Опыт PWA: лучшее решение для пользователей Интернета и приложений
Опубликовано: 2022-05-27PWA — частая тема, когда компании и разработчики говорят об улучшении качества веб-сайта и обеспечении лучшего взаимодействия с пользователем. Если вам интересно, что делает PWA лучше обычных веб-сайтов и мобильных приложений, эта статья покажет вам наиболее конкретные представления.
Содержание
Что такое ПВА?
PWA — это сокращение от Progressive Web Application. Разработчики используют современные веб-технологии для создания PWA, чтобы оно имело функции, подобные приложениям, но сохраняло веб-ядро. PWA доступен на нескольких устройствах, и его возможности просто выдающиеся.
Опыт работы на обычных сайтах

С годами технологии веб-разработки развивались, поэтому обычные веб-сайты на десктопе работают довольно хорошо. На мобильных устройствах они предлагают достойный опыт.
1. Веб является наиболее распространенным для пользователей Интернета
Независимо от других типов развития технологий, Интернет по-прежнему остается самой популярной платформой доступа в Интернет для пользователей. Пользователи выходят в Интернет со своих мобильных, настольных и нескольких устройств.
По данным Statista, на мобильные устройства приходится половина веб-трафика во всем мире. В четвертом квартале 2021 года мобильные устройства генерировали 54,4% глобального трафика веб-сайтов. На настольные компьютеры приходилось 28,9% посещений.
2. Лучший пользовательский интерфейс и UX на «большом экране»
Интернет может обеспечить наилучшее качество при доступе к нему на устройствах с большим экраном, особенно на настольных компьютерах/ноутбуках. Пользователи могут легко перемещаться по сети, не перемещаясь и не увеличивая масштаб.
Однако UX на мобильных устройствах отличается. В зависимости от веб-дизайна элементы могут располагаться не на своем месте, если они не адаптируются, что раздражает пользователей.
3. Требование к веб-браузеру
Будь то настольный компьютер или мобильный, доступ к веб-сайту также должен зависеть от веб-браузера. И браузеры зависят от операционной платформы устройства, это также повлияет на работу на веб-сайте.
4. Влияние скорости сайта
Скорость веб-сайта оказывает значительное влияние на удовлетворенность пользователей. Быстрый сайт привлечет больше посетителей. Средняя скорость загрузки веб-страниц составляет 10,3 секунды на компьютере и 27,3 секунды на мобильном устройстве. В среднем веб-сайты загружались на 87,84% дольше на мобильных устройствах, чем на настольных компьютерах.
Это показывает, что пользователи имеют лучший и более полный опыт работы на компьютере. Вот почему многие предпочитают получать доступ к веб-сайтам на настольных компьютерах/ноутбуках.
Пользовательский опыт в мобильных приложениях
Пользовательский опыт в мобильных приложениях важен только как влияние:

1. Отличные возможности мобильных приложений
Мобильные приложения могут преодолеть недостатки веб-сайтов на мобильных устройствах с помощью:
- Легко скачать и получить доступ
- Быстрая скорость загрузки, более плавный опыт
- Оптимизированный интерфейс для телефонов
- Отправляйте уведомления, чтобы привлечь пользователей
2. Не поддерживается на рабочем столе
Однако большинство приложений нельзя использовать на рабочем столе. Исключение составляет Apple, пользователи которой могут использовать приложения на Macbook, но это все равно неудобно. Что касается Android, если вы хотите использовать приложения на компьютерах с Windows, вам необходимо использовать эмуляторы Android. Это и долго и дорого.

