Интерфейс Magento 2
Опубликовано: 2015-11-23Magento 2 поставляется с отличительным набором улучшенных подходов к внешнему интерфейсу по сравнению с его предшественником Magento 1.X, сегодня мы заглянем под капот внешнего интерфейса Magento 2.0. И подробно опишите самое интересное.
ГОРЯЧИЙ!! Вышла версия 2.0 Claue

Посмотреть демо
Claue — Clean, Minimal Magento 2&1 Theme — отличный шаблон для современного и чистого магазина электронной коммерции с более чем 40 макетами домашней страницы и множеством вариантов для магазина, блога, портфолио, макетов локатора магазинов и других полезных страниц. Claue версии 2.0 поставляется с множеством эксклюзивных функций, включая:
- На основе темы Luma.
- Соответствует всем стандартам темы Magento
- Значительное улучшение производительности
- Совместим с большинством сторонних расширений.
- Полностью совместим с Magento 2.4.x
Эта вторая расширенная версия полностью отличается от предыдущей. Таким образом, если вы используете Claue версии 1 и хотите обновиться до Claue версии 2, вы можете только перестроить новый веб-сайт, а не обновлять старую версию. А теперь вернемся к основной теме
Большая разница в том, что интерфейс теперь обновлен новыми технологиями, такими как HTML5, CSS3 и jQuery. Также внесены значительные изменения/улучшения в общее управление макетом, файловую структуру и совершенно новое введение в библиотеку пользовательского интерфейса Magento, в значительной степени основанную на препроцессоре LESS со встроенным компилятором.
Одной из основных целей, помимо производительности и масштабируемости, было предоставление RWD «из коробки». В этой статье я попытаюсь осветить некоторые основные отличия, погрузиться в разработку и продемонстрировать несколько практических примеров.
Библиотека пользовательского интерфейса Magento
Библиотека пользовательского интерфейса Magento — это гибкая библиотека внешнего интерфейса на основе LESS, предназначенная для помощи разработчикам тем Magento. Он использует набор примесей для базовых элементов, чтобы упростить разработку и настройку темы внешнего интерфейса.
Компоненты, предоставляемые библиотекой пользовательского интерфейса
Библиотека пользовательского интерфейса Magento предоставляет возможность настраивать и повторно использовать следующие элементы и свойства пользовательского интерфейса:
- панель действий
- панировочные сухари
- кнопки
- раскрывающиеся списки
- формы
- иконки
- макет
- грузчики
- Сообщения
- нумерация страниц
- всплывающие окна
- рейтинги
- разделы
- табы и аккордеоны
- столы
- всплывающие подсказки
- типография
- список переменных темы
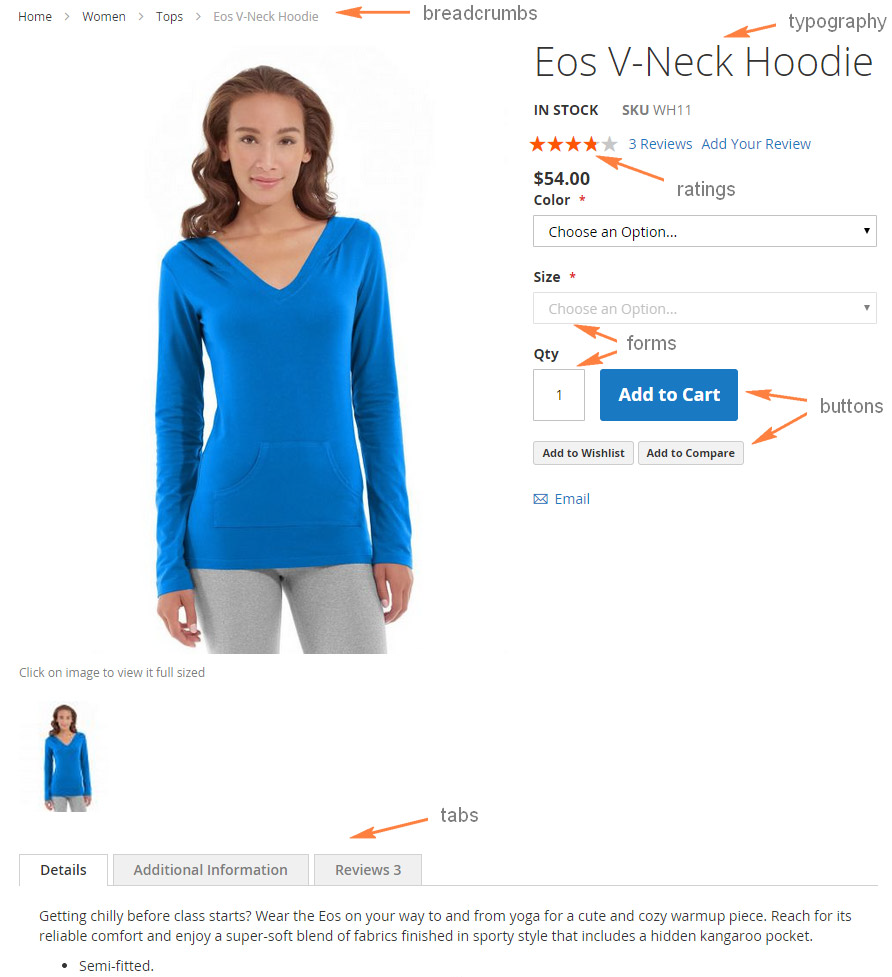
