Официальное PWA для Shopware 6: как сделать так, чтобы ваши клиенты стали WOW в 2022 году?
Опубликовано: 2021-12-01Содержание
- Определение PWA и зачем его использовать?
- Высокая производительность
- Маленький размер приложения
- Работать оффлайн
- Не требуется установка, обновление или публикация в магазине приложений
- SEO-дружественность
- Кроссбраузерность и совместимость с разными устройствами
- Более дешевая разработка и обслуживание
- Безопасность
- Преимущества Shopware PWA
- Недостатки Shopware PWA
- Примеры прогрессивных веб-приложений и их маркетинговые результаты
- AliExpress
- Форбс
- Твиттер
- Ланком
- Что делает Shopware PWA уникальным?
- Неограниченное творчество
- Создан для сложности корпоративного уровня
- Стек технологий
- Быстрая интеграция
- Vue Storefront: лучший магазин PWA для Shopware 6
- Что такое Vue Storefront?
- Зачем использовать Vue Storefront в качестве PWA для Shopware 6 Release?
- Установка PWA на Shopware 6
- Почему вы должны рассмотреть возможность внедрения PWA?
Граница между веб-сайтами и нативными приложениями стирается для мобильной электронной коммерции. Создание мобильного приложения для вашей компании электронной коммерции, а затем привлечение пользователей для загрузки больше не актуально. Почему? Потому что появились PWA (прогрессивные веб-приложения), которые сочетают в себе плюсы веб-сайтов и нативных приложений. Хотя PWA для Magento 2 появились раньше, магазины Shopware уже можно успешно превратить в PWA. А с выходом официального PWA для Shopware 6 стало намного проще.
Давайте поговорим об этом Есть проект в виду?
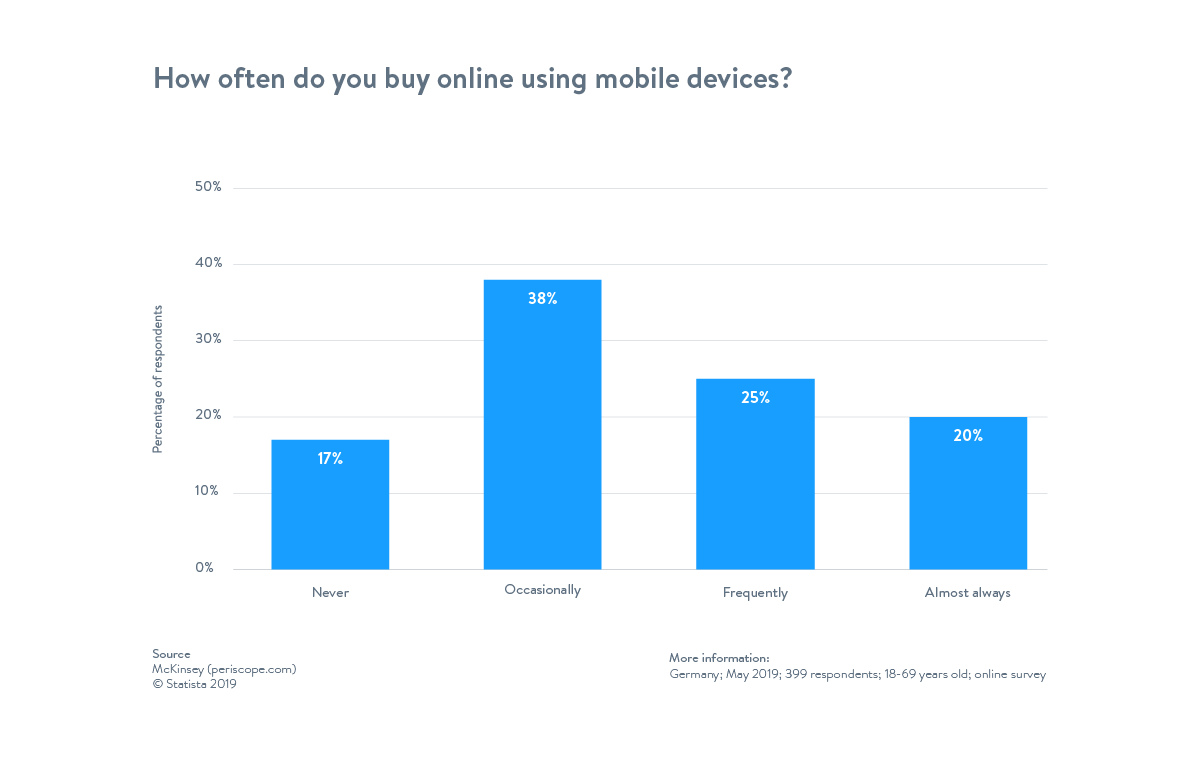
Количество мобильных клиентов неуклонно растет. На изображении ниже от Statista видно, что 25% пользователей часто совершают покупки через мобильные устройства, а 20% делают это почти всегда. Однако, если ваш веб-сайт электронной коммерции не оптимизирован для мобильных устройств, маловероятно, что клиенты будут загружать нативное приложение только для того, чтобы купить продукт. Чтобы максимизировать свою прибыль, вам нужна технология, обеспечивающая удобный пользовательский интерфейс на каждом устройстве.

