Настройка адаптивных изображений в Drupal 9 — пошаговое руководство
Опубликовано: 2022-07-26В начале 2010 года Джейсон Григсби указал, что простой установки процентной ширины для изображений недостаточно, и вам необходимо изменить размер этих изображений для лучшего взаимодействия с пользователем (src). По его словам, вы можете сэкономить более 75% веса этих изображений, если будете размещать изображения нужного размера на меньшем экране. С тех пор споры об адаптивных изображениях переросли в поиск лучшего решения для рендеринга идеальных адаптивных изображений без каких-либо хлопот.
Drupal 9 проделывает невероятную работу, предлагая готовые решения для адаптивных изображений (начиная с Drupal 8). Узнайте больше о том, как адаптивные изображения работают в Drupal 9, и научитесь реализовывать их с помощью простого пошагового процесса.

Адаптивные изображения в Drupal 9
Когда вы запутались, оставьте это браузеру. И это именно то, что Drupal 9 помогает вам сделать с помощью модуля Breakpoints и модуля Responsive images.
Но сначала, что такое точки останова? Чтобы иметь возможность обеспечить наиболее оптимальный размер изображения для устройства, вам необходимо определить различные размеры экрана в CSS, называемые точками останова. Конечно, вы не можете охватить все из них, но вы должны указать некоторые приблизительные и разумные размеры, которые могут охватывать большинство устройств.
Модуль точек останова находится в ядре Drupal 9 и имеет некоторую предварительно настроенную высоту и ширину различных окон просмотра, доступных со встроенными темами, вы также можете добавить свои собственные точки останова в yml-файл точек останова ваших пользовательских тем.
Модуль Responsive image в Drupal 9 использует тег изображения для рендеринга безупречного адаптивного изображения на основе контрольной точки исходного изображения. Модуль Picture, который ранее был в Drupal 7, теперь является новым модулем Responsive Images в Drupal 9.
Проблема
Одна из основных проблем с изображениями в веб-разработке заключается в том, что браузеры ничего не знают об изображениях и не имеют ни малейшего представления о том, какого размера изображения отображаются по отношению к области просмотра разных экранов, пока не будут загружены CSS и Javascripts.
Однако браузер может знать о среде, в которой визуализируются изображения, в том числе о размере области просмотра и разрешении экрана.
Решение
Как упоминалось ранее, отзывчивые изображения используют элемент изображения, который в основном имеет размеры и атрибуты srcset , которые играют важную роль в уведомлении браузера о выборе лучших изображений на основе выбора стиля изображения.
Drupal 9 проделал большую работу, предоставив модуль адаптивных изображений в ядре. Это поможет браузеру загружать изображения меньшего размера для устройств с более низким разрешением экрана, что ускорит загрузку веб-сайта и повысит производительность.
Действия по воспроизведению
- Включите адаптивные изображения и модуль точек останова.
- Настройте контрольные точки для темы вашего проекта.
- Настройка стилей изображений для адаптивных изображений
- Создание адаптивного стиля изображения для вашей темы
- Назначьте адаптивный стиль изображения полю изображения.
Шаг 1. Включите адаптивные изображения и модуль точек останова.
Поскольку оба модуля являются частью ядра Drupal 9, вам не нужно их устанавливать или добавлять какие-либо другие модули. Все, что вам нужно сделать, это включить модуль адаптивных изображений, так как модуль точки останова будет установлен со стандартным профилем. Если нет, включите модуль точек останова.
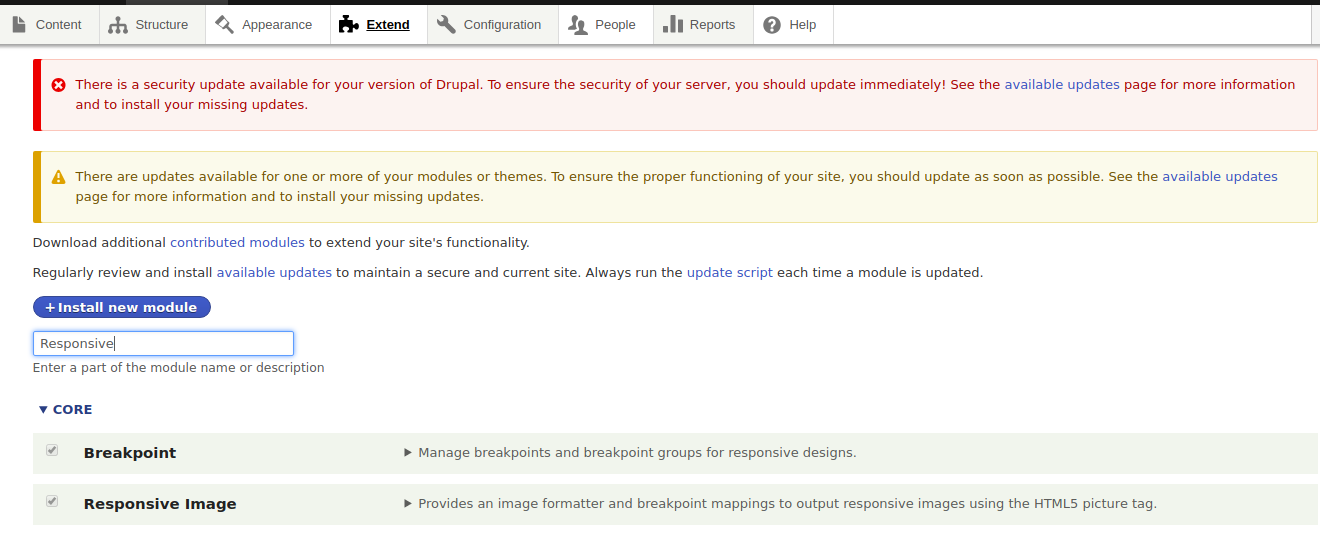
Чтобы включить модули, перейдите в Admin->Extends, выберите модули и включите их.

