10 лучших советов по оптимизации вашего сайта для мобильных устройств
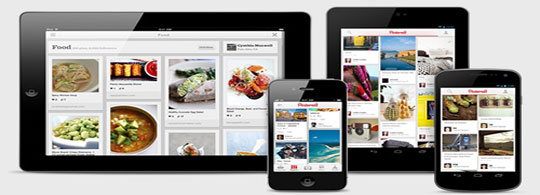
Опубликовано: 2022-04-29В этой статье мы дадим вам несколько советов, которые помогут вам легко оптимизировать свой веб-сайт для мобильных устройств. Не будет ошибкой, если скажут, что мобильность сейчас так же важна, как сейчас кислород. Не верите нам? Пусть цифры говорят за предложение, которое мы только что сделали.
Только в 2020 году более 5,19 миллиарда человек имеют мобильный телефон, а более 60% населения мира имеют доступ к Интернету.
В дополнение к этому, есть также исследование, которое предполагает, что более 74% американцев не чувствуют себя комфортно, оставляя свои телефоны дома.
Мобильные устройства стали крайней необходимостью в современном мире, но они также очень неожиданным образом изменили нашу жизнь. Поделимся с вами еще несколькими интересными фактами.
Более 60% поисковых запросов в Google осуществляются через мобильные телефоны, и если говорить несколько лет назад, то этот процент составлял лишь половину от того, что есть сейчас, то есть около 35%.
- Что должно быть сделано?
- 1. Создайте структуру с учетом мобильного экрана
- 2. Меню навигации должно быть простым
- 3. Контент должен соответствовать цвету
- 4. Сайт должен быть кэширован
- 5. Дизайн должен быть эстетичным
- 6. Используйте различные инструменты тестирования, чтобы проверить удобство сайта для мобильных устройств.
- 7. Выбор подходящего веб-хостинга
- 8. Содержание должно быть понятным и точным
- 9. Изображения нужно оптимизировать
- 10. Избавьтесь от всплывающих окон
- Окончательный вердикт
Что должно быть сделано?

Сейчас самое время подумать об инвестировании в веб-сайт, который хорошо выглядит на мобильных телефонах. Почему? Вот ответ для вас,
Более 60% трафика сайта генерируется через мобильные устройства. Потому что серьезно, у кого есть время, чтобы открыть свои ноутбуки, открыть операционную систему и нажать на браузер, чтобы что-то поискать. Хотя это можно сделать с помощью смартфона гораздо проще.
Если вы человек, обладающий некоторой информацией об ИТ, вы должны знать о том, что Google ввела новую политику, которая называется Mobile-First.
Все больше и больше пользователей переходят с настольных компьютеров или с больших экранов на маленькие экраны и мобильные устройства. Таким образом, Google будет отдавать приоритет веб-сайту, который удобен для мобильных устройств.
Разве приоритет мобильных устройств не является хорошим вариантом?
Позвольте мне поделиться с вами одним кейсом. Г-н Абдул - бизнесмен, которому нужен веб-дизайн, и он владеет бизнесом, связанным с индустрией моды, с основным упором на одежду. Он создал свой веб-сайт электронной коммерции и думал, что люди будут приходить, открывать свои ноутбуки и делать покупки с настольных компьютеров. Но это было не так.
Веб-сайт генерировал очень мало трафика, показатели отказов были высокими, а веб-сайт плохо работал в результатах поиска Google. Это происходит, когда вы не уделяете приоритетное внимание дизайну своего веб-сайта на основе смартфонов.
Вот несколько советов, которые помогут вам идеально оптимизировать свой веб-сайт для мобильных устройств.
Рекомендуется для вас: 20 ошибок в дизайне логотипов, которых следует избегать любой ценой.
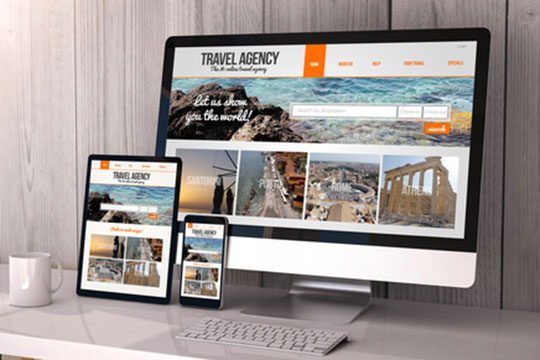
1. Создайте структуру с учетом мобильного экрана

