Как видите, дублируя контент на своем веб-сайте электронной коммерции, вы вводите в заблуждение поисковые системы, не давая им указаний о том, какие страницы ранжировать и передавать. Убедитесь, что дубликаты не индексируются, а все ваши внутренние ссылки ведут на основную версию страниц, которые вы хотите видеть в результатах поиска.
В большинстве случаев в Shopify легко обнаружить и исправить дублированный контент, поэтому не стесняйтесь делать это.
Если вам нужны дополнительные советы по оптимизации, ознакомьтесь с нашим руководством по Shopify SEO и списком лучших приложений для SEO на рынке.