Шаг 2. Установите контрольные точки для темы вашего проекта.
Настройка контрольных точек темы — самая важная часть создания адаптивного веб-сайта в Drupal 9.
comminfo.phone: label: phone mediaQuery: '(max-width: 767px)' weight: 0 multipliers: -1x -2x comminfo.tablet: label: tablet mediaQuery: '(min-width: 768px) and (max-width: 1024px)' weight: 1 multipliers: -1x -2x comminfo.desktop: label: desktop mediaQuery: '(min-width: 1025px) and (max-width: 1250px)' weight: 2 multipliers: -1x comminfo.lg-desktop: label: lg-desktop mediaQuery: '(min-width: 1251px)' weight: 3 multipliers: -1x Если вы используете основную тему, такую как Bartik, Seven, Umami или Claro, у вас уже будет файл точек останова, и вам не нужно создавать новый.
Однако, если вы используете пользовательскую тему для своего проекта, важно определить точки останова в файле «yourthemename.breakpoints.yml» , который можно найти в каталоге вашей темы, который обычно находится в «/themes/custom/ вашеимя" .

Каждая точка останова будет назначать изображения медиа-запросу. Например, изображения, отображаемые на мобильных устройствах, могут быть меньше, то есть иметь ширину менее 768 пикселей, тогда как на средних экранах ширина будет составлять от 768 до 1024 пикселей.
Каждая точка останова будет иметь:
- label: Допустимая метка, заданная для точки останова.
- mediaQuery: область просмотра, в которой отображаются изображения.
- вес: Для порядка показа.
- множители: мера разрешения устройства области просмотра. Обычно 1x используется для стандартных размеров и 2x для дисплеев Retina.
Шаг 3. Настройте стили изображений для адаптивных изображений.
Теперь давайте создадим стиль изображения для каждой из точек останова. Вы можете настроить свои собственные стили изображения в Admin -> Config -> Media -> Image-styles .
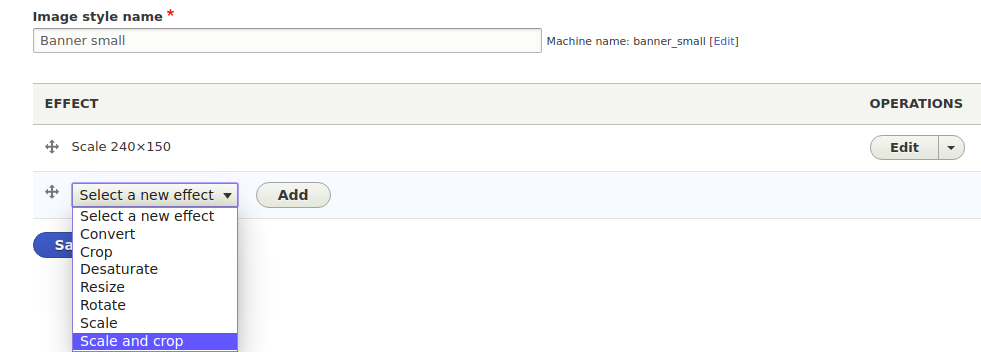
Нажмите «Добавить стиль изображения». Дайте допустимое имя для вашего стиля изображения и используйте эффект масштабирования и обрезки , который обеспечит обрезание изображений. Если изображения растянуты, добавьте несколько стилей изображения для разных окон просмотра.

Шаг 4. Создайте адаптивный стиль изображения для своей темы.
Здесь вы предоставляете браузеру несколько вариантов стиля изображения и позволяете браузеру выбрать лучший из множества.