Первый важный критерий заключается в том, что вы не должны держать в уме свой рабочий стол или большие экраны. Но вы должны начать думать, помня о мобильных телефонах, и иметь непосредственный подход к дизайну, ориентированному на мобильные устройства. Главное, что здесь необходимо учитывать, это то, что в мобильных телефонах очень мало места, и вещи отображаются вертикально. путь по сравнению с рабочими столами, структура которых основана на горизонтальном дизайне. Итак, когда расстановка приоритетов сделана, это должно быть сделано по вертикали. Если есть картинки, их нужно разместить так, чтобы они были хорошо видны пользователям смартфонов. Призыв к действию должен быть легко доступен пользователям мобильных телефонов.
2. Меню навигации должно быть простым

Второе, что важно для оптимизации веб-дизайна для мобильных устройств, — это то, что меню навигации должно быть простым. Мы уже говорили, что экраны мобильных устройств меньше, чем у настольных компьютеров или ноутбуков. Таким образом, чрезвычайно важно, чтобы меню навигации было легко доступным и упрощенным. Многие разработчики широко используют гамбургер-меню, упрощая пользователю выбор элементов меню пальцем.
3. Контент должен соответствовать цвету

Третий важный аспект оптимизации веб-дизайна для мобильных экранов заключается в том, что контент должен соответствовать цвету. Контент, доступный на вашем веб-сайте, должен быть легко понятным и легко читаемым. На вашем сайте не должно быть отвлекающих визуальных элементов, не должно быть использования ярких цветов, мешающих пользователю читать то, что написано на сайте.
4. Сайт должен быть кэширован

Четвертый важный аспект — веб-кеш. На вашем сайте должна быть задействована функция веб-кеша. Если вы не знаете, что такое веб-кэширование? Давайте определим это для вас.
Веб-кэширование — это процесс копирования версии страницы, которая может быть предоставлена пользователю в любое время.
Когда кто-то пытается открыть веб-сайт, отображается скопированная или кэшированная версия страницы, которая была кэширована или загружена, когда пользователь впервые открыл веб-сайт, а не действующая версия. Таким образом, производительность веб-сайта повышается, и на загрузку веб-сайта уходит меньше времени, что становится большой проблемой для мобильных веб-сайтов. Поскольку задействовано слишком много ресурсов, для открытия веб-сайта требуется некоторое время. Если на вашем веб-сайте не так много обновлений, всегда полезно включить кеш.

5. Дизайн должен быть эстетичным

Эстетика дизайна очень важна, когда речь идет о мобильных устройствах. Сегодня тенденция работает на более сложные конструкции, а не традиционные. Эти дизайны чистые, точные и содержат все необходимые призывы к действию. Люди хотят красивый веб-сайт, который намного лучше с точки зрения производительности. Каждый элемент должен быть красивым и отзывчивым. CTA кнопки изображения должны быть размещены соответствующим образом, потому что на веб-сайте, ориентированном на мобильные устройства, скорость меньше.
6. Используйте различные инструменты тестирования, чтобы проверить удобство сайта для мобильных устройств.