На следующем рисунке показана страница продукта витрины магазина, содержащая некоторые из предыдущих элементов:

Миксин местоположение
Вы можете найти библиотеку пользовательского интерфейса Magento в lib/web/css . Исходные файлы библиотеки .less хранятся в директории с source , каждый файл содержит примеси для настройки определенного элемента, и в большинстве случаев элемент совпадает с именем файла:
библиотека/веб
├── css/
│ ├── docs/ (Библиотечная документация)
│ ├── источник/
│ │ ├── lib/ (исходные файлы библиотеки)
| | | ├── переменные/ (предопределенные переменные для каждого миксина)
│ │ │ ├── _actions-toolbar.less
│ │ │ ├── _breadcrumbs.less
│ │ │ ├── _buttons.less
│ │ │ ├── _dropdowns.less
│ │ │ ├── _forms.less
| | | ├── _grids.less
│ │ │ ├── _icons.less
│ │ │ ├── _layout.less
│ │ │ ├── _lib.less
│ │ │ ├── _loaders.less
│ │ │ ├── _messages.less
│ │ │ ├── _navigation.less
│ │ │ ├── _pages.less
│ │ │ ├── _popups.less
│ │ │ ├── _rating.less
│ │ │ ├── _resets.less
│ │ │ ├── _responsive.less
│ │ │ ├── _sections.less
│ │ │ ├── _tables.less
│ │ │ ├── _tooltips.less
│ │ │ ├── _typography.less
│ │ │ ├── _utilities.less
│ │ │ └── _variables.less
│ │ └── _extend.less
│ │ └── _theme.less
│ │ └── _variables.less
│ └── стили.лесс
├── шрифты/
│ └── Blank-Theme-Icons/ (библиотека шрифтов пользовательских значков)
├── изображения/
│ └── Blank-theme-icons.png (Спрайт значков библиотеки)
└── jquery/ (библиотека файлов javascript)Предопределенные переменные
Если ваша тема наследуется от какой-либо готовой темы Magento, например от Blank, вы можете легко настроить любой элемент страницы магазина без изменения кода CSS или шаблонов. Настройку можно выполнить, просто изменив в вашей теме значения предопределенных переменных, используемых в библиотеке пользовательского интерфейса или миксинах родительской темы.
Полный список этих переменных и их значения по умолчанию хранятся в lib/web/css/source/lib/variables . Этот каталог содержит набор файлов, соответствующих набору элементов библиотеки пользовательского интерфейса, и каждый из файлов содержит список переменных, специфичных для элемента. Например, lib/web/css/source/lib/variables/_breadcrumbs.less содержит переменные, используемые в миксине Breadcrumbs breadcrumbs() .
Чтобы изменить значения переменных библиотеки по умолчанию, укажите новые значения для необходимых переменных в <theme_dir>/web/css/source/_theme.less .
Обратите внимание, что ваш файл <theme_dir>/web/css/source/_theme.less переопределяет _theme.less родительской темы (если у вашей темы есть родитель). Поэтому, если вы хотите унаследовать значения переменных родительской темы в дополнение к вашим изменениям, добавьте также содержимое родительской _theme.less в свой файл.
