Запуск приложения для электронной коммерции: сначала подумайте о PWA
Опубликовано: 2020-12-14Содержание
- Стратегия электронной коммерции для мобильных устройств: рост и предвестники упадка
- PWA: устранение недостатков нативных приложений
- Электронная коммерция PWA First для Magento
- Электронная коммерция PWA First для Shopware
- Заключение
Быстрые темпы технологической эволюции выделили одну важную особенность, без которой мы не можем обойтись сегодня, - гибкость. Для среднестатистического человека оставаться устаревшим в цифровом формате и не прогрессировать означает отставать от всех последних новинок и проявлять неполноценность в разговоре с более продвинутыми собеседниками. Это неприятно, но терпимо.
Однако для предпринимателей надзор или небрежность в отношении современных ИТ-тенденций - это вопрос выживания. Если им не удастся оставаться в курсе последних событий в сфере высоких технологий, им будет чрезвычайно трудно удержать свой бизнес на плаву в жестокой конкуренции сегодняшнего дня.
Давайте поговорим об этом Имеете в виду проект?
Электронная коммерция - одна из областей, в которой цифровые технологии сильно, если не абсолютны, полагаться на них, поэтому успех в этой сфере означает, что нужно идти в ногу с передовыми разработками. Очень часто появление чего-то новенького требует полного пересмотра бизнес-подходов и политики продаж. Наиболее ярким примером таких инноваций, изменивших облик электронной коммерции, стало распространение смартфонов, которое привело к реализации стратегии привлечения клиентов в первую очередь для мобильных.

Источник изображения: www.freepik.com
Стратегия электронной коммерции для мобильных устройств: рост и предвестники упадка
На заре компьютерной эры индустрия электронной коммерции практиковала веб-ориентированный подход для привлечения и удержания клиентов. Компании использовали потенциальную нишу, представляющую интерес для потребителей, и создали сайт и / или веб-приложение, которое предлагало решение выявленных проблем. Их дальнейший прогресс зависел от успешного маркетинга и рекламы с использованием электронной почты и социальных сетей. Решающим фактором их успеха была искусная архитектура контента, которая привела к эффективной индексации Google и высокой видимости SEO.
Этот подход известен как органическое принятие клиентов, преследование которого компании ожидают медленного, но уверенного роста своей клиентской базы без использования каких-либо платных маркетинговых инструментов, таких как увеличение количества публикаций или ссылок. Стратегия «стройте, и они придут» казалась особенно привлекательной, поскольку она не требовала никаких вложений, поэтому вы получали новых клиентов бесплатно.
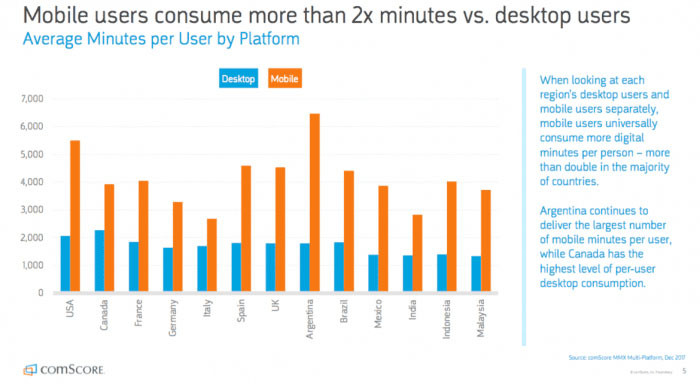
С появлением мобильных телефонов полдень подхода, ориентированного на Интернет, подошел к концу, уступив место методу мобильного маркетинга. В поисках товаров и услуг люди начали использовать гаджет, который всегда с ними, вместо того, чтобы садиться за рабочий стол в своем офисе или дома, когда они, наконец, добрались до него.

Источник изображения: www.smartinsights.com
Обрезав свои маркетинговые ходы перед новым технологическим ветром, компании осознали, что теперь им нужно платить, чтобы обращаться к клиентам. Ориентация на мобильные устройства предполагает создание мобильного приложения (которое само по себе является дорогостоящим), а затем его отправку в магазины приложений - также платную услугу. Тем не менее, видя повсеместное распространение смартфонов и их неизменную изощренность, компании готовы платить бешеные деньги, чтобы мировое сообщество мобильных пользователей могло пользоваться их продуктами.
