Как привлечь больше клиентов в BigCommerce: 15 советов по дизайну и функциональности
Опубликовано: 2023-04-28BigCommerce — это платформа с высоким рейтингом, на которой работают многие мировые магазины электронной коммерции B2C и B2B, но это не гарантирует успеха для каждого бренда.
Одним из общих элементов успешных веб-сайтов BigCommerce является отличный дизайн электронной коммерции, и неудивительно, почему.
Хорошо спроектированный сайт не только привлекателен, но и создает удобный и интуитивно понятный пользовательский интерфейс. Благодаря этим функциям вашим клиентам будет приятно делать покупки на вашем сайте, что может значительно увеличить посещаемость сайта и конверсию.
Мы собрали ключевые принципы визуального дизайна и дизайна UX для электронной коммерции, чтобы улучшить впечатления ваших посетителей от магазина BigCommerce с высокой конверсией.
Лучшие практики и советы по дизайну электронной коммерции
1. Выберите правильную тему и настройте ее под свой бренд
С таким количеством интернет-магазинов важно убедиться, что у вашего бренда есть уникальная личность, которая находит отклик у вашей целевой аудитории. Индивидуальная настройка дизайна электронной коммерции, отражающая ценности и стиль вашего бренда, может помочь вам создать сильную и запоминающуюся индивидуальность.
BigCommerce предлагает обширную библиотеку тем на выбор, включая бесплатные и премиальные варианты. Некоторые темы предназначены для конкретных отраслей и вариантов использования, таких как мода или электроника, в то время как другие являются более общими и универсальными. Каждую тему можно настроить с помощью интуитивно понятных инструментов платформы.
BigCommerce позволяет вам просмотреть тему, чтобы увидеть, как она выглядит и ощущается на демонстрационных страницах, как она работает и как ваши продукты будут выглядеть на сайте. Это упрощает поиск темы, которую вы можете изменить в соответствии с цветовой палитрой, типографикой и макетом вашего бренда.
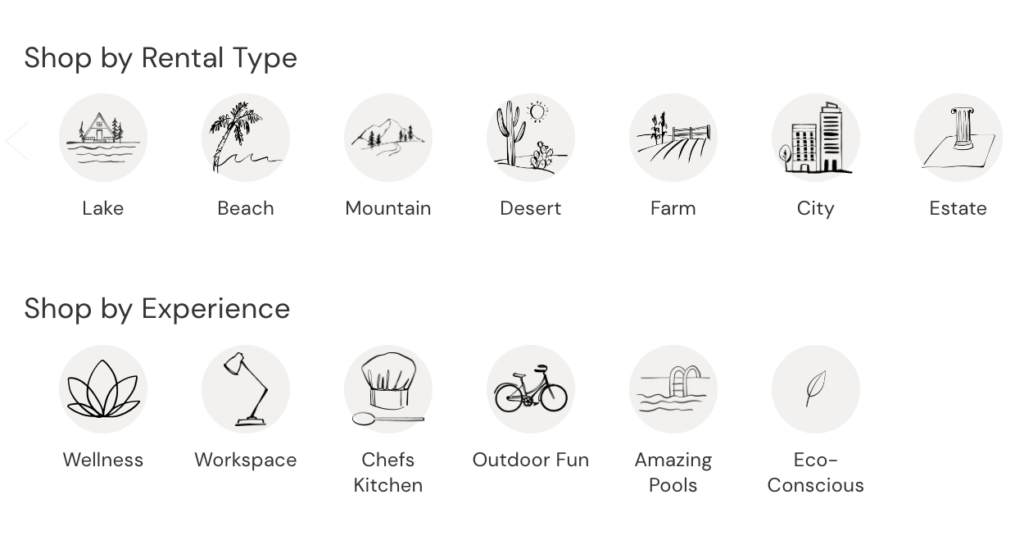
Например, Inhaven использует отфильтрованные параметры с настраиваемыми значками и цветами в соответствии с фирменным стилем.

