Адаптивный дизайн сайта: что это такое и как это работает?
Опубликовано: 2020-10-29Адаптивный дизайн веб-сайта относится к веб-сайту, разработанному с учетом функций, контента и мультимедиа, удобных для мобильных устройств. Адаптивные веб-сайты изменяются и адаптируются к любому устройству, которое может использовать пользователь, например к смартфонам, планшетам и настольным компьютерам. Адаптивный веб-дизайн больше не является рекомендацией, это важная инвестиция для повышения узнаваемости вашего бренда, улучшения взаимодействия с пользователем (UX) и повышения конверсии.
ГОРЯЧИЙ!! Вышла версия 2.0 Claue

Посмотреть демо
Выпущена Claue Magento Theme 2.0 с множеством улучшений производительности и эксклюзивных функций. В частности, мы бесплатно дополнили пакет One step Checkout Extension M2 , расширение позволяет покупателям оформлять покупки за один шаг! Вот несколько изменений, которые нам больше всего нравятся
- На основе темы Luma.
- Бесплатно с умной оплатой в один шаг (сэкономьте более 200 долларов США)
- Соответствует всем стандартам темы Magento
- Значительное улучшение производительности
- Совместим с большинством сторонних расширений.
- Полностью совместим с Magento 2.4.x
Эта вторая расширенная версия полностью отличается от предыдущей. Таким образом, если вы используете Claue версии 1 и хотите обновиться до Claue версии 2, вы можете только перестроить новый веб-сайт, а не обновлять старую версию. А теперь вернемся к основной теме
С технической точки зрения адаптивный дизайн веб-сайта основан на процентах. Компания, занимающаяся адаптивным веб-дизайном, назначает корректирующие проценты пропорциям и размерам элементов на веб-сайте, таких как изображения, столбцы и текстовые поля. Благодаря процентам, которые они присваивают этим элементам, макет адаптивного веб-сайта автоматически адаптируется и масштабирует все на исходном веб-сайте, чтобы он соответствовал экрану устройства пользователя.
1. Почему адаптивный дизайн веб-сайта имеет решающее значение для вашего бизнеса?
Адаптивный дизайн веб-сайтов освобождает веб-дизайнеров, дизайнеров пользовательского интерфейса и веб-разработчиков от работы днем и ночью по созданию веб-сайтов для каждого отдельного устройства. Для владельцев бизнеса это позволяет охватить более широкую и заинтересованную аудиторию, где бы они ни находились.
Вот основные преимущества:
- Оптимальный дизайн для устройства: благодаря подходу адаптивного веб-дизайна все изображения, шрифты и другие элементы HTML будут соответствующим образом масштабироваться, максимально увеличивая размер экрана зрителя.
- Нет необходимости в перенаправлениях: другие варианты дизайна для нескольких устройств требуют использования перенаправлений, чтобы перенаправить зрителя на подходящую версию веб-сайта. Без необходимости перенаправления зрители могут получить доступ к контенту, который они хотят посмотреть, как можно быстрее.
- Удерживает пользователей на вашем веб-сайте дольше: показатель отказов веб-сайта на смартфонах составляет почти 42% (по сравнению с 26% для планшетов). Кроме того, веб-страница, которая загружается менее чем за пять секунд, гарантирует увеличение времени просмотра на 75%.
- Улучшение вашего рейтинга в Google: его индексация для мобильных устройств может фактически повлиять на ранжирование вашего веб-сайта и может привести к тому, что он будет понижен на страницах результатов поисковой системы (SERP) в пользу веб-сайтов, которые предлагают пользователям удобный для мобильных устройств дизайн.
- Повышает узнаваемость бренда и доверие потребителей: 57% покупателей говорят, что они вряд ли порекомендуют компанию с плохо разработанным мобильным веб-сайтом.
- Экономьте время и деньги: адаптивный дизайн веб-сайта также эффективен с точки зрения цены. Это помогает вам легко управлять веб-сайтом, потому что это один сайт против двух. Вам не нужно вносить изменения дважды. Вместо этого вы можете работать с одного веб-сайта и обновлять его.
2. Как работает адаптивный веб-дизайн?
Отзывчивый веб-дизайнер будет использовать сочетание макетов и гибких сеток, использование мультимедийных запросов CSS и изображений. Когда зритель переключается с большого экрана на меньший экран мобильного телефона или iPad, адаптивные веб-сайты автоматически настраиваются на разрешение, возможности сценариев и размер изображения. Таким образом, дизайнер веб-сайта использует технологию, которая автоматически реагирует на предпочтения устройства зрителя.
Разработчики используют различные методы, такие как гибкие макеты, гибкие сетки, медиа-запросы и т. д., для создания адаптивного дизайна веб-сайта.

