Каждая статистика PWA для лучшего понимания электронной коммерции в 2022 году
Опубликовано: 2022-02-14Оглавление
Прогрессивное веб-приложение (PWA) предоставляет владельцам магазинов электронной коммерции множество преимуществ. От невероятной скорости загрузки до нативного пользовательского интерфейса/UX, похожего на приложение, PWA может значительно улучшить возможности мобильных покупок. Новичок в PWA и хотите узнать больше о том, как он может помочь развитию вашего бизнеса? Взгляните на статистику выступлений и историй успеха PWA здесь.
Статистика улучшения скорости
PWA использует расширенные веб-технологии, которые позволяют хранить веб-данные в кеше пользовательских устройств. В результате это сокращает время отклика сервера и значительно повышает скорость загрузки.
- В среднем сайт, использующий PWA, может повысить скорость работы на 63 % по сравнению с предыдущим мобильным сайтом. [1]
- Страницы загружаются в два-четыре раза быстрее с PWA [2]
- Сайты PWA загружаются в среднем за 2,75 с [3]
Безусловно, вот несколько впечатляющих данных о скорости работы PWA:
- George.com продемонстрировал увеличение скорости в 3,8 раза (280%) благодаря использованию лучших практик PWA. [4]
- Housing.com успешно сократил время загрузки с 6 до 1,5 с (300%). [5]
Веб-дизайн для мобильных устройств сталкивается с множеством проблем по сравнению с экраном настольных компьютеров. Там меньше места для использования. Более того, любой сложный UX-эффект может утяжелить сайт, что расстраивает всех клиентов.
