Как Microcopy улучшает брендинг и UX
Опубликовано: 2016-07-15Написание убедительного текста для вашего веб-сайта, блога и информационного бюллетеня имеет важное значение для создания вашего бренда. Копия веб-сайта — это ваш самый ценный актив, позволяющий напрямую воздействовать на потенциальных клиентов, посещающих ваш веб-сайт, и убеждать их продолжать узнавать о вашем бизнесе. Более длинный текст позволяет наглядно объяснить ваш продукт или услугу, но также необходим текст для навигации по веб-сайту. Это дополнение позволяет вам улучшить пользовательский опыт (UX), а также предоставляет тонкую, но мощную возможность создать уникальный голос бренда.
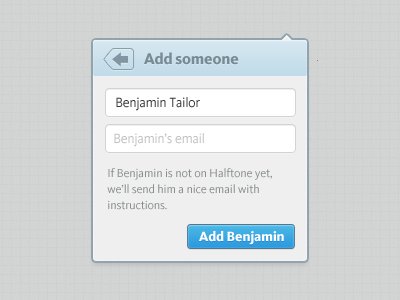
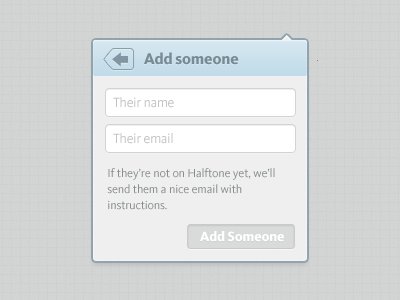
Микротекст — это текст, который разработчики и писатели часто забывают учитывать при создании нового веб-сайта. Вы можете найти микротекст в навигационных метках, полях форм, тексте инструкций, кнопках призыва к действию (CTA) и многих других тонкостях вашего веб-сайта. Эти короткие потоки информации, обычно возникающие после создания веб-сайта, могут помочь смягчить ошибки пользователя, а также превратить негативный UX, такой как сообщение об ошибке, в положительный опыт построения бренда. По иронии судьбы, самые маленькие фрагменты текста могут иметь самое большое влияние.
Оставайтесь на связи
Не зря это называется микрокопией. Убедитесь, что ваш язык недвусмыслен и максимально прямолинеен. Редко когда требуется несколько предложений, когда пользователь выполняет одну задачу. Написание для людей означает, что этикетки должны быть написаны простым языком, без технического жаргона. Сообщите пользователю, что делать, пометив кнопки действием, которое пользователь выполняет при нажатии. 
Помогите, когда пользователю больно
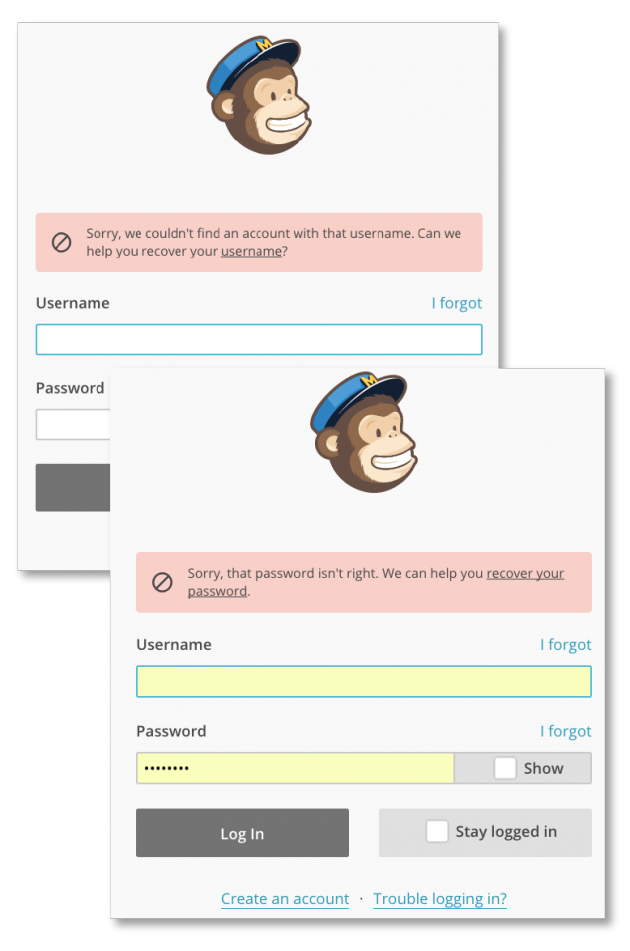
Если пользователь столкнулся с проблемой (собственной или связанной с веб-сайтом), будет полезно точно знать, что произошло и как решить проблему . Если пользователь не может войти в систему, он уже знает о проблеме, однако без руководства по восстановлению учетной записи сообщение об ошибке может расстроить или воспринять как насмешку.