2. Используйте согласованные макеты страниц
Говоря о макетах, хорошо организованный и визуально привлекательный сайт является важным аспектом эффективного дизайна электронной коммерции, поскольку он создает целостный опыт на вашем веб-сайте и дает пользователю ощущение знакомства.
Согласованные макеты могут принимать различные формы, например одинаковые верхний и нижний колонтитулы на всех страницах, тематические стили и размеры шрифтов, а также регулярное размещение изображений и призывов к действию.
Хотя это может показаться простой частью создания вашего веб-сайта, легко увлечься и реализовать дизайнерские идеи, которые приведут к обратным результатам.
Остерегайтесь следующих распространенных ошибок, которые некоторые компании допускают при работе с макетами BigCommerce:
- Чрезмерное усложнение дизайна: не добавляйте слишком много элементов в свои макеты, так как это может затруднить навигацию или поиск того, что они ищут.
- Игнорирование адаптивности для мобильных устройств: будьте осторожны, не разрабатывайте дизайн исключительно для посетителей с компьютеров. Значительная часть, если не большая часть вашей аудитории будет заходить на сайт со своих мобильных устройств.
- Плохая организация и категоризация: полагайтесь на данные о покупках клиентов и исследование ключевых слов, чтобы правильно сортировать и называть свои продукты.
- Слишком много внимания уделяется эстетике: хотя визуально привлекательный макет важен, он не должен ставить под угрозу навигацию или бомбардировать посетителя слишком большим количеством изображений. Как правило, у вас должно быть не более 3-5 фотографий на товар. Для одежды вы можете показать виды спереди, сбоку и сзади, но больше этого, скорее всего, не нужно.
Помните также, что согласованные макеты помогают улучшить SEO-эффективность веб-сайта, поскольку они облегчают сканирование поисковыми системами.
3. Сделайте навигацию интуитивно понятной и простой в использовании
Удобная навигация помогает клиентам быстро находить то, что они ищут, что приводит к более высокой удовлетворенности клиентов, увеличению вовлеченности и, в конечном итоге, к более высоким коэффициентам конверсии.
Создавайте четкие и краткие варианты меню, которые легко понять, с четко обозначенными категориями, понятными для клиентов. В идеале меню должно быть видно в любое время, чтобы клиенты могли быстро получить к нему доступ, независимо от того, где они находятся на веб-сайте.
Еще одна полезная функция, которую можно добавить в ваш UX-дизайн для электронной коммерции, — это навигационные цепочки, которые предоставляют клиентам визуальное представление об их местоположении в иерархии веб-сайта. Это позволяет им быстро возвращаться к предыдущим страницам и категориям, не используя кнопку «Назад» в своем браузере.
Используйте такие инструменты, как Google Analytics, чтобы увидеть, как посетители взаимодействуют с вашим сайтом, и определить области, которые нуждаются в улучшении. Если вы все еще не знаете, что делать, в Интернете доступно множество вариантов навигационного программного обеспечения, которое тестирует ваши страницы и предлагает изменения, которые вы можете внести.
4. Создавайте мегаменю для страниц товаров
Мега-меню, также связанные с навигацией, являются популярной функцией на веб-сайтах электронной коммерции, поскольку они предлагают клиентам различные продукты одновременно, без необходимости переходить по нескольким страницам. Это особенно полезно для магазинов, которые предлагают большой выбор.
Есть несколько советов, о которых следует помнить при создании мегаменю на BigCommerce.
Во-первых, меню должно быть организовано так, чтобы оно было понятно клиентам. Это означает группировку похожих товаров по соответствующим категориям, таким как одежда, обувь и аксессуары. Ограничьте количество товаров в каждой категории, чтобы не перегружать клиентов слишком большим количеством вариантов.
Каждая категория должна быть четко обозначена. Например, вместо общих слов, таких как «верхняя одежда», используйте более конкретные ярлыки, такие как «водонепроницаемые куртки».
