Практические советы по снижению посещаемости и увеличению конверсии
Опубликовано: 2020-04-03
[Примечание редактора: этот пост был первоначально опубликован 5 мая 2014 г. и был обновлен, чтобы включить обсуждение системы Канемана 1 и системы 2, а также дополнительные советы по снижению нагрузки на веб-сайт.]
Мы часто подчеркиваем, что веб-сайты должны избегать дополнительной когнитивной нагрузки на пользователей, чтобы облегчить им конвертацию. В этом посте мы поговорим о двух режимах работы мозга по Дэниэлу Канеману и о разных типах пользовательской нагрузки (и о том, как ее минимизировать).
Если упростить мысль нобелевского лауреата психолога Даниэля Канемана , у всего нашего мозга есть два режима работы .
Есть система, которая активна, когда мы чистим зубы, едим хлопья или садимся в поезд. Эта система работает быстро, бессознательно и автоматически. Это очень полезно, и это одна из причин, по которой мы как вид выжили так долго. Это режим, который говорил нашим предкам бежать или прятаться, когда они слышали подозрительные звуки и думали, что поблизости есть хищник. Медленный, осторожный, преднамеренный мыслительный процесс привел бы их к съедению.
Это система 1 .
Существует также система, которая активна, когда мы пытаемся разделить 328 на 17, пишем 10-страничное эссе о Моби Дике или, используя пример онлайн-маркетинга, пишем регулярное выражение, которое не позволит Google Analytics учитывать внутренние посещения. Эта система медленная, сознательная и сильно зависит от усилий. Как и система 1, она также очень полезна — мы просто не можем использовать ее постоянно.
Это система 2 .
Наш мозг часто терпит неудачу, когда он пытается использовать систему 1 для сложных задач или систему 2 для вещей, требующих немедленных действий.
Особенность режимов заключается в том, что для повседневных задач наш мозг «предпочитает» систему 1. Если вы даете мозгу выбор между задачей системы 1 и задачей системы 2 для повседневной деятельности, он обычно по умолчанию выбирает система 1.
Для интернет-маркетолога система 2 — это смерть . Посетители имеют возможность перейти на другой веб-сайт вместо совершения сделки с вами. Если использование вашего сайта ближе к делению 328 на 17, а не к поеданию хлопьев, посетители, скорее всего, перейдут на сайт, который больше похож на поедание хлопьев.
Сделать вещи простыми в использовании сложно
Ваша работа как маркетолога состоит в том, чтобы помочь пользователям выполнить их задачи. Вы должны сделать так, чтобы ваши посетители как можно быстрее и проще могли добраться до того, что им нужно.
Звучит просто, но на практике все может оказаться довольно сложно.
Вы можете упростить себе задачу, разобравшись в различных типах вещей, которые могут добавить нагрузки пользователю:
- Визуальная нагрузка относится к вашему дизайну. Насколько сильно вы напрягаете пользователя, чтобы он визуально понял ваши страницы?
- Двигательная нагрузка связана с движением. Насколько сильно вы заставляете своих пользователей использовать мышь/указатель и клавиатуру/клавиатуру, чтобы что-то сделать?
- Когнитивная нагрузка — это объем умственной обработки, необходимой для осмысления страницы. Какую интеллектуальную нагрузку вы возлагаете на своих посетителей, чтобы понять, что вы пытаетесь сказать?
- Нагрузка на память относится к объему работы, которую пользователи должны выполнить при воспоминании чего-либо, чтобы использовать ваш сайт. Какая нагрузка на память пользователя требуется при использовании вашего сайта?
Давайте рассмотрим эти типы нагрузки.
Зрительная нагрузка
Визуальная нагрузка является самой дешевой из всех типов нагрузки, потому что у людей есть несколько механизмов для визуальной обработки. Тем не менее, вам все равно нужно убедиться, что вы не напрягаете своих посетителей. Чтобы минимизировать зрительную нагрузку, нужно подумать о паре вещей:
доступность
Сразу должно быть видно, какие элементы на странице интерактивны, а какие нет. Таким образом, кнопки должны выглядеть так, как будто на них можно нажимать. Как правило, интерактивные элементы должны выделяться, а элементы, которые можно просто прочитать, должны быть приглушены.
Разборчивость
Сделайте ваш сайт легко читаемым.
- Установите четкую визуальную иерархию, используя более крупные размеры шрифта для подзаголовков и заголовков.
- Поддерживайте поведение веб-пользователя при сканировании, представляя информацию в пунктах, а не в абзацах.
- Убедитесь, что стили шрифтов соответствуют друг другу, и избегайте слишком богато украшенных. Слишком креативные стили шрифтов могут мешать удобочитаемости.
- Сделайте размер шрифта достаточно большим для вашей целевой демографической группы (например, используйте более крупные шрифты для более старшей аудитории).