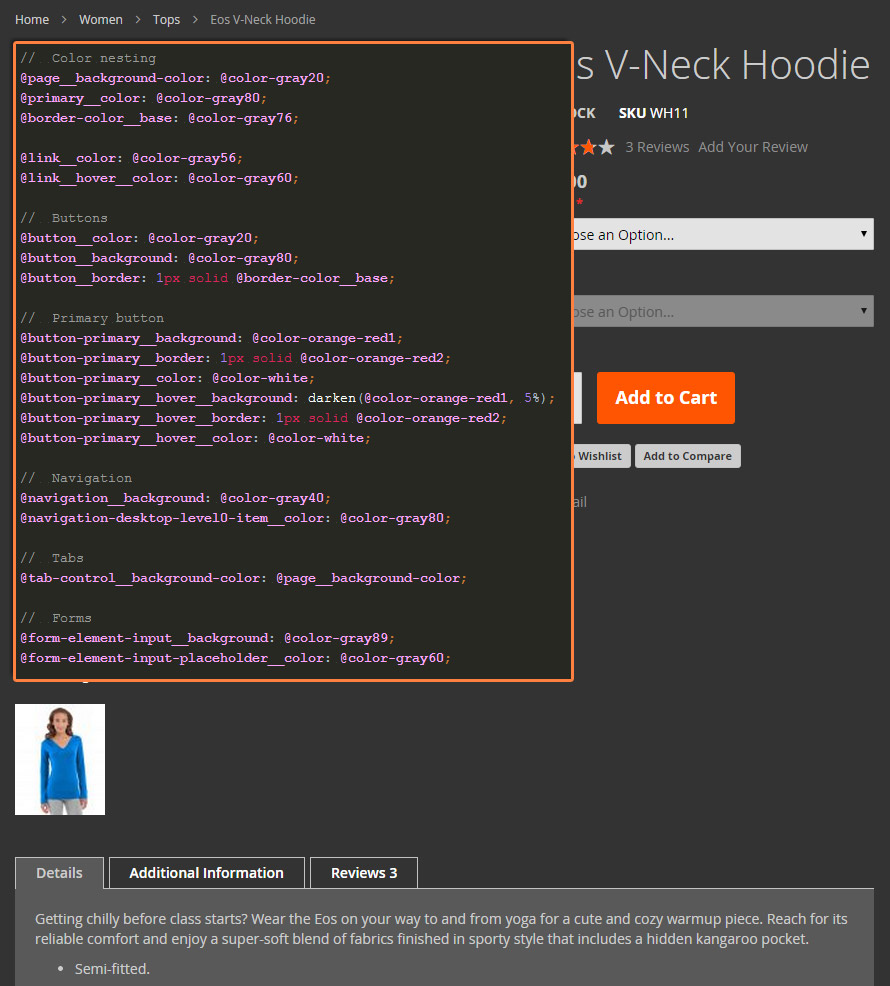
На следующем рисунке показана страница продукта, показанная ранее в этом разделе, после применения пользовательской темы. Тема настроила Blank, переопределив только переменные.

Использование миксинов
Вы можете использовать миксин со значениями переменных по умолчанию или переопределить их при вызове миксина. Следующие абзацы описывают оба способа вызова примеси.
Чтобы использовать миксин со значениями по умолчанию, вызовите миксин без указания каких-либо параметров. Например:
.панировочные сухари {
.панировочные сухари();
}Чтобы вызвать миксин со значениями параметров, отличными от значений по умолчанию, установите эти значения при вызове миксина, как в следующем примере:
.example-кнопка {
.кнопка(
@_button-padding: @button-padding,
@_button-color: #fff,
@_button-color-hover: #ccc
);
} Переменные, начинающиеся с @_ , являются частными переменными миксина, используемыми только в этом миксине. Переменные, начинающиеся с @ (без подчеркивания), являются глобальными и перечислены в lib/web/css/source/lib/variables/ .
Документация библиотеки пользовательского интерфейса
Вы можете найти подробную информацию о библиотеке пользовательского интерфейса Magento в документации, поставляемой вместе с кодом:
-
lib/web/css/docs/source/README.md: описывает структуру библиотеки пользовательского интерфейса Magento, соглашения об именах и стиль кода. -
lib/web/css/docs: содержит набор файлов.htmlс подробной информацией о примесях библиотеки. Каждый файл назван в честь описываемого миксина и содержит подробное описание миксина и средства навигации для доступа к документации по другим миксинам. Документация доступна в удобном виде HTML в следующем месте установки Magento:pub/static/frontend/Magento/blank/en_US/css/docs/index.html
В продолжение статьи я хотел бы описать вам новую структуру темы платформы Magento 2.