- Гибкая сеточная система: это интуитивно понятная, отзывчивая сеточная система каскадных таблиц стилей (CSS) с 24 столбцами, которые поддерживаются браузером. Это поможет вам сэкономить время и деньги, позволяя дизайнерам обновлять одну версию сайта, а не несколько.
- Гибкие изображения: их также называют адаптивными изображениями. Соображения по размеру, которые не были бы необходимы для правильного отображения изображений на дисплее фиксированного размера, становятся необходимыми для мобильных веб-сайтов.
- Медиа-запросы: это модуль, который позволяет контенту адаптироваться к разрешению экрана.
Используя три технических компонента, компания по разработке адаптивных веб-сайтов может использовать тестирование адаптивного веб-дизайна, чтобы убедиться, что пользователи получают наилучшие впечатления от просмотра.
Связанные вопросы
Мышь против сенсорного управления: разработка адаптивного дизайна веб-сайта также поднимает проблемы мыши и сенсорного управления. На настольных компьютерах у посетителя обычно есть мышь для перемещения и выбора элементов. На смартфоне или планшете пользователь в основном использует пальцы и касается экрана. То, что можно просто выбрать с помощью мыши, может быть трудно выбрать пальцем на маленьком участке экрана.
Графика и скорость загрузки: Также есть графика, реклама и скорость загрузки. На мобильных устройствах может потребоваться отображать меньше графики, чем на настольных компьютерах, чтобы загрузка веб-сайта на смартфоне не занимала вечность. Возможно, потребуется заменить объявления больших размеров на объявления меньшего размера.
Приложения и «мобильные версии». В прошлом вы, возможно, думали о создании приложения для своего веб-сайта, скажем, приложения для iPad или Android. Или у вас была бы мобильная версия специально для BlackBerry. Но сегодня с таким количеством различных устройств становится все труднее создавать приложения и различные версии для каждого устройства и операционной платформы.
3. Как сделать адаптивный дизайн сайта
Можно создать свой собственный адаптивный дизайн сайта с помощью CSS и HTML. Но это все равно, что ехать по длинной проселочной дороге, когда есть скоростная автомагистраль. В этом случае скоростной дорогой будут платформы CMS или конструктор веб-сайтов. CMS (система управления контентом) — это программное обеспечение, которое помогает вам создать свой веб-сайт без знаний в области кодирования, включая знание того, как кодировать для адаптивного дизайна. Адаптивный дизайн веб-сайта может быть достигнут с помощью CMS или конструктора сайтов, которые облегчают адаптивный дизайн. Вот несколько распространенных вариантов.
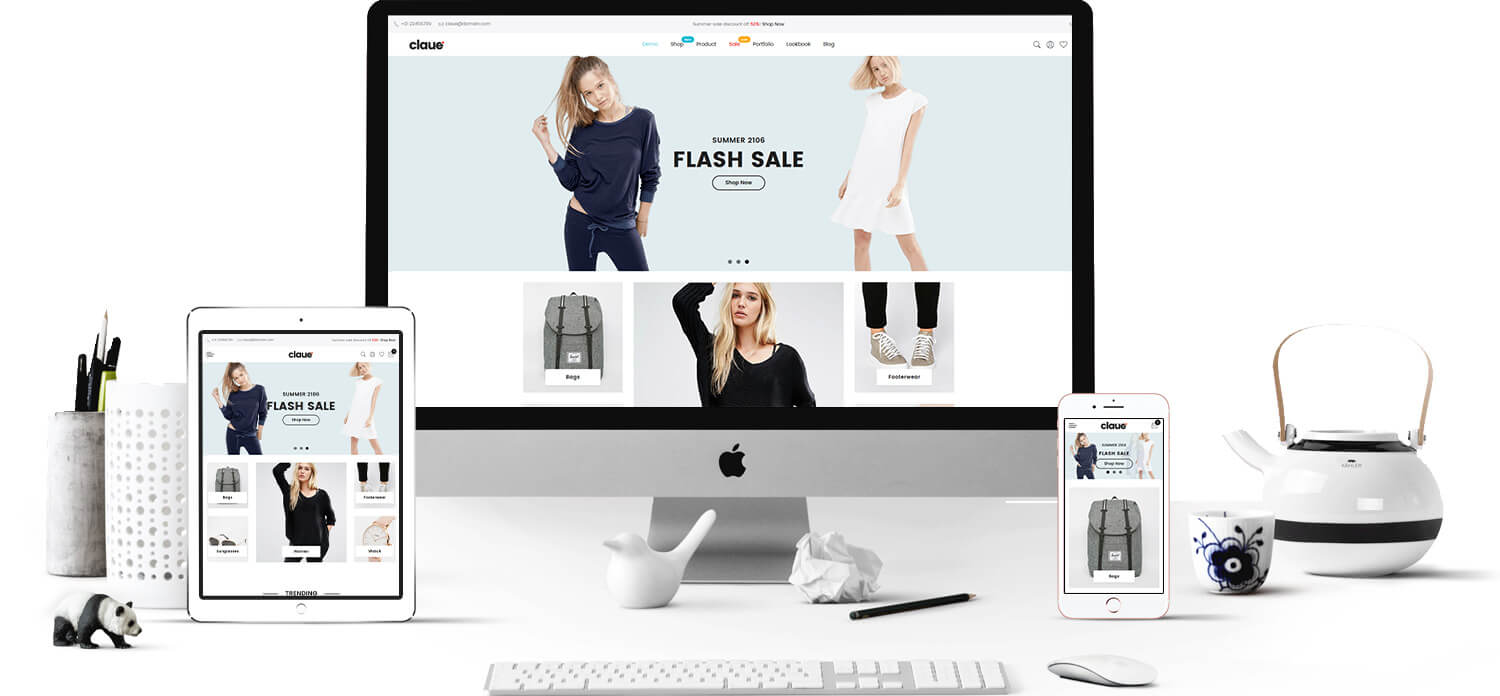
Мадженто

