Page Experience and Core Web Vitals: краткое руководство по CRO и SEO
Опубликовано: 2021-03-23Page Experience and Core Web Vitals: краткое руководство по CRO и SEO
Резюме: Готовьтесь! Google Core Web Vitals выйдет в мае 2021 года!
Александр Свенссон 9 мин
Core Web Vitals — это попытка Google измерить и вознаградить хороший пользовательский опыт более высоким рейтингом .
Предыдущие попытки Google поощрить хороший UX:
- Кто оптимизирует пользовательский опыт
- Типичные показатели хорошего пользовательского опыта
- Может ли Google измерить удовлетворенность веб-сайта?
- Другие факторы юзабилити и удобства страницы, которые может видеть Google
Ваш путеводитель по Core Web Vitals:
- Что такое основные веб-жизненные показатели?
- Каким пороговым значениям должны соответствовать веб-сайты для основных веб-жизненных показателей?
- Полезны ли эти изменения для UX и CRO?
- Что я могу сделать, чтобы улучшить взаимодействие со страницей?
Это не первый опыт Google в области взаимодействия с пользователем (UX) и, вероятно, не последний. Тем не менее, стоит понять, чем это отличается от их предыдущих усилий по вознаграждению за хороший UX, и посмотреть, может ли это привести к планам по повышению CRO и SEO для вашего сайта.
Давайте погрузимся.

Связанный: Изучение Google Analytics 4: руководство по знакомству с GA4
Специалисты по CRO и SEO: кто оптимизирует пользовательский опыт?
Хороший пользовательский опыт какое-то время был в основном прерогативой аналитиков конверсии и специалистов по веб-юзабилити. Специалисты по поисковой оптимизации (SEO), по крайней мере, традиционно, занимались увеличением размера аудитории. Между тем, специалисты по оптимизации коэффициента конверсии (CRO) разработали стратегию, чтобы облегчить жизнь этой аудитории.
«Традиционный» эксперт по конверсии…
- управлять такими инструментами, как VWO и Optimizely, для проведения разделенных или многовариантных тестов ,
- проводите опросы веб -сайтов, чтобы узнать, каковы самые большие недостатки сайта, и
- запускайте UX-упражнения , такие как юзабилити-тесты и сортировка карточек, чтобы оптимизировать работу.
«Традиционный» специалист по поиску…
- управлять такими инструментами, как Google Search Console и Moz, для проверки работоспособности сайта ,
- проведите исследование ключевых слов , чтобы увидеть, какие поисковые запросы наиболее важны для таргетинга, и
- запускайте проекты по созданию контента, чтобы привлечь больше людей на сайт.
Со временем эти линии размылись .
Google начал измерять такие параметры, как pogo-sticking, качество контента и удобство для мобильных устройств — это измерения удобства использования в Интернете, которые влияют на рейтинг поиска . SEO-специалистам пришлось овладеть навыками UX, а специалистам по конверсии — навыкам поисковой оптимизации.
Core Web Vitals — это следующая попытка Google создать систему систематических вознаграждений для сайтов с хорошим пользовательским интерфейсом, а оптимизация может исходить как от профессионалов CRO, так и от SEO-специалистов.

Связанный: Essential Google Analytics: настройка и отчеты, необходимые интернет-маркетологам
Каковы типичные показатели хорошего пользовательского опыта?
Для веб-сайтов, которые проводят юзабилити-тесты, существуют хорошие меры для оценки UX :
- Коэффициент успешного выполнения задачи — это процент людей, которые могут выполнить задачу на месте.
- Время выполнения задачи — это среднее время, которое требуется участнику для выполнения данной задачи.
Для сайтов, на которых есть веб-опросы, существуют хорошие показатели «Голоса клиента» (VoC) для воспринимаемого удобства использования:
- Удовлетворенность — это качественная мера, которую пользователи дают веб-сайту, чтобы оценить, насколько они довольны опытом.
- Шкала юзабилити системы (SUS) и показатель Net Promoter Score (NPS) — это более подробные варианты «показателя UX», которые можно использовать для контрольных показателей.
Это лишь некоторые из широко используемых метрик, которые являются полезными прокси для хорошего пользовательского опыта.