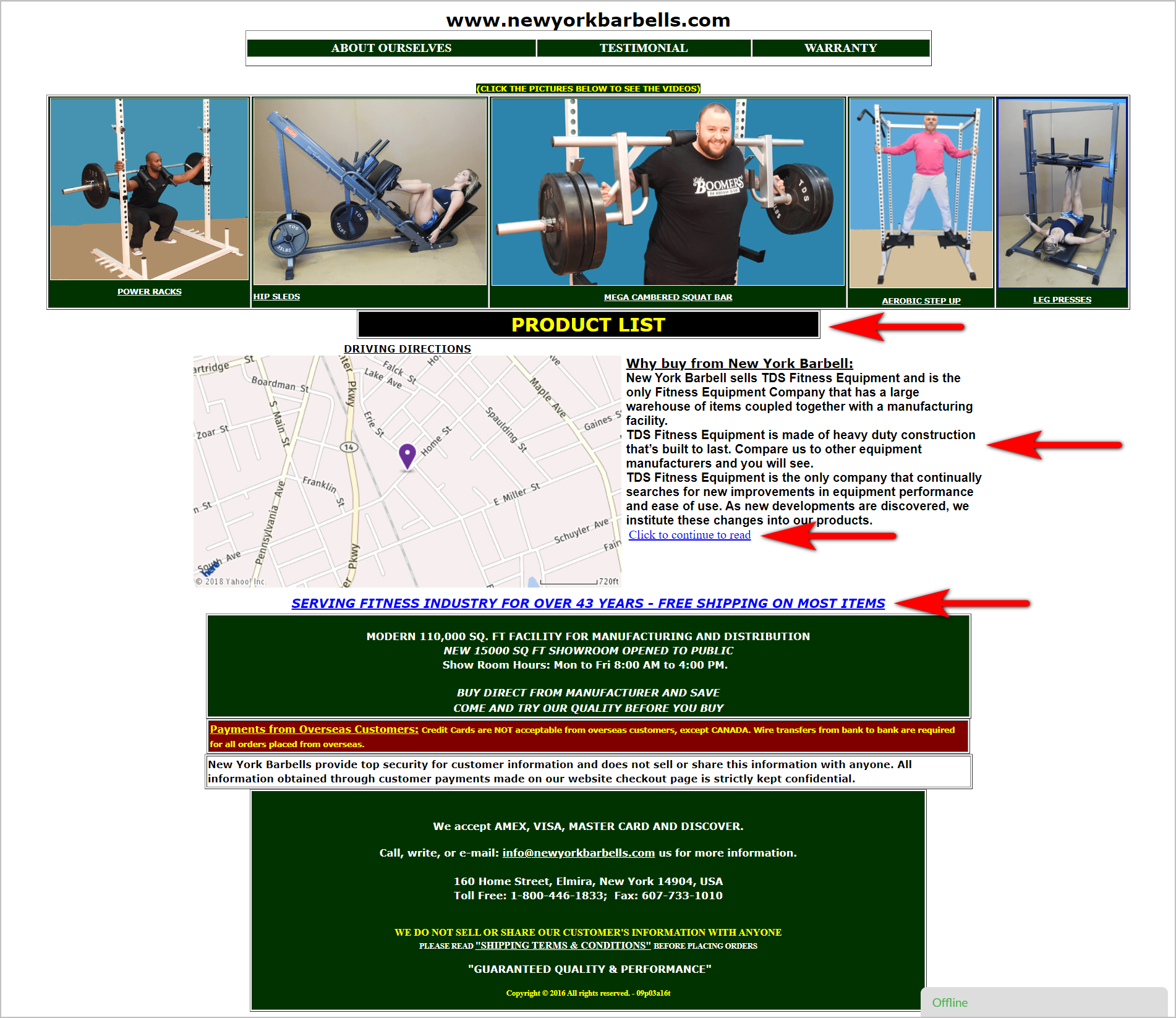
Пример чрезмерной визуальной нагрузки
Домашняя страница NewYorkBarbells.com, например, должна визуально ошеломлять пользователей (красные стрелки добавлены для акцента):

- Страница должна быть более дисциплинированной с использованием цвета и шрифта. Он использует разные цвета и типы шрифтов и не может установить четкую визуальную иерархию.
- Не сразу понятно, какие элементы интерактивны, а какие нет:
- «Список продуктов», кликабельный элемент, не имеет признаков доступности и не выглядит как кнопка.
- «Нажмите, чтобы продолжить чтение» в подчеркнутом синим тексте кликабельно, но «Служение фитнес-индустрии…», которое также является синим подчеркнутым текстом, кликабельно.
- Страница насыщена текстом и не поддерживает поведение веб-пользователей при сканировании.
Имейте в виду, что чем легче пользователям просматривать и сразу понимать вашу страницу, тем меньше визуальная нагрузка, которую вы возлагаете на посетителей.
Нагрузка двигателя
Думая о том, как минимизировать двигательную нагрузку, помните о законе Фиттса . В нем говорится, что время, которое требуется кому-то, чтобы добраться до того, с чем он пытается взаимодействовать, зависит от размера цели и расстояния до цели .