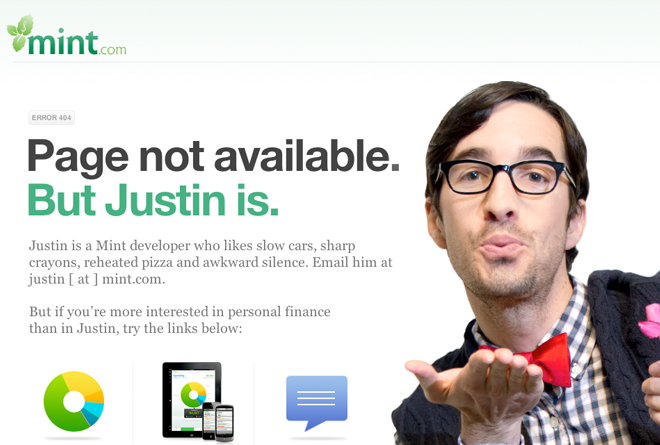
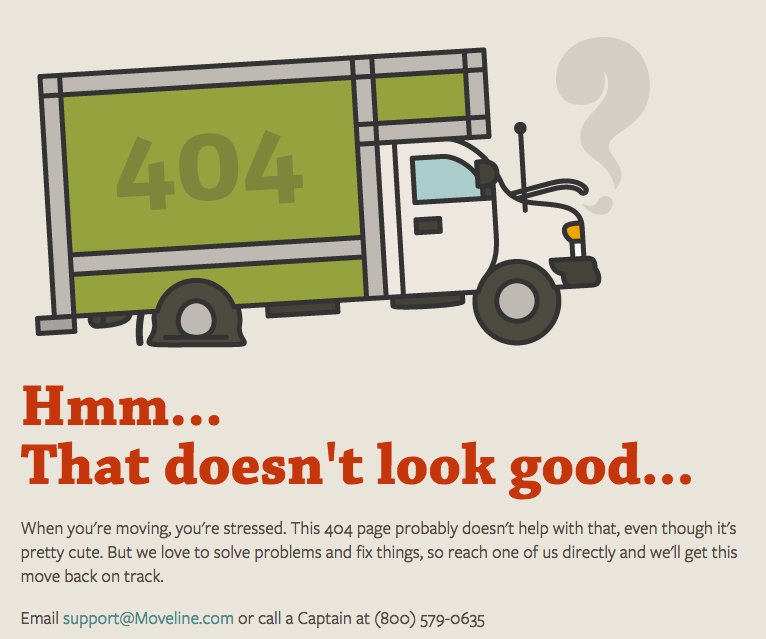
Сообщения об ошибках — это неожиданно мощная возможность заявить о своем бренде. Например, вы обнаружите сообщение об ошибке 404, когда веб-страница недоступна. Это может быть либо неудачный и разочаровывающий элемент UX вашего веб-сайта, либо возможность брендинга улучшить восприятие пользователем незначительного сбоя.

Всегда сообщайте пользователю, что не так и как исправить проблему. Вместо «Веб-сайт, который вы ищете, не найден» используйте юмор, общее замешательство, сочувствие или другие эмоциональные тактики, чтобы установить контакт с пользователем.

