8 проверенных способов повысить коэффициент конверсии с мобильных устройств
Опубликовано: 2020-11-12Мобильный трафик составляет самый высокий процент глобального веб-трафика. Как владелец веб-сайта электронной коммерции или блога, подавляющее большинство посетителей и потенциальных потребителей, скорее всего, используют свои смартфоны для доступа к вашему веб-сайту. Итак, почему пользователи настольных компьютеров конвертируют больше, чем пользователи мобильных устройств?
Дело в том, что мобильные пользователи ведут себя совершенно иначе, чем пользователи настольных компьютеров. На эти различия в поведении влияют несколько факторов, в том числе местоположение пользователей, подключение к Интернету и внимательность.
Это одна из причин, по которой использование одной и той же стратегии конверсии для обеих платформ контрпродуктивно. Вам также необходимо оптимизировать свой веб-сайт для небольших экранов, если вы хотите снизить показатель отказов и увеличить продажи.
Несколько факторов могут отрицательно повлиять на коэффициент мобильной конверсии. В этой статье будут описаны некоторые из наиболее эффективных способов органического преобразования вашего сайта с мобильных устройств.
Вот моменты, которые мы рассмотрим в этом посте:
- Что такое оптимизация коэффициента конверсии для мобильных устройств?
- Как рассчитать коэффициент мобильной конверсии
- Почему так важна мобильная оптимизация?
- 8 стратегий повышения коэффициента конверсии на мобильных устройствах
- Дизайн для мобильных
- Будь проще
- Интегрируйте рекомендации на странице
- Воспользуйтесь преимуществами триггеров кампании
- Укажите способ оплаты через электронный кошелек
- Приоритет конфиденциальности и доверия пользователей
- Используйте более сильные призывы к действию
- Оптимизируйте свой сайт для поиска
- Подведение итогов
Но прежде чем мы углубимся в детали, давайте определим, что означает оптимизация коэффициента конверсии для мобильных устройств.
Что такое оптимизация коэффициента конверсии для мобильных устройств?
Оптимизация коэффициента конверсии для мобильных устройств - это процесс улучшения ваших конверсий, особенно макроконверсий.
Проще говоря, макроконверсии - это ваши основные цели конверсии. Это может быть что угодно: от завершения продажи до привлечения новых потенциальных клиентов или привлечения посетителей к подписке на веб-семинар.
Основная цель оптимизации вашего мобильного сайта - включить вашу мобильную аудиторию в вашу стратегию конверсии.
Поскольку более 52% веб-трафика поступает от мобильных пользователей, все больше компаний разрабатывают свои онлайн-платформы с учетом мобильной аудитории. Таким образом, вам следует серьезно отнестись к оптимизации мобильной конверсии.
Как рассчитать коэффициент конверсии для мобильных устройств
Рассчитать коэффициент мобильной конверсии довольно просто, используя формулу ниже:
Коэффициент конверсии = (конверсия / общее количество посетителей с мобильных устройств) * 100%
Например, если ваш веб-сайт получил 15 683 посетителя за последние два месяца, и 432 человека смогли совершить конверсию, ваш коэффициент конверсии за эти два месяца составит 2,75%.
Обратите внимание, что коэффициенты конверсии могут различаться в зависимости от вашей отрасли, бизнеса и качества трафика. Помните об этом при проверке различных статистических данных о том, что считается хорошим коэффициентом конверсии.
Почему мобильная оптимизация так важна?
Мобильный трафик представляет собой наибольший объем веб-трафика. Однако лидеры настольных компьютеров, как правило, больше конвертируются.
Почему это? В отличие от мобильных пользователей, пользователи настольных компьютеров обычно более расслаблены и с меньшей вероятностью будут искать немедленную информацию. Кроме того, помимо доступа к Интернету через сотовые сети, мобильные пользователи используют экран меньшего размера, что отличает их просмотр страниц от пользователей настольных компьютеров.