Целью может быть кнопка, которую пользователь пытается щелкнуть или коснуться, поле формы, в которое он пытается щелкнуть, или аккордеонное меню, которое он пытается расширить.
Расстояние, с другой стороны, относится к тому, насколько далеко находится цель от того места, где находится указатель пользователя (например, курсор мыши, палец).
Таким образом, большие цели, находящиеся близко к указателю, потребуют наименьших усилий, в то время как маленькие цели, находящиеся далеко, потребуют большей двигательной нагрузки.
Вот несколько вещей, которые вы можете сделать, чтобы уменьшить физические усилия, требуемые от пользователей:
- Сгруппируйте связанные задачи вместе . Таким образом, не нужно много работать, чтобы переключаться между вещами, необходимыми для одного набора связанных задач.
- Увеличьте размер кнопок , необходимых для ключевых задач. Таким образом, расстояние, которое должен пройти указатель, компенсируется размером призыва к действию (CTA).
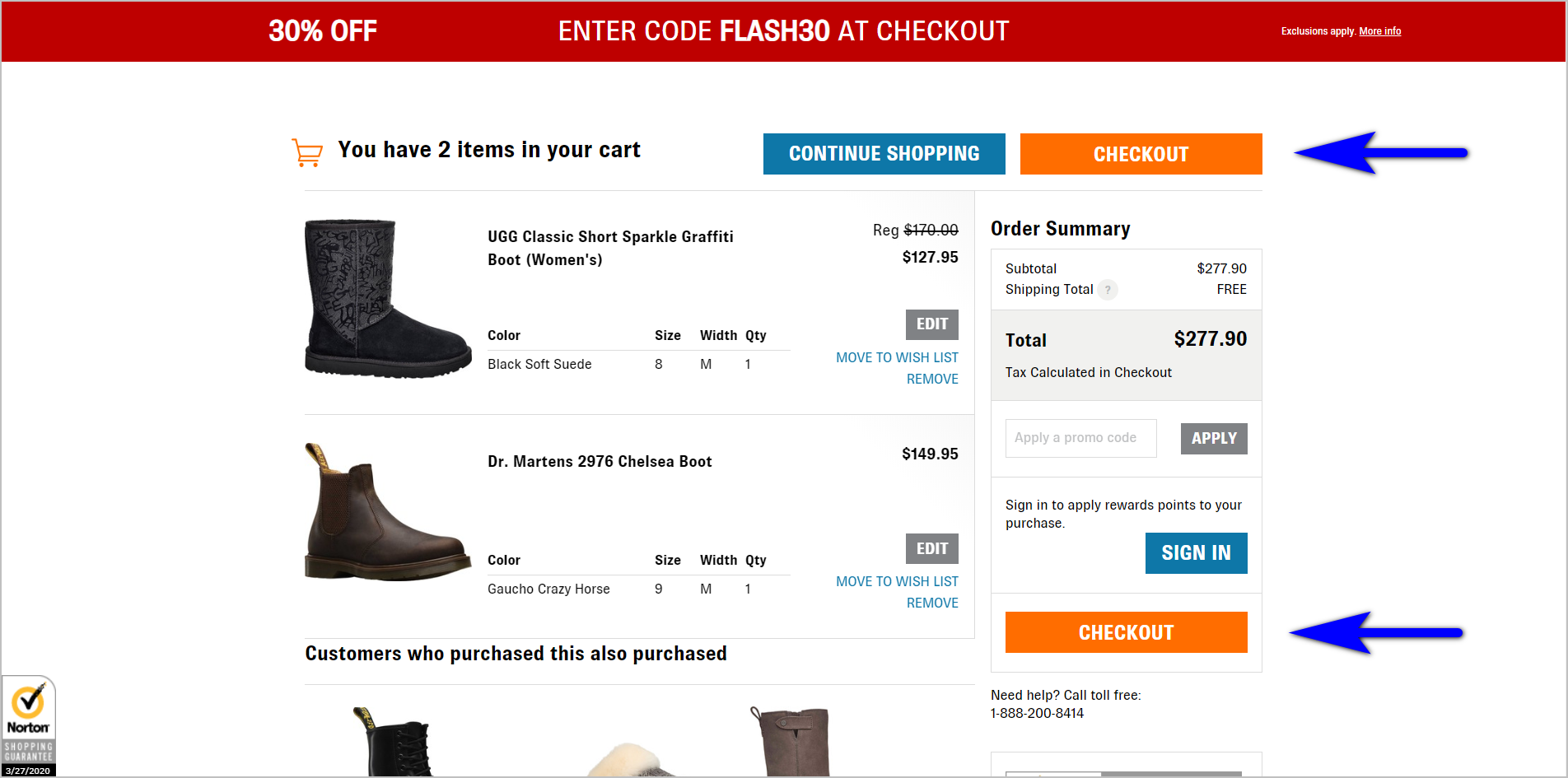
Пример сохранения нагрузки двигателя
Корзина для покупок на Shoes.com делает кнопку «Оформить заказ» визуально заметной и снижает нагрузку на двигатель, делая кнопку повторяющейся. Независимо от того, начинается ли указатель вверху страницы или ближе к ее низу (предположительно, после того, как пользователь просматривает товары в корзине), указатель никогда не бывает слишком далеко от кнопки CTA.

