Полное руководство по использованию всплывающих окон на Shopify
Опубликовано: 2023-04-10Ищете подробное руководство по использованию всплывающих окон на Shopify для повышения конверсии и продаж? Читайте дальше, потому что это руководство для вас!
Любите вы их или ненавидите, всплывающие окна никуда не денутся. Они стали неотъемлемой частью электронной коммерции. И вы не можете избежать их использования, если вы серьезно относитесь к превращению посетителей вашего сайта в клиентов.
Излишне говорить, что всплывающие окна могут быть хитрыми. Если они реализованы неправильно, они могут помешать вашей первоначальной цели увеличения продаж, отпугнув ваших клиентов. Черт возьми, они могут даже увеличить показатель отказов вашего сайта и, следовательно, ваш рейтинг в Google.
Тем не менее, они могут быть отличным маркетинговым активом. При правильном использовании всплывающие окна могут помочь вам привлечь много клиентов, повысить продажи, повысить вовлеченность пользователей, сократить число отказов от корзины… список можно продолжать до бесконечности.
Но все это может произойти только в том случае, если вы понимаете, как работают всплывающие окна и как их эффективно использовать. И именно об этом данное руководство!
Давайте погрузимся прямо сейчас!
Что такое всплывающие окна и почему вас это должно волновать?
Проще говоря, всплывающее окно (или всплывающее окно, как некоторые люди предпочитают его называть) — это модальные окна отображения, которые «всплывают» на веб-сайтах для привлечения посетителей. Вы уже видели их миллион раз — если только вы никогда раньше не пользовались Интернетом (что, как мы знаем, не соответствует действительности).
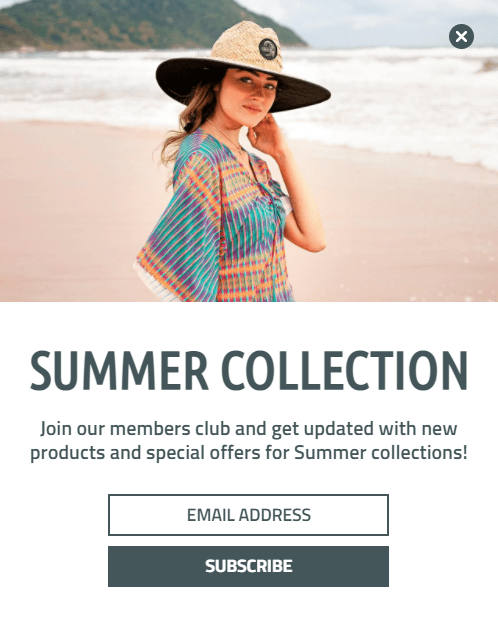
Они выглядят примерно так:

Подождите секунду, всплывающее окно — это то же самое, что и всплывающее окно? А как же "всплывать"? Означает ли это что-то другое?
Ну, всплывающее окно, всплывающее окно и всплывающее окно означают одно и то же. Это просто вопрос личных предпочтений.
Всплывающие окна имеют множество вариантов использования. Например, они используются для получения согласия пользователя на использование файлов cookie. Они выглядят примерно так:

Технически они называются всплывающими окнами с согласием на использование файлов cookie или баннерами.
Помимо запроса согласия на использование файлов cookie, всплывающие окна также используются для привлечения потенциальных клиентов. Под лидами мы подразумеваем потенциальных клиентов, которые заинтересованы в вашем продукте и готовы покупать у вас.
Это объясняет, почему большинство всплывающих окон, которые вы видите в Интернете, запрашивают вашу электронную почту.
Кроме того, всплывающие окна отлично подходят для проведения рекламных кампаний, размещения объявлений, перенаправления трафика и т. д. Подробности чуть позже.
Какова конверсия всплывающих окон?
Но насколько хорошо люди взаимодействуют с всплывающими окнами? Чтобы выразить это в другом контексте, насколько эффективно они служат своей намеченной цели, такой как привлечение потенциальных клиентов и повышение вовлеченности?
Многие исследования показывают, что средний коэффициент конверсии наиболее эффективных всплывающих окон веб-сайтов составляет от 10% до 11%. Требуется много времени, чтобы достичь статуса «самый эффективный», и только несколько всплывающих окон достигают его. Вероятно, от 2 до 4% всех всплывающих окон в Интернете.
Что касается остальных, их коэффициент конверсии составляет от 2 до 5%. Может быть больше, может быть меньше. Но, по крайней мере, это дает вам четкое представление о том, насколько хорошо конвертируются всплывающие окна.
Коэффициент конверсии всплывающего окна вашего веб-сайта во многом зависит от дизайна и вашей стратегии реализации. Не волнуйтесь, мы поговорим об этом подробно в ближайшее время.
Типы всплывающих окон Shopify
Все всплывающие окна не одинаковы. В то время как некоторые из них предназначены исключительно для сбора электронных писем, другие в основном используются для возврата брошенных посетителей или перенаправления трафика.
На самом деле не все всплывающие окна «выскакивают». Некоторые проскальзывают, а другие даже не двигаются — они остаются на фиксированном месте, когда посетители прокручивают вашу веб-страницу вверх и вниз.
Тем не менее, вот множество типов всплывающих окон, которые вы можете использовать на своем веб-сайте.
1. Регулярные всплывающие окна
Это всплывающие окна, которые вы чаще всего видите и, вероятно, используете на своем веб-сайте. Они часто имеют прямоугольную форму и, как правило, появляются в середине веб-сайта.

Эти всплывающие окна в основном используются вместе с лид-магнитами, которые в основном представляют собой бесплатные услуги, такие как электронные книги, видео и т. д. Эти бесплатные услуги используются для привлечения потенциальных клиентов. Они также используются для объявления рекламных предложений, таких как предложения о продаже на День Святого Валентина, Рождество, Черную пятницу и т. Д.
Обычные всплывающие окна легко настроить, и они обычно не требуют расширенной настройки. Это делает их идеальным выбором, если вы новичок во всех всплывающих окнах.
2. Вставки
Как следует из названия, всплывающие окна — это всплывающие окна, которые «скользят», а не «выскакивают».