Источник изображения: Shopware
В этой статье мы объясним, что такое приложение PWA, и расскажем о преимуществах, которые они приносят вашему бизнесу. Также мы расскажем вам о наиболее зарекомендовавшей себя на рынке PWA-платформе для создания интерфейсов — Vue Storefront, которая служит нативным PWA для Shopware 6. Таким образом, вы узнаете о преимуществах интеграции его с сайтом электронной коммерции Shopware.
Определение PWA и зачем его использовать?
Прогрессивное веб-приложение впервые появилось в 2015 году. Короче говоря, это смесь веб-сайтов (или веб-приложений) и мобильных приложений. Они сочетают в себе функции, предоставляемые веб-браузерами, для обеспечения нативного взаимодействия с мобильным приложением.
Так что же такое PWA? PWA имеет все признаки обычного веб-сайта. Их можно открыть в браузере на любом устройстве, имеющем подключение к интернету. У них есть URL-адрес, и их можно найти в поисковых системах. И вы наверняка уже видели PWA, только не знали об этом. Например, знаете ли вы, что Instagram, Tinder или Pinterest теперь являются PWA?
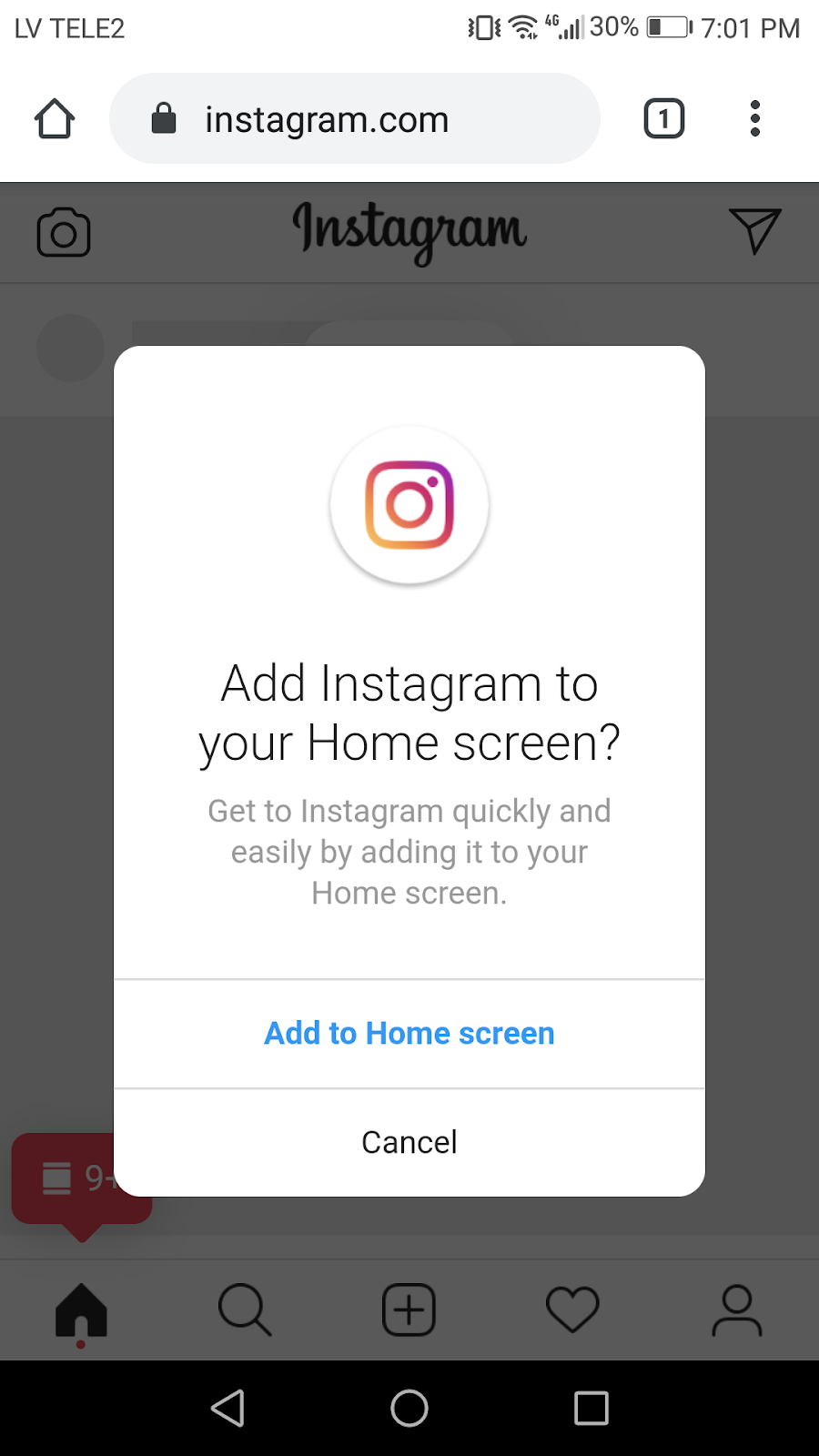
Разница между PWA и обычными веб-сайтами или веб-приложениями заключается в следующем. Когда вы открываете PWA в мобильном браузере, создается впечатление, что вы открыли нативное приложение. Более того, для этого даже не нужно скачивать приложение! Однако PWA предложит вам добавить его на главный экран и, следовательно, установить его как приложение на ваше устройство. Как только вы это сделаете, не будет пользовательского интерфейса браузера, поэтому вы сможете наслаждаться родным интерфейсом приложения.

Источник изображения: Googleusercontent
Приложения PWA открывают большие возможности для каждой организации, существующей в Интернете, включая магазины электронной коммерции. Теперь давайте углубимся, чтобы узнать больше о преимуществах революционных PWA для вашего бизнеса.
Высокая производительность
Согласно тестам скорости страницы Google, 53% пользователей покинут ваш интернет-магазин, если время его загрузки превышает 2 секунды.
Напротив, PWA невероятно быстры, поэтому, если вы выберете их, вы можете забыть о любых проблемах, связанных со скоростью загрузки страницы. Короче говоря, они используют дополнительный JS-файл Service Worker для кэширования данных. Например, Vue Storefront, официальный PWA для Shopware 6, о котором мы поговорим далее, добился скорости загрузки каталога интернет-магазина в 0,1 секунды.
Маленький размер приложения