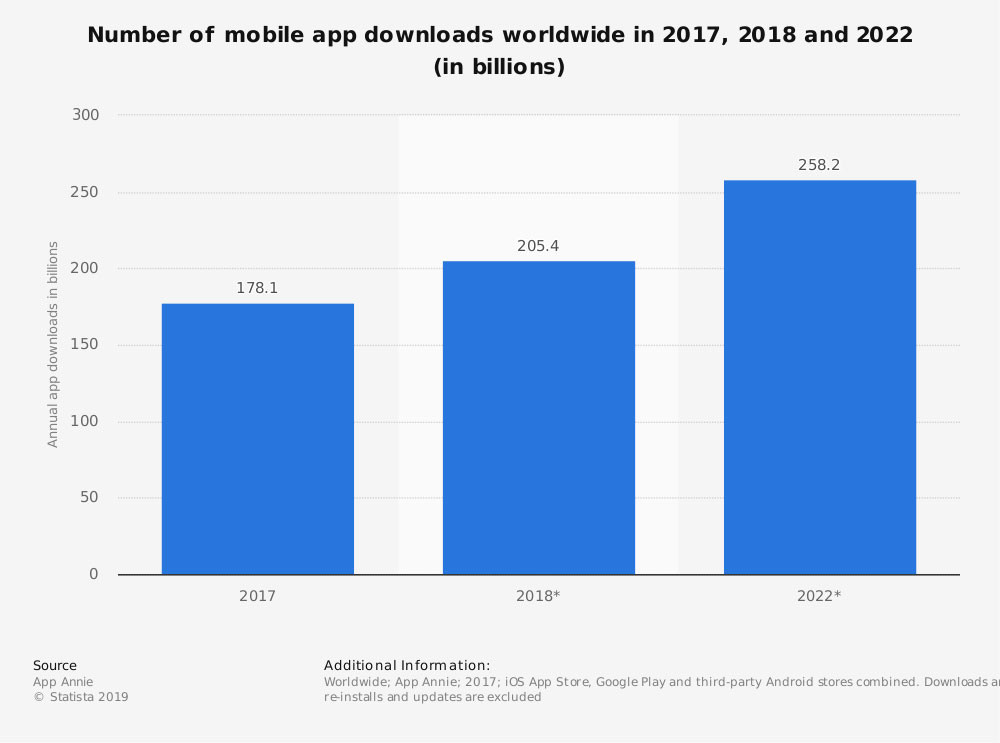
Принятие стратегии «сначала мобильные» сделало веб-приложения устаревшими, поэтому многие компании отказываются от их создания и переходят исключительно на мобильные (которые теперь называются «родными» приложениями). Это смещение фокуса также повлекло за собой изменение методов маркетинга. Теперь компании должны предоставить целевую страницу, чтобы пользователи могли загрузить свое приложение из магазина и установить его на свое устройство. Более того, в игру вступили платная реклама, оповещения по электронной почте, push-уведомления и другие средства, позволяющие поставщикам находить свою целевую аудиторию и удерживать ее. И аудитория отреагировала на рост числа загрузок приложений, что принесло потоки денег в казну производителей приложений и владельцев электронных магазинов. Но нужно помнить, что подход, ориентированный на мобильные устройства, также является подходом, ориентированным на контент, и, следовательно, ориентированным на пользователя.

Источник изображения: hackernoon.com
Тем не менее, поскольку технический прогресс вызвал появление и расцвет нативных приложений, он несет ответственность за их потенциальный упадок. Отточенные для ограниченного числа размеров экрана, нативные приложения оказались совершенно неподготовленными, чтобы соответствовать ожиданиям как пользователей, так и производителей, когда рынок заполонил изобилие гаджетов с экранами различных размеров. Решение проблемы пришло с появлением прогрессивных веб-приложений (PWA) , которые стали модным словом в мире ИТ за последние пять лет. Так что же такое приложение PWA? PWA - это комбинация нативных и веб-приложений, предоставляющих все стандартные функции, такие как push-уведомления, автономная работа и т. Д. Это технология, которая добавляет функциональность мобильного приложения к веб-сайтам, что позволяет пользователям быстро загружать веб-страницу даже при низкой скорости соединения.
PWA: устранение недостатков нативных приложений
Наряду с невозможностью работать на гаджетах с нестандартным размером экрана, нативные приложения обладают и другими недостатками, которые необходимо устранить.