Зачем кому-то использовать слайд-ин вместо стандартного всплывающего окна?
Причина проста. Всплывающие окна могут в конечном итоге раздражать ваших посетителей, независимо от того, насколько хорошо вы их реализуете. Они, как правило, имеют отношение «прямо в лицо», из-за чего люди их не любят.
Вот почему слайд-ин является лучшим вариантом. Вместо того, чтобы всплывать, они незаметно проскальзывают со стороны экрана вашего посетителя, иногда даже не замечая этого.
Несмотря на то, что они незаметны, слайды все равно привлекают внимание.
3. Липкая полоса
Как насчет того, чтобы всплывающие окна оставались на ваших страницах, а не всплывали или скользили? Здесь в игру вступает липкая полоса (то же самое, что и плавающая полоса).
Липкие полосы — это небольшие прямоугольные полоски, которые располагаются внизу страницы или плавают вверху. Они выглядят примерно так:

Липучки — идеальный вариант для объявления на вашем сайте. Вы также найдете их полезными, если захотите запустить рекламную акцию с бесплатной доставкой на своем веб-сайте.
Как и вставки, липкие полосы не навязчивы, хотя и привлекают внимание.
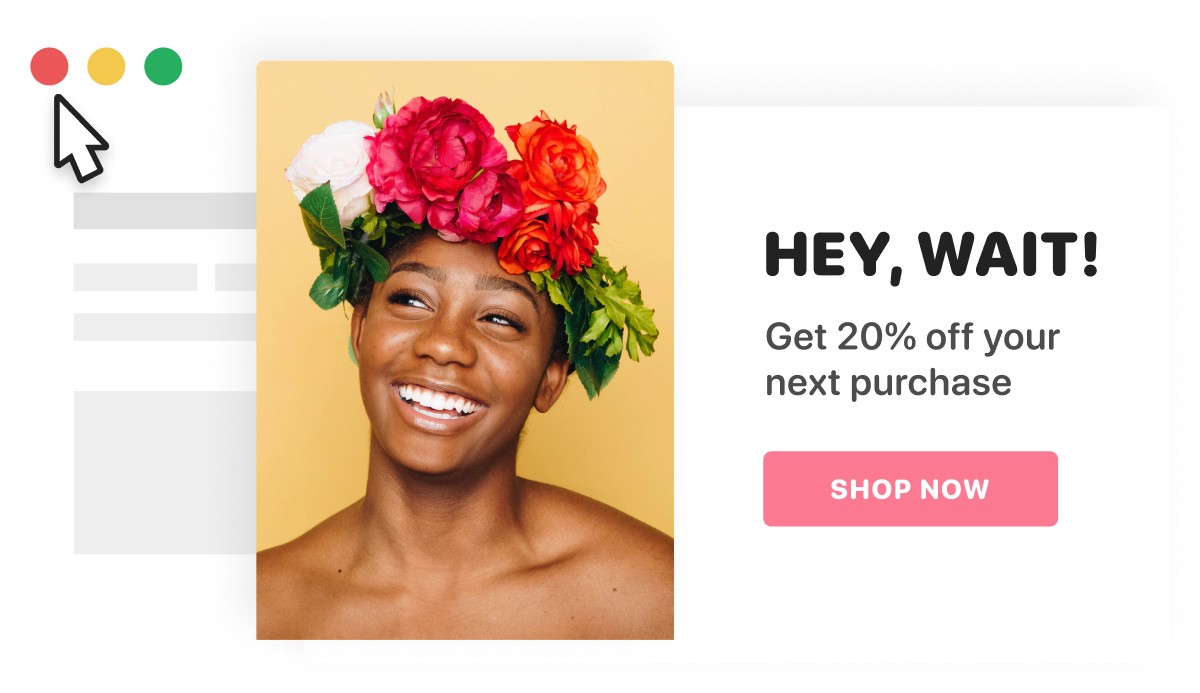
4. Всплывающее окно с намерением выйти
Отображение всплывающих окон сразу после того, как посетители заходят на ваш сайт, — плохая идея. Если вы сделаете это, вы можете разозлить их, заставив их покинуть ваш сайт почти сразу же, как только они появятся.
Что делать: подождите, пока они будут готовы покинуть ваш сайт, прежде чем отображать какие-либо всплывающие окна. Технически это называется всплывающим окном с намерением выйти.

Всплывающие окна выхода — это всплывающие окна, которые появляются, когда посетители пытаются покинуть ваш сайт. Их основная цель — отыграть брошенных посетителей. Это делает их идеальными для восстановления брошенных тележек.
5. Геймифицированные всплывающие окна
Обычные всплывающие окна могут быть скучными. Люди видели их уже миллион раз на разных сайтах. Вы можете поспорить, что они не ждут их и на вашем.
Так почему бы не оживить ситуацию, используя вместо этого геймифицированные всплывающие окна?
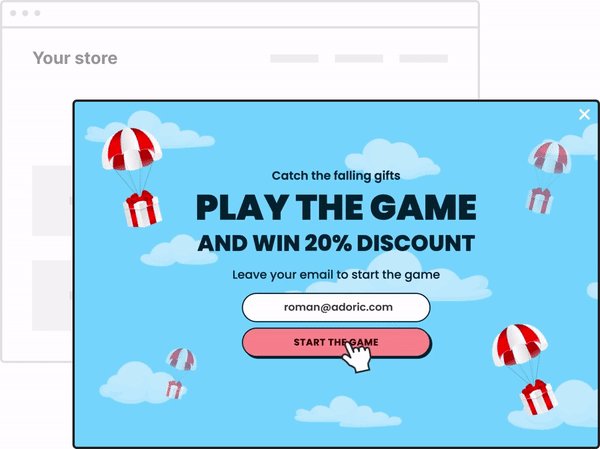
Как следует из названия, геймифицированные всплывающие окна — это всплывающие окна со встроенными в них игровыми механиками. Они позволяют вам дать посетителям вашего сайта шанс выиграть скидки, бесплатную доставку и другие интересные халявы, играя в веселые игры.
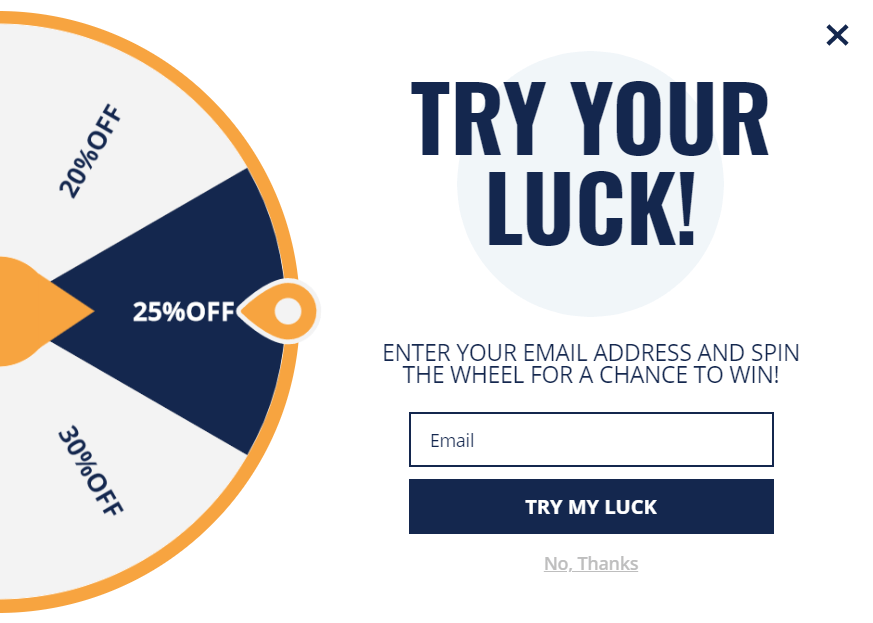
Хорошим примером является всплывающее окно с выигрышем. Это дает посетителям шанс выиграть купон, просто вращая колесо удачи. Любое значение, на которое упадет указатель колеса, становится их выигрышем.
Это выглядит примерно так:

Другие формы игровых всплывающих окон включают в себя скретч-к-выигрышу и наши собственные всплывающие окна Falling Gifts.
6. Многошаговые всплывающие окна
Было бы неплохо, если бы вы могли отображать специальную заметку «спасибо» каждый раз, когда посетители отправляли свои электронные письма через ваше всплывающее окно? Конечно, было бы!
Здесь в игру вступают многоступенчатые всплывающие окна.
Многоступенчатые всплывающие окна — это всплывающие окна, которые имеют более одного шага — обычно от двух до трех.
Итак, на первом этапе вы можете запросить у посетителей их электронные письма. На втором этапе вы можете отобразить благодарственное письмо, подарить им подарок или запросить дополнительную информацию.
1. Повышение конверсии
Основная цель использования всплывающих окон — повысить конверсию вашего сайта. Это делает их отличным инструментом для привлечения внимания ваших посетителей и подталкивания их к выполнению желаемого действия, например к совершению покупки.
Кроме того, они являются отличным инструментом для продвижения флэш-продаж и рекламных предложений.
2. Уменьшите количество брошенных корзин
Брошенная корзина — очень серьезная проблема в электронной коммерции. Исследования показывают, что до 70% всех покупателей бросают свои тележки до завершения оформления заказа.
Теперь, когда нет волшебного средства для решения проблемы отказа от корзины, использование всплывающих окон на вашем веб-сайте Shopify может помочь.
Есть два способа сделать это.
Один из них — отображать всплывающее окно с намерением выйти для покупателей, пытающихся покинуть ваш сайт. Всплывающие окна должны содержать товары, которые они оставили в своих корзинах и еще не заплатили.
Второй метод заключается в отображении всплывающих окон для постоянных посетителей, которые покинули ваш сайт, не завершив оформление заказа, показывая им содержимое их незаполненных корзин во всплывающем окне.
Вы можете немного украсить вещи, соблазнив покупателей скидкой. Например, вы можете предложить им скидку 15%, если они завершат свои брошенные корзины.
3. Персонализация
Использование всплывающих окон на вашем веб-сайте дает вам возможность персонализировать покупательский опыт ваших посетителей. Причина в том, что с помощью всплывающих окон вы можете рекомендовать продукты, которые ваши клиенты, вероятно, захотят купить, основываясь на их истории покупок и предпочтениях.
Персонализация опыта ваших посетителей не только подсластит их впечатления от покупок, но и побудит их хотеть покупать больше. Это означает больше продаж для вас.
4. Быстро создавайте свой список
Деньги, говорят, есть в списке. То есть, если вы хотите получать доход от своего сайта, вам сначала нужно создать список адресов электронной почты.
Использование всплывающих окон на вашем веб-сайте — это самый эффективный и быстрый способ создать свой список адресов электронной почты.
Добавление формы подписки на информационный бюллетень в нижний колонтитул или боковую панель может сработать, но, конечно, не так эффективно, как вы ожидаете.
Итак, вам лучше использовать всплывающие окна, если вы хотите как можно быстрее расширить свой список рассылки.
5. Делайте больше продаж
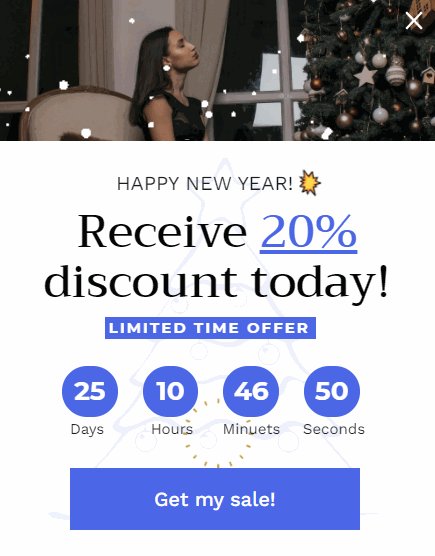
У вас есть неотразимые распродажи на Пасху, Рождество или Черную пятницу, о которых вы хотели бы, чтобы ваши посетители узнали? Использование всплывающего окна — это путь.
Вы даже можете добавить таймер обратного отсчета к своим всплывающим окнам, чтобы создать ощущение срочности. Таким образом, потенциальные клиенты будут действовать быстрее, а не бездельничать, что обеспечит вам много продаж.
Что делает хорошее всплывающее окно Shopify?
Плохо спроектированное всплывающее окно ни к чему не приведет. То же самое и с плохо реализованным всплывающим окном. Тогда возникает вопрос: что делает всплывающее окно хорошим?
Несмотря на то, что для создания всплывающих окон нигде не существует установленных правил, помните о приведенных ниже рекомендациях, и это поможет вам создать лучшее всплывающее окно.
1. Хорошее всплывающее окно заманчиво
Отображение всплывающих окон исключительно ради них — или потому, что так делают все остальные — плохая идея. Ваши всплывающие окна должны быть заманчивыми, чтобы иметь шанс превратить ваших посетителей в покупателей или подписчиков электронной почты.
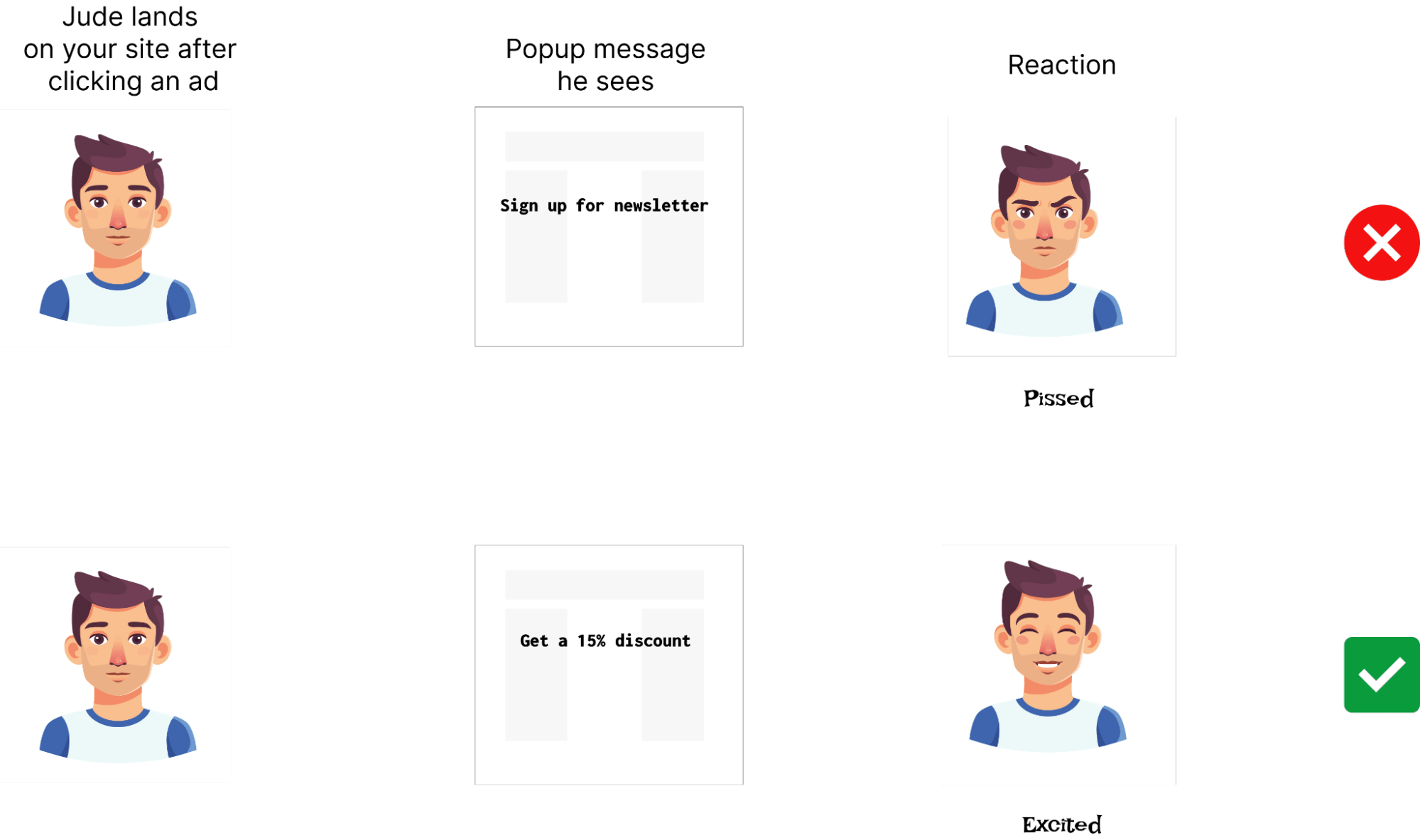
Как узнать, актуально ли ваше всплывающее окно? Иллюстрация поможет вам понять это.
Предположим, вы размещаете рекламу на Facebook, и Джуд нажимает на нее. Попав на ваш сайт, Джуд сразу же видит всплывающее окно с запросом электронной почты. Скорее всего, он разозлится и покинет вашу страницу.
Но если он увидит всплывающее окно, предлагающее ему скидку 15%, он, скорее всего, заинтересуется и захочет купить ваш продукт.