Имейте в виду, что расстояние, необходимое пользователям для выполнения своих задач, препятствует выполнению задачи. Пользователи будут терпеть только определенное количество места, прежде чем сдаться. Таким образом, минимизируйте нагрузку двигателя, когда это возможно.
Не мешайте пользователям находить на вашем сайте то, что им нужно. Прочитайте «5 ошибок веб-навигации, из-за которых вы теряете конверсии» |
Когнитивная нагрузка
Когнитивная нагрузка — это объем умственной обработки, необходимой для осмысления страницы. Когда у вас есть несколько точек совмещения или непоследовательных мест для интерактивных задач, когнитивная нагрузка падает. Как правило, вам необходимо учитывать следующее:

Доступность
Это относится к возможности обнаружения информации, когда она нужна пользователям. Идея состоит в том, чтобы посетители могли легко определить, что им нужно на странице. Это может означать предоставление элементам, которые чаще всего используются посетителями, большей площади или визуального акцента на странице.
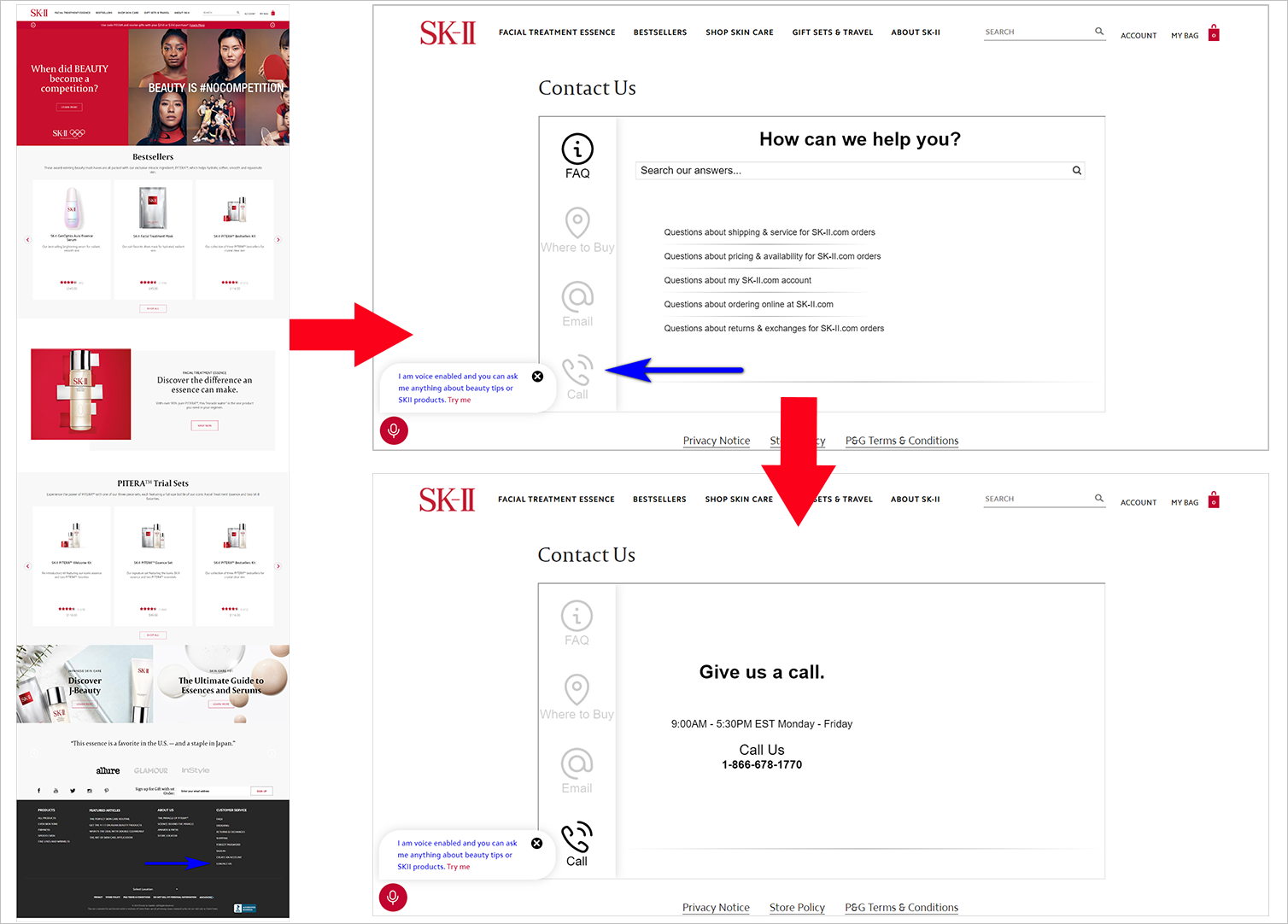
Например, номер телефона на SK-II.com может быть сложно найти. Пользователю придется прокрутить страницу до нижнего колонтитула, нажать «Связаться с нами», а затем щелкнуть значок «Позвонить» (в котором также отсутствуют указатели доступности):

Другой пример проблемы с доступностью или возможностью обнаружения — это когда пользователь задается вопросом, что он должен делать на странице, потому что призыв к действию неясен или незаметен. Итак, убедитесь, что навигационные элементы визуально заметны. Помните, что если пользователь не может что-то найти, то этого может и не быть.