Нативные приложения занимают приличное количество места на диске. Они могут весить более 100 мегабайт. И мы держим пари, ни один пользователь не любит загрязнять пространство своей памяти приложениями, которые они редко используют, например, раз в неделю. Именно поэтому пользователи часто удаляют приложения так же быстро, как загружают их. Это потому, что многие из них хотят использовать память устройства для аудио, изображений, видео и другого мультимедийного контента.
Правильно разработанные веб-сайты должны иметь небольшой вес. Если не брать в расчет видео и изображения, их размер может быть меньше 100 килобайт.
PWA эффективно решают проблему большого потребления нативных приложений. Они занимают гораздо меньше места для хранения. Давайте посмотрим на Twitter, который недавно стал PWA.
Размер PWA | Размер Android-приложения | Размер iOS-приложения |
600 КБ | 23,5 МБ | 116,5 МБ |
Это в 39 раз больше по сравнению с приложением для Android и в 194 раза по сравнению с приложением для iOS.
Работать оффлайн
Прогрессивные веб-приложения могут получать доступ к предварительно кэшированным данным независимо от наличия подключения к Интернету или его отсутствия. Таким образом, пользователи могут просматривать продукты, а также заказывать их в автономном режиме. Заказанные товары отправляются на сервер после восстановления интернет-соединения. Это делает пользовательский опыт бесшовным. Процесс покупки не будет прерван в случае плохого интернет-соединения или его отсутствия.
Читайте также: Следуйте этим советам, если вам нужно выбрать надежную компанию по веб-разработке
Не требуется установка, обновление или публикация в магазине приложений
Публикация вашего приложения в популярных магазинах приложений — неизбежный шаг, если вам нужно сделать его общедоступным. Это занимает некоторое время. И наоборот, пользователям также необходимо загружать, устанавливать приложения, а также время от времени обновлять их. Тем не менее, прогрессивное веб-приложение по своей сути является скорее веб-приложением, поэтому оно освобождает вас и ваших клиентов от всего этого.
SEO-дружественность
Хотя PWA предоставляет собственный пользовательский интерфейс приложения, а также возможности, он остается веб-страницей. Поэтому он будет проиндексирован поисковыми системами и может использоваться пользователями. Кроме того, Google ранжирует выше те сайты, у которых скорость загрузки выше. Таким образом, включив программное обеспечение PWA в свой интернет-магазин, больше пользователей смогут его найти.