Прежде всего, нативные приложения создаются с учетом операционной системы устройства, на котором они будут развернуты. Поскольку существует две основные системы, вы должны выбрать, предназначено ли ваше приложение для пользователей Android или Apple, что требует предварительного исследования и сравнения двух сообществ. Если вы решите, что вам нужно приложение как для Android, так и для iOS, вам придется создать два приложения вместо одного, и это удвоит расходы, которые весьма существенны даже для создания одного собственного приложения.
Во-вторых, сложная процедура, через которую должны пройти потребители, чтобы начать использовать приложение, не позволяет им делать это регулярно. Найти приложение в магазине, подтвердить желание его получить, загрузить и установить, предоставить приложению определенные разрешения - все это кажется слишком утомительным и долгим для людей того возраста, когда большинство проблем решаются одним нажатием кнопки. Но даже после установки большинство нативных приложений, как правило, остаются в телефоне бездействующими, поскольку, например, американцы используют лишь крошечную их часть (в среднем менее десяти). И если его пользователь решит избавиться от приложения, этот шаг не подлежит отмене.
В-третьих, природа нативных приложений делает их совершенно не нативными для Интернета. Это означает, что они остаются незамеченными поисковыми системами и, следовательно, не индексируются Google. Единственный способ узнать о них потребители - это изучить магазины приложений, в то время как большинство людей привыкло находить все, что им нужно, полагаясь на браузеры. Существуют определенные способы сделать собственное приложение видимым для поисковых систем, но это означает дополнительную головную боль и необходимый опыт работы в Интернете, которого обычно не хватает компаниям, ориентированным на мобильные устройства.

Задача сочетания нативных приложений с благами, предоставляемыми веб-трафиком, была решена, когда на сцене появились PWA. Будучи по сути веб-сайтом, PWA пользуется всеми преимуществами, которые дает его природа. Они используют тот же пользовательский интерфейс, что и браузер, не требуют установки и могут быть добавлены на главный экран гаджета одним щелчком мыши. Операционная система устройства не имеет значения, потому что к PWA можно получить доступ через любой смартфон с подключением к Интернету. В последнем даже нет необходимости, поскольку они могут работать в автономном режиме и отлично работать в условиях проблемного веб-покрытия. Прогрессивные веб-страницы позволяют подключаться к веб-сайту при условии, что PWA ранее посещался хотя бы один раз, в онлайн-режиме. Наконец (что наиболее важно), они дешевы в сборке, немного весят и демонстрируют исключительную SEO-дружественность.

Источник изображения: www.freepik.com
Перечисленные преимущества заставили многие компании (особенно стартапы) выбрать стратегию PWA first, которая имеет все шансы вытеснить более устоявшийся подход, ориентированный на мобильные устройства, или, по крайней мере, быть на одном уровне с ним. Когда PWA в первую очередь должна стать якорем вашей маркетинговой стратегии электронной коммерции?
- Трафик из поисковых систем имеет решающее значение для взаимодействия с приложением, поскольку доступ к его содержанию будет в основном осуществляться через поиск Google;
- Вы рассматриваете ссылочный трафик (например, обмен ссылками через социальные сети) как жизненно важный метод привлечения клиентов;
- Уникальные встроенные функции приложения (интеллектуальная блокировка, геозона и т. Д.) Не имеют отношения к работе вашего приложения.
Имея обширный опыт в сфере услуг по развитию электронной коммерции, эксперты Dinarys могут составить профиль компании, которая больше всего выиграет от запуска PWA электронной коммерции. Как правило, если ваше предприятие - это стартап с короткими доходами, который возлагает надежды на быстрый старт, в первую очередь доктор прописал вам PWA. А если вы - солидная компания с большой клиентурой, дополнение уже функционирующего нативного приложения с помощью PWA - всегда разумный шаг с целью дальнейшего расширения.
Самый простой способ получить PWA - это преобразовать существующий сайт электронной коммерции в прогрессивное веб-приложение. Чтобы получить статус PWA, на вашем сайте должны быть:
- HTTPS. Он призван обеспечить безопасную передачу данных;
- Манифест веб-приложения. Этот файл JSON содержит метаданные (значки, цвета, шрифты), необходимые устройству для установки страницы на главном экране;
- Сервисные работники. Эти прокси-серверы JavaScript предназначены для разблокировки автономного режима, push-уведомлений и других возможностей.
Это универсальные функции, которые необходимо реализовать при превращении веб-сайта в PWA или создании его заново. Многие фреймворки предлагают программные комплексы, которые играют важную роль в создании PWA. Накопив значительный опыт работы с различными платформами, наша компания может порекомендовать две самые надежные, пользующиеся широкой аудиторией и высокой репутацией в ИТ-сообществе - Magento и Shopware.