2. Хорошее всплывающее окно актуально
Хорошее всплывающее окно не только заманчиво, но и актуально.
Проиллюстрируем другой пример.
Андреа, заядлый скейтбордист, видит ваше объявление на Facebook, в котором рекламируется мгновенная распродажа скейтборда.
Андреа нажимает на объявление, которое сразу же перенаправляет его на страницу вашего продукта. Пока он просматривает страницу, на экране Андреа появляется полноразмерное всплывающее окно с просьбой загрузить книгу, которая обещает научить его, как стать лучшим скейтбордистом.
Как ты думаешь, что произойдет? Вы угадали!
Лучше всего показать Джуду всплывающее окно с продуктами, которые он, вероятно, захочет купить, и, возможно, добавить скидку.
Поддержание релевантности всплывающих окон поможет улучшить конверсию. Кроме того, это может значительно снизить показатель отказов на вашем сайте.
3. Хорошее всплывающее окно появляется в нужное время
Правильное время — один из важных ключей к успеху с всплывающими окнами. Причина в том, что всплывающие окна имеют навязчивую тенденцию, которая может раздражать. И вы определенно не хотели бы раздражать посетителей своими всплывающими окнами.
Когда лучше всего показывать всплывающие окна? По опыту, это когда посетители взаимодействуют с вашим контентом.
Например, когда кто-то заходит на ваш сайт, вы должны подождать несколько минут, прежде чем отобразить всплывающее окно. Если возможно, подождите, пока они прокрутят вашу страницу на определенное расстояние вниз.
4. Хорошее всплывающее окно должно быть лаконичным
Может быть заманчиво упаковать много материала во всплывающие окна при их создании. Не поддавайтесь этому искушению.
Вместо этого делайте их как можно более краткими. В сущности, ваши копии должны быть короткими и приятными, используйте изображения, которые что-то сообщают, и избегайте оскорбительного использования цветов. Будь проще!
Вы будете удивлены, узнав, что ваше довольно простое всплывающее окно конвертируется лучше, чем сложное всплывающее окно с таким количеством наворотов.
5. Хорошее всплывающее окно персонализировано
Если вы хотите, чтобы ваши всплывающие окна конвертировались лучше, вы должны показывать их нужным людям, в нужное время и с правильным контентом.