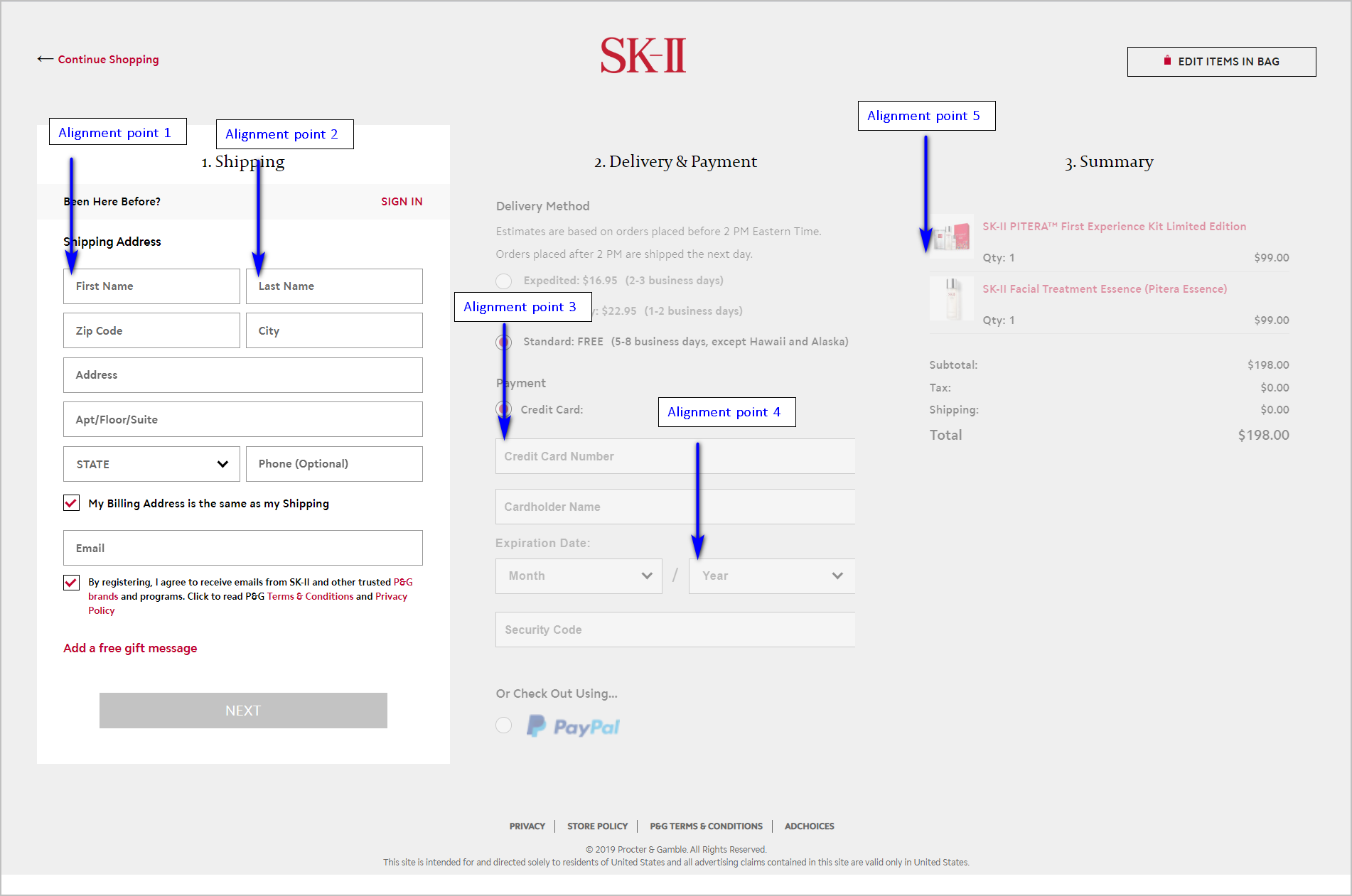
Точки выравнивания
Веб-страницы выглядят более устрашающе, если точек выравнивания больше, поэтому придерживайтесь нескольких. Это особенно важно для форм. Когда две формы имеют одинаковое количество полей, та, у которой больше точек выравнивания, имеет большую когнитивную нагрузку.