Прежде чем двигаться дальше, также важно протестировать свой веб-сайт на различных мобильных устройствах. Как вы знаете, существуют тысячи устройств Android и множество версий iPhone. Открывайте свой сайт на разных смартфонах и планшетах и почувствуйте себя.
- Как это легко использовать?
- Загрузка занимает много времени?
- Как определенные элементы выглядят на разных экранах?
- Легко ли понять и прочитать содержание?
- Можно ли сделать навигацию простым способом?
Вы также можете использовать различные инструменты тестирования, один из которых очень известен и называется удобным для мобильных устройств инструментом тестирования. Это даст вам совершенно новый взгляд на то, что вашему веб-сайту не хватает определенных аспектов в отношении адаптации к мобильным устройствам.
Вам может понравиться: SEO и веб-дизайн: как убедиться, что они идут рука об руку?
7. Выбор подходящего веб-хостинга

Веб-хостинг также очень важен, когда речь идет о дизайне, ориентированном на мобильные устройства. Вы должны выбрать правильный веб-хостинг для вас, потому что, если ваш веб-сайт не получает требуемой скорости и ресурсов, никакая сила на земле не может помешать вашему веб-сайту плохо работать в поисковых системах. Когда дело доходит до мобильного дизайна, скорость становится действительно важной. Действительно необходимо выбрать веб-хостинг, который поддерживает скорость веб-сайта в актуальном состоянии.
8. Содержание должно быть понятным и точным

Контент играет очень важную роль, когда речь идет о мобильном дизайне. Поскольку пространство очень узкое и маленькое, разным пользователям становится очень трудно читать, поэтому вам нужно изменить размер вашего контента и сделать необходимую минимизацию текста, чтобы каждое написанное слово было прекрасно видно на экране.
9. Изображения нужно оптимизировать

Изображения являются одним из наиболее важных аспектов веб-сайта, и изображения становятся одной из причин того, что веб-сайту требуется много времени для загрузки на мобильных устройствах. Вам необходимо правильно и адекватно оптимизировать свой сайт; этот момент важен и для десктопов. Оптимизация ваших изображений также поможет вам в рейтинге веб-сайта и улучшит общий пользовательский опыт. Изображения рассказывают историю, которую не могут передать слова. Они должны быть размещены таким образом, чтобы они были понятны пользователям. Не должно быть расплывчатых изображений. Кроме того, изображения должны быть очень отзывчивыми. Вы можете использовать адаптивные изображения, что означает, что изображения будут автоматически подстраиваться под размер экрана.
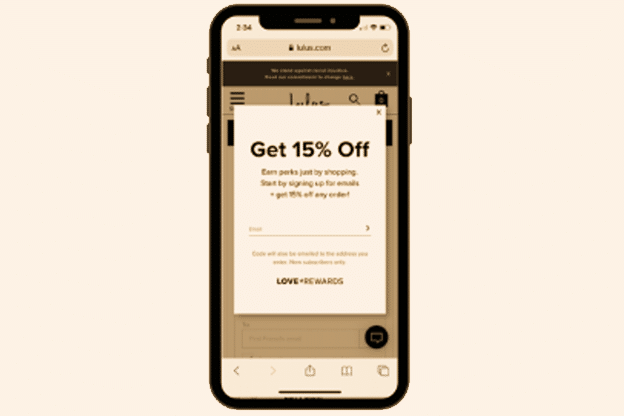
10. Избавьтесь от всплывающих окон

Всплывающие окна — это один из способов отвлечь людей от вашего сайта и привести к очень высокому показателю отказов. Никому не нравится открывать экраны своих мобильных устройств и видеть всплывающую рекламу прямо перед их лицом. Это не очень приятно, плюс это посылает сообщение о том, что ваш сайт не подходит для мобильного дизайна.
Вам также может понравиться: 13 лучших программ для графического дизайна для Windows (бесплатных и платных).
Окончательный вердикт

Следовательно, теперь можно считать, что дизайн веб-сайта с точки зрения удобства для мобильных устройств — непростая задача. Наоборот, это огромная обязанность, которая ложится на плечи фронтенд-дизайнеров. Для оценки дружелюбия следует использовать различные инструменты тестирования. Кроме того, помимо инструментов, необходимо проводить тестирование на человеческом уровне на разных устройствах, чтобы не отставать от тенденций рынка и снижать показатель отказов с мобильных устройств.
Эта статья написана Оливером Франклином. Он контент-стратег, работающий в Digital Graphiks, агентстве по разработке веб-сайтов с самым высоким рейтингом в Дубае, Объединенные Арабские Эмираты. Подпишитесь на них: LinkedIn | Фейсбук.