Структура темы Magento 2
Структура темы Magento 2 претерпела значительные изменения:
Вся тема теперь организована относительно «приложения/дизайна». Папка «skin» больше не существует. Также появился новый подход к кастомизации модулей: теперь в папке с темой у каждого блока модуля будет свой каталог _ со своим представлением, в нем будут шаблоны, JS и CSS/LESS. Это очень удобный и прагматичный подход. У нас получилась удобная структура, где все очень удобно разложено по полочкам.
i18n
Эта папка содержит файлы перевода .csv.
тема.xml
Он используется для инициализации темы. Там должны быть определены имя темы, версия темы, родительский шаблон темы, изображение предварительного просмотра темы. Кстати, теперь Magento 2 поддерживает множественное наследование тем.
1 2 3 4 5 6 7 8 | <theme xmlns:xsi= "http :// www. w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation= "../../../../../lib/internal/Magento/Framework/Config/etc/theme.xsd" > <title>Astrio</title> <version>1.0.0.0</version> <parent>Magento/blank</parent> <media> <preview_image>media/preview.jpg</preview_image> </media></theme> |
композитор.json
Темы Magento 2 организованы в виде пакетов композитора.
Чтобы преобразовать собственную тему в пакет composer, вам потребуется добавить файл конфигурации composer.json в папку с темой, а также необходимо зарегистрировать свой пакет на https://packagist.org.
Обновления/улучшения макета
Когда дело доходит до манипулирования макетом, есть несколько действительно крутых и интересных новых улучшений.
Прежде чем перейти к практическим примерам, важно отметить, что файлы макета теперь разделены на более мелкие части. Практическое объяснение — то, что когда-то было дескриптором макета, теперь представляет собой отдельный файл.
Вероятно, целью было упростить обслуживание.
Magento 2 представляет совершенно новую концепцию действий по изменению размера изображения продукта/медиа прямо из макета. За это отвечает файл макета view.xml, который необходимо поместить в каталог app/design/frontend/vendorName/newTheme/etc/ . Вот пример изменения размера изображений каталога товаров в действии.
<view xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation = "../../../../../../lib/internal/Magento/Framework/Config/etc/view.xsd" > <vars module = "Magento_Catalog" > <var name = "product_small_image_sidebar_size" > 100 </var > <var name = "product_base_image_size" > 275 </var > <var name = "product_base_image_icon_size" > 48 </var > <var name = "product_list_image_size" > 166 </var > <var name = "product_zoom_image_size" > 370 </var > <var name = "product_image_white_borders" > 0 </var > </vars > </view >Хотя я предполагаю, что основная цель состояла в том, чтобы упростить процесс изменения размера для разработчиков, в большинстве ситуаций с адаптивным дизайном это определенно не удастся. Например, мы не хотим показывать большие изображения пользователям смартфонов при граничном подключении. Изменение размера из файлов шаблонов предложило лучший способ обслуживать несколько источников для разных профилей конечных пользователей. Прямо сейчас, просматривая пустую тему, я вижу только ситуацию с простым масштабированием изображений в html.
Одним из замечательных и более чем долгожданных изменений является введение оболочки контейнера , преемника типа блока core/text_list , который выполнял роль структурного блока в предыдущих версиях системы. Что действительно интересно, так это возможность передавать атрибуты, такие как htmlTag , htmlClass , htmlId , прямо из файлов макета.
Мой личный фаворит — введение в метод перемещения . Это своего рода усовершенствованный метод действия set/unsetChild, но теперь процесс стал более интуитивным. Например, если нам нужно вставить исходный блок 1 в целевой блок 2 , вот как мы можем это сделать:
Он автоматически делает исходный блок1 дочерним по отношению к целевому блоку 2 .
Важно отметить, что Magento 2 предлагает системную проверку файлов XML с использованием схем xml для отдельных и объединенных файлов макета.
Система фронтенда Magento 2 была значительно улучшена, теперь она более технологична и с ней намного проще работать. К сожалению, невозможно охватить все изменения и новшества Magento 2 в одной статье. В следующих статьях Magesolution обязательно продолжит этот вопрос, и мы более подробно остановимся на мире технологий Magento 2.
Источник: magento.com