Избегайте чрезмерного использования брендинга:
- Навигация
– Формы и метки полей
- Учебный текст
– Выделенный текст (раскрывающиеся списки)
– Кнопки
Учитывайте голос вашего бренда в:
- Подтверждающие сообщения
- Награды
– 404 страницы
- Ошибки сервера
- Сообщение об ошибке
Ясность важна в первом списке, потому что это когда пользователь пытается что-то предпринять на вашем сайте. Сбивающие с толку фирменные шутки могут оттолкнуть пользователя.
Второй список – результат действия. На этом этапе вам ничего не нужно от пользователя, поэтому, кроме основных указаний, вы можете импортировать столько своего фирменного голоса, сколько считаете нужным.
Познакомьтесь со своим пользователем
Каждая отрасль имеет определенное количество внутренней терминологии, чуждой рядовому потребителю. Это может проникнуть в навигацию или маркировку вашего веб-сайта, и вы не поймете, насколько это может запутать пользователя. Вы уже должны проводить юзабилити-тестирование, а если нет, то в Интернете есть множество статей, подробно описывающих эту упущенную возможность.
Предполагая, что вы уже тестируете свой веб-сайт, вы, вероятно, сосредоточились на выражении лица пользователя и наблюдали за тем, как пользователь взаимодействует с вашим веб-сайтом. Однако вместо того, чтобы просто смотреть, обязательно слушайте и делайте заметки о конкретных словах пользователя. Это должно быть просто, так как вы сказали им думать вслух. Послушайте интонацию голоса пользователя, когда он читает микрокопию, был ли у него любознательный тон, когда он читал навигационные метки?
Точно так же, как интервьюер может судить о кандидате на основе его взаимодействия с секретарем, слушайте своего тестировщика до и во время теста на удобство использования. Обратите внимание, какие слова используются для выражения разочарования или удовольствия. Вы будете удивлены, как много вы можете узнать о пользователе и его языке из простых комментариев вне официального теста.

Уменьшить подозрение
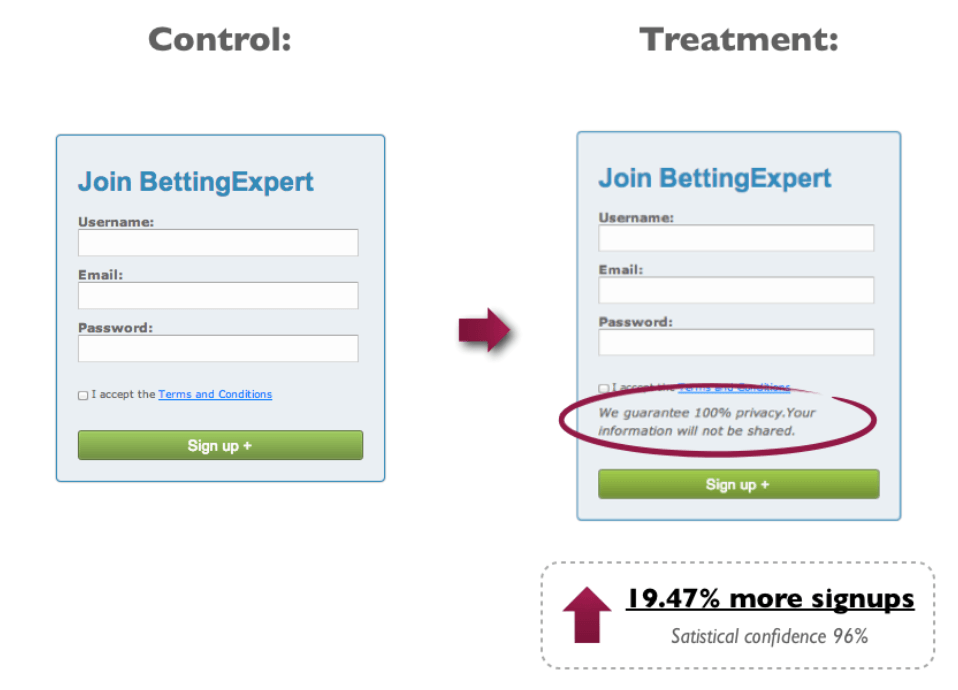
Микрокопия может помочь преодолеть сомнения пользователя относительно регистрации, подписки или покупки вашего продукта или услуги. Вы должны предвидеть вопрос пользователя до того, как он будет задан.
Запугивание спамом
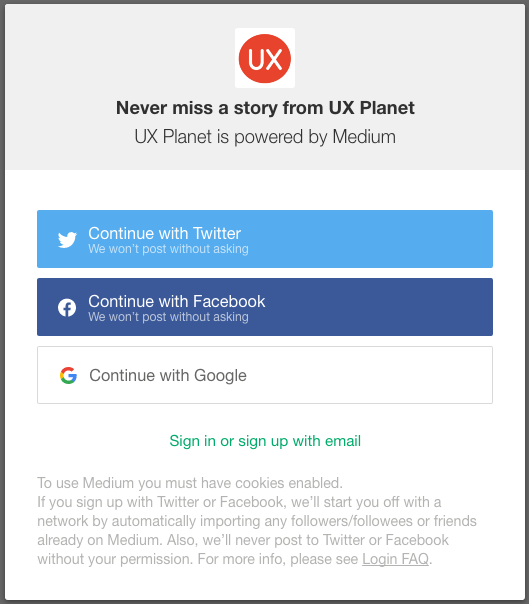
Хорошие маркетологи ценят доверие потребителей выше подписчиков в социальных сетях. Хотя это должно быть само собой разумеющимся, многие пользователи либо были обмануты, выпустив контроль над своей учетной записью, либо видели автоматические сообщения, рассылаемые спамом под учетными записями их друзей.

