10 трендов в дизайне целевых страниц, которые гарантированно поднимут ваши показатели конверсии
Опубликовано: 2016-06-10Итак, вы создали и реализовали отличный контент в рамках бюджета. Все работает и выглядит хорошо, но вы не можете понять, почему ваши коэффициенты конверсии унылы по сравнению с желаемыми целями. Генерация потенциальных клиентов и рейтинг кликов снизились, и в результате вы почти ничего не видите с точки зрения реальных покупок.
Хорошая новость в том, что это не проблема качества вашего контента. Пока вы провели исследование и сохранили содержание кратким и сфокусированным, вы можете исключить это как причину.
На самом деле, более вероятно, что проблемы, с которыми вы сталкиваетесь, связаны с ошибками в вашем интерактивном дизайне, а это означает, что люди предпочитают не взаимодействовать с вашим контентом. Но не отчаивайтесь, ваше решение можно найти в последних тенденциях дизайна, которые значительно повышают коэффициент конверсии.
Мы искали повсюду и перечислили ниже 10 лучших тенденций дизайна. Помогая пользователям взаимодействовать с вашим контентом и связываться с продуктом, эти тренды гарантированно поднимут ваши коэффициенты конверсии и превратят рентабельность инвестиций из любого цифрового контента в золотую жилу.
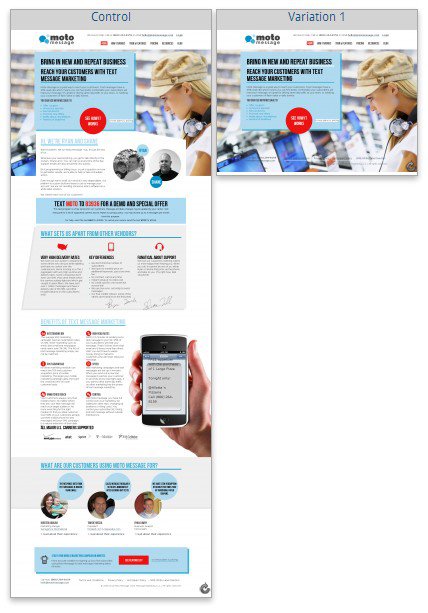
Протестируйте более короткую целевую страницу, чтобы меньше отвлекаться
Более короткие целевые страницы содержат меньше информации, а значит, меньше отвлекающих факторов, мешающих подписаться. Человеку легче просмотреть более короткую целевую страницу целиком, чем длинную с большим количеством текста.
Conversionxl.com продемонстрировал, как перейти на более короткие целевые страницы, чтобы повысить коэффициент конверсии для Moto Message. Увеличение CTR на 97% и увеличение коэффициента конверсии на 21% на их странице с ценами произошло, когда Conversionxl.com просто сократил длину целевой страницы.

Более короткие целевые страницы эффективны для повышения конверсии, позволяя меньшему количеству элементов на странице быть более убедительными. Простая и короткая целевая страница направит внимание пользователя на выполнение желаемого действия, в отличие от длинных и громоздких целевых страниц.
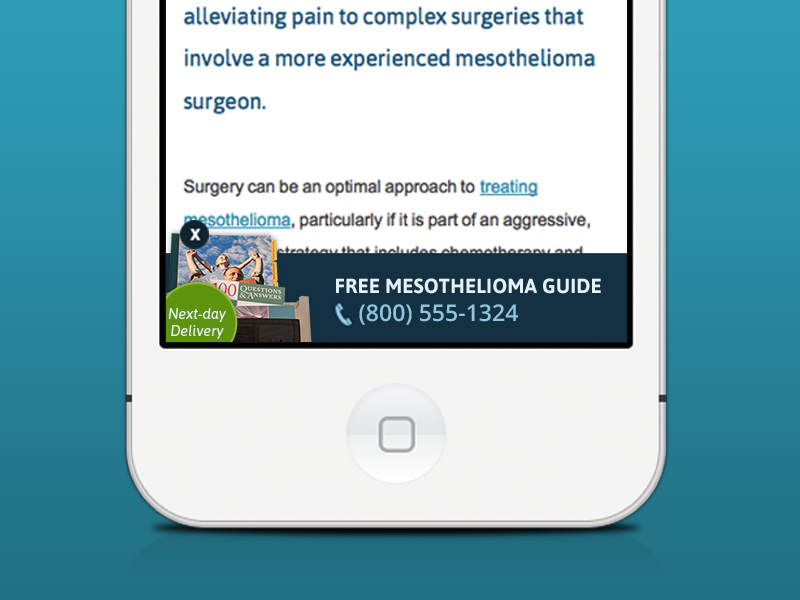
Используйте липкий CTA, чтобы клиенты могли щелкнуть в любое время, когда они будут готовы
Dropbox имеет более 400 миллионов активных пользователей и является примером компании, которая использует липкий заголовок CTA. В нем просто говорится: «Вы используете Dropbox, а почему нет вашей компании?» Это прямо и точно нацелено на бизнес-рынок для их продукта. Установлено, что липкие CTA очень полезны для повышения коэффициента конверсии.