Добавьте высококачественные изображения в свои мегаменю, чтобы помочь клиентам быстро идентифицировать продукты и сделать дизайн вашей электронной коммерции более привлекательным. Убедитесь, что ваши изображения оптимизированы для использования в Интернете, чтобы предотвратить медленную загрузку страниц.

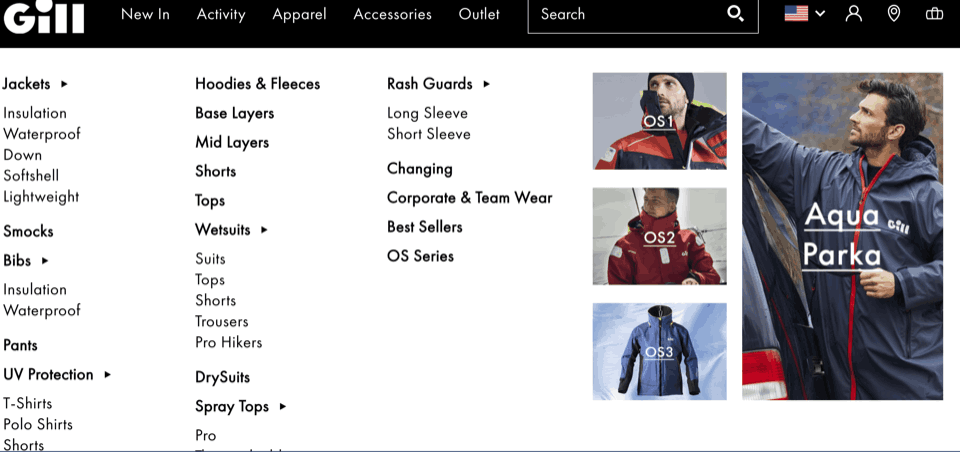
Gill Marine отлично справляется с классификацией продуктов в логической и удобной для чтения форме.
5. Убедитесь, что ваш сайт оптимизирован для мобильных устройств
Большинство готовых шаблонов на BigCommerce оптимизированы для мобильных устройств, что устраняет необходимость в каких-либо навыках программирования или технических навыках. Тем не менее, вы всегда должны тестировать их на разных устройствах, чтобы убедиться, что они хорошо выглядят на экранах разных размеров. Например, даже в адаптивном дизайне текст может выглядеть слишком большим на мобильных устройствах, что потребует от вас настройки размера шрифта.
Кроме того, вы можете нанять экспертов по дизайну электронной коммерции, которые имеют опыт создания адаптивных веб-страниц, для разработки собственного веб-сайта, адаптированного к вашим конкретным потребностям и целям.
6. Добавьте функцию поиска
Панель поиска — это простой, но эффективный способ повысить удобство использования вашего сайта. Клиенты могут просто ввести ключевые слова, связанные с продуктом, который они хотят, и получить результаты всех соответствующих продуктов, доступных на вашем сайте. Это экономит вашим клиентам значительное количество времени, поскольку им не придется вручную прокручивать длинные списки продуктов, чтобы найти то, что им нужно.
Помимо добавления заметной панели поиска в ваш дизайн электронной коммерции, ваши покупатели оценят функции автозаполнения и связанные поиски, которые предоставляют полезные предложения клиентам по мере того, как они вводят свои условия. Это также может помочь им открыть для себя новые продукты.
7. Создавайте насыщенные изображениями страницы продуктов
Помимо улучшения внешнего вида вашего дизайна электронной коммерции, изображения значительно облегчают клиентам процесс принятия решений. Стремитесь дать четкое и подробное визуальное представление ваших продуктов, чтобы клиенты могли лучше понять их особенности и преимущества.
Есть много способов использовать изображения на страницах товаров:

- Покажите продукт в использовании : помогите клиентам визуализировать, как работает продукт, показав, как он выглядит в реальных ситуациях.
- Выделите особенности продукта . Включите изображения отдельных функций крупным планом, чтобы помочь покупателям определить, что отличает его от аналогичных продуктов.