В свете этого ваша мобильная CRO должна больше концентрироваться на скорости и точности, чем на традиционной оптимизации. Хотя общее правило CRO по-прежнему применяется, необходимо больше деталей, чтобы сделать ваш веб-сайт привлекательным для мобильных пользователей и, в конечном итоге, побудить их к конверсии. Если вы не хотите терять клиентов из-за пренебрежения этими мелкими деталями, важно предоставить пользователям как настольных компьютеров, так и мобильных устройств качественный опыт работы на вашем веб-сайте.
При этом давайте перейдем к обсуждению 8 способов повысить коэффициент конверсии на мобильных устройствах.
8 стратегий повышения коэффициента конверсии с мобильных устройств
№1. Дизайн для мобильного
CRO (Оптимизация коэффициента конверсии) для мобильных устройств - это совсем другая игра, когда пользователя легко отвлечь или отвлечь. Сразу нужно разобраться с двумя вещами: облегчить навигацию по сайту и адаптировать его контент для экранов меньшего размера.
Во-первых, вам необходимо улучшить взаимодействие с пользователем, убедившись, что все функции хорошо организованы и удобны для навигации. Необязательно, чтобы на вашем мобильном сайте было много тяжелых изображений.
Постарайтесь дать своим посетителям краткое, но подробное меню, в котором показаны ваши основные продукты. Таким образом, будет легче получить доступ ко всем областям вашего веб-сайта, не перегружая себя всеми деталями.
Еще один способ упростить жизнь посетителям с мобильных устройств - это интегрировать автозаполнение на ваш сайт. Эта функция автоматически вводит данные, которые были предоставлены ранее, тем самым экономя время пользователей, а также избавляясь от неудобств ввода в небольшие поля.
Если вы попросите посетителей заполнить поля формы вручную, они могут захотеть покинуть ваш сайт. Поэтому лучше всего использовать автозаполнение. Кроме того, это помогает предотвратить ошибки формы.
Использование больших кнопок для призыва к действию в равной степени может помочь улучшить взаимодействие с пользователями на мобильных устройствах.
Причина в том, что, хотя пользователям настольных компьютеров легко нажимать маленькие кнопки CTA с курсорами, мобильные пользователи должны постоянно нажимать на свои экраны, чтобы добиться того же.
Итак, во что бы то ни стало, сделайте ваши кнопки CTA как можно больше, как это делает Etsy.

№2. Будь проще
Простой дизайн страницы дает двоякое преимущество: во-первых, это помогает улучшить скорость загрузки вашего веб-сайта и улучшить взаимодействие с пользователем.
Скорость - это то, чего нельзя скомпрометировать на своем мобильном веб-сайте, особенно когда задержка во времени загрузки может снизить коэффициент конверсии на целых 7%.
Чтобы повысить общую скорость вашего сайта, уменьшите визуальный контент, например изображения большого размера.
Хотя хороший пользовательский опыт частично зависит от хорошей графики, вы не хотите перегружать свой сайт нерелевантными изображениями и видео.
№3. Интегрируйте рекомендации по продукту на странице
Рекомендации по продукту на странице в основном используются веб-сайтами электронной коммерции для улучшения покупательского опыта своих пользователей.
Реализация рекомендаций по продукту на странице также может улучшить пользовательский опыт. Клиенты могут легко увидеть релевантные продукты без необходимости бесконечно перемещаться по вашему веб-сайту.
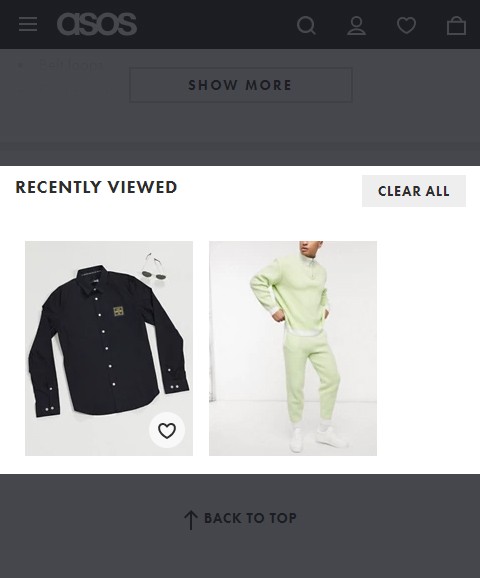
Один из лучших способов дать рекомендации по продукту на странице - предложить продукты, похожие на то, что покупатель просматривает или недавно просматривал.