Форма оформления заказа SK-II.com, например, имеет несколько точек выравнивания. Однако сайт избегает ненужной когнитивной нагрузки, отключая другие разделы страницы, пока пользователь не выполнит первый шаг. В противном случае страница выглядела бы слишком громоздкой:

Последовательность и организация
Перемещение одних и тех же функций в разные места заставляет пользователя остановиться и подумать. Предоставление часто используемых функций в неясных, труднодоступных местах заставляет пользователя остановиться и подумать. Вы можете следовать веб-конвенциям и избегать ловушек.
Пример ненужной когнитивной нагрузки
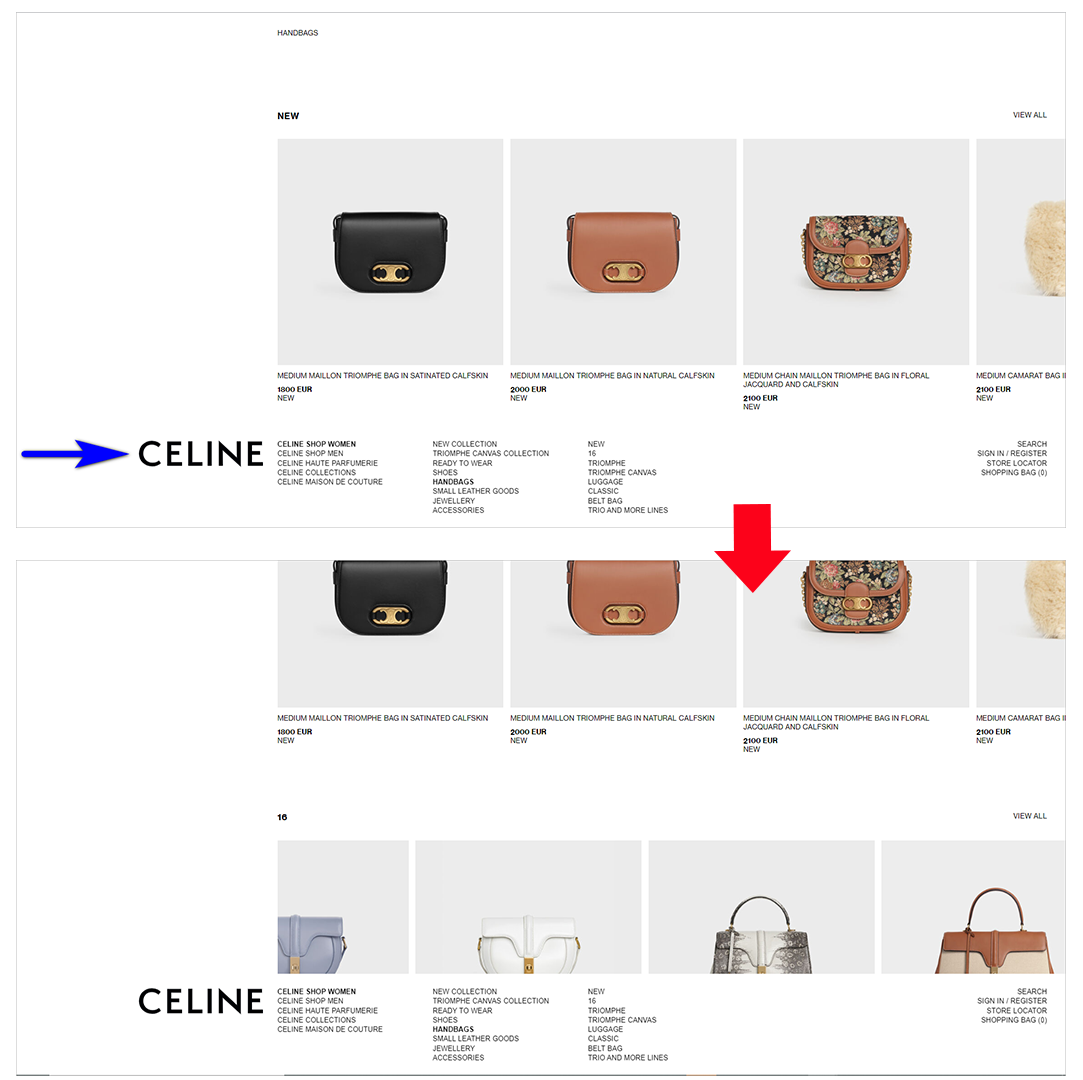
Celine.com, например, просит своих посетителей изучить их систему, сильно отклоняясь от веб-конвенций:

- Название/логотип компании, которые обычно находятся в верхнем левом углу страницы (или посередине в верхней части страницы для модных сайтов), находятся в нижнем левом углу.
- Элементы навигации расположены внизу. Это нетрадиционное размещение элементов навигации также вызывает проблему ложного дна. Не сразу очевидно, что пользователи могут прокрутить вниз, чтобы увидеть больше контента в нижней части страницы.