- Отзывы клиентов . Включите изображения клиентов, использующих продукт, а также их обзоры или отзывы, чтобы создать социальное доказательство и завоевать доверие потенциальных клиентов.
- 360-градусный обзор : это позволяет покупателям видеть продукт под любым углом, что привлекает их даже больше, чем стандартное фронтальное изображение.
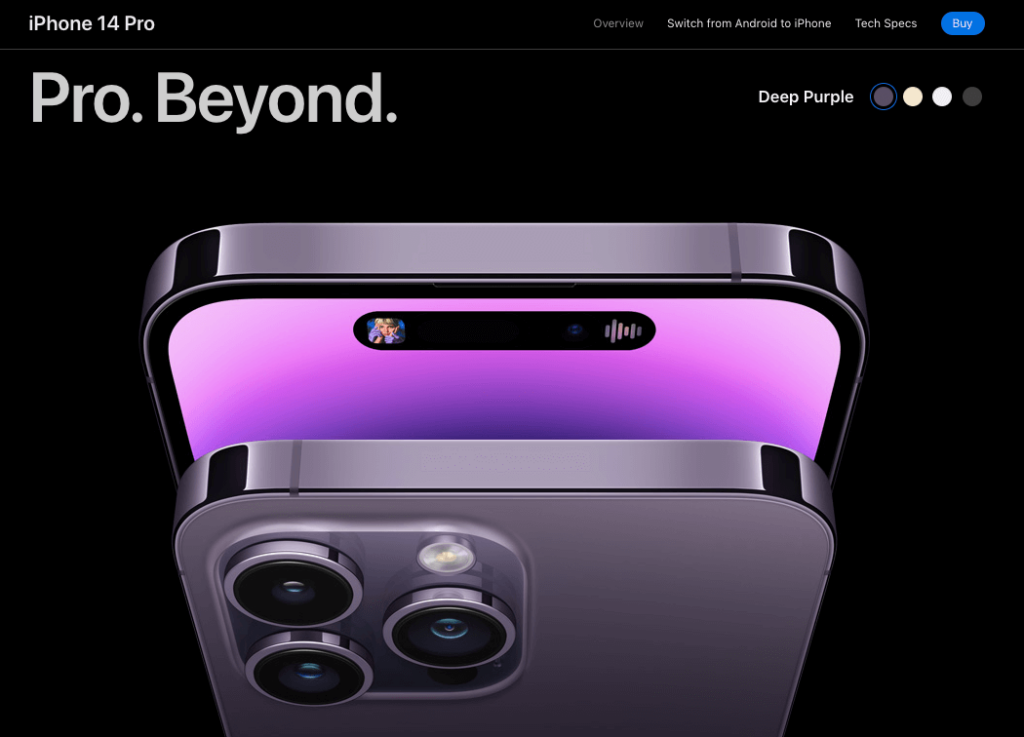
Высококачественные изображения — чрезвычайно эффективный способ повысить вовлеченность и, в конечном итоге, стимулировать продажи на веб-сайте электронной коммерции. Например, интернет-магазин Apple не имеет себе равных, когда речь идет об изображениях товаров. iPhone выглядит красиво с правильным углом и освещением.

8. Используйте качественные визуальные эффекты и графику
Несмотря на то, что мы рекомендуем дизайн электронной коммерции с большим количеством изображений, важно помнить, что визуальные эффекты наиболее эффективны, если они представляют ваши продукты в наилучшем свете. Дешевые некачественные фотографии могут негативно повлиять на восприятие посетителем вашего бренда, поэтому мы настоятельно рекомендуем инвестировать в профессиональную фотосъемку товаров.
Убедитесь, что вы используете фотографии с высоким разрешением, векторные (SVG) значки и логотипы, а также другую графику, например иллюстрации и инфографику.
Однако помните о визуальных эффектах с большим объемом данных, которые могут замедлить время загрузки веб-сайта. Чтобы избежать этой проблемы, изображения следует сжимать или хранить в сети доставки контента (CDN). Это поможет обеспечить быструю и эффективную загрузку веб-сайта.