PWA с его потрясающей производительностью дает владельцам магазинов больше свободы для создания первоклассного взаимодействия с клиентами для своих мобильных магазинов.
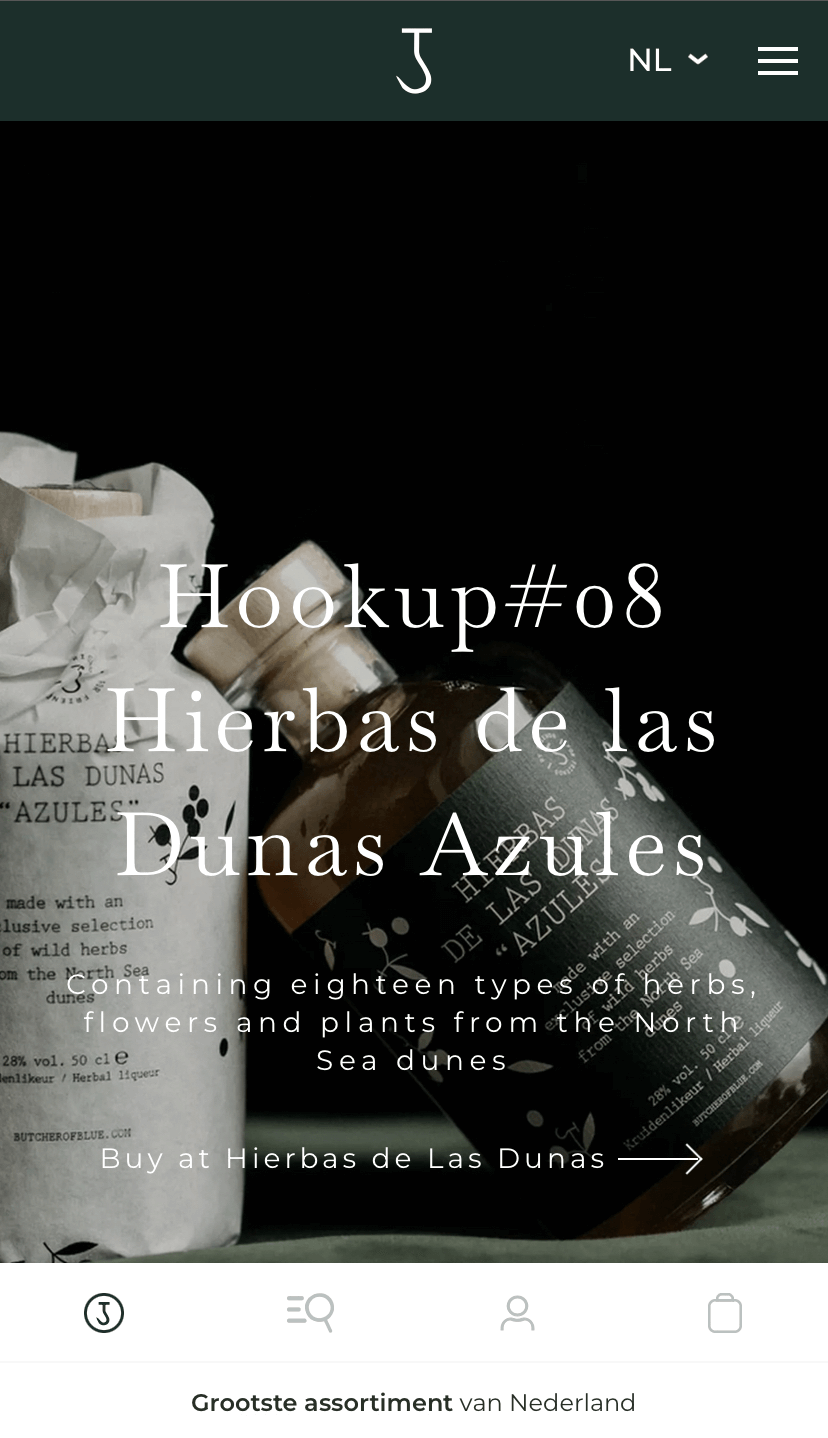
Тематическое исследование 1: Синий мясник
Butcher of Blue — это современный бренд одежды в Нидерландах, который поддерживает тенденцию устойчивого развития. Бренд стремился не только оправдать ожидания своих клиентов, но и превзойти их. И PWA — это ответ. Прогрессивное веб-приложение позволило им значительно ускорить свой сайт на 85% [6] .


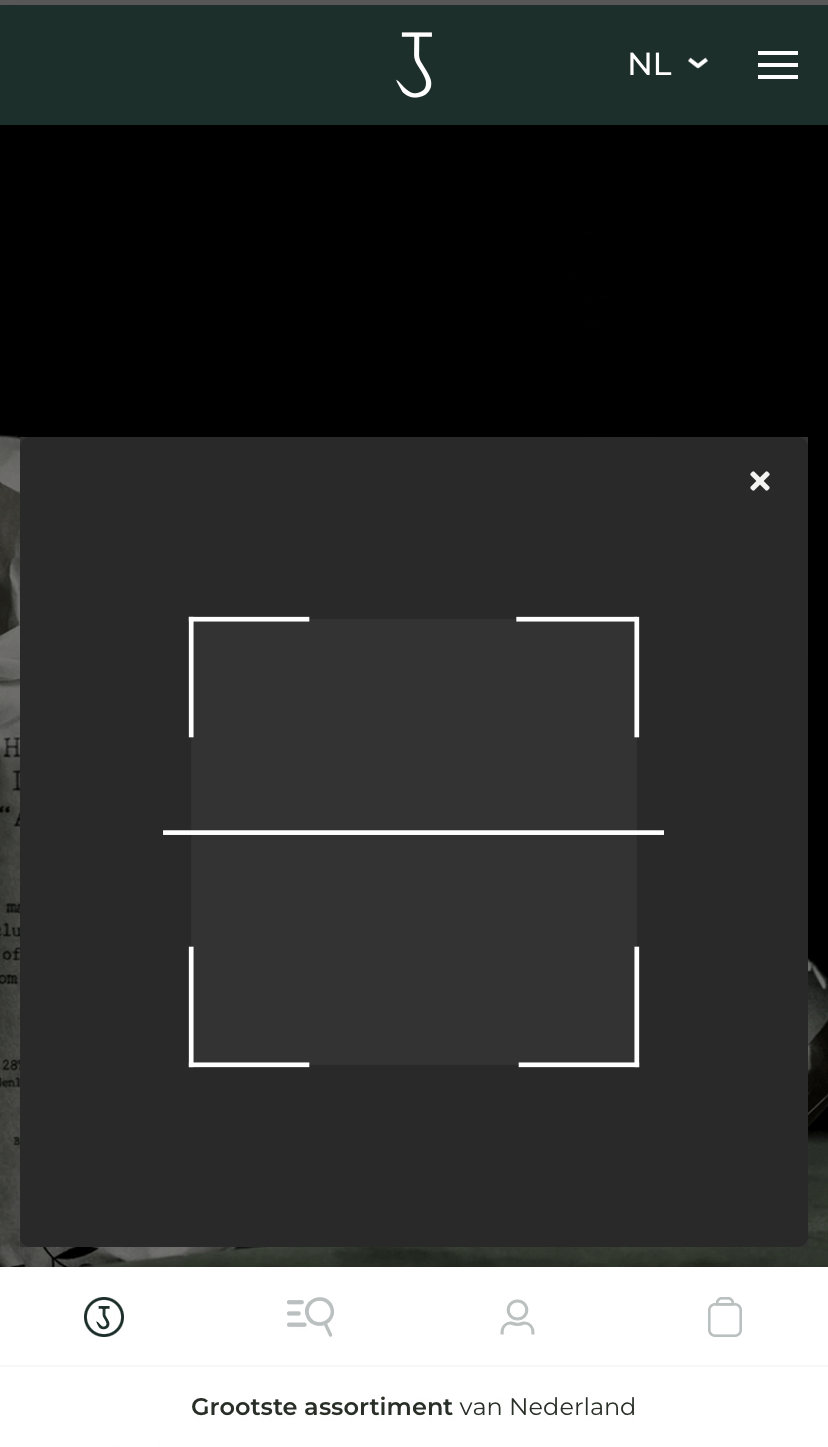
Кроме того, их мобильный сайт имеет некоторые встроенные функции, такие как нижние навигационные вкладки и сканер штрих-кода. PWA помогает этим функциям работать бесперебойно, не влияя на производительность сайта на мобильных устройствах.
PWA и AMP
AMP (Accelerated Mobile Pages) — это еще одна инициатива Google в области веб-приложений, которая помогает сайтам увеличивать скорость загрузки страниц.
PWA, если дополнить AMP, загружается еще быстрее.
- Развертывание BMW PWA-AMP ускорило их страницы на 300% [7]
- Wego — туристический сайт — успешно улучшил свою производительность с 12 до менее 1 с. [8]
Размер приложения и статистика потребления данных
Ограниченный объем памяти телефона и длительное время загрузки приложений — распространенные причины, по которым покупатели не устанавливают мобильные приложения. В конце концов, если они еще не ваши преданные поклонники, они не чувствуют необходимости выделять место на телефоне для вашего приложения.