На странице ASOS вверху внизу предлагаются элементы, которые тесно связаны с тем, что просматривается. Кроме того, дизайн позволяет просматривать различные рекомендации, оставаясь при этом на той же странице.
№4. Воспользуйтесь преимуществами триггеров кампании
Исследование Localytics показало, что запущенные кампании могут повысить вовлеченность на 200%. Если вы пытаетесь продать продукт или привлечь потенциальных клиентов, своевременные кампании могут невероятно повысить коэффициент конверсии. Некоторые из лучших инструментов для использования в этом контексте - это всплывающие окна с рекламой и запускаемые электронные письма.
Своевременные, удобные для мобильных устройств всплывающие окна и инициируемые электронные письма позволяют автоматически отображать кампании, не раздражая посетителей.
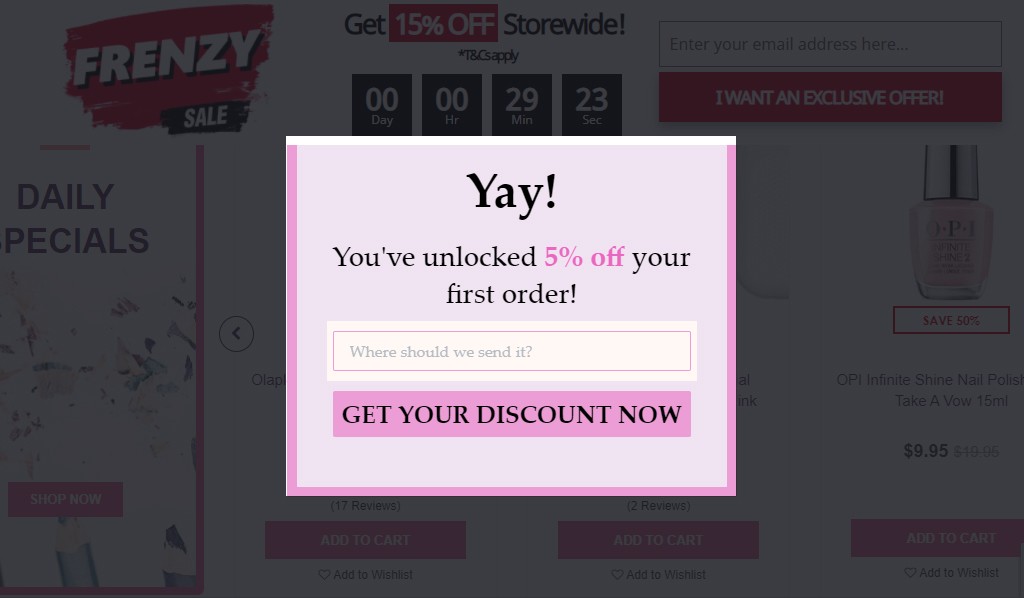
С помощью всплывающих окон вы можете легко продвигать свои скидки и предложения для своих клиентов. Но для того, чтобы они работали хорошо, вы должны показать их как раз тогда, когда придет время.

Отображение всплывающих окон в неподходящее время может привести к высокому показателю отказов, что определенно не то, что вы хотите для своего веб-сайта.
Кроме того, вы должны помнить, что мобильный телефон - это не то же самое, что настольный компьютер. Таким образом, вы не можете позволить себе иметь несколько всплывающих окон на экране ваших пользователей.
Из-за ограниченного пространства на экране заполнение вашей страницы несколькими всплывающими окнами сокрушит ваших потенциальных клиентов и повлияет на навигацию по сайту.
Лучше всего разместить по одному призыву к действию на каждой ключевой странице вашего мобильного сайта. Если у вас есть веб-сайт электронной коммерции, подумайте об использовании функций таргетинга и запуска Adoric для повышения конверсии продаж.

Выше приведен пример того, как Cosmetic Capital эффективно внедрила всплывающее окно на странице своего продукта. Всплывающее окно предлагает пользователям ввести свои электронные письма, чтобы получить скидку 5% на свои покупки. Кроме того, пользователи могут беспрепятственно прокручивать страницу, не мешая всплывающим окнам.