Например, если вы продаете мужскую и женскую одежду на своем веб-сайте Shopify и отображаете всплывающее окно, рекламирующее мокасины для мужчин, вы не совершите много продаж.
Вместо этого отображайте всплывающие окна в зависимости от пола ваших посетителей.
Женщинам покажите всплывающее окно, рекламирующее танкетку, сумочку, необычное ожерелье и т. д. Вы даже можете сделать еще один шаг вперед, рекламируя товары, соответствующие их покупательной способности.
Что касается мужчин, вы можете продвигать замшевые туфли и лоферы, рубашки и наручные часы — это товары, которые пощекочут их воображение.
Примеры использования всплывающих окон на Shopify
Вот некоторые распространенные способы использования всплывающих окон:
1. Допродажи и перекрестные продажи
Вам не обязательно привлекать больше клиентов, чтобы увеличить продажи. Иногда вам просто нужно найти способ заставить немногочисленных клиентов покупать больше.
Здесь в игру вступают допродажи и кросс-продажи. Допродажа ваших клиентов включает в себя убеждение покупателей покупать более дорогой продукт. С другой стороны, кросс-продажи — это практика, когда люди покупают дополнительные продукты, часто со скидкой.
В нашем блоге есть подробная статья о допродажах и перекрестных продажах. Возможно, вы захотите проверить это.

Всплывающие окна пригодятся, если вы хотите запустить кампании по допродаже и перекрестным продажам на своем веб-сайте.
2. Опросы
Всплывающие окна предназначены не только для маркетинговых целей. Они также пригодятся, когда вы захотите провести опрос, чтобы получить информацию от ваших посетителей и клиентов.
Проведение опроса с помощью всплывающего окна позволяет вам понять, чего хотят ваши клиенты, и соответствующим образом адаптировать свои предложения продуктов.
3. Регистрация на вебинар
У вас есть предстоящий вебинар, о котором вы хотели бы, чтобы ваши посетители узнали и на который подписались? Какой инструмент лучше использовать для этого, чем всплывающее окно?
При эффективном использовании всплывающие окна могут помочь привлечь большое количество посетителей на ваш вебинар.
4. Запустите акцию с бесплатной доставкой
Высокая стоимость доставки — одна из основных причин, по которой покупатели отказываются от своих корзин. Исследования показывают, что до 80% покупателей отказываются от своих тележек из-за высокой стоимости доставки.
Интуитивно понятно, что предложение клиентам бесплатной доставки поможет сократить число отказов от корзины на вашем веб-сайте. Но это может работать только в том случае, если потенциальные клиенты знают, что вы предлагаете бесплатную доставку с самого начала.
Вот где полоса бесплатной доставки пригодится.

С помощью этих всплывающих окон вы можете соблазнить своих клиентов бесплатной доставкой, чтобы они покупали больше в вашем магазине.
5. Рекомендация продукта
Персонализируйте опыт ваших покупателей, рекомендуя продукты, которые они, вероятно, захотят купить, на основе их истории покупок, геолокации, пола и т. д.
Это еще одна область, где всплывающие окна могут пригодиться.
С помощью всплывающих окон вы можете предлагать товары, которые вы изначально просматривали, но так и не купили, товары, которые они добавили в корзину, но не завершили покупку, популярные товары, которые покупают другие покупатели, и т. д.
7 советов, как заставить всплывающие окна хорошо работать на Shopify
Люди часто отказываются от своих первых нескольких попыток использовать всплывающее окно. Это потому, что заставить ваши всплывающие окна конвертировать так, как вы хотите, может быть сложно. Сложно, но не невозможно.
С правильной стратегией вы можете поднять коэффициент конверсии за пределы своего воображения.
Тем не менее, вот 7 проверенных советов, которые сделают ваши всплывающие окна лучше конвертируемыми.
1. Покажите свои всплывающие окна нужным людям
Одним из важных ключей к достижению ваших маркетинговых целей с помощью всплывающих окон является показ их нужным людям.
Вы должны определить свою целевую аудиторию и показать им правильное всплывающее окно, если вы действительно хотите получить хорошую конверсию.
Например, если вы продаете товары клиентам из Европы и США, не имеет смысла указывать цену только в долларах ($). Вы должны сегментировать свою аудиторию и отображать цены на свои продукты в зависимости от их местоположения.
Вы также можете отображать всплывающие окна в зависимости от статуса ваших посетителей.
Например, лучше всего показывать всплывающие окна с подпиской по электронной почте для новых посетителей. Таким образом, вы будете получать их электронные письма и продавать их позже через электронный маркетинг, если они ничего не купят.
Для постоянных посетителей вы можете показывать всплывающие окна с рекомендациями по продукту, так как они, скорее всего, будут с ними взаимодействовать.
2. Показывайте всплывающие окна в нужное время
Не всегда достаточно показывать всплывающие окна нужным людям. Вы также должны пройти лишнюю милю, отображая их в нужное время.
Отображение ваших всплывающих окон в нужное время сделает их менее раздражающими, поощряя ваших посетителей взаимодействовать с ними.
Когда лучше всего показывать всплывающее окно? Как мы упоминали ранее, лучшее время для показа ваших всплывающих окон — это когда ваши посетители взаимодействуют с контентом вашего сайта.
Это может произойти через несколько секунд после того, как они попадут на вашу страницу, когда они начнут прокручивать вашу страницу, когда они нажимают кнопку или когда они собираются покинуть ваш сайт.
Большинство инструментов для создания всплывающих окон предоставляют вам гибкие возможности управления отображением всплывающих окон.
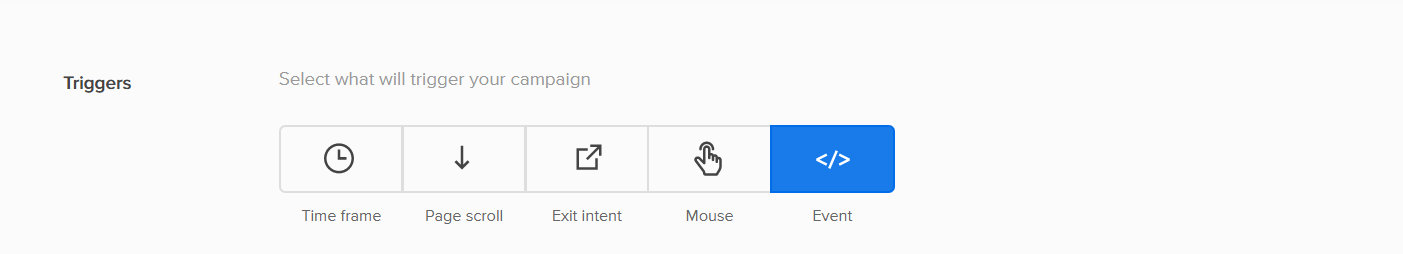
Например, Adoric предоставляет вам 5 различных параметров запуска всплывающих окон, чтобы сделать ваши всплывающие окна более привлекательными: временные рамки, прокрутка страницы, намерение выхода, щелчок мышью и специальное событие.