С PWA покупателям не нужно ничего скачивать для просмотра продуктов и совершения транзакций.
Кроме того, веб-приложение, как правило, легче, чем родное приложение. Таким образом, когда они установят сайт PWA на свой телефон, он не займет много места. Это очень важно для пользователей, которые используют устаревшие телефоны с ограниченным объемом памяти.
Кроме того, PWA потребляет меньше мобильных данных, что экономично для тех, кто использует его для доступа в Интернет. Подумайте о тех, кто находится в движении, например, о путешественниках, бизнесменах или пассажирах поездов.
- PWA от Petlove в 8 раз меньше, чем его родное приложение. [9]
- PWA от Bookmyshow в 54 раза легче, чем их приложение для Android, и в 180 раз легче, чем их приложение для iOS. [10]
- Веб-приложение Jumia — известной торговой площадки в Африке — занимает в 25 раз меньше места, а их пользователи используют на 80% меньше данных, чем их собственное приложение для первой транзакции. [11]
- Мобильный сайт Flipkart в 100 раз меньше, чем их приложение для Android, и в 300 раз меньше, чем его аналоги для IOS. Их постоянным клиентам также требуется всего 10 КБ для загрузки сайта. [12]
Кроме того, скрипт, называемый сервисным работником, позволяет сайтам PWA работать в автономном режиме. Таким образом, это отличный вариант для клиентов, живущих в условиях плохой интернет-сети.