Динарис является экспертом в области развития бизнеса в сфере электронной коммерции. Если вам нужна бесплатная консультация по внедрению PWA для вашего бизнеса, напишите нам сообщение.
Кроссбраузерность и совместимость с разными устройствами
Прогрессивные веб-приложения отлично работают в любом браузере и на любом используемом вами устройстве — настольном компьютере, смартфоне, планшете и т. д. Так же, как и нативные мобильные приложения, они могут взаимодействовать с внутренними компонентами вашего устройства, например камерой, датчиками GPS и т. д.
Читайте также: Как оптимизировать страницу оформления заказа, чтобы увеличить продажи
Более дешевая разработка и обслуживание
Если вы решите разработать одно приложение для iOS и одно для Android, вам придется потратить примерно в два раза больше. Напротив, технология PWA использует только одну кодовую базу, но работает как на Android, так и на iOS.
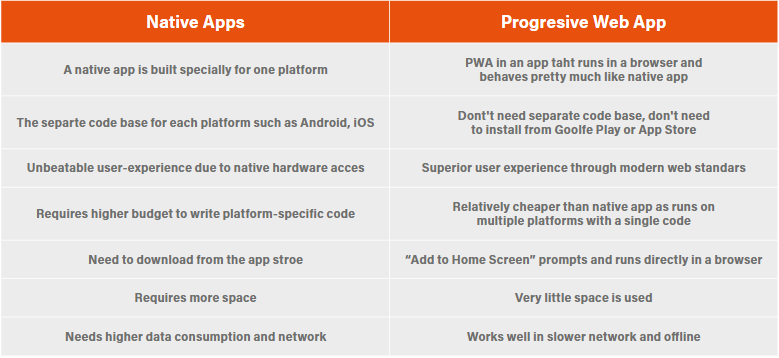
Чтобы суммировать различия PWA по сравнению с нативными приложениями, взгляните на изображение ниже:

Различия между нативными и прогрессивными веб-приложениями
Безопасность
Прогрессивные веб-приложения по умолчанию должны обслуживаться с серверов, сертифицированных SSL, с использованием протокола HTTPS. Это единственный способ заставить Service Workers работать, и мы можем быть уверены только через HTTPS, что данные, передаваемые туда и обратно между браузером и API, надежно зашифрованы. С прогрессивным веб-приложением Shopware вы получите высший уровень безопасности, так как все данные передаются по протоколу HTTPS. Таким образом, используя Shopware PWA, вам не нужно беспокоиться о безопасности и прочем.
Давайте поговорим об этом Есть проект в виду?
Преимущества Shopware PWA
Поскольку ведущие мировые бренды успешно открывают для себя технологию PWA, владельцы бизнеса в индустрии электронной коммерции могут задаться вопросом, какую пользу этот инструмент может принести их предприятиям. Прогрессивные веб-приложения становятся все более популярными по целому ряду причин. К первичным относятся следующие:
- Надежность. PWA работают плавно и эффективно даже при плохом подключении к Интернету или в автономном режиме.
- Скорость. PWA обеспечивают высокую производительность при обработке контента. Технология PWA позволяет значительно быстрее реагировать на запросы пользователей, чем обычные веб-сайты.
- Долгосрочная лояльность пользователей. PWA предоставляют жизненно важные основные функции, которые эффективно удовлетворяют потребности пользователей. Клиенты могут пользоваться расширенными возможностями и продвигать свой бизнес в долгосрочной перспективе.
- Пользователи могут загружать приложения PWA на свои смартфоны, планшеты, ноутбуки или настольные компьютеры. Почти каждая операционная система поддерживает PWA.
- Пользователям не нужно загружать или устанавливать PWA. В отличие от собственного мобильного приложения, обновления также устанавливаются автоматически.
- Онлайн-продавцам не нужно тратить огромные суммы на мобильные приложения, поскольку одно PWA может работать как на устройствах iOS, так и на устройствах Android.
- По сравнению с нативными мобильными приложениями, PWA гораздо меньше по размеру, поскольку они эффективно используют возможности браузера. Таким образом, это приводит к быстрой установке, так как все необходимые компоненты уже установлены в кеше, когда пользователь впервые загружает веб-сайт.
- Стратегия кэширования и Service Worker гарантируют автономный доступ к ресурсу.
- С 2019 года PWA можно установить двумя способами: минуя магазины приложений или через магазины приложений, такие как Google Play Store, Apple App Store и т. д.
- Всплывающие уведомления и автономный доступ, а также весь остальной функционал PWA будет работать без установки приложения.