Один тест, проведенный smashingmagazine.com, продемонстрировал прямое увеличение скорости навигации на 22% и обнаружил, что 100% выборочной группы предпочитают липкий CTA. Прикрепленные призывы к действию обеспечивают непрерывную работу пользователей — постоянный призыв к действию на экране позволяет пользователю легко и очень быстро взаимодействовать интуитивно понятным способом.
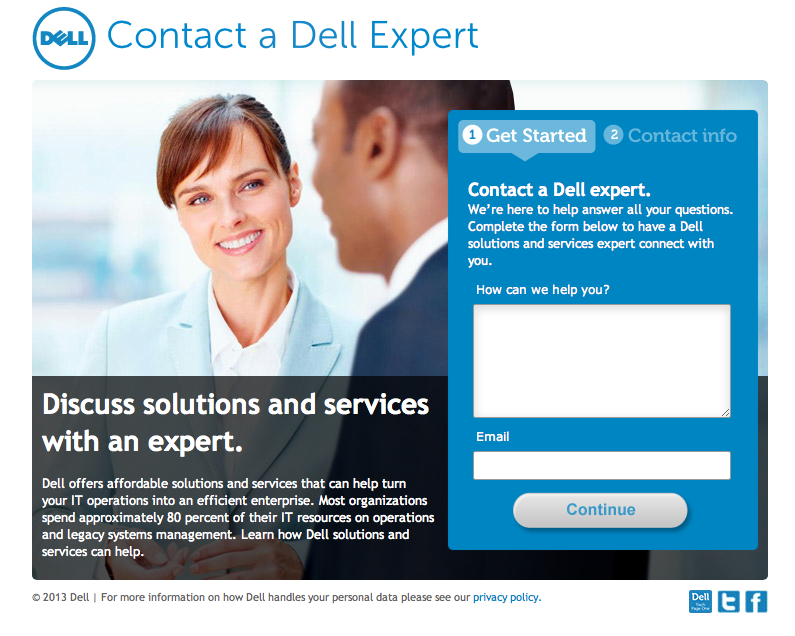
Полноразмерные изображения помогают привлечь клиентов
Исследования показали, что большие изображения создают своего рода позитивную «паузу», которая приводит к более высоким коэффициентам конверсии. Они привлекают внимание и достаточно отвлекают, чтобы пользователь мог обратить внимание на контент.
В тематическом исследовании, проведенном econsultancy.com, команда по контенту Dell протестировала «мегаразмерное» изображение на своей целевой странице, заменив пустое пространство сайта изображением. Изображение мега-размера снизило показатель отказов посетителей на 27%, а также увеличило число потенциальных клиентов на 36%.

Еще одна область, помимо целевых страниц, где все чаще используются большие жирные изображения, — это электронные письма. Согласно Campaign Monitor, это «революция» в дизайне электронного маркетинга. Электронные письма теперь становятся все более увлекательными благодаря использованию в содержании больших эстетичных изображений.
Направляйте своих клиентов туда, куда они должны идти
Если вы предлагаете несколько типов продуктов, услуг или категорий, макеты с разделенным экраном могут значительно оптимизировать ваши коэффициенты конверсии. Создание макета веб-сайта с разделенным экраном — это логичный способ разделить ваших пользователей на группы и помочь им быстрее направить их на целевую страницу, которая лучше всего соответствует их потребностям.