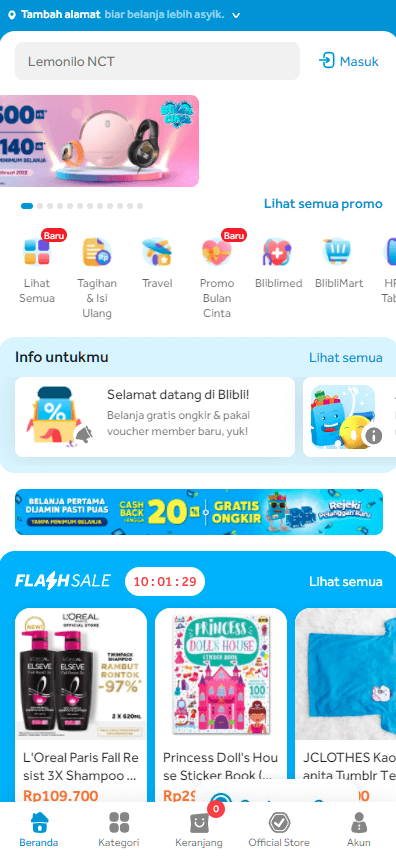
Тематическое исследование 2: Блибли

Blibli — крупный рынок в Индонезии. Узнав, что 70% их веб-пользователей приходят с мобильных устройств, они решили действовать.
Вот некоторые факты, которые они должны рассмотреть заранее:
- Большое количество их клиентов — это люди из низшего и среднего класса, чьи мобильные устройства относятся к категории low или middle.
- Сетевое подключение может быть плохим во многих регионах Индонезии.
- У них огромная коллекция SKU.
В этих условиях PWA — самый простой способ обеспечить бесперебойную работу мобильной коммерции.
Их PWA весит менее 1 МБ , что в 24 раза легче , чем их приложение для Android. В результате время загрузки страницы увеличивается в 3 раза . Следовательно, это привело к падению показателя отказов на 42% и увеличению коэффициента конверсии в 8 раз [13] .
Статистика посещаемости сайта
- Мобильный сайт PWA может увеличить ежемесячный органический трафик с 14% до 630% [1]
Поскольку большинство потребителей в настоящее время используют телефоны для совершения покупок в Интернете, владельцы магазинов могут освежить свои стратегии SEO и дизайн мобильного интерфейса/UX, чтобы получить более высокий рейтинг в поисковых системах.
PWA хорошо хвалят за скорость, удобный пользовательский интерфейс и оптимизированные URL-адреса. Таким образом, веб-приложение может помочь улучшить SEO и привлечь больше потенциальных покупателей.
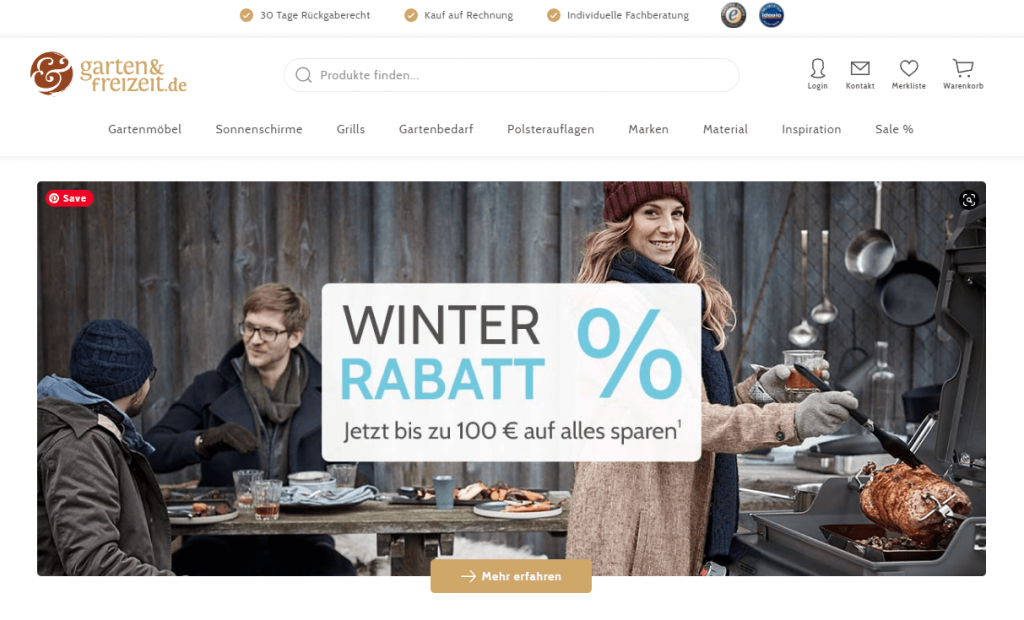
Тематическое исследование 3: Сад и фризейт

Garten-und-frezeit — немецкий производитель высококачественной мебели и садовой техники. У них есть обширный список физических магазинов и годовой валовой объем продаж более 60 миллионов евро.