№5. Укажите способ оплаты через электронный кошелек
Из-за недоверия к способам оплаты 19% клиентов бросают свои тележки. Благодаря обилию финансовой информации, хранящейся на смартфонах, покупатели хотят быть уверены в безопасности своих финансовых данных.
Лучший способ решить эту проблему - предложить способы оплаты с помощью электронного кошелька, такие как Android Pay, Apple Pay и PayPal.
Цифровые кошельки защищены несколькими уровнями шифрования, что делает их наиболее безопасным вариантом при совершении покупок в Интернете. Для веб-сайтов электронной коммерции простой и безопасный процесс оплаты - последний шаг к достижению макроконверсии.
Цифровые способы оплаты также имеют большое значение для того, чтобы сделать платежи интуитивно понятными и удобными на мобильных платформах. Одна из самых больших проблем, с которыми сталкиваются клиенты при совершении покупок со своих смартфонов, - это вводить платежную информацию на небольших экранах. В большинстве случаев этот процесс считается неудобным или трудоемким.
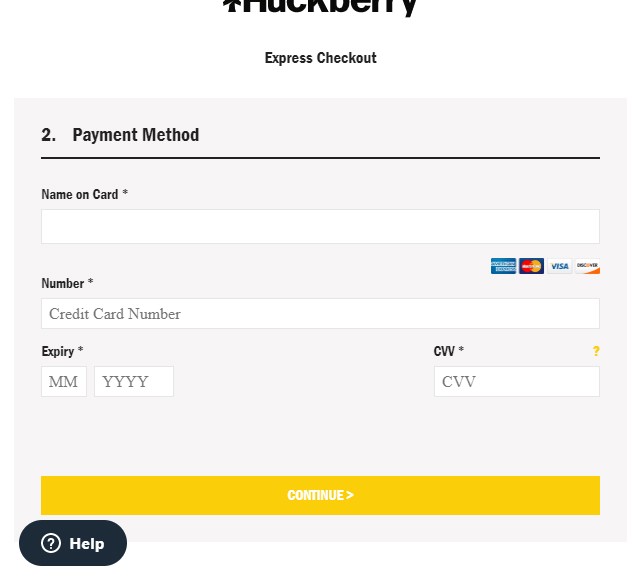
Улучшение функций вашего веб-сайта для мобильного использования позволяет покупателям оплачивать товары в тележках без необходимости повторно вводить финансовую информацию при каждой покупке. Цифровые кошельки - лучший выбор, если вы хотите, чтобы ваши клиенты могли легко и удобно оформлять заказ.

В приведенном выше примере вы можете видеть, что Huckberry предлагает своим клиентам различные варианты оплаты. Сюда входят карты Visa и Mastercard, American Express и Discover.
№6. Приоритет конфиденциальности и доверия пользователей
Насколько безопасна личная информация, которую доверяют вам пользователи? Пока вы не гарантируете своим мобильным посетителям, что их личная информация в безопасности, они не будут конвертироваться.
Пользователи мобильных устройств с большей вероятностью сохранят свои пароли, данные для входа в приложение и финансовые данные на своих телефонах. Таким образом, они, как правило, проявляют особую бдительность в отношении посещаемых веб-сайтов.
Вот несколько способов заставить посетителей доверять вашему сайту:
- Сделайте свой веб-сайт безопасным с помощью HTTPS, который может повысить доверие пользователей и побудить их уверенно обращаться с сайтом. Чтобы обеспечить конфиденциальность и доверие, вы можете использовать различные сертификаты SSL, такие как сертификат RapidSSL и другие фирменные сертификаты SSL от GlobalSign, Sectigo и т. Д. Он создает безопасный туннель между сервером и браузером для плавного и безопасного переноса данных.
- Добавьте значки доверия на свою веб-страницу. Значки доверия сообщают вашим потенциальным клиентам, что они находятся на законном сайте, и что все передаваемые данные находятся в безопасности.
- Покажите отзывы и обзоры других клиентов, чтобы доказать свою легитимность. Чем больше отзывов вы добавите, тем больше людей будут вам доверять.