Когда Google и его поисковые роботы пытаются «измерить» пользовательский опыт, следует помнить, что у них нет доступа ни к одной из этих данных .
Может ли Google измерить удовлетворенность веб-сайта?
Несмотря на огромное количество данных Google о миллиардах поисковых запросов в день, пауки, сканирующие ваш веб-сайт, и серверы, обрабатывающие поисковые запросы, имеют очень реальные ограничения , когда речь идет о пользовательском опыте.
Google не может проводить опросы удовлетворенности для всех существующих веб-сайтов. Он также не может проводить юзабилити-тесты на этих сайтах.
Поисковая система не может измерить удовлетворенность, уровень успеха или время выполнения задачи.
Для взаимодействия с пользователем Google должен полагаться на то, что пауки могут «видеть» при сканировании вашего сайта, и на поведение, связанное со страницей результатов поисковой системы. В прошлом это приводило к показателям, которые несколько коррелировали с хорошим пользовательским опытом :
Пого-прилипание
Если пользователь нажимает на ваш сайт из Google, а затем возвращается на страницу результатов поисковой системы , Google воспринимает это как показатель того, что пользователь не нашел то, что ему нужно. (Думайте об этом как о немного более низком, но масштабируемом родственнике показателя успеха задачи.)
Панда
Google пытался вознаграждать веб-сайты значимым контентом и наказывать контент-фермы, оценивая качественный контент, что в некотором роде соответствует хорошему UX.

Это ранние попытки вознаградить хороший пользовательский опыт более высоким рейтингом. Но они многое оставляют на столе — есть несколько вещей, которые пауки Google все еще могут проверить, которые можно просканировать и которые напрямую привязаны к хорошему UX.
Какие другие факторы юзабилити и удобства страницы могут видеть Google?
Помимо Panda и pogo-sticking, пауки Google могут интерпретировать несколько вещей в зависимости от того, как настроены веб-сайты:
Мобильность
Если посетитель переходит на веб-сайт с мобильного устройства, а сайт не отображается должным образом, Google «наказывает» сайт более низким рейтингом.
Безопасный просмотр
Google использует «штрафной ящик» для сайтов с вредоносными программами, вредоносными загрузками и вводящими в заблуждение страницами. Веб-мастера могут исправить проблемы и попросить Google проверить, чтобы убедиться, что проблема устранена, но, хотя Google обнаружит небезопасные страницы, будет штраф рейтинга.
HTTPS
Поисковая система помогает стимулировать внедрение https , награждая безопасные сайты более высоким рейтингом.
Никаких навязчивых межстраничных объявлений
Если сайт показывает всплывающие окна сразу после того, как посетитель приземляется и скрывает основной контент в процессе, Google воспримет это как UX-хит и присвоит сайту более низкий рейтинг.
Это текущие попытки поисковой системы вознаградить хороший UX, но в этом году они выпускают еще один фактор ранжирования: Core Web Vitals.
Экспоненциально развивайте свой бизнес с проверенным опытом в области оптимизации коэффициента конверсии.Подпишитесь на еженедельную рассылку SiteTuners |
Что такое основные веб-жизненные показатели?
Google нужна «карта» хорошего пользовательского опыта, даже если он не может видеть реальную «территорию».
Поскольку Google не может видеть, разочарован ли пользователь сайтом, поисковая система использует pogo-sticking в качестве прокси -сервера для работы в Интернете. Поскольку он не может видеть, как вы реагируете на мобильную версию сайта, он использует то, как ваш сайт отображается на мобильных устройствах, в качестве прокси для мобильных устройств.