Для крупного бизнеса у них есть огромное количество 30 000 SKU для управления. Кроме того, они предлагают последовательное обслуживание клиентов, адаптированное для каждого человека.
Компания столкнулась с проблемой обновления своего технологического стека, чтобы удовлетворить эти сложные потребности, одновременно способствуя росту.
Использование безголовой модели с витриной магазина PWA дало необходимую мощность и гибкость.
В результате компания увидела значительные изменения в своих органических данных:
- + 350% активных пользователей в месяц
- + 630% ежемесячного трафика из органического поиска [14]
Уровень вовлеченности
- После установки PWA среднее время, которое пользователи проводят на сайте, увеличивается на 119%, а средняя продолжительность чтения страницы увеличивается на 68,8%. [1]
- В среднем показатель отказов падает на 37,6% после того, как сайты превращаются в PWA [1] .
- Количество страниц, просмотренных за сеанс, увеличилось на 133,67% [3] .
- Мобильный трафик увеличивается на 68% [3]
Веб-push-уведомления и приглашение «Добавить на главный экран» — два полезных оружия PWA, которые заставляют клиентов возвращаться.

- Благодаря Push-уведомлениям, Xtra — всемирному ритейлеру электроники — увеличила рейтинг кликов на 12% и увеличила количество повторных взаимодействий в 4 раза, что неизбежно привело к 100% увеличению продаж пользователей через веб-push. [15]
Пример 4: Алибаба

Alibaba, китайская империя электронной коммерции, уже имела успешное мобильное приложение и веб-сайт электронной коммерции. Первоначально они использовали PWA, чтобы ориентироваться на новых посетителей и превращать их в пользователей нативных приложений. Однако вскоре они обнаружили, что многие пользователи предпочитают быстрый и легкий просмотр PWA.
Для пользователей Android бренд использовал триггер «Добавить на главный экран», чтобы повторно привлечь новых пользователей, что привело к увеличению уровня вовлеченности за счет частых посетителей на 300% . [16]
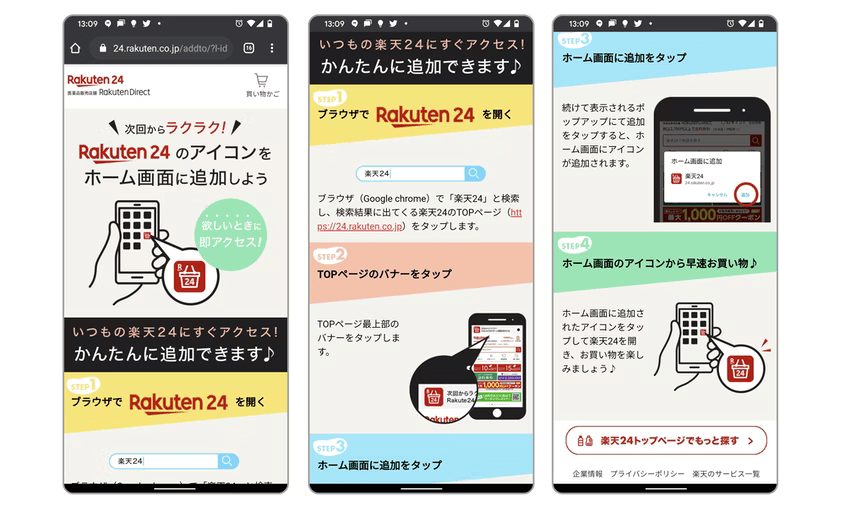
Пример 5: Ракутен 24
Rakuten 24 — это небольшой филиал Rakuten, гигантского продавца электронной коммерции в Японии.
Нуждаясь в эффективном решении для мобильных покупателей, они обратились к PWA. Это неудивительное решение, поскольку веб-приложение было быстро развернуто и намного дешевле, чем нативное приложение.