3. Добавьте соблазн
Вы захотите привлечь внимание посетителей сразу же, как только они увидят ваше всплывающее окно. Использование привлекательных изображений и мощного текста может сработать, но не так сильно, как приманка. А что может быть лучше соблазна, чем купон?
Хотите верьте, хотите нет, но людям нравятся купоны — и они пойдут на все, чтобы их получить.
Не верите нам?
По данным Statista, 90% потребителей в США признались, что в какой-то момент использовали купоны.
86% покупателей-миллениалов заявили, что купоны могут привлечь их достаточно, чтобы попробовать новый бренд.
Верите нам сейчас? Правда в том, что электронная коммерция и купоны неразделимы. Правильное их использование поможет вам привлечь много клиентов и увеличить продажи.
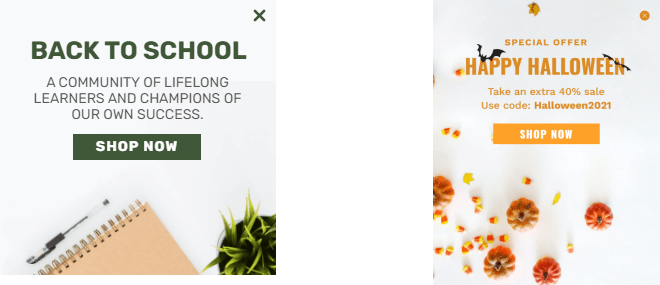
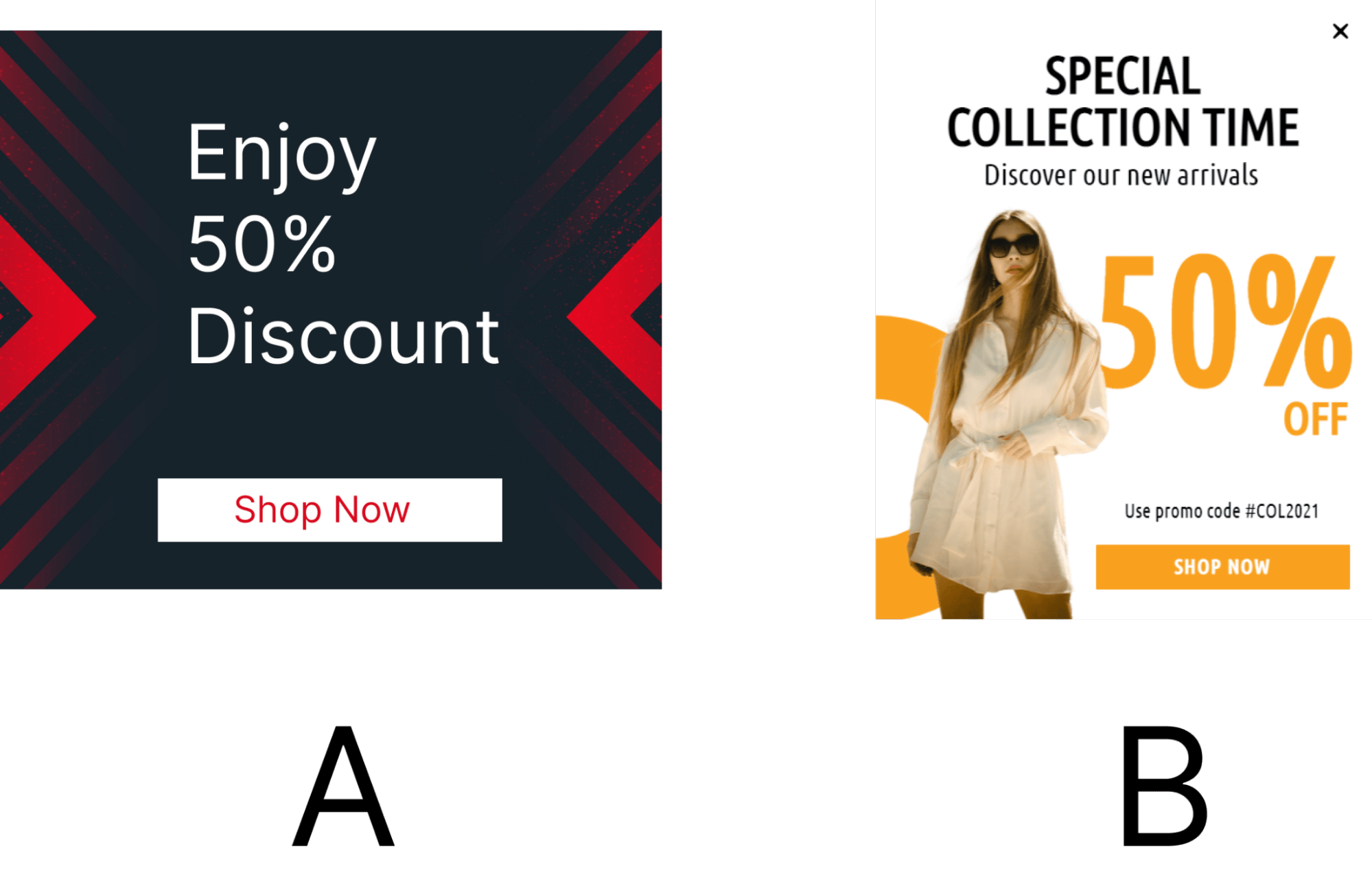
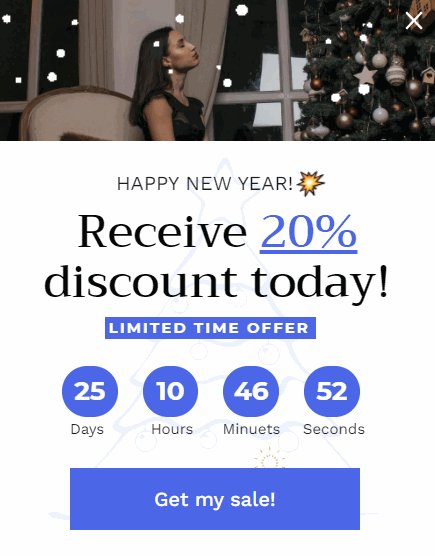
Взгляните на эти два всплывающих окна и скажите нам, какое из них, по вашему мнению, будет лучше конвертироваться.

Тот, что справа, не так ли?
Добавление соблазна к вашим всплывающим окнам даст вашим посетителям повод захотеть взаимодействовать с ними.
4. Используйте соответствующие изображения
Допустим, вы продаете одежду для отдыха в своем магазине и хотите использовать всплывающие окна для увеличения продаж. Как вы думаете, какой из этих всплывающих окон будет способствовать наибольшему количеству продаж?