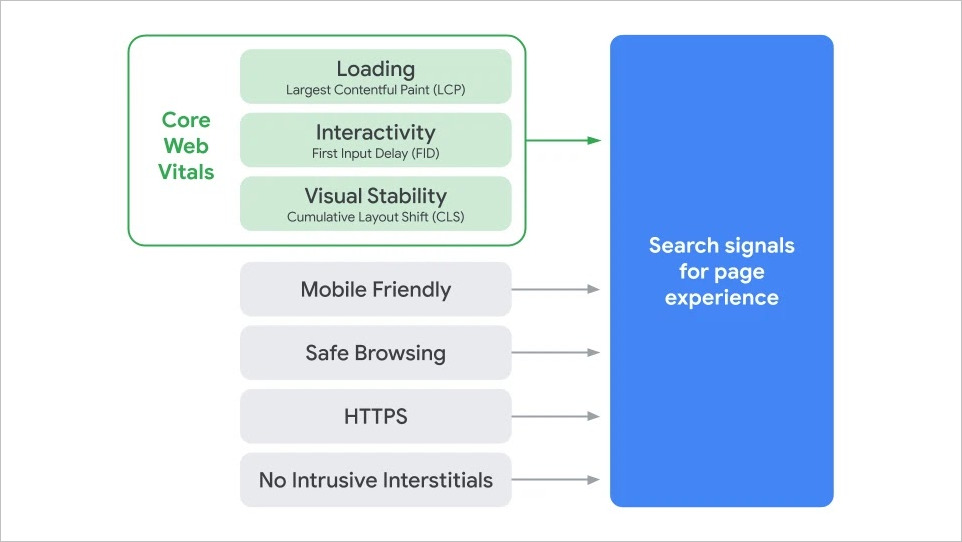
Core Web Vitals работает по тому же принципу:
- Google не видит, насколько пользователь доволен скоростью загрузки сайта, поэтому в качестве прокси использует Largest Contentful Paint (LCP) .
- Он не может видеть, нравится ли вам интерактивный сайт, поэтому он использует задержку первого ввода (FID) в качестве прокси.
- Он не может видеть, считаете ли вы сайт достаточно стабильным для своих нужд, поэтому использует Cumulative Layout Shift (CLS) в качестве прокси.
Core Web Vitals — это масштабируемые измерения, которые могут служить показателем хорошего пользовательского опыта, который поисковые роботы Google могут сканировать, измерять и понимать.

Изображение из блога Google Search Central
Скорость загрузки: что такое Paint с наибольшим содержанием или LCP?
Largest Content Paint или LCP — это то, насколько быстро вы можете загрузить содержимое верхней части страницы . Если все элементы, которые заполняют первый экран, который пользователь видит без прокрутки, загружаются за 2,5 секунды или меньше, он преодолеет пороговые значения Google для LCP. Это верно, даже если для полной загрузки страницы требуется 6-10 секунд.
Теория работы заключается в том, что это «чувствуемая» скорость страницы . Пользователя не волнует, загружаются ли дополнительные элементы ниже сгиба, но он или она будет заботиться о том, потребуется ли некоторое время, чтобы заполнить этот первый экран.
Существует множество факторов, которые могут повлиять на то, насколько быстро вы можете загружать контент в верхней части страницы, от времени отклика сервера до наличия у вас сети развертывания контента (CDN) и минимизации вашего CSS.
Интерактивность: что такое задержка первого ввода или FID?
Задержка первого ввода или FID определяет, насколько быстро загруженная страница становится интерактивной . Загруженные элементы на странице могут занять некоторое время, прежде чем они станут активными, в зависимости от ваших настроек, поэтому Google будет поощрять сайты, которые делают элементы интерактивными за 100 миллисекунд .
Теория работы заключается в том, что если пользователи нажимают на что-то, что выглядит интерактивным, и ничего не происходит, посетители будут разочарованы сайтом, потому что он не отвечает.
Некоторыми из факторов, влияющих на FID, являются объем используемого javascript и наличие тонны данных, которые необходимо обрабатывать на стороне клиента, а не на сервере.
Визуальная стабильность: что такое кумулятивный сдвиг макета или CLS?
Cumulative Layout Shift или CLS — это попытка измерить стабильность сайта . Элементы часто могут перемещаться, когда посетители пытаются нажимать на объекты или обрабатывать информацию на странице. Google ожидает, что владельцы веб-сайтов сведут к минимуму перемещение элементов после загрузки.
Теория работы заключается в том, что если пользователь собирается щелкнуть что-то, и оно перемещается, или если посетитель читает конкретное предложение, и оно нажимается вниз, такое «сдвиг макета» раздражает пользователя.
Некоторыми из факторов, влияющих на CLS, являются изображения, встроенный контент, фреймы без размеров и динамически внедряемый контент.