Одной из функций PWA, на которой следует сосредоточиться, была возможность установки, которая позволяла пользователям легко получать доступ к своим веб-приложениям через домашние экраны, как и к родным приложениям. Бренд тщательно разработал удобное руководство пользователя по установке PWA на мобильные устройства.

Это привело к большому успеху для бизнеса, о чем свидетельствует рост коэффициента удержания на 450% и увеличение частоты посещений на пользователя на 310% . [17]
Конверсия и доходы
Скорость, трафик, уровень вовлеченности... все сводится к продажам, а с точки зрения конверсии и доходов PWA, кажется, приносит много хороших новостей.
- Внедрение PWA может увеличить коэффициент конверсии на 93,3%, в наиболее успешном случае коэффициент конверсии в 8 раз выше, чем на их обычном сайте. [1]
- Клиенты Mobify обычно отмечают увеличение доходов на 20 % после развертывания PWA. [2]
- Wonect зафиксировал рост доходов от органического трафика на 79% и повышение коэффициента конверсии на 86% за счет органического трафика. [18]
Практический пример 6: ТАЛЛИ ВЕЙЛ

Начав с небольшого гаража в Швейцарии в 1984 году, TALLY WEiJL теперь имеет более 50 магазинов по всей Европе.
У них есть 14 магазинов Magento в 14 странах, в которых они работают. Воспользовавшись преимуществами безголовой технологии, модный бренд решил отделить все 14 интерфейсов от своих серверов. Затем фронтенды были установлены с PWA и объединены с одной бэкенд-системой.
Почему они это сделали?
PWA обеспечила звездную производительность, которую любит каждый клиент. Кроме того, с безголовой структурой маркетинговой команде TALLY WEiJL нужно было работать только с одной серверной частью, чтобы доставлять различное рекламное содержимое многим внешним интерфейсам.
Бренд нацелен на поколение Z, чьи вкусы и интересы могут ненадолго измениться. Таким образом, за счет повышения производительности, сокращения эксплуатационных расходов и экономии времени для более качественного и быстрого контента эти корректировки позволили им не отставать от скорости этой группы клиентов.
В результате компания увидела:
- +131% увеличение доходов от мобильных устройств [19]
- +140% увеличение коэффициента конверсии [19]
- +131% увеличение коэффициента мобильной конверсии. [19]
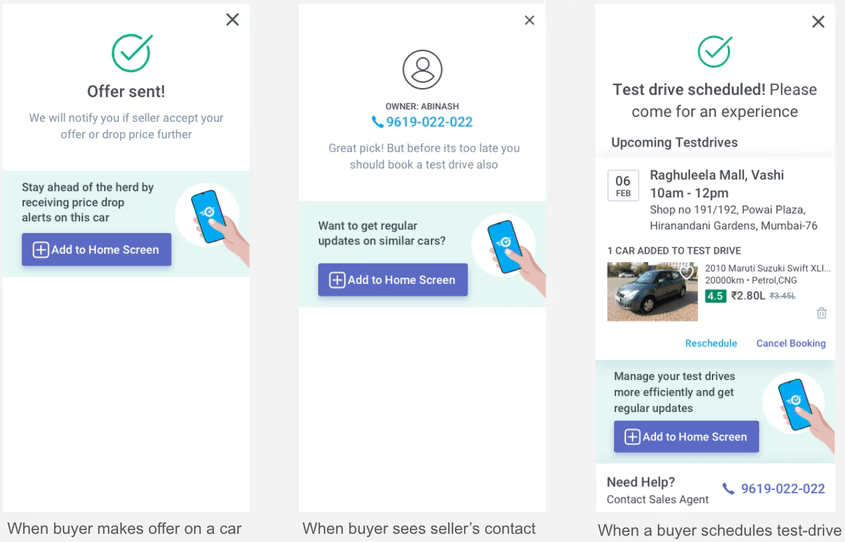
Тематическое исследование 7: Truebill
Пример Truebill подчеркивает важность понимания клиентов и того, как использовать PWA для сокращения затрат и увеличения доходов.
Truebill, мультивендорный рынок подержанных автомобилей в Индии, вскоре понял, что «их мобильный сайт должен хорошо работать даже в сети 2G» из-за нестабильного интернет-соединения в стране. Они стремились предложить надежный мобильный просмотр, который превзошел всех конкурентов.