9. Добавьте параметры фильтрации продуктов на все страницы
Фильтрация товаров — отличный способ помочь вашим покупателям сузить круг поиска и найти нужные товары, что экономит время и повышает качество покупок в целом.
Подобно мегаменю, это особенно полезная функция дизайна электронной коммерции для крупных магазинов с большим количеством предложений.
Есть несколько вариантов фильтрации, которые вы можете реализовать в своем UX-дизайне для электронной коммерции:
- Ключевые слова
- Категории
- Бренды
- Ценовой диапазон
- Рейтинги
Поскольку настраиваемые поля продуктов BigCommerce ограничены, стоит использовать внешний инструмент управления данными и контентом, который дает вам больше возможностей для настройки. Таким образом, вы можете вносить массовые изменения в свои списки каталогов, чтобы добавлять, редактировать или удалять спецификации продуктов и другую информацию, имеющую отношение к вашим клиентам.
10. Показать сопутствующие товары
Клиенты часто заинтересованы в покупке дополнительных товаров, которые дополняют или улучшают основной продукт, который они просматривают, поэтому отображение сопутствующих товаров того же бренда, линейки продуктов или категории продуктов обеспечивает хорошие возможности для перекрестных продаж или дополнительных продаж.
Например, если клиент просматривает камеру, сопутствующие товары могут включать сумку для камеры или штатив или комплект, включающий дополнительные аксессуары.
Сопутствующие товары могут отображаться в различных местах вашего дизайна электронной коммерции, например, под основной информацией о продукте, на странице корзины покупок или в специальном разделе веб-сайта. Убедитесь, что между предложениями легко перемещаться, так как это побуждает клиентов исследовать больше.
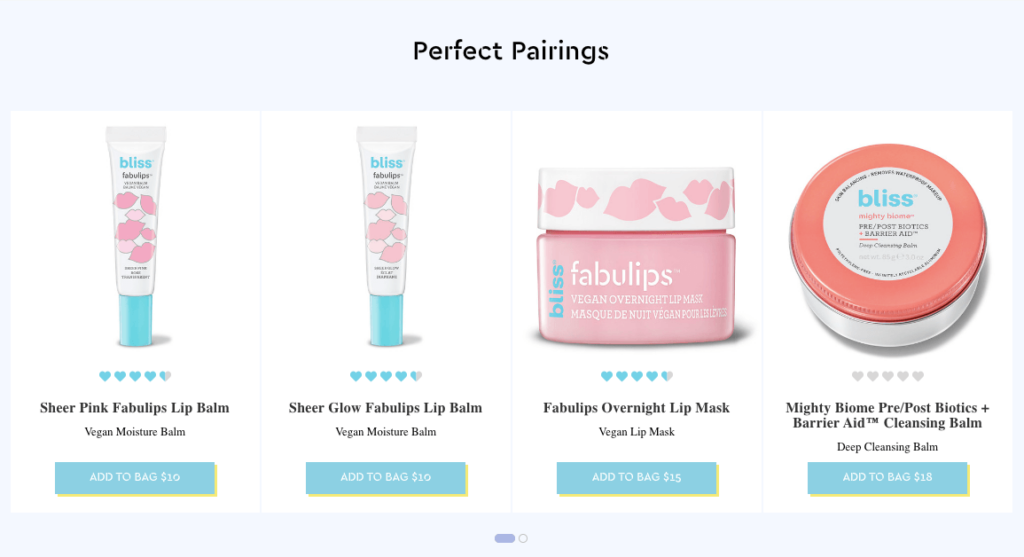
Посмотрите, как косметический бренд Bliss упаковывает сопутствующие товары как «идеальные пары» ниже.