Чтобы создать новый адаптивный стиль изображения Drupal 9, перейдите к:
Home -> Admin -> Config-> Media-> Responsive-image-style и нажмите «Добавить адаптивное изображение».
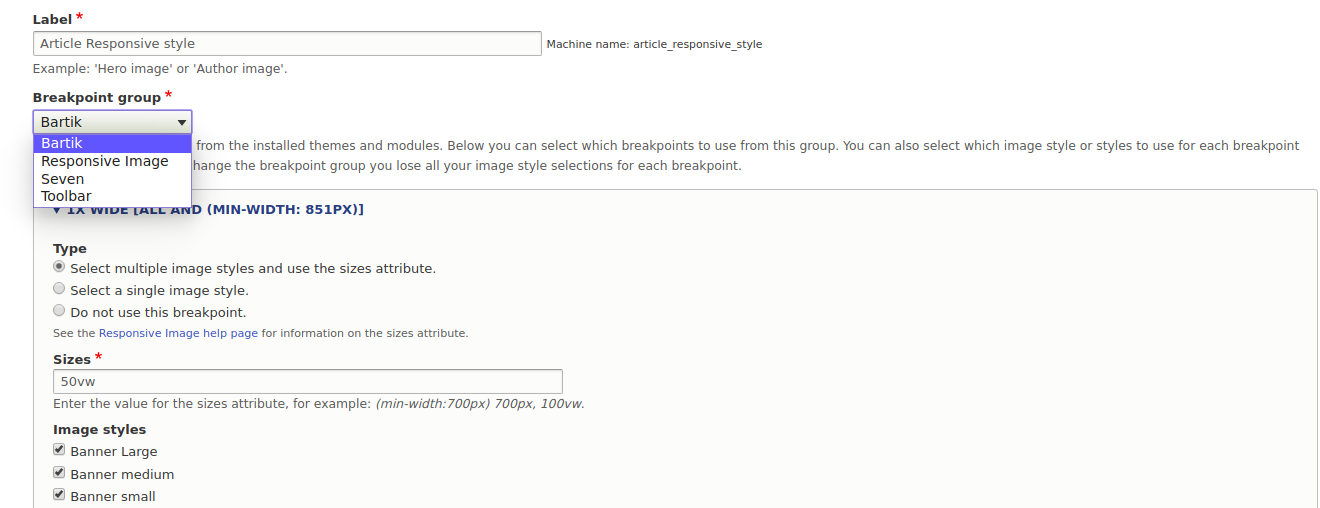
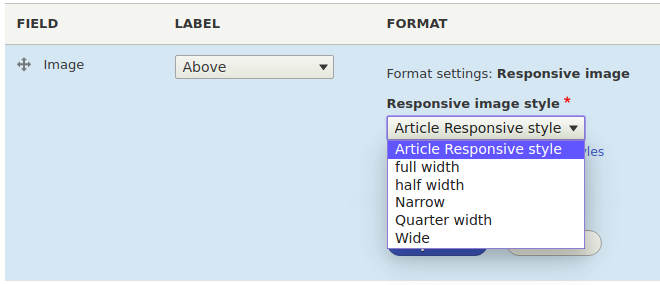
Дайте допустимое имя для вашего адаптивного стиля изображения, а затем выберите группу точек останова (выберите свою тему). Затем назначьте стили изображения перечисленным контрольным точкам.
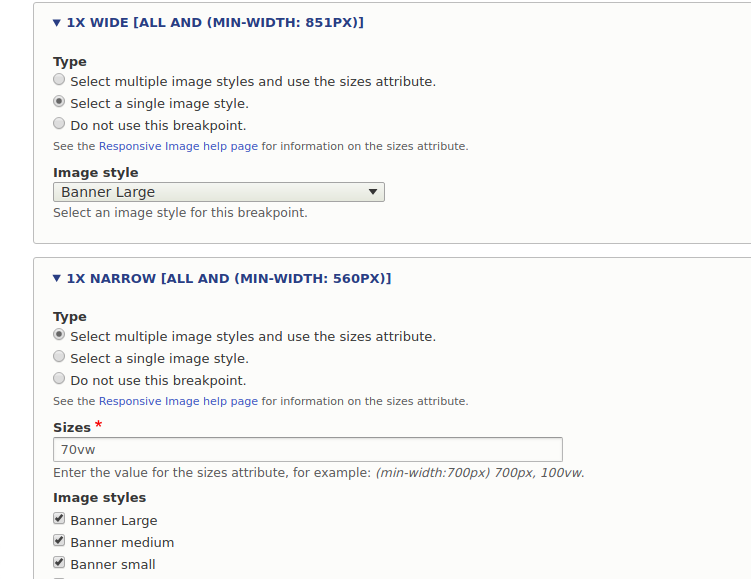
Существует несколько вариантов конфигураций стиля изображения.
- Выберите один стиль изображения: здесь вы можете выбрать один стиль изображения, который будет отображаться на конкретном экране.
- Выберите стиль нескольких изображений: здесь вы можете выбрать стиль нескольких изображений, а также указать ширину окна просмотра для стиля изображения.
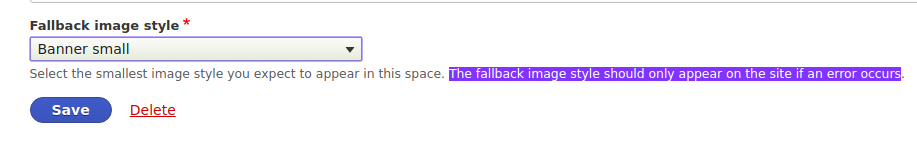
В конце концов, есть возможность выбрать резервный стиль изображения . Стиль резервного изображения должен появляться на сайте только в случае возникновения ошибки.