Обратная связь
Когда пользователи взаимодействуют с чем-либо на странице или когда возникает ошибка, страница должна предоставлять механизмы, показывающие, что произошло.
Убедитесь, что отзыв хорошо виден, чтобы пользователю не приходилось искать его и задаваться вопросом, распознал ли веб-сайт действие, которое он только что предпринял.
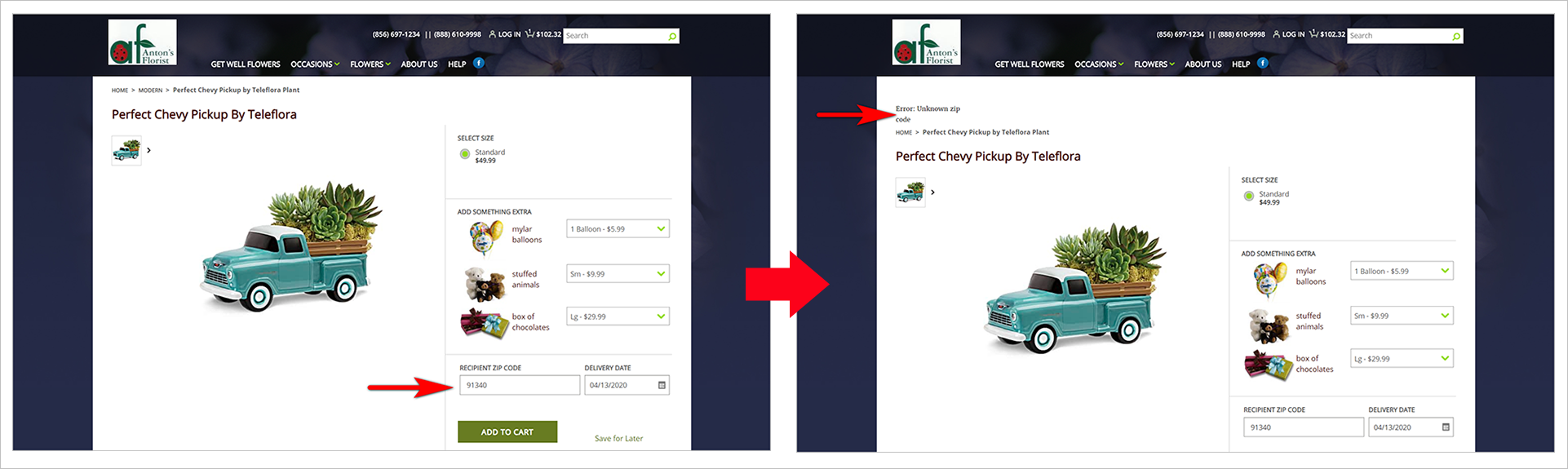
Страница сведений о продукте AntonsFloristNJ.com, например, на самом деле не дает пользователю никакой обратной связи, если он вводит почтовый индекс, который компания не обслуживает. После того, как пользователь нажмет «Добавить в корзину», над «хлебными крошками» появится сообщение «Ошибка: неизвестный почтовый индекс». Это обязательно будет пропущено пользователями, поскольку сообщение находится далеко от блока действий — оно кажется не связанным с действием, которое только что предпринял пользователь. Сообщение об ошибке также больше похоже на внутренние сценарии, чем на общедоступный контент:

При оформлении своих страниц помните название книги Стива Круга: «Не заставляйте меня думать». Сделайте свои страницы интуитивно понятными и удобными в использовании, чтобы от пользователей требовалось минимум умственных усилий.
Загрузка памяти
Нагрузка на память — это напряжение, вызванное необходимостью вспоминать что-то, чтобы заставить что-то работать.
На веб-сайтах многого из этого можно избежать, предоставляя информацию, когда она необходима.
Когда посетителям нужно следовать инструкциям для заполнения формы, эти инструкции не должны быть на другой странице — они должны быть на самой форме. Если у вас есть мастер с набором шагов, эти шаги должны отображаться по мере их выполнения пользователем — посетителю не нужно запоминать шаги с другой страницы.
Если у вас есть технические возможности для автоматического заполнения форм, вы можете сэкономить пользователям некоторую нагрузку на память. Помогите им с полями формы, когда они начнут вводить информацию, которую обычно используют на нескольких сайтах. Просто будьте осторожны, чтобы проверить это, чтобы вы не преодолели жуткий порог фактора, пытаясь сохранить нагрузку на память.