Яркий?
Правда в том, что люди — ленивые читатели. Чаще всего их внимание привлекают изображения, а не текст. Вот почему важно использовать изображения, которые имеют отношение к сообщению, которое вы пытаетесь передать.
Если вы продаете сумки и хотите использовать всплывающие окна для продвижения своих продуктов, убедитесь, что всплывающее окно имеет изображение сумки.
По сути, используйте соответствующие изображения.
5. Добавьте геймификацию
Было бы неплохо, если бы вы могли немного оживить ситуацию и сделать свои всплывающие окна более увлекательными и привлекательными? Это точно будет. Вот что такое геймификация.
Добавление геймификации к вашим всплывающим окнам — это практика добавления игровых элементов во всплывающие окна, чтобы сделать их более увлекательными. Теперь не все захотят играть в игру в вашем попапе по многим причинам.
Чтобы преодолеть эту апатию, вам нужно вознаграждать посетителей купонами и скидками за участие в ваших играх.
Одно популярное игровое всплывающее окно, которое вы должны попробовать, — это всплывающее окно с выигрышем. Это всплывающее окно, которое дает посетителям шанс выиграть купоны, вращая колесо удачи.
Еще одно классное игровое всплывающее окно, которое вы можете попробовать, — это наше собственное всплывающее окно Falling Gifts. На этом всплывающем дисплее посетители увидят падающие подарочные коробки. Все, что им нужно сделать, это случайным образом щелкнуть по полям, чтобы открыть их содержимое.
Все, что находится в коробке, становится их выигрышем.

Добавление геймификации к вашим всплывающим окнам имеет двойное преимущество: оно повышает вовлеченность пользователей и в то же время снижает показатель отказов.
6. Используйте FOMO
Страх упустить выгоду, или сокращенно FOMO, — это концепция побуждения людей к действию путем возбуждения страха упустить сделку, опыт, вознаграждение и т. д.
Хороший пример FOMO в действии — это когда вы просматриваете продукт в Интернете, а затем что-то вроде «Осталось только 2. Получите свое прямо сейчас».
Или что-то вроде «Скидка 30%. Срок действия предложения истекает через 24 часа». Появляется на вашем экране.
Когда вы увидите что-либо из этого, вам, естественно, захочется действовать как можно быстрее, чтобы не проиграть, даже если у вас никогда не было планов покупки.
Вы также можете использовать это явление при создании всплывающих окон. Добавление FOMO к вашим всплывающим окнам заставит ваших посетителей действовать поспешно, что повысит вашу конверсию и продажи.
Один из хороших способов внедрить FOMO во всплывающее окно — встроить в него таймер обратного отсчета.
Вот шаблон из нашей библиотеки, который вы можете попробовать:

7. Сделайте свой призыв к действию сильным
Что такое всплывающее окно без CTA (призыва к действию)? Какими бы хорошо продуманными и стратегически реализованными ни были ваши всплывающие окна, они не дадут никакого результата, если у них нет призыва к действию.
Таким образом, вам нужно сделать ваш CTA (который в основном представляет собой ссылку или кнопку, которую посетители должны щелкнуть, чтобы выполнить действие) как можно более убедительным.
Один из верных способов сделать это — использовать сильные слова и фразы, такие как «получи свое сейчас», «воспользуйся этим предложением», «купи сейчас», «отвези меня туда» и т. д.
3 лучших всплывающих окна для Shopify
Это руководство было бы неполным, если бы мы давали вам только советы по созданию всплывающих окон с высокой конверсией, но не показывали, как это сделать.
К счастью, вам не нужно писать сложные строки кода, чтобы создать всплывающее окно на вашем сайте. Использование правильного всплывающего приложения подойдет.
Тем не менее, вот 3 лучших всплывающих приложения для Shopify, на которые вы можете рассчитывать.
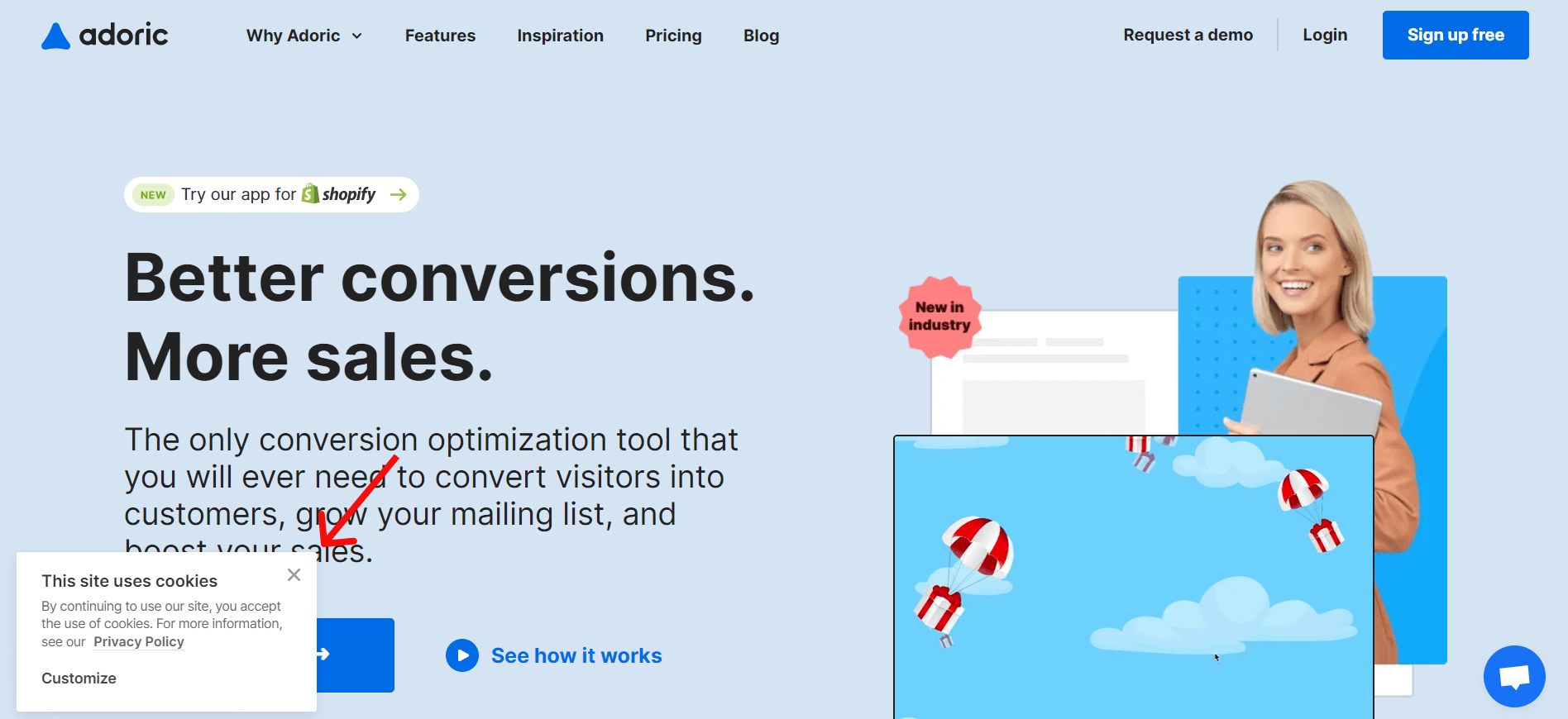
1. Адорик