11. Включите обзоры и отзывы
Обзоры и отзывы являются мощными инструментами дизайна электронной коммерции, поскольку они вызывают доверие и авторитет у потенциальных клиентов. Они дают покупателям представление о том, что другие говорят о продукте или услуге, предоставляя ценное социальное доказательство, побуждающее их совершить покупку.
Разместите свои отзывы на видном месте и в удобном для чтения и навигации виде. Это может быть на странице продукта, в специальном разделе отзывов или даже на изображениях вашего продукта, как указано выше.
12. Добавьте кнопки социальных сетей
Включение кнопок социальных сетей в дизайн вашей электронной коммерции может стать полезным инструментом для повышения вовлеченности и увеличения продаж. 43% покупателей по всему миру ищут товары в Интернете через социальные сети, поэтому предоставление простых вариантов обмена может помочь вашим продуктам охватить более широкую аудиторию.
Разместите кнопки социальных сетей на видном месте на страницах вашего продукта и страницах оформления заказа, чтобы покупатели могли легко делиться своими покупками со своими друзьями и подписчиками. Это также может помочь предложить им стимулы, такие как скидки или бесплатная доставка за это.
Не забывайте следить за своими каналами в социальных сетях на наличие упоминаний или репостов и взаимодействовать с этими пользователями, чтобы поощрять больше репостов.
13. Добавьте кнопки «Сохранить в список желаний» на продукты
Этот вариант дизайна электронной коммерции позволяет пользователям легко сохранять интересующие их продукты без необходимости совершать немедленную покупку, что снижает нагрузку и позволяет пользователям просматривать и сохранять товары в своем собственном темпе.
Кнопка списка желаний также увеличивает вероятность того, что пользователи совершят покупку, когда они вернутся в ваш магазин, поскольку им напомнят о продуктах, которые они хотели.
Помимо преимуществ UX-дизайна для электронной коммерции, списки пожеланий предоставляют предприятиям ценную информацию, которую можно использовать для улучшения рекомендаций по продуктам, информирования о решениях по инвентаризации и оптимизации маркетинговых стратегий.
14. Используйте оптимизированные для SEO заголовки страниц
Хотя это и не элемент дизайна электронной коммерции, оптимизированные для SEO заголовки страниц жизненно важны для улучшения видимости и рейтинга вашего сайта на страницах результатов поисковых систем.
Кроме того, как только посетитель попадает на ваш веб-сайт или страницу продукта, он поддерживает ваш дизайн, давая понять, что находится в нужном месте, даже до того, как загрузятся остальные визуальные элементы. Это важная функция для улучшения пользовательского опыта, поскольку онлайн-покупатели невероятно нетерпеливы.

SEO-заголовки не должны быть скучными. Вы можете найти способы объединить индивидуальность вашего бренда и ключевые слова продукта в запоминающиеся заголовки.
15. Обеспечьте бесперебойный процесс оформления заказа
Наконец, всем знакомо разочарование, связанное с попытками оформить заказ после того, как они уже потратили время на покупки. Вот почему дизайн вашей электронной коммерции должен способствовать быстрому и легкому процессу оформления заказа.
Один из способов сделать это — исключить ненужные шаги и объединить процесс оформления заказа на одной странице или экране. Вы также должны предоставить четкие и краткие инструкции о необходимых шагах.
Кроме того, сведите к минимуму отвлекающие факторы, которые могут заставить клиентов отказаться от покупки, такие как всплывающие окна или ненужная реклама.
Получите организованный, чистый и удобный для навигации магазин BigCommerce
Независимо от того, начинаете ли вы с нуля или хотите обновить существующий веб-сайт, Coalition Technologies может помочь. Наши услуги по дизайну электронной коммерции адаптированы для удовлетворения уникальных потребностей каждого клиента, гарантируя, что ваш магазин BigCommerce оптимизирован для вашей целевой аудитории и бизнес-целей.
У нас есть проверенный опыт создания сайтов BigCommerce с высокой конверсией. Свяжитесь с нами сегодня, чтобы узнать больше о наших услугах или обсудить ваш проект с одним из наших экспертов.