Если вы запрашиваете у пользователя его адрес электронной почты, чтобы подписаться на информационный бюллетень, сообщите ему, что вы не будете отправлять спам-сообщения в его почтовый ящик. Тот же принцип применяется к продаже их контактной информации, если вы подкрепляете это утверждение своими действиями (или их отсутствием в этом примере).

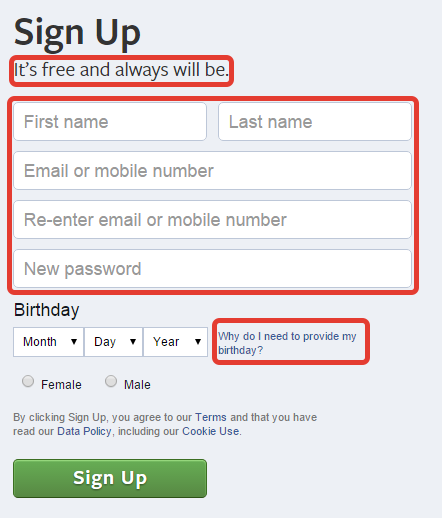
Эта информация действительно необходима?
Facebook решает проблемы пользователей с помощью этой регистрационной формы. Заранее сообщив вам, что услуга бесплатна (и всегда будет), проблемы пользователей могут быть смягчены, возможно, еще до того, как они разовьются. Это также объясняет, почему форма запрашивает дату вашего рождения. Они нейтрализуют любые потенциальные страхи пользователя, а также уменьшают любые потенциальные проблемы ввода, с которыми может столкнуться пользователь.

Небольшие изменения и большое влияние
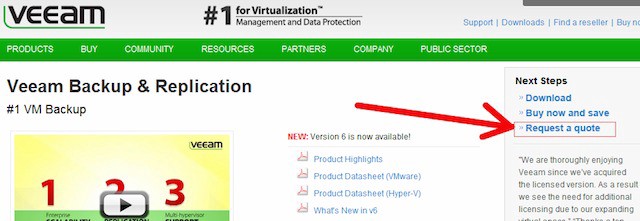
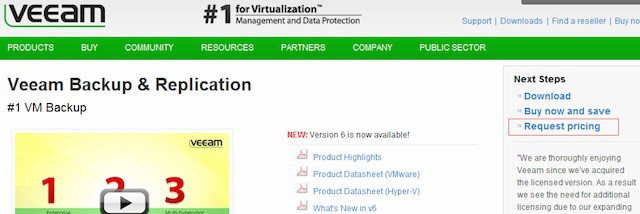
Вы никогда не должны быть полностью удовлетворены своим веб-сайтом, иначе вы упускаете еще больший потенциал. Юзабилити-тестирование оценивает, какие аспекты вашего веб-сайта понятны, а какие смущают пользователя. Как поясняется на UXPlanet.org, Veeam продолжает замечать, что пользователи запрашивают цену в ходе опроса на странице.

Когда они проверили изменение микротекста с «Запросить цену» на «Запросить цену», Veeam заметила увеличение количества кликов на форму для привлечения потенциальных клиентов на 161,66% .

Юзабилити-тестирование — отличный способ выявить явные проблемы UX-дизайна вашего веб-сайта, однако для более частого анализа используйте A/B-тестирование. Это позволит вам постоянно повышать эффективность вашего сайта. Хорошо написанный микротекст направляет пользователя к месту назначения приятным и/или интуитивно понятным способом, в то время как плохой микротекст может расстроить и запутать пользователя. Если вы хотите обновить свой веб-сайт, обратитесь к команде писателей агентства 1Digital, специализирующихся на контент-маркетинге и копирайтинге веб-сайтов. Не обманывайтесь размером микротекста, поскольку он может улучшить или испортить UX вашего сайта.