Клауэ
Magento — это CMS для электронной коммерции с открытым исходным кодом и платформа, удобная для поисковой оптимизации. Это очень отзывчивая платформа для работы веб-сайта с идеальным качеством как на ПК, так и на мобильных устройствах. Один из самых простых способов настроить внешний вид вашего магазина электронной коммерции Magento — это использовать темы Magento. Вы даже можете бесплатно скачать адаптивные темы Magento, оптимизированные для всех устройств, от ПК до смартфонов.
Вордпресс

WordPress — самая популярная в мире CMS, которая поддерживает эту превосходную степень, предоставляя один из самых простых конструкторов веб-сайтов. WordPress поставляется с тысячами тем и шаблонов с адаптивным дизайном. ( Более адаптивные темы WordPress можно найти здесь)
Квадратное пространство

Squarespace — популярный конструктор сайтов с привлекательным дизайном и мощными инструментами. Squarespace предоставляет 65 шаблонов, оптимизированных для мобильных устройств. В редакторе Squarespace вы также можете переходить с рабочего стола на планшет и на мобильное устройство, чтобы ваши проекты легко реагировали на разные устройства.
Поскольку так много потребителей совершают покупки и просматривают информацию на своих мобильных устройствах, адаптивный дизайн веб-сайта является обязательным условием для вашего бизнеса в сфере электронной коммерции. Без этого вы можете упустить потенциальных клиентов, клиентов и доход. Начните работать с адаптивным веб-дизайном уже сегодня.