Если у вас есть только приложение для вашего бизнеса, это может ограничить количество клиентов, которых вы можете охватить. Потому что, в конце концов, количество пользователей настольных компьютеров все еще больше, чем пользователей мобильных устройств. По статистике 48,88% интернет-трафика приходится на настольные устройства; 47,59% приходится на смартфоны.
3. Загрузка и обновление приложения
Иногда загрузка приложения на устройство занимает много времени, и этот процесс может иметь множество проблем, например, сбои в работе сети, программные сбои и т.д.
Это может повлиять на пользовательский опыт, так как многие люди считают это неприятным. Таким образом, простая загрузка приложения также является одним из важных факторов, на который следует обратить внимание.
PWA Experience — идеальное решение для бизнеса
По сравнению с веб-сайтами и приложениями, возможности PWA, безусловно, превосходят их на нескольких устройствах.
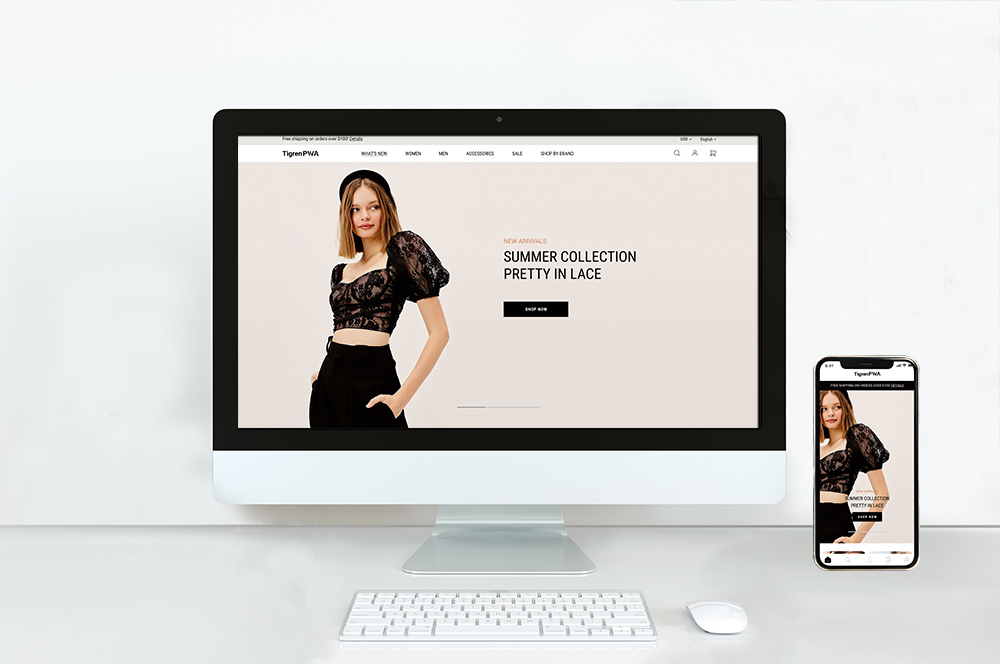
Работа с PWA на рабочем столе
Производительность PWA эквивалентна или даже выше, чем у стандартного веб-сайта, потому что скорость загрузки PWA молниеносна. Это легко продемонстрировать на примере компаний, внедряющих технологию PWA.
Они получили множество конкретных преимуществ, а именно:
Kubota запустила PWA для электронной коммерции, что привело к увеличению ежедневных посещений на 192% и росту среднемесячных посещений на 26%.
PWA от Blue увеличивает количество активных пользователей в месяц на 154%, а коэффициент конверсии — на 169%. Страницы загружаются на 85% быстрее.
Конверсия бренда одежды George выросла на 31%. Их PWA в 3,8 раза быстрее, чем старый сайт.
PWA помогает компаниям снизить показатель отказов и увеличить продолжительность сеанса. Это означает, что PWA предлагает гораздо лучший пользовательский интерфейс.
Опыт PWA на мобильных устройствах

PWA предоставляет пользователям два варианта. Он доступен через веб-браузер или прямо с домашнего экрана мобильного устройства для тех, кто его установил. Пользователи могут выбрать «добавить на главный экран», чтобы установить PWA, когда оно запрашивает разрешение. Вы можете использовать его как более быстрое мобильное приложение, не тратя время на загрузку.
PWA устраняет ограничения обычных веб-сайтов и нативных приложений. В то же время он сочетает в себе и то, и другое для создания идеального UX.
Вот почему у многих компаний уже есть веб-сайты и приложения, но им все еще нужны PWA. Lancome, BMW, Uber, Starbucks и т. д. — вот лишь некоторые из имен в этом длинном списке.
Как создать PWA?
Чтобы создать хороший PWA, сначала преследуйте цели своего магазина и рассмотрите существующие решения. На этом этапе вам нужно выбрать именно легального поставщика PWA, компанию, которая может предложить подходящее для вас решение.
Достигните лучшего опыта PWA с Tigren
Если вы ищете надежную компанию по разработке PWA, то Tigren — лучший выбор для вас прямо сейчас.

За более чем 7 лет разработки PWA мы создали множество отличных PWA для наших клиентов из разных отраслей.
Приезжайте в Тигрен, вам не придется слишком беспокоиться о стоимости и качестве обслуживания, так как у нас есть широкий спектр услуг премиум-класса, подходящих для людей с небольшим и средним бюджетом.
Нижняя линия
Успех бизнеса зависит от сервиса, предоставляемого пользователям. Прогрессивные веб-приложения зарекомендовали себя как отличный инструмент для решения проблем, учитывающий ожидания потребителей. Таким образом, становится ясно, что прогрессивные веб-приложения — это будущее мобильных приложений, обеспечивающее максимальный пользовательский опыт. Не стесняйтесь использовать PWA для своего бизнеса. Свяжитесь с Tigren, и мы поможем вам создать отличное PWA.
Читать далее:
Выявлены плюсы и минусы прогрессивного веб-приложения
Как использовать прогрессивные веб-приложения? Простое руководство для пользователей
Текущие ограничения прогрессивного веб-приложения для пользователей iOS
Функции прогрессивного веб-приложения: плюсы и минусы, которые вы должны знать
Откройте для себя прогрессивную архитектуру веб-приложений