Как мы уже упоминали, PWA представляет собой смесь традиционного веб-сайта и приложения. Таким образом, он предлагает объединенные преимущества обеих систем. Технологии, используемые в Shopware PWA, включают JavaScript, CSS и HTML. Веб-сайты PWA выглядят как обычные сайты, но при открытии в браузере работают как мобильные приложения. Примечательно, что сайт или отдельную страницу можно добавить на экран любого устройства, будь то смартфон, планшет или ПК, а также активировать push-уведомления с помощью расширенного функционала.
Однако функции PWA различаются, но в основном они поддерживают важные функции, включая автономный доступ. Прекрасным примером этой функции являются Документы Google, которые, как правило, являются онлайн-сервисом, но также могут быть доступны для работы в автономном режиме.
Функции мобильных приложений особенно ценны для предприятий электронной коммерции, поскольку все больше покупок совершается с помощью мобильных устройств. Таким образом, 25% покупателей часто используют мобильные устройства для совершения покупок. Таким образом, продавцы, уже имеющие большие объемы продаж через мобильные устройства или планирующие расширить этот вид продаж, должны рассмотреть возможность внедрения PWA. Кроме того, PWA будет идеальным решением, если у бизнеса электронной коммерции низкие показатели мобильной конверсии из-за проблем с удобством использования.
Недостатки Shopware PWA
Вот с какими проблемами вы можете столкнуться после внедрения PWA:
- В настоящее время некоторые операционные системы, браузеры или устройства поддерживают только частичные функции PWA.
- Офлайн-функции ограничены.
- Вы не можете сделать полную версию iOS, так как версия системы должна быть 11.3+. Кроме того, существуют ограничения для таких функций, как Siri, платежи в приложении и т. д.
- PWA иногда увеличивает расход заряда батареи.
Примеры прогрессивных веб-приложений и их маркетинговые результаты
Вот некоторые из результатов взаимодействия с пользователями лучших прогрессивных веб-приложений, созданных известными брендами.
AliExpress
AliExpress — международная онлайн-площадка. Количество их мобильных клиентов увеличивается в три раза быстрее, чем пользователей с других устройств. Эта компания хотела, чтобы ее веб-сайт привлекал пользователей и работал так же быстро, как и ее мобильное приложение.
Читайте также: Как создать оптовую торговую площадку в Интернете.
Они также хотели использовать мобильный Интернет как инструмент для привлечения внимания к своему мобильному приложению. Позже AliExpress обнаружил, что привлечение пользователей к установке мобильного приложения — сложная и дорогостоящая задача. Таким образом, они пришли к решению разработать кросс-браузерное PWA, чтобы получить преимущества как собственных мобильных приложений, так и широких возможностей, предлагаемых веб-сайтами.

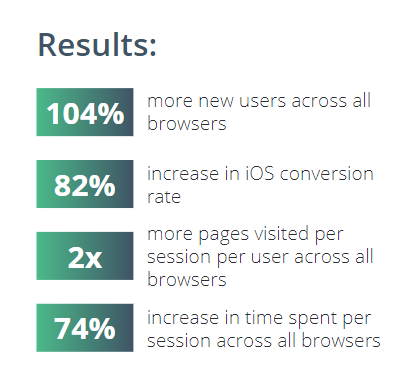
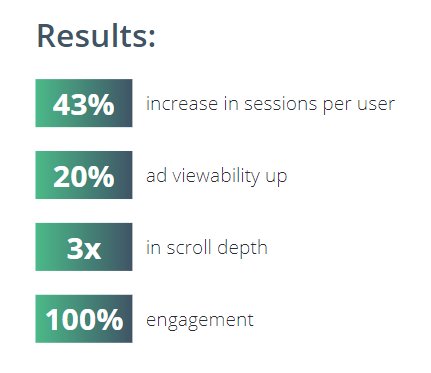
Как вы можете видеть ниже, AliExpress почти удвоил свои показатели вовлеченности. Они привлекли +104% новых пользователей и улучшили коэффициент конверсии на iOS на 82%. Благодаря улучшенному юзабилити их клиенты также стали просматривать в 2 раза больше страниц за сеанс и тратить на 74% больше времени за сеанс.

Источник изображения: Диванте
Форбс
Forbes — всемирно известный деловой журнал, который выходит раз в две недели. Компания хотела разработать PWA для повышения удобства использования для мобильных пользователей. В частности, они хотели, чтобы их веб-сайт работал быстрее и обеспечивал больше персонализации.
С помощью PWA Forbes эффективно достиг вышеуказанных целей. Раньше время загрузки их сайта составляло от 3 до 12 секунд. Теперь это всего 0,8 секунды! Forbes также изменил дизайн своего сайта на новый формат, основанный на макете Snapchat Stories.