Таким образом, компания использует все возможности PWA в автономном режиме, прилагая большие усилия для оптимизации скорости PWA. В результате время загрузки страницы сократилось на 44 %, а количество пользовательских сеансов увеличилось на 26 % . [20]
Но это еще не все.
Поскольку большинство их клиентов пришло с платной рекламы, в машине установили функцию «Добавить на главную», чтобы максимизировать доход от этого источника.
Чтобы избежать рассылки спама, компания Truebill использовала умную стратегию персонализации для продвижения баннеров установки приложений в нужное время. Они решили показывать баннеры только на страницах с высоким трафиком. Подсказки также появлялись только тогда, когда пользователи выполнили задачу или не предпринимали никаких специальных действий, чтобы свести к минимуму перерывы.

В итоге бренд зафиксировал:
- + 61% увеличение конверсии [20]
- + 89 % – увеличение отношения доходов к маркетинговым расходам. [20]
Поскольку разработка PWA, как правило, дешевле и проще, чем создание нативного приложения, при правильной стратегии PWA владельцы магазинов могут сэкономить много средств на маркетинге.
Подведение итогов
Мы надеемся, что эта статистика PWA поможет вам лучше понять ее преимущества. Кроме того, из наших избранных тематических исследований вы можете узнать, как успешно использовать PWA.
SimiCart — ведущая технологическая компания с более чем 10-летним опытом работы с PWA и безголовой коммерцией. Если вы все еще думаете о том, как интегрировать PWA с вашим магазином для роста, не стесняйтесь спрашивать нас.
Статистика PWA — ссылки
[1] В Интернете есть множество успешных историй о PWA от таких авторитетных компаний, как Google и Vue Storefronts. Веб-приложение может помочь каждому бизнесу по-разному, что приводит к разным данным. Таким образом, мы вручную собрали все заслуживающие доверия тематические исследования для магазинов электронной коммерции и рассчитали средний процент, чтобы дать вам общее представление о производительности PWA.
[2] Думайте с Google. "Зачем ждать? Прогрессивное веб-приложение может увеличить доход от мобильных устройств прямо сейчас». 2018.
[3] Appinstute. «Инфографика прогрессивных веб-приложений», 2017 г.
[4] Разработчик Google. «George.com повышает качество обслуживания мобильных клиентов с помощью нового прогрессивного веб-приложения», 2018 г.
[5] Тех.Дерево. «PWA от Treebo — путешествие и результаты», 2018 г.
[6] Витрина магазина Vue. «Мясник синего: обеспечение гибкости и уникальных функций UX», 2020 г.
[7] Думайте с Google. «Путь BMW к быстрому, плавному и надежному мобильному веб-сайту», 2018 г.
[8] Разработчик Google. «Вего», 2017 г.
[9] Разработчик Google Chrome. «Новая панель для веб-опыта», 2017 г.
[10] Разработчик Google. «Новое прогрессивное веб-приложение BookMyShow увеличивает количество конверсий на 80%», 2017 г.
[11] Разработчик Google. «В Jumia коэффициент конверсии увеличился на 33 %, количество пользователей в PWA увеличилось в 12 раз», 2017 г.
[12] The Economic Times. «Для Flipkart это приложение обеспечивает половину новых клиентов в сельской местности», 2017 г.
[13] Web.Dev. «PWA от Blibli приносит в 10 раз больше дохода на пользователя, чем их предыдущий мобильный веб-сайт», 2021 г.
[14] Витрина магазина Vue. PWA «Garten-und-Freizeit» как способ увеличения органического трафика», 2021 г.
[15] Разработчик Google. «Экстра Электроника», 2016 г.
[16] Разработчик Google. «Алибаба», 2016 г.
[17] Web.Dev. «Инвестиции Rakuten 24 в PWA увеличивают удержание пользователей на 450%», 2020 г.
[18] Магазин Vue. «Кейс Wonect: запуск PWA на глобальном рынке», 2020 г.
[19] Витрина магазина Vue. «Путь TALLY WEiJL к удовлетворению постоянно меняющихся ожиданий поколения Z», 2021 г.
[20] Web.dev. «Как Truebill сделала Интернет своим каналом роста», 2019 г.