Шаг 5. Назначьте адаптивный стиль изображения полю изображения.
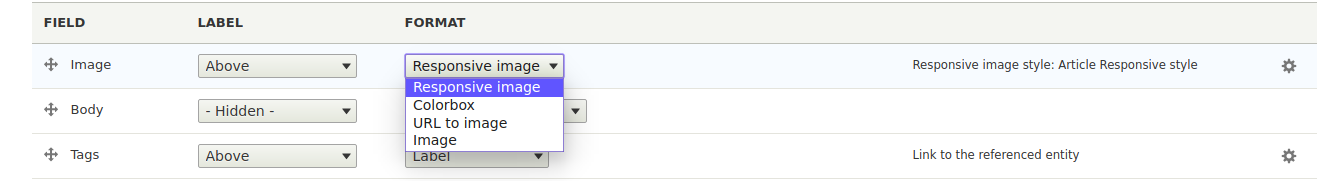
После того, как все настройки будут выполнены, перейдите к полю изображения, добавив адаптивный стиль изображения. Для этого перейдите в раздел « Управление отображением » поля и выберите стиль адаптивного изображения, который мы создали ранее.
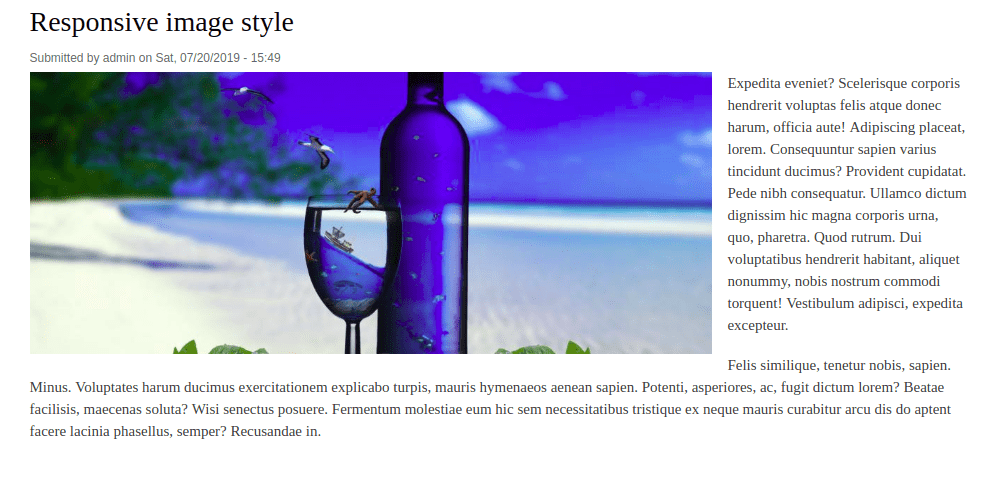
Теперь добавьте контент и проверьте результаты на странице с адаптивным стилем изображения.


Окончательные результаты
 Изображение с минимальной шириной 1024 пикселей (для больших устройств).
Изображение с минимальной шириной 1024 пикселей (для больших устройств).

Изображение с минимальной шириной 768 пикселей (для средних устройств).

Изображение максимальной ширины 767 пикселей (для небольших устройств).
Последние мысли
Оптимизация изображений была серьезной проблемой для веб-сайтов, которые хотят быть более отзывчивыми. Вы должны либо отказаться от качества изображения, либо увеличить время загрузки страницы. Но с модулем Drupal 9 Responsive Images и модулем Breakpoints (теперь в ядре!), теперь вы можете масштабировать или обрезать изображения в любой точке останова для разных разрешений.
Вы ищете проверенную компанию-разработчика Drupal для создания впечатляющих адаптивных веб-сайтов Drupal? Мы будем рады помочь! Поговорите с нами сегодня.