Электронная коммерция PWA First для Magento
Magento - одна из самых популярных платформ для создания сайтов электронной коммерции, поэтому вполне естественно, что их команда приняла новинку PWA, выпустив Magento PWA Studio.

Источник изображения: justcoded.com
В этот набор инструментов входят:
- PWA Buildpack. Набор инструментов и библиотек, используемых для создания PWA.
- Перегрин. Набор компонентов пользовательского интерфейса (перехватчики React), которые разработчики могут даже расширять и переделывать при создании витрины Magento PWA.
- Общий сервер Magento. Поддерживаемый командой Magento, он может считаться ценным источником помощи для оптимизации и облегчения разработки витрин.
- Унифицированное определение ответа прогрессивного веб-приложения (также известное как UPWARD). Этот элемент описывает доставку и поддержку PWA веб-сервером.
Magento PWA Studio имеет надежную процедуру настройки, которая позволяет создавать PWA электронной коммерции и настраивать локальную среду для создания PWA. Благодаря GraphQL, который предотвращает избыточную выборку декларативных данных, этот пакет позволяет управлять несколькими пользователями из разных источников с помощью единой серверной части. Кроме того, многочисленное всемирное сообщество, которым пользуется Magento, всегда может протянуть руку помощи или дать полезный совет, если он вам понадобится.
Однако Magento PWA не лишена некоторых недостатков. Поскольку Apple без особого энтузиазма одобряет введение PWA, Magento PWA не работают в автономном режиме на устройствах под управлением iOS; они также не поддерживают отправку push-уведомлений. Процедура валидации тоже не на должном уровне. При создании новой учетной записи клиента у пользователей могут возникнуть проблемы с паролями, которые не соответствуют определенным требованиям. Поскольку они не уведомляются о проблеме, следующий шаг становится неопределенным.
Прочтите наш обзор Magento PWA, чтобы получить более подробную информацию по теме.
Электронная коммерция PWA First для Shopware
Популярная в немецкоязычных странах, эта платформа завоевывает все более значительную долю рынка, завоевывая позиции среди европейской и американской аудитории. Его легкая и легко настраиваемая архитектура, а также широкие возможности масштабируемости служат мощной привлекательностью для постоянно расширяющегося круга компаний с голубыми фишками (например, L'Oreal, Segway и Discovery Channel), не говоря уже о малых предприятиях. .
Будучи официальным партнером Shopware, Vue Storefront разработал Shopware PWA, который полностью поддерживает все функции Shopware 6 (страницы CMS, автоматическая настройка проекта, экосистема плагинов). Фактически, это готовая PWA, которая поставляется в одном комплекте с Shopware 6. Чтобы пользоваться полным набором интерфейсов и помощников, пользователям не нужно изучать именование, структуру кода или каким-либо образом вмешиваться в работу. внутренняя архитектура.
Особого упоминания заслуживают еще два преимущества, которые вы получаете при преобразовании вашего обычного сайта Shopware в PWA. Во-первых, платформа Shopware не требует промежуточного программного обеспечения для передачи данных между PWA и Shopware CMS (в отличие от других платформ, которые используют адаптеры для интеграции PWA). Во-вторых, любые изменения, которые вы можете внести в свой электронный магазин, автоматически вносятся в PWA.
Выбор правильной платформы - это важное решение, которое вы должны принять перед созданием PWA. И все же более важным является выбор правильного разработчика, который сможет воплотить вашу идею в жизнь. Наша компания может предоставить первоклассный результат, создав PWA электронной коммерции для любой отрасли. Конечный продукт не будет стоить вам целого состояния, но поразит вас изысканным дизайном и надежной функциональностью, которые выведут ваш бизнес на путь успеха.
Заключение
Динамичный характер современной электронной коммерции ставит перед предпринимателями все новые и новые задачи. Возможности, которые открываются с появлением самых современных ИТ-разработок, позволяют обходить рифы и направлять ваш бизнес-корабль в райское место.
Progressive Web App - одна из таких новинок, которая позволяет предприятиям, занимающимся электронной коммерцией, предоставлять своим клиентам возможность работать с обычными приложениями и пользоваться всеми преимуществами, которые дает веб-трафик. Свяжитесь с нами, чтобы обсудить ваш будущий проект PWA.