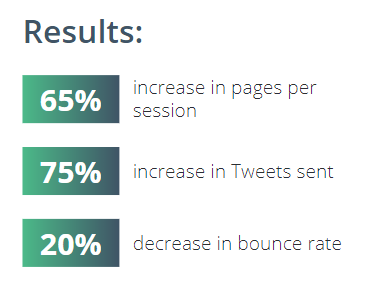
Результаты после внедрения PWA не заставили себя долго ждать. Их пользователи стали чаще посещать Forbes и больше читать. Кроме того, реклама стала более просматриваемой. Посмотрите на цифры на изображении ниже.

Источник изображения: Диванте
Твиттер
Всемирно известная социальная сеть хотела, чтобы PWA повторно привлекали пользователей их веб-сайта на мобильных устройствах. Им нужно было внедрить push-уведомления и заставить их работать как в нативных приложениях. Это означает, что пользователи могут получать их, даже когда браузер закрыт.
Сделав сайт PWA, их приложение стало потреблять меньше данных за счет максимального использования кэширования. Кроме того, PWA оптимизирует изображения, чтобы уменьшить их размер и ускорить их загрузку. Twitter также предоставляет режим сохранения данных, позволяющий пользователям управлять загрузкой мультимедийных файлов приложением. Социальная сеть стала работать быстрее, работать в условиях плохой скорости интернета и меньше потреблять мобильный трафик. PWA помогло Twitter повысить вовлеченность пользователей и снизить показатель отказов.

Источник изображения: Диванте
Ланком
Lancome — производитель и международный дистрибьютор элитной парфюмерии и косметики из Франции. Число их мобильных пользователей неуклонно росло. Однако коэффициент конверсии на мобильных устройствах был значительно ниже, чем на настольных компьютерах. Клиенты Lancome столкнулись с многочисленными неприятностями в процессе мобильных покупок.
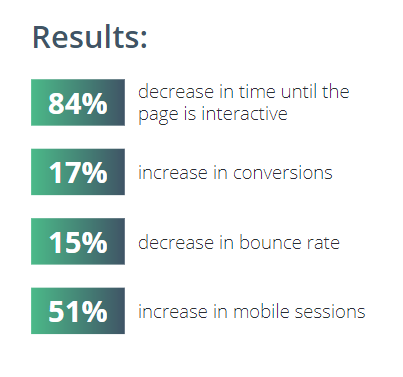
Lancome решила превратить свой сайт в PWA, чтобы повысить коэффициент конверсии и обеспечить впечатляющий пользовательский опыт. Вот каких результатов им удалось добиться:

Источник изображения: Диванте
Что делает Shopware PWA уникальным?
Вот какие преимущества вы можете получить, установив Shopware PWA:
Неограниченное творчество
Внешний интерфейс Shopware PWA отличается высокой гибкостью и был разработан с использованием мощной библиотеки пользовательского интерфейса, что позволяет создавать творческие проекты и функциональные возможности без каких-либо ограничений. Используя Shopware PWA, вы можете создавать дизайн, не беспокоясь о серверной части, и улучшать общее взаимодействие с пользователем.
Создан для сложности корпоративного уровня
Нужна сложная функциональность, минимальное время загрузки страницы (менее секунды) и интуитивно понятный интерфейс. Shopware PWA был создан с учетом всех этих вещей и позволяет вам интегрировать вашу WMS для отслеживания заказов или систему PIM для продуктов.
Стек технологий
Приложение Vue.js работает поверх Nuxt.js, что делает разработку внешнего интерфейса очень удобной. Shopware PWA был создан с нуля с учетом новейших технологий внешнего интерфейса и лучших практик, которым следует сообщество Vue.js.
Быстрая интеграция
Специалисты по маркетингу или менеджеры по продажам используют удобные инструменты для управления контентом, гиперперсонализации на страницах продуктов или отслеживания поведения пользователей на протяжении всего пути клиента. Вы можете легко интегрировать эти инструменты в Shopware PWA.
Vue Storefront: лучший магазин PWA для Shopware 6
Vue Storefront — это первое эксклюзивное PWA для Shopware 6. Решение было создано в известном веб-фреймворке Vue.js. Вы можете реализовать его независимо от платформы и подключаться к различным бэкендам через API. Подробное описание PWA доступно далее в статье.
Давайте поговорим об этом Есть проект в виду?
Что такое Vue Storefront?
Vue Storefront — это прогрессивная платформа PWA с открытым исходным кодом для электронной коммерции. Он предназначен для создания пользовательского интерфейса интернет-магазина и совместим с любым бэкэндом (например, бэкэнд Shopware или Magento). Поскольку он обладает всеми преимуществами PWA, он также используется в качестве инструмента для улучшения покупательского опыта и вовлечения пользователей. Начиная с апреля 2017 года его популярность стремительно растет среди владельцев и разработчиков интернет-магазинов. Из-за растущего сообщества разработчиков и открытого исходного кода Vue Storefront получает тестирование и исправления кода в короткие сроки.