Bashooka.com протестировал и обнаружил, что быстрое предоставление вашей аудитории возможности «выбрать свое собственное приключение» и направиться именно туда, куда они хотят, — это более простой способ добиться их конверсии. Это подтверждает сайт bluefountainmedia.com, который использовал редизайн главной страницы и повысил коэффициент конверсии на 42,9%.
Используйте теорию цвета, чтобы выделить определенные вещи
Используйте цвет более разумно, чтобы привлечь внимание пользователей. Создайте аналогичную цветовую палитру для своей целевой страницы с контрастной кнопкой призыва к действию, которая всегда будет выделяться. Согласно «Психологии цвета» Quicksprout, аудитория имеет ограниченную продолжительность концентрации внимания в Интернете. Они путешествуют с веб-сайта на веб-сайт и собирают информацию быстрее, чем они даже думают.

Отличный способ привлечь их внимание — выделиться среди всего остального, конкурирующего за их внимание — здесь вступает в игру цвет. Задайте себе следующие вопросы: нравится ли моя цветовая палитра моему целевому рынку? Цветовые сочетания эстетичны или хотя бы заметны?
Еще один совет — следить за цветовыми тенденциями — это на самом деле очень полезно, потому что люди (особенно молодежь) чрезвычайно чувствительны к цветовым тенденциям. Подумайте об этом – тот оранжево-коричневый интерьер дома вашей бабушки, который был моден в 60-х, сейчас кажется довольно непривлекательным. Тенденции цветовой палитры Pantone на 2016 год могут дать представление о будущих цветовых комбинациях, которые можно легко перенести на вашу целевую страницу.

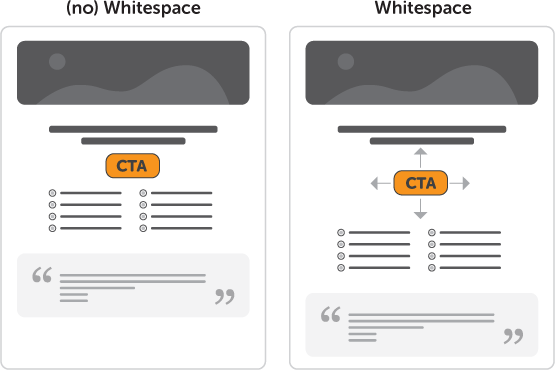
Используйте одноколоночный призыв к действию
Простое действие по устранению отвлекающих факторов на боковой панели и размещению CTA в одной колонке может увеличить ваши клики и коэффициент конверсии. Использование пустого пространства вокруг кнопок CTA, а также одного столбца для заголовков и подзаголовков приведет к увеличению коэффициента конверсии.

Когда «поток» веб-страницы прерывается несколькими колонками, боковыми панелями и множеством отвлекающих факторов, она кажется беспорядочной и непривлекательной. Однако, если вы поместите CTA с заголовком и подзаголовком в один столбец с большим количеством пустого пространства, это может устранить отвлекающие факторы, присутствующие на странице.
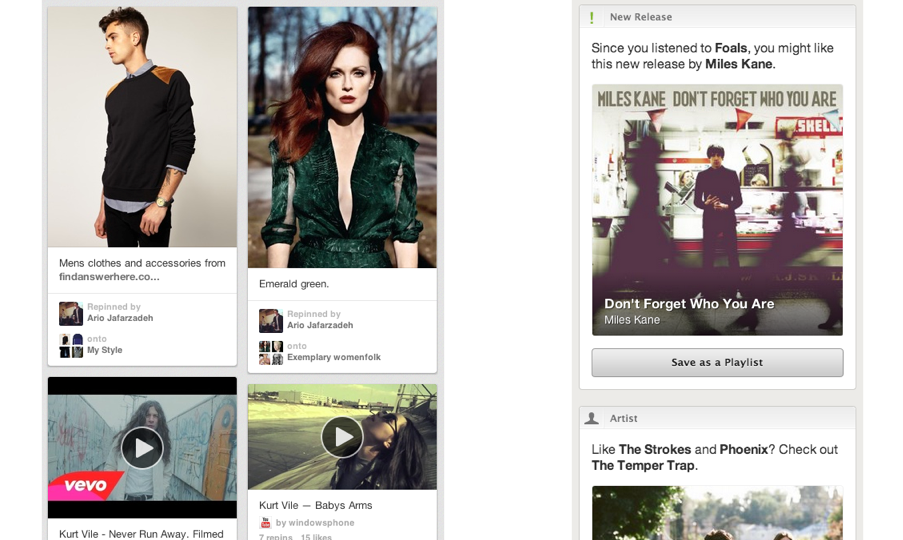
Макеты карточек помогают рассказывать истории
Макеты карточек, впервые разработанные Pinterest, создают эстетичные интерактивные квадраты, которые действуют как визуальные «точки останова», поощряющие взаимодействие с пользователем. По данным Alexa, Pinterest является «15-м по популярности сайтом» в США, что неудивительно, поскольку все мы знаем, что люди — визуальные существа. В информационной архитектуре дизайна макета карты изображения используются почти исключительно для общения с пользователями, и любая копия на той же странице является вторичной информацией.