Пример сохранения нагрузки на память
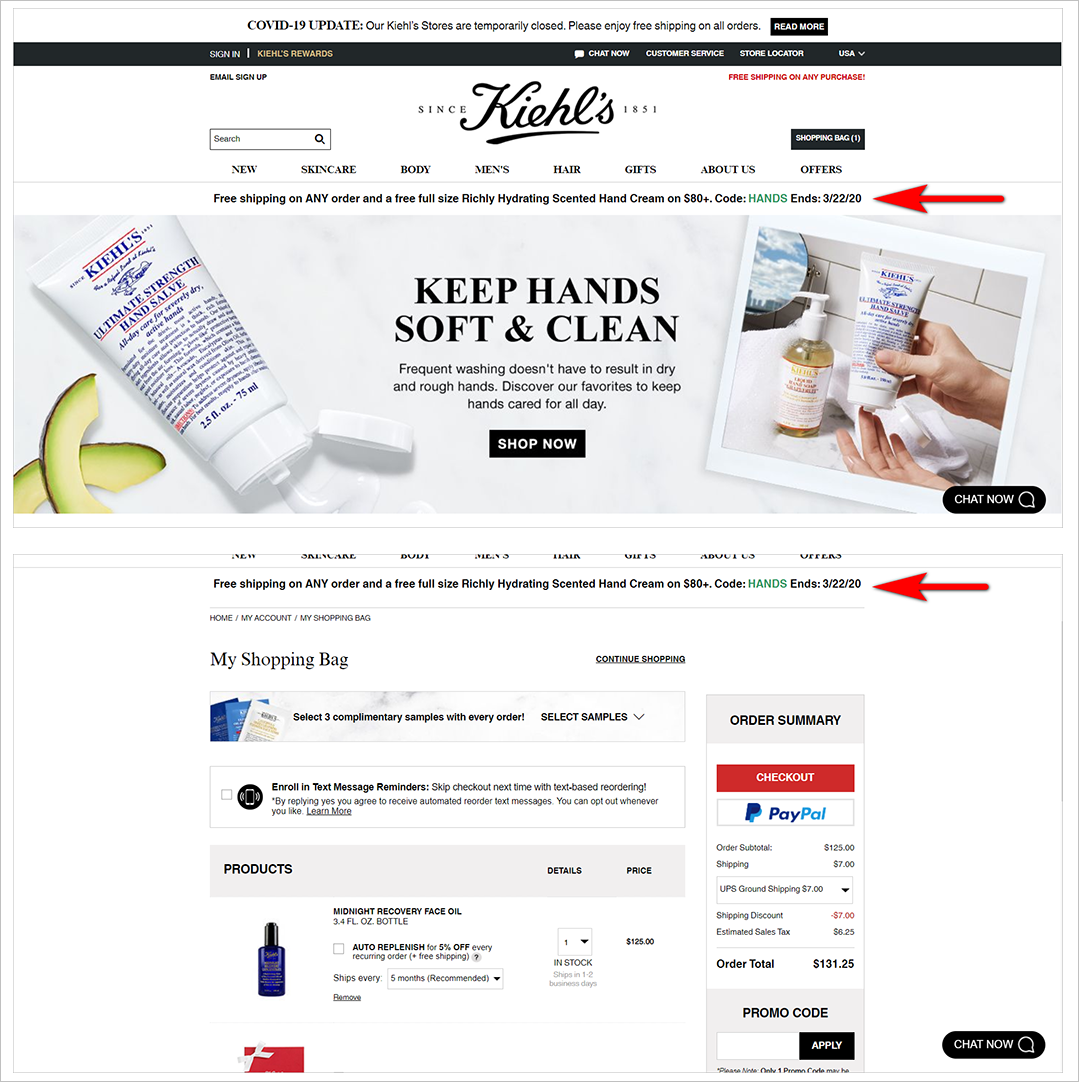
Отображение доступного промокода на странице, где пользователь должен его ввести, является одним из способов экономии памяти в Интернете. Kiehls.com, например, сохраняет баннер с промокодом от главной страницы до корзины покупок. Таким образом, пользователю не нужно запоминать код или возвращаться на домашнюю страницу после перехода на страницу корзины:

Цель всегда состоит в том, чтобы свести к минимуму работу, которую пользователь должен выполнять на вашем сайте. Это включает в себя не просить их вспомнить слишком много вещей для работы с вашим интерфейсом.
По возможности избегайте Системы 2
Помните: система 2 — это место, где ваши конверсии умирают.
Если вы заставите посетителей слишком много думать, чтобы использовать ваш сайт, они уйдут и будут работать с более простыми в использовании сайтами.
Часто простое уменьшение количества элементов на ваших страницах может творить чудеса с четырьмя типами нагрузки посетителей. Попробуйте и следуйте этим советам:
- Максимально сократите текст на странице.
- Избавьтесь от визуальных отвлекающих факторов, особенно движения.
- Сведите к минимуму количество доступных вариантов. Представьте 3 или 4 простых варианта, которые посетитель может легко обработать.
- Следуйте веб-соглашениям и не заставляйте пользователей изучать вашу систему.
Однако, чтобы пойти дальше и гарантировать, что нагрузка посетителей будет как можно ниже, вам необходимо оценить наиболее часто используемые страницы с точки зрения визуальной, двигательной, памяти и когнитивной нагрузки. Вы не можете сделать опыт без трения для всех четырех типов нагрузки, но вы можете принимать очень обдуманные решения, когда понимаете связанные с этим компромиссы.