Некоторые цифры о проекте Vue Storefront:
- 6000+ звезд на GitHub.
- Получил награду «Товар дня».
- Получил награду «Инновации для электронной коммерции» на выставке Berlin Expo 2019.
- 2000+ разработчиков на канале Slack.
- Более 180 активных участников в 18 часовых поясах.
- 50+ официальных партнеров.
- Занимает 2-е место в топе репозиториев Magento на GitHub.
- Занимает 7-е место в рейтинге лучших репозиториев электронной коммерции на GitHub.
Vue Storefront основан на архитектуре безголовой электронной коммерции. Это означает, что интерфейс и серверная часть интернет-магазина отделены друг от друга. Vue Storefront обрабатывает интерфейсную часть и поддерживает интеграцию с различными серверными частями, включая Shopware, Magento, Spree, Episerver, Coreshop и т. д. Преимущество безголовой архитектуры заключается в том, что вы можете заменить серверную часть своего магазина в любое время. Например, вы можете перейти с Magento 1 на Magento 2, и во внешнем интерфейсе не произойдет никаких изменений.
Vue Storefront — это единственная зарекомендовавшая себя на рынке витрина PWA. С его помощью было разработано более 20 проектов PWA для известных брендов. Среди них Tally Weijl, Danone Direct, Philip Stein, Klebefieber, Gasto Hero и другие.
Vue Storefront может значительно повысить важные показатели электронной коммерции. Вот рекордные показатели, достигнутые клиентами с помощью этой платформы PWA:
- На 60 % увеличилась вовлеченность пользователей на мобильных устройствах.
- Скорость загрузки страницы 0,12 мс в сочетании с облачной платформой Heroku.
- Скорость загрузки страницы 2 с даже в 2G.
- Уменьшение размера приложения на 90 % по сравнению с родным приложением для Android.
- Магазин Vue Storefront с самым большим трафиком обслуживает более 10 миллионов пользователей в месяц.
- Самая большая база данных, связанная с Vue Storefront, содержит более 1 миллиона товаров.
Зачем использовать Vue Storefront в качестве PWA для Shopware 6 Release?
Обновление Shopware 6 было переработано с нуля и получило совершенно новую технологическую основу. Изменения настолько радикальны, что производитель не может предложить инструмент миграции «в один клик» для обновления с Shopware 5 до Shopware 6.
Среди основных изменений в технологиях Shopware версии 6 — внедрение подхода API-first. Это упрощает подключение стороннего программного обеспечения к Shopware для управления, а также автоматизирует каждую функциональность магазина с помощью различных API. Следовательно, обновление Shopware 6 позволяет подключать различные интерфейсы интернет-магазинов, а также каналы продаж. Именно поэтому Vue Storefront стал совместим с Shopware.
Vue Storefront — это собственная прогрессивная платформа веб-приложений для Shopware 6. Vue Storefront обеспечивает более удобный опыт для вас и ваших клиентов по сравнению с другими решениями PWA. Вот некоторые технические детали того, почему использование Vue Storefront для веб-сайтов Shopware 6 лучше:
И Vue Storefront, и Shopware используют одну и ту же технологию для своего внешнего интерфейса — Vue.js. Что это нам дает? Уместная аналогия для этого всегда легче сотрудничать, если вы говорите на одном языке. Так что это касается не только обычного человеческого общения, но и взаимодействия различных программных компонентов. Благодаря этому интеграция между Vue Storefront и Shopware проходит проще и стабильнее.
Каждое изменение, внесенное в магазин, автоматически передается в PWA.
Shopware 6 и Vue Storefront взяты из одного источника. Допустим, если в вашем магазине возникнут какие-то технические проблемы, они могут быть вызваны либо со стороны Shopware, либо со стороны PWA. Если вы используете внешнее PWA, все, что могут сделать его разработчики, — это решить проблему на своей стороне или направить вас в службу поддержки Shopware. Но если вы используете собственный PWA, разработчики Shopware могут предоставить вам всестороннюю поддержку для устранения проблем, связанных как с их CMS, так и с PWA.
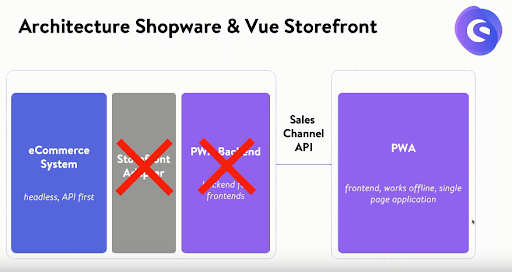
Нет дополнительного промежуточного ПО между Shopware и PWA. Другие платформы используют адаптеры для интеграции PWA в качестве промежуточного программного обеспечения для передачи данных между PWA и CMS Shopware.