Поскольку такие сайты, как Facebook и Google, начинают использовать макеты карточек на своих мобильных платформах, становится ясно, что эта тенденция дизайна имеет большую глубину, чем просто визуальное удовольствие. Согласно отчету Intercom «Почему карты — это будущее Интернета», использование карт можно проследить до Лондона 17 века, когда торговые карты помогали людям находить предприятия. На протяжении сотен лет люди раздавали личные визитные карточки, открытки ко дню рождения и поздравительные открытки. У всех нас есть дебетовые карты, кредитные карты. Наше детство было наполнено играми в карты.

Таким образом, карты имеют долгую историю как простое средство для передачи коротких историй, и онлайн-платформа ничем не отличается. Эта тенденция дизайна полезна для каждой карточки в вашем макете страницы, чтобы рассказать визуальную историю о том, что вы предлагаете своим читателям.
Используйте видео, чтобы показать потенциальным клиентам, чем вы занимаетесь
Одним из самых сложных препятствий для преодоления является процесс превращения посетителя веб-сайта в покупателя продукта. Видео — отличный способ персонализировать свой бренд и позволить вашей аудитории увидеть, о чем вы.
Видео позволяет отображать массив информации в интересной и увлекательной форме, где письменный контент или фотографии просто не могут конкурировать. Использование видео на главной странице может быстро объяснить, кто вы, и помочь пользователям установить мгновенную эмоциональную связь как с вашим брендом, так и с продуктом, что приведет к значительному увеличению коэффициента конверсии. Согласно недавнему исследованию Unbounce, целевые страницы без видео имели средний коэффициент конверсии 6,5%, по сравнению с видео, встроенным в страницу, что привело к среднему коэффициенту конверсии 11% (рост конверсии 69%).
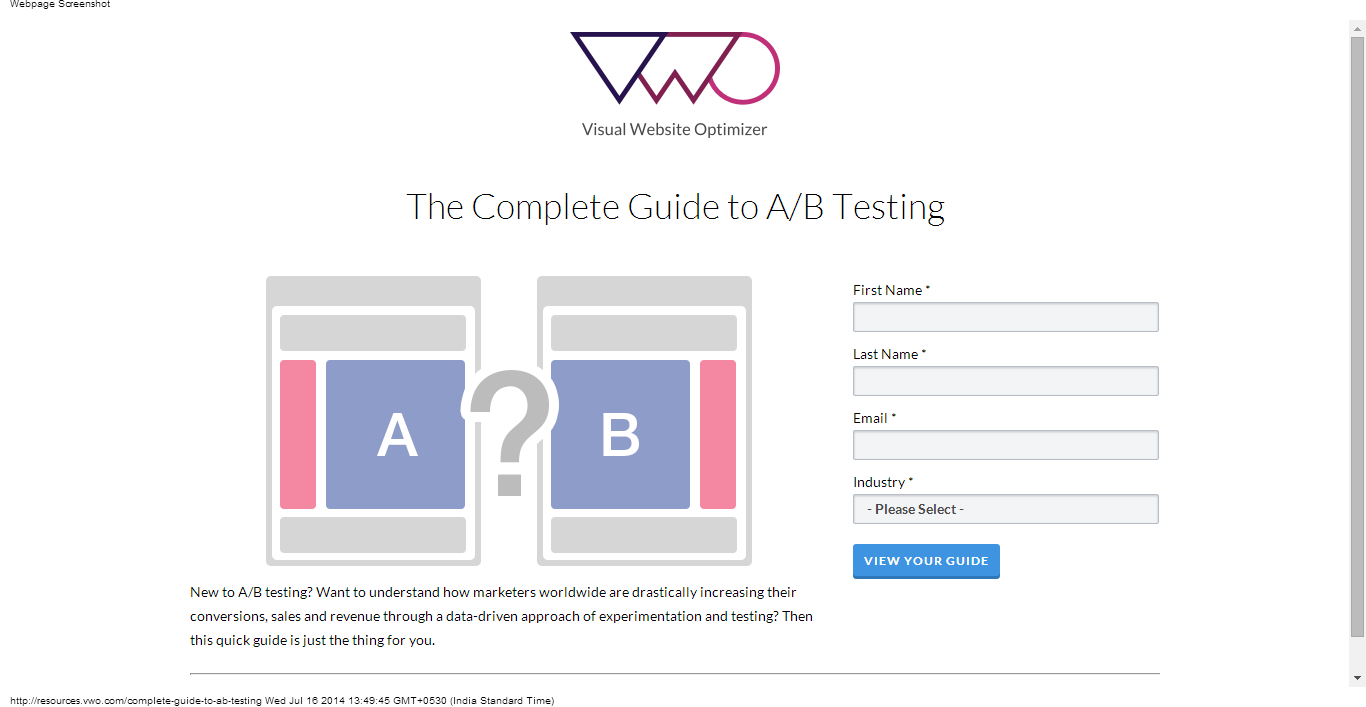
Используйте минимальный дизайн захвата потенциальных клиентов
Если вы ничего не продаете на своем реальном веб-сайте, но все равно хотите получить потенциальных клиентов, чтобы вы могли продавать их в будущем, минимальный захват потенциальных клиентов — это тенденция дизайна, которая может вам помочь.