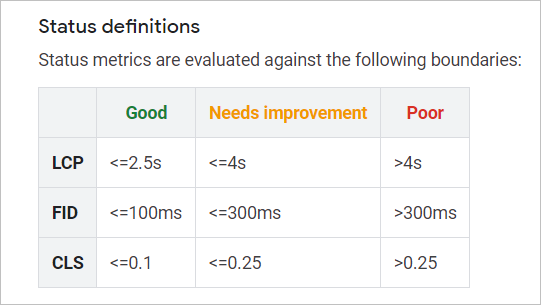
Каким пороговым значениям должны соответствовать веб-сайты для основных веб-жизненных показателей?
Это опубликованные границы для LCP, FID и CLS:

Изображение из Справочного центра Search Console
Полезны ли эти изменения для UX и CRO?
На высоком уровне хорошие показатели Core Web Vitals будут положительно влиять на ваш пользовательский опыт и конверсию. Существует множество исследований, подтверждающих взаимосвязь между временем загрузки страницы и такими показателями, как, например, отказы и конверсии.
На детальном уровне это будет немного отличаться.
Факторы, которые следует учитывать
В зависимости от вашего годового бюджета для ваших конверсий может быть лучше, если вы потратите деньги на карточную сортировку для навигации, а не на лицензию CDN, чтобы улучшить время загрузки страницы и LCP.
В зависимости от размера ваших ресурсов разработки , вам может быть выгоднее потратить время на исправление работы с корзиной покупок, чем на пересмотр фрагментации javascript для улучшения FID.
Но в целом, работа над аспектами взаимодействия с пользователем, которые пересекаются с Core Web Vitals, будет, как правило, хорошей идеей.
Думайте об этом как о дополнительном благе для определенных типов проектов, когда вы составляете планы. Если вы сомневаетесь в том, что проект по увеличению скорости страницы принесет вам дополнительные конверсии, но потребует от компании нескольких спринтов времени на разработку, наличие преимущества ранжирования от LCP в дополнение к приросту конверсии может побудить вас отдать приоритет этому проекту.
И попытка Google вознаградить хороший UX, несмотря на то, что у них нет прямых качественных данных о юзабилити-тестах сайта и баллах Voice of the Customer, является долгожданным изменением в большей схеме вещей.
Что я могу сделать, чтобы улучшить взаимодействие со страницей?
Если вы знакомы с Google Search Console, вы можете использовать ее для проверки показателей Core Web Vitals, чтобы, по крайней мере, начать видеть, где Google считает ваш сайт сильным или слабым. Как только вы увидите, какие самые большие пробелы, вы можете начать формулировать план атаки.
Если у вас есть несколько ключевых страниц, PageSpeed Insights может стать хорошей отправной точкой. Он даст вам ваши оценки для LCP, FID и CLS, а затем предложит конкретные улучшения для потенциальных проектов, такие как минимизация javascript, отсрочка загрузки изображений в верхней части страницы или изображения без размеров, в зависимости от вашей страницы.
Если вам нужна более подробная информация о типах проектов, влияющих на LCP, FID и CLS, отличным ресурсом будет веб-сайт Vitals.
В общем, вы должны убедиться, что у вас есть хотя бы несколько проектов с течением времени, которые влияют на время загрузки верхней части страницы, интерактивность и визуальную стабильность. В дальнейшем проекты такого типа будут улучшать как ваши конверсии, так и ваш рейтинг в Google.
Собираем все вместе: кто владеет основными веб-показателями и опытом работы с страницами?
Между традиционными SEO-специалистами и специалистами по UX или CRO все еще существует немало различий. Тем не менее, не имеет значения, какая сторона в конечном итоге улучшит качество страницы — какой бы отдел ни выполнял эту работу, влияние будет благом как для общего трафика поисковых систем, так и для показателей удовлетворенности и конверсии.
Независимо от того, считаете ли вы себя SEO-специалистом или UX-специалистом, пришло время разобраться в Core Web Vitals и Page Experience.
Подпишитесь на еженедельную рассылку SiteTunersЭкспоненциально развивайте свой бизнес с проверенным опытом в области оптимизации коэффициента конверсии. Получайте еженедельные стратегии, методы и предложения |