Источник изображения: Ютуб
Однако преимущество встроенной интеграции Shopware с Vue Storefront заключается в том, что не требуются адаптеры промежуточного программного обеспечения. Это приводит к более высокой и стабильной производительности и снижению вероятности программных ошибок.

Источник изображения: Youtube
В результате Shopware и Vue Storefront могут взаимодействовать напрямую.
Установка PWA на Shopware 6
Прежде чем приступить к установке Shopware PWA, вам следует настроить свежую версию Shopware 6. Для выполнения работы вам понадобится последняя версия npm & yarn.
Перед началом процесса установки убедитесь, что
- shopware/platform работает внутри shopware/developmentorhopware/production.
- [email protected]^12 установлен.
- установлен менеджер пакетов пряжи.
Выполните следующие действия, чтобы установить Shopware и PWA на свое устройство.
Установка магазина.
- Убедитесь, что экземпляр Shopware 6 работает правильно (предпочтительно стабильная версия 6.2, если она доступна).
- Скопируйте SwaqShopwarePwa в каталог custom/plugins.
- Initiatebin/console plugin:install --активируйте SwagShopwarePwa, чтобы установить подключаемый модуль.
- Обновите индексы, используя bin/console dal:refresh:index.
- В панели администратора скопируйте ключ доступа к API из настроек вашего канала продаж.
- Убедитесь, что ваш домен правильно настроен в настройках вашего канала продаж. Он должен включать URL-адрес вашего экземпляра PWA (без надлежащего домена регистрация клиента будет невозможна в версии 6.2).
Обратите внимание, что вы можете пропустить этап установки Shopware, если вам просто нужно попробовать PWA. Он будет предварительно настроен для использования общедоступного экземпляра.
Установка ПВА.
- Скопируйте Shopware-pwa в выбранный каталог.
- Инициируйте создание корня, а затем создание пряжи --types.
- Выйдите за пределы проекта.
- Создайте свой собственный каталог проекта mkdir my-project и перейдите внутрьcd my-project.
- Initiatenpx @shopware-pwa/cli initorshopware-pwa init, если вы обычно используете CLI.
- Начать разработку Yarn.
- Вы можете получить доступ к своему приложению на http://localhost:3000.
Если вы хотите запустить Shopware PWA на специализированном экземпляре Shopware, сделайте следующее:
- Добавьте новый файл shopware-pwa.config.js в корень нового проекта, который вы создали.
- Заполните его в соответствии с вашими потребностями
module.exports = { shopwareEndpoint: "https://shopware6-demo.vuestorefront.io/", shopwareAccessToken: "SWSCVJJET0RQAXFNBMTDZTV1OQ"}.
- Снова запустите npx @shopware-pwa/cli init(orshopware-pwa init) и thenyarn dev.
Если вам нужно разработать Shopware PWA:
- Внутри созданного вами проекта запустите hopware-pwa devin вместо Yarn dev. Он будет наблюдать за файлами и компонентами inshopware-pwa/packages/default-theme и мгновенно вносить соответствующие изменения в ваш проект.
Почему вы должны рассмотреть возможность внедрения PWA?
PWA — это будущее разработки программного обеспечения. Тот факт, что такие крупные игроки, как Airbnb, Alibaba, Forbes, Twitter перешли на PWA, доказывает его большой потенциал. Каждый бизнес, вероятно, будет использовать PWA. В настоящее время включение PWA — это ваш шанс произвести впечатление на клиентов и выделиться среди конкурентов. Хотите быть в числе первых пользователей новинок электронной коммерции?
Конечно, это только ваш выбор, инвестировать в создание PWA или нет. Следовательно, мы можем заверить, что преимущества PWA значительно превышают затраты на внедрение этой технологии. В итоге вы получите невероятно быстрое, легкое и безопасное приложение. Кроме того, разработка PWA заменяет необходимость разработки веб-сайта, приложений для iOS и Android.
Единственная проблема заключается в том, что внедрение PWA для Shopware 6, Magento или других CMS — сложная задача, требующая большого количества кода. Но есть решение!
В Dinarys у нас есть большой опыт в разработке сайтов электронной коммерции, включая создание прогрессивных веб-приложений. Clutch, платформа отзывов клиентов, назвала нас лучшим веб-разработчиком в 2019 году. Если вы хотите разработать PWA, сайт электронной коммерции или изменить его дизайн, напишите нам.