Сведение к минимуму отвлекающих факторов путем сопротивления желанию включить дополнительную информацию, которая на самом деле ненужна и не имеет смысла, повысит вероятность получения потенциальных клиентов. Запрашивая потенциальных клиентов минимальным, но творческим способом, который предполагает предоставление меньшего количества информации и, следовательно, меньшего количества вариантов, внимание пользователя может быть легче направлено.

Попробуйте следующие методы: короткий и прямой заголовок, привлекательный и четкий CTA, точечный обмен сообщениями только с одной целью, чтобы не запутать сообщение, и поле для захвата электронной почты, как то, что вы видите на изображении выше.
Персонализируйте опыт ваших потенциальных клиентов
Это, вероятно, самый полезный и применимый на сегодняшних рынках, управляемых данными, извлекающий выгоду из целевого взаимодействия с пользователем. В отличие от настройки, персонализация — это когда программа, приложение, веб-сайт или программное обеспечение фактически «адаптируются» под информацию, полученную от отдельного пользователя. В этой статье журнала UX Magazine этот адаптированный пользовательский опыт рассматривается как жизненно важный для современного маркетинга.
В то время как персонализация мобильных пользователей сложнее из-за небольшого размера экрана, веб-сайты и целевые страницы легко включают персонализированный пользовательский опыт.
Используя местоположение, покупательскую активность, активность в Интернете и другие данные, вы можете настроить просмотр для отдельных пользователей. Эта персонализация дает каждому взаимодействию гораздо больше потенциальных конверсий.
Используйте эти советы, чтобы преобразовать
Приведенные выше 10 советов могут по отдельности или в совокупности помочь резко увеличить коэффициент конверсии. В целом, 10 советов отражают динамичное развитие дизайнерских тенденций, которые намекают на еще более захватывающие события в будущем.
Пока вы будете в курсе этих изменений и включите хотя бы некоторые из них на свои целевые страницы, вы обязательно увидите улучшение показателей конверсии. Кроме того, поскольку тенденции дизайна продолжают развиваться и прогрессировать, будьте в курсе последних событий, чтобы ваш пробел в знаниях был как можно короче.
