Пользовательский модуль Magento: шаг за шагом, чтобы создать его в Magento 2
Опубликовано: 2020-11-11Пользовательский модуль Magento — это важный процесс разработки для любого разработчика Magento. Как вы знаете, в какой-то момент разработчику может понадобиться интегрировать собственный функционал или модуль. Сегодня в этом сообщении блога мы шаг за шагом проведем вас по разработке пользовательского модуля в Magento 2.
Последнее обновление: мы только что выпустили версию 2.0 многоцелевой темы Claue Magento 2 с множеством улучшений производительности и эксклюзивных функций. Проверьте эту тему сейчас: Claue Magento Theme 2. 0

Живая демонстрация
Claue — Clean, Minimal Magento 2&1 Theme — отличный шаблон для современного и чистого магазина электронной коммерции с более чем 40 макетами домашней страницы и множеством вариантов для магазина, блога, портфолио, макетов локатора магазинов и других полезных страниц. Claue версии 2.0 поставляется с множеством эксклюзивных функций, включая:
- На основе темы Luma.
- Соответствует всем стандартам темы Magento
- Значительное улучшение производительности
- Совместим с большинством сторонних расширений.
- Полностью совместим с Magento 2.4.x
Эта вторая расширенная версия полностью отличается от предыдущей. Таким образом, если вы используете Claue версии 1 и хотите обновиться до Claue версии 2, вы можете только перестроить новый веб-сайт, а не обновлять старую версию. Теперь вернемся к основной теме.
Magento — очень универсальная платформа, которая имеет множество полезных функций и поддерживает как бесплатные, так и платные модули. Он предоставляет модули, которые можно установить онлайн, а также настроить в соответствии с потребностями клиента. Настройка достигается путем создания модуля, который затем может быть изменен в соответствии с выбором с использованием возможностей языка PHP. Например, если наш веб-сайт имеет определенную функцию или набор функций или требований, которые не являются общими для рынка, модуль может заполнить этот пробел для нас.
Magento поставляется с 3 типами пула кода (Code, Core и Local), в которых находятся пользовательские и основные модули. Локальный пул (папка) — это место, где находятся или должны быть размещены все пользовательские модули. Ниже приведены компоненты, которые должен включать модуль.
- Блоки — здесь вам нужно предоставить функции, используемые для отображения данных в наших шаблонах.
- Модели — здесь содержится вся бизнес-логика.
- Ресурс — модели включают функции, которые используются для взаимодействия с базой данных.
- Контроллеры — определяют макет страницы и блокируют файлы и загружаются при запросе URL-адреса.
- etc — включает файлы конфигурации в форматах XML, которые показывают Magento, сколько файлов есть в модулях и как модуль взаимодействует.
- Помощники — включают функции, которые используются для определения общей бизнес-логики (например, изменение размера изображения, проверка). Эти функции можно использовать в любом месте приложения Magento.
- sql — содержит сценарии SQL для создания, изменения или удаления таблиц SQL.
Как создать пользовательский модуль Magento?
Создайте простой модуль в Magento 2
Создать простой модуль в Magento 2 очень просто. Вам нужно будет выполнить следующие задачи:
- Создайте новый каталог для модуля
- Создайте скрипт
registration.php - Создайте информационный файл
etc/module.xml - Установите новый модуль
Создайте новый каталог для модуля
Есть два варианта выбора положения нового каталога.
-
app/code/{vendor}/ -
vendor/{vendor}/
Вы можете выбрать первый вариант, если ваш модуль предназначен для конкретного интернет-магазина, над которым вы работаете. Но если вы создаете модуль для использования на различных веб-сайтах, лучше выбрать второй вариант. Теперь я буду использовать первый вариант для этого примера.
Во-первых, вам нужно создать каталог с именем EndPoint (имя нашего поставщика) с подкаталогом внутри него, MyModule :
cd {website_root} mkdir -p app/code/EndPoint/MyModuleСоздайте скрипт Registration.php
Файл Registration.php указывает Magento registration.php новый модуль под определенным именем и местоположением.
Создайте файл с именем app/code/EndPoint/MyModule/registration.php с приведенным ниже кодом.
<?php \Magento\Framework\Component\ComponentRegistrar::register( \Magento\Framework\Component\ComponentRegistrar::MODULE, 'EndPoint_MyModule' , __DIR__ );Создайте информационный файл etc/module.xml
На этом шаге вам необходимо создать файл информации о нашем модуле, где мы укажем номер версии модуля. Во-первых, мы должны создать каталог etc внутри app/code/EndPoint/MyModule :
mkdir app/code/EndPoint/MyModule/etc затем создайте module.xml со следующей командной строкой
<?xml version="1.0"?> < config xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation = "urn:magento:framework:Module/etc/module.xsd" > < module name = "EndPoint_MyModule" setup_version = "1.0.0" > </ module > </ config >Установите новый модуль
Теперь нам нужно установить и включить новый модуль, поэтому из корня нашего сайта нам нужно запустить команду
php bin/magento setup:upgrade Magento выведет список имен модулей и обновлений конфигурации, и новый модуль EndPoint_MyModule должен быть указан в этом списке.