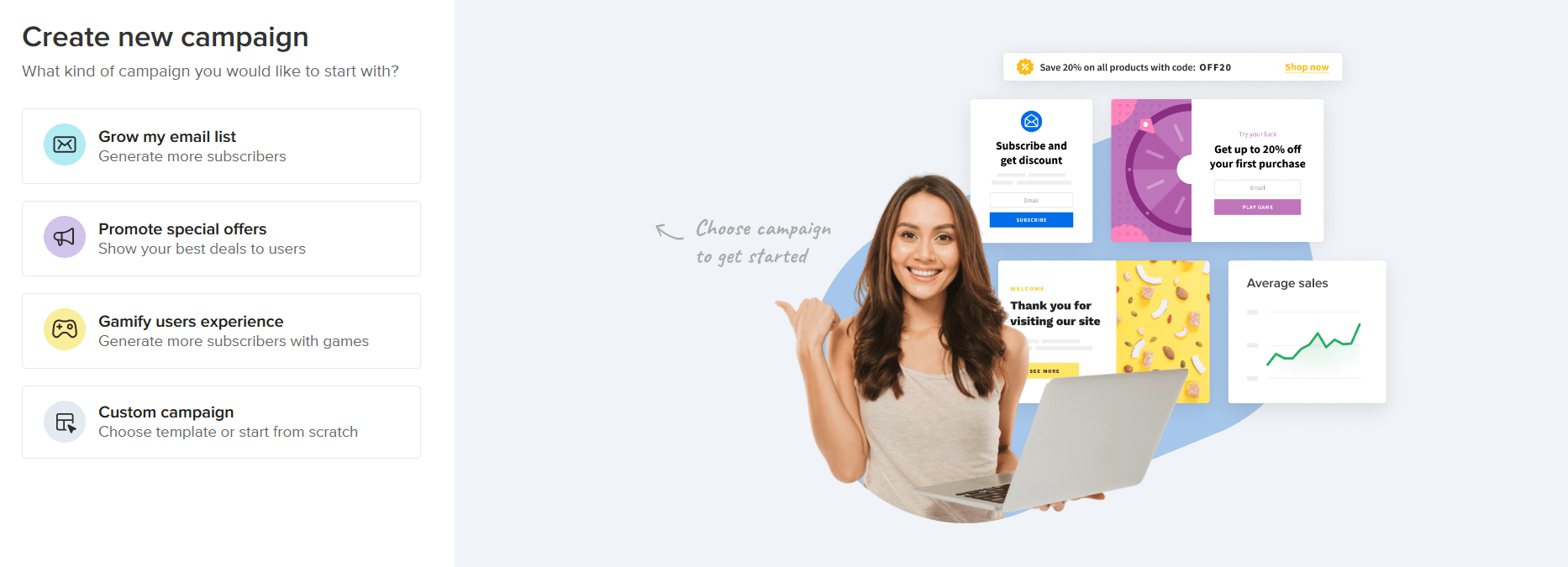
Adoric, несомненно, является одним из лучших всплывающих приложений для Shopify на рынке, и на то есть веская причина: оно поставляется с множеством инструментов и функций, которые позволяют очень легко создавать потрясающие всплывающие окна.
На самом деле, вы можете создать всплывающее окно, чтобы расширить свой список адресов электронной почты, продвигать свои специальные предложения и геймифицировать взаимодействие с вашими пользователями несколькими нажатиями кнопки благодаря нашему интуитивно понятному мастеру кампаний.

Кроме того, Adoric обладает мощными функциями сегментации и запуска, которые позволяют показывать всплывающее окно нужным людям в нужное время.
Лучше всего то, что у Adoric есть библиотека из более чем 1000 настраиваемых шаблонов, которые вы можете использовать для ускорения дизайна всплывающих окон.
Готовы попробовать Adoric? Добавьте его в свой магазин прямо сейчас, чтобы увидеть его в действии.
Установите приложение Adoric Shopify
2. Всплывающие окна Риво

Rivo Popups — еще одно отличное приложение для создания всплывающих окон, которое позволяет легко создавать привлекающие внимание всплывающие окна, останавливающие прокрутку.
Как и Adoric, Rivo Popups также поставляется со множеством инструментов и шаблонов, которые вы можете использовать для создания всплывающих окон, привлекающих клиентов и стимулирующих продажи.
С Rivo вы можете создавать липкие панели и всплывающие окна с подпиской, добавлять геймификацию к своим всплывающим окнам, устанавливать правила отображения для ваших всплывающих окон и т. д.
3. Розничные продажи

Третьим и последним в нашем списке являются POP Sales. Как следует из названия, это приложение позволяет создавать привлекательные всплывающие окна для увеличения продаж.
Он позволяет отображать всплывающие окна в зависимости от местоположения ваших посетителей, отслеживать взаимодействие пользователей с вашими всплывающими окнами и многое другое.
Кроме того, он прост в использовании.
Заключение
Был длинный, не так ли? В любом случае, весь смысл этого поста в том, чтобы показать вам, насколько полезными могут быть всплывающие окна. Это отличные инструменты для увеличения продаж и улучшения конверсии сайта.
Тем не менее, вы должны использовать их правильно, чтобы увидеть какую-либо значимую пользу. Надеюсь, со всем, что мы поделились в этом посте, это не будет большой проблемой.
Готовы попробовать Adoric, чтобы увидеть, как он может помочь улучшить вашу конверсию и продажи? Добавьте его на свой сайт Shopify прямо сейчас, чтобы опробовать его.
Вы можете начать бесплатно и перейти на наши платные планы по мере расширения вашего бизнеса.
Установите приложение Adoric Shopify