№7. Используйте более сильные призывы к действию
Кнопки с призывом к действию - это мощные инструменты, которые вы используете, чтобы побудить посетителей выполнить определенные действия. Это может быть покупка, подписка на вашу рассылку и т. Д.
Хотя каждый посетитель, просматривающий ваш сайт, является потенциальным клиентом, не все из них имеют намерение совершить покупку. Некоторые посетители заходят на вашу страницу, чтобы сравнить цены, проверить информацию о продукте или узнать больше о вашем сайте.
Но с сильным CTA вы можете превратить этот набор посетителей в клиентов.
Хороший призыв к действию должен быть четким и понятным - он не должен заставлять посетителей задаваться вопросом, что именно вы от них хотите.
Кроме того, он должен быть легким для поиска и достаточно четким, чтобы помочь вашему клиенту сделать необходимый шаг.
Вы не хотите засыпать пользователей призывами к действию до такой степени, что они перестанут воспринимать их всерьез. Однако они должны быть достаточно заметными, чтобы оказывать влияние.
Сообщите вашим посетителям, какие действия вы хотите, чтобы они предприняли, используя сильные командные глаголы, такие как «Магазин», «Скачать» и «Подписка» в качестве вашего призыва к действию. Чтобы вызвать чувство срочности или энтузиазма, попробуйте использовать такие фразы, как «купите сейчас и получите скидку 40%!» и «Зарегистрируйтесь бесплатно».
Например, взгляните на один из наших призывов к действию здесь, в Adoric.

Заметили, насколько велика кнопка «Зарегистрироваться бесплатно» на мобильном телефоне? Так должно быть и у тебя.
№8. Оптимизируйте свой сайт для поиска
Ваш мобильный сайт сильно влияет на вашу видимость в Интернете. Почему? Google использует индекс, ориентированный на мобильные устройства, при ранжировании веб-страниц. Это означает, что поисковые роботы сначала находят вашу мобильную веб-страницу, а затем сайт для настольных компьютеров.
Большинство стратегий, которые вам необходимо принять для оптимизации вашего веб-сайта для мобильных пользователей, - это то, что мы обсуждали ранее. Эти стратегии включают улучшение пользовательского опыта и навигации на вашем веб-сайте, а также обеспечение хорошего дизайна всех страниц.
Однако вам также необходимо оптимизировать свой сайт для поиска. Один из способов сделать это - написать метаописания с множеством ключевых слов для своих блогов и страниц. В дополнение к этому, вставьте целевые ключевые слова в заголовки ваших сообщений и страниц.
Оптимизация вашего мобильного сайта для поисковых систем позволяет вашим клиентам легко находить ваши продукты, размещая ваше содержание в результатах поиска. Напротив, использование неправильных тегов заголовков привлечет неправильную аудиторию, приведет к низкому показателю CTR и, в свою очередь, приведет к более высокому показателю отказов. Инструменты мобильного тестирования Google можно использовать для проверки производительности вашего сайта и получения полезных советов по решению проблем.
Подведение итогов
Оптимизация вашего веб-сайта для мобильных устройств имеет множество преимуществ, большинство из которых мы рассмотрели в этом посте.
Итак, если вы еще не начали, самое время сделать.
К счастью, мы поделились с вами множеством стратегий, которые вы можете использовать для этой цели.
Оптимизация мобильной конверсии не ограничивается тем, что мы обсуждали выше. Новые идеи о том, как повысить коэффициент конверсии, появляются каждый день по мере развития рыночных тенденций. Реализуйте наиболее подходящие стратегии для вашего бизнеса, чтобы получить наилучшие результаты.
Помните, что основное внимание следует уделять скорости, эффективности и удобству. Убедитесь, что вы обеспечиваете хорошее взаимодействие с пользователем, чтобы посетители были вовлечены и были готовы вернуться за будущими покупками или дополнительным контентом.
Мы надеемся, что вы нашли в этой статье несколько полезных советов, которые помогут повысить коэффициент конверсии на мобильных устройствах. Чтобы получить более мощные инструменты для оптимизации вашего веб-сайта, начните свое путешествие с Adoric, зарегистрировав бесплатную учетную запись.
Попробуйте Adoric бесплатно