Добавьте пользовательский маршрут в наш модуль
Теперь у нас есть работающий, включенный модуль, но он еще ничего не делает! Какой простой способ проверить, включен ли наш модуль? Давайте настроим собственный маршрут, поэтому, если мы нажмем URL-адрес, например https://{our_website}/mymodule/test/helloworld , мы сможем вернуть собственный ответ от контроллера.
Для создания пользовательского маршрута потребуется несколько шагов:
- Создайте новый каталог для контроллера
- Создайте файл
etc/routes.xml - Создайте контроллер
- Обновите новый модуль
Создайте новый каталог для контроллера
Во-первых, нам нужно создать новый каталог, в котором будет жить новый контроллер PHP для нашего пользовательского маршрута. Новый путь к каталогу должен быть:
app/code/EndPoint/MyModule/Controller
Вы можете создать столько уровней каталогов, сколько хотите, исходя из желаемого пути. Например, если вы создаете класс с именем Index в app/code/EndPoint/MyModule/Controller , URL-адрес, который будет перенаправлен на этот контроллер, будет https://{our_website}/mymodule/index (каталог «Controller» игнорируется).
Купить Если вы создаете класс с именем HelloWorld в app/code/EndPoint/MyModule/Controller/Test , результирующий URL-адрес будет https://{our_website}/mymodule/test/helloworld .
Создайте файл etc/routes.xml
routes.xml сообщит Magento, какой базовый URL будет использоваться для нашего модуля. Во-первых, нам нужно создать каталог «frontend», куда нужно поместить файл route.xml:
mkdir app/code/EndPoint/MyModule/etc/frontend Когда вам нужно, чтобы базовый URL-адрес был MyModule , вы должны создать XML-файл внутри нового каталога, который будет направлять все запросы, сделанные на данный URL-адрес, к нашим контроллерам модулей:
<?xml version="1.0" ?> < config xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation = "urn:magento:framework:App/etc/routes.xsd" > < router id = "standard" > < route frontName = "mymodule" id = "mymodule" > < module name = "EndPoint_MyModule" /> </ route > </ router > </ config >Создайте контроллер
Если мы хотим отвечать на запросы для https://{our_website}/mymodule/test/helloworld , вам нужно будет создать базовый каталог Controller и подкаталог Test :
mkdir -p app/code/EndPoint/MyModule/Controller/Test В этом каталоге вам нужно создать наш собственный контроллер Magento. Все контроллеры маршрутов должны расширять \Magento\Framework\App\Action\Action . Нам также нужен метод public construct() для передачи контекста нашему предку и функция execute() , которая будет вызываться при переходе по URL-адресу:
<?php namespace EndPoint \ MyModule \ Controller \ Test ; class HelloWorld extends \ Magento \ Framework \ App \ Action \ Action { public function __construct ( \Magento\Framework\App\Action\Context $context ) { parent ::__construct( $context ); } public function execute () { echo "Hello world!" ; } }Обновите новый модуль
На этом этапе вам необходимо обновить нашу настройку Magento. Но поскольку вы включили в конструкцию новый контроллер, который получает параметры от инжектора зависимостей. Вам также необходимо скомпилировать механизм внедрения зависимостей (например, фабрики, прокси и перехватчики). Наконец, вам нужно очистить кеш, чтобы новый контент обслуживался с нашего пользовательского URL:
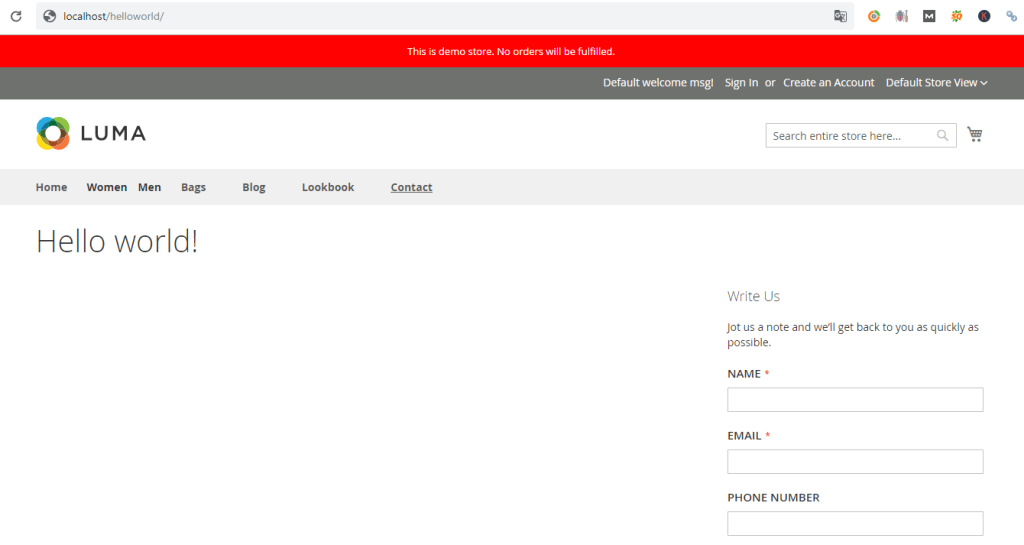
php bin/magento setup:upgrade php bin/magento setup:di:compile php bin/magento cache:flushИ это все. Откройте URL-адрес /helloworld/index/index в своем браузере, и вы должны получить что-то вроде этого: Это означает, что наш модуль работает!

Это подходит к концу учебников: Пользовательский модуль Magento: Шаг за шагом, чтобы создать его в Magento 2. Мы надеемся, что этот блог будет для вас полезным. Если вы хотите узнать больше о Magento, вы можете прочитать нашу статью о платформе Magento для более подробной информации, также не забудьте ознакомиться с нашими расширениями Magento 2 и нашими темами Magento 2 для поддержки вашего веб-сайта.
